Выводим атрибуты товаров на странице категории Opencart. Категории opencart
Вывод атрибутов товаров на странице категории Opencart
5 января 2016 By Сергей Нечипорук
Здравствуйте читатели моего блога, давно я не писал новых статей, но с Нового года я решил продолжить вести блог и более серьезно к этому подойти. Надеюсь, мои статьи будут для вас полезными, и они помогут решить необходимые вопросы.
Итак, в сегодняшней статье мы поговорим о выводе атрибутов товаров непосредственно на странице категории Opencart. Обычно такой ход часто используется для вывода характеристик, например различной техники, или же параметров мебели и прочего. В общем, вещь нужная и весьма полезная, думаю 100% пригодиться вам при разработке.
Я, на данный момент, купил и пользуюсь модулем «Текстовый блок с атрибутами», стоит он всего 150р. Очень удобный и настраивается из админки. (Получилась минутка рекламы J).
Но давайте посмотрим как решить этот вопрос, не покупая модулей, а просто внеся несколько правок в файлы вашего сайта.
Приступим.
1.) Для начала мы подправим файл контроллера. Для этого ищем файла, который находиться — catalog\controller\product\category.php. Открываем его и ищем строку.
'description' => utf8_substr(strip_tags(html_entity_decode($result['description'], ENT_QUOTES, 'UTF-8')), 0, 100) . '..',После нее добавляем следующий код.
'attribute_groups' => $this->model_catalog_product->getProductAttributes($result['product_id']),2.) Теперь организуем вывод самого блока с атрибутами в файле шаблона — catalog\view\theme\default\template\product\category.tpl. Учтите, что если вы используете не стандартный шаблон, то вам нужно вносить правки в папке именно вашего шаблона.
Ищем div с классом description
<div><?php echo $product['description']; ?></div>и либо убираем вывод описания, либо под ним вставляем следующий код.
<div> <?php if($product['attribute_groups']) { ?> <table> <?php foreach($product['attribute_groups'] as $attribute_group) { ?> <thead><!--названия групп--> <tr> <td colspan="2"><?php echo $attribute_group['name']; ?></td> </tr> </thead><!----> <tbody> <?php foreach($attribute_group['attribute'] as $attribute) { ?> <tr> <td><?php echo $attribute['name']; ?></td> <td><?php echo $attribute['text']; ?></td> </tr> <?php } ?> </tbody> <?php } ?> </table> <?php } ?> </div>Стоит отметить, что если установлен Filter Pro, то характеристики не будут отображаться, поскольку данный фильтр режет дефолтный шаблон вывода товаров в категории и заменяет своим. Для того чтобы это с ним работало нужно сделать те же действия, только для файлов связанных с Filter Pro. Я не пишу решение, так как в разных версиях фильтра разный набор файлов. Аналогичным образом можно вывести атрибуты на странице акций и странице товаров производителей.
На этом все, надеюсь, статья была для вас полезной. Подписывайтесь на рассылку новостей, кстати, на почту будут приходить только самые интересные материалы, а возможно и сборки наиболее интересных записей блога. На этом все, ждите, скоро будет очень много новых интересных статей.
webprovincia.com
Быстрое редактирование товаров в Opencart с помощью модулей – Сергей Арсентьев
17 марта 2017
Просмотров: 1184
Сейчас я расскажу о том, как я сократил примерно в 10 раз время при добавлении товаров в магазин Opencart.

Есть у меня хороший клиент по SEO - он занимается бу двигателями из Европы и тому подобным. Я ему делал и сам готовый магазин, ну а теперь продвигаю в ТОП.
И попросил он меня добавить товары к нему в магазин. Время позволяло, и я решил заняться этим делом, заодно еще раз оттестировать свой магазин. Составил структуру, товары добавились быстро, но без фоток - он их на тот момент еще не отснял.
А через какое-то время прислал и фотки.
И я столкнулся с одним трудным моментом: нужно было в каждый товар:
- во-первых, залить несколько фоток.
- во-вторых быстро их перемещать между категориями и менять сортировку.
- в-третьих, продублировать несколько одинаковых фото сразу для нескольких разных товаров, потому что каждый двигатель (со своими фотками) подходит к нескольким разным товарам. То есть разные товары с одной моделью - имеют одинаковые фотки. Например, двигатель для Ford Fusion - и для Ford Fiesta - на самом деле один и тот же.
И вот тут я реально застопорился.Мне приходилось открывать каждый товар и делать одинаковые действия - прокликивать в каждом одни и те же картинки, и вручную привязывать их к каждому товару. А их может быть и 5, и 10 и 15. То есть это реально очень долго.
Ведь стандартный интерфейс Opencart имеет лишь самые базовые возможности по работе с товарами и категориями.
"Все, хватит работать руками, нужно включать голову", - подумал я.Как здорово, что я сделал магазин на Opencart (читайте преимущества этого движка) - в сети нашлась туча готовых решений, чтобы добавлять и редактировать товары реально быстро.
Поиск и выбор модулей
Я нашел несколько модулей Opencart для массового редактирования товаров и категорий.Из них мне больше всего понравились три варианта: Batch Editor, Admin Quick Edit PRO и Менеджер Товаров.
Batch Editor отпал сразу, так как привязывается к домену, я такие модули не использую.Менеджер Товаров оказался вполне удобоваримым, русскоязычным и простым, но он не умел массово применять уже загруженные картинки к выбранным товарам.А вот Admin Quick Edit PRO - оказался реальной находкой и спасением.
В нем просто огромное количество функций, в том числе массовое и быстрое редактирование товаров, категорий, брендов, атрибутов и т.п.Из минусов: англоязычный интерфейс и не 100% совместимость с другими плагинами, например, с плагином массовой загрузки изображений.
Изначально Admin Quick Edit PRO стоит денег, но в сети можно найти и бесплатно выложенные версии.
Как это работает
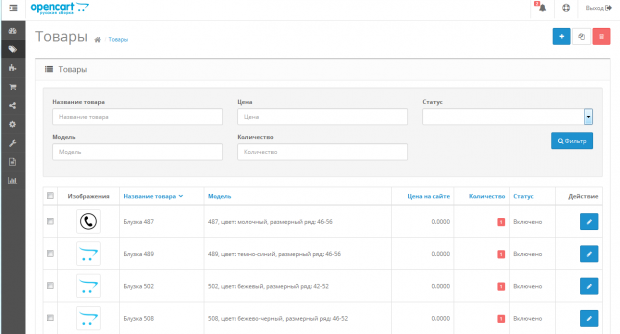
Вот стандартный интерфейс Opencart - видите, возможностей минимум.

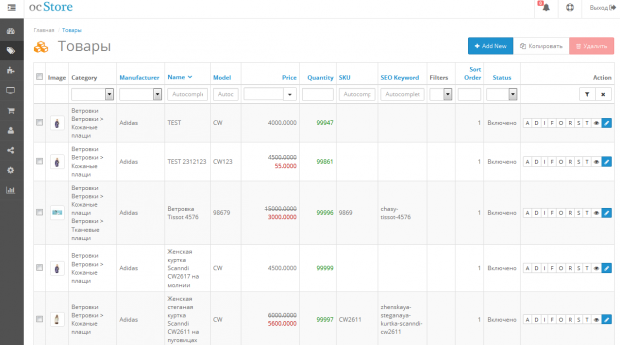
А после установки и включения Admin Quick Edit PRO появляется сразу множество элементов, позволяющих редактировать товары и категории прямо с общей страницы. Причем можно это делать как в одиночном режиме, так и массово. Очень удобный модуль.

Что нужно для его работы:
Установить модуль (как обычный модуль Opencart 2.х - через менеджер установки)
Включить в модулях
И выбрать в настройках - на каких местах админки его задействовать (товары, категории, бренды и т.п.).
Я выбрал товары и категории.Там в нем есть инструкция, можете почитать, все расписано.
Кому затруднительно поставить - то обращайтесь на любую биржу фриланса (подробнее), вам поставят недорого. Ну или в моем готовом магазине все уже настроено и работает.
Скачать модуль
Бесплатно
Прямо сейчас вы можете скачать нужный файл с моего сервера - это просто и бесплатно. Достаточно кликнуть на любой значок соцсети, в которой вы, разумеется, имеете аккаунт и оставить сообщение в выбранной соцсети, после чего вам откроется скрытое содержимое.
Если после клика на социальный замок не показывается содержимое (такое бывает иногда в зависимости от браузера), то есть такие варианты:
- Попробуйте другую соцсеть или зайти из другого браузера
- Оставьте страницу подождать какое-то время (в новой полной версии соцзамка есть таймер обратного отсчета, он в углу показывает оставшееся время до самооткрытия).
- Заходите в спецархив - я тут выкладываю ссылки на все файлы (https://moytop.com/about-archive-moytop)
Смотрите видео как это работает
В итоге я с первыми товарами промучился почти два часа, а после того как освоил быстрое редактирование товаров и категорий в Opencart, сделал оставшиеся товары за минут 10.Реально экономит время в разы!
Смотрите также общую страницу как добавлять товары в магазин Opencart, там есть более полная информация с общими правилами работы с товарами и категориями.
Попробовала сама установить новый модуль и теперь я не могу зайти на админа
В подобной ситуации я рекомендую попросить хостера (что такое хостинг) восстановить программные файлы сайта на вчерашний день, любой хостер делает это быстро и бесплатно.
Ну а на будущее перед любыми изменениями всегда делайте полный бекап магазина, так как по моим наблюдениям подобная ситуация происходит в 20-30% случаев с любыми модулями (неважно, платными или бесплатными) для Opencart, да и не только с этой CMS.
Поэтому если самому поставить модуль не получается, придется обратиться на биржу к программисту (как правильно нанять фрилансера на бирже): возможно, нужно править программные файлы вашей темы для обеспечения совместимости с тем или иным модулем.
moytop.com
Узнайте, как привязать нужный вам модуль к отдельной категории или товару в Opencart
27 сентября 2013 By Сергей Нечипорук
Здравствуйте дорогие читатели. На днях столкнулся с проблемой, которая заключалась в следующем: мне нужно было добавить различные модули html на различные категории товаров в Opencart. Наверное, немного запутано написал. Проще говоря, задача состояла в том, чтобы в разных категориях выводить разное видео в сайдбаре.
Решение проблемы на практике оказалось очень простым. Правда, имело свои некоторые недостатки, обо всем этом я расскажу вам немного ниже.
Первое про что я напрочь забыл, так это схемы в Opencart. Я как-то сразу и не догадался делать через них и уже планировал писать код, но хорошо что, еще немного поразмыслив, нашел решение попроще.
Итак, для решения этой проблемы заходим в административную панель и переходим в раздел «Система» — «Дизайн» — «Схемы».

Перед нами появится список стандартных схем движка.

Мы создаем свою собственную. Я, например, создам схему «Категория 1». Для этого в правом верхнем углу нажимаем кнопку «Добавить». Вводим название схемы и жмем «Сохранить».

Далее нам необходимо подключить нашу схему к нужной категории или товару. Я буду подключать к категории. Для этого переходим в «Каталог» — «Категории» и жмем «Изменить» напротив нужной.

После чего во вкладках выбираем «Дизайн» и там из выпадающего списка выбираем только что созданную нами схему. В моем случае это будет «Категория 1».

По сути все готово. Для того чтобы подключить нужный нам модуль к этой категории мы просто в «Схеме» в его настройках указываем созданную нами схему.
В чем минусы такого метода?
Мне не понравилось, что изменяя схему, мы фактически, отключаем от данной категории или страницы товара, все ранее подключенные модули через схемы «Category» или «Product». Вам нужно будет заново пройтись по модулям и подключить их к вашей схеме. Согласитесь, не очень удобно, особенно если на вашем проекте много различных модулей. Но в моем случае проект был небольшой, что позволило мне успешно им воспользоваться. На этом сегодня все, подписывайтесь на мой блог, давайте познавать технические моменты онлайн бизнеса вместе.
webprovincia.com