Каталоги в OpenCart, какой файл за что отвечает. Где находится header tpl opencart
Переменные шаблона header.tpl | ocShop (Opencart.pro)
В этой статье разберем - переменные шаблона header.tpl -
он находится либо по базовому адресу catalog\view\theme\default\template\common\header.tpl, либо в папке вашей темы:
1. <html dir="<?php echo $direction; ?>" lang="<?php echo $lang; ?>"> - задает язык. Можно заменить на что-то конкретное.
2. <title><?php echo $title; ?></title> - так прописывается тайтл в ocshop версии 1.5
3. <base href="/<?php echo $base; ?>" /> - базовая страница сайта. Например - на этом сайте это http://art-decoupage.ru/.
4. <?php if ($robots) { ?><meta name="robots" content="<?php echo $robots; ?>" /><?php } ?>
- эта конструкция необходима для SEO - устранения дублей навигационных цепочек и при сортировке.
5. Еще SEO мета теги - описание и ключевые слова:
<?php if ($description) { ?><meta name="description" content="<?php echo $description; ?>" /><?php } ?><?php if ($keywords) { ?><meta name="keywords" content="<?php echo $keywords; ?>" /><?php } ?>
6.
И еще доп. для SEO - полезняки:
<meta property="og:title" content="<?php echo $title; ?>" /> <meta property="og:type" content="website" /> <meta property="og:url" content="<?php echo $og_url; ?>" /> <?php if ($og_image) { ?><meta property="og:image" content="<?php echo $og_image; ?>" /><?php } else { ?><meta property="og:image" content="<?php echo $logo; ?>" /><?php } ?> <meta property="og:site_name" content="<?php echo $name; ?>" />
это Open Graph формат, разработанный Facebook, но удобен и поэтому многие лидирующие соц. сети его используют. Более подробно, что означает каждый элемент можно прочитать тут - Яндекс об Open Graph.
Но заметьте тут именно тэги есть интересные:
$og_url - он вытягивает канонический урл - очень полезен для SEO в движке, то есть в ocshop с этим проблем нет, вот например в Битриксе, надо голову сперва сломать, чтобы это все сделать, а тут по умолчанию идет - это удобство!
7. Перебор подключаемых стилей, например для попап-коризны:
<?php foreach ($styles as $style) { ?><link rel="<?php echo $style['rel']; ?>" type="text/css" href="/<?php echo $style['href']; ?>" media="<?php echo $style['media']; ?>" /><?php } ?>
8. Перебор через цикл ява-скриптов:
<?php foreach ($scripts as $script) { ?><script type="text/javascript" src="/<?php echo $script; ?>"></script><?php } ?>
9. Это я не в курсе - кто знает в комментах пишем - ????? Потом узнаю допишу.
<?php foreach ($links as $link) { ?> <link href="/<?php echo $link['href']; ?>" rel="<?php echo $link['rel']; ?>" /> <?php } ?>
10. Удобная фишка в ocshop - подключение гугл аналитики:
<?php echo $google_analytics; ?>
11. Ставим ссылку на главную страницу ocshop: <a href="/<?php echo $home; ?>">
12. Прописываем лого и название картинки: <img src="/<?php echo $logo; ?>" title="<?php echo $name; ?>
13. Выбор языка: <?php echo $language; ?>
14. Выбор валюты: <?php echo $currency; ?>
15. Отображение корзины магазина в ocshop:
<?php echo $cart; ?>
16. Установка поиска на сайте:
<div> <div><i></i></div> <input type="text" name="search" placeholder="<?php echo $text_search; ?>" value="<?php echo $search; ?>" /> </div>
17. Для тех, кто дальше копает:
а) можно осуществить вывод блога
<?php if ($this->config->get('config_blog_header_menu')) { ?><li><a href="/<?php echo $blog; ?>"><i></i> <?php echo $text_blog; ?></a></li><?php } ?>
Вывод акций (если они у вас есть и настроены):
<?php if ($this->config->get('config_menu_special')) { ?><li><a href="/<?php echo $special; ?>"><?php echo $text_special; ?></a></li><?php } ?>
Вывод новинок (если они у вас есть и настроены):
<?php if ($this->config->get('config_menu_latest')) { ?><li><a href="/<?php echo $latest; ?>"><?php echo $text_latest; ?></a></li><?php } ?>
Вывод производителей (если они у вас есть и настроены):
<?php if ($this->config->get('config_menu_brands')) { ?> <li><a href="/<?php echo $brands; ?>"><?php echo $text_brands; ?></a> <div> <ul> <?php foreach($manufacturer as $manufacturers){ ?> <li><a href="/<?php echo $manufacturers['href']; ?>"><?php echo $manufacturers['name']; ?></a></li> <?php } ?> </ul> </div> </li><?php } ?>
18. Задать время работы магазина (через настройки): <?php echo $time; ?>
19. Вывод Яндекс Карты в ocshop : <?php echo $maps; ?>
20. Можно даже пожаловаться директору магазина - <li><a href="/<?php echo $abuses; ?>"><?php echo $text_abuses; ?></a></li> (начиная с версии 1.5.6.4)
21. Подключайте социальные сети - кнопки:
<div><a target="_blank" href="/<?php echo $vk; ?>"><i></i></a><a target="_blank" href="/<?php echo $fb; ?>"><i></i></a><a target="_blank" href="/<?php echo $googleplus; ?>"><i></i></a><a target="_blank" href="/<?php echo $youtube; ?>"><i></i></a><a target="_blank" href="/<?php echo $twitter; ?>"><i></i></a></div>
Добавить комментарий
saitsozdanie.ru
Добавляем адрес и телефон в шапку сайта на Opencart
Практически для любого сайта важнейшей частью является шапка и информация, размещенная в ней, ведь это первое, на что обращает внимание посетитель, попавший на сайт. В шапке сайта может быть размещен абсолютно любой текст, например, адрес магазина, телефон и другие контакты, время работы, либо просто приветственное сообщение. Рассмотрим самый простой способ добавления текста в шапку Opencart.
Для данного способа достаточно отредактировать файлы шаблона header.tpl и файл стилей stylesheet.css. Есть и другие способы, например, вывод адреса и телефона из информации о магазине, которая редактируется в админке, но у такого способа, на мой взгляд, есть минусы — текст, выведенный таким образом нельзя оформить, выделив отдельные слова html тегами.
Перейдем непосредственно к добавлению текста в шапку сайта. Откроем файл шаблона шапки — header.tpl. Он находится по следующему пути: catalog/view/theme/default/template/common/header.tpl. Если вы используете не стандартный шаблон default, то надо изменять файл header.tpl в папке с названием своего шаблона.
Добавим новый блок, назовем его header_text и вставим после блока welcome перед строкой <div class=»links»>, на скриншоте вставленный блок выделен серым:
Содержание блока header_text в данном примере будет таким:
<div> <div><b>Адрес:</b> Название города<br /> Название улицы, дом №3</div> <div><b>Телефон:</b> (909)123456789</div> </div>
<div> <div><b>Адрес:</b> Название города<br /> Название улицы, дом №3</div> <div><b>Телефон:</b> (909)123456789</div> </div> |
Как видим, он состоит из основного контейнера header_text и двух дополнительных header_adr — для адреса и header_phone для телефона. Заголовки Адрес и Телефон выделены жирным (теги <b></b>), в адресе после названия города стоит переход на новую строку с помощью <br />. У вас текст и оформление блока могут быть абсолютно любыми, но для примера оставим их такими.
Сохраним файл header.tpl, не забыв проверить кодировку, она должна быть UTF-8, а еще лучше, UTF-8 без BOM, так как мы используем русский текст в файле, другие кодировки лучше не использовать.
Теперь откроем файл таблиц стилей stylesheet.css. Он расположен по адресу catalog/view/theme/default/stylesheet/stylesheet.css.
Для начала изменим высоту шапки, чтобы было где разместить адрес и телефон: найдем строку #header (примерно 92 строка) и изменим значение высоты height: 190px;
Теперь добавим описание стилей нашего нового блока. Добавлять будем после #header #welcome (примерно 299 строка):
.header_text { position: absolute; top: 100px; left: 20px; font-size: 12pt; font-family: verdana; font-style: italic; color: #333; border: 1px dashed #38B0E3; padding: 10px; } .header_adr { background: url('../image/adres.png') no-repeat left center; padding-left: 40px; } .header_phone { background: url('../image/phone.png') no-repeat left center; padding-left: 40px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.header_text { position: absolute; top: 100px; left: 20px; font-size: 12pt; font-family: verdana; font-style: italic; |
vseprosto.top
Каталоги в OpenCart, какой файл за что отвечает | IT портал

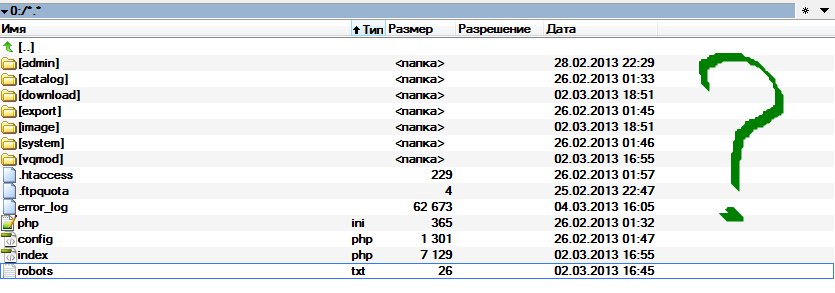
Решили написать шпаргалку по файлам и папкам с которых состоит CMS OpenCart.
При изменениях или доработки магазина всегда нужно точно знать какой файл за что отвечает и где он находится.
Каталог common/
home.tpl - вывод главной страницыcolumn_left.tpl - левая колонка магазинаcolumn_right.tpl - правая колонка магазинаcontent_bottom.tpl - нижняя часть магазина (только в 1.5.х)content_top.tpl - верхняя часть магазина (только в 1.5.х)footer.tpl - нижняя часть магазинаheader.tpl - верхняя часть шаблонаcart.tpl - всплывающее окно корзины (в верху сайта) (только в 1.5.х)maintenance.tpl - шаблон выводится, когда магазин закрытsuccess.tpl - выводится после успешной регистрации в магазине и после успешного оформления заказа (guest mode)
Каталог product/
category.tpl - вывод группы товаровmanufacturer.tpl - вывод товаров по производителю (в 1.5.х не используется)manufacturer_info.tpl - вывод товаров по производителю (только в 1.5.х)manufacturer_list.tpl - страница со списком всех производителей (только в 1.5.х)product.tpl - вывод одного товараreview.tpl - вывод отзыва о товаре в шаблоне product.tplsearch.tpl - поиск и результаты поискаspecial.tpl - выбор специальных предложений (Special)compare.tpl - страница сравнения товаров (только в 1.5.х)
Каталог information/
contact.tpl - вывод адреса магазина и формы отправки сообщенийinformation.tpl - вывод информационной статьиsitemap.tpl - карта сайта
Каталог error/
not_found.tpl - Запрашиваемая страница не найдена «error 404»(...not found!)
Каталог account/
account.tpl - форма регистрации или входа в аккуантaddress.tpl - Страница выбора/редактирования адреса оплаты/доставки (в 1.5.х не используется)addresses.tpl - Адресная книга в настройках аккаунта (в 1.5.х не используется)address_form.tpl - страница редактирование адреса в аккаунте (только в 1.5.х)address_list.tpl - Адресная книга в настройках аккаунта (только в 1.5.х)create.tpl - форма регистрации в магазине (в 1.5.х не используется)register.tpl - форма регистрации в магазине (только в 1.5.х)return_form - страница создания возврата товара (только в 1.5.х)return_list.tpl - страница истории о возвратах товара (только в 1.5.х)return_info.tpl - подробная информация о возврате товара (из return_list.tpl) (только в 1.5.х)reward.tpl - информация о зачисленных бонусных баллах за покупки (только в 1.5.х)transaction.tpl - страница истории платежей (только в 1.5.х)wishlist.tpl - страница «Взято на заметку» (только в 1.5.х)download.tpl - страница со скачиваемыми товарамиedit.tpl - редактировать профильforgotten.tpl - напоминание пароляhistory.tpl - история заказовwishlist.tpl - желаемые товарыlogin.tpl - форма логина или регистрации на сайтеnewsletter.tpl - подписка на новостиpassword.tpl - смена пароля
Каталог checkout/
address.tpl cart.tpl - вывод содержимого корзины (в центре страницы)confirm.tpl - последний шаг заказа, подтверждение перед отправкой, этот же шаблон используется для guest.tpl - оформить заказ без регистрации (тут редактируются поля, при оформл. заказа)payment.tpl - оплатаshipping.tpl - доставка
Каталог mail/
order_confirm.tpl - письмо о подтверждении
Каталог modules/
bestseller.tpl - самые покупаемые товарыcategory.tpl - блок Категорииfeatured.tpl - "рекомендуемые товары"google_talk.tpl information.tpl - список статей на сайте, ссылки на сайтмап и контактыlatest.tpl - "последние товары"latest_home.tpl - «последние товары» на главной страницеmanufacturer.tpl - выпадающий список производителейspecial.tpl - специальное предложение
Похожие материалы:
it-media.kiev.ua