Урок 2 - Настройка MODx. Sitemap modx evo
web master | XML карта сайта в MODx Evo
На этом уроке мы создадим XML карту сайта для поисковых машин с помощью сниппета Sitemap. Данное решение позволяет ускорить индексацию сайта поисковыми роботами
Карта сайта – это страничка на вашем сайте, на которой собрана информация , приведено описание или дано пояснение к каждому разделу на сайте.
Чтобы XML карта генерировалась автоматически, воспользуемся сниппетом Sitemap. Он не входит в дистрибутив, поэтому его сначала придется создать.
Предварительно скачайте код сниппета Sitemap. Перейдите на страницу управления сниппетами и создайте сниппет с именем Sitemap, далее откройте скаченный файл и скопируйте его содержимое в код сниппета, сохраните наш сниппет.
Для того чтобы наш сниппет заработал, нам необходимо создать для него несколько TV параметров:
sitemap_changefreq – задает частоту обновленяи информации на нашем сайте, обратите внимание на заполнение полей, вам нужно сделать точно также:
Возможные значения: always||hourly||daily||weekly||monthly||yearly||never
Значение по умолчанию: можете вписать любое из возможных значений. Поставьте, к примеру, weekly.

sitemam_priority – задает приоритет индексации, заполните параметры также как на изображении:
Возможные значения: 0.1||0.2||0.3||0.4||0.5||0.6||0.7||0.8||0.9||1
Значение по умолчанию: любое из возможных значений, к примеру 0.7.
Возможные значения для TV параметра с типом ввода «DropDown List Menu» отделяются друг от друга двумя вертикальными чертами: «||».
Не забудьте созданные TV параметры назначить для всех созданных шаблонов.
После этого при редактировании или создании ресурсов MODx будут отображаться дополнительные поля в виде выпадающих списков:
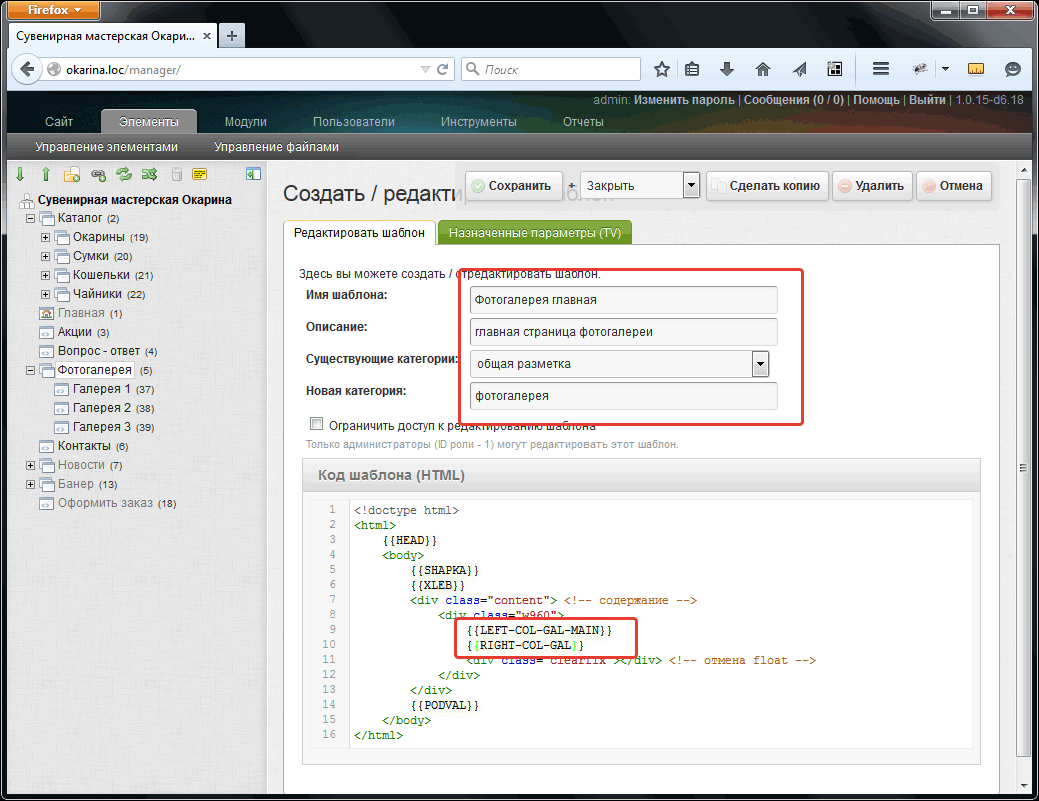
Далее создаем страницу с именем, например, «XML карта сайта», и псевдонимом sitemap.xml. В качестве шаблона обязательно из выпадающего списка выберите шаблон «(blank)».

Для обоих параметров выделите все шаблоны, для которых они будут доступны.
Теперь откройте любой ресурс для редактирования и обратите внимание на то, что у вас появилось 2 параметра, которые вы можете редактировать или задавать во время создания нового ресурса, или оставить значения по умолчанию:

Нам осталось вызвать наш созданный сниппет MODx Sitemap.
Cоздайте новый ресурс в корневой директории нашего сайта, назовите его XML карта сайта, в поле псевдоним впишите sitemap.xml, а в качестве шаблона выберите пустой шаблон blank:

Необходимо снять галочку показывать в меню, и на вкладке «Настройка страницы» отменить кэширование, изменить тип данных страницы на text/xml, а также отключить визуальный редактор:

После чего вызовите наш вновь созданный сниппет, добавив в содержимое ресурса следующую строку:
Чтобы посмотреть на результат работы сниппета введите в адресной строке браузера:
http://ваш_сайт/sitemap.xml
После создания XML карты сайта, вы можете её также исключить из вывода обычной карты сайта. Для этого на странице с вызовом сниппета Wayfinder в параметр &excludeDocs добавьте Id ресурса, который использован в качестве XML карты.
Вы можете также посмотреть процесс подключения карты sitemap.xml в панели вебмастеров Google и Яндекса.
Не забывайте написать ваш комментарий, понравилась ли статья. От вас пару слов, а мне — признание поисковых систем, что пишу нормальные человеческий статьи. Заранее спасибо вам!

profwebsit.ru
Сайт на MODx - создание
Чтобы продолжить наше знакомство с CMS MODx нам необходимо познакомиться с еще одним термином – «Ресурс».
Фактически «Ресурс MODx» - это категории и страницы нашего сайта, его основа. Список всех наших ресурсов отображается в виде древовидного списка в административной части сайта слева:

Так она выглядит у меня на момент написания данного урока. Древовидная структура очень удобна тем, что визуально представляет нам вложенность категорий и подкатегорий.
У вас уже создан один ресурс, который вы должны были переименовать в «Главная страница», именно для этого ресурса мы создавали шаблон в прошлом уроке. В древовидном списке в круглых скобках от названия ресурса указан уникальный идентификатор ресурса, в дальнейшем он нам пригодится в некоторых случаях.
Для начала посмотрим, что мы можем изменить в нашем ресурсе и будем двигаться дальше. Кликните на ресурс, он откроется для редактирования.
Мы можем заполнить поля:
- Заголовок – заголовок ресурса MODx.
- Расширенный заголовок – расширенный заголовок ресурса.
- Описание – описание ресурса.
- Псевдоним – псевдоним ресурса, используется для ЧПУ.
- Атрибут ссылки - дополнительные атрибуты для тега ahref (ссылки).
- Аннотация – аннотация ресурса.
- Шаблон – выбор шаблона для ресурса.
- Пункт меню – заголовок, под которым будет выводиться ресурс в меню.
- Позиция в меню – позиция, на которой ресурс будет отображен в меню.
- Показывать в меню – флаг активности ресурса в меню (показывать или скрывать).
- Содержимое ресурса – поле для ввода содержимого ресурса.

Пока мы просмотрели в вкратце список настроек ресурса, в дальнейшем я расскажу более подробно для чего они нужны.
Вкладка «Настройка страницы»
На данной вкладке представлена еще одна группа настроек ресурса:
- Публиковать – флаг публикации ресурса, пока не выставлен ресурс не будет показан на сайте.
- Дата публикации – дата публикации ресурса, удобный инструмент для автопубликаций, об этом чуть позже.
- Дата отмены публикаций – дата, когда ресурс должен быть снят с публикации.
- Тип ресурса – тип ресурса.
- Тип содержимого – список типов содержимого ресурсов, нужный инструмент.
- Участвует в URL – показывать ли альяс ресурса в ЧПУ.
- Использовать HTML-редактор – флаг использования HTML редактора для содержимого ресурса.
- Регистрировать посещения – устанавливает/снимает флаг регистрации посещений.
- Доступен для поиска – доступность ресурса для поиска.
- Кэшируемый – устанавливает кэшировать элемент или нет.
- Очистить кэш – очищает кэш при сохранении.
Чаще всего мы будем изменять только поля «Заголовок», «Расширенный заголовок», «Описание », «Аннотация» и свойство «Публиковать», остальные поля можно оставлять по умолчанию.

Однако по мере необходимости я буду рассказывать о тех или иных полях.
Для того чтобы создать новый ресурс необходимо кликнуть на следующую иконку:

Для того чтобы добавить дочерний ресурс (подкатегорию) кликните правой кнопки мыши на ресурс, к которому вы хотите добавить дочерний ресурс и в сплывающем окне выберите «дочерний ресурс».

Создайте свое дерево ресурсов, в рамках данного урока оно должно выглядеть следующим образом:
ГлавнаяО компанииУслугиНовостиКонтакты
У вас не должно быть вложенных ресурсов, они все должны находиться в корне.
На этом данный урок окончен, остается подвести итоги урока.
В рамках данного урока мы познакомились с термином «Ресурс», древовидным списком ресурсов, структурой страниц будущего сайта, научились добавлять и редактировать ресурсы. В следующем уроке мы продолжим знакомиться с MODx, и работать над нашей главной страницей.
modx-evo.ru
Настройка MODx
В предыдущем уроке мы рассмотрели установку Modx Evolution на локальный компьютер. Для того чтобы полноценно заниматься созданием нашего первого сайта на MODx, нам остается настроить нашу систему.
Для того чтобы произвести настройки, перейдем по следующему пути http://имя_сайта/manager. Перед вами должно появиться окно входа в административную часть сайта:

Вводим данные указанные при установке системы, если все правильно, то вас автоматически перебросит на страницу настроек MODx Evo. Если же вас не переадресовало на страницу настроек, то вы можете ее самостоятельно открыть: «Инструменты»-«Конфигурация».
На странице конфигурации вы увидите несколько вкладок. В рамках данного урока мы не будем подробно вдаваться во все параметры, а кратко пробежимся по тем, которые нам нужны. Если же у вас возникнут вопросы по настройке Modx, вы можете оставлять их в комментариях, я постараюсь на них ответить.

Параметры Modx
Вкладка «Сайт»
- Заголовок сайта. В поле «Заголовок сайта» вы должны ввести краткое название или описание вашего будущего сайта.
- Язык системы управления. Здесь можно выбрать язык системы управления. Именно этот язык будет отображаться в административной части сайта. Это удобно, если вы, к примеру, работаете с зарубежными клиентами, для которых важно чтобы информация в админ панели отображалась на английском языке. Мы же выставим кодировку Russina-UTF-8.
- Кодировка. Здесь указывается кодировка страниц сайта. Нам необходимо выбрать кодировку Unicode (UTF-8).
- Страница ошибки “404”. Здесь необходимо указать идентификатор страницы, на которую будет переадресовываться пользователь, если страница не найдена. По умолчанию стоит 1, это означает, что пользователь будет попадать на главную страницу. Пока оставим данный параметр без изменения, а в дальнейшем вернемся к нему.
- Страница “доступ запрещен”. Страница, которая будет показываться пользователю в ответ на 403 ошибку. Пока также оставляем параметр без изменений, вернемся к нему позже.
- Автоматическое назначение шаблона и Шаблон по умолчанию. Шаблон, который будет назначаться для новых ресурсов. Пока нам не нужны эти параметры, в дальнейшем я расскажу, как их использовать для удобства.
- “Публиковать” по умолчанию. Параметр определяет публиковать ли новый ресурс после его добавления. Можно выставить в «Да».
- “Кэшируемый” по умолчанию. Определяет, будет ли ресурс кэшироваться, по умолчанию стоит «Да». Так и оставляем.
- “Индексация” по умолчанию. Присваивает уникальный следующий за предыдущим идентификатор для новых ресурсов. По умолчанию «Да», так и оставляем.
Остальные параметры на вкладке «Сайт» нам пока неинтересны, если появится необходимость, мы вернемся к ним позже. А пока оставим все по умолчанию.
Вкладка «Дружественные URL»
Забегая немного вперед отмечу, что настройки на данной вкладке нужны для создания ЧПУ.
- Использовать дружественные URL. Перед тем как выставить значение «Да» убедитесь, что в корневой папке сайта файл ht.access переименован в .htaccess. Если вы этого не сделали ранее, сделайте сейчас.
- Префикс для дружественных URL. Оставляем поле пустым, здесь я думаю вам все понятно по описанию этого поля.
- Суффикс для дружественных URL. Я оставляю данное поле пустым. Если вы хотите, чтобы URL вашего сайта заканчивался на .html (.php), укажите это в поле.
- Добавлять слэш к контейнеру. Ставим «Да», это правило хорошего тона. По этому слэшу можно отследить структурированность в URL.
- Использовать псевдонимы в URL. Ставим «Да», думаю все понятно.
- Использовать вложенные URL. Ставим «Да», здесь тоже все понятно.
- Автоматически генерировать псевдоним. Ставим «Да». Чтобы это заработало, нам необходимо сделать еще ряд настроек. А именно настроить плагин TransAlias, для этого переходим по следующему пути «Элементы»-«Управление элементами»- «Вкладка Плагины» -«TransAlias»- «Вкладка Конфигурация», изменяем параметр Trans table на Russian.
Вкладка «Пользователи»
- Слова для генерации CAPTCHA-кодов. Здесь через запятую вы можете указать список слов, которые будут использоваться при генерации проверочных кодов.
- Обратный адрес Email. Укажите адрес, на который будут приходить уведомления о возможных изменениях.
Все остальное можно оставить пока без изменения.
Вкладка «Интерфейс и представление»
- Показывать вкладку с META-тегами и ключевыми словами. Ставим «Да». Это нам понадобится для внутренней оптимизации нашего сайта, но об этом чуть позже.
- Путь к файлам. Физический путь к файлам вашего сайта.
Настройка MODx окончена.
Мы не будем рассматривать оставшиеся вкладки, пока нам это не нужно. По мере необходимости мы будем возвращаться к настройкам. На этом данный урок, закончен, на следующем же уроке мы начнем адаптировать наш шаблон к системе, и познакомимся с некоторыми понятиями CMS MODx.
modx-evo.ru