Как подключить дизайн сайта на MODx. Modx темы для
Свежие шаблоны CMS MODX для разработчиков
CMS MODX является дружелюбной системой для разработчиков, так как она представляет собой заслуживающий доверия CMF (Content Management Framework). Примечательно, что MODX также подходит для дизайнеров:
1. WanChai
WanChai является MODX темой для адаптивного одностраничного портфолио, построенного на Bootstrap 3 с чистым и современным дизайном. Она имеет настраиваемую секцию портфолио с расширяющимся просмотром и CSS3 анимацией при пролистывании:
2. STYZO
Основанный на сетках (Twitter Bootstrap Grid System) одностраничный адаптивный CMS MODX шаблон для цифрового агентства, фотостудии, малого бизнеса или фрилансеров. Возможности STYZO включают в себя корректный код HTML5 и CSS3, полную кастомизацию в системе MODX, собственные анимации, настраиваемое портфолио, плагин Cube Portfolio, AjaxForm, блог, прейскурант и плагин JQuery Cycle:
3. Booom
Глянцевый, красочный, радующий глаз одностраничный дизайн, обрабатывающий большую часть переменных шаблона MODX и параметры темы. Построенная на основе Bootstrap 3.0 и разработанная с помощью LESS, эта тема снабжена набором опций, который позволяет контролировать каждый аспект сайта со стороны сервера:
4. Clib Cube
Шаблон ClubCube – это идеальный выбор для ночного клуба. Его современный, запоминающийся дизайн незамедлительно привлекает внимание.
В этом шаблоне для сайта на MODX CMS используются незаурядные, яркие цвета и элементы, которые идеальны для индустрии развлечений.
ClubCube является основанным на сетке (Twitter Bootstrap Grid System), адаптивным HTML5 шаблоном. Он позволяет реализовывать функционал, который будет:
- сообщать о событиях;
- публиковать фотоотчеты;
- выполнять бронирование;
- просматривать меню:
5. Neat
Neat является чистой, быстро загружающейся темой MODX, построенной с помощью модульных файлов Sass, для быстрой и легкой настройки пользовательского интерфейса. Тема использует мощную серверную часть MODX с большим количеством параметров и настраиваемых полей:
6. Colors
Тема имеет 3 шаблона, настраиваемые поля для изображений, файлы css/js/image и упакована в transport.zip. Поддерживает меню Wayfinder и Formlt для фрагментов формы обратной связи. В теме есть два меню: первое – это меню прокрутки для одностраничного сайта, а второе – для многостраничного (сниппет Formlt):
7. MongKok
Является современной одностраничной анкетной/персональной темой для MODX CMS CMF, построенной на Bootstrap 3 с большим количеством опций для настройки. В ней есть раздел резюме с чистой разметкой и анимированными графиками, секция портфолио и раздел каталога. Вместе со сниппетами, которые поставляются с шаблоном, легко создавать собственный контент, который согласуется со стилем темы:
8. Tredd Studio
TREDD STUDIO представляет собой одностраничный адаптивный MODX шаблон на основе сетки (Twitter Bootstrap Grid System) для цифрового агентства, фотостудии, малого бизнеса или фрилансеров. Возможности TREDD STUDIO включают в себя: корректный код HTML5 и CSS3, полную настройку в системе MODX, настраиваемое портфолио, прейскурант, плагин JQuery Cycle:
9. Da porto
Основанный на сетке (Twitter Bootstrap Grid System) одностраничный адаптивный CMS MODX evolution шаблон для музыки и музыкальных групп. Он включает в себя отличные функции и графику:
10. Duality
В теме есть настраиваемые поля для изображений и в разделе портфолио, и в разделе команды, контактная форма Formlt и поддержка меню Wayfinder. Эта тема отлично подходит для сайтов-портфолио, целевых страниц, веб-приложений и презентации творческих организаций. Уникальные функции и современный дизайн. Лучше всего подходит для стартапов:
11. Superawesome
Многофункциональная одностраничная MODX тема для целевой страницы приложения или демонстрации продукта.
Построена с помощью фреймворка Bootstrap 3, который включает в себя адаптивную, ориентированную на мобильные устройства, систему сеток. Соответствующим образом она масштабируется до 12 колонок по мере увеличения размера окна просмотра:
12. Flatdown
Является чистой, плоской, стильной CMS MODX темой «сайта в разработке» с работающей формой подписки на новости для формирования аудитории. С помощью панели настроек темы MODX можно настроить почти любой аспект новой страницы. Смотрите скриншот ниже:
13. Crostini
Современная адаптивная одностраничная MODX тема для портфолио. Она подойдет для любого вида бизнеса, которому необходимо продемонстрировать свое портфолио.
Быстрая загрузка
Главные файлы и изображения загружаются первыми (экран загрузки), затем идут миниатюры (загружена страница) и после этого большие изображения портфолио (страница полностью загружена).
Полностью адаптивный дизайн
Полностью адаптивный макет, который прекрасно подстраивается под разрешения мобильных устройств, планшетов и ПК:
14. Light
Состоит из одного шаблона, настраиваемых полей для большей части контента, css/js/image файлов и упакован в файл transport.zip. Поддерживает сниппеты Wayfinder и Formlt (меню и форма контактов):
15. Base
Это полностью адаптивная CMS MODX тема с чистым и минималистичным дизайном, который подходит для любого вида творческого и коммерческого использования. Base оптимизирована под мобильные устройства и персональные компьютеры, построена на основе фреймворка Bootstrap 3:
Перевод статьи «Latest CMS MODX Templates in 2016 for Developer» был подготовлен дружной командой проекта Сайтостроение от А до Я.
MetroniX / Готовые сайты, темы / Дополнения MODX / modstore.pro
Внимание, этот компонент требует версию MODX не ниже 2.5 !
Если вам надоела стандартная тема оформления админки MODX Revolution, а клиенты просят вас установить другой шаблон и наконец-то сделать ее стильной, то это дополнение решит все ваши проблемы. После установки этого шаблона админка MODX Revo заиграет новыми красками и станет дружелюбнее к конечному пользователю.Во второй версии этого дополнения появилось множество нововведений.
Во-первых, обновились стили некоторых элементов и добавлена полноценная поддержка планшетов и телефонов. Да-да! Теперь вы можете администрировать сайт с мобильного телефона.
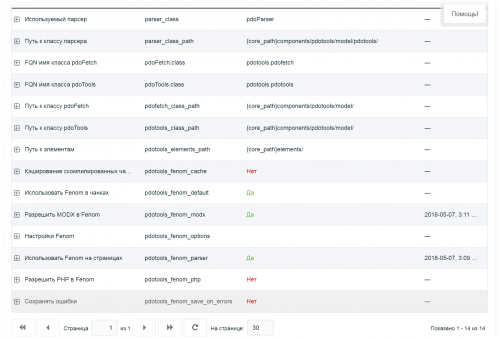
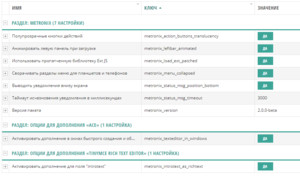
Во-вторых, были доработаны некоторые скрипты админки, результатом чего стали доступны новые возможности, которыми можно управлять из настроек темы. Перейдя в системные настройки и выбрав раздел metronix, вы сможете управлять следующими опциями:
Тема поддерживает следующие дополнения:
Ace Babel BannerY bdAdmin Collections controlErrorLog FormIt Gallery MIGX MiniShop2 ModDevTools mSearch3 msImportExport SEO Pro SEO Tab shopStats syncMoySklad tagElementPlugin Tagger Tickets TinyMCE Rich Text Editor VersionX
Обсуждение шаблона MetroniX происходят здесь
Видео: MetroniX – Обзор шаблона админки MODX Revo
Скриншоты
Вход
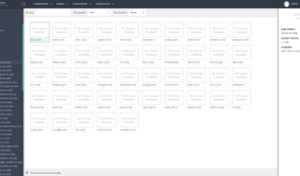
Дашбоард
Системные настройки
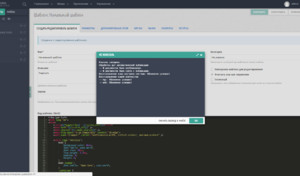
Консоль
Файловый менеджер
Пакетный менеджер
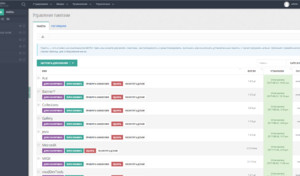
Меню
Версия для смартфонов
modstore.pro
Кастомизация темы для MODx
В ходе разработки сайта используются различные инструменты, качественный контент и средства создания интернет-ресурсов. Например, использование современных и кастомизированных тем и шаблонов для сайта на MODx. Будь то блог, корпоративный сайт, сайт-визитка, можно всегда подобрать для клиента оптимальный дизайн. Где найти тему для сайта на MODx? Найти тему для сайта можно на соответствующих крупномасштабных площадках для веб-разработчиков. Ниже включены также и площадки с темами для WordPress и OpenCart:
- ThemeForest: Крупный англоязычный портал с платными шаблонами для CMS OpenCart; WordPress; MODx и пр. Единственный крупномасштабный портал, где можно найти шаблоны для CMS MODx.
- Modx.ws: небольшой русскоязычный портал, посвященный исключительно темам на MODx.
- Live themes: русскоязычный сервис с темами для сайтов на WordPress (бесплатно).
- Elegant Themes: англоязычный сервис с премиум шаблонами для WordPress.
- Studio Press: платные шаблоны для WordPress, англоязычный портал.
- и др.
Как видно, наибольшую массу существующих шаблонов для сайтов составляют шаблоны для CMS WordPress. Найти темы для CMS MODx не так просто, так как данные шаблоны представляют собой не просто тему для системы управления, а уже полноценную, готовую систему с соответствующим дизайном. Поэтому веб-студии остается только грамотно кастомизировать ее для сайта заказчика.
В ходе кастомизации шаблона на MODx web-программист переносит все необходимые файлы на сервер и далее осуществляет подключение функциональных элементов. Для того чтобы кастомизировать тему, функциональные части шаблона приводятся в соответствии с выводом контента. Мы не будем расписывать полный ход технических работ по кастомизации темы для MODx, т.к. многие из Вас и так знают как это делать.
Найти темы для MODx можно здесь. Ознакомиться с практическим применением и кастомизацией темы для одного из наших заказчиков можно тут. Для работы была использована тема «NRG — Responsive HTML Template». Удачной работы с системой и побольше адекватных заказчиков!
[EVO] Новый шаблон для MODx
Всем привет. Решил выйти из ридонли. Не для кого не секрет что админка Evo устарела еще 10 лет назад. По сему нужно что-то делать для комфортной работы с админкой на планшетах и мобилках. За день на коленке был собран новый шаблон для админки который по своему принципу очень похож на админку WordPress (да и по дизайну почти слизан с нее). Просьба не кидаться тапками, мол фу, WordPress… Админка у них явно удобней и выглядит лучше чем у нашего любимого Evo.

Сам шаблон сделан на основе дефолтной темы от Dmi3yy и взял из нее только лучшее. Шаблон работает с версии 1.1RC. Если вы обладатель более старой версии, вы можете поменять файл /manager/index.php на кастомный в своем MODx и все будет работать.
Основные отличия от остальных тем:
- Убрано верхнее меню. Полностью.
- Вместо верхнего меню быстрые ссылки на создание элементов (чанки, сниппеты и т.д.)
- Верхнее меню перенесено в левую часть. К дереву документов.
- Переписан коллапс бокового меню.
- Добавлены выпадающие списки для верхнего сайдбара и бокового меню.
- Стало удобно работать с админкой на планшете.
- Переписать стили для всех элементов в главном фрейме.
- Добавить поддержку кастомных экшнов, без внесения изменений в оригинальные.
- Переписать большинство экшнов и сделать к ним шаблоны. (разделить логику и представление)
- Добавить сетку для всех элементов админки.
- Переписать большинство скриптов и вынести их в отдельный файл. Надоело обилие скриптов во фреймах.
- Добавить js фреймворк для комфортной работы с полями и формами опционально. (Основные элементы формы останутся для поддержки модулей)
- Вынести все стили из фреймов в отдельные файлы для каждого фрейма.
Шаблон закинул в репозиторий можно установить через него когда пройдет модерацию или скачать архив, распаковать и перекинуть все из папки MODxPress-master в корень сайта.
Предлагаю что б был порядок пожелания и замечания писать тут:github.com/WorkForFood/MODxPress/issues
UPD от 23/02.
Сделано:
- Дописан менеджерский индекс. Теперь он может подгружать экшены из папки темы.
- Распиханы js и css файлы из главных фреймов. В качестве глобального контейнера для переменных JS используется window.globalVars. Это поможет убрать весь завязанный на PHP JS код в файлы. Работать с таким глобальным массивом можно даже через плейсхолдеры.
- Обновлены все экшены (убраны все изображения, заменены на векторные иконки). Кое где всетаки еще попадаются картинки которые пропустил. Преимущественно в контекстных меню.
- Причесан скрипт генерации нод (дерево ресурсов). Скрипт работает теперь с шаблонами. Шаблоны находятся в папке templates и начинаются с префикса node
- Причесаны стили кнопок. Говорят что выглядит дешево хотя я отталкивался от цветов MODXa :( Буду рад услышать вашу цветовую гамму.
- Добавлена фича для мобильных кнопок. Основная кнопка сохранения теперь является выпадающей. Выпадает по ховеру. На мобильных устройствах на кнопку необходимо кликнуть по "+ действие" для выбора поддействия и на галочку для повторного применения действия.
- В экшен добавления/редактирования ресурса добавлен мобильный вид кнопок. Теперь на мобильниках эти кнопки состоят только из иконок.
- Переписать большинство экшенов под работу в шаблонами.
- Распихать весь js и css по соответствующим файлам. Большую часть переписать на jQuery.
- Добавить фреймворк для элементов формы. Старые элементы оставить для совместимости со старыми версиями модулей.
- Добавить сетку для всех экшенов.
- Улучшить мобильный и планшетный виды.
- Поправить баги какие вы найдете.
UPD от 24/02
Причесал все фреймы. Раскидал стили и скрипты по файлам и папкам. Перенес файл генерации меню в папку инклюдов, так логичней. header.inc.php и footer.inc.php добавлены в основной пак и подгружаются из папки includes темы. По фреймам осталось только перевести их в шаблонный вид и с ними закончено, больше я их трогать не буду. Если только не потребуется ввести пару новых эвентов. Добавил выпадающую кнопку во все экшены элементов. Появилась небольшая бага с воркером (нотификатор о состоянии работы в шапке) но на полноценную работу это не влияет.Архив перезалит.
UPD от 01/03
Принято решение интегрировать фичу похожую на плагин TreeTabs в тему. Ну или сам TreeTabs, пока еще не решил. В качестве исходного парсера выбран QB ввиду легкости интеграции. При переносе всех наработок в ядро будет использован Twig. На этом пока все. Следующий апдейт будет под версией 1.1 и будет содержать первые 2 экшена переписаные под шаблоны (mutate_content и mutate_settings) и новый внешний вид всех элементов форм. Дополнительно планируется добавить функционал сортировки табличных данных.
modx.im
Шаблоны для CMS MODx
После установки CMS MODx, первым что нужно сделать: это создать тему. Конечно, можно воспользоваться демонстрационным шаблоном, добавив его при установке CMS,

но у нас ставится другая задача: сделать уникальный шаблон для MODx самим.
Для этого перейдем в Админ панель/элементы/управление элементами/шаблоны. Здесь, имеется ссылка: Новый шаблон. Переходим по этой ссылке:

В этой вкладке, мы и будем создавать новый уникальный шаблон для сайта на CMS MODx.
Итак, мы имеем четыре поля для введения описания шаблона MODx:
- Поле имени шаблона. Так как мы создаем главную страницу назовите шаблон index_1.
- Описание шаблона. Напишите краткое название Вашего сайта, у меня это будет: Лучшие бесплатные CMS интернета.
- Существующие категории. Здесь можно выбрать категории: Content, Demo Content, Login, Forms… Выбираем категорию Content.
- Поле новая категория. Оставляем это поле пустым.
Как, Вы уже успели заметить, в этой вкладке все поля пустые, и самое главное поле: Код шаблона (HTML) MODx, тоже пустое, его нам и предстоит заполнить HTML -кодом. Не переживайте, знания языка гипертекстовой разметки нам не пригодится, писать в ручную HTML — код мы не будем. Для создания шаблона MODx мы воспользуемся специальной программой.
Создание страницы при помощи программы FrontPage 2003.
Для написания HTML шаблона мы воспользуемся визуальным html-редактором для быстрого создания сайта и Web-страниц: FrontPage 2003.
Итак, приступим к созданию страницы при помощи программы: FrontPage 2003.После установки и запуска программы, откройте вкладку: Файл/создать, у Вас появляется меню следующего вида:

Нажмите ссылку: Создать пустую страницу. Появляется HTML-код пустой страницы — это необходимые теги без которых страница даже пустая отображаться не будет.В нижнем левом углу, Вы можете переключить режим отображения страницы, доступны следующие режимы:
- Конструктор — режим создания страницы режиме визуального конструктра.
- С разделением — режим создания страницы с разделением в одной половине экрана режим конструктора в другой половине режим кода HTML.
- Код — режим создания страницы, при помощи языка HTML.
- Просмотр — режим отображения страницы в браузере.
Для того, чтобы создать Веб-страницу, разложим создаваемую нами страницу на составные части:

Теперь, мы визуально понимаем из каких частей состоят страницы и можем создать свою страницу.
Перейдем в режим: Конструктор и создаем в этом режиме, таблицы в соответствии с нарисованной нами структурой:

Отредактировать: размеры таблицы, фон, ширину границы, обтекание текстом и многое другое, можно при помощи вкладки: Таблица/Свойства таблицы/таблица:

После создания таблиц, заполним их соответствующим содержимым:
- Шапку страницы — изображением для шапки.
- Горизонтальное меню — ссылками на другие страницы сайта.
- Контент — статьями и изображениями.
- Вертикальное меню — ссылками на другие страницы сайта.
- Подвал страницы — счетчиками посещений и баннерами.
Выделим таблицу шапки, и при помощи вкладки: Вставка/Рисунок/Из файла… загрузим в таблицу заранее подготовленное изображение для шапки:

Теперь, создадим горизонтальное меню. В каждой ячейке таблицы пишем название пунктов меню, и после этого изменяем фон всех ячеек таблицы. У меня в данном примере он черный:

Прикрепим к каждому из пунктов меню гиперссылку. Делается это при помощи выделения пункта меню и клика правой клавишей мыши:

В появившемся меню добавления гиперссылок вводим адрес гиперссылки:

И так добавляем гиперссылки к каждому из пунктов меню.
Вертикальное меню, делается точно также, как и горизонтальное меню. В поле контент пишем статью иллюстрированную изображениями. Кстати, при помощи программы Flash Menu Labs Pro Rus v2, очень легко создать флеш меню.
Для отображения в таблице «подвала», счетчика просмотров страницы, добавляем в таблицу Java — Script, с сервиса предоставляемого Яндексом.
После заполнения всех таблиц перейдите в режим просмотра страницы: Код. Копируем созданный в визуальном редакторе HTML — код и вставляем данный код в поле: Код шаблона (HTML).
И не забудьте все изображения (картинки, шапки), нужно перенести на хостинг и заново в шаблоне прописать путь к изображениям. Обычно на сервере под графические файлы создают каталог под названием images. В таком случае путь к изображению у нас будет иметь http://ваш сайт/images/изображение.png — это только показательный пример, у Вас может быть по другому.
В поле: Имя шаблона вводим — Мой шаблон, а в поле: Описание — Лучшие бесплатные CMS интернета. Нажимаем клавишу: Сохранить. Вот мы и создали уникальный шаблон для CMS MODx.
goldserfer.ru
Как подключить дизайн сайта на MODx
Архив шаблона должен включать в себя следующие файлы:
- Default
- Index.html — страница, предоставленная разработчиками, на которой демонстрируется работа шаблона на различных мобильных устройствах и ПК. Данная страница нам не потребуется.
В свою очередь папка Default включает в себя папку с CSS-элементами, js, home.html.
- CSS — изображения и стили, которые используются в текущем шаблоне сайта на MODx.
- Js — элементы jquery + элементы (скрипты) для отображения на главной странице слайдера.
- home.html – является основным файлом в этой папке.
Шаблоны вашего сайта на MODx хранятся в директории /assest/templates. В данную папку скопируйте файлы приобретенного HTML-шаблона.
Примечание. Для каждого шаблона создается своя папка, в которую и копируются файлы. Допустим, в данном случае мы назовем папку «Shablon».
Настраиваем дизайн главной страницы сайта
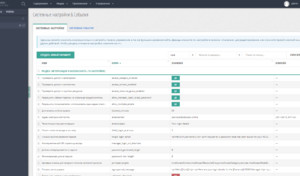
Откройте административную панель сайта (http://мой_сайт.ru/manager). Перейдите в раздел «Элементы» — «Управление элементами» — «Шаблоны». Откройте страницу «Minimal Template».
Рис. 1
Из данного шаблона мы будем формировать страницу, а именно, главную страницу сайта (home).
Форма состоит из следующих полей:
- Имя шаблона – как мы уже сказали, из этого шаблона мы будем формировать главную страницу сайта — поэтому имя шаблона будет «Главная» (или Home).
- Описание — небольшое описание шаблона, которое будет отображаться только здесь и в общем списке шаблонов.
- Существующие категории — категории уже созданных шаблонов.
- Новая категория — если ни одна категория из списка выше не подходит, то можно задать новую группу для данного шаблона.
- Код шаблона HTML — добавьте в данное поле код страницы home.html, которая находится у нас в директории assets/templates/shablon/home.html.
Рис. 2
Этого будет недостаточно, так как у вас подключится только путь к структуре, но не подключатся необходимые стили и скрипты. Это происходит потому, что мы сменили путь к данными файлам.
Для того чтобы подключить стили и скрипты шаблона MODx, необходимо снова перейти в управление элементами и открыть наш шаблон для главной.
Как настроить скрипты и стили:
- Между тегом <head> </head> пропишите путь к шаблону, например:<base href=””>.
- Замените пути к файлам всех строчек, которые имеют значение «src».Например, у нас прописан путь «<img src=”css/images/cart-uim.png” alt=”” />», тогда перед «css/images/cart-uim.png» необходимо добавить «assets/templates/shablon/».
Примечание. «Shablon» – это условное наименование шаблона, у вас будет свое название шаблона.
После этого нажмите на кнопку "Сохранить".
Варианты готовых шаблонов для CMS MODx
Помимо HTML-шаблона, на сайт можно также установить и готовый шаблон, настроенный под определенную CMS, в нашем случае — MODx.
|
"Booom!" — шаблон для MODX — красочный и привлекательный шаблон, который подойдет для проекта или компании, ориентированных на услуги по воспитанию детей или развлечения для детей. Шаблон построен на Bootstrap 3.0. Простое управление шаблоном. Демо / Скачать |
|
|
"Cube" — интересный шаблон для ночного клуба или проекта, который освещает все грядущие развлекательные события в городе. Шаблон разработан на Twitter Bootstrap Grid System. Респонсивный шаблон. Использование HTML5 и CSS3, гибкая настройка, события, медиа, галерея, блог, AjaxForm. Демо / Скачать |
|
|
"Light" — Целевая страница для компании в сфере бизнес-услуг. Многофункциональный шаблон MODX. Поддержка Wayfinder и Formlt элементов. Шрифты PT Serif и PT Sans (шрифты Google). Демо / Скачать |
|
|
"Other" — шаблон для фотостудии. Идеально подходит для демонстрации творческих работ. Основное место на сайте уделяется изображениям и галереям. Использование AJAX для загрузки. Демо / Скачать |
Назад Вверх
wikicl.ru