Modx revo: hybridauth и Ticket с личным кабинетом. Modx личный кабинет
MODX - Login (Личный кабинет пользователя)
Урок, в котором рассмотрим, как в MODX Revolution можно на основании компонента Login создать ресурсы "Личный кабинет пользователя", "Изменение пароля", "Редактирование данных".
Страница "Изменение пароля"
Страница "Изменение пароля" предназначена для отображения пользователю формы с помощью которой он сможет изменить свой пароль. Всё логику работы по изменению пароля пользователя выполняет сниппет ChangePassword.
Содержимое ресурса "Изменения пароля" (форма и сниппет ChangePassword):
[[!ChangePassword? &submitVar=`change-password` &placeholderPrefix=`cp.` &validateOldPassword=`1` &validate=`nospam:blank` &reloadOnSuccess=`0` &successMessage=`Ваш пароль успешно изменён` ]] <div> <div> <div> <div> <div><i></i> Изменение пароля</div> <div> <div>[[!+cp.error_message]]</div> <p>[[!+cp.successMessage]]</p> <form action="[[~[[*id]]]]" method="post"> <input type="hidden" name="nospam" value=""> <div> <label for="password_old">Старый пароль</label> <div> <input type="password" name="password_old" value="[[+cp.password_old]]"> <span> [[!+cp.error.password_old]] </span> </div> </div> <div> <label for="password_new">Новый пароль</label> <div> <input type="password" name="password_new" value="[[+cp.password_new]]"> <span> [[!+cp.error.password_new]] </span> </div> </div> <div> <label for="password_new_confirm">Введите новый пароль ещё раз</label> <div> <input type="password" name="password_new_confirm" value="[[+cp.password_new_confirm]]"> <span> [[!+cp.error.password_new_confirm]] </span> </div> </div> <input type="submit" value="Изменить пароль" name="change-password"> </form> </div> </div> </div> </div> </div> MODX Login - Форма изменения пароля пользователяMODX Login - Валидация данных формы, предназначенной для изменения пароля пользователяMODX Login - Успешное изменение пароля пользователя| submitVar | Ключ, значение которого проверяется, перед тем как сниппет ChangePassword начнёт обрабатывать форму. Если в качестве значения этого параметра указать пустую строку или false, то сниппет ChangePassword будет обрабатывать форму при получении любого Post запроса. Значение ключа: change-password. |
| placeholderPrefix | Префикс, который будут иметь плейсхолдеры, устанавливаемые с помощью этого сниппета. Значение: cp.. |
| validateOldPassword | Указывает, требовать ли от пользователя ввод текущего пароля для успешного установления нового. Значение: 1 (да, требовать). |
| reloadOnSuccess | Определяет необходимо ли перезагружать эту страницу (ресурс) после успешного установления нового пароля или нет. Если значение этого параметра установить равным 1, то данный сниппет перезагрузит эту страницу с параметром GET, предотвращающим повторную отправку данных на сервер. В противном случае (значение 0), сниппет ChangePassword выведет сообщение в плейсхолдер. Значение: 0 (вывести сообщение об успехе в плейсхолдер). |
| successMessage | Если параметр reloadOnSuccess имеет значение 0, то данный сниппет выведет указанное в successMessage сообщение в плейсхолдер [prefix].successMessage. Значение: Ваш пароль успешно изменён. |
Страница "Редактирование данных"
Эта страница предназначена для изменения данных пользователя, таких как полное имя (fullname), телефон (phone), мобильный телефон (mobilephone), адрес (address), страна (country), город (city), веб-сайт (website). Логику работы по обновлению данных пользователя выполняет сниппет UpdateProfile из пакета Login.
Содержимое ресурса "Редактирование данных" (сниппет UpdateProfile):
[[!UpdateProfile? &validate=`fullname:required`]] <div> <div> <div> <div> <div><i></i> Редактирование данных</div> <div> <div>[[+error.message]]</div> [[+login.update_success:is=`1`:then=`[[%login.profile_updated? &namespace=`login` &topic=`updateprofile`]]`]] <form action="[[~[[*id]]]]" method="post"> <input type="hidden" name="nospam" value=""> <div> <label for="fullname">[[!%login.fullname? &namespace=`login` &topic=`updateprofile`]]</label> <div> <input type="text" name="fullname" value="[[+fullname]]"> <span> [[+error.fullname]] </span> </div> </div> <div> <label for="phone">[[!%login.phone]]</label> <div> <input type="text" name="phone" value="[[+phone]]"> <span> [[+error.phone]] </span> </div> </div> <div> <label for="mobilephone">[[!%login.mobilephone]]</label> <div> <input type="text" name="mobilephone" value="[[+mobilephone]]"> <span> [[+error.mobilephone]] </span> </div> </div> <div> <label for="address">[[!%login.address]]</label> <div> <input type="text" name="address" value="[[+address]]"> <span> [[+error.address]] </span> </div> </div> <div> <label for="country">[[!%login.country]]</label> <div> <input type="text" name="country" value="[[+country]]"> <span> [[+error.country]] </span> </div> </div> <div> <label for="city">[[!%login.city]]</label> <div> <input type="text" name="city" value="[[+city]]"> <span> [[+error.city]] </span> </div> </div> <div> <label for="website">[[!%login.website]]</label> <div> <input type="text" name="website" value="[[+website]]"> <span> [[+error.website]] </span> </div> </div> <div></div> <input type="submit" value="[[!%login.update_profile]]" name="login-updprof-btn"> </form> </div> </div> </div> </div> </div> MODX Login - Форма с помощью которой пользователь может обновить свои персональные данные| submitVar | Имя кнопки submit, которая отправляет форму обновления профиля пользователя на сервер. Значение по умолчанию: login-updprof-btn |
| validate | Список (через запятую) полей для валидации (проверки). Указывается так: имя:валидатор (например, username: required, email:required). Валидаторы можно соединять в цепочки. Например, email:email:required. |
Страница "Личный кабинет"
На этой странице будем отображать сведения из профиля пользователя, а также кнопки, с помощью которых пользователь может перейти на страницы "Изменения пароля" и "Редактирование данных". Для получения данных пользователя будем использовать сниппет Profile.
Сниппет Profile предназначен для установки в виде плейсхолдеров полей профиля текущего или указанного пользователя. Используя эти плейсхолдеры можно достаточно просто вывести необходимую информацию из профиля в нужные места на странице.
Содержимое ресурса "Личный кабинет" (сниппет Profile):
[[!Profile? &prefix=`usr.`]] <div> <div><i></i> Личный кабинет пользователя</div> <div> <p>Имя пользователя: [[+usr.username]]</p> <p>Телефон: [[+usr.phone]]</p> <p>Мобильный телефон: [[+usr.mobilephone]]</p> <p>Email: [[+usr.email]]</p> <hr> <p>Адрес: [[+usr.address]]</p> <p>Страна: [[+usr.country]]</p> <p>Город: [[+usr.city]]</p> <p>Веб-сайт: [[+usr.website]]</p> <hr> <div> <i></i> <a href="[[~14]]" title="Изменение пароля">Изменение пароля</a> </div> <div> <i></i> <a href="[[~15]]" title="Редактирование данных">Редактирование данных</a> </div> </div> </div> </div> MODX Login - Личный кабинет пользователяОписание используемых параметров сниппета Profile:
| prefix | Префикс, который будут иметь плейсхолдеры, установленные этим сниппетом. |
| user | Необязательный параметр. Предназначен для указания пользователя, данные которого необходимо вывести. Задаётся параметр посредством указания идентификатора (id) или имени (username) пользователя. По умолчанию: текущий пользователь. |
| useExtended | Определяет необходимо ли устанавливать все расширяемые поля пользователя в качестве плейсхолдеров. Значение по умолчанию: 1 (да, необходимо). |
itchief.ru
hybridauth и Ticket с личным кабинетом. / modx.pro
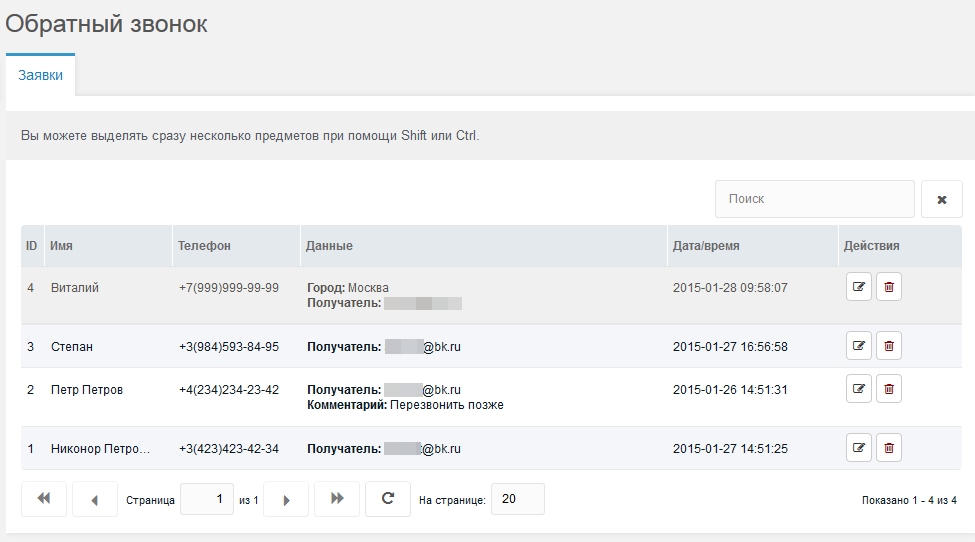
1. Оставлять комментарии могут только зарегистрированные пользователи, не авторизованные могут их только просматривать. Если юзер не авторизовался то выводится стандартная «Вы должны авторизоваться, чтобы оставлять комментарии».2. Авторизация должна проходить через следующие соц.сети: vk, ok, facebook. Сss будет прикреплен, как все должно быть реализовано см на прикрепленных изображениях. В выпадающем окошке должен быть настроен переход на личный кабинет и ссылочка «Выход». Все это должно работать как на дектопе так и на мобильном. После авторизации окошко должно сохраняться на всех страницах. Про срок хранения кеша, надо будет смотреть с исполнителем задания, если это не грузит сервак то соответственно нужно чтоб данные сохранялись подольше.3. Личный кабинет должен выглядеть как на прилагающейся картинке. Где указан учебник – это ссылка чтобы юзер мог сразу перейти на страничку с оставленными им комментариями и там уже мог их при желании отредактировать. Через личный кабинет можно будет удалять комментарии (только при подтверждении мало ли юзер передумает). И просматривать их: текст (обрезается до 100 символов, при щелчке по многоточию показывается весь) и картинку (уменьшается до 140 пикселов по высоте)
4. Нужно реализовать возможность добавления изображения в функционал Ticket. Они должны сохранятся в определенную выделенную папку. Если возможно то через админскую панель нужно реализовать модерацию загруженных изображений чтобы их распихать по определенным папкам.
p.s. Все должно работать без глюков и костылей. Если цена за проект мала, обоснуйте тогда свою цену.
Комментарии в этом разделе отключены, так что вы должны указать свои контакты прямо в объявлении, или активировать отправку сообщений из профиля.
Обратите внимание, что modx.pro не несёт никакой ответственности за выполнение работы или оплату заказа. Это просто доска объявлений, дальше вы общаетесь за пределами нашей площадки.
modx.pro
Быстрый старт / Office / Компоненты / docs.modx.pro
В качестве быстрого старта мы настроим личный кабинет пользователя с авторизацией, редактированием профиля и выводом заказов из miniShop2.
Авторизация
Личный кабинет будет доступен только для авторизованных пользователей. Их мы будем регистрировать в группу Users.
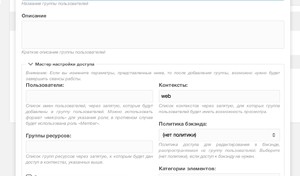
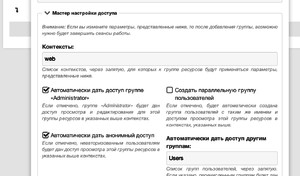
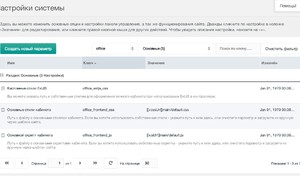
Нужно её создать:


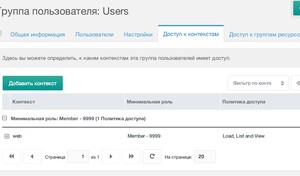
Права доступа на контекст назначаем Load, List and View.
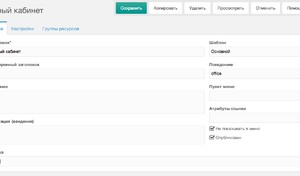
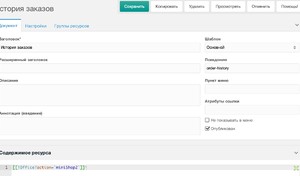
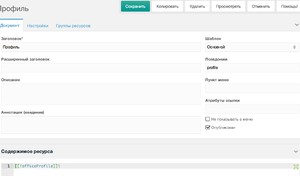
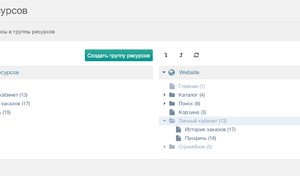
Теперь создаём раздел "Личный кабинет" и в нём 2 страницы: "Профиль" и "История заказов". Сам личный кабинет должен быть ссылкой на "Историю заказов" - для удобства:



Пока делаем настройки, вывода кабинета в меню лучше выключить. Главное потом - не забыть включить обратно.
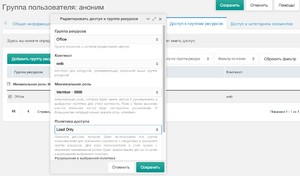
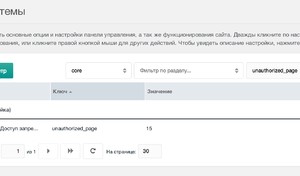
Теперь нам нужно закрыть эти страницы для доступа всем, кроме группы Users. Обратите внимание, что мы должны дать группе (аноним) доступ Load only, чтобы они могли загрузить страницу, проверить права доступа и получить "403 Доступ запрещен". Если не дать им Load only, то страница для них не будет существовать, и анонимы получат "404 не найдено".
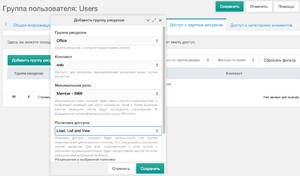
Создаём новую группу ресурсов Office, назначаем ей права и включаем в неё все наши 3 страницы личного кабинета.


После этого нужно снова зайти в "Контроль доступа" и ужесточить доступ групп Users и (аноним) к этой группе ресурсов, потому что MODX выставляет не совсем верные права по умолчанию. Для Users он ставит Resource, а для (аноним) Load, List and View.


Всё, теперь можно открыть страницу кабинета из анонимного режима браузера (мы не должны быть залогинены в админке, это даёт нам дополнительные права) и получить вывод главной страницы по этому адресу.
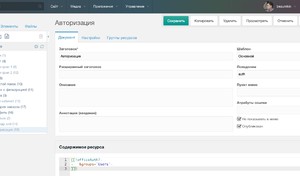
Чтобы вместо главной нам показывалась страница авторизации, нужно её создать и указать её id в системной настройке unauthorized_page.


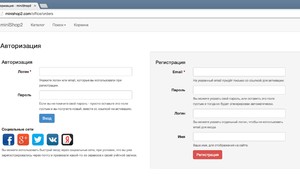
И теперь в анонимном режиме мы получаем требование авторизации при переходе в личный кабинет:

Обратите внимание, что я вызываю сниппет officeAuth с параметром groups - это указывает, что пользователя нужно зарегистрировать в группу Users, которая как раз и имеет доступ к личному кабинету.
[[!officeAuth? &groups=`Users` ]]Всё просто и логично, если немного разобраться. Настроить авторизацию через HybridAuth вы можете с помощью документации. Если она не нужна, то можно её просто отключить:
[[!officeAuth? &groups=`Users` &HybridAuth=`0` ]]Лично я предпочитаю настраивать - это удобно для посетителя.
Все параметры сниппета авторизации можно посмотреть на его странице:

По умолчанию, при регистрации пользователя нельзя использовать HybridAuth. Юзер должен первый раз авторизоваться через email, а затем уже привязать нужные соцсети в настройках профиля.
Кстати говоря, если покупатель уже оформлял заказ на этот email в miniShop2, то он уже зарегистрирован в системе, и она его не примет. Но тогда пользователь может сбросить пароль, получить его на почту, войти в личный кабинет и увидеть все свои заказы.
То есть, установкой данного дополнения вы откроете всем своим покупателям доступ к их сохранённой истории заказов.
Редактирование профиля
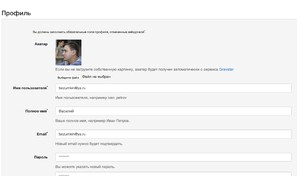
Основных отличий сниппета officeProfile от других решения для редактирования профиля несколько:
- Он целиком и полностью работает через ajax.
- Он позволяет указать поля профиля, которые можно заполнять.
- Он может требовать определённые поля для заполнения
- Юзер может менять свой username и email. Причем для смены последнего высылается ссылка для активации на новый ящик. Пока юзер не кликнет - email не изменится.
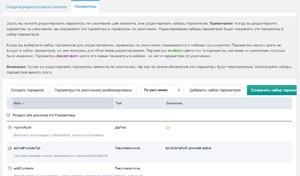
- Можно выводить и редактировать поле extended профиля. Такие поля разрешаются в настройках и выводятся в форме как extended[имя поля].
- Юзер может загрузить\удалить картинку для своего профиля, по прежнему через ajax. Если картинки нет - выводится gravatar.
- Здесь юзер может привязать свои соцсети (если включено и настроено), чтобы быстро через них авторизоваться.
Это всё работает сразу, из коробки, безо всякого шаманства.

Сам сниппет вызывается очень просто:
[[!officeProfile]]Вы можете указать ему дополнительные параметры: отключать ли HybridAuth, куда пересылать юзера при выходе с сайта (по умолчанию - текущий url), параметры загрузки аватара и т.д. Не буду на этом останавливаться, вы сами можете всё прекрасно посмотреть в его параметрах, в админке.
Вывод заказов
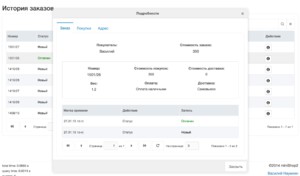
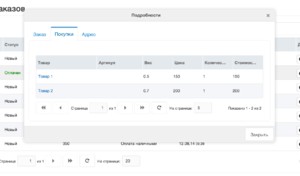
История заказов вызывается через сниппет officeMiniShop2:



Всё построено на ExtJS - это очень удобно. Сам он загружается из установленного MODX, поэтому на разных версиях MODX он может выглядеть немного по разному.
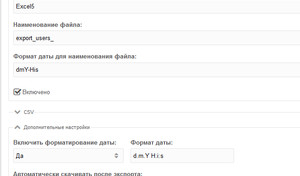
Поля для вывода указываются в системных настройках. Также вы можете полностью изменить внешний вид ExtJS собственным css файлом, но это довольно кропотливая работа - предупреждаю сразу.


Большинству магазинов подойдут настройки по умолчанию, разве что может понадобиться убрать поле "вес".
Заключение
Теперь вы знаете, как можно очень легко и просто организовать у себя на сайте авторизацию, редактирование профиля и вывод заказов miniShop2.
docs.modx.pro