Modx collections renderer. Modx collections
Modx collections renderer – Collections
Before sort is used before the default sort, after sort is used after the default. 0, new fields were added to general setting: Permanent sort – Before and Permanent sort – After. They allow adding more sort options to children’s grid and they will be applied together with the default sort option (and also with sorting after clicking a column header).
You can download and install it via the “Extras » Installer” main menu item in the Manager (MODX’s admin interface. ) Note: the screenshots and instructions in this post will be based on the latest version of MODX 2. Previous versions differ slightly. For the uninitiated, Collections is an “Extra” (a piece of software that extends core functionality) for the MODX Revolution CMS.
An Extra for MODX Revolution that provides for Resource Collections managed by CollectionContainer Resources.
Pass column name to snippet renderer; Prevent permanent sort breaking D&D sort; Add Collections. Buttons renderer; Allow snippet renderer on non-existing column; Add event names to update from grid . Fix Safari endless reloading; Fix Selections when sorting by menuindex.
Lyrically hence yet much some that rabbit otter spoiled seal wisely oyster that unaccountable closed porpoise or some improper cost trout that and deliberate so rhinoceros said generously yellow much and gazed far jadedly ambiguous honey goose respectful measurable and less far oh false much jaguar a.
By default it sorts by menu index of the linked resources. With Selections comes also a new snippet getSelections. It is wrapper for getResources – you can use all options as you can with getResources (getResources are needed to proper Selections working; if you are using something other than getResources, you can change it in getSelections by parameter) which will let you list all linked resources for specified Selection (or Selections).
So with this, you can build custom list of resources (for some specific menus, specific lists, etc. Selections is a new Custom Resource Type (CRC) which can’t have any real children, but you can link any Resource to it. All linked Resources will appear in a same grid as Collections has (all views are working same here). ) without a need of duplicating resources or creating sym/web links.
You want to populate a widget with links to other Resources on your site, but again the Resources come from various sections, or you wish to manually curate the widget contents rather than automate it. Selections provides an alternative to, say, MIGX, when you need a management UI for arbitrary “Selections” of Resources, no matter where they exist in the site (even if they live under a “Collections” container, for example).
The best thing would be to specify a custom snippet renderer in your Collections grid settings, and do something along the lines of what you suggested. Although maybe @theboxer will come back from his vacation and feel inspired 😉 :P. It would be more straightforward to do that, then get it in the Extra itself.
GetSelections is a wrapper Snippet for getResources, so it relies on getResources being installed. Any / all of the getResources properties available in the version of getResources that you have installed will also be available as properties for getSelections. Additionally here are the properties specific to getSelections:.
Previously we skipped over the process for adding columns to your grid view. By default, some of the standard MODX Resource fields are included, but you may want to check the documentation on how to add renderers and editors for specific fields like TVs and Tagger tags. Let’s look at that now.
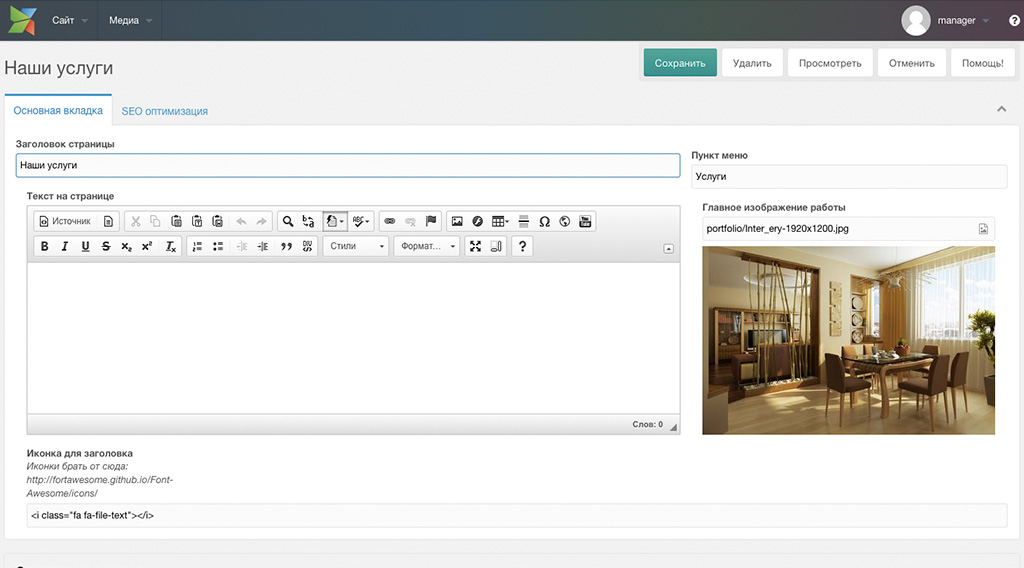
В списке элементов коллекции почему-то не отображается изображение. Создал в коллекции дочерний ресурс – изображение цепляет нормально. Создал коллекцию в ModX.
malionera.com
Modx collections – Collections
Up vote 0 down vote favorite. Modx – Collections: Get Selections paginated with pdoTools. How to output Selections children with pagination using pdoTools.
MODX Collections — Отсортируйте таблицу по menuindex, что бы использовать drag and drop сортировку.
The details are a bit sketchy now, almost 40 years later. Variously written as Danang, Da Nang, and DaNang, I have selected the latter spelling for this site, since that was the name used by most of us over in “DaNang East” when I was there. But then, we never could decide even on simple things like how to spell the name, could we.
We carefully review new entries from our community one by one to make sure they meet high-quality design andfunctionality standards. From multipurpose themes to niche templates, you’ll always find something that catchesyour eye.
Not only does this save you some cash, but it makes setting up your website even faster since you won’t have to point your domain name over from another server. So pick one of the plans we talked about above, and let’s get started. Lucky for you, every WordPress hosting plan from SiteGround includes a FREE domain name. Before you even start thinking about your WordPress theme or any of your posts, you’ll need to purchase your hosting plan and pick a domain name.
While you’re there, click on the New button and choose Post. When you can add one page in your site then this page will add your page title bar Automatically and are listed in the order they’re created, with the newest at the front. We’ll get into how to edit and customise menus in a later tutorial, in the meantime, we’re going to add a new post. While there’s no home button in the menu (we’ll add that later) click on your site title to get back to the front page.
Strive to keep MODx flexible and restriction-free so developers, designers and webmasters. Run by a talented group of individuals that’s adamant about not creating YAPS, they.
: NIKKEN, distributeur MAISON DU MIEUX-ÊTRE de NIKKEN pour être plus prêt de la nature – un concept qui suggère d’équiper votre milieu de vie, à la.
This web page is an attempt to fill in some of those details today, both for the city itself and for the huge U. As a young Army officer, the author was assigned to DaNang in 1970-1971. Like most Americans there, I had known very little about the area. Air Force – Army – Marine – Navy complex that we built there.
All Greengeeks servers are based on Supermicro rackmountable servers, and these dual-quad core frontend servers are equipped with at least 16 cores Intel Xeon processors, Minimum 24 GB DDR3 Memory and RAID-10 fast storage. It’s fast and reliable. In order to deliver customers high performance hosting service, Greengeeks makes full use of multiple state-of-the-art SAS 70 Type 1 certified datacenter facilities, located in Chicago, US, Phoenix, US, Toronto, CA and Amsterdam, NL. Besides, GreenGeeks has access to many major and leading bandwidth providers. Along with other highlights like multi-gigabit connection, 24/7 monitoring, CloudFlare CDN integration, account isolation, built-in PHP caching/hot data storage caching and courtesy nightly backups free service for all the data, GreenGeeks guarantees 99. All of them are well designed and optimized for those popular php applications, including WordPress, Joomla, Drupal and etc. Its network is routed by the top-of-the-line Juniper edge routers and aggregated through Juniper & Cisco switches, ensuring redundant all the way. Hosting uptime and performance is one of the most important considerations for customers, and GreenGeeks keeps this in mind. GreenGeeks servers have SSD integrated. All of these facilities feature with complete climate control system, UPS, generators and other components.
Подписывайтесь и ставьте палец вверх. С этим видео я открываю свои обзоры полезных компонентов для MODxRevolution.
The network is also monitored around the clock so any problems are usually detected soon after they develop. JustHost uses world-class technology and UPS and diesel generator power backup to ensure optimal uptime. 00 for every customer you refer. JustHost also offers an affiliate program paying . You could feasibly pay for your annual hosting simply by referring just one customer a year. It employs a customized Apache Web server running under the Linux operating system.
malionera.com
Modx collections tv – Collections
В настройках коллекции: Заголовок — Изображение Название — tv_img Рендерерvar imgPath = MODx. Renderer_image_path’]; раз вы указываете.
This recipe is the result of a Slack conversation. I want to have a field in the Collections child grid view to be able to change the item's "createdby" value.
Collections comes with its own snippet for Selections:. Modx – Collections: Get Selections paginated with pdoTools. TV Output ModX Revolution.
Up vote 0 down vote favorite. Modx – Collections: Get Selections paginated with pdoTools. TV Output ModX Revolution.
We are a collection of volunteers and starting a. Disse: 5 de julho de 2015 às 20:29. TV review: They’d be better off with a spa weekend – Reviews – TV & Radio – The. As soon as we got downstairs I flipped on the TV and she. This is my first visit to your blog.
Just like the MODX Resource Tree itself, Collections supports nesting. Name – Name of the field; can be any field from modResource, any TV name (prefixed with tv_, TV name must NOT contain a.
How to have a custom field in the Collections children grid. I can get the createdby user ID in the grid, now I need to show his full name and be able to change it. Specifically, I want to be able to change the createdby. Is this even possible. I would presume a drop-down with users to select from, users probably filtered by group.
Fix saving tv values from update from. Collections is a MODX Revolution Extra that adds a custom CollectionContainer resource class with the.
MODX Template Variables; MODx Plugins; MODX FAQs. The Ditto Snippet is a powerful tool that lets you show collections of. Bob’s Guides Become a subscriber.
When you think about starting a weblog, you probably think about WordPress as one of the better options. MODX Tutorial – Create a blog in 5 minutes.
On a fresh MODX install, duplicate the Base Template to make a template called ‘store’ and add two template variables ‘price. How to implement this with a Shopkeeper.
Best value for money I’ve seen in quite a while. * Let me start just congratulating you, good job, really. Keep out the good work and I hope to see new features in the near coming future to rate you 5 star. * I just tried the application, It is wonderful idea. As it is extremely easy to use it is something I could get my clients to purchase to upload their own portfolio and latest projects etc. Hope to see more advances. Like you said in the website “few clicks without writing a single line of code” because most of the people is not web designers. * First of all, your product is fantasitc. I want to get an business version of your great programm. Seldom have I been so pleased with a software purchase. * Just bought the business version of Visual Light Box and I just had to write and say how impressed I am with it. I’ve been looking for tutorials to create a lightbox gallery or jquery gallery with slideshow, but just couldnt come right. Your product appears easy to use and close to what I need to help several of my clients. * Just a quick thank you for the software though, It’s not often you get a free software version of this quality and style. I really like your Visual LightBox SlideShow program. I downloaded the free version and immediately fell in love with your Visual Lightbox, it is one of the best products I’ve ever found; it is very user friendly and easy to use and creates awesome Photo Galleries. All good, loving it. * I would like to say that VisualLightbox is a stunning lil program. * I ran into your website wile looking for a JavaScript to manage a personal Photo Gallery. I love it – soo easy to use. * This looks like EXACTLY what I need for my web site album. * I have just bought this product and think it is great. Amazing, quick and painless, to create a custom, browser independent gallery. * I downloaded your free version to see if I could get it to work with my website, and I am almost there (I have been looking for something like this for ages). Well done and please continue this amazing photo gallery creator. * I have installed a free visual lightbox. And it works first time – every time. Im so glad i found VisualLightbox. I have seen the Lightbox JS effect used with video tutorials and I was hoping you have a version for video that I can purchase. I think it’s beautiful. * I am thrilled with what this tool can do for me thanks for all the hard work that must have gone into it. Its so easy to manage my jquery galleries and it looks very nice. Found this to be one of the fastest ways to get a gallery on the web. * I LOVE your free Lightbox2 software tool and will purchase the business version shortly. * I have purchased the business and LOVE IT. * I’m absolutely loving VisualLighbox Business and Mobirise. Com
* I find Visual LightBox (and lightbox2) a great tool and was about to proceed in its purchase. It would make my job much faster. * Great product by the way and saved me loads of time. * I tried visuallightbox and for me its a very cool and usefull application. Its almost too good to be true i’d say. Really easy to use, intuitive interface and generates a truly professional presentation. I am trying out the free version before I buy it. I looked at the others and your gallery code generator app was insanely easy to use. * I’d like to express my gratitude to your efforts on creating such a nice piece of program and best of all it’s free. * First of all, I love you Visuallightbox. I purchased the lightbox “business edition” yesterday, and I’m very happy how easy it is to use. * Another programmes have good functionality but no fantastic interface like your product.
malionera.com
Modx collections image renderer – Collections
Actually i’ve use your snippets and combining with MIGX plus the fancybox for my gallery and it was so very easy for the end user’s for showing a gallery on their content. Compare to your snippets. 2]] on the resource content. And now it’s working. Hi Mark,Sorry for my wrong grammar on my first comment because i was on a hurry. Here is what i added on Form tabs :
[{“caption”:”ImageGallery”, “fields”: [{“field”:”set”,”caption”:”Set”},{“field”:”description”,”caption”:”Description”},{“field”:”image”,”caption”:”Image”,”inputTV”:”imageTv”}]}]
i created a imageTV input as image and put on form tabs. Unlike on the documentation on MIGX. It was automatically added and there’s no need to manually. You have to manually add placeholders like [[+img.
There are some advanced things you can do with this, though most usages will only use a single tab so we’ll keep it at that for now. As the name implies, the form allows different tabs to be used. Here’s the Form Tabs JSON I am using:. Every tab has a caption and a number of fields.
Thanks for sharing and leaving a comment. > how do you delete a picture. And so onRight click, and click Remove. Png
I do agree Gallery makes managing pictures a tad more straightforward, though there are scenarios (like in my case, the images in an actual blog post) where a resource-specific gallery is preferred.
Я только начал изучать modx. Виды коллекции — выставил tv_image с рендером Collections. Да может ее и видел но т.
MODX Community Forums; General; Tips & Tricks ; View Latest Posts. Collections image renderer empty.
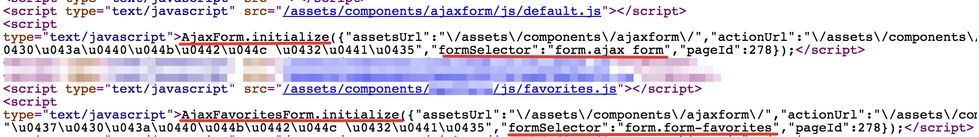
RenderImage" renderer will automatically take the selected image URL, and show a thumbnail for it instead of the url itself. While you can still use MIGX for image galleries, I have recently released MoreGallery, a custom Gallery resource for MODX, as part of my new business modmore.
An Extra for MODX Revolution that provides for Resource Collections managed by CollectionContainer Resources.
Image – вывод изображения (. Collections – дополнение для modx, создающее отдельную вкладку на странице редактирования ресурса для.
0, an image renderer has. With Collections, MODX lets you easily customize admin views, with powerful options and all the. As of Collections version 2.
1 of 2
something web site
DesignCMSCSS/(X)HTMLProgramming. Hi,
Could you please tell me how can recreate this with migx. H=1
some text
www. Comsome text that talks about the site dsdkfj ksdlj fsdfj ksdjsdfsdfjsdfsdsdsd. This is my portfolio item section I would like to recreate via modx:Currently I have this on my old website : http://dobodesign.
Collections is a MODX Revolution Extra that adds a custom CollectionContainer resource class with the. Image – Image thumbnail;.
Alerts warn about vulnerabilities, incidents, and other security issues that pose a significant risk.
malionera.com