Как сделать сайт на MODx? Как сделать сайт на modx
Создание сайта на MODx. Урок 1
О том, почему именно MODx и как я докатился до жизни такой, я не пишу. Кому интересно - добро пожаловать на мою обзорную статью. Также будем считать, что если вы пришли на этот урок, то вам интересно не просто создание сайтов, а именно создание сайтов на MODx. Давайте будем считать, что у вас уже есть по-умолчанию:
- компьютер (или ноутбук) с установленной операционной системой (Linux или Windows, неважно)
- мышка чтобы тыкать или клацать
- клавиатура чтобы щелкать или тискать
- монитор
- доступ в интернет
- огромное желание делать сайты
Кстати, это все довольно хорошо умещается в таком устройстве, как ноутбук. И если вы планируете часто работать на даче - лучше купить его. Устраивайтесь поудобнее и повторяйте то, о чем я буду писать дальше и все у вас получится!

Для начала мы расставляем все точки и запятые - план занятий. Так как нельзя так сразу взять и сделать сайт, то будем учиться этому постепенно. Поэтому может быть первые уроки покажутся вам немного скучными или простыми - по мере приобретения навыков, задачи будут усложняться.
Изучение MODx лучше всего начинать с создания сайта-визитки. Это поможет вам не только разобраться в основных принципах системы, но и узнать отличительные особенности, которые требуются для постановки более сложных и интересных задач. Кстати, создание сайтов-визиток это один из трех китов заработка веб-студии и именно на них можно не только набить руку, но и неплохо подзаработать (если делать быстро и находить много клиентов).
Что такое сайт-визитка?
Сайт визитка это небольшой по объему сайт, состоящий из нескольких веб-страниц и содержащий основную информацию об организации, товарах или услугах, прайс-листы и контактную информацию.(с) Википедия
По сути, сайт-визитку из 4 страниц можно сделать и на голом html, но вот поддерживать такой сайт гораздо тяжелее - при добавлении хоть одной страницы будет необходимо переделывать все. Так что системы управления контентом значительно облегчают жизнь рядового контент-менеджера или владельца сайта.
Как сделать сайт на модэкс
Перед тем, как приступить к разработке сайта, нам необходимо подготовить рабочее место. Поэтому мы идем на официальный сайт с последней версией системы MODx CMS/CMF, и качаем ее. Официальный сайт русским владеет слабо, но это не помешает нам взять и скачать последнюю версию MODx Evolution.На момент написания статьи последняя версия MODx 1.0.8. (Буквально на следующий день после выхода этого урока была анонсирована новая версия MODx Evolution 1.0.9. Подробности на хабре http://habrahabr.ru/post/173667/)
Будьте бдительны: MODx 1.0.8 тоже является последней версией, но другой ветки системы управления, поэтому, если только начинаете знакомство с MODx, не спешите ставить Revolution 2. Уроки в этом курсе будут написаны специально для Evolution.
Дальше надо или установить веб-сервер на своем компьютере или сразу начать разработку сайта на хостинге. Я предпочитаю второй вариант, так как иногда во время переноса сайта с локалхоста могут возникать непредвиденные ошибки. Это всегда так.
Из хост-провайдеров я рекомендую воспользоваться услугами моего сервера - за скромную плату вы получите весь нужный функционал.
Так, вроде бы все готово - теперь можно переходить ко 2 уроку - установке MODx на сервер.
Предыдущие уроки:
ekbseo.ru
| Последовательность создания сайта на MODx | Уроки MODx Evo
Официальный сайт MODx
http://modx.com/
Учебные материалы по созданию сайтов на MODx
Учебный курс Виктора Ефимова
Учебный курс i--gu.ru
Параметры сниппетов
http://wiki.modxcms.com/index.php/Category:Snippets
Дистрибутив MODx evolution 1.0.15 (скачать здесь)
Последнюю версию дистрибутива можно скачать по адресу http://modx.com/download/evolution/
Последовательность создания сайта на MODx evolution
- Создать базу данных и пользователя с префиксом, определяемым хостером, чтобы потом не править файл config.inc.php.
- Установить MODx. Сделать настройки.
- Скопировать шаблон сайта в папку assets/templates.
- Код шаблона index.html скопировать в шаблон Minimal Templates.
- Внутри <head> прописать путь
<base href="[(site_url)]" />.
- Прописать пути к скриптам, картинкам, стилям (img, link, scrypts). Например,
<link rel="stylesheet" href="/assets/templates/site/styles/layout.css" type="text/css" />
- Определить, сколько шаблонов будет на сайте.
- Выделить общие для всех страниц части, они будут чанками. Чанки выводятся в двойных фигурных скобках. Например, {{HEAD}}
- Главное меню сайта можно вынести в отдельный чанк. Примеры двухуровневых меню можно скачать здесь.
- Меню на сайте и карта сайта выводятся сниппетом Wayfinder. Описание сниппета Wayfinder.
- Список ресурсов в том числе с описанием, картинками, ссылками… выводится сниппетом Ditto. Описание и примеры сниппета Ditto.
- Цепочка навигации «хлебные крошки» выводится сниппетом Breadcrumbs. Описание сниппета Breadcrumbs.
- Поиск по сайту осуществляется сниппетом AjaxSearch. Описание сниппета AjaxSearch.
- Форма обратной связи – сниппет eForm. Пример создания формы обратной связи средствами сниппета eForm.
- Плагин Phx предназначен для проверки отсутствия изображения в TV-параметре, определения родительских свойств и др. Как установить плагин Phx можно прочитать здесь.
- Необходимо дополнительно прописать несколько стилей. Смотреть здесь.
- После переноса сайта на хостинг:
- в файле manager/includes/config.inc.php найти и изменить три переменные, отвечающие за подключение к базе данных: имя базы, имя пользователя и пароль (если изначально не выполнен пункт 1).

- установить права на папки:

- сбросить кэши в панели управления:
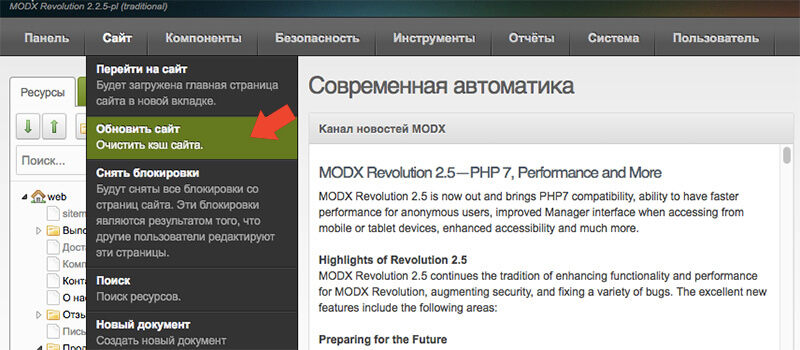
- Сайт → Очистить кэш;
- Инструменты → Конфигурация → Файл-менеджер и в блоке «Путь для файл-менеджера» нажать кнопку «Сброс»;
- Инструменты → Конфигурация → Файл-браузер и в блоке «Путь к файлам» нажать кнопку «Сброс».
# Default modx exclusionsUser-agent: *# права индексации распространяются на любого роботаDisallow: /assets/cache/Disallow: /assets/docs/Disallow: /assets/export/Disallow: /assets/import/Disallow: /assets/modules/Disallow: /assets/plugins/Disallow: /assets/snippets/Disallow: /assets/packages/ Disallow: /assets/tvs/Disallow: /install/Disallow: /manager/ # For sitemaps.xml autodiscovery. Uncomment if you have one.Host: web-grafika.proSitemap: http://web-grafika.pro/sitemap.xml
web-grafika.pro
|
Если вы решили сделать сайт на платформе системы управления содержимым MODx, перед вами безграничные возможности. Если вы до этого момента не имели дела с другими CMS и вы в первый раз делаете сайт, лучше начать с обычного сайта-визитки. Это поможет вам понять основные принципы работы с системой. Сайт-визитка — это не сложный сайт, состоящий, как правило, из нескольких веб-страниц, содержащий основную информацию о предприятии и его деятельности, и призван подобный сайт познакомить посетителей с фирмой. Для начала нужно скачать последнюю версию системы управления контентом MODx с официального сайта. Даже для тех, кто не владеет английским вовсе, будет просто скачать CMS, так как сайт интуитивно понятен. Далее, на своем компьютере необходимо установить виртуальный веб-сервер либо же воспользоваться услугами хостинг-провайдера. Если ранее вы не работали с хостингом, то скачайте Denwer. Он невероятно прост в установке и очень полезен. После установки локального сервера необходимо установить систему на ваш ПК. Все вопросы, связанные с системой, вы можете решить в онлайн режиме. Масса видео-уроков, где подробно рассказывается о том, как сделать сайт любой сложности. Масса инструкций и учебников, которые можно также найти в сети.
Добавьте ответ на этот вопрос в свой блог!
Похожие вопросы
Ответ : Прежде чем создавать блог, нужно решить, для каких целей он вам нужен. Если для себя, для ведения дневника и личных записей, то блог можно создать бесплатно на одной из известных платформ, и в течении одного часа наполнить его контентом. 
Ответ : Приоритетная задача для маркетологов — создать функциональный сайт, который смог бы привлекать клиентов и как следствие побуждать их воспользоваться услугами спортивного клуба. 
Ответ : Насколько важен дизайн сайта? Оформление страниц сайта можно сравнить с внешним видом человека, по которому можно определить многие его привычки и даже болезни, их наличие или отсутствие 
Ответ : Для измерения скорости Интернета существует множество сервисов в сети, как на платной, так и на бесплатной основе. Проверка занимает, как правило, от 15 секунд до 5 минут. Лучше всего закрыть все программы, использующие Интернет-соединение, тогда результат будет наиболее точным. Комментарии |
www.otvetim.info

 Как сделать сайт на MODx?
Как сделать сайт на MODx?