Метрика яндекс Как установить счетчик на сайт. Как поставить яндекс метрику на modx
КАК УСТАНОВИТЬ МЕТРИКУ НА САЙТ MODX — websiteprof.ru
Добрый день дорогие друзья! Начну сразу – мы сегодня будем разбирать с вами практический пример как добавить яндекс метрику в CMS MODx.
Делается это очень просто и не займет много времени.
Упражняться будем на клиентском сайте. Если что-то вдруг не поймете не переживайте в конце этой статьи будет видео урок.
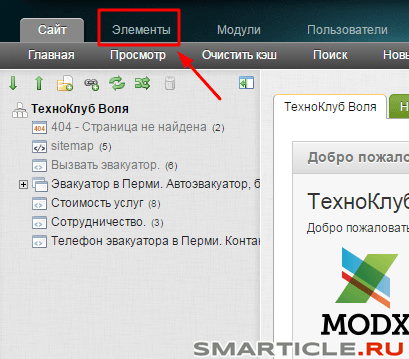
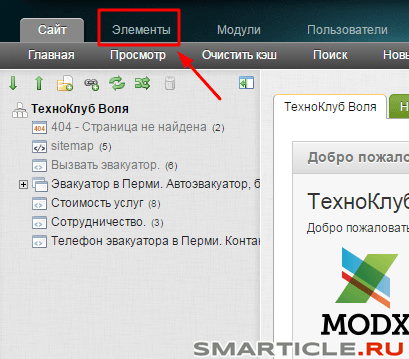
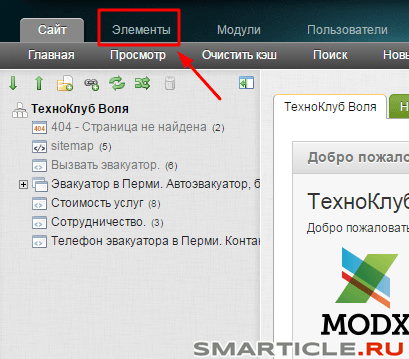
Первое что нам нужно это войти в админку MODx и выбрать раздел “Элементы”.

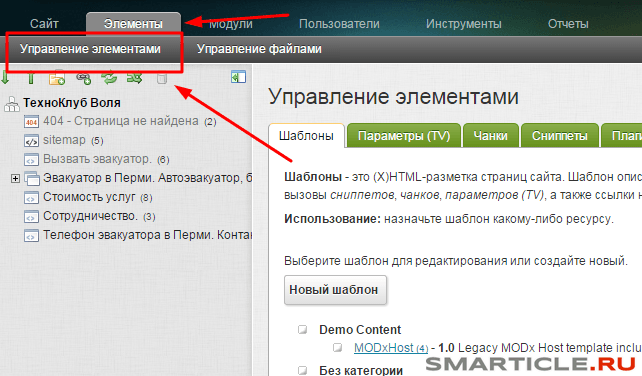
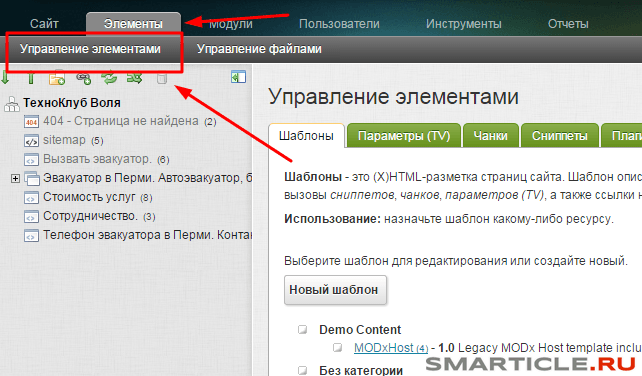
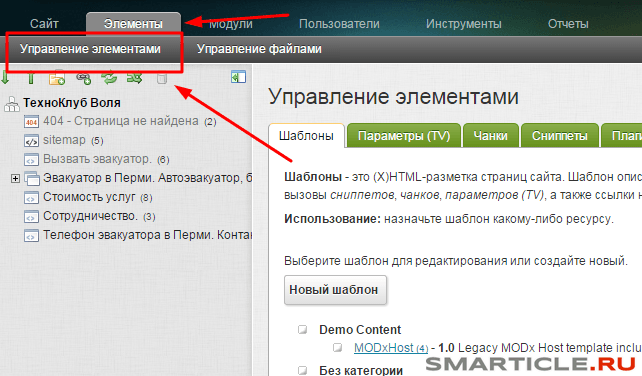
Далее заходим в пункт Управление Элементами


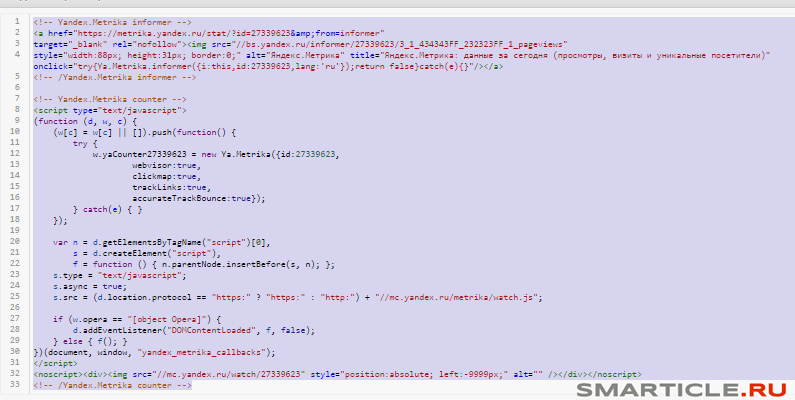
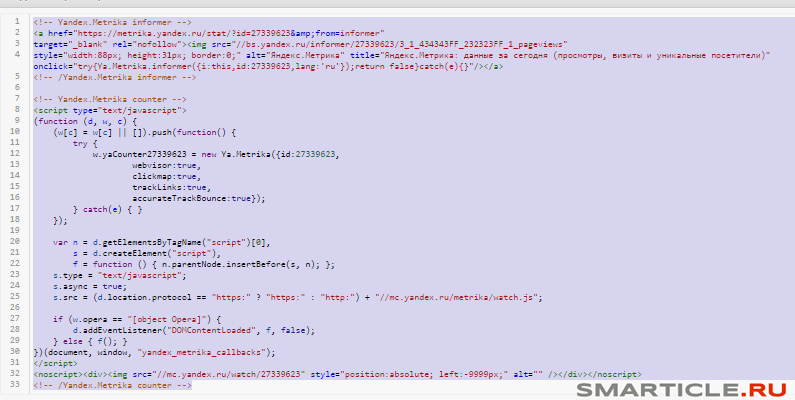
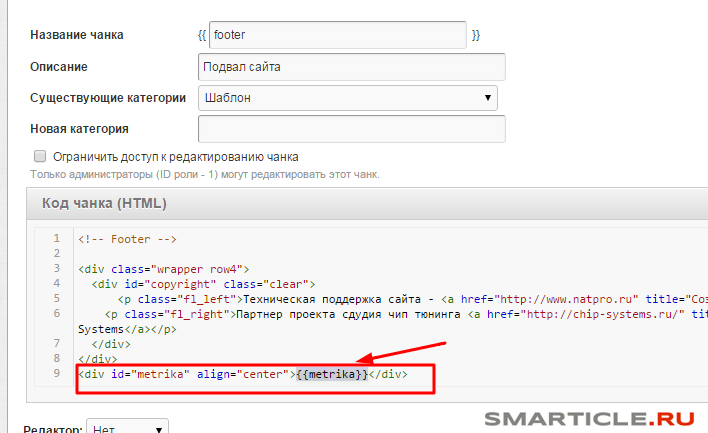
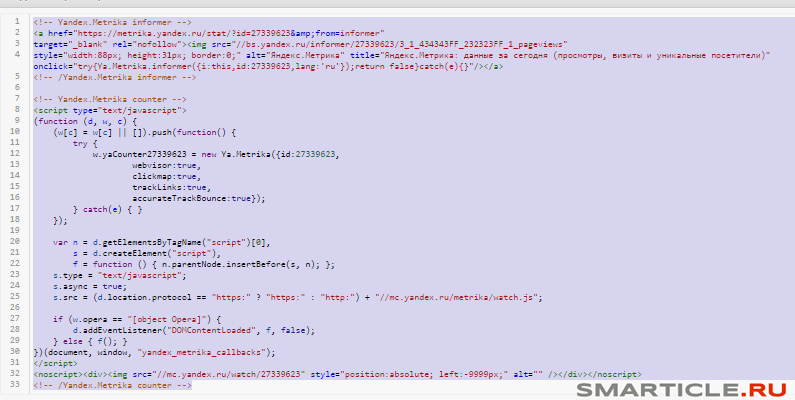
Теперь нам нужно зайти на сервис Метрики и скачать код оттуда, как это делать вы можете узнать из этой статьи. Затем вставляем его в поле кода чанка, вот таким образом:

Далее сохраняете все изменения.
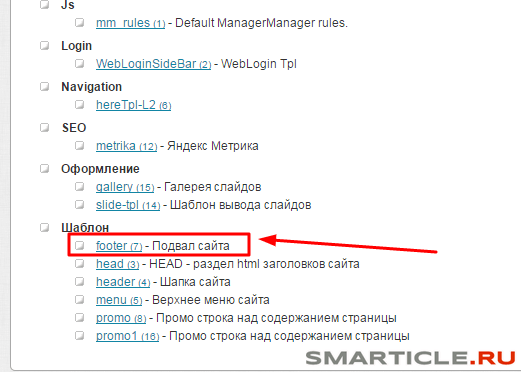
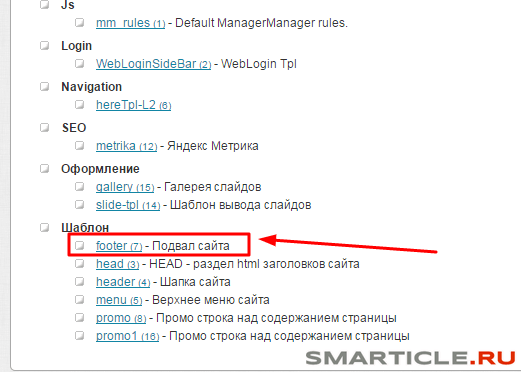
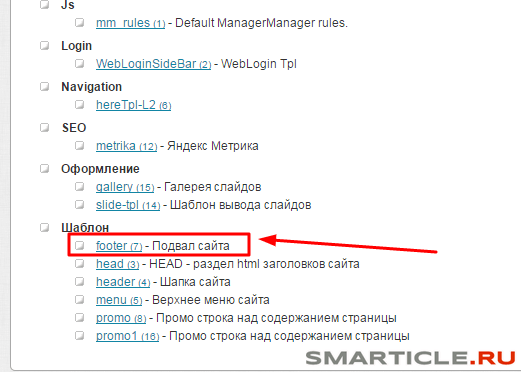
Теперь нам нужно вставить чанк с яндекс метрикой MODx в шаблон футера сайта. Делаем вот таким образом:

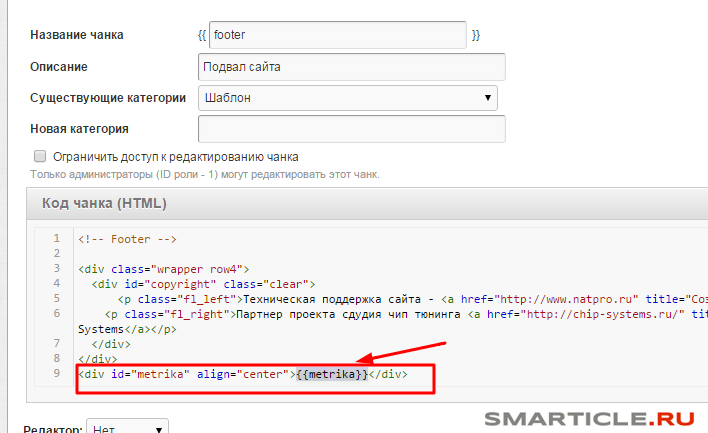
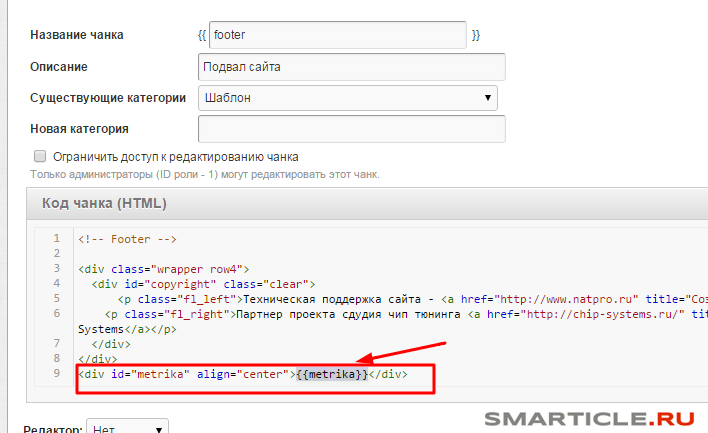
Заходим внутрь и вставляем наш шорткод {{metrika}} в нужную область, как показано в этом примере:

Таким образом, у нас получается своеобразная «матрешка» и мы тем самым упрощаем структуру шаблона, не загромождая лишним кодом. Вот, в принципе, и все! Выкладываю видео урок, по которому вы самостоятельно сможете установить MODx метрику на сайт. Всем удачи и до встречи в следующих выпусках!
websiteprof.ru
Как установить метрику на сайт MODx
Опубликовал: admin в Для вас 01.12.2017 216 Просмотров
Добрый день дорогие друзья! Начну сразу – мы сегодня будем разбирать с вами практический пример как добавить яндекс метрику в CMS MODx.
Делается это очень просто и не займет много времени.
Упражняться будем на клиентском сайте. Если что-то вдруг не поймете не переживайте в конце этой статьи будет видео урок.
Первое что нам нужно это войти в админку MODx и выбрать раздел «Элементы».

Далее заходим в пункт Управление Элементами

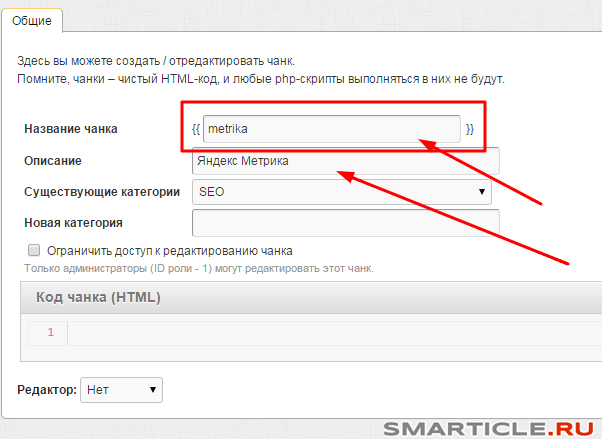
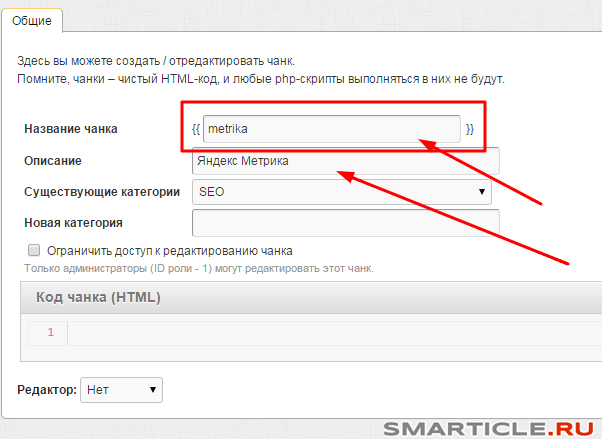
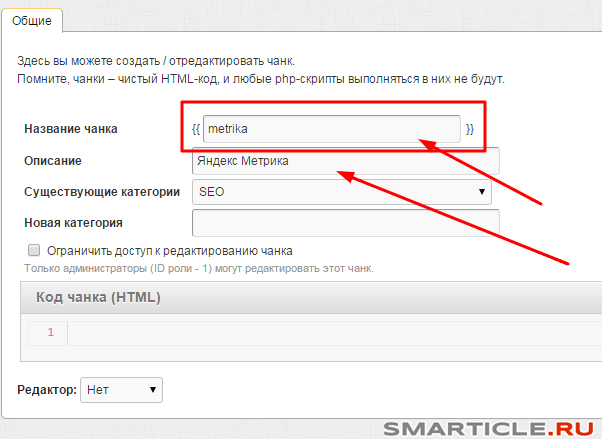
Отлично! Теперь следующий момент, который очень важен. Будем рассуждать логически. Наша метрика будет установлена в шаблоне footer MODx. Значит, нам нужно создать отдельный чанк и назовем его метрика.

Теперь нам нужно зайти на сервис Метрики и скачать код оттуда, как это делать вы можете узнать из этой статьи. Затем вставляем его в поле кода чанка, вот таким образом:

Далее сохраняете все изменения.
Теперь нам нужно вставить чанк с яндекс метрикой MODx в шаблон футера сайта. Делаем вот таким образом:

Заходим внутрь и вставляем наш шорткод
{{metrika}}в нужную область, как показано в этом примере:

Таким образом, у нас получается своеобразная «матрешка» и мы тем самым упрощаем структуру шаблона, не загромождая лишним кодом. Вот, в принципе, и все! Выкладываю видео урок, по которому вы самостоятельно сможете установить MODx метрику на сайт. Всем удачи и до встречи в следующих выпусках!
Не забывайте делиться ссылками в социальных сетях и рекомендовать наш проект друзьям. Буду в этом признателен.
ymp3.ru
Как установить метрику на сайт MODx
Добрый день дорогие друзья! Начну сразу – мы сегодня будем разбирать с вами практический пример как добавить яндекс метрику в CMS MODx.
Делается это очень просто и не займет много времени.
Упражняться будем на клиентском сайте. Если что-то вдруг не поймете не переживайте в конце этой статьи будет видео урок.
Первое что нам нужно это войти в админку MODx и выбрать раздел «Элементы».

Далее заходим в пункт Управление Элементами

Отлично! Теперь следующий момент, который очень важен. Будем рассуждать логически. Наша метрика будет установлена в шаблоне footer MODx. Значит, нам нужно создать отдельный чанк и назовем его метрика.

Теперь нам нужно зайти на сервис Метрики и скачать код оттуда, как это делать вы можете узнать из этой статьи. Затем вставляем его в поле кода чанка, вот таким образом:

Далее сохраняете все изменения.
Теперь нам нужно вставить чанк с яндекс метрикой MODx в шаблон футера сайта. Делаем вот таким образом:

Заходим внутрь и вставляем наш шорткод
{{metrika}}в нужную область, как показано в этом примере:

Таким образом, у нас получается своеобразная «матрешка» и мы тем самым упрощаем структуру шаблона, не загромождая лишним кодом. Вот, в принципе, и все! Выкладываю видео урок, по которому вы самостоятельно сможете установить MODx метрику на сайт. Всем удачи и до встречи в следующих выпусках!
Не забывайте делиться ссылками в социальных сетях и рекомендовать наш проект друзьям. Буду в этом признателен.
a666.ru
Метрика Яндекс как установить на свой сайт

Создав новый сайт каждый вебмастер должен иметь представление о том сколько посетителей ежедневно на него заходит. Для этого существует специальная программа, вернее счетчик который ставится на самом сайте. В Яндексе имеется специальный счетчик с расширенными функциями, который поможет вести учет посещаемости.
При помощи метрики можно выявить ошибки на сайте и устранить их, выяснить время, которое посетитель пробыл на сайте, выяснить причины отказов. Вэбвизор помогает отследить действия посетителя. Следовательно, такой инструмент имеет большую важность для сайта и его успешности, ведь всегда можно оценить ситуацию и принять меры, если посещаемость по той или иной причине падает.
Как добавить сайт в метрику
Для начала необходимо завести личную учетную запись в Яндексе, то есть зарегистрировать электронную почту. После регистрации входим в свой кабинет, введя логин и соответственно пароль. Теперь возникает вопрос: как установить Яндекс метрику? Все не так сложно как может показаться, достаточно перейти по ссылке и внимательно прочитать статью со всеми скриншотами и подсказками. А я опишу здесь вкратце.
Первым делом логинимся. Далее на экране появится окно, которое необходимо заполнить. Тут нужно указать название своего сайта и его адрес в графе ниже. Тут же можно настроить систему оповещения, если ваш сайт перестал работать. Сообщения могут приходить СМС сообщением или на электронную почту.
Устанавливаем часовой пояс и соглашаемся с условиями сервиса, поставив галочку напротив соответствующего соглашения. Нажимаем на кнопку «продолжить» и ждем, пока система направит вас к новому окну.
Следующая вкладка носит название «код счетчика» именно она нам и нужна. Тут необходимо определиться с функциями счетчика для чего стоит познакомиться с ними поближе.
Вэбвизор
Как говорилось ранее, данный инструмент записывает действия посетителей. Следовательно, когда посетитель заходит на сайт и путешествует с одной страницы вашего сайта на другую, у вас будет возможность проследить за его шагами в видео режиме. Совсем недавно такая функция была платной, но благодаря разработчикам Яндекса у каждого есть возможность пользоваться данным инструментом бесплатно.
Карта кликов также достаточно важная функция, она помогает определить самые кликабельные элементы на сайте. Бывает так, что пользователи, считают элемент кликабельным, но он таковым не является. Возможно, стоит исправить положение и поставить в этом месте ссылку.
Можно запретить отправку некоторых страниц на индексацию. Такая функция может быть полезна для сайтов, которые содержат информацию, не предназначенную для поисковиков.
Информер. Возможно, вы знаете, что если нажать на счетчик, на том или ином сайте появляется окошко с отчетом посещаемости за сутки. Так можно иметь постоянный доступ к информации на прямую со своего сайта, не заходя в метрику.
Метрика 2.0 имеет и дополнительные функции, к которым можно перейти по одноименной кнопке. Тут перед вебмастером возникает новый список функций, с которыми как же стоит ознакомиться:
- Асинхронный код – это обязательная функция, которая никак не влияет на загрузку сайта.
- Отслеживание хеша в адресной строке браузера. Если необходимо отображать просмотры вернее их количество без перезагрузки лучше отметить данный пункт галочкой.
- Пример использования параметров визитов. Этот пункт можно не отмечать им редко пользуются. В целом он необходим для передачи метрике собственных параметров.
- В одну строку. Данная функция может пригодиться, если необходимо сжать код счетчика.
Заполняя все вышеперечисленные пункты, вы генерируете код счетчика, который будет отображаться внизу страницы. Поставив все необходимые галочки, можно копировать код и переносить его на свой сайт. Чтобы все было сделано правильно, необходимо скопировать полученный код и установить его на каждой странице своего сайта, как правило, в подвале. Если все прошло гладко, можно зайти на свой сайт и найти соответствующий счетчик в месте, куда он был установлен. Если же счетчика нет, убедитесь в том, что код вставлен между тегами и что он скопирован полностью.
bayguzin.ru
Установка счетчика посещаемости Яндекс Метрики на сайт
Снова я с вами !
Сегодня хочется рассказать о такой важно детали для сайта как счетчик посещаемости. Нам же нужно знать сколько посетителей зашло к нам на сайт.
Сейчас есть много популярных счетчиков к примеру:
- Яндекс.Метрика
- Live Internet
- HotLog
- Google Analytics
- и еще очень много популярных
Обычно они все бесплатны.
Я же предпочитаю счетчик от русскоязычного поисковика Яндекса. Называется сервис Яндекс.Метрика.
Также на этом сервисе можно отслеживать поведение посетителей . Ставить цели для сайта и многое другое . Разобраться там очень легко . А как добавить счетчик я вам расскажу.
Мне не нравиться когда люди ставят много кнопочек от этих счетчиков . Лучше всего поставить 1 ну или 2 и хватит. Зачем 10???
Счетчик нужно добавлять на сайт. Установить его очень легко и сейчас я вам расскажу как это сделать.
Установка счетчика Яндекс Метрики
Заходим на сервис Я.Метрика
И нажимаем на кнопку Добавить счетчик:

После этого вам нужно заполнить все необходимые поля и подтверждаем создание нового счетчика.

Далее нам предлагается отредактировать счетчик. Добавить или отключить некоторые функции. Сделать его видимым или невидимым и многое другое.
Здесь необходимо поставить галочки напротив:
- Асинхронный код
- В одну строку

Также там дают код для вставки на сайт.
Если нажать на кнопку "настроить информер", то можно изменить цвет ну и другие функции.

После этого мы просто подтверждаем и все!
Осталось только вместить код в наш сайт.
Лично я добавляю его перед закрывающимся тегом </body>.
Теперь каждый кто зашел на ваш сайт будет учтен в системе.
Надеюсь я понятно объяснил , если что-то непонятно пишите в комментарии, постараюсь всем ответить.
Удачи вам в раскрутке и сайтостроении! До скорых встреч!
Если статья понравилась, то поделитесь ей в социальных сетях:
foxtan.ru
как установить на сайт счетчик двумя способами
Здравствуйте, уважаемые читатели. Моему блогу уже год, а я только сейчас созрел до написания этой важной статьи. Не будьте ко мне строги. Самое важное, я исправился. Для новичков, эта статья должна быть третьей в пошаговом руководстве по созданию блога.
Сначала вы изучаете как зарегистрироваться на хостинге и поставить на него движок. Обычно это делается одновременно. Затем подключаете свой домен. Третьим шагом становится Яндекс Метрика — как установить ее вы узнаете сегодня.
Я уже писал про статистику от Live Internet, но скажу откровенно, она не идет ни в какое сравнение с сервисом Яндекса. Последний более точный, имеет широкие возможности и выявляет мелкие нюансы, так необходимые в нашей работе.

Сегодня я посмотрел штук 10 видео о установке счетчика и, к моему сожалению, увидел, что многие ставят Метрику неверно. Так что своей статьей я хочу убить две несправедливости сразу. Будем учиться делать все правильно.
Регистрация
Надеюсь у вас уже есть почта Яндекс. Если нет, завести ее – будет необходимым условием установки счетчика. Сделать это не трудно.
Заходим на сайт metrika.yandex.ru. Возможно, то что вы видите на скриншоте ниже несколько отличается от ваших реалий, так как на несколько сайтов я этот сервис уже установил. В дальнейшем при переходе на этот сайт вы увидите все точно также как и я, а потому, если захотите вставить счетчик на какой-либо сайт просто нажмите «Добавить».

Скорее всего, у вас эта страница будет выглядеть вот так.

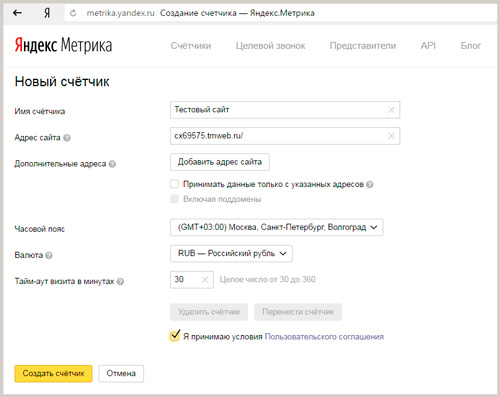
После того как вы нажмете на кнопку, которую можно не увидеть, только если вставить в глаза бананы, перед вами появится форма. Ее надо заполнить. Опять же, ничего сложного – основная информация о сайте.
Настройка
Имя – чтобы потом понимать в статистику какого сайта вы заходите, адрес (URL главной страницы). Дополнительные адреса если к сайту подключено несколько доменов. Часовой пояс, непонятно зачем «Валюта», ведь сервисом можно пользоваться бесплатно, а также тайм-аут.
Что такое тайм-аут. Предположим, кто-то открыл вкладку с вашим сайтом и забыл про нее. Он не совершает никаких действий. Через 30 минут данные этого аккаунта перестают учитываться.
Понимаю, что новичкам хочется видеть, что на их сайте люди зависают по несколько недель. Это здорово, но кроме удовольствия эта информация ничего не несет. Со временем, когда читатели действительно будут проводить на вашем портале много времени, вам будет интересно – что они читают, куда переходят. Если в списке будут еще и «мертвые души», то до этих данных докопаться будет сложно.

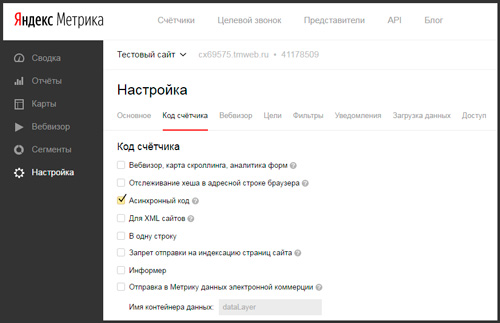
После того как вы приняли условия соглашения и кликнули по «Создать счетчик» вас перенесет в более детальное меню. Здесь, как раз, сведения о самом счетчике. Я рекомендую поставить галочки напротив первого пункта – вебвизор и аналитика форм. Это позволит вам узнать на какие баннеры люди обращают внимание более охотно. Где именно они расположены на сайте.
Когда человек водит мышью по странице, Яндекс Метрика видит это и передает вам тепловую карту. Это и есть вебвизор.
Также существует два вида кода – асинхронный, длинный, в несколько строк с пробелами в нужных местах, как пишут программисты. Второй вариант – одной строкой. Его вставляют в плагины.
Ну, как вам сказать, что более верно? Могу привести простую аналогию. Представьте две тетрадки в одной все написано хорошо, правильно и красиво, как будто работала девочка-отличница, во второй текст не менее верен и хорош, но почерк немного корявый.
Еще один интересный элемент, который очень любят новички – информер. Это небольшая картинка, которая отображается на страницах сайта и показывает сколько людей зашло и читает блог. Не рекомендую его использовать. Во-первых, счетчик будет устанавливать чуть сложнее – картинка должна отражаться красиво. Во-вторых, на первых порах гордиться особо нечем, только отпугнете новых читателей небольшим числом.
Использование информера уже считается моветоном.

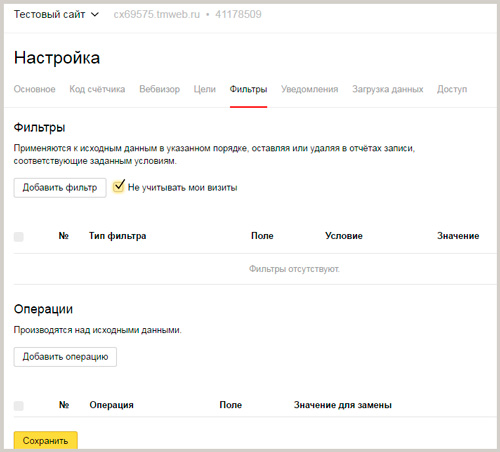
Еще одна вкладка, которая может вам понадобиться – фильтры. Тут надо поставить галочку напротив «Не учитывать мои визиты». Опять же, никаких полезных сведений, если вы будете следить сами за собой не получите. Понятное дело, что вы в любом случае будете самым преданным читателем своего блога.

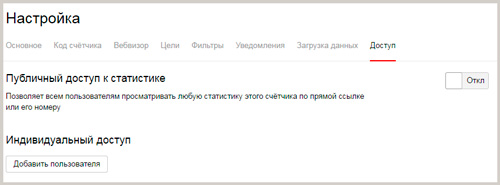
Ну и «Доступ». В этой вкладке вы решаете открыть статистику для всех или ее сможете видеть только вы. Вообще, такие данные принято скрывать. В первую очередь от конкурентов. Логически объяснить почему это делают я не могу. Если у вас есть свои мысли по этому поводу – оставляйте комментарии к этой статье.

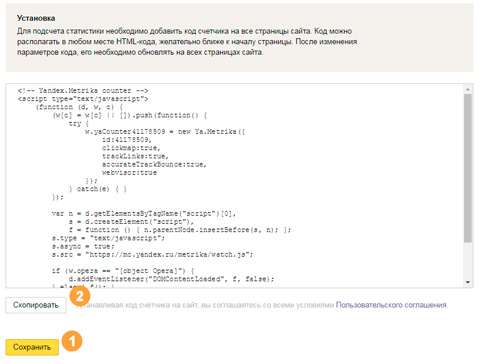
После того как вы закончите с настройкой нажмите «Сохранить», а затем «Скопировать код».

Добавление
Вставить код счетчика на сайт необходимо в любом случае, даже если вы не предполагаете показывать информер. Благодаря ему собирается статистика посещений. Кстати, самое большое число ошибок во время установки, совершается как раз здесь, так что будьте внимательны.
Вставить код нужно на все страницы. Не пугайтесь, сделать это можно при помощи всего лишь одного файла.
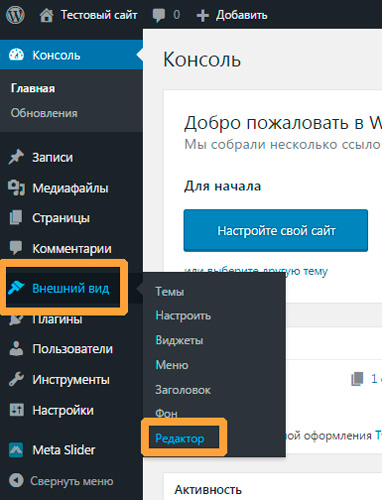
Я покажу как его найти через панель администратора WordPress. Если у вас другой движок, то главное понять что искать, так что не беспокойтесь, подключите фантазию и у вас все получится. Если работаете на вордпресс, заходите во «Внешний вид» и открываете «Редактор».

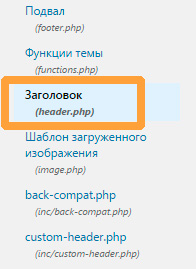
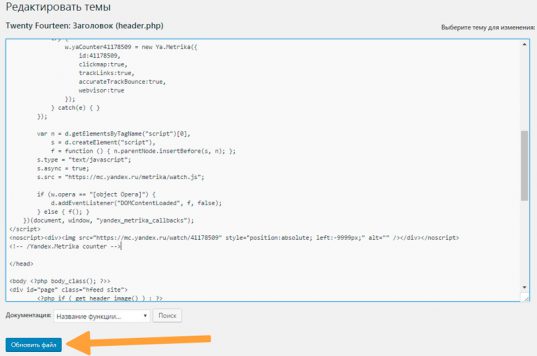
Теперь нужно отыскать файл header.php. Счетчик можно вставлять и в подвал (footer.php), но тогда он будет не таким точным, половина данных может не учитываться. Чем он ближе к началу информации о сайте, тем быстрее на него реагирует браузер и отдает сведения.

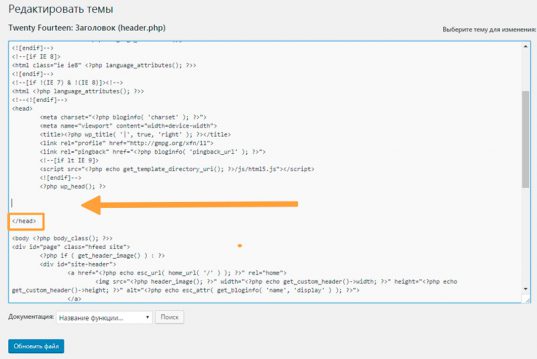
Итак, щелкнули по хедеру, открыли файл и ищем закрывающийся тег <body>. Вставить код счетчика нужно как раз перед ним.

Как только вы это сделаете – обновите файл.

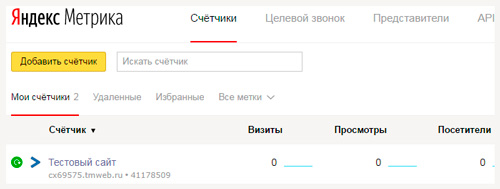
Теперь можете вернуться на сайт Metrika Yandex и посмотреть информацию. Сейчас рядом с сайтом горит оранжевый маркер. Это означает, что надо немного подождать подтверждения.

Не успел я доделать скриншот, как цвет иконки сменился на зеленый. Все готово и работает. Теперь вы можете узнавать статистику в любое свободное время.
Кстати, чтобы быстрее получить заветную цифру, хотя бы 1000 посещений в день, могу предложить вам бесплатный курс «Как стать блоггером тысячником». Пройдя по этой ссылке вы можете увидеть много бесплатных курсов Александра Борисова, у которого я прохожу обучение в Школе блоггеров. По этой ссылке можно получить небольшую скидку, если заинтересуетесь самой школой.

Альтернатива
Знаю, что устанавливать движок самому хоть и не сложно, но иногда случаются всякие неприятности. Так что могу предложить вам альтернативу. В этом обучающем ролике показано, как сделать то же самое, но при помощи плагина.
Я не совсем доволен этим способом. Есть приложения очень полезные, которые существенно упрощают работу, без них можно обойтись, но зачем усложнять себе жизнь, тратить время?
Но представьте любой телефон. Если забить его под завязку играми, то он начнет тормозить. Точно также и с сайтом. Очень важно чувствовать грань. Зачем упрощать и так простое дело. Этим способом я советую пользоваться только в крайнем случае.
Ну вот и все. Подписывайтесь на рассылку и узнавайте больше полезного: как использовать данные статистики себе во благо, где стоят самые кликабельные баннеры, кто в интернете получает больше всех денег и где искать вдохновения для улучшения своего блога.
Желаю вам онлайн удачи. До новых встреч.
start-luck.ru