Как вставить картинки в пункты меню сайта в Joomla. Вставить картинку joomla
Как вставить (добавить) картинку в Joomla (джумла). Как добавить картинку в пункт меню

От автора: приветствую Вас уважаемые читатели. Изображения, публикуемые в статьях очень важны с точки зрения правильной подачи материала. Так они не только визуально поясняют содержимое, а и значительно облегчают чтение и восприятие информации. Но как ни странно, большинство новичков не знают, как вставить картинку в Joomla? Поэтому в данной статье я постараюсь ответить на этот вопрос.
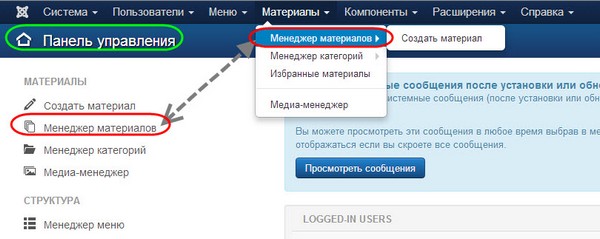
Сразу же хотел бы отметить, что данная статья ориентирована исключительно на новичков, поэтому если Вы неплохо знакомы с Joomla, то вряд ли подчеркнете для себя что то новое. Итак, напомню, что материалы в CMS Joomla это простые статьи, которые добавляются в менеджере материалов (Материалы -> Создать материал).

Содержимое материала, то есть текст, добавляется непосредственно в текстовую область во вкладке “Материал”. При этом, публикуя статью, Вы можете привязать к ней столько изображений, сколько потребуется, то есть по большому счету, ограничений нет.
Однако нужно смотреть, что бы изображения были оптимизированы для веб-страниц, потому как добавить картинку в Joomla очень легко, а вот в дальнейшем оптимизировать сайт с точки зрения быстродействия – задача не из легких. К примеру, представьте, что Вы добавили, к определенной статье 10 изображений, каждое из которых весит 1Мб. Соответственно в сумме все картинки – это 10 Мб, для “плюс” размер страницы в целом. В этом случае на загрузку данной страницы потребуется огромное количество времени. Но если Вы немного оптимизируете (“сожмете”) размер добавляемых изображений, хотя бы процентов на 50% — это даст значительный прирост в скорости загрузки.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееНо вернемся непосредственно, к вопросу как в джумле вставить картинку. Добавляя или редактируя материал, внизу в визуальном редакторе, располагается кнопка “Изображение”.

Кликнув по данной кнопке, откроется всплывающее модальное окно, специального менеджера CMS. В котором Вы можете выбрать одно из загруженных ранее изображений, либо загрузить новое для последующего выбора.

Выбрав необходимое изображение, кликаем по кнопке “Вставить”, тем самым добавляем картинку в текст материала. Помимо этого к материалу можно прикрепить еще два изображения, используя инструменты на вкладке “Изображения и ссылки”.

Первое, будет отображаться вместе с кратким описанием статьи на страницах отображения списка материалов. Второе – на странице отображения полного содержимого.
Теперь давайте поговорим о том, как добавить картинку в пункт меню Joomla. На самом деле это очень просто, достаточно на странице создания или редактирования конкретного пункта меню, перейти во вкладку “Параметры ссылки”.

И в одноименном поле выбрать требуемое изображение, при этом, как и на странице материала, бут отображаться всплывающее окно медиа-менеджера Joomla. После выбора сохраняем изменения и переходим в пользовательскую часть для проверки.

Конечно, еще необходима дополнительная стилизация изображения при помощи CSS.
Если необходимо в пункте меню, в качестве заголовка использовать только изображение, то на рассмотренной выше вкладке, страницы редактирования пункта меню, в параметре “Создать заголовок” указываем “Нет”.

Вот собственно и все что я хотел сказать Вам в данном уроке. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получитьwebformyself.com
Как вставить картинки в пункты меню сайта в Joomla
В предыдущей статье был показан эксперимент с тем, как вставить иконки в пункты меню сайта в Joomla на примере шаблона Protostar. Эксперимент оказался не совсем удачным, поэтому оптимальным способом был выбран вставлять в пункты меню не иконки (в виде символов шрифта Font Awesome), а вставлять картинки. В этой статье как раз и пойдёт речь о том, как вставить картинки в пункты меню сайта в Joomla.
О том, какие картинки подходят для пунктов меню сайта
Последнее время я увлёкся векторной графикой для представления графической информацией на сайте. Это связано с тем, что картинка в векторе:
- легко масштабируется средствами HTML;
- вес картинки не зависит от её размера;
- векторная картинка не теряет в качестве при увеличении её размера отображения;
- отображение векторной графики поддерживается большинством современных браузеров;
- картинки в формате SVG можно редактировать в обычном текстовом редакторе, так как они состоят из XML-разметки отображаемой информации;
- просто интересно, так как за векторной графикой — будущее и доля её будет со временем расти, отжимая долю присутствия пиксельной графики.
Картинки для пунктов меню лучше сразу заготовить. И они сразу должны быть нужного размера (в пикселах). Joomla стандартными средствами не позволяет редактировать размер картинок для меню сайта, а специально лезть в CSS шаблона или в файлы движка не хотелось бы.
Для себя я выбрал размер 21x21px. И подготовил заранее картинки именно такого размера. Как проставить размер SVG-картинки в текстовом редакторе покажу в отдельно статье. Растровые картинки тоже подойдут. В Joomla есть пунктик в работе с SVG-файлами: она не отображает их превьюх в «Медиа-менеджере» и местами их вообще не видит, поэтому путь до них иногда приходится прописывать "вслепую". Но, думаю, что это будет исправлено в следующих релизах Joomla.
Постановка задачи
Вернёмся к основной теме статьи: Как вставить картинки в пункты меню сайта в Joomla.
У нас есть меню, которое ранее мы перенесли в верх сайта под шапку из боковой позиции и придали этому меню горизонтальное положение:

К тому же, как было замечено в статье про эксперимент вставки иконок (ссылка в самом начале статьи), важно отслеживать, как выглядит меню в шаблоне Protostar при ширине экрана меньше 979px. И выглядит оно тоже отлично:

Переходим к вставке заготовленных картинок в пункты меню сайта
Для того, чтобы вставить картинку в пункт меню сайта нужно:
- В «Менеджере меню» админки Joomla
- открыть на редактирование имеющийся или создать новый пункт меню
- и открыть вкладку «Параметры ссылки».
Поле «Изображение ссылки» на вкладке «Параметры ссылки»
После этого нужно в поле «Изображение ссылки» кликнуть на кнопку «Выбрать»:

Откроется окно «Изменить изображение».
Окно «Изменить изображение»
В этом окне можно загрузить файл для пункта меню (смотри внизу картинки, которая будет ниже, фиолетовые стрелки).
После этого в средней части окна выбрать загруженную картинку (если это не SVG-файлы, SVG-файлы загрузятся, но они не будут видны в этом окне) — смотри жёлтые стрелки. В этой же части окна можно создать и/или выбрать папку, куда будет загружена (или в которую уже загружена) картинка. Картинка для меню просто выбирается кликом по ней левой кнопкой мыши.
В средне части окна «Изменить изображение» находится «Адрес (URL) изображения». Красная стрелка на картинке ниже. Сюда можно вбить вручную путь до картинки или он будет введён автоматически при выборе картинки кликом по ней мышкой (см. предыдущий абзац).
Когда картинка выбрана (и путь до неё находится в поле «Адрес (URL) изображения»), нужно нажать на кнопку «Вставить» в верхней части окна:

И снова поле «Изображение ссылки» на вкладке «Параметры ссылки»
После того, как выбрана картинка в окне «Изменить изображение», можно проконтролировать, какая же картинка будет вставлена в пункт меню. Для этого можно навести курсор мыши на пиктограммку глаза в поле «Изображение ссылки». Появится всплывающее окошко «Выбранное изображение», в котором будет видна картинка, которая будет вставлена в меню:

Ну и сам путь до картинки будет виден в поле «Изображение ссылки». Раньше там было пусто. ;)

После того, как всё проверили, можно нажать на кнопку «Сохранить и закрыть» в верхнем ряду кнопок управления окна «Создание/Редактирование пункта меню».
Проверяем полученный результат вставки картинки в пункты меню сайта в Joomla
Заходим на сайт, перезагружаем страницу и наслаждаемся новым видим меню с вставленными картинками рядом с пунктом меню:

Ну и чтобы не ходить по одним и тем же граблям, проверяем, как будет выглядеть меню на узких мониторах (мобильных устройств):

Супер! =D
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Как вставить картинку в статью Joomla
 Здравствуйте, друзья! Сегодня мы продолжаем разбираться с тем, как создавать материалы Joomla. В первой части этого урока мы научились создавать и публиковать статьи. Теперь пришло время посмотреть, как вставить в созданный нами материал изображения.
Здравствуйте, друзья! Сегодня мы продолжаем разбираться с тем, как создавать материалы Joomla. В первой части этого урока мы научились создавать и публиковать статьи. Теперь пришло время посмотреть, как вставить в созданный нами материал изображения.
Думаю, нет необходимости рассказывать, зачем это нужно. Просто помните, что даже если логика содержания вашего материала не требует иллюстраций, то все равно как бы интересно вы ни писали, какую бы важную и полезную информацию ни публиковали, без изображений в ней вы вряд ли удержите внимание читателя. Скорее всего, он закроет страницу, прочитав 2-3 первых абзаца сплошного текста-простыни!
Поэтому просто обязательно разбавляйте ваши статьи и материалы картинками в тему. И сейчас мы с вами научимся это делать.
Вставить картинки в материалы Joomla можно двумя разными способами. Сейчас мы их по очереди и изучим.
Менеджер изображений JCE
Если вы при редактировании статей пользуетесь JCE-editor-ом, то для вставки картинок вы можете воспользоваться встроенным в этот редактор Менеджером изображений. Если вдруг вы еще не устанавливали JCE, то рекомендую сделать это как можно скорее — удобство и комфорт работы с текстами повысится в разы. (Как установить JCE-editor?).
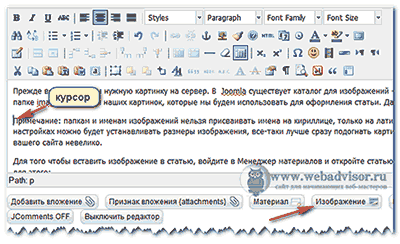
Прежде всего установите курсор в нужное место. Менеджер изображений открывается нажатием вот этой кнопки  на панели инструментов редактора. Перед нами появляется окно, состоящее из трех основных областей:
на панели инструментов редактора. Перед нами появляется окно, состоящее из трех основных областей: 
- Браузер файлов — здесь мы выбираем и загружаем нужную картинку
- Свойства — настройка параметров выбранного изображения
- Предпросмотр статьи
Кроме того, наверху есть еще вкладки «Альтернатива» и «Расширенные», о них мы поговорим дальше.
Итак, первое, что необходимо сделать, это указать изображение, которое будем вставлять в статью.
В Joomla все изображения, которые выводятся на сайте, по умолчанию расположены в папке «images». Причем внутри нее можно создавать вложенные папки, чтобы удобно организовать картинки, если их много.
Важно: речь о папке «images», расположенной в корне сайта. Не путайте с одноименной папкой, которая лежит в каталоге шаблона и которую мы открывали, когда редактировали оформление нашего сайта.
Браузер файлов в панели «Папки» (5), как раз и показывает нам структуру вложенности папок с изображениями нашего сайта по принципу обычного файлового менеджера. Обратите внимание, что под корневой папкой подразумевается не корень сайта (папка, куда сайт был установлен), а папка «images».
Содержимое папки, в которой мы находимся на данный момент, можно посмотреть справа (6). Полный путь и содержимое выбранной папки отображается и в строке навигации (4).
Таким образом можно найти и выбрать любое изображение, если оно хранится на сайте в папке «images». Если в выбранной папке много изображений, то можно не пересматривать их вручную, а организовать поиск по названиям (7).
Чтобы выбрать изображение для вставки, его достаточно выделить щелчком мыши, и в поле «Подробная информация» посмотреть его свойства. Кроме того, над выбранным файлом можно произвести некоторые стандартные операции: удалить, переименовать, копировать, вырезать, просмотреть и вставить (11).
Все это хорошо лишь в том случае, если нужная нам картинка каким-то образом уже оказалась у нас в папке «images» сайта — вы ее скопировали туда, работая на Денвере, либо же залили по FTP на хостинг. Если же нужного изображения у вас не оказалось, а хранится оно где-нибудь в недрах вашего жесткого диска, то на этот случай у браузера файлов есть волшебная кнопочка «Загрузить» (10). По клику на нее открывается еще одно окно, в котором вы просто выбираете нужный файл у вас на компьютере («Обзор») и нажимаете «Загрузить».
Обратите внимание, что загруженное изображение будет помещено в текущую открытую папку. Вы также можете создать для загружаемого изображения свою папку (9), но опять-таки в текущей. Мне, например, удобно создавать отдельную папку для изображений из каждого материала, если у меня в статьях много картинок. Иногда я создаю папки по месяцам — то есть в январе складываю картинки в папку «01», в феврале — в «02» и т.д. Вы можете выбрать любой свой способ организации картинок.
Итак, мы выбрали изображение, которое будем вставлять в статью. Теперь обращаемся к верхней панели Менеджера файлов, в которой мы можем настроить параметры отображения картинки на сайте.
Прежде всего, взгляните: в поле «Ссылка» (12) автоматически прописался адрес выбранного изображения. Его можно задавать и вручную — просто пропишите путь к нужной картинке.
В поле «Альтернативный текст» (13) введите описание изображения. Хотя когда загружаешь много картинок, то писать к каждой описание — просто мучение, но помните, что внутренняя оптимизация сайта, а значит, и его позиции в поисковой выдаче складываются именно из вот таких мелочей. Так что просто приучите себя заполнять это поле, используя в описании ключевые слова статьи.
В поле «Размеры» (14) можно изменить размеры изображения. Они заданы в пикселах, и по умолчанию будут изменяться, сохраняя пропорции изображения. Вы можете изменить это, сняв галочку «Пропорционально» (а вы уверены, что хотите исказить пропорции картинки?). Хочу сказать, что в ряде случаев лучше не пользоваться этой функцией, а ручками сделать картинку нужных размеров в фотошопе или любом другом редакторе (ибо менять размер умеют практически все графические редакторы).
Когда это полезно? В тех случаях, когда ваша картинка будет статичной, то есть вы не планируете ее увеличивать по клику, например.
А почему полезно? При изменении размеров картинка не заменяется, а создается ее уменьшенная или увеличенная в зависимости от настроек копия. То есть элементарно накапливается балласт, который, разрастаясь, откусит у вас неплохой кусочек дискового пространства. На Денвере этот вопрос неактуален, а вот на хостинге, где его цена прямо пропорциональна размеру дискового пространства, предоставляемого под ваш сайт, думаю, лучше заранее позаботиться о разумном использовании места.
Конечно, если вы будете вставлять в статьи уменьшенные копии, а по клику их разворачивать в оригинал (возможны и другие применения, пишу первое, что на ум пришло), то нужно готовить изображения именно здесь.
Далее, выбираем выравнивание (15) — то есть положение картинки относительно текста. Наглядно тот или иной вариант можете посмотреть в окне предпросмотра (справа вверху), где все изменения отображаются в реальном времени.
Задаем очистку (16) — указываем стороны изображения, возле которых текст располагаться не будет. Заметьте, что очистку можно задать только при указанном выравнивании. Если выравнивание не выбрано, то поле «очистка» будет неактивно, как у меня на скрине.
Указываем отступы текста от краев изображения (17). Отступы задаются в пикселах и по умолчанию равны со всех сторон. Чтобы для каждой границы задать свой отступ, просто снимите галочку «Равные значения» (18).
В поле «Границы» (19) можно задать рамку изображения. Она отключена по умолчанию, включите ее здесь (19), и сможете задать толщину (20), стиль (21) — сплошная, пунктир и т.д., цвет рамки (22). Причем цвет можно задать как HTML-кодом, так и выбрав нужный из палитры.
Вот и все, изображение мы выбрали и настроили. Осталось посмотреть вкладки «Альтернатива» и «Расширенные».
На вкладке «Альтернатива» можно создать такой интересный эффект, как смена изображения при наведении на него курсора мыши. Просто выберите два изображения и наслаждайтесь!
Вкладка «Расширенные» включает в себя стилевое оформление изображения: если вы знаете CSS, то без труда разберетесь, что там и зачем. Не знаете — лучше не трогайте. Я действительно сейчас не могу так просто объяснить, что к чему на этой вкладке, поскольку надо начинать с основ CSS и далее-далее…
Скажу одно: не знаете HTML и CSS — учите понемножку. Просто без этих знаний вы никогда не научитесь по-настоящему создавать сайты, а лишь только собирать стандартные заготовки, плохо понимая, почему и как это работает. Без хотя бы поверхностного знания этих языков вы никогда не станете настоящим хозяином своего сайта, даже админом не станете — так, продвинутым пользователем…
Ну на этом, собственно, и все. Осталось только нажать «Вставить», если вставляем изображение, или «Обновить», если редактируем уже существующее в статье. Кстати, чтобы отредактировать картинку, достаточно кликнуть вначале по ней, а затем по той же кнопке «Вставить/редактировать изображение».
Таким образом можно вставить изображение, полностью настроив все параметры его отображения. Зачастую такая тонкая настройка при создании материалов просто не нужна. И в таком случае проще и быстрее для вставки изображений воспользоваться встроенными средствами Joomla.
Вставка картинок в материал при помощи cтандартного загрузчика изображений Joomla
Для быстрой вставки картинок в статью установите курсор в нужное место статьи и нажмите кнопку «Изображение», расположенную под полем ввода текста:  В открывшемся окне также три основных области. В верхней осуществляется навигация по папкам для поиска нужного изображения.
В открывшемся окне также три основных области. В верхней осуществляется навигация по папкам для поиска нужного изображения.

Далее, в следующей панели можно задать выравнивание картинки относительно текста и ее атрибуты (название и описание).

Если вам требуется загрузить файл изображения с компьютера, то воспользуйтесь формой загрузки, расположенной в нижней части окна.

Ну и не забудьте «Вставить»!
Как видите, здесь минимум настроек, точнее, кроме выравнивания, их нет вообще. Внешний вид изображений, вставленных таким образом, прописан в шаблоне, который у вас установлен. Часто это удобно, когда просто пишешь статью и хочешь, чтобы все фотографии в ней были оформлены одинаково. Простая быстрая удобная вставка изображений! Я не фанат сложных программных комбайнов, поэтому часто использую именно этот способ вставки, один раз настроив css-стиль изображений в шаблоне.
Теперь вы умеете вставлять изображения в материалы, причем даже двумя способами: с помощью функционального и мощного Менеджера изображений JCE и быстро и просто стандартными средствами Joomla.
В продолжение темы создания материалов в следующий раз я расскажу о том, как настроить внешний вид статей и параметры их вывода на страницах сайта.Так что можете в ожидании подписаться на обновления блога 🙂
С вами была ваша Web-Кошка! До встречи на страницах моего блога!
web-koshka.ru
Как вставить изображение на сайт Joomla
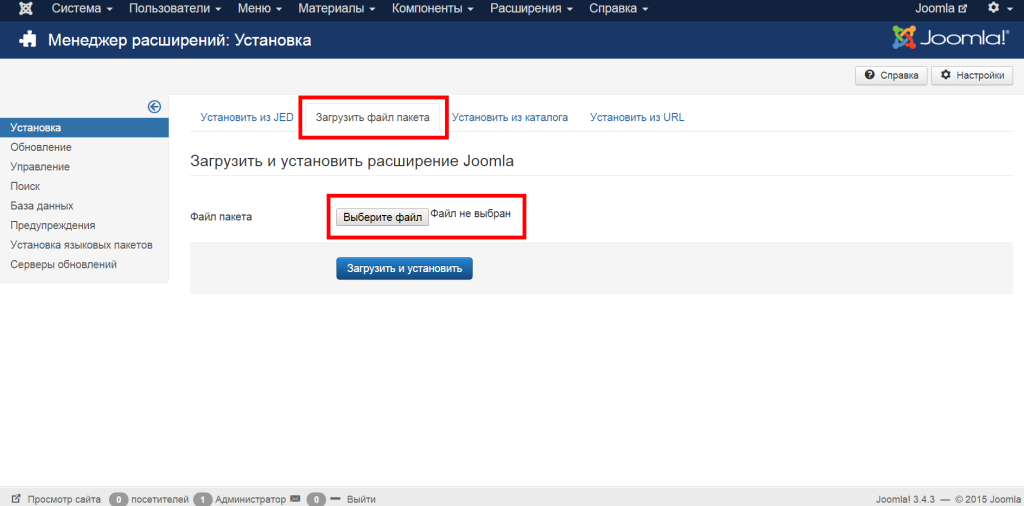
и жмём на кнопку "Изображение" в нижней панели редактора.Откроется окно каталога изображений.

Если есть папка куда загружаете изображения, откройте её, если нет, то внизу жмём кнопку "Выбрать файлы".
Выбираем нужное изображение, отмечаем его и жмём "открыть" далее "Загрузить".
В каталоге появится загруженная картинка, отметим её кликнув по ней левой кнопкой и жмём "Вставить" в верхнем правом углу.
Изображение появилось в ранее отмеченном месте, на редактируемой странице.
Зададим параметры картинке, ( как изменить размер и формат фото).
Для этого: кликнем левой кнопкой по картинке (пока не посинеет),
потом жмём кнопку с деревом "Добавить/изменить изображение" в верхней панели редактора и открываем окно "Параметры изображения".

Введите на ваш выбор "описание" и "заголовок", который будет отображаться при наведении курсора на картинку.Далее вверху жмем кнопку "положение" и установим:
- Выравнивание - выберем из предложенного, например "по левому краю".
- Размер - можно указать в пикселях, можно пока пропустить.
- Верт. отступ - поставим 5.
- Гориз.отступ - поставим 5
Остальное пока оставим без изменений, до лучших времён и жмём "Обновить".
Изображение приобрело заданные параметры. Здесь ещё можно подкорректировать размеры картинки вручную, взяв за края сузить её или расширить.
Теперь жмём "Сохранить".
Изображение установлено на странице.
***
Как сделать фото с экрана
povadno.ru
Как добавить изображение в материал
Изображения добавляются в материалы с помощью находящейся под полем редактирования текста кнопки Изображение. Примечание: в Joomla! возможно вставлять изображения с помощью редактора. Однако, этот функционал предоставляет простой способ вставки изображений, хранящихся в директории Вашей [системы] Joomla! images.
- Откройте материал для редактирования либо таким образом:
- Щелкните на пункт меню Материалы -> Менеджер материалов чтобы открыть менеджер материалов. Выберите [необходимый Вам] материал и щелкните на верхней панели кнопок на кнопку Изменить.
- Щелкните в панели управления на кнопку Создать материал.
- Если Вы вошли на лицевую часть сайта [со своими именем пользователя и паролем], обладаете соответствующими правами и просматриваете материал, который Вы желаете изменить.
- Выберите с помощью курсора мышки где в тексте Вы желаете разместить свое изображение и щелкните на находящуюся внизу экрана кнопку Изображение.
- Внутри экрана Менеджер материалов: Изменить материал откроется мини-экран для вставки изображений. Выберите какое-либо изображение и щелкните на кнопку Вставить.
- Щелкая на иконки директорий [с изображениями], Вы также можете перемещать директорий.
- Используйте выпадающее поле Каталог для того, чтобы быстро выбрать какую-либо директорию и щелкните на кнопку Вверх, чтобы подняться в списке директорий наверх.
- Установите как Вам необходимо данные изображения:
- Описание изображения: этот [текст] становится аттрибутом alt данного изображения, - важный аттрибут для соблюдения веб-стандартов и доступности [сайта посетителям с ограниченными физическими способностями].
- Заголовок изображения: используется для опциональной подписи и также в коде HTML становится аттрибутом title (заголовок).
- Выравнивание: настраивает выравнивание данного изображения [слева, справа или по центру]. Если оставить этот параметр [настроенным по умолчанию], то аттрибут выравнивания примет значение Не определено.
- Заголовок: включает подпись, которая отображается под данным изображением.
- CSS класс заголовка: применяет к элементу figcaption стиль введенного класса.
- Для вставки изображения щелкните по кнопке Вставить. Экран вставки изображения закроется и изображение появится в редакторе. Если Вы желаете закрыть экран вставки изображения, то щелкните на кнопку Отменить.
docs.joomla.org
Как вставить картинку в статью Joomla
В предыдущем уроке мы рассматривали вопрос, как вставить картинку в HTML. В данном уроке мы будем учиться вставлять картинку в материал Joomla.
Прежде всего, загрузим нужную картинку на сервер. В Joomla существует каталог для изображений - папка images. Здесь находятся все картинки сайта. Создадим в папке images папку для наших картинок, которые мы будем использовать для оформления статьи. Дадим папке название, например my_images.
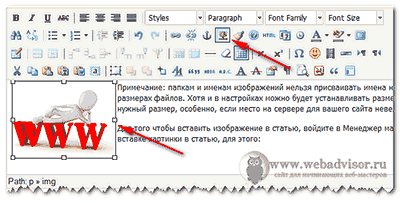
Помните, что папкам и именам изображений нельзя присваивать имена на кириллице, только на латинице. Также не забывайте о размерах файлов. Хотя и в настройках можно будет устанавливать размеры изображения, все-таки лучше сразу подогнать картинку под нужный размер. И место на сервере сэкономите, и веб-страницы будут загружаться быстрее.
Вставляем картинку в статью Joomla
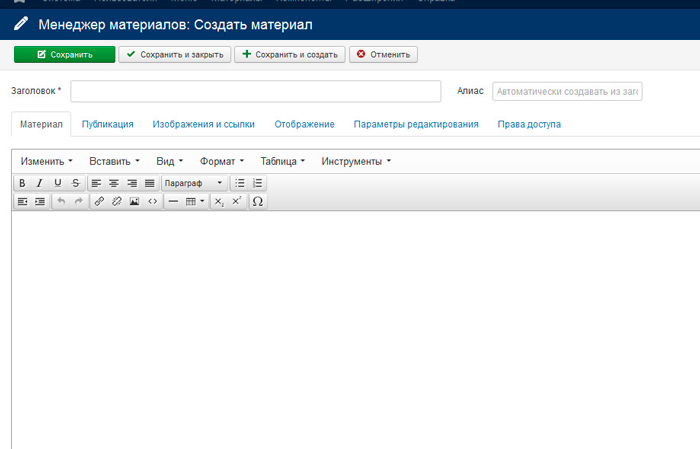
Для того чтобы вставить изображение в статью, войдите в Менеджер материалов и откройте статью для редактирования. Приступаем к вставке картинки в статью, для этого:
1. Устанавливаем курсор в начале параграфа в то место статьи, куда планируем вставить картинку и нажимаем кнопку "Изображение", которая находится внизу, под полем ввода текста

2. В открывшемся окне, выбираем и открываем нашу папку с картинками «my_images». Когда вы кликните по выбранной картинке, поля «Адрес картинки» автоматически заполняться. Вам останется только сделать описание картинки, если нужно – заголовок, установить выравнивание и нажать кнопку «Вставить»

В тексте появилась наша картинка. Однако если мы сохраним статью и откроем ее в браузере, увидим, что между картинкой и текстом нет отступов. И, кроме того, что картинка слилась с текстом, она великовата и не обтекается текстом. Все это можно исправить.
Для этого откройте статью для редактирования. Кликните по картинке в статье (вокруг картинки появится рамочка). А теперь кликните по иконке «Вставить/редактировать изображение» в верхнем меню редактора. Теперь открывайте вкладки и редактируйте настройки.

На рисунке ниже вы видите вкладку, в которой можно изменить положение картинки, ее размер, размер отступов, размер рамки, стиль

Экспериментируйте с настройками до тех пор, пока не добьетесь результата, который бы вас устроил. Далее читайте о том, как сделать, чтобы картинка обтекалась текстом и как показать картинку в модальном (всплывающем) окне в lightbox.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
www.webadvisor.ru
Как вставить фотографию в статью Джумла
В этом уроке мы научимся вставлять изображения в материал.
Для тех, кто умеет работать в современных текстовых редакторах, это будет лёгкой прогулкой.
Заходим в корень нашего сайта – OpenServer – domains – папка с нашим сайтом.

Находим папку "images" и кликаем по ней.

Создаём нужные нам каталоги с тематическими фотографиями (у меня заранее подготовлены изображения размером 1100 х 825 px). В моём случае это новые три папки.

Возвращаемся в "Панель управления сайтом". Вкладка Материалы – Медиа-менеджер.

Как видим и здесь отображаются наши созданные каталоги.
Изначально можно было сразу создать здесь все нужные нам папки и сейчас я покажу, как. Но, в будущем, возможно пригодится и тот, и другой вариант.
Нажимаем "Создать новый каталог".

Прописываем его название латинскими буквами и нажимаем "Создать каталог".

Появилась наша новая папка, кликаем по ней.

В левом, верхнем углу – "Загрузить".

В открывшемся окне – "Выбрать файлы".
Находим на своём компьютере нужные изображения и нажимаем "Открыть".

Видим нам подсказывает система, сколько файлов мы выбрали. Нажимаем "Загрузить".

Система сообщает об успешной загрузке.
Теперь непосредственно займёмся размещением фотографий в наших статьях.
Материалы – Менеджер материалов.

Находим в списке нужную статью и открываем её.

Я покажу, как вставлять миниатюры изображений в крайнюю левую позицию и полноразмерные, посередине страницы.
Начнём с миниатюр.
В начало абзаца ставим курсор и нажимаем на вкладку "Изображение".

В поле "Выравнивание" ставим "Влево". Кликаем по папке с нужными фотографиями.

Выбираем нужную картинку. Для индексирования поисковиками обязательно прописываем текст в полях "Описание изображения" и "Заголовок изображения".
"Вставить".

В нашей статье появилась картинка, но размер её большой для данной позиции (1100 х 825 px). Нам нужно её уменьшить.
Для этого нажимаем на пиктограмму, обведённую на картинке внизу.

Первая вкладка "Общее". Здесь и прописываем нужные нам размеры. У меня это – 200 х 150 px.

Вторая вкладка "Расширенные". Если мы не поставим вертикальные и горизонтальные отступы, то текст статьи будет прилипать к фотографии, что не красиво.
Вертикальный поставим 5 px, а горизонтальный 15. С размерами можно поэкспериментировать и выбрать для себя подходящие.
Нажимаем "ОК".

Наша миниатюра появилась там, где мы и хотели. Нажмём "Сохранить" и посмотрим на наш сайт.


Уже интереснее смотрится.
Теперь вставим полномасштабную фотография в середину статьи.
Выбираем подходящее для неё место и ставим курсор. Нажимаем вкладку "Изображение".

Действия аналогичные описанным выше, только выравниваем по центру.

Клик по фото и нажимаем пиктограмму вверху.

Вкладку "Общие" пропускаем, так как изображение вставляем полноразмерное.
Сразу переходим на "Расширенные".
Здесь выставляем только вертикальный отступ и "ОК".

При необходимости добавляем ещё картинки.
"Сохранить и закрыть" материал.
Переходим на сайт и нажимаем кнопку под статьёй "Подробнее".
Видим нашу статью с фотографиями. Отступы гармонично смотрятся.

В остальные статьи добавляем необходимые изображения, в такой же последовательности.
Вот так теперь выглядит страница нашего сайта с миниатюрами.

Вот мы и разобрались с вопросом,как вставить фотографию в статью Джумла.
Не могу не упомянуть, что существуют более удобные текстовые редакторы для Джумла. Но я специально не рассматриваю сейчас эти расширения, чтобы не усложнять знакомство с данной CMS.
В следующем уроке мы создадим вкладку "Контакты". Это особенно актуально для коммерческих сайтов.
www.lifekomp.ru