Как сделать "пустой" Суффикс класса модуля. Суффикс класса модуля joomla
Joomla 2.5 - Суффикс CSS-класса модуля
[SPOILER="code"]/**
# ot_caraccessories - OT Car Accessories Template for Joomla 2.5!
# author OmegaTheme.com
# copyright Copyright(C) 2012 - OmegaTheme.com. All Rights Reserved.
# @license http://www.gnu.org/licenses/gpl-2.0.html GNU/GPL
# Website: http://omegatheme.com
# Technical support: Forum - http://omegatheme.com/forum/
**/
/**------------------------------------------------------------------------
* file: layout.css 2.5.0 00001, October 2012 12:00:00Z OmegaTheme $
* package: OT Car Accessories Template
*------------------------------------------------------------------------*/
@font-face {
font-family: 'Oswald';
src: url("fonts/Oswald.ttf");
}
body#ot-body{
background: url(../images/body-bg.png) 0 0 repeat;
color: #444444;
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 13px;
}
.clr {
clear:both;
height:0;
line-height:0;
display:block;
float:none;
}
div.ot-wrap{
float: left;
width: 100%;
/*background: url(../images/wrap-bg.png) 0 0 repeat-x;*/
}
div.ot-widthTemp{
margin: 0 auto;
width: 980px;
}
.ot-widthTemp-i{
float: left;
background: #FFFFFF;
-webkit-box-shadow: 0px 0px 7px #222222;
-moz-box-shadow: 0px 0px 7px #222222;
box-shadow: 0px 0px 7px #222222;
}
form div {
margin: 0;
}
div.ot-wrap-i,
div.ot-widthTemp-i,
div.ot-header,
div.ot-banner,
div.ot-headertop,
div.ot-top-extend,
div.ot-topboxes,
div.ot-mainbody,
div.ot-top-content,
div.ot-bottom-content,
div.ot-bottomboxes,
div.ot-bottom-extends,
div.ot-footer{
float: left;
width: 100%;
}
/* +++++++++++++++ STYLE HEADER +++++++++++++++ */
div.ot-header{
/*position: relative;
z-index: 999;*/
background: url(../images/header-bg.png) center 70px no-repeat #000000;
}
.ot-headertop{
background: url(../images/headertop-bg.png) 0 0 repeat-x;
}
.ot-headertop-i{
/*padding: 0 20px;*/
}
div.ot-headertop-1{
float: right;
max-width: 67%;
color: #FFFFFF;
}
div.ot-headertop-1-i{
margin-right: 20px;
}
div.ot-headertop-1-i .otModule {
line-height: 24px;
}
div.ot-headertop-1 a{
color: #FFFFFF;
}
div.ot-headertop-1 ul{
float: left;
margin: 0 10px;
padding: 0;
}
div.ot-headertop-1 ul li{
background: none;
display: inline;
padding: 0 15px 0 0;
line-height: 24px;
border: 0;
}
div.ot-headertop-1 ul li.last{
padding: 0;
}
div.ot-headertop-1 ul li a{
margin: 0;
font-size: 12px;
font-style: italic;
display: inline;
}
div.ot-headertop-1 ul li a:hover{
color: #35a8a3;
text-decoration: none;
div.ot-headertop-1 div #ot-login-popup-link,
div.ot-headertop-1 .ot-login-button span,
div.ot-headertop-1 .ot-login-button span span{
background: none;
color: #666666;
}
div.ot-headertop-1 .ot-login-button span span span:hover{
color: #35a8a3;
}
div.ot-logo{
float: left;
width: 32%;
}
div.ot-logo a.logo{
width: 285px;
height: 60px;
margin-top: 30px;
margin-left: 20px;
display: block;
background: url("../images/logo.png") no-repeat scroll 0 0 transparent;
}
.ot-mainmenu{
float: right;
position: relative;
margin: 15px 20px 10px 0px;
}
.ot-headertop-2{
float: left;
width:100%;
padding-bottom: 35px;
color: #FFFFFF;
}
.ot-headertop-2 .ot-headertop-2-i{
padding: 0px 20px;
}
.ot-headertop-2 .otModule{
}
form.default-search{
}
div.ot-mainmenu{
position: relative;
z-index: 9999;
}
div.mainmenu-midbg{
height: 45px;
position: relative;
}
/* +++++++++++++++ END HEADER +++++++++++++++ */
/* +++++++++++++++ STYLE TOPBOXES +++++++++++++++ */
.ot-topboxes {
}
.ot-topboxes .ot-topboxes-i {
padding: 0px 20px;
}
.ot-topboxes .top-box{
float: left;
}
.ot-topboxes .lastbox{
float: right;
}
.ot-topboxes .top-box .otRounded{
/*padding: 0px 10px;*/
margin: 5px 0px 0px;
background: url("../images/topbox-bg.png") bottom left repeat-x #FFFFFF;
}
.ot-topboxes .width200 .otRounded{
/*padding: 0px;*/
}
.ot-topboxes .firstbox .otRounded{
/*padding-left: 0px;*/
}
.ot-topboxes .lastbox .otRounded{
/*padding-right: 0px;*/
}
.ot-topboxes .top-box .otRounded .otRounded-mid{
padding: 0px 20px;
}
.ot-topboxes .top-box h4 span.title-module{
font-size: 14px;
font-weight: normal;
line-height: 24px;
border-bottom: 1px solid #cccccc;
}
.ot-topboxes .top-box .otRounded .otRounded-mid .otRounded-mid-i{
padding: 0px;
}
/* +++++++++++++++ END TOPBOXES +++++++++++++++ */
/* +++++++++++++++ STYLE TOPEXTENDS +++++++++++++++ */
.ot-top-extend{
}
.ot-top-extend-i{
padding: 0;
margin: 0;
}
.ot-top-extend-i .otModule-i{
}
.ot-top-extend .otModule{
/*margin-bottom: 10px;*/
}
.ot-top-extend .otModule table tr td{
padding: 0;
}
.ot-top-extend .otModule p{
}
.breadcrumbs{
}
span.breadcrumbs a,
span.breadcrumbs span{
padding: 12px 20px 12px 0px;
margin-right: 15px;
color: #666666;
display: inline-block;
}
span.breadcrumbs .breadcrumb-arrow{
background: url(../images/arrow.png) no-repeat right 18px;
}
/* +++++++++++++++ END TOPEXTENDS +++++++++++++++ */
/* +++++++++++++++ STYLE MAINBODY +++++++++++++++ */
div.ot-mainbody{
background: url(../images/mb-bg.png) top left repeat-x;
padding-bottom: 10px;
}
div.ot-mainbody-i{
/*float: left;
width: 100%;*/
}
#system-message-container dl#system-message dd{
padding: 0;
float: none;
}
#system-message-container dl#system-message dd ul{
}
#system-message-container dl#system-message dd ul li{
background: none;
}
.genericItemTitle,
.catItemHeader .catItemTitle{
}
div.componentheading,
.itemHeader .itemTitle,
.genericItemTitle,
.catItemHeader .catItemTitle,
.catItemHeader .catItemTitle a{
color: #35A8A3;
text-transform: uppercase;
font-family: 'Oswald';
font-size: 18px;
line-height: 30px;
}
div.componentheading,
.itemHeader .itemTitle,
.genericItemTitle,
.catItemHeader .catItemTitle{
border-bottom: 3px solid #333333;
}
.itemHeader .itemTitle{
}
.itemList .itemContainer,
.catItemList .itemContainer,
.latestItemList .itemContainer{
margin-bottom: 10px;
padding: 0px 0px 20px;
border-bottom: 1px solid #E1E1E1;
}
.itemContainerLast{
}
.itemContainerLast.itemContainerFirst{
}
.genericView .catItemAdditionalInfo{
}
div.megacontact-wrap {
overflow: hidden;
}
/* +++++++++++++++ STYLE LEFT-RIGHT COLUMN +++++++++++++++ */
div.ot-rightcolumn,
div.ot-leftcolumn{
float: left;
width: 280px;
padding: 10px 20px;
/*padding: 10px 10px 10px 20px;*/
}
div.ot-rightcolumn-i,
div.ot-leftcolumn-i{
}
div.ot-rightcolumn .otModule,
div.ot-leftcolumn .otModule{
float: left;
width: 100%;
margin-bottom: 20px;
}
div.ot-rightcolumn .otModule-i,
div.ot-leftcolumn .otModule-i{
padding: 0px;
}
div.ot-rightcolumn .otModule-i .otRounded-mid,
div.ot-leftcolumn .otModule-i .otRounded-mid{
padding-bottom: 10px;
}
.ot-rightcolumn .otModule-i h4 span.first-word,
.ot-leftcolumn .otModule-i h4 span.first-word{
color: #35A8A3;
}
.module h4 span.title-module{
font-weight: normal;
text-transform: uppercase;
padding: 0px;
margin: 0px;
text-align: left;
line-height: 30px;
font-size: 18px;
font-family: 'Oswald';
color: #333333;
display: block;
border-bottom: 3px solid #333333;
}
.ot-rightcolumn .otModule-i h4 span,
.ot-leftcolumn .otModule-i h4 span{
}
div.ot-rightcolumn .otModuleContent-i,
div.ot-leftcolumn .otModuleContent-i{
/*overflow: hidden;*/
}
.module ul,
.module ul.VMmenu,
.module .VMmenu ul{
padding: 0;
margin: 0;
}
.module ul li,
.module .VMmenu li{
border-bottom: 1px solid #b2b2b2;
margin: 0;
padding: 5px 10px 5px 20px;
line-height: 22px;
background: url("../images/arrow-li.png") no-repeat scroll 0 13px transparent;
}
.module li.last{
/*border: 0;*/
}
.module ul li ul li{
border: 0;
padding-left: 20px;
}
.module ul li a{
display: block;
text-transform: capitalize;
font-weight: bold;
color: #5b5b5b;
}
.module ul li a:hover{
text-decoration: none;
color: #248f8a;
}
div.ot-rightcolumn .k2ItemsBlock ul li,
div.ot-leftcolumn .k2ItemsBlock ul li{
border-bottom: 1px solid #b0b0b0;
/*padding: 0;*/
padding-left: 25px;
background: url("../images/plus.png") no-repeat scroll 0 7px transparent;
}
div.ot-rightcolumn .k2ItemsBlock ul li.iamopen,
div.ot-leftcolumn .k2ItemsBlock ul li.iamopen{
background: url("../images/minus.png") no-repeat scroll 0 7px transparent;
}
div.ot-rightcolumn .k2ItemsBlock ul li a,
div.ot-leftcolumn .k2ItemsBlock ul li a{
font-size: 11px;
color: #5b5b5b;
font-weight: bold;
line-height: 32px;
}
div.ot-rightcolumn .k2ItemsBlock ul li.iamopen a,
div.ot-leftcolumn .k2ItemsBlock ul li.iamopen a{
/*background: url("../images/minus.png") left no-repeat;*/
text-decoration: none;
}
div.ot-rightcolumn{
float: right;
/*padding: 10px 20px 10px 10px;*/
}
div.ot-rightcolumn .otmodule,
div.ot-leftcolumn .otmodule{
float: left;
margin-bottom: 20px;
width: 100%;
}
div.ot-rightcolumn .otmodule .otmodule-ext,
div.ot-leftcolumn .otmodule .otmodule-ext{
overflow: hidden;
}
/* +++++++++++++++ END LEFT-RIGHT +++++++++++++++ */
.ot-content{
overflow: hidden;
padding: 10px 20px;
}
.content-full-right{
/*padding-right: 0;*/
}
.content-full-left{
/*padding-left: 0;*/
}
.content-full-leftfull-right{
/*padding: 0;*/
}
div.ot-content-i{
clear: both;
}
div.ot-top-content,
div.ot-bottom-content{
float: left;
width: 100%;
clear: both;
padding: 0px;
}
div.ot-bottom-content{
border-bottom: 0;
}
div.ot-top-content .otModule,
div.ot-bottom-content .otModule{
margin: 0px 0px 20px;
}
div.ot-top-content .otModule .otModule-i,
div.ot-bottom-content .otModule .otModule-i{
padding: 0px 10px;
}
div.ot-top-content .otModule h4,
div.ot-bottom-content .otModule h4{
}
/* +++++++++++++++ END MAINBODY +++++++++++++++ */
.ot-bottom{
clear: both;
float: left;
width: 100%;
}
.ot-bottom-mid {
overflow: hidden;
padding: 0 10px;
}
/* +++++++++++++++ BOTTOM EXTENDS +++++++++++++++ */
.ot-bottom-extends{
padding-top: 10px;
background: url("../images/bottom-extend-bg.png") top left repeat;
color: #EEEEEE;
}
.ot-bottom-extends-i{
}
.ot-bottom-extends .bottom-extend{
float: left;
}
.ot-bottom-extends .firstbox{
border: none;
}
.ot-bottom-extends .midbox{
}
.ot-bottom-extends .lastbox{
float: right;
}
.ot-bottom-extends .bottom-extend .otRounded{
padding: 0px;
float: left;
}
.ot-bottom-extends .bottom-extend .otRounded .otRounded-mid{
padding: 0px 15px 10px;
}
.ot-bottom-extends .firstbox .otRounded .otRounded-mid{
}
.ot-bottom-extends .
joomla-support.ru
Как сделать "пустой" Суффикс класса модуля
/* MAIN LAYOUT DIVS
--------------------------------------------------------- */
body#bd {
color: #323232;
background: #eaeaea url(../images/bg.jpg) no-repeat top center;
line-height: 18px;
}
#jv-wrapper {
width: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
#jv-mainmenuwrap,
#jv-submenuwrap,
#jv-headerwrap,
#jv-containerwrap,
#jv-footerwrap {
width: 100%;
margin: 0;
padding: 0;
clear: both;
}
#jv-mainmenu,
#jv-submenu,
#jv-submenudrop,
#jv-header,
#jv-container,
#jv-footer {
width: 980px;
margin: 0 auto;
padding: 0;
clear: both;
}
/* MODULE TABLE
----------------------------------------------*/
div.moduletable,
div.moduletable_text,
div.moduletable_menu {
}
div.moduletable h4,
div.moduletable_text h4,
div.moduletable_menu h4 {
margin: 0 0 0 5px;
background: url(../images/h4-table.png) no-repeat bottom right;
line-height: 37px;
font-size: 130%;
color: #000000;
}
div.moduletable h4 span,
div.moduletable_text h4 span,
div.moduletable_menu h4 span {
display: block;
margin: 0 0 0 -5px;
padding-left: 40px;
line-height: 37px;
background: url(../images/span-table.png) no-repeat bottom left;
}
/* MODULE ROUNDED
----------------------------------------------*/
div.jv-mod-br {
width: 100%;
margin: 0 0 15px;
background: url(../images/color-br.gif) no-repeat bottom right;
}
div.jv-mod-bl {
background: url(../images/color-bl.gif) no-repeat bottom left;
}
div.jv-mod-tr {
background: url(../images/color-tr.gif) no-repeat top right;
}
div.jv-mod-tl {
background: url(../images/color-tl.gif) no-repeat top left;
}
div.module h4,
div.module_text h4,
div.module_menu h4,
div.module-blank h4 {
margin: 0;
padding: 0 0 0 18px;
line-height: 42px;
color: #f9f9f9;
}
div.module-blank {
background: url(../images/blank-br.gif) no-repeat bottom right;
}
div.module-blank div.jv-mod-bl {
background: url(../images/blank-bl.gif) no-repeat bottom left;
}
div.module-blank div.jv-mod-tr {
background: url(../images/blank-tr.gif) no-repeat top right;
}
div.module-blank div.jv-mod-tl {
background: url(../images/blank-tl.gif) no-repeat top left;
}
div.mod-content {
padding: 5px 10px 15px;
}
div.module-blank div.mod-content {
padding: 0;
}
div.mod-content ul.menu,
div.mod-content ul.menu ul {
margin: 0;
padding: 0;
}
div.mod-content ul.menu li {
margin: 0;
padding: 0;
/*line-height: 26px;*/
background: none;
}
div.mod-content ul.menu li a {
padding: 0;
/*line-height: 26px;*/
display: block;
border-bottom: 1px solid #CCCCCC;
font-size: 100%;
}
div.mod-content ul.menu li a span {
display: block;
color: #ad0366;
font-size: 100%;
padding: 7px 0px 7px 12px;
line-height: 100%;
}
div.mod-content ul.menu li#current.parent a,
div.mod-content ul.menu li a:hover,
div.mod-content ul.menu li a:active,
div.mod-content ul.menu li a:focus {
color: #0286d2;
text-decoration: none;
}
div.mod-content ul.menu li#current a span,
div.mod-content ul.menu li a:hover span,
div.mod-content ul.menu li a:active span,
div.mod-content ul.menu li a:focus span {
color: #0286d2;
}
div.mod-content ul.menu li#current li a,
div.mod-content ul.menu li li a {
color: #ad0366;
padding-left: 10px;
font-size: 95%;
}
div.mod-content ul.menu li#current li a span,
div.mod-content ul.menu li li a span {
color: #ad0366;
}
div.mod-content ul.menu li#current.parent li a:hover span,
div.mod-content ul.menu li li#current a span,
div.mod-content ul.menu li li a:hover span,
div.mod-content ul.menu li li a:active span,
div.mod-content ul.menu li li a:focus span {
color: #0286d2;
}
div.mod-content ul.menu li li#current li a,
div.mod-content ul.menu li li li a {
padding-left: 40px;
font-size: 90%;
}
div.mod-content ul.menu li li#current li a span {
color: #ad0366;
}
div.mod-content ul.menu li li li#current li a,
div.mod-content ul.menu li li li li a {
padding-left: 50px;
font-size: 85%;
}
div.mod-content ul.menu li li li#current li a span {
color: #ad0366;
}
/* END MODULETABLE
----------------------------------------------*/
/* BEGIN MAINMENU
------------------------------------------------------------ */
#jv-mainmenuwrap {
background: #a90771 url(../images/main-bg.jpg) repeat-x bottom left;
height: 48px;
}
#jv-mainmenu {
padding: 0;
position: relative;
z-index: 999;
}
#jv-submenuwrap {
background: #340021;
}
#jv-submenu {
height: 48px;
}
#jv-submenudrop {
height: 48px;
}
/* END MAINMENU
------------------------------------------------------------ */
/* BEGIN HEADER
-------------------------------------------------------------*/
#jv-header {
overflow: hidden;
position: relative;
z-index: 10;
}
#jv-header-logo {
overflow: hidden;
width: 40%;
height: 120px;
float: left;
}
#jv-logo {
background: url(../images/logo.png) no-repeat top left;
display: block;
margin: 20px 0 0 0;
}
#jv-logo img {
width: 203px;
height: 83px;
border: none;
background: none;
margin: 0;
padding: 0;
}
#jv-search {
position: absolute;
right: 0;
top: 40px;
z-index: 999;
display: inline-block;
}
#jv-search .search {
width: 295px;
height: 37px;
background: url(../images/search.png) no-repeat;
}
#jv-search .inputbox {
color: #cacaca;
background: none;
border: none;
height: 15px;
line-height: 15px;
padding: 11px 10px 11px 40px;
width: 168px;
}
#jv-search .button {
border: none;
background: none;
width: 71px;
height: 37px;
margin: 0;
padding: 0;
cursor: pointer;
line-height: 32px;
text-indent: -999em;
}
/* END HEADER
-------------------------------------------------------------*/
/* BEGIN CONTAINER
-------------------------------------------------------------*/
#jv-main {
width: 100%;
clear: both;
display: inline-block;
margin-bottom: 15px;
}
#jv-body-tr {
height: 6px;
background: url(../images/body-tr.png) no-repeat bottom right;
margin-left: 6px;
}
#jv-body-tl {
background: url(../images/body-tl.png) no-repeat bottom left;
margin-left: -6px;
height: 6px;
line-height: 6px;
overflow: hidden;
}
#jv-body-cr {
width: 100%;
clear: both;
}
#jv-body-cl {
border-left: 1px solid #e3e3e3;
border-right: 1px solid #e3e3e3;
background: #f9f9f9;
padding: 7px 13px;
}
#jv-body-br {
background: url(../images/body-br.png) no-repeat top right;
margin-left: 6px;
}
#jv-body-bl {
background: url(../images/body-bl.png) no-repeat top left;
margin-left: -6px;
height: 6px;
}
#jv-body-cl div.jv-mod-br {
background: url(../images/h4-br.gif) no-repeat bottom right;
}
#jv-body-cl div.jv-mod-bl {
background: url(../images/h4-bl.gif) no-repeat bottom left;
}
#jv-body-cl div.jv-mod-tr {
background: url(../images/h4-tr.gif) no-repeat top right;
}
#jv-body-cl div.jv-mod-tl {
background: url(../images/h4-tl.gif) no-repeat top left;
overflow: hidden;
}
#jv-body-cl div.jv-mod-br h4 {
border-bottom: 1px solid #e1e1e1;
line-height: 40px;
padding-left: 0;
font-size: 130%;
}
#jv-body-cl div.jv-mod-br h4 span {
background: url(../images/h4-span.gif) no-repeat 17px 10px;
display: block;
padding-left: 40px;
color: #323232;
}
#jv-body-cl div.module-art {
background: #980153 url(../images/art-br.gif) no-repeat bottom right;
}
#jv-body-cl div.module-art div.jv-mod-bl {
background: url(../images/art-bl.gif) no-repeat bottom left;
}
#jv-body-cl div.module-art div.jv-mod-tr {
background: url(../images/art-tr.gif) no-repeat top right;
}
#jv-body-cl div.module-art div.jv-mod-tl {
background: url(../images/art-tl.gif) no-repeat top left;
}
#jv-body-cl div.module-art div.jv-mod-br h4 {
display: none;
}
div.module-art div.mod-content {
padding: 8px;
}
.jv-box-left div.jv-box-inner {
margin-right: 7px;
}
.jv-box-right div.jv-box-inner {
margin-left: 7px;
}
.jdSlideshow a.left {
background: url(../images/arrow-left.png) no-repeat left center;
width: 19px;
height: 96px;
opacity: 1;
filter: alpha(opacity=100);
}
.jdSlideshow a.right {
background: url(../images/arrow-right.png) no-repeat right center;
width: 19px;
height: 96px;
opacity: 1;
filter: alpha(opacity=100);
}
.jdSlideshow a.left:hover,
.jdSlideshow a.right:hover {
opacity: 1;
filter: alpha(opacity=100);
}
.jv_vheadline_wrap div.jv-pagislide {
margin-left: 0;
}
#jv-content-slide {
width: 100%;
overflow: hidden;
}
#jv-pathway {
width: 100%;
clear: both;
display: inline-block;
background: url(../images/path-r.gif) no-repeat bottom right;
margin-bottom: 15px;
}
#jv-pathway-pad {
background: url(../images/path-l.gif) no-repeat bottom left;
height: 32px;
overflow: hidden;
}
#jv-pathway-pad span.breadcrumbs {
line-height: 32px;
display: block;
color: #f9f9f9;
padding: 0 5px;
}
#jv-pathway-pad span.breadcrumbs a.pathway {
color: #f9f9f9;
display: inline-block;
line-height: 32px;
font-weight: bold;
padding: 0 25px 0 10px;
background: url(../images/arrow-pathway.gif) no-repeat right center;
}
#jv-pathway-pad span.breadcrumbs span.pathway-inner {
padding: 0 10px;
}
#jv-userbox-wrap {
width: 100%;
clear: both;
display: inline-block;
}
#jv-userbox {
margin: 0;
padding: 0;
}
.jv-box-left,
.jv-box-center {
float: left;
overflow: hidden;
}
.jv-box-right {
float: right;
overflow: hidden;
}
.jv-box-full {
float: none;
clear: both;
overflow: hidden;
}
ul.latestnews,
ul.mostread {
margin: 0;
}
#jv-userbox .latestnewsitems {
padding-bottom: 10px;
border-bottom: 1px solid #e1e1e1;
}
#jv-userbox div.latestnewsitems img {
padding: 4px;
background: #eeeeee;
}
/* Begin colright */
#jv-colright {
float: right;
width: 300px;
overflow: hidden;
}
#jv-colright-pad {
margin: 0;
padding: 0;
}
#jv-colright-pad .latestnewsitems {
padding-bottom: 10px;
border-bottom: 1px dashed #e1e1e1;
}
#jv-colright-pad div.latestnewsitems img {
background: #eeeeee;
margin-top: 8px;
}
#jv-colright-pad .latestnewsdate {
color: #8d8d8d;
font-size: 0.8em;
font-weight: bold;
}
#jv-colright-pad div.module-blank div.mod-content {
padding: 8px;
}
.jv-member {
clear: both;
overflow: hidden;
padding: 5px 0 10px;
}
.jv-member-img {
float: left;
}
.jv-member-img img {
padding: 5px;
background: #eeeeee;
border: none;
margin: 0 10px 0 6px;
}
.jv-member-content h5 {
margin: 0;
}
.jv-member-see {
color: #8c8c8c;
}
.jv-member-comment {
color: #0286d2;
}
.memberhover {
background: #dee7f5;
cursor: pointer;
}
/* END CONTAINER
-------------------------------------------------------------*/
/* BEGIN FOOTER
-------------------------------------------------------------*/
#jv-useradd-tc {
width: 100%;
overflow: hidden;
background: #990154 url(../images/add-tc.gif) repeat-x top center;
}
#jv-useradd-tr {
width: 100%;
overflow: hidden;
background: url(../images/add-tr.gif) no-repeat top right;
}
#jv-useradd-tl {
background: url(../images/add-tl.gif) no-repeat top left;
padding: 14px 14px 50px;
display: block;
color: #E1E1E1;
overflow: hidden;
}
#jv-useradd-tl a {
color: #FFF;
}
#jv-useradd-tl a:hover span,
#jv-useradd-tl a:focus span,
#jv-useradd-tl a:active span {
color: #FFF;
text-decoration: underline;
}
#jv-useradd-br {
background: url(../images/add-br.gif) no-repeat top right;
}
#jv-useradd-bl {
background: url(../images/add-bl.gif) no-repeat top left;
height: 4px;
}
#jv-user6 {
float: left;
}
#jv-user7 {
float: left;
}
#jv-user8 {
float: right;
}
#jv-user6 div.moduletable,
#jv-user6 div.moduletable_text,
#jv-user6 div.moduletable_menu {
margin: 0 11px 0 0;
}
#jv-user6 blockquote {
padding: 1em 6px;
}
#jv-user7 div.moduletable,
#jv-user7 div.moduletable_text,
#jv-user7 div.moduletable_menu {
margin: 0 0 0 11px;
}
.jv-useradd div.mod-content {
overflow: hidden;
}
#jv-user8 .mod-content img {
margin: 0 5px 5px 0px;
padding: 5px;
background: #bc0068;
}
.jv-useradd div.mod-content ul li a {
border-bottom: 1px solid #b20665;
background: url(../images/foot-arrow.png) no-repeat 5px 7px;
}
.jv-useradd div.mod-content ul li a span {
color: #ffffff;
padding-left:20px;
}
.jv-copyright {
clear: both;
background: url(../images/footer-r.png) no-repeat bottom right;
margin-top: -5px;
margin-bottom: 20px;
}
.jv-copyright-pad {
background: url(../images/footer-l.png) no-repeat bottom left;
min-height: 40px;
color: #f9f9f9;
padding: 5px 0;
text-align: center;
}
.jv-copyright-pad a {
color: #ffffff;
}
/* END FOOTER
-------------------------------------------------------------*/
/* Clearfix */
.clearfix {
clear: both;
}
.clearfix:after {
clear: both;
display: block;
content: ".";
height: 0;
visibility: hidden;
}
* HTML > body .clearfix {
width: 100%;
display: block;
}
*+html .clearfix,
* HTML .clearfix {
height: 1%;
}
select {
padding: 3px;
border: none;
background: url(../images/bg-select.jpg) no-repeat 0 0;
}
.jv-item {
margin: 10px 0;
display: block;
clear: both;
}
.jv-item label {
margin-right: 10px;
width: 110px;
text-align: right;
}
.jv-item .button {
margin: 0 auto;
padding: 0;
width: 145px;
height: 28px;
display: block;
font-size: 120%;
font-weight: bold;
background: url(../images/button2.jpg) no-repeat 0 0;
}
joomla-support.ru
Суффикс класса модуля в Joomla или как создать свой уникальный модуль? - Ячайник
Как известно, за внешний вид в современных сайтах отвечают каскадные таблицы стилей (CSS). Чтобы изменить размер шрифта, цвет, отступ и прочие многочисленные параметры (правила) страницы, достаточно поменять то или иное свойство в файле CSS. Если код сайта создан вашими руками, то проблем не возникает. А что делать, если вас попросили внести изменения, а вы понятия не имеете, где находится файл CSS. Тем более что на одном сайте может использоваться неограниченное количество файлов со стилями, особенно если речь идет о системе управления контентом Joomla. Сегодня мы научимся находить месторасположение файлов со стилями, ориентироваться в их содержимом, а также попробуем освоить обратную операцию. Создадим модуль с уникальным стилем, где заголовок будет отличаться размером шрифта и его цветом.
{mosloadposition debug}
Мы уже писали про браузер Google Chrome, где узнали: как его установить и настроить для простейшей работы в сети Интернет. Сегодня он станет одним из главных инструментов в нашей работе. Все дальнейшие действия мы будем проводить, используя только этот браузер.
Итак, по условиям нашей задачи у нас есть сайт. Пусть это будет многострадальный Ячайник. Нужно изменить цвет ссылок, соответственно, выяснить, где внести необходимые правки.
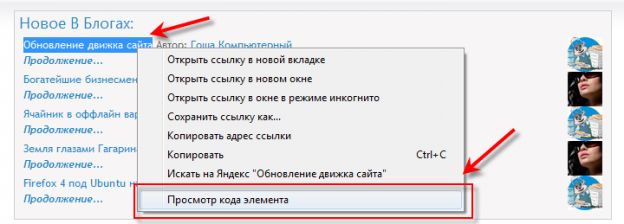
Выделяем любую ссылку на сайте. Кликаем правой кнопкой мышки и выбираем в контекстном меню пункт «Просмотр кода элемента». К слову говоря, в Ubuntu Linux название этого пункта будет звучать, как «Проверить элемент»

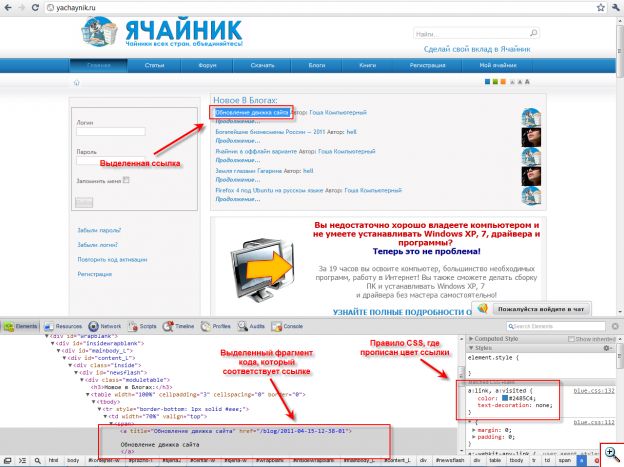
После того, как вы уверенной рукой кликнули по вышеуказанному пункту, страница будет поделена на две части. В верхней будет отображаться сайт в том виде, в каком мы его привыкли видеть.
В нижней части экрана мы увидим HTML код сайта. Причем выделен будет именно тот фрагмент кода, который соответствует нашей выделенной ссылке.
Справа от HTML кода мы видим небольшое окошко, где показаны правила CSS, которые применяются к тому или иному фрагменту кода.

Выделяя мышкой HTML код, с помощью которого в браузере отображается наша ссылка, в правой части окна автоматически будет показано правило CSS , что отвечает за ее внешний вид.
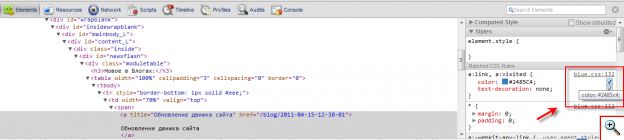
Рассмотрим подробнее правую часть окна, где показаны стили CSS, а именно наведем мышку на правила, относящиеся к нашей ссылке.
Мы видим, что при наведении мышки напротив каждого правила появляются флажки.

Попробуем снять флажок напротив правила, которое отвечает за цвет ссылок и видим, что цвет ссылок на всем сайте изменился. На самом деле это не означает, что мы внесли какие-либо изменения. Просто-напросто браузер Google Chrome любезно показал, что было бы, если удалить данное правило из кода сайта. Второй полезный момент – это полная уверенность в том, что мы на правильном пути.
В общем- то, нам удалось выяснить: какое правило отвечает за требуемый элемент сайта. Осталось понять, где находится файл CSS, в который необходимо внести изменения, чтобы изменился цвет ссылки
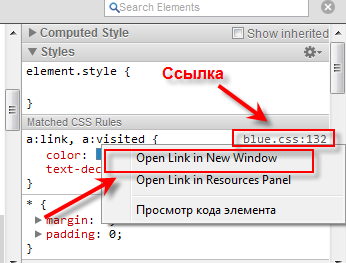
Для этого обратим внимание на скромную серую ссылку вверху справа от правила CSS. Наведите на нее мышку и кликните правой кнопкой. В контекстном меню выбираем пункт «Open Link in New Window” (открыть ссылку в новом окне).

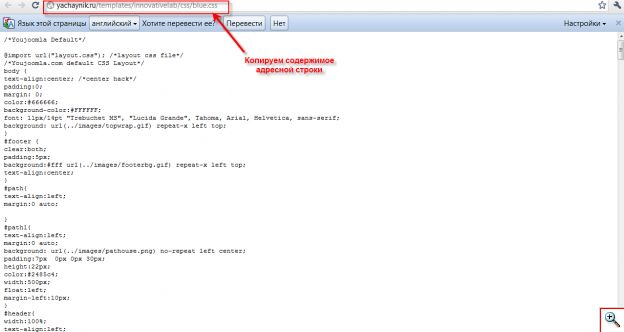
После чего наш файл будет открыт для чтения в новом окне браузера. Нас на данный момент интересует исключительно содержание адресной строки. Почему? Да потому что в окне браузера у нас нет возможности отредактировать файл. Мы сделаем это чуть позже, когда с помощью ФТП-менеджера зайдем на сервер, где хранится сайт и отредактируем файл, содержащий правила CSS.

Рассмотрим содержимое адресной строки:
http://yachaynik.ru/templates/innovativelab/css/blue.css
Нас интересует только эта часть:
/templates/innovativelab/css/blue.css
Именно здесь показан путь к файлу blue.css, в котором, как мы выяснили после непродолжительного расследования, необходимо производить изменения, чтобы сменить цвет нашей злосчастной ссылки.
Нам осталось открыть фтп-менеджер, зайти в каталог /templates/innovativelab/css/ и открыть на редактирование файл blue.css. В популярном менеджере Total Commander это можно сделать, выделив файл и нажав на клавиатуре клавишу F4
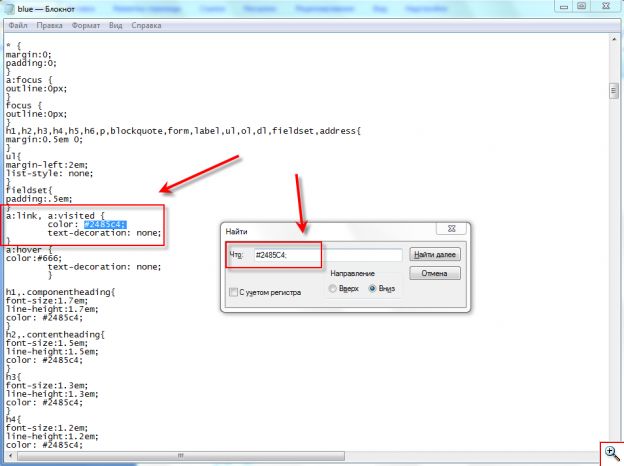
Чтобы быстрее найти необходимую строчку в длинном файле blue.css , введем в строку поиска текущее значение цвета нашей ссылки

Меняем значение на то, что жизненно необходимо, сохраняем файл. Первый этап нашей работы выполнен!
Мы узнали, где находится наш файл с таблицами стилей и выяснили, как отыскать нужное правило, чтобы его отредактировать
Главная проблема системы управления контентом, в том, что весь ее дизайн построен на шаблоне - специальном наборе правил, в которых прописано: как должен выглядеть каждый элемент сайта. Это вносит некоторую унифицированность.
А ведь бывают ситуации, когда требуется создать модуль с внешне уникальным заголовком, шрифтом и так далее.
Что делать в таком случае? Необходимо создать отдельный стиль для модуля и определенным образом подключить его к нему. Чем мы с вами и займемся.
Давайте вернемся в наш браузер Google Chrome и выделим любой из модулей на сайте.
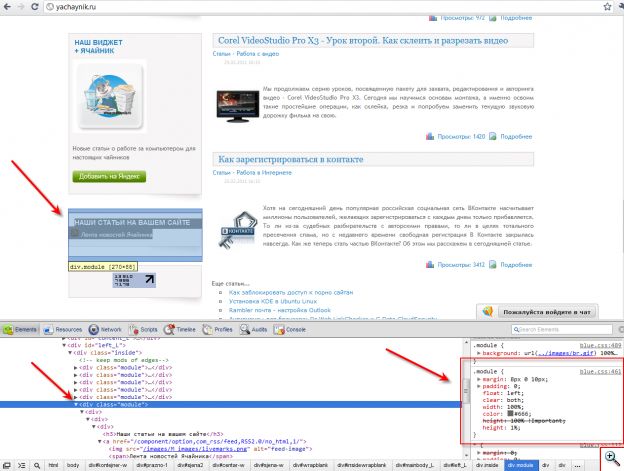
Далее отправимся в режим просмотра кода, как мы это делали ранее в эпизоде с изменением цвета ссылки. Рассмотрим рисунок, где ключевые моменты я обозначил красными стрелками.

Выше всех мы видим выделенный модуль. С этим вопросов нет. В окне с HTML кодом у нас есть возможность наблюдать тег DIV class= «module», соответствующий началу нашего модуля.
Вот мы плавно подошли к понятию класс в CSS, который по большому счету в рамках статьи физически не рассмотреть. Несмотря на это, я все-таки сделаю отчаянную попытку расшифровать понятие класс в нескольких словах.
Обратите внимание на правую часть, где мы видим набор правил CSS, начинающийся со слова «.module» . Это и есть самый настоящий класс, который содержит правила для модулей нашего сайта.
Классы необходимы, чтобы более точно, тонко и с наибольшим удобством создавать внешний вид сайта. Получается, что задав несколько несложных правил в одном блоке и обозначив их под именем «.module», мы получили набор правил, который можем применять неоднократно, что собственно и видно, просматривая код сайта: модули повторяются в левой колонке, и к каждому из них применяется один и тот же класс. А объявляется он знакомым нам тегом DIV class= «module»
Во всем этом распрекрасном явлении есть один минус. Каждый новый создаваемый из административной панели модуль будет отображаться на сайте аналогично предыдущему. В большинстве случаев это всех устраивает, но не сегодня и не нас с вами!
Вы уже наверно догадались, что необходимо создать новый класс. Но это полдела. Необходимо присвоить ему такое название, чтобы впоследствии была возможность вызвать его из административной панели Joomla.
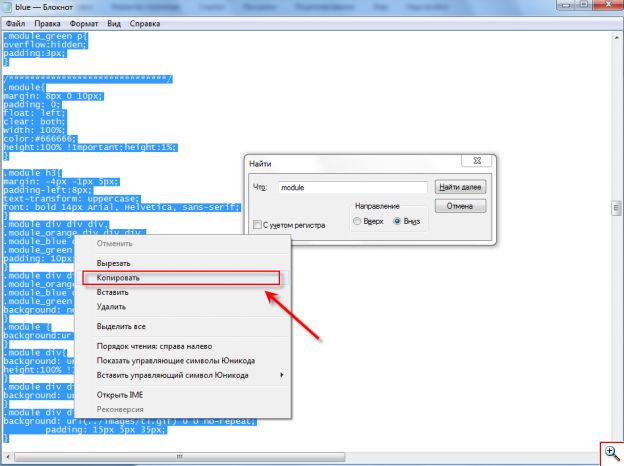
Для начала скопируем содержимое класса «.module» в файле, который содержит CSS. Хочу обратить ваше внимание, что к классу относятся все правила, в которых присутствует имя «.module», поэтому

Если вы в своей работе пользуетесь программой «Блокнот», рекомендую еще одну копию ее открыть в новом окне.
Туда мы вставим только что скопированный текст.
Настало время присвоить нашему классу имя. Главный нюанс заключается в том, что оно должно быть таким, чтобы обратиться к нему из административной панели Joomla.
Если вы однажды совершали праздную прогулку по «админке» Joomla, то наверняка обратили внимание на подозрительное в своей непонятности текстовое поле «Суффикс класса модуля».

Наша задача в данный момент – создать самый настоящий «Суффикс класса модуля» и впоследствии применить его к своему модулю.
Для этого возвращаемся в наш текстовый редактор, а именно в то окно, куда мы вставили скопированный код CSS.
Я предлагаю новому классу дать имя: «module_new»
В этом имени «_new» и будет суффиксом класса модуля. Чтобы вручную не переименовывать весь код в Блокноте, воспользуемся замечательной функцией, которая присутствует в абсолютно каждом текстовом редакторе.
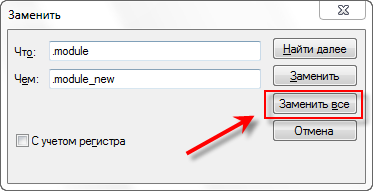
Нажимаем в программе Блокнот сочетание клавиш «CTRL»+ «H (в другом текстовом редакторе это сочетание может отличаться), после чего откроется окошко, где будет предложено произвести автозамену.
В текстовое поле «Что:» вводим: .module
В текстовом поле «Чем:» пишем: .module_new
Далее нажимаем кнопку «Заменить все».

После чего сможем удовлетворенно наблюдать, что код изменился. Настало время внести свои изменения. Предлагаю изменить заголовок модуля, сделать его чуть больше нежели в стандартных модулях.
Обращаем внимание на правило:
.module_new h4{
margin: -4px -1px 5px;
padding-left:8px;
text-transform: uppercase;
font: bold 14px Arial, Helvetica, sans-serif;
}
Изменим его размер и цвет. В результате должно получиться:
.module_new h4{
margin: -4px -1px 5px;
padding-left:8px;
text-transform: uppercase;
font: bold 16px Arial, Helvetica, sans-serif;
color: #CC0000;
}
Осталось его скопировать и вставить в уже знакомый нам файл blue.css. Сохраняем его и заходим в административную панель Joomla
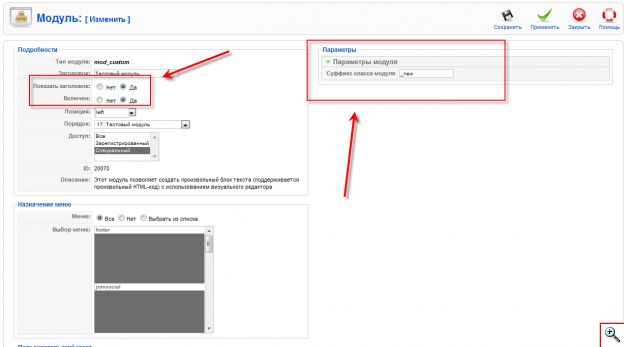
Создадим тестовый модуль, которому присвоим одноименный заголовок. Модуль создадим, как произвольный код.
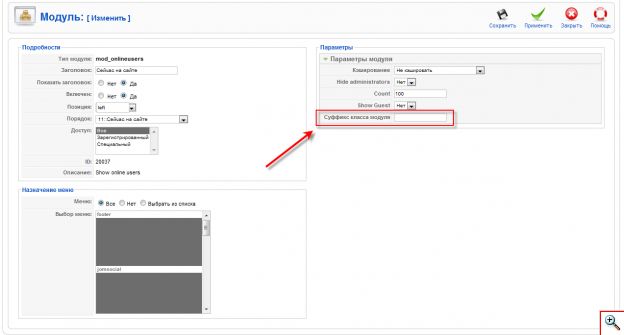
При создании модуля мы должны обратить внимание на текстовое поле «суффикс класса модуля»
Мы помним, что в нашем случае суффикс класса модуля – это: «_new», значит и вписываем этот набор символов в текстовое поле.
Не забудем включить не только модуль, но и заголовок для публикации, ибо, помним, что изменения в нашем коде касаются именно его.

После всех вышеуказанных действий нажимаем кнопку «Сохранить» в правом верхнем углу и отправляемся на сайт смотреть результаты нашей работы:

Результаты нас более чем радуют. Мы видим модуль, где заголовок отличается по цвету и размеру. Значит, мы справились с задачей.
Подведем итоги: мы узнали, что такое класс в CSS, а также научились применять суффикс класса модуля. Нельзя не отметить знакомство с мощным инструментом браузера Google Chrome, который позволяет не только просмотреть код, но и выяснить: где находится так нужный нам файл CSS.
Вероятно, в конце этого неоднозначного материала у вас появятся вопросы. Задавайте их на форуме.
С уважением, Гоша Компьютерный
{mosloadposition debug}

Новые материалы на эту тему:
Также рекомендуем к прочтению:
yachaynik.ru