Создание карты сайта для joomla 3 с помощью онлайн генератора. Sitemap joomla generator
Правильный sitemap.xml в Joomla! - Yazik
Как создать файл sitemap.xml для joomla
Рейтинг:





Присутствие файла sitemap.xml положительно сказывается на индексации вашего сайта в интернете.
Поисковый робот использует этот файл для индексации сайта, т.к. в файле собраны все ссылки доступные роботу для индексации страниц.
Создание Sitemap.xml
Этот файл можно создать разными способами, можно создать на сайте http://xml-sitemaps.com/
Сервис создает карту сайта в различных форматах. Нас интересует расширение *.xml и *.html
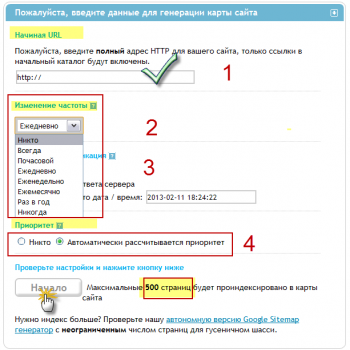
Вводим в строку адрес вашего сайта и создаем карту сайта, настройки желательно оставить по умолчнию.
Файл карты сайта скачиваем и сохраняем в директории вашсайт.ru/sitemap.xml или в другой директории, не забудьте
добавить ваш новый sitemap в Панели вебмастера яндекса, гугла.... > файлы sitemap. Проверьте файл в Валидаторе.
Яндекс пишет что для возможного ускорения индексации сайта рекомендуется добавить карту сайта формата
*.html и разместить на сайте, или создать ссылку на файл sitemap.html который будет находится в директории сайта.

Добавить в название категории Joomla
Добавляем в <title> название категории Joomla
<title> для каждой статьи отображалось название...
Читать далее... Секрет ускорения индексации
Наверняка все знают, что для того чтобы ваш сайт стал в будущем успешным нужно знать секрет...
Читать далее... Файл sitemap.xml для joomla
Присутствие файла sitemap.xml положительно сказывается на индексации вашего сайта в интернете.
...Подробнее... Файл robots.txt для Joomla robots.txt
robots.txt
Файл robots.txt играет важную роль в seo продвижении сайта. Поисковые системы первым...
Подробнее...Добавить комментарий
fileone.ru
Карта сайта для поисковиков, генератор Sitemap -
class="eliadunit">Вступление
Карта сайта текстовой документ формата xml, в котором отражаются ссылки на все веб - страницы сайта, чаще организованные по структуре сайта. Назначение Карты сайта - элемент навигации по сайту и дополнительный проводник поисковых ботов. Может создаваться с учетом директив файла robots.txt.
Содержание статьи:
- Форматы карты сайта Sitemap
- Генераторы online карт сайта Sitemap
- Загрузить карту сайта в каталог сайта
- Карта сайта в файле Robots.txt сайта
- Проинформировать поисковики о созданной карте сайта
- Что делать если поисковики видят ошибку в Sitemap
- Что делать с несколькими картами сайта Sitemap.xml
- Итоги статьи.
Карта сайта для поисковиков - общее
Карты сайта генерируются в различных форматах, но основным форматом для поисковых систем является карта сайта формата XML. В карте сайта XML кроме URL-адресов всех доступных для сканирования страниц сайта, содержится дополнительная информация по каждому адресу.
Для каждого URL-адреса указываются метаданные: приоритетность адреса в структуре сайта, последнее сканирование карты и частота планируемого обновления информации на сайте ,которые указываются перед формированием карты сайта в генераторе Sitemap.
Это пример адреса одной страницы сайта в карте сайта формата .XML. Указан не только сам адрес страницы,но и предполагаемая частота обновления информации на сайте (daily) и приоритет в иерархии карты (1.00).
<url> <loc>http://www.joomla-abc.ru/</loc> <changefreq>daily</changefreq> <priority>1.00</priority> </url>Надо помнить, что карта сайта не гарантирует полную и быструю индексацию всех страниц сайта. Она всего лишь помогает поисковым машинам лучше ориентироваться в структуре сайта и соответственно более тщательно сканировать ваш сайт. Но, несмотря на это, сделать карту сайта, лучше в начале наполнения сайта контентом. Хотя, повторюсь, и без Sitemap поисковики рано или поздно найдут ваш сайт и все его страницы.
Форматы карты сайта Sitemap
- Для создания карты сайта существуют Online инструменты, которые называются генераторы Sitemap.
- Sitemap (сайтмап) это общепринятое название карты сайта, а также протокола, по которому эта карта создается. Протокол Sitemap 0.9 это набор XML тегов, сделанных в кодировке UTF-8.
- Как я уже говорил основной формат карты сайта [.xml].Основная карта сайта для поисковиков генерируется с именем Sitemap.xml. Имя карты сайта можно менять по своему усмотрению.
- Также можно сгенерировать карту сайта Sitemap.txt; Sitemap.html. Отдельно можно сделать карты Sitemap для фото (image), для видео (video), для новостей сайта (news), версий для мобильных телефонов (mobile).
Генераторы online карт сайта Sitemap
Итак, у вас новый сайт с небольшим объемом контента. Задача создать карту сайта Sitemap,которую «примут» основные поисковые машины интернет.
Не всякую карту сайта поисковые системы считают правильной и «принимают» ее для периодического сканирования. Коректность файлов Sitemap (валидность) имеет большое значение для поисковых машин. Причем с корректностью файлов Sitemap ситуация очень неоднозначная. Sitemap который устраивает Яндекс, может не устроить Google и наоборот.
Для создания файла Sitemap.xml, который устраивает всех поисковиков, есть общепризнанный генератор Sitemap: xml.Sitemaps.com. Это бесплатный инструмент для создания карты сайта до 500 страниц.

Считается, что созданная карта сайта этим генератором, специально сгенерирована для поисковых систем: Google,Bing,Yahoo. Однако,отмечу, что Яндекс также прекрасно принимает карты от этого генератора Sitemapдля обхода.
Этим генератором создается файл Sitemap только для текстового материала .Карты сайта для фото,видео,новостей создаются отдельно, только в платной версии генератора.
Работать с генератором xml.Sitemap очень просто (фото ниже).
- Заходите на сайт online генератора (ссылка чуть выше).
- Вводите URL своего сайта (1) и выбираете метаданные создаваемой карты сайта, а именно в метаданных указываются (смотри скиншот):
- пункт 2 на фото - Предполагаемая частота обновления информации на сайте;
- пункт 3 на фото - Когда создавалась последняя карта сайта;
- пункт 4 на фото 4 - Приоритет URL статей в рамках сайта.

Генерируются шесть форматов Sitemap (XML, sitemap.xml.gz, ROR, Text, HTML, urllist.txt) ,которые нужно скачать на свой компьютер.Можно получить карту сайта на свой email.

Из всех форматов сгенерированной карты сайта Sitemapдальше нужны карты Sitemap.xml и Sitemap.xml.gz
Загрузить карту сайта Sitemap.xml и Sitemap.xml.gz в каталог сайта
Зайдите в каталог сайта по FTP соединению и скопируйте сделанные карты сайта Sitemap.xml и Sitemap.xml.gz в корневой каталог вашего сайта. Напомню коневой каталог сайта это папка, куда установлен ваш сайт Joomla. Скорее всего это папки [httpdocs] или [publ_html] или [ваш_домен].
Добавить карту сайта в текстовой файл Robots.txt сайта
О том, что у вас в каталоге сайта теперь есть удобный информатор о контенте на сайте (карта cайта) нужно проинформировать поисковые машины. Начать нужно с добавления адреса вашей карты сайта,Sitemap.xml,в файл robots.txt это текстовой файл с правилами обхода поисковиками вашего сайта.
Форма добавления URL адресов карт сайта вашего сайта в файл Robots.txt следующая:
User-agent: * Allow: / Sitemap: http://example.com/sitemap.xml #где example.com ваш сайт, а sitemap.xml название вашей сгенерированной карты#- Если у вас есть файл Robots.txt,а он должен быть,то вставьте строку Sitemap: со своими данными в конце файла Robots.txt.
- Чтобы посмотреть файл Robots.txt вашего сайта, введите в адресную строку браузера ваш_сайт/robots.txt
- Таким же образом можно добавить в файл robots.txt карту сайта Sitemap.xml.gz.
Проинформировать поисковики о созданной карте сайта
Сделав карту сайта и разместив ее в каталоге сайта,нужно напрямую сообщить об этом поисковикам.Делается это в инструментах веб-мастеров. У каждого крупного поисковик есть свой инструмент для веб-мастера.
Для Google это Google Webmaster Tools, для Яндекс это Яндекс Веб-мастер, для Bing это Bing Webmaster Center.
Чтобы отправить свои карты сайта поисковикам нужно войти в аккаунт инструментов веб-мастеров. Для входа используются аккаунты Google(для Google Webmaster Tools),Яндекс (для Яндекс веб-мастер) и Hotmail (для Bing Webmaster Center)
В каждом веб-мастере ищете строку в меню: Карта sitemap или Файлы Sitemap и в предложенной форме вписываете URL вашей Sitemap и нажимаете отправить.



Если поисковик не видит ошибок, то карту сайта Sitemap поставят на сканирование. В Яндекс карта сайта заранее проверяется в Валидаторе на наличие ошибок.
Что делать если поисковики видят ошибку в Sitemap
Если поисковик видит ошибку в вашей карте сайта, то он об этом сообщит. Причем, одни и те же карты могут устраивать одни поисковики и не устраивать другие.
Так, например Google наверняка покажет ошибку, если вы включите в карту новостную ленту, фото и видео сайта. Для каждого типа контента Google требует отдельные карты. Замечу, что генератор xml.Sitemap,о котором шла речь чуть выше, делает карты специально под поисковик Google.
Если поисковик увидел ошибку в карте сайта, то первое, что нужно сделать, удалите карту сайта из каталога. Сгенерируйте новую карту с указанием новых метаданных, например, измените настройки приоритета URL страниц.После генерации новой карты, закачайте ее в каталог сайта и попробуйте отправить в поисковики еще раз.
Как правило, это помогает. Не забывайте удалять старые карты из веб-мастеров.
Что делать с несколькими картами сайта Sitemap.xml
Если вы сделали несколько разных карт сайта для статей, фото, видео, новостей, то выкладывать их в поисковых инструментах веб-мастер,нужно по- разному.
В Яндекс нужно показать все сделанные карты сайта по отдельности, только названия должны быть разные.
В Google нужно сделать объединенную карту сайта, которая называется «Индекс Sitemap карта сайта».
Индекс Sitemap
Делается индекс Sitemap следующим образом:
Например, у вас две сгенерированные карты сайта Sitemap1.xml.gzи Sitemap2.xml.gz. Формат [gz] это сжатый вариант карты сайта.
В любом текстовом редакторе (например, Notepad++) создаете следующий файл по типу:
<?xml version="1.0" encoding="UTF-8"?> <sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://www.example.com/sitemap1.xml.gz</loc> <lastmod>2013-12-02T18:23:17+00:00</lastmod> </sitemap> <sitemap> <loc>http://www.example.com/sitemap2.xml.gz</loc> <lastmod>2013-12-02</lastmod> </sitemap> </sitemapindex>Где <lastmod> необязательный тег
Дата последнего изменения URL в формате ГГГГ-ММ-ДД чч: мм (значение времени указывать необязательно).
<changefreq> необязательный тег
Представляет подсказку о том, как часто изменяется страница. Допустимые значения:
- always(это значение применяется для страниц, которые изменяются при каждом посещении)
- hourly (почасовой)
- daily (ежедневно)
- weekly (раз в неделю)
- monthly (раз в месяц)
- yearly (раз в год)
- never(это значение используется для архивных URL).
Тег <priority> необязательный.
Описывает приоритет URL относительно других URL на сайте. Значения приоритета варьируются в диапазоне от 1 (крайне важно) до 0.1 (совсем не важно). Приоритет не влияет на рейтинг вашего сайта в результатах поиска Google.
После того как вы сделали этот файл XML сохраните его под уникальным именем и загрузите в корневой каталог сайта. В инструментах веб мастеров Google отправьте URL этого созданного файла индекс Sitemap поисковику в форме «Добавить Sitemap».
Если Google «увидел» вашу объединенную карту Sitemap удалите одиночные карты из инструментов веб-мастера. Из каталога карты сайта удалять не нужно.
Итоги статьи:
- Карта сайта Sitemap ,для Joomla, является необязательным, но полезным инструментом поискового продвижения сайта;
- Для создания карты сайта Sitemap существуют online инструменты: Генераторы Sitemap;
- Сгенерированная карт сайта, в формате [.xml] и [.xml.gz] размещается в корневом каталоге сайта;
- Адреса карт Sitemap нужно проинформировать поисковые машины в инструментах веб-мастера;
- Требования к картам сайта у поисковиков Googleи Bing отличаются от требований Яндекс, из-за чего одна и та же карта может приниматься одними и не приниматься другими поисковиками;
- Можно делать отдельные карты сайта для Яндекс и Google;
- Для Google делаются отдельные файлы Sitemap(карты сайта) для различного типа контента ;
- Информацию о карте сайта нужно внести в файл Robots.txt сайта;
- После того как сделали карту сайта для поисковиков, следует заняться картой сайта для посетителей.
На этом все! Карта сайта для поисковиков готова.
©Joomla-abc.ru
Статьи близкие по теме
class="eliadunit">
joomla-abc.ru
Правильный файл sitemap.xml или как создать карту сайта своими руками
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
04.06.2013
Здравствуйте уважаемые читатели блога Site on! Сегодня я хочу продолжить тему "создания своими руками" и если в прошлый раз мы говорили о создании ЧПУ (SEF) ссылок, то сегодня речь пойдёт о составлении собственной XML карты сайта.
Что такое карта сайта?
Карта сайта – это древовидный (упорядоченный) список всех разделов и/или страниц сайта, который состоит из ссылок на эти страницы. Карты сайта бывают двух видов: для посетителей сайта (HTML версия) и для поисковых роботов (XML версия).
Зачем нужна карта сайта?
HTML карта сайта служит навигацией для ваших посетителей, благодаря ей они должны быстро сориентироваться в структуре вашего сайта и перейти в нужный им раздел.
XML карта сайта помогает найти поисковым роботам страницы вашего сайта, которые нужно проиндексировать. В случае большого количества страниц и уровней вложенности на сайте, XML карта даёт нам гарантию, что поисковые системы не пропустят страницы, которые должны быть проиндексированы. Также это показывает ваше желание помочь поисковым роботам, что повысит их доверие к вашему сайту.
Ещё одно различие обычной (HTML) карты сайта от XML версии помимо всего прочего заключается в том, что в XML нам не нужно строить упорядоченный, древовидный список (чтобы было красиво и понятно), мы можем указывать URL вразброс, так как важен сам факт их наличия, а не наглядность или последовательность.
Я считаю, что, если наличие HTML версии нужно далеко не всегда, то XML я использую даже для трёхстраничных сайтов, как минимум ради "галочки" в кабинете поисковых систем и мизерного повышения траста к своим сайтам. Делать её всего пару минут, а лишней она точно не будет.
Положительные стороны наличия XML карты сайта:
- Более быстрая индексация новых страниц.
- Гарантия, что робот найдёт нужные страницы.
- Возможность распределения приоритетов при индексировании.
- Возможность указания частоты обновления информации на каждой странице.
- Возможность указания даты последнего обновления страницы.
- Капля в сосуд доверия к вашему сайту.
Внимание!
Для файлов Sitemap должна использоваться кодировка UTF-8.
Размер XML карты сайта не должен превышать 10 MB и не должен содержать больше 50000 URL. Если ваша карта превышает данные показатели, вы можете разбить её на несколько файлов и создать файл индекса sitemap. Подробнее об этом дальше.
В XML версии все ссылки должны быть абсолютными! То есть начинаться сhttp://имя_домена/
Как создать sitemap.xml своими руками?
Вначале вы должны создать файл с произвольным именем и расширением .xml, либо .txt или RSS канал, но XML формат даёт больше возможностей и более привычен. Также рекомендуется размещать его именно в корне вашего сайта и называть sitemap.xml, но опять-таки повторюсь, вы можете пренебречь этими рекомендациями и назвать файл как хотите, а также положить его куда угодно. Лично я за классику, поэтому для этого блога сделал всё как рекомендуется:
http://site-on.net/sitemap.xmlДалее открываем файл на редактирование, например, с помощью редактора кода Sublime Text 2 или phpDesigner 8 и первой строчкой, без пробелов и табуляций пишем xml-пролог, в котором мы указываем кодировку:
<?xml version="1.0" encoding="UTF-8"?>После этого идёт обязательный корневой XML-тег:
<urlset>Он должен содержать стандарт текущего протокола:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">Затем мы перечисляем всё ссылки и их параметры, для того чтобы начать описание новой ссылки мы должны написать обязательный тег
<url></url>В дочерних тегах которого будет адрес ссылки и её параметры. Чтобы указать URL адрес страницы мы должны записать его абсолютный путь внутри тега
<loc></loc>Который, как я уже писал, будет вложен в тег <url>. В конце последнего <url> не забываем закрыть корневой элемент </urlset>. Итого минимальная карта сайта будет иметь вид:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site-on.net/</loc> </url> </urlset>Ещё раз повторю, что все теги, написанные здесь обязательны - без них ваша карта сайта не будет работать вообще, так как XML не допускает ошибок! А теперь давайте поговорим о необязательных тегах, благодаря которым мы можем указывать дополнительную информацию о каждом конкретном URL, они, как и обязательный тег loc пишутся внутри тега url.
Тег lastmod
Тег
<lastmod>Предназначен для указания даты последнего изменения страницы, дата должна быть записана по стандарту W3C Datetime. Например:
<url> <loc>http://site-on.net/</loc> <lastmod>2013-06-04T08:34:46+01:00</lastmod> </url>Можно опустить точное время и записывать lastmod в более привычном виде:
<lastmod>2013-06-04</lastmod>Тег changefreq
Тег
<changefreq>Позволяет указать приблизительную частоту изменений страницы. Его допустимые значения:
- always
- hourly
- daily
- weekly
- monthly
- yearly
- never
Например:
<url> <loc>http://site-on.net/</loc> <lastmod>2013-06-04</lastmod> <changefreq>weekly</changefreq> </url>В данном примере мы указали частоту обновления главной страницы: раз в неделю. Обращаю ваше внимание, что как и в случае с директивами robots.txt – тег changefreq носит лишь рекомендательный характер, поэтому если вы укажите частоту обновления страницы раз в год, то это ещё не значит что роботы будут посещать её всего лишь 1 раз в год, они могут наведываться хоть каждую неделю, если посчитают нужным.
Тег priority
И последним тегом, которым вы можете пользоваться при составлении своего файла sitemap.xml является:
<priority></priority>Он показывает, какие страницы нужно проиндексировать как можно скорее, а какие можно и потом, то есть данный тег расставляет приоритет важности (очередь на сканирование). Значение задаётся от 0.0 до 1.0, значение для всех URL по умолчанию равно 0.5.
Внимание!
Priority – это относительная величина, поэтому нет смысла писать для всех страниц (с целью накрутки) приоритет – 1.0, это действие бессмысленно.
Priority – не влияет на позиции страниц в поисковой выдаче! Его значение влияет только на очередь индексирования между страницами вашего сайта.
Пример:
<url> <loc>http://site-on.net/create</loc> <priority>1.0</priority> </url> <url> <loc>http://site-on.net/create/html</loc> <priority>0.8</priority> </url>В каждом URL вашей карты сайта вы можете использовать разные сочетания необязательных тегов (атрибутов):
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site-on.net/</loc> <lastmod>2013-06-04</lastmod> <changefreq>weekly</changefreq> <priority>1.0</priority> </url> <url> <loc>http://site-on.net/about</loc> <lastmod>2013-06-04T08:34:48+01:00</lastmod> <priority>1.0</priority> </url> <url> <loc>http://site-on.net/create</loc> <priority>1.0</priority> </url> </urlset>Маскирование символов
По стандарту, в sitemap.xml все нижеприведённые символы должны быть замаскированы с помощью соответствующих им значений в таблице:

Вам необязательно маскировать символы вручную, вы можете воспользоваться этим сервисом: www.accessify.com
Создание файла индекса Sitemap для использования нескольких sitemap.xml
По стандарту, если у вас несколько файлов sitemap.xml, то они должны быть перечислены в файле индекса – это, как бы парадоксально не звучало, карта ваших карт сайта. То есть в файле индекса содержится перечень всех ваших файлов sitemap, в нём вы также можете пользоваться необязательным атрибутом lastmod.
Структура файла индекса полностью идентична структуре обычной карты сайта, поэтому чтобы не растягивать статью просто приведу вам пример:
<?xml version="1.0" encoding="UTF-8"?> <sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://site-on.net/sitemap1.xml</loc> <lastmod>2013-06-04</lastmod> </sitemap> <sitemap> <loc>http://site-on.net/sitemap2.xml</loc> </sitemap> </sitemapindex>Вся вышеприведённая информация взята с официального источника: www.sitemaps.org
Как создать правильную карту сайта для Joomla
Если ваш сайт имеет пару десятков страниц и не собирается увеличивать их количество, то вы, конечно же, можете создать карту сайта вручную. Между прочим, я считаю такой способ более предпочтительным по ряду причин:
- Вам не нужно устанавливать дополнительные компоненты и плагины;
- Они в свою очередь могут иметь изъяны безопасности;
- Карта сайта будет быстрее загружаться, так как не будет отрисовываться на лету.
Однако если количество страниц вашего сайта давно перевалило за 20 и постоянно растёт, то составление карты сайта своими руками теряет свою целесообразность на фоне всех неудобств и затрат времени. Поэтому ребята из Guillermo Vargas решили создать замечательный компонент для Joomla под названием XMAP, который помимо самой Джумлы имеет поддержку большинства популярных компонентов (VirtueMart, Zoo, K2 и др.).
Благодаря этому компоненту вы всего за пару минут создадите правильную карту (HTML и XML) для сайта любого объёма!
Компонент для создания карты сайта на Joomla + VirtueMart – XMAP
Актуальная версия Joomla на момент написания статьи: 2.5.11, актуальная версия XMAP: 2.3.3. Итак, скачиваем бесплатный компонент XMAP с официального сайта разработчиков, этот компонент доступен для любой версии Joomla и VirtueMart, не забудьте выбрать именно вашу версию:

Далее устанавливаем его стандартным способом с помощью "Менеджера расширений", затем заходим в административную панель Джумла: Компоненты/Xmap и сразу зайдём во вкладку "Расширения", чтобы включить нужные нам плагины:

Обычно это Content, WebLinks и VirtueMart для интернет-магазинов. После чего возвращаемся на предыдущую страницу и нажимаем красивую жёлтую кнопочку "Создать" вверху справа:

Теперь вы должны поставить галочки для меню, страницы которых будут автоматически появляться в вашей карте сайта, также здесь вы можете выставить необязательные атрибуты (приоритет и частота обновления), о которых мы уже говорили.
В остальном вам должно быть всё понятно, разве что я рекомендую отключить опцию "Украшать XML", так как она вовсе не к чему:

После всех настроек не забываем поставить состояние "опубликовано" и нажать "сохранить и закрыть":

Теперь нам остаётся лишь нажать на ссылку "XML Sitemap" и скопировать URL карты сайта в robots.txt и кабинеты Яндекса и Гугл:

Примечание:
Чтобы в вашей карте сайта появились товары из VirtueMart, вы должны создать отдельный пункт меню для категорий VirtueMart и проследить, чтобы в настройках XMAP стояла галочка напротив этого меню.
Если что-то осталось непонятным или вы с чем-то не согласны – оставляйте свои комментарии, я обязательно отвечу.
Всем спасибо за внимание, вы можете подписаться на выход новых статей, используя форму ниже или с помощью кнопок в самом вверху (или справа) страницы. Всем удачного дня и до встречи в новых статьях!
Пожалуйста, оцените эту статью Средняя оценка: 4.8 из 5 (проголосовало: 119)Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:Спасибо!site-on.net
Карта сайта joomla 3 - Как создать с помощью онлайн генератора
Что такое карта сайта, зачем она нужна, как создать и установить её на joomla 3 и более поздние версии joomla, такие как 3.2, 3.3. Если у вас возник такой вопрос, тогда эта статья для вас.
Карта сайта это страница, содержащая в себе список всех разделов, страниц, находящихся на сайте, и информации о них. В своём роде аналог раздела "Содержание" в книге иле журнале. Существует два формата карты сайта HTML и XML.
HTML карта сайта это страница на сайте или блоге, которая содержит в себе ссылки на все разделы и страницы находящиеся на сайте. Она предназначена для посетителей, точнее для более удобной навигации посетителя по сайту. Вот пример моей HTML карты блога
XML карта сайта это файл формата .xml, предназначенный для поисковых систем. Содержащий в себе ссылки на все страницы и разделы сайта, а так же дополнительную информацию с последними изменениями и приоритете страницы.
Хочется сразу сказать, что для создания XML карты я использую бесплатный онлайн генератор. А карту HTML прописываю вручную. Как это сделать покажу ниже. Всё потому что "так называемые" компоненты для создания карты сайта на joomla 3, оставляют желать лучшего. Тем кто не согласен сюда или сюда.
Карта сайта Sitemap XML с помощью онлайн генератора
1. Первым делом пройдите на сайт mysitemapgenerator.com Этот сервис даёт возможность сгенерировать бесплатную карту сайта XML, до 500 страниц. Более чем достаточно.
2. Далее в пункте "Генерация sitemap бесплатно" нажать кнопку "создать". 
3. В поле "URL сайта" введите адрес вашего сайта. 
4. Введите проверочный код, и нажмите кнопку старт. 
5. После того как сканирование будет завершено, нажмите на ссылку "скачать Sitemap".

6. Далее загрузить готовый Sitemap. 
Скачанный файл необходимо переименовать в "sitemap". После остаётся закинуть его в корень сайта joomla 3 и сообщить адрес поисковикам. Мой выглядит так http://normalnet.ru/sitemap.xml
normalnet.ru
Обзор JSitemap. Компонент Джумла sitemap
- Тип – компонент и модуль карты сайта для Joomla.
В предыдущей статье «Обзор JSitemap Pro. Индексация сайта в Google» мы начали рассмотрение опций компонента. Теперь рассмотрим оставшиеся и поговорим о модуле и пункте меню для вывода Джумла sitemap во фронтальную часть сайта.
Настройка карты сайта Джумла
Основные настройки
На данной вкладке (рисунок ниже) собраны опции, которые влияют на отображение и «поведение» (логику работы), в основном, HTML-карты сайта во фронтальной части.
 JSitemap Pro
JSitemap ProПоказывать главный заголовок. Выберите данную опцию для отображения главного заголовка карты сайта.
Введите главный заголовок. Текст самого заголовка. На рисунке ниже это «Карта сайта».
 Джумла sitemap
Джумла sitemapУровень главного заголовка. Укажите уровень тега заголовка для главного заголовка карты сайта, например, h2, h3 и т. д.
Класс div содержащего карту сайта. Укажите имя CSS класса для элемента div, содержащего дерево карты сайта
Показывать пагинацию. Если выбрано Да, содержимое в карте сайта, разделённое на страницы, будет показано с пагинацией.
Режим открытия ссылки. Позволяет задать способ открытия ссылок карты сайта: В том же окне, В новом окне, В родительском окне
Включить внешние ссылки меню. Задайте для данной опции Да, если хотите включить в карту сайта внешние ссылки из источников данных (тип пункта меню).
Внешний вид карты сайта
Опции, расположенные на данной вкладке (рисунок ниже) дают Вам возможность настроить внешний вид Джумла sitemap, которую будут видеть посетители Вашего сайта.
 Как создать карту сайта Joomla
Как создать карту сайта JoomlaШаблон карты сайта. Выберите предпочитаемый шаблон для отображения HTML-карты сайта. Доступно десять вариантов: По умолчанию, Диаграмма связей ККС (конструктор карты сайта), Современный, Динамический, Светодиодный, Большой, Основной, Серебряный, Чёрный, Светлый. На рисунках ниже показаны некоторые примеры оформления фрагментов карты сайта с применением каждого из шаблонов и активированной опцией Включить шаблон карты сайта. Обратите внимание, что те или иные элементы карты сайта всё равно будут оформлены согласно стилям шаблона Вашего сайта (шрифт, цвет ссылок и др.). Также стоит отметить, что для разных шаблонов могут быть доступны разные дополнительные опции по настройке внешнего вида карты.
 По умолчанию
По умолчанию Диаграмма связей ККС
Диаграмма связей ККСДля этого шаблона карты сайта доступно несколько настроек внешнего вида.
- Минимальная высота основной области контейнера (пикс.).
- Минимальная высота области контейнера подуровней (пикс.).
- Минимальная высота области листа.
- Минимальная ширина столбца (пикс.).
- Размер шрифта текста (пикс.).
- Цвет корневых элементов.
- Цвет границы корневого элемента.
- Цвет текста корневого элемента.
- Цвет вложенных элементов.
- Цвет границы вложенных элементов.
- Цвет текста вложенных элементов.
- Цвет области элемента.
- Цвет границы области элемента.
- Цвет текста области элемента.
- Цвет соединительных линий.
- Иконки сворачивания/разворачивания. Доступно: Квадратные голубые, Квадратные серые, Круглые голубые, Круглые серые.
- Перетаскиваемая карта сайта. Включите/Отключите функцию перетаскивания для элементов диаграммы связей карты сайта.
 Современный
Современный Динамический
Динамический Чёрный
ЧёрныйВключить шаблон карты сайта. Если эта опция включена, в карте сайта будут показаны иконки директорий в соответствии с выбранным шаблоном. В противном случае, карта сайта будет представлена в виде дерева каталогов, которое Вы можете оформить согласно Вашему шаблону сайта.
Анимация сворачивания/разворачивания. Если данная опция активна, при сворачивании/разворачивании элементов директории во фронтальной части карты сайта, будет применено плавное движение анимации.
Скорость анимации (мс). Модуль карты сайта для Joomla позволяет Вам задать скорость анимации, если включена опция Анимация сворачивания/разворачивания.
Перетаскиваемая карта сайта. Позволяет перетаскивать элементы карты сайта мышью в окне браузера.
Развернуть всё. Если выбрано Да, директории карты сайта будут развёрнуты по умолчанию.
Развернуть текущую директорию меню. Можно указать автоматическое развёртывание той директории карты сайта, в меню которой на данный момент находится пользователь.
Отобразить карту сайта по столбцам. Если Вы выберете этот тип отображения, карта сайта будет разделена на горизонтальные столбцы (рисунок ниже), в соответствии с различными источниками данных. Для «Меню», «Содержимого» и «Пользователей» доступно, максимум, 3 столбца. Эта опция не повлияет на макет диаграммы связей ККС, который использует ширину столбца для вычисления отступов столбцов. Подробнее об источниках данных Вы можете прочесть в статье «Обзор JSitemap Professional. XML sitemap для Joomla 3».
 Модуль карты сайта для Joomla
Модуль карты сайта для JoomlaМаксимальное количество столбцов. Если Вы выберете отображение карты сайта по столбцам, можете указать максимальное количество столбцов, на которые будут разделены источники данных. Расчёт будет автоматически базироваться на количестве источников данных. Эта опция не повлияет на макет диаграммы связей ККС. Доступны такие значения: 2 столбца, 3 столбца, 4 столбца, 5 столбцов, 6 столбцов.
Показывать многоуровневое дерево директорий. Вы можете разрешить JSitemap рассчитывать многоуровневое дерево директорий сторонних расширений, когда составляется HTML-карта сайта для элементов компонента. Пожалуйста, обратите внимание, что эта настройка влияет только на поддерживаемые источники данных и может быть ресурсоёмкой, поэтому лучше не активируйте её, если у Вас есть тысячи ссылок в Вашей карте сайта. На источники данных, у которых есть категории, данная опция не повлияет. Также эта опция не повлияет на макет диаграммы связей ККС.
Кэширование и разделение
Опции данной вкладки (рисунок ниже) помогут сократить нагрузку на сервер, ускорить загрузку Джумла sitemap и избежать ряда ошибок, связанных с обработкой больших карт (тысячи ссылок).
 Кэширование и разделение
Кэширование и разделениеИспользовать кэш для карт сайта. Если Вы включите кэширование, Ваши карты сайта будут закэшированы с использованием «родной» системы кэширования Joomla. Это окажется полезным, если Вам нужно увеличить скорость генерации, чтобы занимало меньше времени.
Время жизни кэша (в днях). Задайте время жизни кэша в днях, учитывая частоту обновления контента Вашего сайта. По умолчанию, карта сайта будет кэшироваться на 1 день. Если Вы будете использовать постоянное кэширование карты сайта, закэшированная версия никогда не устареет и будет использоваться снова и снова до тех пор, пока не удалите её в управлении кэшем Joomla. Это полезно, когда карта сайта требует слишком много времени для генерации и робот Google сталкивается с ошибкой окончания времени соединения при получении доступа к карте.
Включить предварительное кэширование AJAX. Модуль карты сайта для Joomla позволяет Вам включить систему предварительного кэширования для AJAX генерации карты сайта. Это даёт возможность построения больших карт сайта постепенно, по шагам. Такое может понадобиться, например, для генерации больших карт сайта изображений на серверах с малой вычислительной способностью. Также это помогает, когда у Вас есть карты сайта с многотысячными ссылками, и Вы получаете, например, ошибки окончания времени соединения. Благодаря данной опции карта сайта может быть сгенерирована во время AJAX-процесса (строится постепенно).
Лимит предварительного кэширования для XML-карт сайта. JSitemap PRO позволяет задать количество ссылок, которое должно обрабатываться на каждом шаге генерации XML-карты сайта, карты сайта новостей Google и мобильной карты сайта.
Лимит предварительного кэширования для карты сайта изображений. Позволяет Вам задать количество ссылок, которое должно обрабатываться на каждом шаге генерации карты сайта изображений.
Разделить карту сайта. Если Вы активируете данную опцию, то при экспорте XML-карты сайта, содержащей слишком много ссылок для отправки в поисковые системы, она будет разделена на разные файлы, базируясь на максимальном количестве ссылок в файле. На данный момент лимит, установленный поисковыми системами, составляет 50000 ссылок на один файл карты сайта.
Максимальное количество ссылок в файле. Задайте ограничение на максимальное количество ссылок в карте сайта для её разделения на разные файлы при экспорте.
Разделение корневых элементов. На некоторых серверах или версиях PHP может произойти ошибка при разделении файлов. Если Вы обнаружили такую проблему при проверке разделённых XML-файлов, смените значение данной настройки.
Настройки карты сайта
На данной вкладке (рисунок ниже) собраны настройки различных типов карт сайта, а также настройки RSS-ленты Joomla.
 Настройка RSS Joomla
Настройка RSS JoomlaИмя публикации каты сайта новостей Google. Вы можете указать имя, с которым Вы зарегистрированы в аккаунте Новостей Google. Оно должно совпадать с тем, что помещено в карту сайта новостей Google. По умолчанию будет использоваться параметр имени сайта Joomla!, но Вы можете указать переназначение этого параметра, если он отличается от Вашего Google аккаунта.
Лимит на недавно добавленные новости карты сайта новостей Google. Google рекомендует ограничивать статьи для карты сайта новостей, которые были добавлены за последние 2 дня. Если Вы уже отправили полную карту сайта новостей, а Ваши новости продолжают добавляться каждый день, можете включить данную опцию и последовать рекомендации Google.
Количество дней на ограничения новостей Google. Выберите количество дней, ограничивающие последние добавленные статьи для их включения в карту сайта новостей Google. Google рекомендует 2 дня.
Типы новостей. Вы можете указать один или более специальных типов для карты сайта новостей Google, основываясь на содержимом Вашего сайта. Подробнее, сами типы новостей были рассмотрены в статье «Обзор JSitemap Professional. XML sitemap для Joomla 3».
На данный момент (16.05.2015) уже доступна новая версия JSitemap Professional 3.3.1. В ней предусмотрена опция, которая позволяет пауку JSitemap корректнее распознавать и добавлять в карту сайта изображений картинки из галерей. Это особенно актуально в том случае, если оригинальные файлы изображений заменены на миниатюры и доступны только по ссылке.
Описание заголовка изображений карты сайта. Вы можете выбрать метод получения описания изображения, используемый для генерации карты сайта изображений. Вы можете использовать атрибуты изображения «title» или «alt», в автоматическом режиме будет учтено то, что идёт первым в теге <img>. Доступны такие варианты: Автоматический режим title/alt, Всегда использовать title, Всегда использовать alt.
Лимит запросов карты сайта изображений. Если у Вас большая карта сайта с множеством ссылок и Ваш сервер не может обработать их всех во время генерации карты сайта изображений, укажите лимит на сканирование изображений. Также рекомендуется указать время выполнения генерации карты сайта для указанного лимита. Если Вы столкнулись с ошибкой сервера, например, 500, то Вы можете ограничить количество ссылок или, лучше, используйте функцию предварительного кэширования для генерации всей карты сайта изображений по шагам
Режим работы паука изображений. Переключение между 2 разными режимами работы паука изображений. При использовании режима Расширенный, как правило, паук может распознать изображения в большинстве ситуаций, даже если используется плагин JCH optmize для сжатия исходного кода. Использование стандартного режима работы может быть полезным при распознавании особых форматов изображений.
Распознавать изображения галерей. Если Вы используете на своём сайте расширения галерей, такие как RSMediaGallery, которые заменяют исходные изображения миниатюрами и используют javascript для показа исходных изображений, можете включить эту настройку для того, чтобы указать пауку карты сайта о необходимости распознавания исходных изображений, которые были заменены, переходя по ссылкам миниатюр
Мультиязычная совместимость с Sh504SEF. Если Вы используете на своём сайте sh504SEF с активированной мультиязычностью и в sh504SEF для опции Вставить код языка в URL выбрано Нет, в URL-адреса Вашего сайта не будет включён тег языка. В принципе, Вам стоит включить данную настройку, так как рекомендуется включать тег языка в URL для SEO и индексирования. Её отключение может вызывать перенаправления HTTP 303 на Вашем сайте при посещении правильных URL-адресов, включающих код языка, а также препятствовать пауку карты сайта искать изображения. В таком случае, включите данную опцию для того, чтобы паук карты сайта мог нормально работать.
О подписке посетителей на RSS-ленту сайта можете прочесть в этой статье, а для настройки RSS Joomla можно воспользоваться нижеуказанными опциями.
Имя канала. Укажите имя канала RSS-ленты. Если ничего не указано, будет использоваться имя сайта в глобальных настройках Joomla.
Описание канала. Укажите описание для Вашего RSS канала.
Изображение канала. JSitemap PRO позволяет добавить изображение логотипа RSS канала.
Имя веб-мастера. Укажите имя веб-мастера RSS канала. Если ничего не задано, будет использоваться имя e-mail адреса в настройках Джумла.
E-mail адрес веб-мастера. При помощи данной опции модуль карты сайта для Joomla даёт возможность указать e-mail адрес веб-мастера RSS канала. Если ничего не задано, будет использоваться e-mail адрес в настройках CMS.
Исключить слова из RSS описания. Если используются заменители плагинов, такие как «{loadposition}» и т. д., можно исключить их из описаний RSS-ленты. Для исключения слов достаточно задать в поле список слов, разделённых запятой, например, «{loadposition}, {loadmodule}» (без кавычек).
Расширенные настройки
Для более тонкой конфигурации Джумла sitemap можете воспользоваться опциями, доступными на вкладке Расширенные настройки (рисунок ниже).
 Расширенные настройки
Расширенные настройкиДобавить содержимое в архиве в карту сайта. Выберите данную опцию, если хотите добавлять материалы в архиве в карту сайта. По умолчанию, в карту сайта будет добавлен только активное и опубликованное содержимое.
Включить множество источников данных 'Содержимого'. Если активировать данную опцию, то в списке источников данных отобразится чекбокс для дубликатов источников данных по умолчанию тип «Содержимое». Вы не сможете удалять стандартные источники данных тип «Содержимое», только дубликаты. Об источниках данных можете подробнее прочесть в статье «Обзор JSitemap Professional. XML sitemap для Joomla 3».
Фильтрация прав. Если включить данную опцию, для карты сайта не будут учитываться фильтры по правам доступа. То есть в карте сайта будут видны элементы, доступные как для незарегистрированных, так и для зарегистрированных пользователей с более высоким уровнем доступа. Обратите внимание, что это относится ко всем типам карт сайта HTML и XML. Отображать в HTML-карте сайта те страницы, которые доступны только для зарегистрированных пользователей, можно для стимуляции регистрации, а вот отдавать их на индексацию в поисковые системы – не вижу смысла. Всё равно робот их не проиндексирует. Но при помощи различных наборов данных Вы можете создать и отобразить для посетителей такую HTML-карту сайта, которая будет содержать адреса, доступные только для зарегистрированных пользователей, а поисковым системам отдать XML-карту сайта без этих адресов.
Спадающий список мультиязычной карты сайта. В панели управления SEO JSitemap отображается спадающий список для генерации различных карт сайта для каждого языка, установленного в Вашей системе Joomla. Спадающий список отображается автоматически, если активирована родная система мультиязычности Joomla. Если используются сторонние системы мультиязычности, которые не определяются автоматически, и Вы не видите спадающий список, можете выбрать принудительное отображение спадающего списка.
Количество элементов на странице. Задайте ограничение по количеству элементов на каждой странице пагинации. Если сталкиваетесь с проблемой, например, с пустой страницей сайта, при использовании Анализатора ссылок, можете уменьшить количество ссылок на странице, чтобы сократить время, необходимое для их анализа.
Количество выбираемых элементов в столбце набора данных. Задайте лимит на количество выбираемых элементов в столбце набора данных режима редактирования. Подробнее о наборах данных можете прочесть в статье «Обзор JSitemap Pro. Индексация сайта в Google».
Настраиваемая ссылка для SEO статистики. По умолчанию, SEO-статистика в панели управления вычисляется для текущего домена сайта. Можете переназначить домен другим URL, если нужно, укажите его правильно и полностью, например, «http://www.aleksius.com» (без кавычек).
SEO статистика включена. Позволяет сменить статус SEO-статистики в панели управления. Если во время получения статистических данных из удалённого сервера возникла ошибка, можете отключить эту опцию.
Включить автоматические пинги Pingomatic по умолчанию. Если данная опция включена, при сохранении материала будут по умолчанию отправлены\повторно отправлены пинги в сервисы Pingomatic и Weblogs для увеличения визитов на Ваш сайт. Подробнее о Pingomatic можете прочесть в статье «Обзор JSitemap Pro. Индексация сайта в Google».
Включить ЧПУ ссылки для генерации карты сайта. Активируйте преобразование ссылок карт сайта сгенерированных для отправки поисковым системам используя ЧПУ режим Joomla.
Форсировать формат для ЧПУ ссылок. Если Вы включили ЧПУ-ссылки для карты сайта и у Вас появилась ошибка с HTML-страницей при генерации XML-карты сайта, можете включить данный параметр для исправления ошибки роутера. Это часто возникает тогда, когда установлены сторонние плагины или расширения, например, sh504sef.
Включить случайные ссылки для карты сайта. Если у Вас проблемы с кэшированием в инструментах для веб-мастеров Google, можете форсировать повторное получение Ваших карт сайта, используя случайные ссылки. Часто инструменты для веб-мастеров Google кэшируют статистику карты сайта, сообщая о меньшей или частичной индексации ссылок. Активируя случайные ссылки и отправляя их, можете заставить Google обновить получение карты сайта и обновить статус. Для этого, когда опция станет активированной, к ссылкам карты сайта будет добавлен специальный параметр «ver=xxxxx».
Добавить домен сайта. Если данная опция включена, ко всем ссылкам в карте сайта будет добавлен префикс с Вашим доменом, например, «http://www.yourdomain.com».
Настраиваемый домен сайта. Если хотите перезаписать домен, который используется для ссылок карты сайта в панели управления SEO, можете указать настраиваемый домен в данном поле. Вы должны указать домен полностью, включая протокол, например, «http://www.aleksius.com» или «https://www.aleksius.com» (без кавычек).
Настраиваемый порт HTTP. Укажите специальный порт HTTP для ссылок карты сайта, например, когда разрабатываете сайт с использованием тестового окружения работающего на специальном HTTP порте 8080.
Управление ограничениями ресурсов. Выберите режим управления ресурсами во время генерации карты сайта (Серверный режим или Режим компонента). Если у Вас большая карта сайта, то PHP может потребовать много памяти и времени. По умолчанию, лимитом памяти и таймаутом управляет компонент для запроса максимального количества доступных ресурсов. Если Ваш сервер не разрешает управление ресурсами исходным кодом PHP, то Вы можете столкнуться со странными ошибками. В таком случае переключитесь на серверный режим.
Режим работы сокета. Выберите режим работы подключения по сокету для удалённых и локальных серверов. Если на Вашем хостинге установлен Linux модуль IPV6, Вам возможно понадобится переключиться на опцию На основании IP.
ID меню для ЧПУ ссылок карты сайта. Если Вы используете пункт меню для ссылки на HTML-карту сайта, можете указать ID-меню и применить ЧПУ-алиас, созданный Joomla, а также для других ЧПУ-ссылок на карты сайта в SEO-панели управления. Таким образом у Вас, например, может быть такой URL «http://aleksius.com/karta-sajta/sitemap/xml» вместо такого «http://aleksius.com.com/component/jmap/sitemap/xml». Это особенно полезно, если Вы указали запрет на индексацию ссылок, содержащих слова «index.php» или «component», в Вашем файле robots.txt Джумла.
Включить библиотеку jQuery. Вы можете не включать библиотеку jQuery, если у Вас, к примеру, есть другие расширения, которые её включают.
Включить отладку PHP. Активируйте данную опцию, для включения отладки и отображения ошибок PHP во время работы компонента Джумла sitemap.
Для вывода карты сайта во фронтальную часть, для посетителей, Вам доступен пункт меню и модуль карты сайта для Joomla. Рассмотрим их более детально.
Пункт меню и модуль карты сайта для Joomla
Тип пункта меню «Standard HTML Sitemap Layout» – стандартный макет HTML-карты сайта. Позволяет добавить пункт меню во фронтальной части сайта, содержащий ссылку на HTML-карту сайта. Все опции, которые являются «уникальными» для данного типа меню (рисунок ниже) были рассмотрены в предыдущих статьях цикла.
 Пункт меню карты сайта для Joomla
Пункт меню карты сайта для JoomlaМодуль карты сайта для Joomla содержит несколько опций, которые ранее не были рассмотрены (рисунок ниже).
- Полосы прокрутки. Позволяет показать/скрыть горизонтальную и вертикальную полосы прокрутки.
- Ширина. Ширина области карты сайта в модуле. Вы можете ввести абсолютное значение в пикселях или относительное значение, добавив знак «%» (без кавычек).
- Высота. Высота области карты сайта в модуле. Значение в пикселях. Работает, если отключена опция Автоматическая высота.
- Автоматическая высота. Высота будет автоматически задана по размеру карты сайт. По сути, будет отображаться вся карта, игнорируя значение опции Высота.
 Модуль карты сайта для Джумла
Модуль карты сайта для ДжумлаНа рисунке ниже показан пример модуля карты сайта во фронтальной части. Обратите внимание, что его внешний вид будет зависеть не только от настроек JSitemap PRO, но и от стиля шаблона Вашего сайта.
 Модуль карты сайта во фронтальной части сайта
Модуль карты сайта во фронтальной части сайтаКак создать карту сайта Joomla
Давайте рассмотрим поэтапно процесс создания Джумла sitemap в JSitemap PRO.
- Установите последнюю версию JSitemap. Её можно скачать на официальном сайте разработчика.
- При необходимости, скачайте и установите последнюю версию русификатора JSitemap.
- Настройте JSitemap при помощи опций, описанных в данной статье выше и опций, описанных тут.
- В мастере источников данных добавьте все источники для тех расширений, которые хотите отображать у себя в картах сайта. Можно воспользоваться доступными по умолчанию, скачать дополнительные с сайта разработчика JSitemap или создать свой.
- Настройте все нужные Вам источники данных.
- При необходимости, настройте наборы данных.
- Желательно, просмотреть HTML и XML-карты сайта.
- Желательно проанализировать ссылки карты сайта.
- Желательно, добавьте ссылки на Ваши карты сайта в файл robots.txt.
- Желательно, добавьте ссылки на Ваши карты сайта в инструменты для веб-мастеров Яндекс, Google, Mail.ru и Bing.
Обратите внимание, что использование остальных SEO-инструментов, доступных в JSitemap PRO не обязательно для создания карты сайта Joomla. Но они могут помочь Вам в улучшении индексации и ранжирования сайта в поисковых системах.
Похожие материалы
Полезные ссылки:
aleksius.com
Создание карты для сайта на Joomla с помощью компонента Xmap
Обновлено: 19 июля 2017
После того, как вы сообщили о своем вебсайте поисковым машинам (читайте статью про регистрацию в поисковых системах и добавлении в каталоги) сразу же следует позаботится о том, чтобы у поисковых ботов, пришедших его индексировать, не возникло проблем с нахождением всех вебстраниц.
Робота любого поисковика можно представить в виде пользователя, сидящего за самым древним браузером, который не умеет показывать картинки и всякие другие красивости, а перемещается он по вашему ресурсу, используя только существующие на страницах гиперссылки.


Для того, чтобы облегчить работу поисковых ботов по индексации и получить гарантию, что она будет полной, необходимо создать карту сайта, и, во-первых, разместить ее не дальше одного клика от главной страницы, а во-вторых, загрузить ее XML версию в панель для вебмастеров Яндекса и инструменты для вебмастеров Google. Начать следует именно с создания такой полезной в хозяйстве вещи.
Как создать Sitemap с помощью Xmap
В этой статье будет рассмотрено создание карты для сайта на базе Joomla. Встроенных возможностей для ее построения у этого движка нет, поэтому нам придется использовать стороннее расширение. Я советую попробовать довольно простой и функциональный компонент Xmap. По моему мнению, на данный момент это будет лучшим вариантом.
Он предназначен для генерации Sitemap, как в HTML, так и XML видах, и к тому же это расширение специально разрабатывалось для Joomla! 1.5.x, и работает без режима legacy mode (этот режим необходимо включать, если используемое вами расширение создавалось для версии 1.0.x).
На официальном сайте вы сможете скачать версию 1.2.14 for Джумлы 1.5 или же 2.3.3 для третей Джумлы.
Для установки Xmap, как вы уже, наверное, знаете, нужно зайти в админку и в верхнем меню выбрать: «Расширения» — «Установить/Удалить». Существует три возможности установки расширений, мы воспользуемся самым простым способом, а именно, нажмем в первой строчке с названием «Загрузить файл пакета» на кнопку «Обзор», и найдем на нашем компьютере только что скачанный архив компонента. Да, Джумла умеет устанавливать расширения прямо из архива. Замечательная возможность, не правда ли?
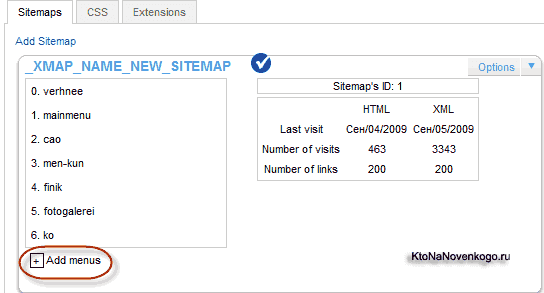
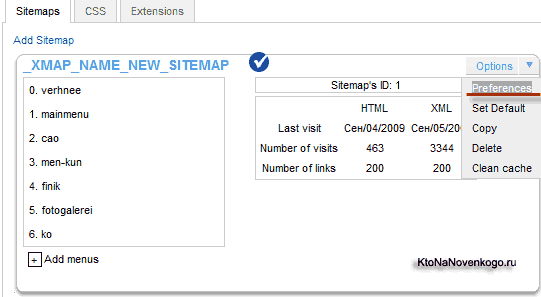
После того, как закончится установка, мы может приступать к его настройкам. Для этого нужно в верхнем меню админки выбрать «Компоненты» — «Xmap» и сначала нажать на кнопку «Add menus» для того, чтобы определиться, страницы каких именно меню будут входить в построенную этим расширением карту.

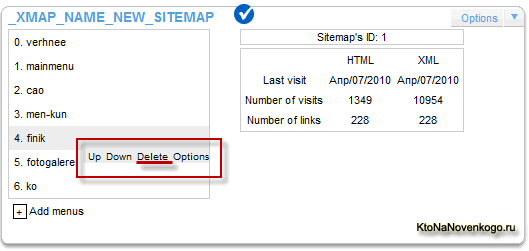
В выпавшем списке ставите галочку напротив меню, пункты которого вы хотите добавить в карту и нажимаете кнопку «Save». В результате, это меню добавится в основной список этого расширения (будет присутствовать в создаваемой им Sitemap). Если захотите убрать какое-либо из добавленных меню, то подведите к нему курсор и вы увидите всплывающую панельку с набором функциональных кнопок, в том числе и «Delete».

Теперь войдите в настройки Xmap, нажав на кнопку «Options» в правом верхнем углу окна, и выбрав из выпадающего списка «Preferences».

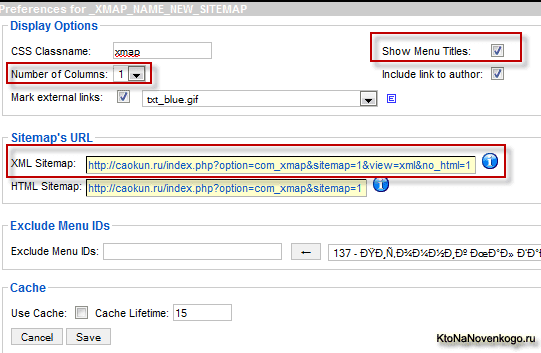
Получаем адрес ссылки на Sitemap.xml в настройках
В открывшемся окне в строке «XML Sitemap», копируем адрес Sitemap в формате XML. Эта ссылка на Sitemap.xml нам понадобится для добавления в панель вебмастеров поисковиков Яндекс, Гугол и Bing. Здесь же вы можете указать в поле «Number of Columns» количество колонок для отображения карты сайта, а в поле Show Menu Titles снять галочку, если не хотите чтобы в Sitemap отображались заголовки меню.

Итак, XML вариант мы получили и может в дальнейшем скормить его поисковикам. Осталось добавить карту в формате HTML (повышающую удобство навигации для посетителей вашего ресурса). Ну, тут вообще все просто.
Добавляем пункт меню для карты, созданной в Xmap
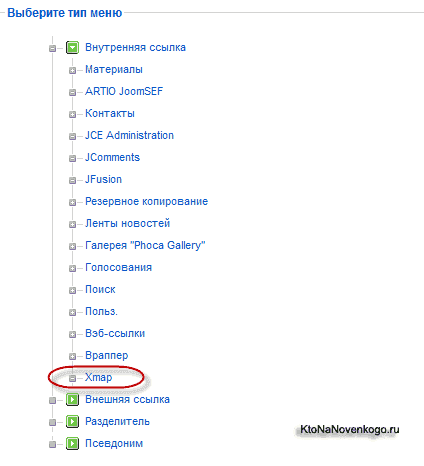
Заходим в верхнем меню админки Джумлы в пункт «Все меню» и выбираем то, в котором планируется разместить ссылку на карту, созданную нашим расширением. Находим и нажимаем на кнопку «Создать» в верхнем правом углу открывшегося окна:

далее выбираем из предложенного списка пункт «Xmap».

Останется только написать в поле «Заголовок» название этого пункта меню и полученная карта будет отображать элементы вашего сайта, но, к сожалению, не все. Если у вас установлены какие-либо дополнительные расширения, например, компонент интернет-магазина VirtueMart, то его содержимое не войдет в Sitemap. Досадно, не правда ли? Но ничего страшного. На этот случай существуют расширения уже для самого компонента Xmap, позволяющие добавить в него нового функционала и научить понимать эти самые интернет-магазины, каталоги, галереи и многое другое.
Установка расширений для компонента
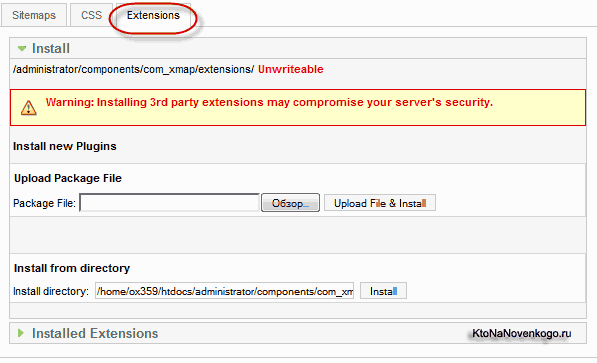
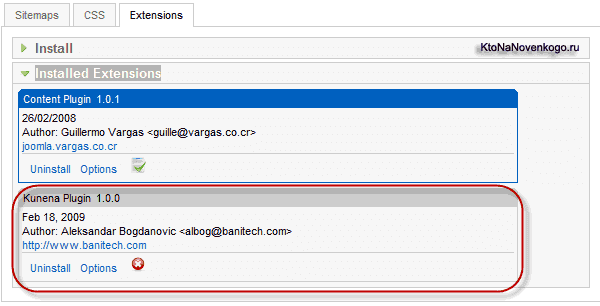
Здесь можно скачать расширения для Xmap. Есть одна тонкость в их установке. Т.к. это расширения не для самого движка, а именно для компонента, то и устанавливать их нужно не так как мы в начале поста устанавливали сам компонент, а иным способом. Для этого нужно сначала опять зайти в настройки «Компоненты» — «Xmap» и перейти на вкладку «Extensions».

Затем щелкнуть по пункту «Install» и в открывшемся окне, в первой строчке с названием «Upload Package File », нажать на кнопку «Обзор» и найти на нашем компьютере архив с нужным расширением. Посмотреть уже установленные расширения можно в том же окне, щелкнув по пункту «Installed Extensions».

В моем случае, установлено единственное расширение, позволяющее подружить Xmap с компонентом форума Kunena.
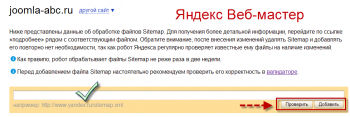
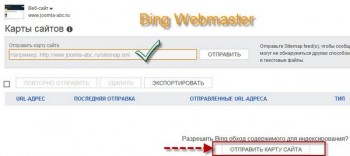
Как загрузить XML версию этой карты в Яндекс Вебмастер и панель Гугл Вебмастер вы можете узнать по приведенным в начале статьи ссылкам.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Расширения для Joomla, Самоучитель Joomlaktonanovenkogo.ru