Joomla 3.x. Как работать с модулем «TM Youtube background video». Шаблон с видео фоном joomla
Шаблон Incline от Shape5 | Joomla 2.5/3.x
15 сен2015

Бизнес всегда развивается! Веб-сайты бизнес компаний также должны развиваться, поэтому на ДжуМиксе вам предлагается скачать современный шаблон Incline от студии Shape5, который совместим с Joomla 2.5 и Joomla 3.x. S5 Incline получил возможность отображать видео фон или статичное фоновое изображение. Кроме того используется новая версия модуля S5 Tab Show, работающего на CSS3 и обеспечивающего функциионал вкладок с хорошими эффектами. С шаблоном Incline ваш бизнес сайт станет заметнее и эффективнее.
Вести бизнес в настоящее время не просто, но есть решение на сайте http://www.freshoffice.ru/, которое поможет вам организовать работу вашего офиса, бизнес процессов и оптимизировать их. Кроме того, чтобы быть еще успешнее предлагается сервис аналитики деятельности, который покажет наиболее сильные и неудачные стороны/процессы.
Установив на свой уже действующий сайт шаблон Incline ваша компания обретет новое лицо и будет выглядеть в сети еще престижнее, поэтому не упустите свой шанс и скачайте шаблон Joomla Incline уже сейчас. Ведь кроме видео фона у шаблона есть много других полезных, функциональных и современных особенностей, например скрипт слайдов, который показывает контент на страницах в виде слайдов с различными эффектами.
В погоне за клиентом бизнес компании идут на различные уловки, чтобы сдержать, удержать посетителей на своих сайтах. Incline предлагает форму подписывания на новости компании, что позволит привлечь посетителя на сайт повторно и уже, возможно, превратить его в клиента.
Важные характеристики шаблона Incline:
- Стабильно работает с Joomla 2.5 и Joomla 3.x
- Обеспечена адаптивность макета к размерам экранов разных устройств
- Бизнес-страницы: портфолио, прайс, услуги и др.
- Возможность опционально установить видео фон или статичное изображение
- Макет с 104 сборно-разборными позициями
- 9 пользовательских суффиксов модулей
- Обновленный модуль S5 Tab Show
- Плавающее меню при прокрутке страниц


Теги: Шаблоны Joomla 2.5, Шаблоны Joomla 3.x, Бизнес
joomix.org
Joomla 3.x. Как работать с модулем "TM Youtube background video"
Из этого туториала Вы узнаете, как работать с модулем «TM Youtube background video» в шаблонах Joomla 3.
Joomla 3.x. Как работать с модулем «TM Youtube background video»Для того чтобы внести изменения в модуль «TM Youtube background video», следуйте таким инструкциям:
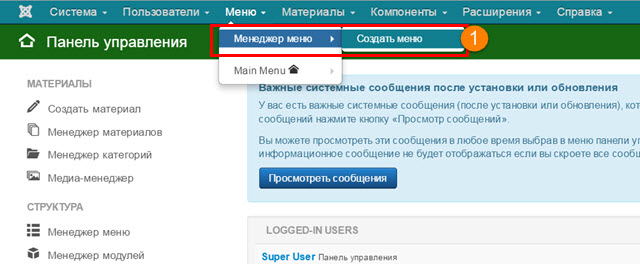
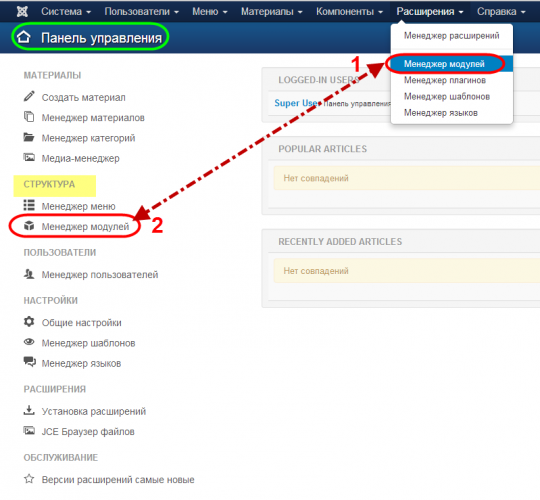
Во-первых, Перейдите в вашу админ панель и откройте вкладку Расширения (Extensions).
Выберите элемент Модули (Modules) и найдите модуль «TM Youtube background video». Нажмите на кнопку «Редактировать» (Edit), для того чтобы получить доступ к настройкам модуля:
Здесь Вы найдёте вкладку Настройки (Options), где Вы можете изменить:
Подготовка содержимого (Prepare Content) – если хотите, подготовьте содержимое, используя плагины Joomla Content.
Введите ссылку на видео с Youtube* (Enter a Youtube video url) – Вы можете указать пользовательскую ссылку на видео с YouTube, которое нужно отобразить на странице.
Начало видео (Start video) – видео начнётся с указанной секунды.
Без звука (Mute) – включи звук видео или беззвучный режим.
Изображение на мобильных устройствах (Mobile Image ) – Вы можете отобразить это изображение на мобильных устройствах вместо видео:
Для того чтобы изменить видео, просто замените ссылку на видео на ранее скопированную ссылку на видео с youtube.
Вернитесь на ваш сайт и обновите страницу с видео, в которое Вы внесли изменения. Вы можете убедиться, что редактирование прошло успешно.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Как работать с модулем «TM Youtube background video»www.templatemonster.com
Модули Joomla для демонстрации. Часть 6. Фоновое видео для сайтов Joomla
В этой статье рассмотрим несколько важных аспектов при использовании фоновых видео роликов на сайте, а также познакомимся с несколькими расширениями Joomla, предлагающими нам такой функционал.

Видео всегда являлось одним из самых мощных и эффективных способов визуального общения и коммуникации. Постоянный просмотр различных фильмов или же телевизионных программ привел к тому, что человечество уже не представляет свою повседневную жизнь без этих «движущихся картинок».
Изначально видео было направлено на обучение и развлечение пользователей, а сейчас оно все чаще используется для создания или поднятия эмоционального настроения посетителей сайта.
Совсем недавно в тренд вошло видео, воспроизводимое в качестве фона на веб-страницах в сети Интернет. В этой статье рассмотрим несколько важных аспектов при использовании фоновых видео роликов на сайте, а также познакомимся с несколькими расширениями Joomla, предлагающими нам такой функционал.
Стоит ли создавать фоновое видео?
Если вы собираетесь использовать у себя на сайте фоновое видео, главное, что нужно понимать – он не должен использоваться только потому, что это является модным и красивым. Расчет должен идти на ощущения пользователя, чтобы у него вызывались определенные эмоции. Использование видео большого разрешения (а для фона оно будет именно таким) значительно увеличивает размер web-страницы и несколько замедляет ее загрузку, поэтому важно четко понимать, насколько видео важно для сайта.
Достоинства и недостатки использования фонового видео на сайте
Давайте рассмотрим основные достоинства и недостатки использования фонового видео на сайте:
Достоинства использования фонового видео
- Человеческий мозг создан таким образом, что ему более привычны динамические процессы, происходящие вокруг, чем статические картинки, следовательно, фоновое видео оказывает на посетителей гораздо большее впечатление, чем статичные изображения.
- Как и любое творческое нововведение, фоновые видео файлы должны придать вашему сайту новый, современный дизайн и привлекать пользователей.
- Все мы понимаем величие и влияние кино. Видео дает нам некие инструменты редактирования, выбора времени и создания, которые могут помочь нам передать наши чувства стиля или образ бренда.
- В веб-сайтах в которых фокус сосредоточен на продуктах или услугах видео может использоваться, чтобы отобразить назначение продукта в реальном действии.
Недостатки использования фонового видео
- Фоновое видео можно разместить не на всех сайтах. Например, блоги, электронные журналы и новостные порталы вряд ли извлекут из него выгоду.
- Полноэкранное видео может отвлечь пользователя от основной задачи вашего веб-сайта, особенно, когда оно слишком красочно или перекрывает ключевые элементы страницы, например кнопки.
- Воспроизведение видео во многом зависит от факторов, которые не поддаются вашему контролю. Если у пользователя скорость подключения к сети Интернет низкая, то сайт может загружаться частями, а пользователь будет винить сайт в низкой скорости работы.
- Проблемы с воспроизведением видео могут повлиять на работу всего сайта – даже на те страницы, на которых видео не используется.
- Некоторые пользователи могут счесть присутствие оживленного фона тревожным знаком и не станут использовать сайт. Такое часто бывает, когда у пользователя лимитирован интернет-трафик.
Основные особенности использования фонового видео
Если вы все же решились использовать видео в качестве фона для сайта, то вот несколько общих советов.
Приглушите звук ролика
Обычно фоновое видео используется в режиме авто проигрывания, это означает, что оно начнется срезу же как только пользователь загрузит страницу, содержащую такой ролик. Хорошим тоном является уменьшение уровня звукового воспроизведения. Если же пользователь желает прослушать звук в полном объеме необходимо предусмотреть возможность выбора уровня громкости лично пользователю.
Ограничьте длительность воспроизведения видео
Другим аспектом, который вы обязательно должны учитывать, является время воспроизведения видео, которое, чаще всего, проигрывается по циклу. Как и с анимированным форматом GIF, короткие ролики могут вызывать раздражение у посетителей сайта, в то время как слишком затянутые файлы могут увеличить время загрузки страницы.
Выбор длины видео будет зависеть от каждого конкретного случая использования фонового видео, но постарайтесь следовать правилам хорошего тона, которые предусматривают использование видео со временем воспроизведения от 15 до 25 секунд.
Адаптивный дизайн для различных устройств
Никто не сомневается, что фоновое видео является популярным трендом, но при этом важно учитывать тот факт, что пользователи в сети используют разнообразные устройства для получения доступа к контенту. Не все устройства способны дать насладиться пользователю размещенными на сайте медиа материалами в полном объеме. Например, некоторые старые телефоны не могут воспроизводить видео в браузере вовсе.
Грамотный веб-мастер всегда просчитает все возможные сценарии и не допустит, чтобы пользователь видел пустой экран.
Даже когда кажется, что нет никаких ограничений на отображения видео со стороны пользователя, существует вероятность того, что что-то пойдет не так. Например, разрешение видео ролика может превышать максимально допустимое разрешение устройства пользователя или же пользователь может быть подключен к сети через низкоскоростной канал, когда воспроизведение происходит медленно, либо не осуществляется вовсе.
При создании фонового видео, как и при создании сайта в целом, всегда необходимо думать о балансе между качеством контента и полосой пропускания канала связи, при котором удобство использования сайта пользователями будет максимальным.
Источники видео-background’ов
Если все описанные выше сложности вас не останавливают, нужно задуматься над тем, где, собственно, взять видео подходящего для сайта формата. Если вы профессиональный видеооператор и видеоредактор – это не составит для вас труда, но что-то мне подсказывает, что это не так.
На сегодняшний день в сети существуют три крупных ресурса с большой коллекцией видеофайлов на все случаи жизни:
Все перечисленные сайты очень похожи друг на друга: каждый из них предлагает большое количество качественных видео файлов распределенных по тематикам: природа, люди, животные и др. полезные категории. Видео с низким разрешением предлагаются к бесплатному скачиванию и использованию, высококачественные ролики требуют оплаты.
Если же вы все-таки хотите попробовать создать видео для сайта самостоятельно, можете обратить внимание на видеоредактор Momavi (официальный сайт).
Примеры использования фоновых видео
Кто же использует в своей работе фоновые видео файлы? Давайте рассмотрим наиболее яркие примеры сайтов с применением фонового видео.
Я занимаюсь серфингом потому что…

Адрес сайта: http://www.isurfbecause.com
Этот веб-сайт является частью цифровой рекламной кампании BillaBong, которая решила использовать приведенное фоновое видео на своей домашней страничке, но не на всех остальных страницах сайта. Они решили сделать сайт более дружелюбным с точки зрения затрачиваемого времени на загрузку веб-страниц.
Очень хитрый ход с их стороны использовать точечный видео шаблон, что позволяет увеличить контраст текстовых сообщений на фоне изображения.
Как мы видим, кроме графики на главной странице нет ничего лишнего, что позволяет обратить особое внимание на мотивационные текстовые сообщения. Кроме того, веб-мастеру пришла в голову прекрасная идея относительно создания стоп-кадра на несколько мгновений, чтобы пользователи смогли насладиться акробатическими трюками на экране.
Просмотрев данную страницу, немногие смогут удержаться от желания научиться или хотя бы попытаться встать на доску.
Жизнь пи

Адрес сайта: http://www.lifeofpimovie.com/
Следующим примером является веб-сайт к фильму вышедшему на мировые экраны в 2012 году и получившему премию «Оскар» – «Жизнь Пи» Энга Ли. В отличие от других примеров, видео, используемое на странице, является кадром из реального фильма и используется для его рекламной компании.
Данные сайт был одним из самых ранних и ярких примеров использования фонового видео. Добавив музыкальное сопровождение к сценам фильма, веб-мастер создал ощущение присутствия зрителя в самой гуще событий, что вызывает чувства удивления и восхищения.
Однако при более детальном просмотре вы видите, что качество видео файла не очень высокое, некоторые кадры буквально размыты или же вообще находятся как «в тумане». Пожертвовав качеством, веб-мастер ускорил время загрузки файла.
PayPal

Адрес сайта: http://www.paypal.com
Еще одним примером является пожалуй один из самых известных и посещаемых сайтов в глобальной сети, количество пользователей которого никак не меньше нескольких тысяч ежедневно – это платежная система PayPal.
Компания онлайн-платежей решила следовать за тенденцией совсем недавно, и это полностью изменило пользовательский интерфейс сайта в лучшую сторону.
В данном случае видео используется, чтобы сделать акцент на основном девизе фирмы: “Мы здесь, там, где угодно”. В сценах видео показываются потенциальные клиенты системы PayPal, занимающихся бизнесом во всех уголках земного шара. Везде, где они могут полностью довериться PayPal.
Несмотря на использование видео, скорость загрузки сайта феноменально низкая, никаких задержек.
В данный момент сайт PayPal уже не использует видео на главной странице.
Расширения Joomla для создания фонового видео
Давайте рассмотрим расширения Joomla, используемые для создания фоновых видео для сайтов Joomla.
JUX Background Video
Одним из наиболее популярных расширений, для создания фонового видео для сайта, является JUX Background Video. JUX Background Video представляет собой модуль предназначенный для Joomla 3.

Основные особенности JUX Background Video:
- Не имеет значения, под какой размер экрана Вы хотите подогнать видео, модуль все сделает за Вас.
- Вы можете установить уровень звука при воспроизведении по Вашему желанию, либо предоставить эту возможность пользователям сайта.
- Вам доступен выбор качества отображения видео – от низкого до самого высокого.
- Используя возможности механизма drag & drop, вы легко можете управлять загрузкой, упорядочиванием, просмотром или удалением видео файлов.
- Функция проигрывания файлов по заданному списку.
- Неограниченное воспроизведение видео файлов.
- Воспроизведение, как в полноэкранном режиме, так и в режиме частичного заполнения.
- Управление воспроизведением.
- Гибкие настройки отображения/скрытия.
- Легкая настройка оформления с поддержкой CSS.
- Поддержка популярных интернет-браузеров.
- Цветные шкалы воспроизведения и управления.
Aikon YouTube Background Video

Модуль Aikon YouTube Background Video предоставляет функции потокового воспроизведения и обещает практически нулевое время загрузки для полноразмерных видео файлов. Просто добавляйте свой текст, тени, изображения, заголовки чтобы получить законченный вид страницы веб-сайта.
Все необходимые настройки для работы модуля доступны в интерфейсе раздела администрирования. Они действительно очень просты и легки в понимании. С их помощью ничто не помешает Вам получить великолепный дизайн Вашего сайта.
Основные особенности
- Кнопки приостановки, проигрывания, уровня громкости видео.
- Возможность размещения видео на полный экран.
- Вставка модуля в материалы Joomla.
- Режим ограниченного размера видел.
- Опции затемнения для лучшей контрастности.
- Работает сразу после установки.
- Плавный скроллинг в браузере.
- Большое количество настроек отображения.
PRI Background

PRI Background – модуль Joomla, который позволяет добавить фон для сайта из изображений, слайдшоу или видео. Нас, в данном случае, интересует последнее.
Основные особенности PRI Background:
- Фон – изображение.
- Фон – случайное изображение.
- Фон – слайдшоу.
- Фон – видео.
- Фон – видео, размещенное на Youtube.
- Фон – видео, размещенное на Vimeo.
- Фиксированный фон / фон со скроллингом.
- Возможность использование локальных или удаленных файлов с видео и изображениями.
- Возможность включения / выключения звука.
Как видите, возможности PRI Background гораздо менее значительные, чем у его платных аналогов, также недоступна документация по модулю, но попробовать его все равно стоит.
jQuery плагины для создания фонового видео
Если вы web-разработчик, то для создания фонового видео на сайте вполне можете обойтись и без расширений Joomla. Перейдя по этой ссылке, вы сможете найти несколько плагинов jQuery, реализующих данный функционал для сайта. Останется только интегрировать один из них на ваш сайт.
В заключении хочу сказать – сайт с фоновым видео, несомненно, привлекателен. Но все же пока ограничения, которые накладывает использование данной технологии, весьма значительны. Применять или не применять фоновое видео у себя на сайте – решать вам.
Об авторе

Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru