Как отредактировать (поменять) шапку (Header) в шаблоне Joomla 2.5. Редактировать шаблон joomla
Как изменить шаблон Joomla: Редактирование шаблона Joomla
 Здравствуйте, друзья! В прошлой статье я рассказывала о том, как правильно выбрать, скачать и установить шаблон joomla, и пообещала следующий пост посвятить редактированию установленного шаблона. Однако, немного поразмыслив, я поняла, что одним постом здесь не отделаешься. Чтобы подробно рассказать о том, как изменить шаблон Joomla и настроить его под свои нужды, нужно начинать целую отдельную серию статей.
Здравствуйте, друзья! В прошлой статье я рассказывала о том, как правильно выбрать, скачать и установить шаблон joomla, и пообещала следующий пост посвятить редактированию установленного шаблона. Однако, немного поразмыслив, я поняла, что одним постом здесь не отделаешься. Чтобы подробно рассказать о том, как изменить шаблон Joomla и настроить его под свои нужды, нужно начинать целую отдельную серию статей.
Сегодня я представляю вам первую статью из цикла “Как изменить шаблон joomla”. Начнем мы, пожалуй, с самого простого: будем учиться менять графику на сайте.
Что нам понадобится
- Браузер Mozilla Firefox
- Фотошоп (или аналог вроде GIMPа или кореловского фотопэйнта, я буду пользоваться именно фотошопом)
Меняем графическое оформление шаблона, или попросту говоря, картинки
Я для изучения беру простенький шаблон. На его примере покажу принцип, по которому вы сможете изменить абсолютно любой графический элемент в шаблоне Joomla любой сложности.
Да, кстати, оговорюсь сразу, что хотя этот способ и универсальный, но не всегда им обязательно пользоваться. В сложные шаблоны уже чаще всего встроена панель управления, используя которую вы легко настроите внешний вид шаблона без манипуляций, которые я продемонстрирую ниже.
Итак, приступим.
Вот так выглядит в оригинале шаблон, который мы будем изменять.

Я выделила элементы, которые нужно сменить в первую очередь:
- Логотип – обязательно поменять на свой собственный. Я напишу Web-Koshka.ru, например
- На скрине непонятно, но это слайдшоу из трех фотографий. Вообще шаблон изначально архитектурной тематики, поэтому и фотографии в тему. Заменю на свои – кошачьи.
- Подвал – какой-то он тускло-серый, сменим на мой любимый голубой.
Переходим в папку с сайтом, находим папочку “templates” – в ней хранятся все шаблоны, которые установлены у нас на сайте. Находим в ней папку с названием шаблона, который будем видоизменять. Открываем.
Вся графика, которая использовалась при создании шаблона, расположена в одной папке, которая чаще всего называется “images”. Если у вас в каталоге с шаблоном нет папки с таким названием, просто поищите, в какой из папок хранятся картинки. Она-то нам и нужна. У меня этот путь выглядит так: Z:\home\web-koshka\www\templates\as002035free\images. Выделенные фрагменты, естественно, будут отличаться.
Теперь среди всего этого многообразия:

ищем изображение-логотип (выделен на скрине). Все, самую сложную работу мы уже выполнили. Дальше – дело техники.
Щелкаем по изображению правой кнопкой мыши, выбираем “свойства”, заходим во вкладочку “подробно”.

Нас интересует, во-первых, размер изображения, а во-вторых, его формат. У меня логотип картинка формата png размером 330 на 120 пикселей.
Запускаем фотошоп, создаем в нем новый документ размером с нашу картинку – 330*120 px, даем волю фантазии, и заменяем оригинал на созданный нами логотип. Главное, не забываем выставить при сохранении нужный формат (png в моем случае) и подтвердить замену.
Поскольку я сейчас работаю параллельно с вами, одновременно делаю еще и скрины, то не стала тратить время на лого и сделала вот такую картинку:

Теперь я сохраняю ее в папку Z:\home\web-koshka\www\templates\as002035free\images под именем “companyname” и выставляю расширение “png”.
Обновляю страничку сайта, и на месте лого появляется мой собственный, только что созданный.
Все! Это основной принцип изменения графики при редактировании шаблона Joomla. Нашли картинку, которую хотим изменить – делаем свою с такими же свойствами и заменяем.
Аналогично я могу заменить изображения в слайдере – простой подменой картинок. Однако я не вижу среди изображений тех, которые выводит слайдер. Дело в том, что в шаблоне, который я редактирую, все файлы слайдера собраны в отдельную папку, которая так и называется — «slider». Войдя в нее, мы найдем папку «images», где хранятся все изображения, которые используются слайдером. В эту папку с заменой и поместим нужные фотографии.
Та же история и с фоном, и с футером, только в этих случаях картинкa представлена вертикальной полоской, которая повторяется по горизонтали, формируя фон того или иного элемента. У меня за фон всего сайта отвечает файл bg.body.png. Приставка bg означает background – фон, body – элемент, к которому она относится – весь документ в нашем случае. Аналогично, за фон футера отвечает файл bg.footer, то есть по названию картинки можно в принципе определить, за какой элемент она отвечает.
Встречаются, конечно, шаблоны, в которых разработчики перемудрили с названиями, и из них ничего не понятно. Именно на такой случай я просила вас воспользоваться именно браузером Firefox.
В Firefox встроен очень полезный инструмент для каждого веб-мастера (да и вообще этот браузер, на мой взгляд, самый адекватный, удобный и быстрый как просто для пользователя, так и для веб-мастера). Если вы не можете определить, какой картинкой выводится тот или иной элемент, просто щелкните по нему правой кнопкой мыши, выберите “исследовать элемент”:

Нас интересует окно справа, если оно не раскрылось, откройте его, нажав на “стиль” в правом нижнем углу. В этом окне отображаются все css-стили, которые применяются к интересующему нас объекту. Про css сейчас разговор вести не будем, тем более, в ближайшем будущем у меня запланирована статья, которая будет посвящена как раз основам этого языка стилевой разметки веб-страниц. Нас сейчас интересует свойство “background-image”, в котором как раз и прописан путь к картинке, которая относится к этому объекту. Если вдруг вы не нашли это свойство в списке, попробуйте переключить контейнеры внизу, возможно, фон определен для родительского или, наоборот, дочернего элемента, который по размеру совпадает с интересующим нас.
Есть и еще один способ узнать, какое изображение относится к тому или иному элементу. Опять-таки ПКМ (щелчок правой кнопкой мыши) в нужном месте, и в контекстном меню выбрать «открыть фоновое изображение». Правда, не всегда помогает, но как вариант — вполне сгодится.
Читаю я все это, и мне просто страшно становится за тех людей, которые впервые столкнулись с этим и читают сейчас мою инструкцию. Хочу вас успокоить – на самом деле все, что я тут так страшно описывала, понятно прямо-таки на интуитивном уровне. Даже если вы не знаете, что такое контейнеры и блоки, ни слова и ни знака не понимаете в окошке “стили”, вы все равно, потыкав те кнопочки, которые я обозначила, найдете то, что ищете.
Так вообще всегда бывает, у меня, во всяком случае, – пока раздумываешь над каким-то делом, в котором пока не очень понимаешь, оно кажется просто мега-сложным и невыполнимым. Стоит начать – и все, хоть и с затруднениями, начинает получаться. В итоге дело сделано, а я приобрела новый, свой собственный опыт. Так что “глаза боятся, а руки делают”!
В общем, после всех изменений мой шаблон выглядит так:

Надеюсь, вы уловили основной принцип, по которому можно заменить абсолютно любую картинку у вас на сайте: определить, какой файл отвечает за вывод этой картинки и заменить ее на свою. Именно по такому принципу вы можете изменить шаблон joomla практически до неузнаваемости!
Пожалуй, на сегодня достаточно. Следующий урок будет посвящен тому, как находить и удалять внешние ссылки из шаблона Joomla. Очень важный и полезный практический урок, так что до скорой встречи на страницах моего блога, дорогие друзья! С уважением, Web-Кошка!
web-koshka.ru
Как редактировать шаблон в Joomla - Разное - Дизайн
Разное 13 октября 2012В данной статье мы ознакомим вас, с тем как можно вносить поправки в любые шаблоны вашего сайта. Статья рассчитана для того кто уже хорошо посвящен в HTML и имеет базовые знания CSS. Данный способ применим для любых сайтов, не только на Joomla.
Что требуется для редактирования шаблона?
1.Браузер с просмотром кода элементов
Для редактирования шаблона вам потребуется браузер с возможностью быстро просматривать элементы кода. Из таковых я рекомендую Google Chrome, который по мне, так является наилучшим.
2.Программа для редактирования файлов Joomla
Чтобы была возможность вносить изменения необходима соответствующая программа для редактирования. Здесь мой выбор остановился на Sublime Text 2 – Скачать Sublime Text 2. Данная программа отличается от подобных в первую очередь своим удобством и скоростью работы.
Я не рассматриваю возможность редактирования с административной панели, т.к. этот процесс сильно проигрывает перед тем же Sublime Text 2.
Пример Редактирования
Мы уже установили Chrome и запустили наш сайт.
Первым делом нужно определится, что мы хотим изменить. Допустим мы определились, и хотим заменить серый цвет левого меню. Наводим мышкой на область этого меню с серым цветом и жмем правую кнопку мыши, далее в появившемся контекстном окне жмем «Просмотр кода элемента»
Теперь рассмотрим появившееся окошко:
В левой части расположена вся HTML разметка текущей страницы (теги div, h2 и прочие). В правой части расположены стили CSS применяемые для выделенного класса тега.
Т.к. мы сразу выделили нужную нам часть то сразу можем заметить, где расположен CSS цвета нашего меню в окне:
Подбираем необходимый цвет, кликнув по серому квадратику и копируем выбранный нами код: #DDE7FF.
Далее нам нужно узнать, где расположен данный фрагмент кода, для его замены. В этом нам подсказывает строчка в правой части окна стилей CSS: module.css:13 Которая означает, что данный стиль расположен на 13 строке файла modules.css
Теперь открываем Sublime Text 2 и создаем новый проект: New Folder. Выпибаем папку с нашим сайтом и заходим в папку шаблона который изменяем. В нем мы и находим файлы css а именно файл module.css. Прокручиваем до строчки 13 и вставляем наш код #DDE7FF вместо #DDD. Сохраняем.
Перезагружаем страницу сайта (F5) и видим новый цвет меню.
Примечание: В том случае если у вас сайт уже в интернете то вам необходимо запускать данный файл(module.css) с помощью FTP, в качестве редактора выбрав Sublime Text 2
Читайте также:
Создание материала через сайт Управление 29 августа 2013В Joomla, существует два способа добавления материала на сайте. Один традиционный - через админку, другой более продвинутый - через сайт. Способ добавления материала через сайт обладает некоторыми особенностями по сравнению со стандартным.
Как сменить стандартный шаблон в Joomla Базовые уроки 23 октября 2011Большинство людей начинающих использовать CMS Joomla, наверняка знают, что при создании сайта на ней, необходимо использовать какой-то шаблон, то есть готовый дизайн сайта. Для Джумла выпускается огромное количество этих шаблонов - бесплатных и платных, которые легко можно найти в интернете и установить на свой сайт.
Коротко о хостинге Jino Блог 05 апреля 2012В данной статье речь пойдет о таком хостинге как Jino. При написании статьи я опирался на свой опыт использования хостинга в течении 2-х лет. Статью писал быстро, поэтому разобраны только основы.
Редактор - JCE Редакторы 25 апреля 2013Определенно, лучший редактор для Joomla. Редактор обладает огромнейшей функциональностью и возможностями. При своей функциональности обладает гибкостью и простотой настроек.
joomla-create.ru
Изменение файлов шаблона сайта Joomla в админке
Иногда требуется внести незначительные изменения в css, html, js или php файлы шаблона сайта. Можно конечно вносить изменения локально на компьютере, а потом заливать их на сервер или воспользоваться средствами, предоставляемые хостингом, но в Joomla есть стандартные инструменты для этих задач. В этой статье рассмотрим, как можно изменять файлы шаблона сайта непосредственно из админки Joomla 3.
Мы уже знаем, как попасть в раздел админки «Изменить шаблон» менеджера шаблонов сайта, а также, как выйти из него. Для того, чтобы начать редактировать файлы шаблона нужно (оказавшись в Менеджере шаблонов сайта Joomla 3. «Изменить шаблон») в закладке «Редактор» воспользоваться навигацией по папке шаблона. Зайдя в нужную папку (открытие папок происходит по клику мышкой), выбрать файл, в который нужно внести правки.

Файл также открывается кликом по его имени в навигационном меню слева.

После того, как файл открыт на редактирование, с ним можно работать как в обычном текстовом редакторе. После того, как правки внесены и необходимо, чтобы изменения были внесены в файл, находящийся на сервере, нужно нажать на кнопку «Сохранить» (зелёную в верхнем наборе кнопок).
Внимание! После нажатия кнопки «Сохранить» и кнопки «Сохранить и закрыть» все изменения в файле становятся необратимыми. И откатить назад их уже не реально. Поэтому нужно быть предельно осторожными и осознавать, что за изменения вносятся. Ну и BackUp в помощь. :)

Чем хороша кнопка «Сохранить», так это тем, что изменения в файл вносятся, но окно редактирования файла не закрывается. Это позволяет вносить изменения в файл на сервере, при этом постоянно контролировать то, что происходит с внешним видом сайта (кнопка «Обновить» или клавиша F5 в помощь).
После того, как все необходимые изменения внесены и проверены, можно нажать на кнопку «Сохранить и закрыть».

Кнопка «Сохранить и закрыть» сохраняет изменения в файле на сервере и закрывает окно его редактирования.
Если хочется просто посмотреть код файла или не сохранять внесённые в окне редактора изменения, нужно воспользоваться кнопкой «Закрыть» или просто перейти в левой панели в другую папку и/или выбрать другой файл.
Внимание! Это самый надёжный способ не внести изменений в файл. Пока не нажата кнопка «Сохранить» или кнопка «Сохранить и закрыть», всё, что было написано или удалено, ещё не попало в файл на сервере, и можно безопасно выйти из режима редактирования или открыть другой файл.

Таким образом можно работать с модификацией шаблонов шаблона сайта Joomla в админке в Менеджере шаблонов сайта Joomla 3 «Изменить шаблон».
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Как отредактировать (поменять) шапку (Header) в шаблоне Joomla 2.5
И так, уважаемые читатели блога lessons-joomla.ru начинаем серию уроков по редактированию шаблона Joomla 2.5. В этом уроке мы рассмотрим как отредактировать (поменять) шапку (Header) в шаблоне Joomla 2.5.
Необходимо сразу сказать, что этот процесс на разных шаблонах разных разработчиков будет проходить по своему. Поэтому постараюсь рассказать сам принцип поиска местонахождения позиции хейдера, логотипа и правки CSS. Как всегда рекомендую все манипуляции с сайтом делать на локальном сервере Денвер (Denwer) Чтобы не заморачиваться давайте возьмем шаблон, установленный на этом сайте.

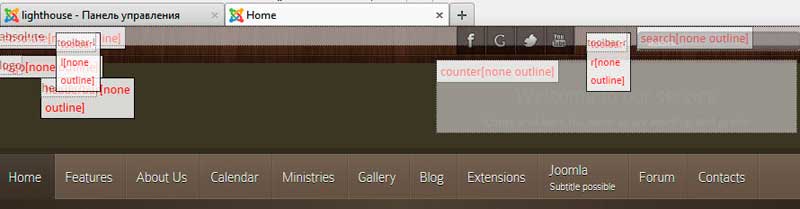
Для начала необходимо определить в какой позиции модуля находится наш header и какие еще в шапке сайта есть позиции. Для определения позиций модулей в шаблоне Joomla 2.5 после нашего сайта набираем ?tp=1. То есть это будет выглядеть так: http://ваш_сайт/?tp=1.
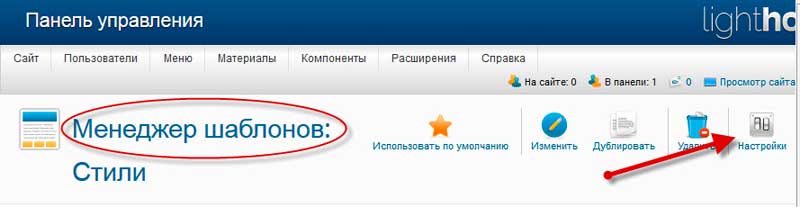
Обновляем страницу (F5) и… ничего не видим. Значит в административной части сайта отключен показ позиций сайта. Идем в админку, заходим в настройки

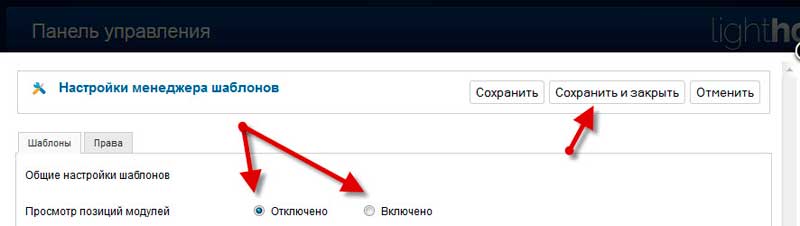
и включаем показ позиций как показано на фото внизу. Не забываем сохранится.

Обновляем еще раз страницу. Все. Позиции модулей появились. Видим, что их несколько: headerbar, logo, counter, banner. При этом видим, что условные размеры позиций подсвечиваются (counter, banner), а вот headerbar, logo нет.

Чисто логически понимаем, что позиция модуля headerbar отвечает за шапку сайта, а позиция logo за логотип.
Мое личное убеждение, что всегда надо проверить простые пути решения проблемы, а если не получилось, то тогда и лезть вглубь. Самое простое это зайти в настройки самого шаблона Joomla 2.5 и посмотреть, какие настройки там есть. В любом случае, как при установке просто шаблона на Joomla 2.5, или после установки шаблона Joomla 2.5 из быстрого старта «QuickStart» первым делом необходимо заходить в настройки шаблона и разбираться с его возможностями по настройке. При этом даже нет необходимость русифицировать Joomla 2.5 так как сам шаблон все равно не будет переведен на русский язык.
Многие разработчики шаблона в его настройках дают возможность редактирования шапки (Header), а также Footer (футер) сайта и многих других примочек. Однако среди множества настроек в этом шаблоне легкого пути не нашлось.
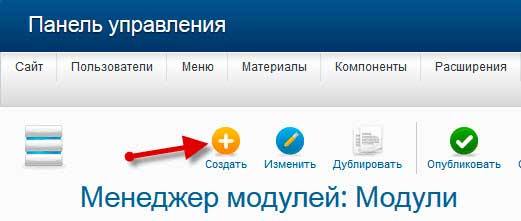
И так, зная позицию шапки, как headerbar идем в «Расширения – Менеджер модулей» и в выпадающем меню «Выбор позиции» ищем позицию headerbar. Ее там нет и это правильно, потому что самой шапки в шаблоне нет. Есть только логотип. Наиболее правильный и быстрый способ вывода header на сайте это в «Менеджере модулей» жмем кнопку «Создать».

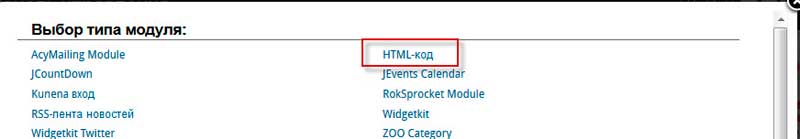
И в выборе типа модуля выбираем «HTML код». С его помощью мы сможем не только вывести часть Html кода, но и разместить картинку нашей шапки.

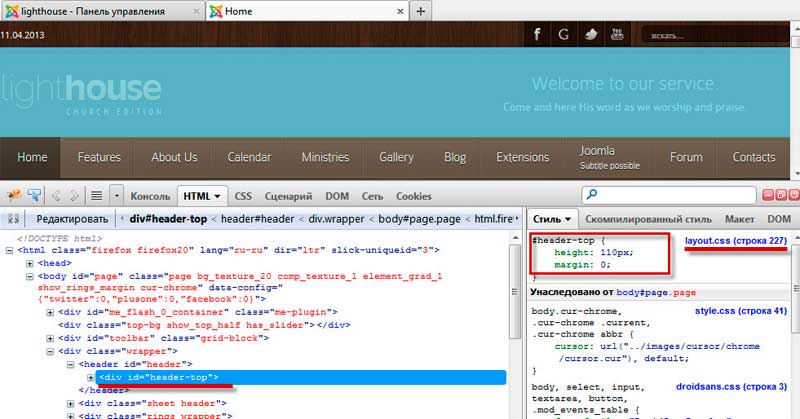
Однако, что бы выводить header в позицию модуля его необходимо предварительно подготовить, а для этого нам надо знать ширину и длину позиции модуля. Вспоминаем классный плагин Firebug для Firefox и начинаем его использовать. С помощью этого расширения исследуем позицию headerbar и видим

что за его позиционирование отвечает файл layout.css и его высота составляет 110 пикселов. Кстати вы можете изменить ширину до нужных вам размеров в этом файле CSS. Теперь необходимо определиться с длиной нашей шапки. В большинстве шаблонов ширина его задается в настройках. Заходим в наш шаблон и в настойках видим что длина нашего шаблона составляет 1100 пикселов. Вот теперь мы можем подготовить нашу шапку с необходимыми параметрами с помощью программы для редактирования графики (допустим Adobe Photoshop). Я не буду рассказывать как это делается. Этому посвящены целые сайты.
Подготовленный файл с шапкой забрасываем в папку «images – stories» сайта, но не шаблона. Теперь размещаем его с помощью модуля «HTML код». Заголовок скрываем. Выбираем позицию headerbar и сохраняемся.
Кстати так можно сделать, что бы на разных страницах сайта отображался различный header. Готовим несколько шапок, переносим их в вышеуказанную папку и размешаем с помощью нескольких модулей «HTML код» с выводом на определенных пунктах меню.
С хейдером разобрались. Отредактируем теперь логотип. Зная позицию модуля, а именно logo проверяем ее. Заходим в «Расширения – Менеджер модулей» и в выпадающем меню «Менеджер позиции» ищем позицию logo. Есть такая и в ней даже указан путь к картинке с именем logo.png. Но отключив ее, изменений на сайте мы не видим. Значит, эта картинка используется только при накатывании просто шаблона на уже установленную Joomla 2.5. Но при установке шаблона Joomla 2.5 из быстрого старта «QuickStart» как у нас используется картинка из другой папки. И естественно из шаблона.
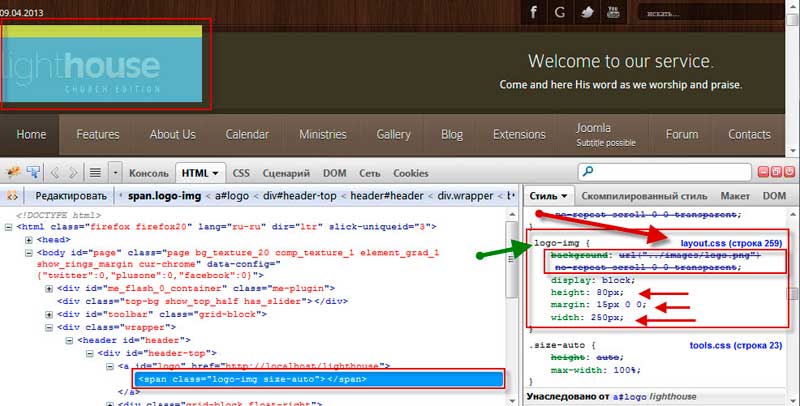
Поэтому начинаем искать другой путь. Опять же с помощью плагина Firebug для Firefox исследуем логотип шаблона и видим,

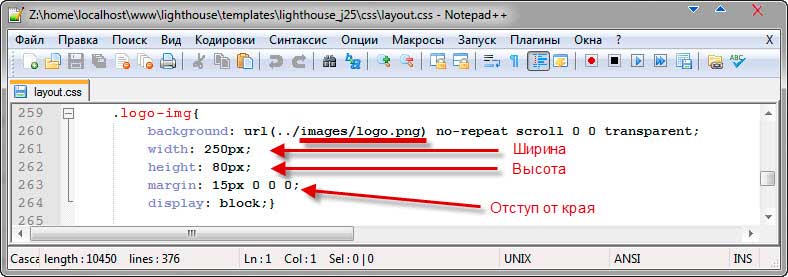
что за его позиционирование отвечает тот же файл layout.css и чтобы увидеть, где он находится (путь к файлу) открываем его в новой вкладке. С помощью программы Notepad++ открываем и ищем строку 259.

Тут мы можем экспериментировать с шириной, длиной логотипа. Не забываем сохранятся, и обновлять страницу сайта, чтобы посмотреть результат. Еще одно огромное преимущество Notepad++ это то, что можно всегда вернуться к исходному состоянию файла, но только если вы не закрыли окно Notepad++. К исходному состоянию возвращаемся при помощи кнопки «Отмена».

Ну а для изменения дизайна логотипа нам потребуется Adobe Photoshop и элементарные знания данной программы.
Таким образом мы рассмотрели с вами как отредактировать (поменять) шапку (Header) в шаблоне Joomla 2.5.
Удачи Вам в ваших начинаниях.
lessons-joomla.ru
Урок №15. Joomla - меняем дизайн шаблона.
Урок joomla № 15. Меняем дизайн шаблона.
Здравствуйте, дорогие читатели блога zuit.ru! В этом уроке вы узнаете, как можно изменить шаблон joomla . Мы с вами переделаем шапку сайта и поставим в нее собственные картинки.
На данный момент этот новый шаблон у вас уже должен быть скачан с любого сайта, который вы нашли.

Желательно, чтобы их было несколько штук, чтобы появилась возможность выбирать. Где их искать, вы можете прочитать в прошлом уроке № 14. Проще всего сохранить все эти файлы в одну папку, чтобы потом не запутаться.
Для того чтобы изменился дизайн нашего сайта, новый шаблон надо установить. Как это сделать?
Запускаем на компьютере Denwer, чтобы начать работу.
Заходим в административной панели в меню «Расширения» - установить/удалить.
В строке «загрузить файл пакета» нас интересует кнопка «Обзор». Нажимаем на нее и теперь нам надо выбрать подготовленный для установки шаблон. Если он находится в отдельной папке, про которую я вам все время рассказываю, то вы его быстро найдете. Нажимаем на zip архив, выделяя шаблон, далее – открыть.

Вы можете выбирать файлы просто по порядку, чтобы посмотреть, что вам подойдет, а что нет.
Потом нам надо нажать на саму кнопку «загрузить файл/установить».
Должно появиться сообщение, что шаблон установлен удачно.

Иногда по какой-то причине может выдаваться ошибка, тогда попробуйте установить еще раз. Эта ошибка может появиться как при открытии файла перед установкой, так и после нее.
Не получилось – подбирайте для себя другой шаблон, а этот потом просто удалите.
Некоторые из них могут оказаться не очень хорошего качества, потому что они бесплатные.
Где посмотреть на новые шаблоны?
Они будут там же, где и все остальные.
Идем в менеджер расширений – шаблоны, и там находим все, что только что установили. Рядом с ними есть небольшие картинки, они всплывают при наведении на название.
Вот у меня на скриншоте так.

Чтобы проверить, что у нас получилось, надо слева от названия щелкнуть мышкой ( в кружочке).
А потом нажимаем на кнопку «по умолчанию», после чего в строке рядом с названием будет желтая звездочка.
После этого внешний вид сайта изменится. Заходим в просмотр и проверяем.
Какие неожиданности могут вас подстерегать при смене шаблонов?
На примере этого скриншота вы сейчас все поймете.
После установки я сделала один из шаблонов по умолчанию. В предварительном просмотре видно, что верхнее меню куда-то пропало.
Почему так произошло, ведь у нас все было сделано правильно?
Если зайти и проверить позиции для модулей, как это мы делали в прошлом уроке, то понятно, что здесь вывести верхнее меню так, как нам надо, просто не получится.
Какой же выход? Переставлять верхнее меню или искать другой шаблон. Я выбрала второй вариант.
Сейчас все получилось именно так, как надо.

Некоторые позиции для модулей могут просто отсутствовать. Если верхнее меню сейчас стоит в позиции user3, то после установки шаблона, в котором нет такой позиции, верхнее меню пропадет. Вам придется его перемещать вправо или влево, или искать новый шаблон для себя. Попробуем проверить, какие есть позиции. Это вы уже умеете делать.
Заходим в «Менеджер шаблонов», выбираем название и далее – изменить.
Поэтому надо выбрать такую позицию, которая предусмотрена. Например, top или right.
Если вы покупаете шаблон за деньги, то вам сделают все, что вы захотите. Но мы пока ничего не тратим, потому что создаем сайт самостоятельно. Значит, придется немного постараться самим и методом перебора выбрать именно то, что подойдет.
Поэтому рекомендую скачивать не один шаблон, а больше. Торопиться не надо, главное – чтобы были все позиции для модулей, которые вам нужны. Смотрите, выбирайте, делайте по умолчанию разные шаблоны, пока вам не понравится что-то одно, самое красивое и удобное для всех пунктов меню.
Перед подготовкой сайта для загрузки все лишнее мы обязательно удалим. Как это сделать, будет написано отдельно.
zuit.ru - читайте: Тупик в отношениях. Как вернуть любовь?
Как изменить дизайн?
В готовом шаблоне есть логотип, который вам не нужен. Разные картинки в шапке вы обязательно захотите поменять на свои собственные.
Давайте разберем, где хранятся все эти готовые картинки.
Идем в «мой компьютер»- диск Z – home – mysite – www

Заходим в папку templates, здесь как раз и хранятся все шаблоны.
Вот у меня на данный момент их целых 13 штук.
Теперь вам надо найти по названию тот, который сейчас выбран по умолчанию.
Вернитесь в панель администратора и проверьте название, около которого стоит желтая звездочка, а потом найдите эту папку здесь.
Для примера у меня есть еще один шаблон, связанный с зубными врачами.
Вот так на данный момент выглядит шапка.
Она меня, естественно, не устраивает, картинку надо обязательно заменить.
А вот как же это сделать?
Просто так подставить любую фотографию не получится, нужна небольшая хитрость.
Хотите изменить картинку – сначала подготовьте новую.
Довольно сложная, на первый взгляд, задача, но мы-то с вами справимся!
Прочитайте, какой должен быть порядок, а потом просто повторите на своем сайте.
Заходим в папку того шаблона, который вы будете переделывать, через «Мой компьютер». Нас интересуют картинки, поэтому выбираем папку images.

Не торопитесь, чтобы не перепутать папки.
Итак, как найти нужный файл, как он называется и что конкретно надо сделать?
Слово шапка вы здесь не найдете, даже если будете искать очень долго.
Придется немного поднапрячься и обратить свое внимание на файл, который называется header. После него может быть написано - .jpg или - .png или - .gif
Такой файл может иметь разные названия, например, logo или даже banner.
Чтобы не ошибиться, смотрим на левую колонку, в ней при нажатии на название будут появляться соответствующие картинки.
На этом скриншоте видно, что меня интересует файл banner1.jpg

(В следующем уроке вы сможете прочитать небольшой обзор в область языка HTML, потому что вам надо иметь об этом хотя бы небольшое понятие, чтобы не тонуть среди этих странных символов).
Если вы собираетесь изменить шапку сайта, а точнее, файл header, то вам придется сделать такой же. У него должно быть это название, размер и расширение. Если в исходном файле - png, то вам надо сделать точно такой же файл, например, в фотошопе.
И новым файлом заменить старый файл. После такой ловкой подмены изменится и шапка вашего сайта.
Порядок работы с файлом следующий.
1) Сначала его надо скопировать и сохранить куда-нибудь, на всякий случай. Вдруг у вас ничего не получится, и придется вернуть его обратно?
2) В любом графическом редакторе надо создать свою картинку. У нее должно быть точно такое же название, размер в пикселях и расширение.

Говорят, что в будущем в Морфлот будут брать только неумеющих плавать. Они намного лучше защищают свой корабль!!!
Показываю на конкретном примере.
У меня файл называется так: banner1.jpg (размер у него 979х354).
В программе CorelDraw я сделала простую картинку, она точно такого же размера, называется banner1, и сохранила я ее в формате - jpg
Потом снова заходим в папку с этим шаблоном, выбираем в ней папку images и вставляем сюда новый файл со своей картинкой.
У вас обязательно спросят: «Заменить файл?»
Соглашаетесь, после этого новая картинка будет отвечать за ваше оформление в шапке сайта, а старая просто исчезнет.

Посмотрите, что получилось, на этом скриншоте.
Принцип замены простой, делайте все по порядку и не торопитесь.
Точно таким же образом можно изменить логотип и поменять цвет каждой кнопки.
Сначала сохраняете старый файл, потом подготавливаете новый в графическом редакторе. И заменяете старый на новый. Вот здесь в шаблоне нарисован логотип для стоматологов. Конечно, его придется менять на свой.

Если изменить название или размер, то ничего не получится.
Иногда после замены все равно подгружается старая картинка, хотя ее уже нет. Это происходит из-за того, что старая картинка грузится из кэша.
В этом случае надо обновить сайт (кнопка F5 ).
Если вы хотите изменить размер шапки и вместо формата -jpeg поставить –gif, можно делать правку через HTML и CSS, но для новичков это слишком сложно. Поэтому рекомендуется для начала просто заменять файлы на свои собственные. Это самый простой вариант изменения дизайна.
Желательно картинки рисовать в векторной графике, потому что при увеличении они не теряют своего качества.
Но если вы никогда не работали в программе CorelDraw, рисуйте в фотошопе. Даже после того, как ваш ресурс будет в интернете, все можно будет поменять.
Сегодня вы узнали, как можно изменить шаблон joomla.
В следующем уроке мы поговорим о таком странном языке, как HTML. Вы узнаете, как создавать специальный модуль, который вам обязательно пригодится.
P.S. Понравилась статья? Не забудьте подписаться на обновления и получать
свежие новости на e-mail, чтобы не пропустить ценную информацию.
Советуем вам прочитать другие интересные статьи:
Выводим стандартные модули
Как создать комментарии на сайте
Заполняем главную страницу
Раскрутка ресурса. Зачем нужны эмоции?
Деньги, часть 2. Как стать богатым?
Гадкий утенок – нелюбимый ребенок.
www.zuit.ru
Редакторуем (изменяем) шаблон Joomla 1.5 по своему усмотрению
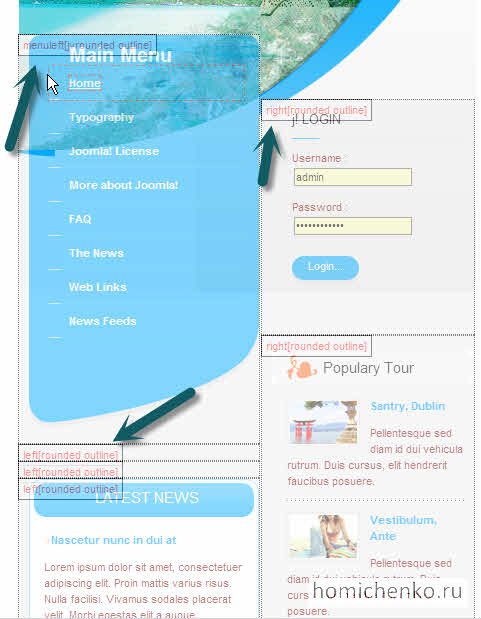
Для начала смотрим, какое размещение модулей в нашем шаблоне. Для этого набираем в строке браузера сайт и в конце «?tp=1». Вот мой пример: http://www.demo.travel-website.ru/?tp=1

Видим, что сайт как бы делиться на блоки с определенными названиями. В нашем примере:
- Сверху – menuleft.
- Правее – right.
- Ниже – left.
Это только на моем скриншоте. По всему сайту их намного больше.
Итак, как их можно изменять?
Заходим в админку.
 И если мы нажмем на «Выберите позицию», то нам покажутся те же самые названия, которые мы видели на сайте.
И если мы нажмем на «Выберите позицию», то нам покажутся те же самые названия, которые мы видели на сайте.
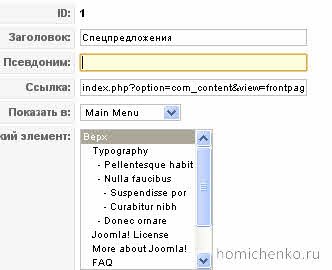
 Мы для начала хотим изменить наше меню. Для этого выбираем его из списка.
Мы для начала хотим изменить наше меню. Для этого выбираем его из списка.
 Нажимаем, чтобы отредактировать.
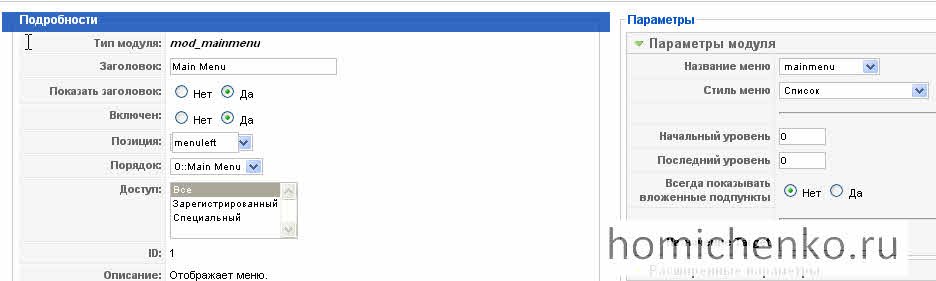
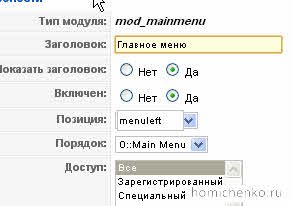
Нажимаем, чтобы отредактировать. В первую очередь обращаем внимание на тип модуля. У нас это «mod_mainmenu».
В первую очередь обращаем внимание на тип модуля. У нас это «mod_mainmenu».
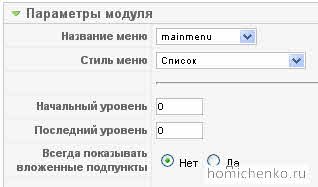
 И после этого смотрим на «Параметры модуля».
И после этого смотрим на «Параметры модуля».
 И видим, что этот модуль просто отображает меню под названием «mainmenu». Теперь можно изменить саму надпись Main Menu и сохранить.
И видим, что этот модуль просто отображает меню под названием «mainmenu». Теперь можно изменить саму надпись Main Menu и сохранить.
 Жмем «Просмотр» и проверяем изменения:
Жмем «Просмотр» и проверяем изменения:
 Теперь заходим во «Все меню» и выбираем «Main menu». И видим уже знакомую нам структуру:
Теперь заходим во «Все меню» и выбираем «Main menu». И видим уже знакомую нам структуру: На сайте:
На сайте:
 И теперь изменяем пункт меню на свое усмотрение. Псевдоним очищаем (он создастся автоматически с помощью расширения yvTransliterate, которое мы устанавливали ранее).
И теперь изменяем пункт меню на свое усмотрение. Псевдоним очищаем (он создастся автоматически с помощью расширения yvTransliterate, которое мы устанавливали ранее). Жмем применить и просмотр.
Жмем применить и просмотр.
 Видим, что меню меняется!
Видим, что меню меняется!

Таким образом, изменяем все пункты.
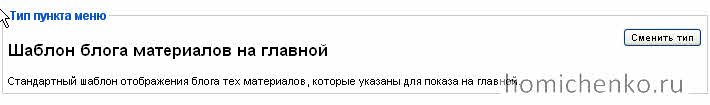
Теперь обратим внимание на тип меню:
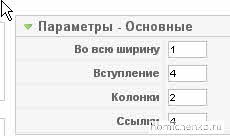
 У нас «Шаблон блога материалов на главной». И обращаем внимание на «Основные параметры»
У нас «Шаблон блога материалов на главной». И обращаем внимание на «Основные параметры» Эту структуру мы и наблюдаем на главной странице:
Эту структуру мы и наблюдаем на главной странице:
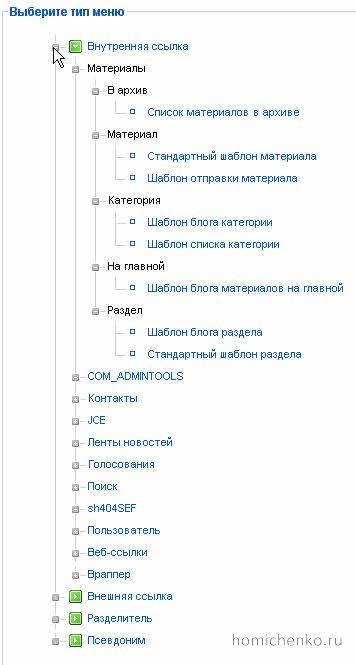
 Нажимая «Сменить тип», нам открываются все возможные на данное время типы.
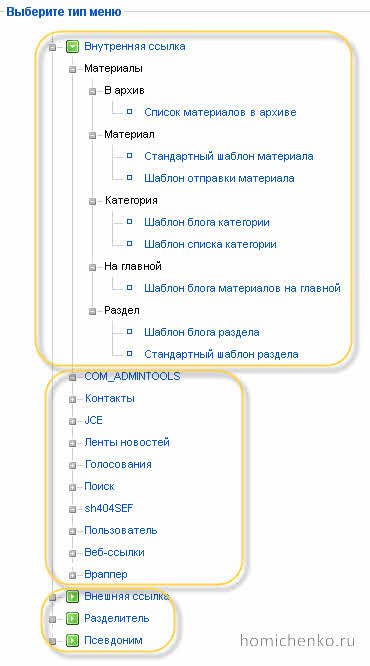
Нажимая «Сменить тип», нам открываются все возможные на данное время типы. Они делятся на 5 основных категорий (начнем с конца):
Они делятся на 5 основных категорий (начнем с конца):
- Псевдоним – это дублирование какого-то пункта меню.
- Разделитель – это пустой пункт меню.
- Внешняя ссылка – это ссылка на другой сайт.
- Материалы – это те самые статьи, которые мы публикуем у себя на сайте. Как видим сами статьи имеют Категории и Разделы.
- Компоненты – выводиться содержимое, созданное во внешних компонентах. Компоненты находятся здесь:


Иерархия следующая:
Раздел – Категория – Материал.
Теперь давайте отредактируем материал и создадим один новый.
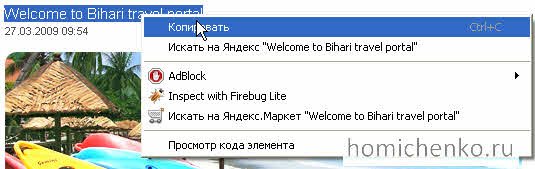
Например, мы хотим отредактировать вон этот материал: Для этого копируем его заголовок.
Для этого копируем его заголовок.
 Заходим в менеджер материалов.
Заходим в менеджер материалов.
 И фильтруем.
И фильтруем.
 Он сразу же один-единственный остается.
Он сразу же один-единственный остается.
 И редактируем!
И редактируем!
 При редактировании раздел и категорию оставляйте те же, чтобы материал отображался, так же как и раньше. В будущем я рекомендую, часть категорий и разделов удалить, а часть переименовать, а также создать новые, согласно структуре Вашего сайта. Это мы делаем здесь:
При редактировании раздел и категорию оставляйте те же, чтобы материал отображался, так же как и раньше. В будущем я рекомендую, часть категорий и разделов удалить, а часть переименовать, а также создать новые, согласно структуре Вашего сайта. Это мы делаем здесь:
 Чтобы создать материал нажимаем:
Чтобы создать материал нажимаем:
 И здесь все просто. Придерживаемся такой последовательности:
И здесь все просто. Придерживаемся такой последовательности:
- Заголовок.
- Раздел.
- Категория.
- Пишем текст.
- Нажимаем «Применить».
- Потом «Просмотр», чтобы увидеть результат.
- Вносим корректировки.
Действуя по этому принципу Вы можете полностью подогнать шаблон под себя и создать сайт без чьей либо помощи.
И в заключении, я покажу, как изменить логотип:
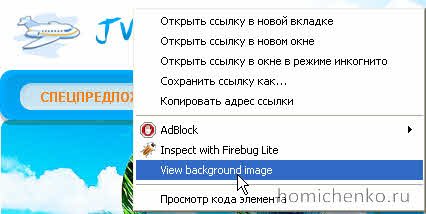
Нажимаем на логотип правой кнопкой.
 Если у Вас нет такой надписи, то Вам нужно и у Вас браузер Chrome, то можете скачать его здесь.
Если у Вас нет такой надписи, то Вам нужно и у Вас браузер Chrome, то можете скачать его здесь.
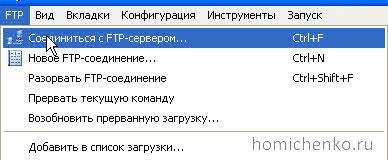
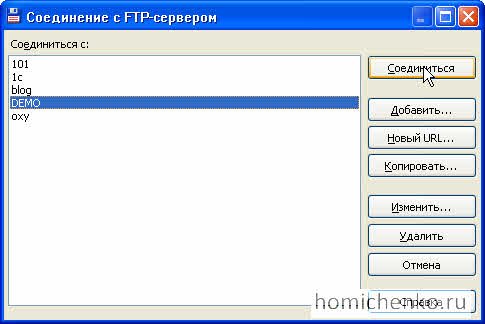
 Теперь мы видим, где находиться эта картинка, так что заходим в наш FTP-клиент. Для работы с картинками удобнее всего использовать FTP, встроенный в Total Commander. Настраивается он здесь:
Теперь мы видим, где находиться эта картинка, так что заходим в наш FTP-клиент. Для работы с картинками удобнее всего использовать FTP, встроенный в Total Commander. Настраивается он здесь:
 Вводим свои данные:
Вводим свои данные:


Находим файл logo.gif и скачиваем.

Далее эту картинку нужно изменить в Photoshop (рекомендую) или в другом графическом редакторе. Как это правильно делать, я сейчас показать не смогу, потому что это займет достаточно много времени и не совсем подходит в формат данного руководства. Но, что бы не оставлять Вас на полпути, могу порекомендовать 2 очень хороших курса на эту тему:
- Евгений Попов "PHOTOSHOP для онлайн-бизнесмена"
- Андрей Морковин «Photoshop для вебмастера»
И в заключении могу сказать, что все необходимые инструменты Вы уже знаете! Теперь остается только взять и сделать.
joomla-secrets.ru
Как поменять шаблон в Joomla

От автора: приветствую Вас уважаемые читатели. Шаблон в системе управления контентом Joomla, играет очень важную роль, так как определяет дизайн и структуру пользовательской части сайта. Но для начинающего разработчика, достаточно обычный процесс замены шаблона, может оказаться серьёзным испытанием, поэтому в данной статье я хотел бы показать Вам, как изменить шаблон Joomla.
Что такое шаблон?
Шаблон для системы управления контентом Joomla – это расширение, которое определяет оформление страниц пользовательской части CMS. Конечно, есть шаблоны, которые предназначены для панели администратора, но они используются значительно реже. При этом Вы должны понимать, что шаблон формирует основную структуру и задает позиции для отображения модулей. То есть, как формируется шапка сайта, как и сколько, будет создано боковых сайд-баров, как формируется футер, где будет отображаться основной контент и т.д. А содержимое сайта, то есть его контент (к примеру, материалы), формируется непосредственно в компонентах, вместе с дизайном. Таким образом, казалось бы, что некоторая часть не управляется шаблоном и может отображаться в несколько ином виде, нежели весь сайт. Но в шаблоне, для тех элементов, дизайн которых формируется отдельно, предусмотрены переопределения. То есть в шаблоне можно переопределить оформление и дизайн элементов, которые формируются в расширениях Joomla. Но, конечно же, если данные расширения поддерживают такую возможность.
В данное время создано огромное количество шаблонов под различные версии CMS Joomla, которые распространяются как на бесплатной основе, так и на платной. И соответственно веб-разработчики могут найти подходящий шаблон для своего сайта, а при этом возникает вопрос — как поменять шаблон в Joomla? Ответ, на который я приведу ниже.
Как изменить шаблон джумла?
Первым делом давайте установим новый шаблон в систему управления контентом Joomla, а затем разберемся с вопросом о замене. Итак, переходим в панель администратора, далее – менеджер расширений.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееВыбираем архив с шаблоном, который необходимо установить и кликаем по ссылке “Загрузить и установить”.

После завершения установки, переходим в менеджер шаблонов (Расширения ->Менеджер шаблонов).

Менеджер шаблонов – это специальный раздел панели администратора Joomla, который позволяет управлять шаблонами CMS. При этом данный менеджер позволяет не только назначить шаблон, который будет использоваться для оформления пользовательской части, или панели администратора, а и настроить каждый из шаблонов под собственные нужды, конечно, если шаблон поддерживает настройки. Для настройки шаблонов, необходимо кликнуть по его заголовку.

Теперь, непосредственно переходим к ответу на вопрос — как изменить шаблон джумла? Итак, в менеджере шаблонов, напротив заголовка каждого установленного шаблона, отображается кнопка, используя которую можно назначить, определенный шаблон, в качестве шаблона по умолчанию, для соответствующего раздела CMS. То есть – это обычный переключатель, используя который мы указываем новый шаблон, а соответственно предыдущий – деактивируем.

Таким образом, используя, выше указанные элементы управления, Вы сможете изменить шаблон в системе управления контентом Joomla.
В данное время создано огромное количество шаблонов, но очень часто не удается отыскать, шаблон, который идеально подходил, под разрабатываемый сайт. И в этом случае, наилучшее решение – это создание собственного шаблона. О чем собственно рассказывается в курсе Joomla – Мастер. С нуля до премиум шаблона.
Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получитьwebformyself.com