Несколько советов по подготовке изображений для сайта. Размер фото для joomla
Как правильно оформить вставку фотографий в статьи Joomla
Вступление
 Фотографии играют важную роль не только в написании статей и визуальной демонстрации информации текстов, но занимают не последнее место в оптимизации стаей и их продвижении в ранжировании поисковой выдачи. Посмотрим, как правильно оформить вставку фотографий в статьи Joomla 3.
Фотографии играют важную роль не только в написании статей и визуальной демонстрации информации текстов, но занимают не последнее место в оптимизации стаей и их продвижении в ранжировании поисковой выдачи. Посмотрим, как правильно оформить вставку фотографий в статьи Joomla 3.
Размер и объем вставляемых фото
Все мы знаем, что фотографии «весят» гораздо больше, чем текстовой материал и бездумная вставка фотографий в тексты сайта значительно его утяжеляет и как следствие замедляет. Достоверно, что скорость сайта играет роль в его продвижении, и снижение скорости загрузки сайта одна из основных задач оптимизации. Именно по этому, перед вставкой фотографий в статью их нужно оптимизировать, а именно сжать, снизив их размер до 30кБ.
- Для сжатия фотографий существуют онлайн сервисы и специальные программы. Очень хороший эффект сжатия дает программа Caesium (https://saerasoft.com/caesium/). Она бесплатна, сжимает фото без потери качества (изменения размера), пакетами или отдельно.
- Онлайн сервисы Image Compressor, вы можете найти, самостоятельно сделав соответствующий поисковый запрос. Рекомендую онлайн сервис: http://compressjpeg.com/ru/ . Сжимает по 20 фото jpeg, jpg.
- Если тематика вашего сайта позволяет размещать небольшие фото (448x…), то лучшее сжатие покажет программа: Microsoft Office любого года.
Теги фото
Однако, сжатие фотографий перед их размещением в статьях Joomla сайта, это лишь подготовительный этап. Фотографии нужно «окружить» необходимыми тегами.
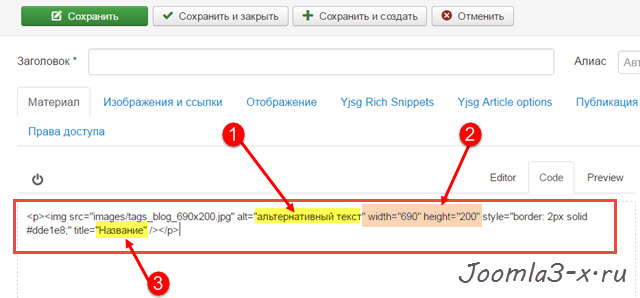
Напомню, разметка HTML «видит» фотографию в следующем виде:
<img src="/images/имя-фото-файла.jpg" alt="альтернативный текст" title="Название" />
Как видим у фото несколько тегов:
- Тег alt. Заменяет фото, если показ фото ограничен или фото файла нет.
- Размеры:. Система Joomla выставляет размеры автоматом.
- Тег title. Этот тег виден при наведении на фото курсора. Не путать с подписью.
- Подпись. Дополнительная информация, связанная с фото, показывается под фото (в примере его нет).
Встает вопрос, какие теги фотографий важны для поисковых машин или иначе, важны для оптимизации? В принципе, я перечислил теги фотографий в порядке их значимости для поисковиков.
- Тег alt должен включать ключ статьи и именно он будет показан, если браузер скроет фото или фото файл пропадет.
- Размеры фотографии в её коде, несколько ускоряют загрузку фотографии.
- Заголовок и подпись фотографии, дополняют ключевые запросы статьи.
- В идеале, вставляя фотографию в статью нужно прописать все теги, предусмотренные для фото.
Однако, вручную прописывать теги для фото вряд ли кто будет, поэтому посмотрим, как это сделать автоматом используя редакторы Joomla.
Как оформить вставку фотографий в статьи Joomla
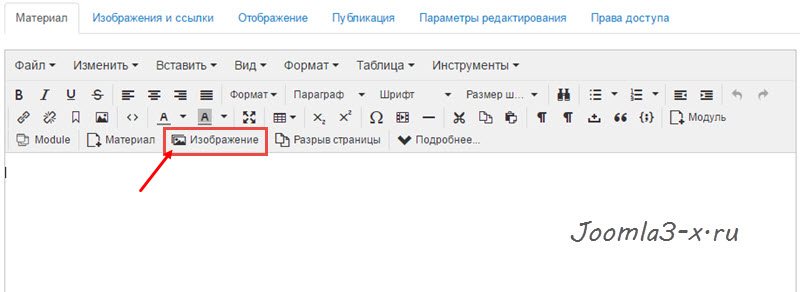
Редактор по умолчанию:TinyMCE
В настройках редактора TinyMCE (менеджер плагинов>>плагин TinyMCE) включите расширенный режим.
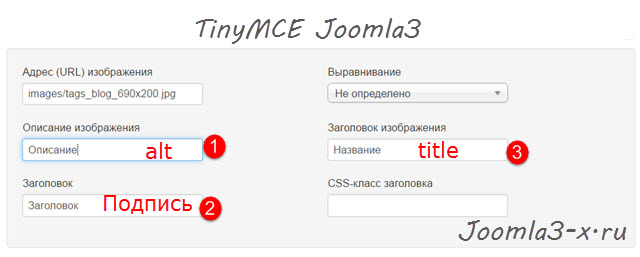
При вставке фотографии в статью заполните поля:
- Описание изображения- это тег alt;
- Заголовок Изображения-это тег title;
- Заголовок - это подпись.


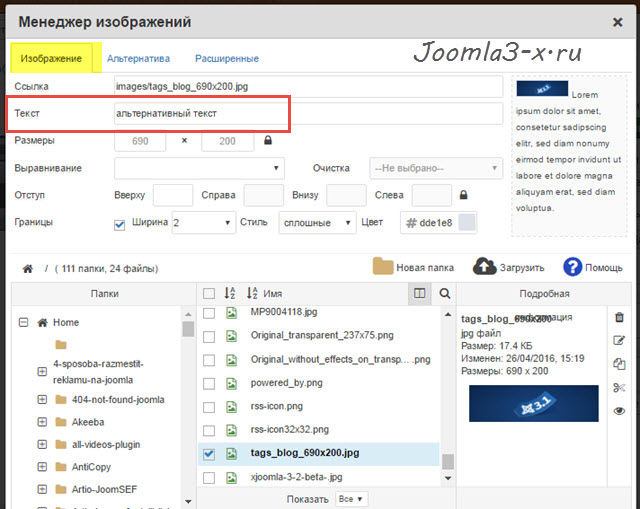
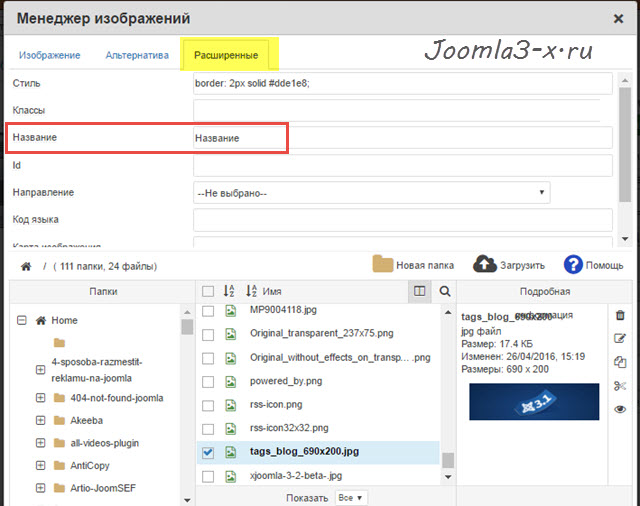
Редактор JCE
В настройках редактора JCE (меню «Компоненты») по умолчанию вставка основных тегов изображений включено.
При вставке фотографии в статью заполните поля:
- Изображения→Текст (это тег alt)
- Расширенные→Названия (это тег title)
- размеры проставит система.



Выводы
Сжимая и заполняя поля для прописывания тегов фотографий, вы по определению, улучшаете оптимизацию сайта и продвигаете его в поисковой выдаче. Если в статье 5 фото, вы как минимум, сможете добавить тегом alt 5 дополнительных ключей к статье, а подписав фото, вы сможете поднять % прямого ключа в тексте.
©Joomla3-x.ru
Другие статьи раздела: Оптимизация Joomla 3
class="eliadunit">
joomla3-x.ru
Как оптимизировать размер картинок | Шаблоны Joomla

Я решил написать сегодня статью, о том, как уменьшить размер картинок, что бы они не занимали место на хостинге и не нагружали его, из-за чего ваш блог и начинает медленно загружаться. Поэтому я решил уберечь вас от этой ситуации и написать статью на эту тему. Кстати, ведь уменьшение размера картинки делает её уникальной. Поэтому можно просто качать их с Яндекса (Яндекс.Картинки) и уменьшить размер. Теперь это картинка уже будет ваша и больше ни чья.
На заметку. Для оптимизации картинок для сайта рекомендую использовать один из лучших инструментов веб-мастера и любого дизайнера по графике — Photoshop CS5 (одна из самых последних версий). Photoshop CS5 просто идеально сжимает картинку, на глаз визуально не отличить оригинал картинки без сжатия и после оптимизации. А также с помощью Photoshop можно автоматизировать обработку картинок, например, настроить сценарий и оптимизировать картинки для сайта массово. Если у вас до сих пор нет Photoshop или на вашем ПК установлена «древняя» версия, тогда незамедлительно скачайте Photoshop CS5.
Как уменьшить вес картинки?Если у вас есть программа, которая называется Adobe Photoshop (хотя она должна быть у каждого блоггера), то вы можете просто сохранить это изображение. Покажу, как это делается. Вот допустим у вас есть какое-то изображение, которое вы хотите опубликовать на вашем сайте и вы хотите для начала уменьшить его размер.
Для этого выбираем команду «Файл-Сохранить для Web» или нажать сочетание клавиш ALT+Shift+CTRL+S. В нижнем левом углу красным обведён размер картинки, выше находится сжимаемая картинка(кстати, это 3d обложка моего будущего курса), а в правом верхнем углу можно выбрать формат картинки(png, jpg, gif и wbmp).
Что бы сжать размер картинки, надо убрать галочку прозрачность (она под форматом картинки), рядом выпадающей список «цвета» выбрать минимальное количество цветов, который можно выбрать, чтобы сохранить максимально хорошее качество. Нажимаем сохранить, и сохраняем картинку.
Потом открываем её с помощью программы «Диспетчер рисунков Microsoft Office» и в верхней части программы нажимаем «Изменить размер рисунка» и «Сжатие рисунков» потом справа будет несколько переключателей, но мы выберем только один «Веб-страниц».
Затем ниже появится кнопка «ОК», нажимаем её, и потом выбираем команду «Сохранить». Потом появится окошко, где вы должны нажать «Создать файл». И теперь в той папке где вы сохранили изображение, появится вторая картинка, которая имеет такое же имя как та, которую вы сохранили через фотошоп, только у её будет формат jpg.
Для того, что бы узнать формат, надо правой кнопкой мыши нажать на выбранный файл и в контекстном меню выбрать пункт «свойства». Появится окно, где указано имя файла, а после точки его формат. Кстати, в свойствах можно узнать размер картинки.
Также сжатию способствует создание скриншота. Размер также может уменьшится (иногда наоборот увеличивается). Что бы сделать скриншот картинки, я открываю изображение с помощью программы просмотра изображений, потом запускаю программу, которая есть у всех пользователей Windows первоначально Ножницы и вырезаю часть экрана. Работает она очень понятно, и думаю, вы разберётесь.
Вот теперь у вас есть несколько способов оптимизации картинок. Выбирайте более приемлемый способ для вас. Пользуйтесь и удачи!
Полезное
joomla-prof.ru
Советы по работе с изображениями в Joomla.
Данная статья представляет собой руководство по созданию, обработке, публикации и оптимизации изображений на сайте Joomla.

Сайт – это не только тексты. Очень важную роль в восприятии сайта играют изображения, которые на нем опубликованы. Любая информация воспринимается гораздо легче, если она снабжена демонстрационными картинками. Несмотря на кажущуюся простоту темы, работа с изображениями в Joomla имеет ряд особенностей, знать которые будет полезно всем без исключения.
Данная статья представляет собой руководство по созданию, обработке, публикации и оптимизации изображений на сайте Joomla. Из нее вы узнаете:
- Как сделать полноразмерные скриншоты страниц в браузере и любых окон на компьютере.
- Как массово обработать изображения.
- Как добавить на изображения водный знак.
- Как подготовить изображения для загрузки на сайт.
- Каким способом можно быстро и удобно создать мини-изображения (превью) в Joomla.
- Как показать изображения Joomla-сайта во всплывающем окне.
- Как облегчить загрузку страниц сайта на Joomla, содержащих большое количество изображений.
Вступление.
Если вы имеете свой сайт, то наверняка сталкивались с задачей добавления на него картинок. Это неизбежно. При создании сайта многие веб-мастера забывают, что, скорее всего, работать с ним будут люди, не имеющие образования в области IT. Многие, очевидные для айтишников вещи, могут показаться им незнакомыми и сложными.
Возьмем простейшую задачу загрузки картинки в статью на сайте. Даже здесь есть масса подводных камней: размер файла изображения (вес), разрешение изображения, пропорции изображения, расширение файла изображения – всё это важно. Но сложно объяснить это все заказчикам.
Для чего написана данная статья? По роду деятельности мне часто приходится объяснять заказчикам подобные вещи. Именно поэтому я решил собрать все эти «объяснения» в одной статье. Согласитесь, гораздо проще дать человеку ссылку на объяснение с картинками, чем каждый раз объяснять ему все «на пальцах». Надеюсь, что статья пригодится как администраторам и владельцам сайтов, которые не имеют профессионального образования, но вынуждены работать со своим проектом в Интернет, так и веб-мастерам, которым необходимо донести некоторые особенности по управлению сайтом до своих заказчиков.
Все советы, которые описаны ниже, взяты исключительно из личного опыта работы. Очень надеюсь, что они окажутся полезными.
Как сделать полноразмерные скриншоты страниц в браузере и любых окон на компьютере.
Как сделать скриншот полной страницы браузера, если на ней присутствует полоса прокрутки? Признайтесь, вы знаете? =). Обычно с такой задачей приходится сталкиваться нечасто, но когда это происходит, то обычно впадаешь в полный ступор.
А сделать вот такой скриншот вам по зубам?

Нет, ну признайтесь? =)
Еще не так давно, когда самой популярной операционной системой была Windows XP, даже такой скриншот сделать было непросто. Приходилось нажимать кнопку PrintScreen, открывать Paint, вставлять скриншот изображения, вырезать нужный кадр, сохранять в нужном формате. Всё это, конечно, приходилось делать, если на компьютере не было установлено специализированных программ.
Потом на смену Windows XP пришла Windows 7 (Vista не в счет). Здесь появился такой замечательный инструмент, как Ножницы. Теперь стандартными средствами Windows можно было сделать не только скриншот всей страницы, а также ее отдельной части, при этом обрезав все лишнее здесь же. Используя Ножницы, мы уже можем получить изображение, приведенное выше, но как же, все-таки, быть с изображением, которое не входит на один экран (имеет полосу прокрутки)? Здесь я использую два дополнительных инструмента.
Если мне нужно сделать снимок страницы в браузере, вырезать из него что-то и добавить комментарии, я использую расширение для браузера FireShot. Данное расширение распространяется в бесплатной и коммерческой версии. Бесплатной вполне достаточно.
После установки вы сможете сделать полный скриншот веб-страницы одним кликом, а главное, тут же вырезать из него нужный блок и добавить недостающую информацию.
Скриншотим:

Вырезаем:

Добавляем (если необходимо):

Сохраняем:

Всё происходит очень быстро и удобно. Можно первоначально выставить нужное качество снимков и в будущем оно будет соблюдаться.
Прекрасно. Но что если нужно сделать скриншот с прокруткой окна в Windows? Здесь на помощь приходит вторая программа: FastStone Capture. Программа, к сожалению, платная. Но когда это останавливало наших людей? ;-). Скачать ее в Интернете не представляет труда. Но если она действительно окажется незаменимой, почему бы не поддержать разработчика покупкой лицензии? Тем более, стоит программа не так дорого.
В двух словах о FastStone Capture.
Запускаем и видим на экране такой плавающий блок:
Он позволяет нам вытворять ну просто всякое. Можно делать скриншот экрана, отдельного окна, окна с полосой прокрутки, выделенной области и другого. Последовательность здесь точно такая же, как и с FireShot: скриншотим, вырезаем, редактируем (если необходимо), сохраняем.
Имея в своем арсенале пару этих маленьких программ, вы навсегда забудете о проблемах с созданием скриншотов.
Как массово обработать изображения.
Бывает так, что на сайт нужно загрузить большое количество изображений, а если у вас интернет-магазин, то изображений могут быть сотни или даже тысячи. Если вы хотите, чтобы все выстраивалось ровно, то очевидно, что все изображения должны иметь одинаковые размеры и пропорции. Как этого добиться?
Для массовой обработки изображений я использую бесплатную программу FastStone Image Viewer. Это, конечно, не Photoshop, но для бесплатной программы, возможности FastStone Image Viewer очень широкие.
Главное окно программы показано на рисунке ниже:

Одной из самых удобных, на мой взгляд, функций данной программы, является возможность пакетной обработки изображений. Давайте посмотрим, как это работает.
Открываем папку с изображениями и выполняем Сервис -> Пакетное преобразование/переименование. Откроется такое окно:

В нем мы выбираем изображения для обработки и нажимаем кнопку Дополнительно, которая откроет окно с массой дополнительных настроек для обрабатываемых изображений:

Здесь мы можем:
- Изменить размер изображений, в том числе по одной из сторон
- Повернуть изображения
- Обрезать изображения
- Установить размер холста (всё, что на него не поместится, будет отсечено)
- Установить глубину цвета, яркость, контрастность и другие параметры изображений
- Добавить на изображение текст или водный знак
- Добавить для изображения рамку
При этом нет необходимости задавать все настройки при каждом использовании пакетной обработки изображений в FastStone Image Viewer. Создав их однажды, вы можете сохранить настройки в файл и использовать его, когда это будет необходимо.
После установки всех настроек мы жмем кнопку Старт и программа за нас обрабатывает все изображения, приводя их к заданному в настройках формату.

Используя FastStone Image Viewer, вы можете за секунды обработать изображения, на ручную работу с которыми у вас ушло бы много времени. Это очень удобно.
Как добавить на изображения водный знак.
Задача добавления на изображения водяного знака также относится к пакетной обработке изображений и используется здесь тот же инструмент. В FastStone Image Viewer, в пакетном преобразовании/переименовании, вы можете открыть вкладку Водяной знак. Там будут следующие настройки:

Если коротко, вам нужно будет выбрать файл-картинку с водяным знаком и установить его местоположение на обработанных изображениях. Единственная особенность, о которой стоит упомянуть, картинка водяного знака должна иметь прозрачный фон. В противном случае, фон знака будет наложен на фон обрабатываемого изображения. Чтобы фон был прозрачным, картинка водяного знака должна быть сохранена в формате «.png» .
После применения настройки водяного знака, он будет добавлен на все обработанные изображения. Помните, что удалить такой знак с изображений уже не получиться, поэтому всегда сохраняйте их оригиналы.
Как подготовить изображения для загрузки на сайт.
Давайте рассмотрим некоторые особенности подготовки изображений для загрузки на сайт. Кому-то они могут показаться очевидными, но упомянуть про них однозначно стоит.
Не загружайте на сайт изображения, размеры которых больше, чем максимальное разрешение экрана современного монитора.
Например, 24’ монитор обычно работает в разрешении 1920х1080px. Нет никакого смысла загружать на сайт изображения с бОльшими размерами. Они создадут проблемы при просмотре страниц пользователями, поскольку размер файла (вес) таких изображений обычно составляет несколько мегабайт, которые будут включены в загрузку страницы с подобной картинкой. А вообще, максимальный размер изображения, достаточный для просмотра пользователями в браузере, принято устанавливать в 800х860 пикселей, что сопоставимо с 14-15’ монитором.
Старайтесь делать размеры файлов изображений минимальными.
Всегда помните, что размер файла каждого изображения будет включен в размер страницы сайта, на котором это изображение опубликовано. Если вы опубликуете на странице 6 снимков по 5МБ каждый, то ваша страничка будет иметь размер в 30МБ. Если ее просмотрит 1000 посетителей, то общий трафик, отданный сервером, составит 30ГБ! Причем грузиться такая страница у всех будет очень медленно. В идеале размер файла вашего изображения должен составлять ХХ КБ, где xx – любое двухзначное число, и не превышать 300КБ (в случае изображений с большим разрешением).
Имена изображений не должны содержать кириллицы и пробелов. Регистр имен изображений и их расширений должен быть нижним.
Неправильно: /мои картинки/Моя картинка.JPG
Правильно: /moi_kartinki/moya_kartinka.jpg
Если изображения публикуются в каталоге или слайдере, их пропорции должны быть одинаковыми.
Помните, если вы хотите добавить несколько изображений рядом друг с другом так, чтобы это выглядело ровно, избежав, при этом, их растянутости или сплющенности, вы должны сделать их пропорции одинаковыми. Проще говоря, если одно изображение имеет размеры 200x100 (2:1), то все остальные также должны иметь пропорции 2:1.
Неправильно: 300х200(3:2).
Правильно: 400х200(2:1).
Следуя данным несложным правилам, вы добьетесь того, что все картинки у вас на сайте будут отображаться ровно и красиво.
Каким способом можно быстро и удобно создать мини-изображения (превью) в Joomla и сделать их увеличивающимися по клику.
Есть еще одна особенность работы с изображениями на сайте. Не всегда имеется возможность показать сразу полноразмерные изображения. Например, в статье может быть показана уменьшенная копия основного изображения.

Если мы просто сожмем основное изображение, задав для него фиксированную ширину и высоту отображения на сайте, это не уменьшит размер файла изображения. Добавив на страницу десяток таких «уменьшенных» изображений, мы получим очень большой размер страницы и все вытекающие из этого проблемы.
Хорошим вариантом, в данном случае, будет создание уменьшенной копии изображения (с реальным, маленьким разрешением), которая называется превью, с возможностью, при клике по нему, просмотреть полноразмерное изображение во всплывающем окне.
Проблема только в трудоемкости такого решения. Нужно:
- Создать превью
- Загрузить на сайт основное изображение и превью
- Добавить в материал превью
- Добавить на превью ссылку на основное изображение
Согласитесь, список великоват, особенно, если речь идет не об одном, а о десятке изображений.
Для упрощения решения данной задачи существует плагин для Joomla, который называется mavik Thumbnails. Плагин был написан нашим разработчиком (вот ветка на Joomlaforum’е) и оказался очень удобным, настолько удобным, что лично я бы включил его в базовый набор расширений Joomla.
В чем суть работы плагина mavik Thumbnails? При добавлении изображения на сайт вам не нужно создавать отдельные превьюшки. Вы просто добавляете оригинальные изображения в материал и сжимаете их до нужной ширины аналогично тому, как вы уменьшаете окна в Windows. При просмотре страницы пользователем, плагин сверяет оригинальные размеры изображения и те, которые получились после сжатия/задания ширины. Если они не совпадают, плагин автоматически генерирует на сервере превью оригинального изображения, вставляет его на страницу, отдаваемую сервером пользователю, и обрамляет в ссылку, при клике по которой будет открываться оригинальное изображение во всплывающем окне.
Еще раз, если вы ничего не поняли. Чтобы получить уменьшенные картинки в материале, при клике по которым будет открываться оригинальные во всплывающем окне, вам нужно:
- Установить и настроить плагин mavik Thumbnails
- Добавить оригинальную картинку в статью и сжать ее «за уголок» до размеров необходимого превью

Всё! Остальное плагин сделает за вас. Если вы публикуете у себя на сайте статьи, данный плагин может оказаться для вас просто незаменимым.
Как облегчить загрузку страниц сайта на Joomla, содержащих большое количество изображений.
Всё, что мы рассмотрели выше, не защитит нас от еще одной особенности изображений, размещенных на сайте. Представим, что так уж сложилось, что в статье нам нужно опубликовать 30 картинок. Бывают такие статьи, бывают. Сам писАл =). В этом случае, если превью не очень маленькие, мы все равно получим проблему большого размера страницы. Давайте посчитаем: 200 КБ х 30 = 6МБ. Не очень хороший размер страницы, не правда ли? Что делать в таком случае?
Хитрые люди придумали очень изящное решение. При первоначальной загрузке страницы загружаются только те изображения, которые входят на, так называемый, первый экран монитора пользователя (та часть сайта, которая видима на мониторе сразу после загрузки). Далее, когда пользователь начинает прокручивать страницу вниз, постепенно подгружаются и другие изображения с применением технологии AJAX. Данный способ известен под названием «Lazy Load» или «Ленивая загрузка». Хороший пример Lazy Load – бесконечная новостная лента Вконтакте. Правда, там, таким образом, подгружаются не только изображения, а вся информация в целом.
Реализовать «ленивую загрузку» в Joomla очень просто. Почему? Это уже сделали за нас. Представляю вам еще один прекрасный бесплатный плагин – LLFJ - Lazy Load for Joomla!
Как работает?
- Устанавливаем и настраиваем
- Активируем
- Наслаждаемся

После активации плагина страницы с большим количеством изображений начнут загружаться значительно быстрее, а посетители сайта станут довольнее.
Вот такие хитрости и инструменты я использую для работы с изображениями сайта. А какие особенности используете вы? Буду рад, если поделитесь в комментариях.
Кстати, о картинках. Если вы используете Инстраграм, вас может заинтересовать продвижение через сервис ZENGRAM. Там можно накрутить лайки, комментарии, подписчиков, в общем, стать местной знаменитостью ;-).
Об авторе

Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
Как сделать красивую фотогалерею на сайте Joomla | Шаблоны Joomla

Красиво оформленный сайт – это очень важная составляющая его успешного продвижения. К тому же не последнюю роль для пользователей играет визуальная информация, которую он может получить через фото, размещенные на сайте. Особенно это важно для интернет-магазинов или сайтов, которые принадлежат дизайнерам, архитекторам или художникам. Возможность добавлять свои фото или комментировать уже существующие тоже добавляет сайту популярности и повышает посещаемость. Популярный движок Joomla предоставляет множество возможностей для размещения полноценной функциональной фотогалереи на сайтах, которые создаются как фотогалереи jQuery.
Для этого на Joomla существуют специальные модули фотогалереи. Один из самых популярных – это Joomgallery, которую считают по праву лучшей среди бесплатных фотогалерей. В чем же преимущества этого модуля? Их довольно много, перечислим самые основные. Модуль Joomgallery позволяет размещать на сайте изображение в трёх размерах, что дает возможность предварительного просмотра фотографий, а также рассмотреть их детали. С изображениями можно работать, ведь Joomgallery предоставляет компонент «Обработка изображений», благодаря которому можно не только выбрать оптимальный размер фотографии при размещении на сайте, но и, например, добавлять водяные знаки. Также есть возможность указывать автора фотографии, делать его текстовое описание и создавать высокофункциональные слайд-шоу с несколькими эффектами перехода. Но, пожалуй, самый привлекательная особенность модуля Joomgallery – это возможность зарегистрированного пользователя самостоятельно создавать категории и добавлять на сайт свои изображения, что как нельзя лучше для сайтов с функцией социальных сетей. Более того, фотографии можно комментировать и выставлять им оценку. Также есть возможность поиска изображений в категориях. Очень важно, что Joomgallery имеет русифицированную версию и предельно прост в установке и использовании.

Еще один прекрасный компонент от Joomla для создания фотогалерей на сайте – это модуль Phoca Gallery. Он также очень просто устанавливается и также является бесплатным. С помощью этого модуля можно создавать бесчисленное множество категорий и выводить фото за тематическими группами. Присутствует функция мульти-загрузки, что значительно упрощает размещение изображений на сайте. Есть возможность создания миниатюр для предварительного просмотра фотографий. Изображения можно подписывать, создавать для них текстовые описания и накладывать водяные знаки. С помощью Phoca Gallery можно создавать рейтинг фотографий и вести статистику. Зарегистрированные пользователи могут комментировать изображения и ставить им оценку. Более того, можно просматривать изображения или видео Youtube в разных стилях Модуль Phoca Gallery русифицирован.
Движок Joomla дает практически неограниченные возможности для создания красивых высокоинформативных сайтов, а работа с изображениями становится легкой и продуктивной благодаря специальным модулям фотогалерей.
Полезное
Запись опубликована в рубрике Статьи. Добавьте в закладки постоянную ссылку.joomla-prof.ru
Добавление фотографий в фото-галерею JoomGallery
В этом уроке мы рассмотрим процесс добавления фотографий в фото-галерею JoomGallery.Для начала будем считать, что JoomGallery раньше установлена на вашем сайте. Как установить и настроить JoomGallery, Вы можете узнать в уроке «Установка и настройка JoomGallery». Этот урок научит Вас только создавать категории в галерее и добавлять фотографии.
Процесс добавления фотографий в галерею состоит из следующих этапов.
- Предварительная обработка фотографий на локальном компьютере;
- Создание категорий и подкатегорий в JoomGallery;
- Загрузка фотографий на сервер с помощью панели администрирования JoomGallery;
- Окончательная настройка фотографий.
Рассмотрим эти этапы подробно.
1. Предварительная обработка фотографий.
Перед тем, как добавлять фотографии в галерею и загружать их на сервер, их нужно предварительно обработать для оптимизации под интернет-изображения.
Фотографии нужно уменьшить до размеров, которые бы хорошо смотрелись на веб-странице с одной стороны, и быстро загружались с другой стороны. Это можно сделать с помощью графических редакторов. Для этих целей хорошо подойдут программы ACDSee и Adobe Fotoshop. Если у Вас есть много фотографий, то лучше использовать программу Microsoft Office Picture Manager, которая входит в поставку с Microsoft Windows. В этой программе есть функция «Изменить рисунки…», с помощью которой можно одновременно изменить размер для группы фотографий. Желательно фотографии приводить к стандартным размерам 640х480 (веб - крупный) или 448х336 (веб - мелкий). Для этого открываем фотографию в Microsoft Office Picture Manager – нажимаем «Изменить рисунки…», потом – кнопку «Представление эскизов», выделяем необходимые изображения, нажимаем «Изменение размера» и выбираем необходимый размер. Теперь нажимаем кнопки «ОК» и «Сохранить» (рис. 1.0).

2. Создание категорий и подкатегорий.
Перед тем, как загружать фотографии на сервер, для них нужно создать категории, которые будут представлять отдельные страницы фотогалереи, на которых можно дать общее описание фотографий.
Фото-галерея JoomGallery по умолчанию в панели администратора системы Joomla находится в Компонентах. Поэтому для добавления категории выбираем «Компоненты» - «JoomGallery» - «Ассистент категорий» (рис. 1.1). Появится окно Ассистента категорий (рис. 1.2), в котором можно увидеть уже созданные раньше категории изображений. Для создания новой категории нужно нажать зеленую кнопку «Новое». Появится окно, в котором нужно указать название и описание категории (рис. 1.3).



Фото-галерея JoomGallery имеет возможность создавать подкатегории в категориях. Например, в нас имеется категория Коттедж «У Андрея», которая имеет подкатегории «Инфраструктура», «Проживание» и «Питание». Додадим эти подкатегории в категорию Коттедж «У Андрея». В этом случае при создании подкатегории нужно выбрать родительскую категорию, которая у нас - Коттедж «У Андрея» (рис. 1.4).

3. После создания подкатегорий можно загружать фотографии.
Это можно делать с помощью закладок «Загрузка одного фото» или «Загрузка нескольких файлов» (рис. 1.5). Загрузим фото в раздел «Коттедж У Андрея» с помощью закладки «Загрузка одного фото». Для этого нужно выбрать файл фотографии, указать категорию, в которую мы будем его загружать, дать название и описание фотографии в графах «Общее название» и «Общее описание». После нажатия кнопки «Загрузить» фотография загрузится в соответствующую категорию или подкатегорию. Можно загрузить несколько фото.

4. Теперь приходим к некоторым настройкам фотографий.
Настройка фотографий состоит в присвоении мини-эскизов к категориям, упорядочению и подгонке названий отдельных фотографий.Для присвоения мини-эскиза к категории нужно открыть соответствующую категорию и выбрать мини-эскиз (рис. 1.6). Для изменения названий фотографий заходим в «Ассистент фото», где можно также сменить расположение фотографий.
 После добавления и изменения всех фотографий мы получим фото-галерею, которая имеет категории и подкатегории, как на рыс. 1.7.
После добавления и изменения всех фотографий мы получим фото-галерею, которая имеет категории и подкатегории, как на рыс. 1.7.

www.joomla-master.com
Несколько советов по подготовке изображений для сайта
Изображения, фотографии и любые картинки имеют значимую роль в работе и оптимизации вашего сайта.
Изображения влияют не только на скорость загрузки страниц вашего сайта, но и на его продвижение, а также на благоприятное впечатление пользователей, что также не маловажно.
Согласитесь, что страница, содержащая картинки больших размеров, и затратившая много времени на свою загрузку, врядли привлечет внимание пользователей. Даже наиболее стойкие посетители, дождавшиеся этого, но при этом увидевшие не качественные, расплывчатые фото, на которых мало, что можно рассмотреть, то на повторное посещение вашей галереи, а скорее и всего сайта можно уже точно не рассчитывать.
Советы по подготовке изображений:
- После подбора необходимых фотографий, их необходимо отредактировать. Желательно убрать различные недостатки и дефекты. Это могут быть красные глаза, возможно, придется настроить цвета, если фото достаточно темное или наоборот светлое. Все это вы можете сделать в программе Фотошоп или с помощью другого, подходящего вам графического редактора.
- Если изображение вас полностью устраивает, то следующим этапом подготовки будет определение размера и формата. Любое изображение, будь то сканер штрих кода или просто этикетка, будет влиять на скорость загрузки страниц сайта. И чем меньше его размер, тем быстрей будет загружаться сайт.
Варианты форматов:
- Формат GIF. Размер в данном формате будет зависеть от количества цветов и размера цветовой палитры. Данный формат в основном применяется для анимированных изображений: баннеры, кнопки и т.д.
- Формат PNG отображает изображения в более полноцветном режиме и не теряет качества. В большинстве случаев используется для сохранения, редактирования изображений на стадии их создания. В данном формате лучше хранить наброски или макеты страниц, и других элементов сайта.
- JPEG – формат многоцветного изображения, сжатие происходит без уменьшения количества цветов. Подойдет для хранения фотографий.
- Определившись с форматом изображений и сохранив изображения, можно преступить к загрузке их на сайт. Если у вас накопилось большое количество изображений, то удобней будет загрузить их, с помощью программ ФТП доступа, заранее создав папки для каждой из категории изображений.
После загрузки изображений на сайт, не забудьте добавить им название и прописать нужные теги для оптимизации сайта.
Теперь вы можете наслаждаться своей работой, а пользователи вашим сайтом и просмотром галереи.
joomla.ru