Работа с шаблонами Joomla! Работа joomla
Пособие по работе с Joomla CMS для начинающих / Песочница / Хабр
Предисловие
Данная статья написана исключительно для начинающих, опытные пользователи данной CMS не узнают в данной статье для себя ничего нового, прошу не писать коментарии типа: «Да мы все это знали», «Ничего нового» и т.п.Начало начал
Все начинающие веб-мастера начинают делать сайты практически с "нуля" ( в их числе был и я ). Тоесть, открывают блокнот, и начинают писать код вручную. Но рано или поздно приходит тот момент когда люди задумываются — «А нет ли такой программы с которой было бы всё проще». Конечно для опытных веб-мастеров больше подойдет какой нибудь фреймворк, т.к. возможностей у него больше, но для начинающего программиста больше подойдет движок, а именно Joomla CMS.Установка Joomla CMS
Прежде всего нужно скачать движок с официального сайта: www.joomla.org Скачали? Замечательно, теперь нужно открыть скачанный архив и извлечь все файлы и папки из архива в корневую директорию домена ( или виртуального сервера вроде Denwer-а) Теперь, вы должны установить движок. Для того чтобы это сделать нужно зайди на сайт (www.ваш-сайт.ru, или 127.0.0.1 если у вас виртуальный сервер ) Перед вами открылось окно установки ( в зависимости от версии оно может отличаться ), Там все предельно просто, если выбрать Русский язык. Нужно вписать все данные которые там указаны, а именно данные базы данных ( логин, пароль), название сайта, meta-данные сайта ( для его дальнейшей раскрутки в SEO ), логин и пароль от панели администрации сайта. Всё, установка окончена, можно приступать к самой работе с движком.
Что же дальше делать?
Дальше я могу вам дать только основные детали работы с движком, т.к. имея базовые знания можно собрать сайт любой сложности на данном движке. Движок имеет модульную систему, тоесть вы можете в прямом смысле слова собирать сайт. Модуль это как бы определенная часть сайта, например: Главное меню, боковое меню, картинка сбоку, логотип, баннер и т.д. Работать с модулями просто, нужно указать тип модуля ( HTML код, меню и т.п. ), Название самого модуля, позицию модуля на сайте, и сам контент модуля. И все это у вас займет максимум 5 минут, движок предельно прост для начинающего пользователя. Далее, вам нужно создать меню? Не проблема, в главном меню панели администратора есть пункт «Menu», там вы можете выбрать: Редактирование уже существующего меню или создание нового, в создании нового меню нет ничего особенного. Нужно указать название меню и всё. Мы рассмотрим редактирование меню, т.к. это наверное одна из важнейших частей создания сайта на Joomla CMS. Редактирование меню подразумевает под собой создание пунктов меню, удаление пунктов меню, и их редактирование. Создать пункт меню можно нажав на соответствующюю кнопку ( Рекомендую скачать русификатор для вашей версии движка, но об этом чуть позже ). Создание пункта меню — значит создать новую страницу на сайте, многие новички не понимали — «Как создать новую страницу на сайте». Я тоже не понимал, но покопавшись в движке до меня дошло, что движок сам создает страницы при создании пунка меню. И так, вы нажали на кнопку создания пункта меню. Открылась новая страничка, вам нужно указать тип страницы которую вы хотите создать, это могут быть избранные статьи, показ одной единственной статьи и т.д. ( Кстати, устанавливая расширения такие как VirtueMart, страницу каталога нужно создать этим же способом ). Далее нужно указать статью которую вы создадите чуть позже, рекомендую вам прочитать часть с созданием статьи, и уже потом читать эту часть. Теперь, нужно указать название пункта меню, не пишите слишком длинное название т.к. это вызовет некоторые проблемы с показом меню и вообще с дизайном сайта. Далее, нужно указать алиас страницы ( www.vashsait.ru/glavnaya — слово «glavnaya» это и есть алиас ). Всё, на этом создание меню окончено, вы так же можете добавить и другие пункты меню если вам это понадобится.
Как создать статью для добавления текста на страницы сайта?
Для того чтобы создать статью, нужно зайти в меню «Материалы» и выбрать там пункт «Менеджер материалов». Далее, там нужно нажать на зеленую кнопку «Создать». Здесь все просто, указали заголовок, написали текст и всё. Далее можно указать категорию статьи, и другие параметры, выбрав соответсвующий пункт в меню чуть выше.Расширения, шаблоны, русификация — как установить?
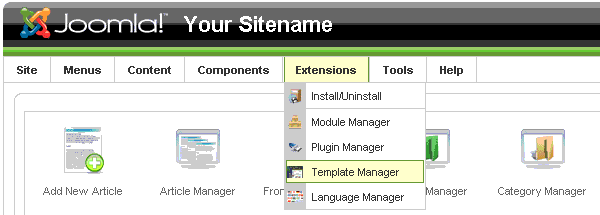
Чтобы установить расширения, шаблоны, языковые пакеты создатели Joomla создали специальный менеджер расширений. Зайти в него можно через главное меню панели администрации, нажав на пункт «Расширения» и выбрав там пункт «Менеджер расшираний». Далее нужно выбрать скачанный архив с нужным расширением и нажать на кнопку «Загрузить и установить». Всё, дополнение установлено. Как пользоваться тем или иным расширением здесь я не смогу написать т.к. расширений очень много и методов их использования тоже не мало. Я вам лучше расскажу как поставить на сайт установленный шаблон. Это тоже очень просто, нужно нажать на пункт меню «Расширения» и там выбрать пункт «Менеджер шаблонов». Далее нужно найти установленный вами шаблон, нашли? Идем дальше, нужно поставить галочку слева от названия шаблона и нажать на большую желтую кнопку сверху «Использовать по умолчанию». Всё, шаблон установлен! Кстати, вместе с шаблоном меняются и позиции модулей на сайте, если на шаблоне нету позиции к примеру «left» для модуля, то модуль не будет отображаться на сайте, по этому ищите на сайте, откуда вы скачали шаблон, картинку с позициями для модулей.habr.com
Работа с шаблонами Joomla! - Joomla.ru
Этот вводный урок расскажет о системе шаблонов Joomla! и том, как нужно с ней работать.
Каково назначение шаблона?
Шаблон отвечает за внешний вид сайта. Он представляет собой основу, которая объединяет общие элементы, модули и компоненты, а также содержит каскадную таблицу стилей для сайта. Шаблоны предоставляются как для внешнего оформления сайта, так и для админки.
Изначально Joomla! содержит несколько шаблонов. Можно найти множество дополнительных шаблонов на других веб-сайтах. Некоторые из них доступны бесплатно под различными лицензиями, а некоторые предназначены для продажи. Существует также много разработчиков, которые создают собственные шаблоны. Вы тоже можете создать свой собственный шаблон.
Шаблонами можно управлять с помощью Менеджера шаблонов, который находится в Меню расширений в админке сайта.
Почему Joomla! использует шаблоны?
Joomla! предназначена для выделения ключевых задач, связанных с производством веб-сайта, для эффективного обслуживания программного обеспечения. Одной из таких задач является создание эстетического сайта. То есть, нужно выбрать, какие элементы контента (компоненты, модули и плагины), вы хотите разместить на той или иной странице.
При создании веб-страниц, расположение большинства элементов останется тем же (меню, баннеры, боковые панеле и т.д.). Необходимо создать такой же внешний вид (шрифты, стили заголовков, цветовая схема и т.п.) для каждой страницы. Можно изменить внешний вид некоторых страниц, чтобы обозначить их предназначение (например, раздел в блоге). Как только вы остановились на общем макете для сайта, появляется задача наполнить каждую страницу контентом.
И вот здесь понадобится шаблон. Можно писать код для каждой страницы отдельно, или использовать шаблон для каждого из основных разделов сайта. Так что для создания новой страницы, вам просто нужно «заполнить пробелы».
- Используйте один из шаблонов, предоставляемых с Joomla!
- Загрузите один из многочисленных бесплатных предложений из интернета.
- Купите приложение, чтобы изменить или создать шаблон, если вас не устроят вышеперечисленные варианты.
В общем, шаблон контролирует внешний вид сайта и делает жизнь намного легче при создании новых страниц.
Что можно сделать с шаблоном?
Благодаря шаблону, можно размещать контент так, как пожелаете. Вот несколько способов, как это сделать.
Макет
Шаблон содержит дизайн главного макета, установленного на сайте. Он включает в себя размещение элементов (компонентов, модулей и плагинов), которые отвечают за различные типы контента. Например, различные меню - можно выбрать из существующих вариантов и создать свой собственный. А также рекламные баннеры, опросы, основная часть страницы - вы можете выбрать блог, новостные статьи, и т.д.
Цветовая схема
Используя CSS в дизайне шаблона, можно изменить цвет фона, текст, ссылки, словом всё, что могли бы сделать в обычном (X) HTML коде.
Изображения и эффекты
Вы можете управлять тем, как будут отображаться изображения на странице. Даже сможете создавать эффекты подобные флэш или подключить приложения AJAX, например, раскрывающееся меню.
Шрифты
То же самое касается и шрифтов. Дизайн для них установлен в CSS файлах шаблонов. Теперь фантастически легко изменить весь внешний вид сайта, просто изменив один или два файла, а не каждую страницу.
Конкретные решения для браузера
Шаблон может изменять свой внешний вид, в зависимости от браузера. Это позволяет в полной мере воспользоваться последними нововведениями, не делая при этом сайт недоступным для тех, кто не в состоянии ежесекундно модернизировать систему.
Переключение шаблонов
Чтобы изменить стандартный шаблон для сайта или администратора, выполните следующие действия:
- Войдите на сайт под паролем администратора
- Нажмите на «Расширения» > «Менеджер шаблонов»

Вы увидите окно Менеджера шаблонов.
Примечание: Если вы не видите Менеджера расширений в качестве опции в меню «Расширения», то это скорее всего, потому, что вы не вошли в систему как Супер Администратор. Только Супер Администратору виден этот пункт меню.
Отсюда можно управлять шаблонами для сайта и администратора. Шаблон сайта установлен по умолчанию. Он отмечен звездочкой (на изображении ниже это rhuk_milkyway).
Чтобы изменить шаблон «по умолчанию» на Beez, нужно:
- установить переключатель слева от названия шаблонов, чтобы выбрать его;
- нажать кнопку «По умолчанию» на панели инструментов;
- звёздочка изменится с rhuk_milkyway на Beez, и готово!
Назначение более одного шаблона для сайта
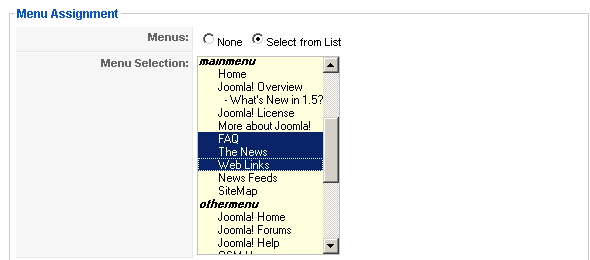
Joomla! дает вам возможность переключения между двумя и более шаблонами. Вы можете сделать это с помощью «Меню назначений» и установить различные шаблоны для каждого меню или его пунктов.
Перейдите к «Расширения» -> «Менеджер шаблонов».
Вы увидите установленные шаблоны. Теперь выберите шаблон, который не указан «по умолчанию». Нажмите на название шаблона или на переключатель слева от его названия и нажмите кнопку «Редактировать» на панели инструментов. Далее вы увидите на странице «Шаблон: [Редактировать]», установите переключатель «Выбрать из списка» в «Меню назначений» и выберите пункты меню, на которых будет показан шаблон. Нажмите кнопку «Сохранить» на панели инструментов. Вот и всё.

joomla.ru
 | |||||||||||||
| |||||||||||||
| << Первая < Предыдущая 1 2 3 4 5 6 7 8 9 10 Следующая > Последняя >> | |||||||||||||
| Страница 1 из 356 | |||||||||||||
joomla-master.org