Программа для создания шаблонов joomla. Программа для создания шаблонов для joomla
Создание шаблонов joomla в Artisteer своими руками.
 Artisteer — это основной и единственный уникальный продукт автоматизации веб дизайна, который молниеносно создаст невероятные, шаблоны для Вашего сайта или блога на любой вкус. И в данном видео уроке Автор продемонстрирует весь процесс автоматизации при создании своего сайта, «программа + для создания шаблонов joomla» всех версий. К нашему удобству разработчики этой программы Artisteer тщательно постарались в плане лёгкости и удобства интуитивно понятного интерфейса программы. И если учесть, то что Artisteer платная разработка (Стоимость в двух разновидностях $49.95 и $129.95) и имеет постоянный срок обновлений версий, то в целом это очень не плохой дизайнерский продукт. Тем более что в сети нет достойных конкурентов в создании собственных шаблонов. В видео уроке мы наглядно рассмотрим все тонкие настройки Artisteer по проектированию темы для сайта и принципиальные ньюансы интерфейса программы. Хотелось заметить, что работа в Artisteer одно удовольствие и имеет особую полезную функциональную особенность, как предложение готовых идей. Об этом всём поподробнее в информационном видео. Каждая составная шаблонов Artisteer имеет принцип автоматизации при подборки на базе общего веб интерфейса и цветовой гаммы. Короче говоря программа самопроизвольно предлагает Вам структуру шаблона. Так же автор покажет, где можно скачать и прибрести сам Artisteer версии 3.1 и выше. Кроме вышеизложенного Artisteer позволяет с лёгкостью делать шаблоны не только для Joomla, но других популярных cms систем.
Artisteer — это основной и единственный уникальный продукт автоматизации веб дизайна, который молниеносно создаст невероятные, шаблоны для Вашего сайта или блога на любой вкус. И в данном видео уроке Автор продемонстрирует весь процесс автоматизации при создании своего сайта, «программа + для создания шаблонов joomla» всех версий. К нашему удобству разработчики этой программы Artisteer тщательно постарались в плане лёгкости и удобства интуитивно понятного интерфейса программы. И если учесть, то что Artisteer платная разработка (Стоимость в двух разновидностях $49.95 и $129.95) и имеет постоянный срок обновлений версий, то в целом это очень не плохой дизайнерский продукт. Тем более что в сети нет достойных конкурентов в создании собственных шаблонов. В видео уроке мы наглядно рассмотрим все тонкие настройки Artisteer по проектированию темы для сайта и принципиальные ньюансы интерфейса программы. Хотелось заметить, что работа в Artisteer одно удовольствие и имеет особую полезную функциональную особенность, как предложение готовых идей. Об этом всём поподробнее в информационном видео. Каждая составная шаблонов Artisteer имеет принцип автоматизации при подборки на базе общего веб интерфейса и цветовой гаммы. Короче говоря программа самопроизвольно предлагает Вам структуру шаблона. Так же автор покажет, где можно скачать и прибрести сам Artisteer версии 3.1 и выше. Кроме вышеизложенного Artisteer позволяет с лёгкостью делать шаблоны не только для Joomla, но других популярных cms систем.
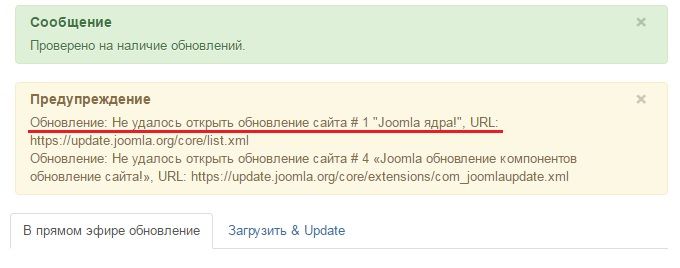
И так внимание! После того, как Вы установили шаблон, созданного на базе Artisteer, может появиться проблема в не корректном отображении основного меню. Данный недостаток очень просто устраняется, а именно изменением суффикса класса модуля в модуле основного меню. Необходимо указать суффикс класса модуля art-vmenu.
Мой мир
Вконтакте
Одноклассники
Google+
Похожее видео !!!
yroks.ru
Программа Artisteer для создания шаблонов WordPress и Joomla
Всем, кто разрабатывает сайты на движках WordPress и Joomla предлагается огромное количество готовых шаблонов, но их бесплатность является и плюсом и минусом одновременно.
При использовании таких шаблонов, можно не удивляться многочисленным копиям вашего ресурса, а поисковые системы относятся к этому отрицательно.Программа для создания шаблонов WordPress и Joomla под названием Artisteer позволяет легко создавать свои, а самое главное уникальные шаблоны. Воспользоваться ей могут абсолютно все, для этого не нужны серьезные навыки работы с кодом, возможно, потребуется лишь немного подредактировать код перед запуском ресурса.

Уникальные шаблоны для сайтов на движках с Artisteer
Внешнее оформление этой программы напоминает Microsoft Office, что не удивительно, ведь офисом пользуются абсолютно все, а разработчики этой программы прекрасно понимают, что их целевая аудитория – это новички. За счет привычного интерфейса и русскоязычной версии, разработку шаблона можно сделать в минимальные сроки.
Когда впервые запустите Artisteer, вам будет предложено выбрать, для какого движка вы хотите разработать шаблон. Помимо Joomla и WordPress есть ещё несколько вариантов:

После этого создается шаблон, в который вы можете вносить различные изменения. Главное преимущество – это возможность ничего не делать самостоятельно, а пользоваться генерацией различных вариантов нажимая специальную кнопку «Предложить дизайн» (Suggest Design).
Нажимая на неё, вы будете наблюдать изменения в шаблоне и таким образом выбрать подходящий вариант для своего ресурса.
На первой вкладке Idea (идея), вы сможете не только менять дизайн, но и настраивать его отдельные части:

Можно нажимать на кнопки подбора цветов, шапки, меню, кнопок и многого другого.
Если такой вариант создания шаблона вам не подходит, вы можете вручную настроить все параметры. Что именно вы можете настроить? Список функций довольно большой, поэтому представим лишь самые главные инструменты:
- изменить фон сайта;
- изменить шапку;
- выбрать тип меню;
- определить цветовую гамму;




Этого уже достаточно, чтобы разработать полностью уникальный шаблон и обратите внимание, что вам не обязательно добавлять собственные картинки (элементы дизайна), на выбор предлагается множество интересных вариантов.
Для тех, кто не умеет работать с Photoshop – это огромный плюс и экономия денег, ведь дизайнеры берут за такую работу приличные деньги.
Есть ли у этой программы минусы? Пожалуй, единственная отрицательная сторона – это необходимость платить деньги. На официальном сайте Artisteer.com вы можете скачать данную программу, заплатив 49.95$ за версию для создания шаблонов под WordPress и Blogger, а чтобы получить полную версию, придется выложить почти 130$.
Бесплатная версия есть, чтобы вы могли попробовать воспользоваться программой, но сохранять в ней шаблоны невозможно. В Рунете Artisteer можно найти и бесплатно.
Советую посетить следующие страницы:— WPPoster — программа для постинга в WordPress— Использование WordPress кроме блоггинга— SEO плагины для Joomla
webtrafff.ru
Бесплатные инструменты для разработки шаблона — База знаний Joomla
Создание шаблона Joomla 1.0.хРуководство
 Оглавление учебника Приложения
Оглавление учебника ПриложенияЛюбая перепечатка учебника или его части запрещена без согласия администрации Joom.ru
Текстовые редакторы
- notepad++ - редактор php, html, css, xml. Бесплатный, удобный и не очень тяжёлый. Русский интерфейс присутствует.
- Bred3 - многофункциональный текстовый редактор-заменитель стандартного Блокнота Windows. Список возможностей нового Bred 3 включает в себя поддержку наиболее распространённых кириллических кодировок (ANSI, KOI8, OEM, юникод) с возможностью мгновенного преобразования текста из одной кодировки в другую, поддержку плагинов, подсветку синтаксических конструкций и многое другое.
HTML редакторы
- Amaya - бесплатный и довольно интересный редактор для визуального создания HTML-страниц.
PHP редакторы
- PHP Expert Editor - очень функциональный редактор исходных файлов, поддерживает не только PHP, но и некоторые другие. Регистрация для русскоговорящих - бесплатная. Достаточно заполнить форму.
- Eclipse PHP Development Tools framework - плагин к платформе Eclipse позволяющий редактировать PHP код
XML Template Generator RE - генератор TemplateDetails.xml
Генератор XML-файла шаблона Joomla, предназначенный для быстрого создания файла TemplateDetails.xml. Он просматривает содержимое папки/подпапок шаблона и создаёт список файлов в xml-файле. С этой программой вы сможете создать xml-файл за 2 минуты.
Расширения для Macromedia Dreamweaver
Расширение для популярного HTML-редактора Macromedia DreamWeaver от Joomlasolutions, облегчающее создание шаблонов Мамбо/Джумла. Представляет собой панель кнопок для вставки шаблонов (кусков кода) Joomla.
www.joomla-docs.ru
Как создать самому шаблон для joomla

Вслед за самой системой и контентом, шаблоны joomla занимают третье место в списке самых важных составляющих сайта на базе Joomla! В этой статье мы более подробно изучим, как создать шаблон для joomla, рассмотрим строение шаблонов, выполнив в качестве примера пошаговое упражнение по созданию собственного простого шаблона.
Базовая структура шаблона
Веб-страницы, которые вы видите в своем браузере, состоят из кода HTML (HyperText Markup Language, гипертекстовый язык разметки), который, в свою очередь, взаимодействует с другими файлами, такими как файлы изображений, каскадные таблицы стилей (Cascading Style Sheets, CSS) и сценарии JavaScript (js). PHP — это язык программирования, предназначение которого — упрощать создание динамических страниц.
В Joomla базовую структуру HTML-кода страниц определяет именно РНР, основываясь на шаблонах, в частности шаблонном файле index.php. Если вы откроете файл index.php из любого шаблона, например »eez3, то увидите, что он довольно сложен и содержит множество элементов. Коммерческие шаблоны зачастую оказываются еще более изощренными. Прежде чем мы углубимся в детали работы с шаблонами, полезно освежить в памяти знания о базовой структуре HTML-страницы и о том, как устроен файл index.
Примером простейшей HTML-страницы служат файлы index.html, которые можно обнаружить в любой папке установки Joomla!. Если вы в своем браузере перейдете по адресу http//мой домен.com/components/index, html, то увидите пустую страницу. В этих файлах содержится следующий код:
<html><body></body></html>Скопируйте такой файл в папку templates/ourtemplate. Это абсолютный минимум кода, который должен содержаться в странице HTML, однако мы настоятельно рекомендуем вам добавить еще два фрагмента — тег head и тип документа. Тег head состоит из двух частей и выглядит как <head></head>; его необходимо вста¬вить между тегами <html> и <body>:
<html><head></head><body></body></html>Мы используем отступы, чтобы сделать файл более читабельным, а также чтобы было удобнее проверять, не забыли ли мы какие-нибудь теги. Создайте в той же папке файл index.php. Пока что в него следует поместить точно такой же текст, как в предыдущем файле. Теперь, если вы перейдете по адресу http://мой_домен.соm/ templates/ourtemplate/index.php, то увидите пустую страницу.
Для визуализации веб-страниц используется код HTML, но в действительности существует несколько вариаций HTML. Новые шаблоны, которые обычно предлагаются для Joomla! 3, в большинстве своем написаны на HTML5. В Joomla! 2.5 большая часть шаблонов использовала XHTML (Extensible HyperText Markup Language — расширяемый гипертекстовый язык разметки). Вы должны сообщить браузеру, какой вариант применяется в вашем шаблоне.
Это делается с помощью тега ! DOCTYPE, поэтому он почти всегда встречается в файлах index.php. Этот тег определяет набор стандартов, который будет использоваться для валидации кода HTML (или XHTML) на странице. Чаще всего в шаблонах Joomla! 3 используется обычный тип HTML, а в шаблонах Joomla! 2.5 — так называемый переходный стандарт XHTML 1.0, но разработаны и другие стандарты. Таким образом, этот тег обычно добавляют для указания типа.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"><html><head></head><body></body></html>
Для Joomla! 3 в большинстве ситуаций он выглядит очень просто:
Существует несколько типов документа, среди которых вы можете выбрать желаемый; кроме того, на веб-сайте http://www.w3.org предлагается несколько опций. Там же вы найдете службу валидации, которая сможет проверить, удовлетворяет ли ваш сайт требованиям стандартов для выбранного типа документа.
Начиная с этого момента, между файлами Joomla index.php и index.html начинают возникать более существенные различия.
Простая в использовании программа для создания резервных копий на Microsoft SQL Server и Azure баз данных. Скачать программу можно здесь...
продолжение:
Добавление содержимого в шаблон Joomla!
Добавление templateDetails.xml в шаблон
Добавить позицию модуля в шаблон joomla
Добавление таблицы стилей joomla
Работа с модульной сеткой в шаблоне Joomla
Добавление цветов и шрифтов в шаблон joomla
joomla-t.ru