JCE Joomla - настройка и особенности редактора. Не работает редактор материалов joomla
JCE Joomla - настройка и особенности редактора

В одной из предыдущих статей я рассказал, как правильно установить текстовый редактор JCE на Joomla. В данном же посте мы рассмотрим, как осуществляется настройка JCE и как этим расширением пользоваться.
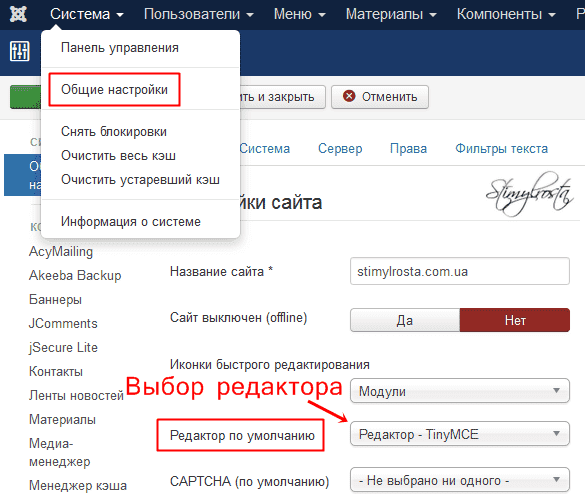
Для того чтобы установить редактор по умолчанию, достаточно зайти в административную панель Joomla/Система/Общие настройки и в открывшемся окне отыскать вкладку «Редактор по умолчанию». Смотрите скриншот.

В стандартном наборе в качестве встроенного редактора по умолчанию установлен TinyMCE. Это тоже довольно неплохой инструмент для работы с материалами, но все же редактор JCE во многом его превосходит. Для активации какого-либо редактора необходимо нажать в области названия установленного редактора по умолчанию и с выпадающего списка выбрать тот, которым вы желаете пользоваться. Теперь можно нажать зеленую кнопку «Сохранить».
Joomla JCE настройки
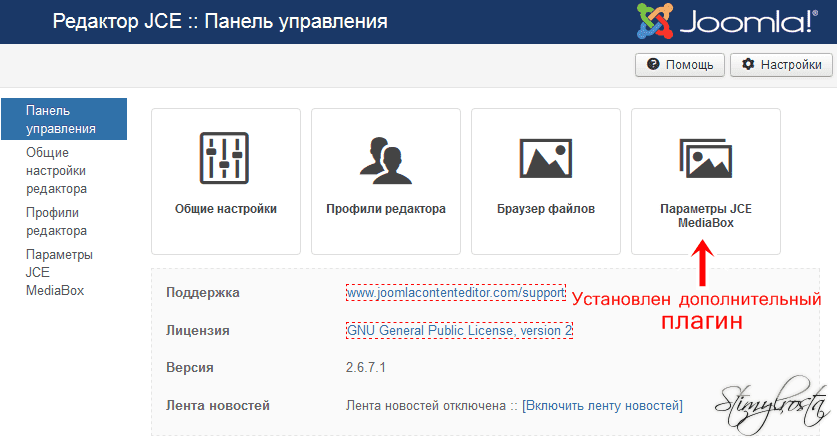
Для настройки данного стороннего расширения нужно отправиться в «Компоненты», где после установки JCE появится вкладка «Редактор JCE», нажав на которую вы перейдете в панель управления представленного текстового редактора. Здесь находятся три основные вкладки, отвечающие за общие настройки, профили редактора и браузер файлов. И так давайте остановимся на каждом из них более подробно.

Общие настройки JCE
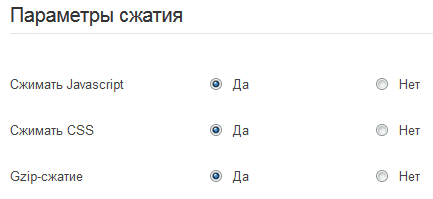
Не вдаваясь в подробности, скажу так, здесь можно оставить все по умолчанию. Единственное что рекомендуется сделать - это включить Gzip-сжатие, что позволит сократить файлы. Но учтите, что данный параметр может работать не на всех серверах.

Профили редактора
Здесь находятся все существующие шаблоны редактора, с которыми предстоит работать, публикуя и исправляя материал. По умолчанию вам предстоит работать с профилем названым Default. Выбираем его.
И так перейдя в данный раздел, вы автоматически окажетесь во вкладке «Установки».

Здесь можно изменить название шаблона, задать его описание, назначить на каких устройствах он будет работать, выбрать область отображения (Сайт/Панель управления или то и другое).
Помимо всего прочего здесь же осуществляется назначение групп пользователей, которые смогут работать с данным шаблоном. Рекомендую во вкладке «Группы пользователей» ничего не изменять.
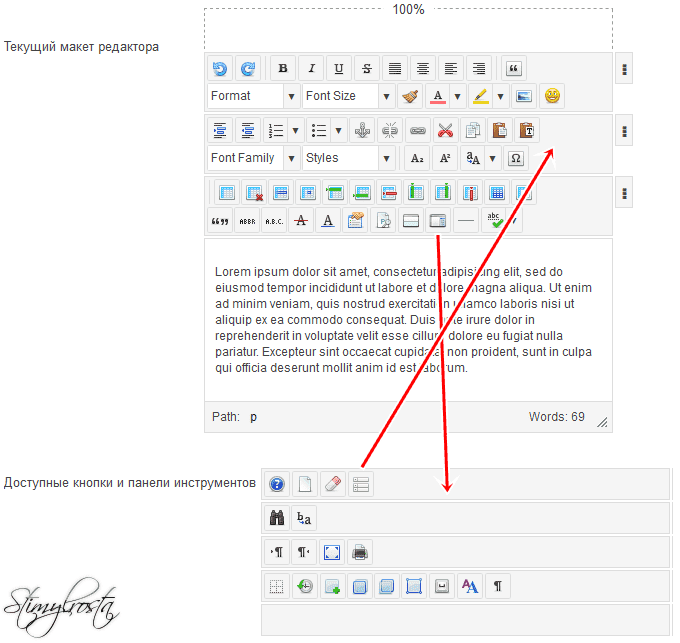
Вторая вкладка «Особенности и Макет» позволяет настроить отображение панели инструментов, с которой вам придется работать в процессе публикации материалов. Здесь нас интересует «Текущий макет редактора», который легко изменяется банальным перетаскиванием инструментов из одного блока в другой.

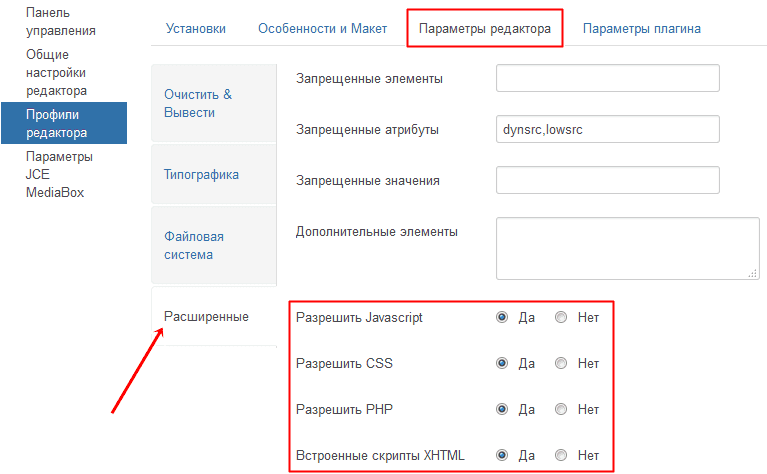
Третья вкладка «Параметры редактора» в свою очередь состоит из четырех подменю.
- Очистить & Вывести. Оставляем по умолчанию.
- Типографика. Тоже не требует внесения правок.
- Файловая система. Оставляем как есть.
- Расширенные. Здесь нас интересуют четыре последних команды – «Разрешить Javascript», «Разрешить CSS», «Разрешить PHP», «Встроенные скрипты XHTML». Напротив каждого параметра устанавливаем «Да».

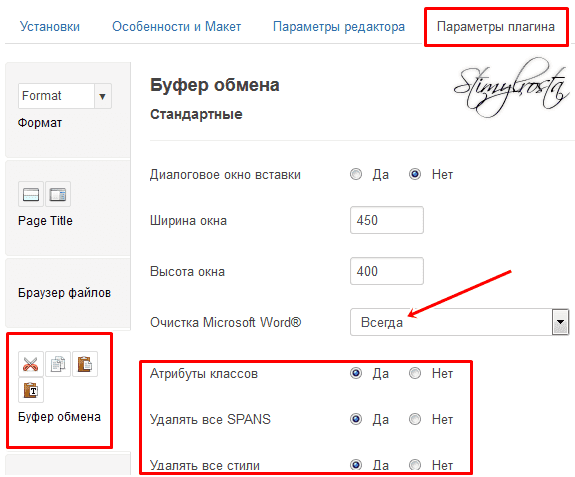
Последняя четвертая вкладка «Параметры плагина», которая отменно настроена разработчиками и не нуждается в дополнительной правке. Единственно, что здесь можно подправить это «Буфер обмена» установив в положение «Да» «Атрибуты классов», «Удалять все SPANS» и «Удалять все стили», а также напротив «Очистка Microsoft Word®» установить команду «Всегда». Смотрите скрин.

В чем преимущество подобных настроек JCE редактора? Все дело в том, что в процессе публикации материалов основная масса неопытных сайтостроителей копирует и вставляет свои письмена из текстового редактора Microsoft Word. Это не есть хорошо, а точнее наоборот. Такой способ засоряет HTML-код страниц, так как со скопированным из Wordа материалом на страницах появляется много лишнего мусора, заключенного в теги и стили. Правильнее сначала скопированный материал поместить в блокнот, а уже дальше из него в Joomla редактор JCE.
Не забудьте после внесения всех изменений нажать кнопку «Сохранить».
Браузер файлов
Это место в котором сосредоточены все изображения сайта. Здесь можно создавать папки, задавать их названия, изменять названия картинок, удалять и закачивать их.
Теперь можно зайти в какой-нибудь материал и посмотреть, как выглядит панель инструментов редактора JCE. Вверху с левой стороны находится кнопка включения/выключения. Справа расположены кнопки:
- Editor - редактор.
- Code – отвечает за отображение HTM-кода.
- Preview – предварительный просмотр.

JCE - особенности текстового редактора для Joomla
- Гибкость в процессе обработки медийного контента. Возможность правки изображений непосредственно в самой админке Joomla - загрузка изображений и их удаление, создание отдельных папок, изменение названий. Теперь все это можно сделать без FTP соединения.
- Огромный набор инструментов для правки материалов (создание таблиц, очистка HTML-кода, создание маркированных и нумерованных списков, выбор фона, стилей и т.п.).
- Возможность подключения дополнительных плагинов (JCE MediaBox, JCE Emotions и т.д.). Это в свою очередь сказывается на функциональности сайта и упрощает работу с ним.
Как видите, настройка JCE редактора не отличается особой сложностью. Но единожды потратив немного времени, вы сократите его затраты в будущем.
И помните, каждый автор, написавший полезную статью, заслуживает на комментарий, минимум репост.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Не ленитесь, поделитесь!
Оставить комментарий
Просмотров: 2216Добавить комментарий
stimylrosta.com.ua
визуальный редактор для Joomla. Подробное руководство.
Дата публикации 14 Апрель 2015. Опубликовано в Редакторы Joomla
 Визуальный редактор JCE (Joomla Content Editor) обладает широким функционалом благодаря которому Вы сможете легко добавлять и редактировать материалы сайта, изменять их стилевое оформление, при этом не обладая знаниями в CSS, HTML и PHP. Знание и умение работать со всеми инструментами редактора JCE существенно упростит Вашу работу, позволит создавать эстетично оформленный текст с гармонично расположенными изображениями, ссылками, таблицами, загружать и настраивать медиа-файлы разных типов и т.д.
Визуальный редактор JCE (Joomla Content Editor) обладает широким функционалом благодаря которому Вы сможете легко добавлять и редактировать материалы сайта, изменять их стилевое оформление, при этом не обладая знаниями в CSS, HTML и PHP. Знание и умение работать со всеми инструментами редактора JCE существенно упростит Вашу работу, позволит создавать эстетично оформленный текст с гармонично расположенными изображениями, ссылками, таблицами, загружать и настраивать медиа-файлы разных типов и т.д.
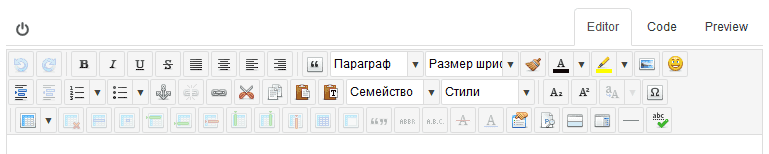
После того, как вы скачали, установили и настроили на своём сайте визуальный редактор JCE , войдите в административную панель и нажмите кнопку "Создать материал". Перед вами откроется панель инструментов редактора JCE.

Большинство кнопок редактора JCE весьма схожи с инструментами популярных редакторов текста и являются интуитивно понятными.И так, давайте рассмотрим основные инструменты визуального редактора. - диалоговое окно редактора: Справка. - очищает окно редактора для создания нового документа. - отменить последнее действие (CTRL+Z). - вернуть последнее действие (CTRL+Y). - применить или удалить жирный шрифт к выделенному тексту. - применить или удалить курсив к выделенному тексту. - применить или удалить подчеркивание к выделенному тексту. - применить или удалить зачеркиваие выделенного текста. - Выравнивание выделенного текста или элементов по всей ширине, по центру, по левому краю и по правому краю соответственно.- вставка и удаление блока цитаты. - применить формат блока к выделенному тексту или элементу.На этом инструменте редактора следует остановиться более подробно.Этот инструмент позволяет обрамлять выделенный текст нужными тэгами, что является важным для SEO-оптимизации сайта. Из важных опций здесь:
- Параграф – обрамление выделенного текста тегами <p></p>, что означает - текст относится к текущему параграфу. Тегами <p></p> автоматически обрамляются все параграфы текста, вставленного из редактора Word.
- Блочный элемент (Div) – блочный элемент html страницы, который предназначен для управления размещением и придания самых разнообразных свойств текстам, изображениям, ссылкам и др объектам.
- Адрес - тег <address> предназначен для хранения информации об авторе и может включать в себя любые элементы HTML вроде ссылок, текста, выделений и др. Поисковые системы анализируют содержимое этого тега для сбора информации об авторе сайта. По умолчанию текст внутри контейнера <address> отображается курсивом. Если эта особенность вам не требуется, то используйте стили для изменения начертания шрифта.
- Форматированный - тег <pre> определяет предварительно отформатированный текст. Текст в элементе <pre> обычно отображается шрифтом с фиксированной шириной, а также он сохраняет пробелы и переносы строк.
- Заголовок – текст, к которому применена эта опция, обрамляется тегами h2, h3, h4 и.т.д. Теги h2-h6 сочетают в себе как функции оформления, так и функции оптимизации. С точки зрения оптимизации, заголовки h2-h6 – это теги акцентирования, задача которых обратить внимание поискового робота на наиболее важные с точки зрения определения тематики и темы участки текста и отдельные слова.
- Код - тег <code> предназначен для отображения одной или нескольких строк текста, представляюего собой программный код. Сюда относятся переменные, ключевые слова, тексты функции и др. Браузеры, как правило, отображают содержимое контейнера <code> как моноширинный текст уменьшенного размера.
- Пример кода - текст, к которому применена эта опция, обрамляется тегами <samp> . Тег <samp> используется для отображения текста, который является результатом вывода компьютерной программы или скрипта. Браузеры обычно отображают текст в контейнере <samp> в виде моноширинного шрифта. С помощью стилей вы можете задать свое собственное оформление.
- Строчный элемент (SPAN) – обрамление текста тегами <span> . Тег предназначен для определения строчных элементов документа. В отличие от блочных элементов, таких как <div>, <p> или <table>, с помощью тега <span> можно выделить часть информации внутри других тегов и установить для нее свой собственный стиль.
- Термин Определения – обрамление текста тегами <dt>. Тег <dt> входит в тройку элементов <dl>, <dt> , <dd>, предназначенных для создания списка определений. Каждый такой список помещается в контейнер <dl> …</dl> , куда входит тег <dt> создающий термин и тег <dd> задающий определение этого термина.
- Описание Определения – обрамление текста тегами <dd> . Тег <dd> входит в тройку элементов <dl>, <dt>,<dd> , предназначенных для создания списка определений. Каждый такой список помещается в контейнер <dl> …</dl>, куда входит тег <dt> создающий термин и тег <dd> задающий определение этого термина.
 - выбор стилей из CSS текущего шаблона.Очень важный инструмент. Подробнее... - очистить стиль форматирования выделенного текста или элемента. - очистить выделенный текст от HTML-кода. – выбор шрифта для выделенного текста. - выбор размера шрифта для выделенного текста. - изменение цвета текста и цвета фона для выделенного текста. - вырезание выделенного текста (кнопка работает не во всех браузерах). Используйте вместо неё сочетание клавиш CTRL+X. - копирование текста в буфер обмена (работает не во всех браузерах). Используйте вместо неё сочетание клавиш CTRL+С. – используется для вставки текста из редактора Word и других текстовых редакторов. Вид редактора определяется автоматически. После выбора опции откроется окно.
- выбор стилей из CSS текущего шаблона.Очень важный инструмент. Подробнее... - очистить стиль форматирования выделенного текста или элемента. - очистить выделенный текст от HTML-кода. – выбор шрифта для выделенного текста. - выбор размера шрифта для выделенного текста. - изменение цвета текста и цвета фона для выделенного текста. - вырезание выделенного текста (кнопка работает не во всех браузерах). Используйте вместо неё сочетание клавиш CTRL+X. - копирование текста в буфер обмена (работает не во всех браузерах). Используйте вместо неё сочетание клавиш CTRL+С. – используется для вставки текста из редактора Word и других текстовых редакторов. Вид редактора определяется автоматически. После выбора опции откроется окно.

В это окно нужно вставить (Ctrl+V) текст из редактора Word или любого другого редактора в котором сохранен материал, и нажать кнопку "Вставить".После этого текст с максимальным сохранением стилей форматирования будет вставлен в текстовое поле JCE. - используется для вставки текста с одновременной очисткой его от стилей форматирования. При использовании этой опции получится просто сплошной текст, что-то вроде вставки из блокнота. При нажатии на кнопку откроется окно с надписью "Вставить как обычный текст". – увеличить/уменьшить отступ выделенного текста или элемента от левого края страницы. - создание упорядоченного списка (из выпадающего списка можно выбрать цифры, строчные или заглавные буквы и т.д.). - создать маркированный список (круг, диск, квадрат). - установка текста в нижнем или верхнем индексе. - изменение регистра выделенного текста (заглавные, строчные, каждое предложение с заглавной, горбатый регистр). - выберите специальный символ из выпадающего окна с символами. При наведении курсора на символ в правой части окна появляется "превью" символа, его HTML-Code и NUM-Code. - вставить горизонтальную линию. - направленность отмеченного текста или элементов: слева-направо или справа-налево соответственно. - развернуть размер редактора во весь экран. - просмотр редактируемого материала. - окно для вставки и редактирования кода. При клике по этой кнопке открывается редактор html-кода с подсветкой:

Редактор html-кода наглядно показывает структуру вашей страницы. Для удобства работы с кодом здесь предусмотрены дополнительные кнопки, благодаря которым можно включить или отключить подсветку кода, нумерацию строк, можно быстро найти и, при необходимости, заменить теги, слова по всему тексту и т.д. - печать содержимого. При нажатии на кнопку откроется стандартное окно для выбора принтера и настройки параметров печати.
- печать содержимого. При нажатии на кнопку откроется стандартное окно для выбора принтера и настройки параметров печати.
– работа с таблицами. Подробнее...
– показать или скрыть направляющие (неотображаемые элементы на странице сайта). – вкл/выкл отображение невидимых символов (форматирование, пробелы и т.п.). – показать или скрыть блочные элементы. При включении опции блоки с текстом и элементами будут выделены штрих-пунктирной линией для удобства работы с контентом. – вставить неразрывный пробел (абривеатура  ). - изменение стиля выбранного текста.Многофункциональный инструмент. Подробнее... - помечает текст как цитату или сноску на другой материал. Выделение текста через тег <cite> удобно для изменения стиля контента через CSS, а также применяется для разделения HTML- кода на структурные элементы. Обычно браузеры устанавливают текст внутри контейнера <cite> курсивом. При клике по кнопке всплывает модальное окно.
- Заголовок (title) - описание содержимого элемента в виде всплывающей подсказки.
- id - указывает имя стилевого идентификатора.
- Класс (class) - имя класса, которое позволяет связать тег со стилевым оформлением.
- Стиль (style) - применяется для определения стиля элемента с помощью CSS.
- Направление текста (dir) - задает направление и отображение текста ( слева направо или справа налево).
- Язык (lang) - значение этого параметра используется браузером для правильного отображения некоторых национальных символов.
- указывает, что последовательность символов является аббревиатурой (тег <abbr>). При клике по кнопке всплывает модальное окно аналогичное вышерассмотренному. Заголовок (title) добавляет всплывающую подсказку в которой можно дать расшифровку аббревиатуры. Кроме того, поисковые системы индексируют полнотекстовый вариант аббревиатуры, что может быть применено для повышения рейтинга документа. - указывает на то, что текст является акронимом. От аббревиатуры отличается тем, что акроним это общепринятое сокращение и является самостоятельным словом. К акронимам можно отнести следующие слова: США, DOS, ЦУМ, ООН, ликбез и др.По умолчанию текст, помещенный внутрь контейнера <acronym>, подчеркивается пунктирной линией. В модальном окне для акронима можно заполнить универсальные атрибуты точно такие же, как и для аббревиатуры. - используется для выделения текста, который был удален в новой версии документа. Текст в контейнере <del> обычно отображается браузерами как перечеркнутый. Подобное отображение позволяет отследить, какие в тексте документа изменения были сделаны. При клике по кнопке всплывает модальное окно

- Дата/Время (datetime) - дата и время редактирования текста.
- Цитата (cite) - указывает ссылку на документ, в котором приведена причина редактирования текста и прочие подробности.
Все остальные атрибуты, изложенные в данном окне, уже нам знакомы. – выделение текста, который был добавлен в новую версию документа. Текст в контейнере <ins> обычно помечается браузерами как подчеркнутый. Подобное форматирование позволяет отследить, какие в тексте документа были сделаны изменения. При клике по кнопке всплывает модальное окно с атрибутами как для кнопки "Удаление".
– выделение текста, который был добавлен в новую версию документа. Текст в контейнере <ins> обычно помечается браузерами как подчеркнутый. Подобное форматирование позволяет отследить, какие в тексте документа были сделаны изменения. При клике по кнопке всплывает модальное окно с атрибутами как для кнопки "Удаление". - вставка и редактирование атрибутов. Атрибуты используются для определения поведения текста при наведении курсора, нажатии и т.п. Выделенный фрагмент текста помещается в контейнер <span>. Тег <span> предназначен для определения строчных элементов документа. В отличие от блочных элементов <table>, <p> или <div>, используя тег <span> можно выделить фрагмент документа внутри других тегов и установить для фрагмента свой стиль. При клике по кнопке всплывает модальное окно.
- вставка и редактирование атрибутов. Атрибуты используются для определения поведения текста при наведении курсора, нажатии и т.п. Выделенный фрагмент текста помещается в контейнер <span>. Тег <span> предназначен для определения строчных элементов документа. В отличие от блочных элементов <table>, <p> или <div>, используя тег <span> можно выделить фрагмент документа внутри других тегов и установить для фрагмента свой стиль. При клике по кнопке всплывает модальное окно.
Вкладка "Стандартные" содержит знакомые нам атрибуты.

Вкладка "События"

Во вкладке "События" (Events) назначаются события, которые будут происходить при наведении, нажатии и т.д. курсора на элемент.
Возможные значения:onblur - потеря фокуса. Событие onBlur возникает при потере объектом фокуса при переходе по клику мыши или с помощью клавиатуры. Это обычно происходит, если щелкнуть мышкой на другой элемент текущего текста. Событие onblur противоположно событию onfocus.onchange - изменение значения элемента формы. Событие onchange возникает, когда элемент управления формы меняет свое значение.onclick - событие возникает при щелчке левой кнопкой мыши на элементе, к которому добавлен атрибут onclick.ondblclick - двойной щелчок левой кнопкой мыши на элементе.onfocus - получение элементом фокуса. К примеру, для текстового поля фокусом называется возможность вводить текст (мигающий курсор).onkeydown - клавиша нажата, но не отпущена. Событие cрабатывает в момент нажатия клавиши, но когда она еще не отпущена.onkeypress - клавиша нажата и отпущена. Событие срабатывает, когда клавиша на клавиатуре нажата и уже отпущена.onkeyup - клавиша отпущена. Событие возникает в тот момент, когда нажатая клавиша отпускается.onload - документ загружен. Событие указывает, что страница полностью загружена, включая содержание, картинки, CSS-файлы, а также внешние скрипты.onmousedown - нажата левая кнопка мыши. Событие по действию напоминает onclick и отличается от него тем, что возникает в момент нажатия на кнопку мыши.onmousemove - перемещение курсора мыши. Событие применяется для создания разных эффектов, связанных с курсором мыши, например: всплывающие подсказки.onmouseout - курсор покидает элемент. Событие возникает при перемещении указателя мыши за границы объекта.onmouseover - курсор наводится на элемент. Событие возникает при наведении курсора мыши на элемент.onmouseup - левая кнопка мыши отпущена. Событие возникает при отпускании нажатой левой кнопки мыши.onreset - форма очищена. Событие возникает при очистке формы, происходящей при нажатии на кнопку типа Reset.onselect - выделен текст в поле формы. Событие применяется в текстовых полях и происходит, когда выделяется текст с помощью мышки или клавиатуры.onsubmit - форма отправлена. Событие возникает при отправке формы, это происходит, когда пользователь нажимает кнопку типа Submit, графическую кнопку (типа image).onunload - закрытие окна. Событие срабатывает в том случае, когда страница не загрузилась по каким-либо причинам, либо при удалении страницы из окна или фрейма.
 – создание ссылки с анкором (якорем). Якорь - средство для создания ссылки к определенному месту на странице сайта. Например, Вам нужно указать не на саму статью, а на конкретный абзац в ней - для этого нужно установить якорь на этом абзаце. Подробнее...
– создание ссылки с анкором (якорем). Якорь - средство для создания ссылки к определенному месту на странице сайта. Например, Вам нужно указать не на саму статью, а на конкретный абзац в ней - для этого нужно установить якорь на этом абзаце. Подробнее... - кнопки "Удалить ссылку" и "Вставить / редактировать ссылку" соответственно.Объектами ссылки (URL (Uniform Resource Locator) с английского единый указатель ресурсов) могут быть файлы, материалы, якоря или изображения внутри сайта, а также внешние адреса других сайтов в Интернете. Подробнее...
- кнопки "Удалить ссылку" и "Вставить / редактировать ссылку" соответственно.Объектами ссылки (URL (Uniform Resource Locator) с английского единый указатель ресурсов) могут быть файлы, материалы, якоря или изображения внутри сайта, а также внешние адреса других сайтов в Интернете. Подробнее... - вставить/изменить изображение.Вставка изображений в JCE вызывается кнопкой "Вставить/изменить изображение", либо кликом правой кнопкой мыши по месту вставки изображения и выбором "Вставить/изменить изображение".Подробнее...
- вставить/изменить изображение.Вставка изображений в JCE вызывается кнопкой "Вставить/изменить изображение", либо кликом правой кнопкой мыши по месту вставки изображения и выбором "Вставить/изменить изображение".Подробнее... - переключатель проверки орфографии. Проверка правописания, использующая сервисы (например Google Spell Checking).
- переключатель проверки орфографии. Проверка правописания, использующая сервисы (например Google Spell Checking). - вставить Подробнее. После вступительного текста идёт вставка "Читать далее (Подробнее)". Для удобства иконка "Подробнее" дублируется кнопкой "Подробнее", расположенной в нижней части редактора.
- вставить Подробнее. После вступительного текста идёт вставка "Читать далее (Подробнее)". Для удобства иконка "Подробнее" дублируется кнопкой "Подробнее", расположенной в нижней части редактора. - разбить материал на страницы. Предпочтительно не создавать материалы в одну страницу весом более 200Кб, это приводит к длительной загрузке страницы, а также усложняет навигацию по сайту. Кликните по кнопке разбивки материала на страницы и перед вами откроется окно:
- разбить материал на страницы. Предпочтительно не создавать материалы в одну страницу весом более 200Кб, это приводит к длительной загрузке страницы, а также усложняет навигацию по сайту. Кликните по кнопке разбивки материала на страницы и перед вами откроется окно:

- Название страницы - название страницы, создаваемой в результате разделения материала.
- Псевдоним Содержания - название ссылки на страницу, отображаемой в мини- меню.
Помимо ссылки перехода по станицам, расположенной внизу каждой страницы (<<Назад - Вперед >>), справа в верхней части первой страницы появится мини- меню, со списком ссылок на вторую и последующие страницы материала. Благодаря мини-меню можно легко переходить со страницы на страницу используя их названия (псевдоним), а выбор пункта "Все страницы" позволяет вывести весь материал на одну страницу. Для удобства иконка разбиения материала на страницы дублируется кнопкой "Разрыв страницы", расположенной в нижней части редактора.- вставить/изменить изображение. Данная иконка появится в панели инструментов редактора после установки плагина Image Manager Extended, который существенно сэкономит Вам время и с его помощью Вы сможете: загружать изображения и изменять их размер при загрузке в менеджер изображений, создавать папки, переименовать, вырезать, копировать, вставлять и удалять папки и изображения, создавать и удалять изображения-миниатюры, создавать альтернативные изображения "Rollover Image", редактировать изображения в в встроенном редакторе изображений, создать всплывающие окна с изображениями, галереями и подсказками др. Подробнее...- вставить/изменить медиа-файл. Данная иконка появится в панели инструментов редактора после установки плагина Media Manager, который предназначен для загрузки и вставки в статьи сайта медиа-файлов (Flash, Windows Media, QuickTime и др.), позволяет легко вставлять фильмы с Youtube и имеет широкий спектр настроек. Подробнее...
↓↓↓ Понравилась статья? Жми на кнопки! ↓↓↓
webmasternew.ru
Наиболее востребованные текстовые редакторы для Джумлы
Большую часть работы в CMS Joomla отводится манипуляциям с текстами, и дабы эта работа протекала только в удовольствие, необходимо выбрать наиболее оптимальный для себя инструмент.
Собственно, в данном материале мы рассмотрим наиболее популярные текстовые редакторы, которые чаще всего используются пользователями в Joomla, а если конкретней, то речь идет о TinyMCE, Code Mirror и JCE.
Первые два редактора включены в стандартную сборку Joomla, а последний придется ставить самостоятельно, что не является проблемой. Все три редактора способны работать не только с текстом, но и с таблицами и изображениями.
Визуальный редактор материалов TinyMCE
В первую очередь будем знакомиться с редактором TinyMCE, который, как уже говорилось выше, входит в стандартную сборку Джумлы и относится к WYSIWYG редакторам («что видите, то и получаете»). Проще говоря, это визуальный редактор, благодаря которому пользователь будет сразу видеть все то, что, в конечном счете, будет отображено на его сайте. Выглядит редактор сам по себе очень просто и даже скромно, но это только если редактор был запущен в стандартном режиме и никаких манипуляций с его настройками никто не производил.
TinyMCE в Джумле находится в качестве плагина, поэтому переходим в «Менеджер плагинов», находим этот текстовый редактор и открываем его для изменения настроек. В ключевых настройках плагина необходимо изменить отображение на расширенное; также можно сменить тему на «Office 2007» и сохранить внесенные изменения. После этого ваш текстовый редактор TinyMCE станет выглядеть значительно функциональнее.Правда после всего этого в редакторе откроется максимальное количество элементов для управления текстом. Для многих это может показаться излишним, поэтому часть из них можно смело убирать. Снова заходим в редактирование плагина Редактор – TinyMCE и открываем дополнительные настройки. Тут вы сможете выключить ненужные вам элементы и добиться максимально комфортного для себя набора инструментов. Также заметим, что помимо расширенного режима присутствует и упрощенный режим (не путать со «стандартным»).https://www.youtube.com/watch?v=fAPtRgB9c30
Редактор материалов CodeMirror
При выполнении работ с сайтом на Joomla нередко может возникать необходимость в редактировании исходного кода. Визуальные редакторы имеют возможность работать с HTML тегами, но они зачастую неправильно работают с текстами сценариев. Да и к тому же, есть профессионалы, которым привычнее работать с материалами сайта в обычном редакторе (с использованием HTML тегов). Именно поэтому в Joomla и присутствует редактор CodeMirror; произвести его настройку можно при помощи «Редактор» – «CodeMirror». Правда, если вы откроете настройки, не пугайтесь – редактор материалов хоть и имеет мало настроек, но со своей задачей он справляется на «ура!».
Так, в настройках можно будет разве что включить/отключить нумерацию строк, изменить режим работы табуляции и пр. Полезным свойством CodeMirror является возможность подсветки синтаксиса, к примеру, HTML, CSS, PHP, JavaScript, XLS.
В общем, это очень хороший текстовый редактор, но большинству админов он будет не нужен, ведь визуального редактора TinyMCE большинству будет достаточно с головой. Самые полезные свойства плагина проявляют себя при редактировании страниц, таблиц, каскадных стилей шаблонов; при установке счетчиков, скриптов и т.д.https://www.youtube.com/watch?v=arRXx4s7o8Q
Визуальный редактор материалов JCE
JCE расшифровывается как «Joomla Content Editor», и по праву является одним из самых лучших редакторов для Джумлы. Если дополнительно устанавливать все его дополнения, то визуальный редактор предоставит возможность работать практически с любым видом контента. Как уже упоминалось выше, данный редактор не входит в комплект с Joomla, поэтому его необходимо скачать отсюда: http://www.aitishnik.ru/tekstovie-redaktori-v-joomla/com-jce-213-zip/finish.html; русифицировать расширение можно по этому линку: http://www.aitishnik.ru/tekstovie-redaktori-v-joomla/com-jce-213-zip/finish.html
Сначала ставим только сам компонент, а все дополнительное ставится при помощи его внутреннего установщика. После инсталляции в меню появится новый пункт JCE Editor, в котором будет расположено еще одно меню.https://www.youtube.com/watch?v=0HlisHV0ipgДля изменения языка перейдите на вкладку Install Add-Ons, нажмите кнопку «Browse» и выберете файл локализации, скачанный выше, кликните на ссылку «Install Package». Собственно, вот вы и узнали, как можно ставить дополнения, тем самым добавляя в него новый функционал. Минусом JCE является невозможность автоматического обновления, поэтому если хотите содержать свою Joomla в актуальном состоянии, то необходимо периодически производить установку/обновление компонентов JCE.Визуальный редактор JCE имеет четыре линка: «Панель управления», «Глобальная конфигурация», «Профили редактора» и «Установка дополнений». С последним пунктом мы уже успели знакомиться, поэтому перейдем в «Панель управления».
Тут вы найдете всю важную информацию о редакторе, а также кнопки, необходимые для доступа к настройкам. К примеру, кнопка «Браузер файлов» позволяет запустить незамысловатый, но исправно работающий файловый менеджер, благодаря которому можно загружать изображения в папку «Images»; при помощи этого менеджера можно удалять, переименовывать, загружать или удалять файлы. Если присмотреться в правый угол панели, то там вы найдете кнопку, которая отвечает за вывод всех параметров компонента. В настройках расширения возможно добавить ключ обновления для некоторых дополнений, сменить ссылку поддержки, включить/отключить ленту новостей и т.д.
Нажав на кнопку «Глобальная конфигурация», вы попадете в панельку глобальной настройки компонента. Тут вы сможете настроить под себя кодировку, управлять стилями редактора, управлять разделителями новых строк и т.д. Рекомендуем включить опции сжатия JavaScript и CSS для общего ускорения загрузки. Тут важно заметить, что редактор дает возможность сохранять опции только для определённого пользователя/группы пользователей (по дефолту присутствуют два профиля – «Default» и «Front End»).Как вы уже поняли, настроить этот редактор для Joomla можно как угодно под себя, но статья не имела цели в виде подробного описания работы редактора, поэтому на этом все. Удачи!https://www.youtube.com/watch?v=dPrujPhcz9w
Похожие статьи
joomlalib.ru
Редактор в Joomla
В данном уроке мы будем учиться работать с редактором Joomla. Вы узнаете, каким образом можно расширить функциональные возможности визуального редактора, как изменить редактор по умолчанию, как русифицировать редактор TinyMCE.
Для создания и редактирования статей в Joomla служит визуальный редактор TinyMCE, который можно использовать в обычном и расширенном режиме.
Переключение редактора Joomla в расширенный режим
Войдите в Панель управления и кликните по кнопке «Создать статью». Откроется окно редактора. В редакторе мы будем создавать материал, добавлять в него изображения, форматировать. По умолчанию редактор работает в ограниченном режиме и поэтому в панели редактора присутствует очень скромный набор инструментов. Как видите, для работы с материалами сайта инструментов в панели редактора явно недостаточно.
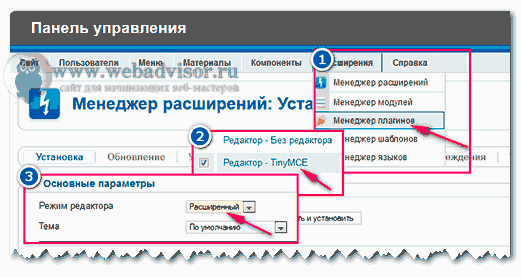
Для того чтобы расширить функциональные возможности редактора, нужно переключить редактор в расширенный режим. Переключить редактор в другой режим можно в настройках плагина TinyMCE. Поэтому, пока закроем редактор и идем в Менеджер плагинов:
1 - В панели управления в верхнем меню выбираем «Расширения» – «Менеджер плагинов», перед вами откроется список плагинов; 2 - Находим плагин TinyMCE, отмечаем его и жмем «Изменить»; 3 - В правой стороне открывшегося окна находим «Параметры», изменяем значение «Функциональность» (ставим «Расширенный») и сохраняем настройки.

По умолчанию для работы с материалом в Joomla используется визуальный редактор TinyMCE, который многие веб-мастера считают не достаточно мощным. В Joomla 3 редактор TinyMCE представлен в обновленной версии. Однако, при желании вы можете установить другой, более мощный редактор, например Joomla Content Editor (JCE) и затем установить его в настройках редактором по умолчанию.
Чтобы в Joomla 2.5 изменить редактор по умолчанию, войдите в Панель управления - Сайт - Общие настройки – вкладка «Сайт» – Визуальный редактор по умолчанию. В выпадающем списке выберите нужный редактор и сохраните настройки.
В Joomla 3 можно изменить редактор по умолчанию, войдя в Панель управления – Параметры – Общие настройки – вкладка «Сайт».
Русификация редактора TinyMCE
Конечно же, работать в любой программе удобнее, если она русифицирована. Русифицировать редактор TinyMCE не составляет никакого труда.
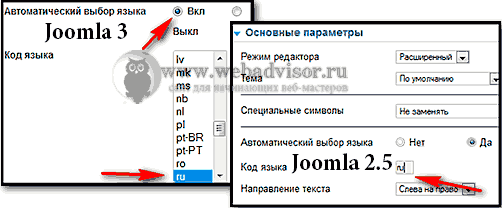
Изменить язык редактора можно в параметрах плагина TinyMCE. В Панели управления в верхнем меню выбираем «Расширения» – «Менеджер плагинов». В открывшемся списке плагинов выбираем TinyMCE, отмечаем его и жмем «Изменить».
В Параметрах плагина включаем Автоматический выбор языка - Вкл. В Joomla 3 - выбираем код языка ru и сохраняем настройки. В Joomla 2.5 - вводим код языка ru вручную и сохраняем настройки.

Теперь, если вы откроете редактор, то увидите, что в панели инструментов все всплывающие подсказки на русском языке.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
www.webadvisor.ru










