Модули Joomla для демонстрации. Часть 3. vnbrand Banner Slide. Модуль всплывающего баннера для joomla 3
Баннеры Joomla - модуль и компонент
Всем привет! За счет чего владельцы сайтов могут заработать себе на хлеб, не считая тех товаров и услуг, которые на нем предлагаются? Реклама от Яндекс или Гугл, продажа ссылок, заметок и обзоров, всевозможные партнерки и, конечно, платное размещение рекламных баннеров. Вот сегодня мы рассмотрим модуль баннеры Joomla и и одноименный компонент, которые позволяют выводить графическую рекламу на страницы сайта.

В большинстве случаев, договорившись разместить чей-то баннер на своем сайте, рекламодатель предоставляет вам его код. Самый простой и очевидный способ вывести его на сайт — воспользоваться стандартным модулем «HTML-код».
Просто создаем данный модуль, выбираем для него позицию на сайте и в поле для текста вставляем наш код. После публикация модуля реклама появляется на страницах сайта. Все просто, но зачем тогда нужен компонент «Баннеры»?
Дело в том, что данный компонент предоставляет гораздо больше функциональных возможностей для работы с баннерами Joomla, чем простой вывод их на страницы сайта:
- статистика по кликам и показам;
- настройка временного интервала, по истечению которого реклама будет снята с публикации;
- возможность создать клиента, чтобы не забыть какой рекламодатель заказал ту или иную рекламу;
- позволяет выводить в одной позиции поочередно несколько баннеров.
Как видите, плюсов у компонента очень много, поэтому я настоятельно рекомендую пользоваться именно им.
Компонент Баннеры
Компонент устанавливать дополнительно не надо, он присутствует сразу после установки Joomla. В нем четыре раздела:
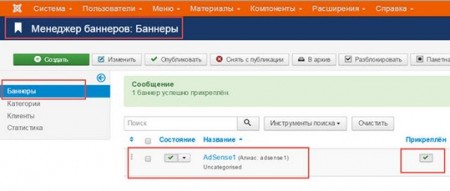
- Баннеры — раздел отвечает за создание баннеров.
- Категории — как и большинство функциональных элементов в Joomla, баннеры группируются по категориям.
- Клиенты — можно создать клиента, к которому будут относится определенная реклама. Использовать клиентов не обязательно, в отличие от категорий.
- Статистика — по кликам и показам.
Рассмотрим работу с компонентом на примере создания какой-нибудь рекламы.
Шаг №1. Создание категории.
Переходим в раздел категории и нажимаем на кнопку «Создать» в тулбаре.

Все пункты должны быть уже знакомы, обязателен только первый — «Заголовок», указываем в нем название категории. Можно также дать ей какое-то описание, но это не обязательно. Жмем «Сохранить и закрыть» — категория создана.
Шаг №2. Добавление клиента (необязательно)
Клиента имеет смысл создавать в том случае, когда вы боитесь забыть, какую рекламу заказал тот или иной рекламодатель. Если баннеров на сайте немного и путаницы возникнуть не должно, то клиента можно и не добавлять.
И так, переходим в раздел «Клиенты»и нажимаем на кнопку «Создать» в панели инструментов.

Обязательными являются первые три поля — Имя Клиента и Контакта, Контактный адрес электронной почты. Если хотите вести статистику для данного клиента, то поставьте «Да» напротив «Отслеживать показы и клики».
Когда с настройками разобрались, жмем «Сохранить и закрыть» — клиент создан.
Шаг №3. Создание баннера в Joomla.
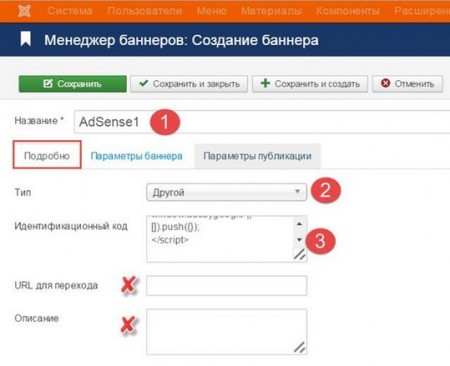
Переходим в раздел «Баннеры» и вновь жмем на кнопку «Создать». Попадаем в окно с настройками.

- Название — вводим имя нового баннера.
- Алиас — оставляем поле не тронутым, заполняется автоматически.
- Категория — выбираем категорию, созданную на первом шаге.
- Состояние — ставим «опубликовано».
- Тип — на выбор два типа: «изображение» — рекламная картинка загружена на сервер в папку images/banners/; «другой» — позволяет использовать сторонний код. Опции ниже зависят от выбранного типа.
Для типа «Изображение».

- Изображение — наживаем «Выбрать» и в появившемся окне выбираем нужную картинку. Напомню, она должна лежать на сервере в каталоге images/banners/. Для работы с сервером можете воспользоваться бесплатным ftp клиентом FileZilla.
- Ширина и Высота — задаем размеры рекламного изображения.
- Альтернативный текст — отображается в том случае, когда картинка не доступна. Скажем, если у пользователя в браузере отключен показ изображений.
- URL для перехода — по этому адресу пользователь перейдет в случае клика на баннер.
- Описание — краткое описание (необязательно).
Для типа «Другой».

- Идентификационный код — код баннера, полученный от рекламодателя.
- URL для перехода и описание разобрали выше.
Не менее важные настройки сосредоточены в разделе «Функции публикации» справа.
- Начало и завершение публикации — позволяет задать временной интервал, в течении которого реклама будет отображаться на сайте. Очень полезно, когда оплата помесячная.
- Прикреплён — когда в одной позиции поочередно должно выводится несколько баннеров, первоначально будут выводится прикрепленные.
- Макс. показов — по достижению максимального числа показов, реклама будет снята с публикации.
- Общее число показов и Всего кликов — статистика, которую можно при желании сбросить (обнулить).
- Клиент — выбираем клиента, созданного на шаге №2. Если клиент не создан, то оставляем «нет клиента».
- Далее можно указать тип оплаты и вести ли статистику по кликам и показам.
Когда все настроено, остается только нажать «Сохранить и закрыть». Баннер в Joomla создан и остается только вывести его на страницы сайта. Для это необходимо воспользоваться одноименным модулем.
Модуль Баннеры
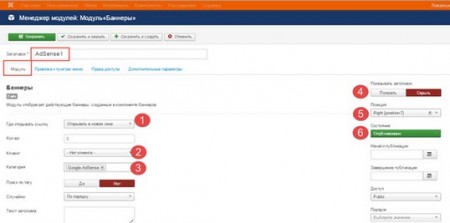
Для вывода рекламы на страницы сайта необходимо воспользоваться модулем «Баннеры». Заходим в «Менеджер модулей», нажимаем кнопку «Создать» в панели инструментов справа сверху и в появившемся списке доступных модулей находим «Баннеры».
Общие настройки стандартны для всех модулей Joomla, но давайте, рассмотрим их бегло.

- Заголовок — обязательное поле. Под этим заголовком модуль будет значится в общем списке. Выводить его на сайт или нет — решать вам. За это отвечает следующая опция.
- Позиция — определяем, в каком месте на странице будет выводится данная реклама. Конечно, надо исходить из того, что баннер по размерам должен умещался в выбранной позиции, красиво смотреться и быть на заметном для пользователей месте. Как посмотреть позиции модулей в шаблоне Joomla.
- Состояние — ставим «опубликовано», чтобы модуль сразу отобразился на сайте.
- Доступ — задаем уровень доступа. Для рекламы подойдет стандартный — «Для всех».
- Порядок — если в выбранной позиции уже имеются активные модули, то стоит задать порядок их отображения.
- Начало и Завершение публикации — временной интервал, в течении которого модуль будет отображаться на сайте.
- Поля Язык и Примечание можно не трогать.
Спускаемся ниже к разделу «Привязка к пунктам меню». Как вы знаете, пункты меня в Joomla это и есть страницы сайта. Так что этот раздел позволяет задать, на каких страницах сайта реклама будет отображаться.
Переходим к «Основным параметрам» справа.

- Где открывать ссылку — в каком окне будет открываться интернет ресурс рекламодателя. Лучше оставить «Открывать в новом окне».
- Кол-во — количество баннеров для отображения.
- Клиент — если надо, задаем клиента.
- Категория — выбираем категорию, из которой будут браться баннеры.
- Поиск по тегу — реклама выбирается на основе тегов.
- Случайно — порядок выборки: случайно или по порядку.
- Текст заголовка и Нижний колонтитул — текст или HTML код, который выводится до и после рекламы.
Когда закончили с настройкой модуля, нажимаем «Сохранить и закрыть» и любуемся результатом на сайте.
Если вы читаете данную статью, то всерьез рассматриваете заработок на баннерах. Лично я пользуюсь услугами биржи баннерной рекламы RotaBan. С ее помощью можно быстро найти рекламодателя даже для молодого сайта, который еще не успел снискать себе славу в интернете. Рекомендую из личного опыта!
Спасибо за внимание!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
PagePeel Banner Rus - модуль
Подробности Категория: Joomla-модули Опубликовано 22.03.2013 21:18 Автор: Super User Очень сильное впечатление произвело на меня расширение для Joomla 2.5 от студии Tempate Plazza, которое называется PagePeel Banner. В переводе на наш что-то вроде "страничка под тонкой кожицей". А ведь так оно и есть. После установки модуля, в верхнем (любом) углу появляется тонкий отогнутый уголочек, из под которого выглядывает заманчивая надпись. Если коснуться курсором, уголок отворачивается полностью и перед глазами баннер или любая картинка рекламного характера, которой вы завлекаете посетителей на самую интересную страничку Вашего сайта. Все размеры и рисунки имеют настройки, уголок может открываться автоматически и через определенное время закрываться. Мне так понравился этот модуль, что я захотел иметь представления о всех его возможностях, а так как настройки были на английском, то я посидел пару часиков и перевел его на наш родной русский. Теперь настроить его под свои нужды Вам не составит большого труда, так как и всплывающие подсказки в настройках я тоже перевел, но только пока для Joomla 2.5. Чуть позже переведу для joomla 3.0.
Очень сильное впечатление произвело на меня расширение для Joomla 2.5 от студии Tempate Plazza, которое называется PagePeel Banner. В переводе на наш что-то вроде "страничка под тонкой кожицей". А ведь так оно и есть. После установки модуля, в верхнем (любом) углу появляется тонкий отогнутый уголочек, из под которого выглядывает заманчивая надпись. Если коснуться курсором, уголок отворачивается полностью и перед глазами баннер или любая картинка рекламного характера, которой вы завлекаете посетителей на самую интересную страничку Вашего сайта. Все размеры и рисунки имеют настройки, уголок может открываться автоматически и через определенное время закрываться. Мне так понравился этот модуль, что я захотел иметь представления о всех его возможностях, а так как настройки были на английском, то я посидел пару часиков и перевел его на наш родной русский. Теперь настроить его под свои нужды Вам не составит большого труда, так как и всплывающие подсказки в настройках я тоже перевел, но только пока для Joomla 2.5. Чуть позже переведу для joomla 3.0.
 Итак вы установили расширение стандартно через менеджер расширений и открыли его в менеджере модулей для настройки. Слева: Заголовок-срыть. Позиция-баннер. Состояние-опубликовано. Привязка к пунктам меню-выбираете на какой страничке (страничках) выводить модуль. Справа в настройках самого модуля: Хотя все теперь по русски, но все таки для самых начинающих...
Итак вы установили расширение стандартно через менеджер расширений и открыли его в менеджере модулей для настройки. Слева: Заголовок-срыть. Позиция-баннер. Состояние-опубликовано. Привязка к пунктам меню-выбираете на какой страничке (страничках) выводить модуль. Справа в настройках самого модуля: Хотя все теперь по русски, но все таки для самых начинающих...  Запуск jQuery- если она еще не задействована на сайте. Выбор - из модуля или из Google - я разницы не увидел. Ниже - если не включена jQuery, то Flach. Угол справа или слева - на выбор. Авто открытие - лучше выключить, пусть остается интрига. Peel тема - это цвет отогнутого уголка - на Ваш вкус. В свойствах рисунков-Image Propertyes: Размеры изображений малого и большого подобраны оптимально, но Вы можете поменять их исходя из собственных баннеров. Изначально баннеры прописаны в модуле в папке assets. Но для удобства собственные баннеры нужно положить в папку images или images/banners при помощи FTP или через медиа менеджер. Прописать путь нужно прямо из модуля, нажав кнопку "выбрать" (предварительно очистив окно). Скорость мультипликации - 4 - оптимально. Выбираем источники баннеров, категории (без категории). Выбрать где откроется ссылка - в новом окне или в текущем. Выбираете цвет уголка, по умолчанию белый. Это цвет уголка под рисунком, если рисунок не полностью закрывает отогнутый угол, можно подобрать цвет Фона, который сольётся с рисунком. В самом низу окно для вставки собственной ссылки, при нажатии на баннер откроется Ваш лучший материал. Ну вот вроде бы и всё. Устанавливайте и радуйтесь приливу посетителей. За свою работу по переводу модуля я прошу после его скачивания нажать на звёздочки голосования, Вам это не трудно, а я посмотрю, надо ли было мне сидеть переводить, сам-то я и так понимаю. Итак голосуем. От голосования зависит буду ли я переводить и дальше самые интересные расширения. До встречи Олег.
Запуск jQuery- если она еще не задействована на сайте. Выбор - из модуля или из Google - я разницы не увидел. Ниже - если не включена jQuery, то Flach. Угол справа или слева - на выбор. Авто открытие - лучше выключить, пусть остается интрига. Peel тема - это цвет отогнутого уголка - на Ваш вкус. В свойствах рисунков-Image Propertyes: Размеры изображений малого и большого подобраны оптимально, но Вы можете поменять их исходя из собственных баннеров. Изначально баннеры прописаны в модуле в папке assets. Но для удобства собственные баннеры нужно положить в папку images или images/banners при помощи FTP или через медиа менеджер. Прописать путь нужно прямо из модуля, нажав кнопку "выбрать" (предварительно очистив окно). Скорость мультипликации - 4 - оптимально. Выбираем источники баннеров, категории (без категории). Выбрать где откроется ссылка - в новом окне или в текущем. Выбираете цвет уголка, по умолчанию белый. Это цвет уголка под рисунком, если рисунок не полностью закрывает отогнутый угол, можно подобрать цвет Фона, который сольётся с рисунком. В самом низу окно для вставки собственной ссылки, при нажатии на баннер откроется Ваш лучший материал. Ну вот вроде бы и всё. Устанавливайте и радуйтесь приливу посетителей. За свою работу по переводу модуля я прошу после его скачивания нажать на звёздочки голосования, Вам это не трудно, а я посмотрю, надо ли было мне сидеть переводить, сам-то я и так понимаю. Итак голосуем. От голосования зависит буду ли я переводить и дальше самые интересные расширения. До встречи Олег.
Скачать модуль PagePeel Banner Rus с нашего сайта
- < Назад
- Вперёд >
You have no rights to post comments
joomla-prosto.ru
5 Способов вставить рекламу на Joomla -
class="eliadunit">Вступление
CMS Joomla позволяет размещать на сайте рекламные коды, а следовательно вы можете организовать показ рекламных объявлений на сайте и немного на этом заработать.
Для начала нужно выбрать рекламного компанию, которая будет посредником между вами и рекламодателем. Выбор компании зависит не только от вашего желания. Большинство рекламных фирм, оказывающих подобные услуги, предъявляют требования к возрасту и посещаемости сайта. Поэтому, после регистрации на сайте компании, вам нужно пройти модерацию вашего Joomla сайта. Стоит отметить, что есть либеральные компании, которые принимают любые законные сайты. Самая известная из них, GoogleAdSense. Как размещать код Google AdSense я писал в отдельной статье: Как разместить рекламу AdSense на Joomla
Кроме размещения стороннего рекламного кода на сайте Joomla, можно работать с рекламодателем напрямую. Для этого есть системный компонент «Баннеры». Он позволяет разместить картинку с рекламой и вести учет кликов и переходов по рекламной ссылке. Об этом в других статьях, здесь мы размещаем сторонние рекламные коды.
Считаем, что у нас есть рекламный код, который нужно разместить на сайте Joomla.
Способ 1, вставить рекламу на Joomla сайт в модули
Первым способом рассмотрим, вставку кода рекламы ручным способом в модули рабочего шаблона.
Для удобства работ, отключим визуальный редактор в общих настройках сайта и перейдем на режим «Без редактора». Это позволит спокойно вставлять код, не думая об обрезании кодов системой.
Дальше просто. Создаете текстовой модуль, типа HTML и вставляете в содержание модуля код вашей рекламы. Выбираете место показа модуля, варианты отражения на страницах и задаете другие стандартные параметры модуля. В дополнительных настройках выключаем кэширование модуля. Реклама часто меняется, и запоминать модуль с рекламой не нужно.
Способ 2, Вставить рекламу на Joomla, при помощи компонента баннеры
На Joomla есть системный компонент «Баннеры». С его помощью можно организовать показ сторонних рекламных кодов.
- Для этого на вкладке «Баннеры» создаете (если надо) категорию для баннеров. Это полезно если Вы работаете со многими рекламными компаниями.
- Далее создаете баннер. Для вставки произвольного рекламного кода тип баннера выбираете не картинка, а «Другой».
- В поле идентификатор кода баннера, вставляете ваш рекламный код.
- Настройки статистики по желанию. Не забываем включить баннер и вставить его в свою категорию (если вы её создавали). Клиент баннера не нужен.


Баннер создан, создаем модуль с баннером. Здесь все стандартно: в менеджере модулей создаем модуль типа «Баннер». При создании никаких кодов вставлять не нужно, просто выбираем свой созданный баннер по названию и категории. Указываем любую позицию для показа модулей, не обязательно позицию banner, и создаем модуль.
class="eliadunit">
Чистим кэш сайта и смотрим результат. Если нужно разместить данный баннер в других модулях сайта, используем в Менеджере модулей, «Пакетную обработку» и копируем модуль с баннером в другие позиции.
Способ 3, Вставляем рекламу в статьи сайта ручным способом
Если нужно вставить рекламу в отдельные статьи, вставляем рекламный код руками, в режиме «Без редактора» или отключаем визуальный редактор кнопкой «Выключить редактор».
Способ 4, Вставляем рекламу во все статьи при помощи плагина
В расширениях Joomla есть плагины, которые позволяют размещать рекламные коды сразу во всех статьях сайта или выбирая категории статей по фильтру. К сожалению, эти расширения созданы только для размещения рекламного кода Google AdSense.
Способ 5, Вставляем модули с рекламой в статьи
Ручное размещение рекламы в статьи неудобно. Нужно постоянно думать об отключении визуально режима, после редактирования статьи код рекламы может подрезаться, а реклама пропасть. Избежать этого поможет отличный плагин «Modules Anywhere» (https://www.nonumber.nl/extensions/modulesanywhere). Он позволяет вставить в любое место статьи любой созданный модуль сайта. Это расширение аналогично, системному плагину «Load Modules». Только по опыту, системное расширение работает не всегда, а плагин работает на любом шаблоне.
Техника вставки рекламы очень проста. Создаете модуль с рекламным объявлением (тип модуля HTML). Модуль публикуете, но выбираете место для размещения. При написании статьи в любое ее место в визуальном режиме редактора вставляет созданный модуль. Количество созданных и размещенных модулей зависит от вас.
Кстати, этим же, плагином можно вставлять модули с созданными рекламными баннерами в статьи.
©Joomla-abc.ru
Другие статьи раздела: Расширения Joomla 3
class="eliadunit">
joomla-abc.ru
Всплывающее окно - модуль jt popup balloon
Подробности Категория: Joomla-модули Опубликовано 31.10.2013 12:18 Автор: Super User
Сегодня я приготовил для Вас очень интересный модуль от сайта Joomlatut.com который непременно привлечёт к Вам немало дополнительный посетителей. Расширение представляет из себя всплывающее окно с полем, которое можно использовать для вставки Произвольного текста, модуля, меню или баннера. Или всего понемногу. Это неплохая стена объявлений или соцсетей, выводимая на нижнем горизонте страницы слева или справа.
 Об остальном поговорим, когда начнем настраивать это расширение. Установить его можно стандартным способом через админпанель. Увидев уведомление об успешной установке переходим в менеджер модулей и находим jt_popup_balloon, открываем для включения/настройки. Слева в рубрике "Подробно": Позиция - выбираем в шаблоне позицию Debug. Если такой в шаблоне нет, просто пишите слово Debug. Состояние - опубликовано Далее как обычно. Не забываем указать странички, на которых будем выводить расширение, это все в "Привязке к пунктам меню". Справа настройка параметров: Суффикс - если надо примените. Далее в бесплатной версии ничего не меняется, если у Вас получится - отпишите коммент. Единственно, что работает, так это выбор положения справа или слева, выбираете по вкусу. Нажимаем сохранить и закрыть, переходим на сайт, обновляем страничку, видим всплывающее окно нашего модуля, правда пока пустое. Чем его наполнить это зависит от Вашего желания. Рассмотрим установку баннера. Открываем админку, меню компонентов, выбираем баннеры/баннеры. В открывшейся вкладке нажимаем оранжевый плюс, т.е создать новый. Если у вас их еще нет, но предполагаете их устанавливать, создаете категории и прописываете категорию. Можно создать без категории. Заполняете поля открывшейся формы: Название - пишем своё. Категория - пишем свою Если баннер будет состоять из изображения, отмечаем, ниже выбираем изображение, которое Вы предварительно любовно загрузили в папку images/banners. Ниже задаете параметры изображения, вводите текст, задаете URL для перехода по клику, даете описание. Справа назначаете даты начала/окончания публикации. Особенность публикации баннера состоит в том, что его необходимо выводить при помощи одноименного модуля, где будет прописана позиция в шаблоне вашего сайта. Поэтому мы его создадим. В менеджере модулей жмем добавить новый, в появившемся списке выбираем "баннеры". Открывается окно настройки. Слева в "Подробно": Заголовок - пишите свой, если нужно его показать ставите - показать. В окне позиции пишете jt_popup. Ниже привязываете к пунктам меню. С правой стороны Нас интересует только текстовые окна, верхнее - для заголовка или объявления Нижнее окно для заключительного приветствия. Заполняете их своим текстом. Сохраняете и выходите. Переходите на сайт, обновляете, видите свой баннер в окружении текста. Таким же образом можно установить модуль с произвольным HTML, или меню. На верхней линейке модуля, которая остается после того как он закроется(можно убрать совсем) мы видим копирайт разработчика, в платной версии, которая кстати стоит 10$, можно убрать эту надпись и ссылку и поставить свои, что будет очень полезным. Но в бесплатной версии тоже можно кое что подкорректировать. Например открыв файл mod_jt_popup_balloon.php, который находится в папке modules вашего сайта, можно легко откорректировать такие параметры, как ширина, высота всплывающего окна, цвет, продолжительность показа. Там же мы увидим копирайт разработчика закодированный в base64. Так что окно вы сможете полностью адаптировать к дизайну Вашего ресурса. На этом мой отчёт закончен. До встречи, Олег.
Об остальном поговорим, когда начнем настраивать это расширение. Установить его можно стандартным способом через админпанель. Увидев уведомление об успешной установке переходим в менеджер модулей и находим jt_popup_balloon, открываем для включения/настройки. Слева в рубрике "Подробно": Позиция - выбираем в шаблоне позицию Debug. Если такой в шаблоне нет, просто пишите слово Debug. Состояние - опубликовано Далее как обычно. Не забываем указать странички, на которых будем выводить расширение, это все в "Привязке к пунктам меню". Справа настройка параметров: Суффикс - если надо примените. Далее в бесплатной версии ничего не меняется, если у Вас получится - отпишите коммент. Единственно, что работает, так это выбор положения справа или слева, выбираете по вкусу. Нажимаем сохранить и закрыть, переходим на сайт, обновляем страничку, видим всплывающее окно нашего модуля, правда пока пустое. Чем его наполнить это зависит от Вашего желания. Рассмотрим установку баннера. Открываем админку, меню компонентов, выбираем баннеры/баннеры. В открывшейся вкладке нажимаем оранжевый плюс, т.е создать новый. Если у вас их еще нет, но предполагаете их устанавливать, создаете категории и прописываете категорию. Можно создать без категории. Заполняете поля открывшейся формы: Название - пишем своё. Категория - пишем свою Если баннер будет состоять из изображения, отмечаем, ниже выбираем изображение, которое Вы предварительно любовно загрузили в папку images/banners. Ниже задаете параметры изображения, вводите текст, задаете URL для перехода по клику, даете описание. Справа назначаете даты начала/окончания публикации. Особенность публикации баннера состоит в том, что его необходимо выводить при помощи одноименного модуля, где будет прописана позиция в шаблоне вашего сайта. Поэтому мы его создадим. В менеджере модулей жмем добавить новый, в появившемся списке выбираем "баннеры". Открывается окно настройки. Слева в "Подробно": Заголовок - пишите свой, если нужно его показать ставите - показать. В окне позиции пишете jt_popup. Ниже привязываете к пунктам меню. С правой стороны Нас интересует только текстовые окна, верхнее - для заголовка или объявления Нижнее окно для заключительного приветствия. Заполняете их своим текстом. Сохраняете и выходите. Переходите на сайт, обновляете, видите свой баннер в окружении текста. Таким же образом можно установить модуль с произвольным HTML, или меню. На верхней линейке модуля, которая остается после того как он закроется(можно убрать совсем) мы видим копирайт разработчика, в платной версии, которая кстати стоит 10$, можно убрать эту надпись и ссылку и поставить свои, что будет очень полезным. Но в бесплатной версии тоже можно кое что подкорректировать. Например открыв файл mod_jt_popup_balloon.php, который находится в папке modules вашего сайта, можно легко откорректировать такие параметры, как ширина, высота всплывающего окна, цвет, продолжительность показа. Там же мы увидим копирайт разработчика закодированный в base64. Так что окно вы сможете полностью адаптировать к дизайну Вашего ресурса. На этом мой отчёт закончен. До встречи, Олег.
Скачать jt_popup_balloon версии FREE для Joomla 2.5 с нашего сайта
- < Назад
- Вперёд >
You have no rights to post comments
joomla-prosto.ru
Carousel Banner – модуль, который покажет всю вашу рекламу!
Модуль Carousel Banner, проектировали для того, чтоб в нём было удобно вмещать все рекламные баннеры сайта и показывать их не по бокам основной ленты материалов, а во главе сайта. По факту, устанавливается это расширение в любом месте, но наиболее разумно продвигать какие-либо рекламные плакаты именно в верхней части, туда ведь взгляд посетителя упадет в первую очередь. Разрабатывался этот инструмент на основе JQuery, но создатели предусмотрели тот факт, что некоторые элементы сайта могут негативно реагировать на него, потому настройки пользователя довольно тонко подходят к данному вопросу.
Что же мы будем рекламировать?
Основная задача, которая ложится на данное дополнение, в грамотном порядке преподнести рекламу либо вашу, либо ваших партнеров. Однако выглядеть все должно так, чтоб посетитель просматривал её, как обычное слайд шоу. Именно в этом и состоит суть, поскольку создание слайд-шоу из фотографий, будь то реклама или другое направление, ведь модуль Carousel Banner не ограничен в своих возможностях, заставляет пользователя сделать все так, чтоб посетителю было интересно смотреть эти фото, и суть их передавалась даже с минимумом текста. Вполне возможно, что вы установите такую простенькую версию слайдера, чтоб в некотором роде украсить свой сайт, ну а для тех, кто хочет создавать исключительно рекламные баннеры – все предоставлено изначально!
Интересные особенности, вызывающие доверие к продукту!
После того, как к вам пришло решение использовать именно такой модуль, в любом случае при его установке вы заглянете в параметры. Панель обустроена просто, но главное в ней то, что имеется специальный пункт по отключению JQuery, ведь разработчики понимают, что конфликты с другими дополнениями на сайте вполне возможны. Несмотря на первоначальную простоту, скачать модуль Carousel Banner стоит тому, кто хочет иметь в кармане изначально подготовленный для рекламы инструмент, да и слайдер для простых картинок в совокупности.
joomru.com
Модули Joomla для демонстрации. Часть 3. vnbrand Banner Slide.
Сегодня речь пойдет о модуле vnbrand Banner Slide.

Путешествуя по просторам Интернета в поисках красивых, удобных, а главное, бесплатных модулей Joomla для демонстрации я понял, что нормальные решения, удовлетворяющие вышеописанным требованиям, можно пересчитать по пальцам. В основном попадаются модули либо толковые, но платные, либо бесплатные, но какие-то плохие. Иногда они имеют плохое отображение, а иногда, чтобы настроить модуль, нужно потратить уйму времени. Но все равно, если хорошо поискать попадаются бесплатные модули-звездочки. Они удобны, просты в настройке и очень красиво отображают слайды. Сегодня речь пойдет именно о таком модуле и имя ему vnbrand Banner Slide.
Vnbrand Banner Slide. Описание и демонстрация.
Для меня осталось загадкой почему название модуля начинается с маленькой буквы, даже когда оно стоит в начале предложения, но раз уж так захотел автор, то оставим это без изменений. Вот сайт автора модуля. Он на каком-то языке, который мне неизвестен и из него мало что можно понять, но в качестве благодарности за такой модуль ставлю на него ссылку.
Теперь непосредственно о самом модуле. Чем хорош vnbrand Banner Slide? Прежде всего тем, что красиво отображает картинки и настраивается буквально за 5 минут. Скачать модуль и посмотреть демонстрацию можно здесь. Эффектно, не правда ли? Конечно есть и свои недостатки, хотелось бы больше настроек и возможностей, но в данном случае простота – главный козырь.
Vnbrand Banner Slide. Настройка модуля.
Перейдем к настройке. Установка vnbrand Banner Slide стандартная, такая же как и у всех модулей («Расширения» –> «Установка и удаление»). После установки нужно открыть менеджер модулей и перейти в настройки vnbrand Banner Slide («Расширения» –> «Модули» –> «Slide».
Форма настроек модуля выглядит как показано на следующем рисунке:

Как видно из рисунка, настроек очень мало. Рассмотрим все по порядку:
– Width of slide (ширина слайда) – здесь нужно задать ширину изображений, которые будут показаны в слайдшоу;
– Height of slide (высота слайда) – здесь нужно задать высоту изображений, которые будут показаны в слайдшоу;
Нужно отметить, что автоматически масштабировать изображения модуль не умеет. Поэтому для того, чтобы слайдшоу отображалось корректно, все изображения должны быть одинакового размера и этот размер должен быть задан в вышеописанных полях;
– Position of buttons (расположение кнопок) – теоретически, эта опция должна изменять место расположения кнопок переключения слайдов, но сколько я не задавал значений в это поле, кнопки оставались на одном месте. Возможно, эта опция еще не работает как задумано, т.к. модуль имеет версию 1.0. Если получится изменить расположение – пиши. Я обязательно дополню статью советами и подсказками;
– Stop-time (задержка между переключением слайдов) – время на показ одной картинки. Идеально выставлять 3-4 секунды;
– Caption for each photo of slide (включить подпись для каждого слайда?) – подписи для слайдов. Как и с позициями, подписи я не увидел. В качестве альтернативы надписи можно рисовать на самих изображениях. Получится и красивее и проще;
– Background color (цвет фона) – цвет фона модуля;
– Text color (цвет текста) – цвет текста.
Цвета также не меняются. Хотя менять их и незачем, т.к. предполагается, что отображаться будут слайды, полностью заполняющие рамку.
Теперь перейдем к главной настройке модуля. Информация обо всех изображениях, подписях и ссылках заносится в большую текстовую форму.

Данные нужно заносить с определенным синтаксисом, а именно:
Файл изображения1$Заголовок1$Ссылка1###
Файл изображения2$Заголовок2$Ссылка2###
Файл изображения3$Заголовок3$Ссылка3###
И так далее. В конце последней строки символы «###» указывать не нужно, т.к. если их указать, то на слайдшоу появится лишняя кнопка переключения.
Теперь пример:
auto1.jpg$aaa$http://wedal.ru###
auto2.jpg$bbb$http://wedal.ru###
auto3.jpg$ccc$http://wedal.ru###
auto4.jpg$ddd$http://wedal.ru###
auto5.jpg$eee$http://wedal.ru
Такой код введен для отображение демо.
Также очень важен следующий момент: все картинки для слайдшоу должны находится в директории images/slides. По умолчанию в Joomla существует только директория «images». В ней нужно самостоятельно создать «slides».
После того, как все поля заполнены, остается сохранить изменения и модуль будет работать.
Теперь о недостатках vnbrand Banner Slide. Как можно было заметить у модуля работают не все опции, но это мелочи, поскольку слайдшоу он показывает хорошо. Главным же недостатком vnbrand Banner Slide является отображение во «всеми любимом» Internet Explorer 6. Хоть сам модуль и отображается нормально, но картинки не переключаются, а показана только первая из них. Это, конечно, большой недостаток модуля, но пользователей IE6 с каждым днем становится все меньше. Будем надеяться, когда-нибудь они исчезнут совсем, и все web-мастера и разработчики будут вспоминать этот браузер только как страшный сон…
Так или иначе, несмотря на все недостатки vnbrand Banner Slide, он является красивым и простым в настройке модулем для показа слайдшоу. Надеюсь, разработчики исправят все его недостатки и выпустят обновленную, качественную версию модуля.
Об авторе

Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
Стандартный модуль сайта «Баннеры» в админке Joomla 3
В этой статье рассмотрим, как создать стандартный модуль сайта «Баннеры» в админке Joomla 3. Следует учесть, что для работы этого модуля потребуются уже созданные и настроенные к показам баннеры. Поэтому рекомендую ознакомиться статьёй про «Менеджер баннеров» и создать хотя бы одного клиента, категорию баннеров и баннер для того, чтобы при создании модуля «Баннеры», было что подцепить к показам на сайте. Также, хорошо бы заранее определиться с позицией расположения этого модуля на сайте.
Выбор типа модуля: «Баннеры» в админке Joomla 3
Итак, для создания нового модуля типа «Баннеры» нужно зайти на страницу со списком стандартных модулей Joomla 3 и выбрать стандартный модуль сайта «Баннеры»:

Создание нового модуля типа «Баннеры» в админке Joomla 3
Выполнив действие, описанное выше, на экране получим страницу создания нового баннера «Модули: Баннеры», которая выглядит так, как показано на картинке ниже. Но ещё ниже будет показана страница редактирования уже созданного баннера и в ней чуть больше настроек, поэтому подробно остановимся на ней. При создании нового модуля типа «Баннеры» важно ввести название баннера в поле «Заголовок» и сохранить баннер, воспользовавшись кнопками в верхнем ряду кнопок управления. Страница создания нового модуля типа «Баннеры» выглядит так:

Изменение имеющегося модуля типа «Баннеры» в админке Joomla 3
Для того, чтобы открыть баннер на редактирование нужно его выбрать в списке «Менеджера модулей» кликнув по его заголовку или выбрав чекбоксом, затем нажав на кнопку «Изменить». Откроется страница «Модули: Баннеры», но с чуть большим количеством кнопок управления и уже с заполненными некоторыми полями. Выглядит она так:

Содержимое страницы «Модули: Баннеры» в админке Joomla 3
Страница «Модули: Баннеры» выглядит стандартно в общем дизайне админки Joomla. Сверху расположено основное меню админки. Оно на данной странице неактивное и будет оставаться неактивным до завершения редактирования (или создания) модуля баннера.
Ниже находится название страницы: «Модули: Баннеры», а под ним ряд кнопок управления:
- Кнопка «Сохранить» — сохраняет внесённые изменения, которые можно сразу контролировать на сайте, обновив его страницу.
- Кнопка «Сохранить и закрыть» — сохранит внесённые изменения и вернёт на страницу Менеджера модулей.
- Кнопка «Сохранить и создать» — сохранит внесённые изменения и откроет страницу создания нового модуля типа Баннеры.
- Кнопка «Сохранить копию» — сохранит внесённые изменения и откроет страницу создания нового модуля типа Баннеры с параметрами текущего модуля.
- Кнопка «Закрыть» — выход из режима редактирования без сохранения изменений и возврат на страницу Менеджера модулей.
- Кнопка «Справка» — на английском языке.
Под рядом кнопок управления расположено поле «Заголовок». Оно обязательно для заполнения и служит для отображения названия модуля типа Баннеры в списке модулей Joomla в Менеджере модулей.
Ниже расположены четыре вкладки, содержимое которых имеет более подробно рассмотреть в отдельных статьях:
- Вкладка «Модуль»
- Вкладка «Привязка к пунктам меню»
- Вкладка «Дополнительные параметры»
- Вкладка «Права доступа»
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru