Выпадающее меню в Joomla 3.x. Как создать меню в Joomla. Меню joomla выпадающее
Как в Joomla (джумле) сделать выпадающее меню

От автора: приветствую Вас уважаемые читатели. Меню – это элемент, без которого не может обойтись ни один сайт в интернете, так как данный блок значительно упрощает навигацию и предоставляет доступ к основным страницам пользовательской части сайта. При этом если сайт достаточно сложен и содержит огромное количество страниц, количество ссылок меню, так же будет велико, а значит, для экономии свободного пространства, меню создают многоуровневым. Поэтому в данной статье мы поговорим о том, как создать выпадающее меню joomla 3.
По сути, функционал многоуровневого меню заложен в базовой версии Joomla, точно так же как и многоуровневые категории, менеджера материалов. Но, что касается вывода на экран выпадающего меню, здесь есть небольшая проблема, которая заключается в том, что в разных шаблонах одно и тоже многоуровневое меню будет отображаться по разному. К примеру, в стандартном шаблоне CMS Joomla – Photostar, многоуровневое выпадающее меню будет отображаться просто отлично, причем используя, абсолютно стандартный функционал.

В тоже время другой стандартный шаблон Beez3, вообще, на мой взгляд, не корректно отображает данное меню.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееПричем дочерние пункты появляются только тогда, когда пользователь кликнет по родительскому элементу. Помимо этого в джумла выпадающее меню, можно реализовать при помощи специальных расширений, которые опираясь на данные менеджера меню, правильным образом отображают ссылки многоуровневого меню.
Поэтому для начала давайте определим структуру ссылок будущего меню, а затем поговорим о его отображении на экран. Итак, переходим в менеджер меню и создаем новое меню.

На следующей странице указываем заголовок меню, его системное имя, краткое описание и нажимаем кнопку “Сохранить”.

Далее переходим в новое меню и создадим несколько пунктов – для начала родительских.

При этом для создания родительских ссылок меню, в поле “Родительский элемент” необходимо выбрать значение “Корневой пункт меню”. Как только все родительские элементы созданы, приступаем к созданию дочерних элементов.

Обратите внимание, что создавая дочернюю ссылку в поле “Родительский элемент” необходимо выбрать ранее созданный родительский пункт меню. Таким образом, дочерние элементы, будут формировать выпадающую часть меню, если конечно данная возможность поддерживается шаблоном. После добавления всех необходимых ссылок, в менеджере меню мы получим следующую структуру.

Итак, для CMS Joomla выпадающее меню, практически готово, осталось только создать модуль, который отобразит его в требуемой позиции шаблона. А значит, переходим в “Менеджер меню” и создаем новый модуль меню.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
При настройке модуля, указываем его заголовок, выбираем позицию отображения в шаблоне и страницы, на которых он будет доступен, и не забываем выбрать отображаемое меню в поле “Выбор меню”.

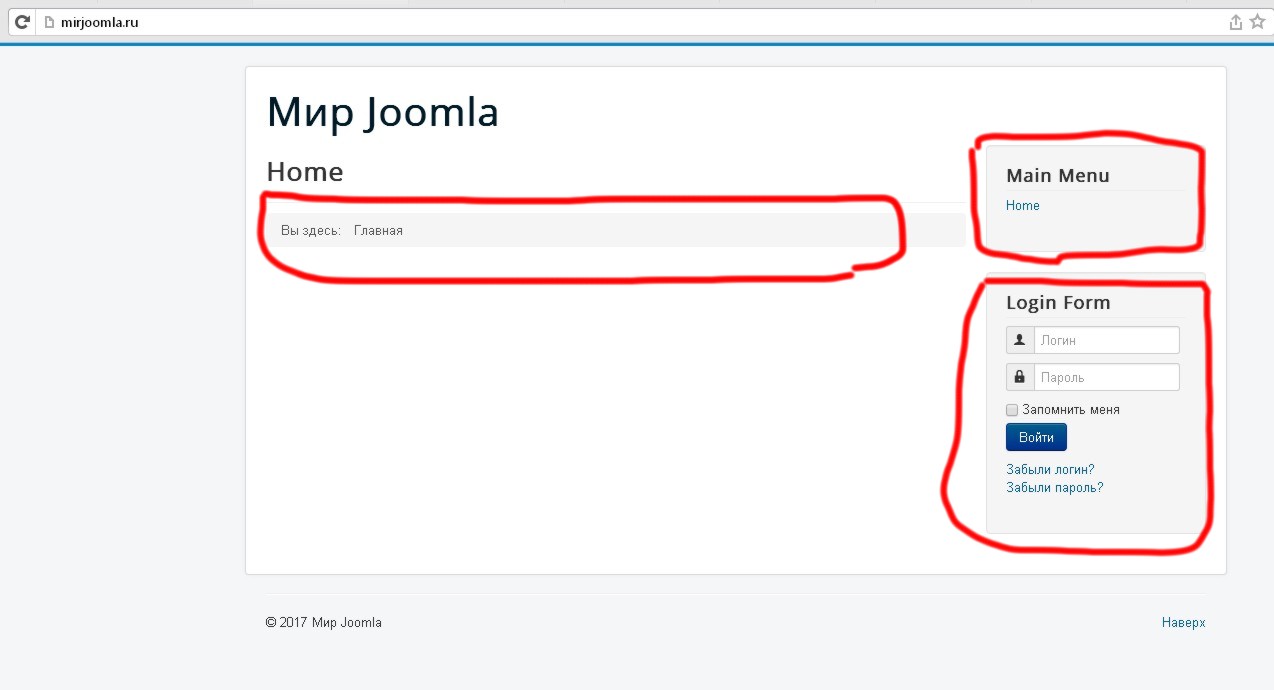
После сохранения модуля переходим в пользовательскую часть для проверки.

Как Вы видите, для шаблона Photostar меню отлично отображается, но как сделать выпадающее меню в joomla 3, для другого шаблона спросите Вы. Ответ достаточно прост – использовать стороннее расширение. И в данной статье мы рассмотрим модуль под названием ARI Ext Menu.

Кликая по кнопке “Download” нас перенаправляют на сайт разработчика, где приведена ссылка для скачивания модуля.

После скачивания, устанавливаем расширение стандартным способом и переходим в менеджер меню для его активации.

Модуль достаточно функционален и содержит огромное количество различных настроек, на обзоре которых я сейчас не буду останавливаться, тем более что практически все они отвечают за внешний вид и требуют простого тестирования. Главное, необходимо указать заголовок, выбрать позицию отображения в шаблоне, изменить состояние на “Опубликовано” и в поле “Menu name” выбрать меню которое будет отображаться в модуле.
Собственно после сохранения мы увидим следующий результат.

То есть модуль успешно выполняет свою задачу.
Теперь Вы знаете, как в джумле сделать выпадающее меню. Если Вы желаете более подробно изучить структуру модулей на уровне кода, Вам будет полезен наш новый курс Joomla-Профессионал: создание расширений для joomla.
На этом данная статья завершена! Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получить
webformyself.com
Создать выпадающее меню в Joomla при помощи модулей и Bootstrap
У каждого свои предпочтения: одним нравится горизонтальное меню, другие грезят о вертикальном, а для некоторых главное, чтобы оно было выпадающего типа. Все эти запросы можно осуществить при помощи движка Joomla. Если постараетесь, дочитаете статью до конца, то потом сможете самостоятельно сгенерировать выпадающее меню различного формата. Кроме того, вы узнаете, какой модуль подходит для формирования меню с эффектом выпадения.
Как сделать выпадающее навигационное меню стандартными возможностями Joomla
Мало кто из вас захочет загружать и устанавливать какие-то дополнительные инструменты для формирования собственного меню, потому разберем, что можно сделать без загрузки расширений. Во многом ваши возможности зависят от установленного шаблона на сайте Joomla.
Как правило, в третьей версии Joomla большинство тем оформления имеют в своем арсенале выпадающее меню, потому вы практически гарантировано сможете его сделать без дополнительных инструментов.
Чтобы изменить формат меню и сделать его выпадающим, вам необходимо зайти в «Менеджер расширений». Затем перейдите в модули и найдите в списке стандартное расширение для элемента меню Joomla. Вам необходимо открыть «Основные параметры» модуля, чтобы изменить его тип. Потом перейдите в «Дополнительные параметры», пока не доберетесь до суффиксов CSS-классов в настройках. Именно от выбранного суффикса зависит то, как будет отображаться модуль в Joomla. Вам необходимо выбрать пункт vmenu (возможно, в названии будут присутствовать и другие буквы). Также не забудьте выбрать «Отображение на всех страницах», дабы избежать путаницы.
Далее вам предстоит сделать для настроенного выпадающего меню пункты. Это легко осуществить через «Менеджер меню». Найдите имя необходимого меню и раздел настроек «Пункты меню». И не забудьте после всего проделанного очистить кэш сайт, иначе посетители долгое время не заметят нововведений!
Есть еще один способ, как без использования Bootstrap и посторонних модулей сделать выпадающее навигационное меню в Joomla 3. Для этого вам необходимо будет лишь создать пункты меню специального типа. Перейдите в настройки определенной менюшки и в окно создания пунктов. Далее напишите имя пункта, а в типе укажите «Статьи» и выберите ссылку на необходимую страницу. Не забудьте указать родительское меню и сохранить изменения.
Указанные способы создания выпадающего меню в Joomla хоть и легко реализуются, но навряд ли удовлетворят запросы всякого вебмастера. Если вы хотите, чтобы ваша менюшка обрела индивидуальность, тогда пропишите модуль через Bootstrap или установите специальное расширение.https://www.youtube.com/watch?v=_Aye2xPDKvg&spfreload=10
Как создать выпадающее меню в Bootstrap
Учтите, что это не самый легкий путь. Куда проще просто скачать специальный модуль и подкорректировать его CSS файл для обеспечения индивидуального дизайна. Но если легких путей вы не ищите, и хотите попрактиковаться в Bootstrap, тогда коротко разберем этот метод.
Чтобы создать меню в Bootstrap, необходимо использовать элемент navbar — это сокращенно навигационный бар. Вы сможете создать меню любого типа при помощи данного элемента, но нужно будет поработать с прописью его функций. Navbar в Bootstrap можно будет сделать адаптивным, с привязкой к прокрутке (как поисковая строка в Яндексе) и фиксированным. Вам нужно будет заключить navbar в специальный тег <nav>. Чтобы в Bootstrap сделать именно меню навигации, вам нужно будет оформить его в виде списка с тегами <ul><li>. Для формирования выпадающего эффекта укажите для родительского элемента li класс dropdown, а для дочерних — dropdown-menu.
Учитывайте, что вам еще предстоит настроить формат выпадения менюшки. Дело в том, что в Bootstrap по умолчанию пункты меню выпадают только после нажатия, а не при наведении. Так что вам придется изрядно помучиться, чтобы создать именно то, чего вы так хотите! Потому лучше использовать специальный модуль — это проще и быстрее.https://www.youtube.com/watch?v=FzBgK4dSzps&spfreload=10
Модуль Ari Ext Menu
Это мощный, высоко настраиваемый модуль для Joomla. Рекомендуется скачивать данное расширение с проверенных источников, так как иногда злоумышленники внедряют в структуру модуля вредоносное ПО для заражения сайтов вирусами. Модуль поддерживает любую ориентацию для меню (горизонтальную и вертикальную). Вам придется разобраться в настройках модуля самостоятельно, так как админка расширения доступна только на трех языках: английский, испанский и словацкий.
Большое преимущество использования именно модуля Ari Ext Menu для формирования выпадающего меню — это совместимость с любым браузером мира, а также автоматическая адаптация менюшки под устройства с маленькими расширениями. Установка расширения ничем не отличается от стандартной. Еще одна особенность модуля — это наличие анимационного эффекта. Он настраивается через пункт настроек Transittion type в админке — есть два вида анимации. Также в админке вы сможете настроить оформление расширения. А если доступных возможностей для вас окажется мало, то можете отредактировать файл menu.min.css, который определяет стиль элемента.
Модуль Jquery Jumpmenu JT
Обычно, описанного выше расширения достаточно, чтобы реализовать любую задумку в меню навигации. Но модуль Jquery Jumpmenu JT также заслуживает место быть в данном обзоре, так как имеет одну отличительную особенность — он занимает минимум места на сайте, потому не сильно нагружает браузеры юзеров и повышает скорость загрузки менюшки. Кроме того, созданная вами навигация так же будет адаптивной, как и с Ari Ext Menu. Установка модуля производится через стандартные возможности Joomla. Скачайте архив расширения и установите его в админке при помощи специального менеджера. Не забудьте определить позицию для модуля.
Похожие статьи
joomlalib.ru
Выпадающее меню в Joomla 3.x. Как создать меню в Joomla
Выпадающее меню в Joomla 3.x предустановлено по-умолчанию, то есть вам не нужно искать какие-то дополнительные модули или компоненты, которые предназначены для визуального оформления или настройки выпадающего меню в Joomla. В этой статье мы покажем весь процесс создания выпадающего меню в Joomla.
Выпадающее меню в Joomla 3.x создается очень просто и в несколько шагов. Если вы уже имеете хоть какой-то опыт работы с этой системой управления, проблем в создании выпадающего меню быть не должно. Для начала, нужно создать меню в Joomla.
Шаг 1: создание меню Joomla В панели управления нажимаем на пункт Меню > Менеджер меню > Создать меню.
Шаг 2: указываем параметры меню Joomla Следующий этап создания на котором надо указать параметры нового меню в Joomla. Это такие параметры как: - Заголовок (название меню, например "Главное меню" или "Наше меню")- Тип меню (обязательно заполнить, это системное имя, писать название можно латиницей, обычно пишется транслит заголовка)- Описание (можно оставить пустым, нигде на сайте отображаться не будет)

Шаг 3: добавляем модуль для нового меню JoomlaПосле того, как мы создали меню и указали его параметры, необходимо присвоить модуль и указать позицию отображения в шаблоне Joomla. Для этого нажимаете на "Добавить модуль для данного типа меню".

Затем указываем параметры нового модуля, который будет отображаться в указанной нами позиции. Подробнее про, то как узнать расположение модулей в Joomla читайте в этой статье (ссылки откроются в новой вкладке).
В поле "Заголовок" напишите название для модуля меню, его можно включить или отключить в опциях справа "Показать / Скрыть". Затем укажите позицию отображения, справа, слева, в футере или любом удобном для Вас месте на сайте. Также, желтым выделено "Показывать подпункты меню" - это и есть функция выпадающего меню в Joomla, которая включена по-умолчаню, здесь ничего трогать не нужно, просто сохраняемся с внесенными изменениями и идем дальше.

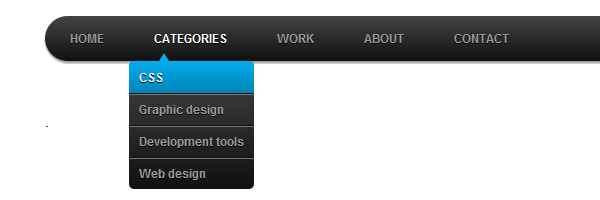
Шаг 4: создаем пункты меню, в том числе выпадающиеТеперь все просто, создаем пункты меню, указываете их формат отображения (материал, блог материала), и как показано на рисунке справа, выбираете родительский элемент "Пункт 1" (ну или любой созданный вами, который будет родительским, т.е. главным), а тот, который создается сейчас является выпадающим подпунктом, то есть второстепенным.

После выполнения всех действий на вашем сайте будет полноценное выпадающее меню! Желаем успехов в работе! Если что-то не получается не расстраивайтесь, напишите в комментарии, спросите и мы поможем)
joomlatpl.ru
Как сделать выпадающее меню joomla - Модуль выпадающего меню
Создание меню Joomla– процесс достаточно долгий и трудоемкий. Чтобы создать выпадающее меню, зайдите в Менеджер меню.
По умолчанию в списке меню уже содержится "Главное меню", но мы будем учиться создавать своё, поэтому нажимаем на кнопку создать (справа вверху) и переходим на следующую страницу. Следующие настройки просты. Во все поля можно ввести одно и тоже значение, которое будет являться названием меню. Заполняем поля и сохраняем.
После этого открываем вкладку Все меню и там у нас появляется строка с созданным нами меню. Нажимаем на него.
Перед нами откроется редактор пунктов созданного меню. Пока что он еще пустой и наша цель сформировать его. Для этого нажимаем на кнопку создать и переходим в следующее окно.
В этом окне следует указать тип нашего пункта меню, т.е. то, какую информацию он будет содержать. Наша цель создать меню под статьи, поэтому выбираем Материалы. После этого состоящий из нескольких значений список материалов раскроется.
Первым делом нам нужно создать главную страницу сайта. Поэтому выбираем "Шаблон блога материалов на главной" нажатием на него кнопкой мыши. После этого мы автоматически перейдем в окно редактирования данного пункта меню. Оно состоит из трех областей. Первая область это та которую мы редактировали абзацем выше, т.е. Тип пункта меню. Его можно сменить в любой момент нажав кнопку "Сменить тип".
- Вторая область это "Подробность пункта меню". Состоит из следующих значений: Заголовок. Название пункта меню.
- Псевдоним. Название пункта меню в строке браузера
- Ссылка. Это поле не нужно менять. Говорит само за себя.
- Показать в. Выбор меню, в котором будет находиться данный пункт меню.
- Родительский элемент. Указывается в случае создания меню в несколько уровней. Позволяет создать подменю. Оставляем Верх.
- Опубликовано. Говорит само за себя.
- Доступ. Указываются группы пользователей, кому будет виден данный пункт меню.
- Открывать в. Говорит само за себя.
Так же у пункта меню существует ряд дополнительных параметров. Обычно для настройки используются Основные и расширенные параметры.
Основные параметры содержат 4 значения:
- Во всю ширину. Количество материалов, которые буду отражаться во всю ширину страницы. Отсчет ведется сверху.
- Вступление. Количество статей на одной странице.
- Колонки. Количество колонок с материалами.
- Ссылки. Допустимое количество ссылок.
Расширенные параметры.
Все пункты в переведенной версии админки говорят сами за себя. Единственное значение, которое может ввести в заблуждение это "Порядок для мультиколонок". Он позволяет выбрать, как будут заполняться материалы при использовании нескольких колонок. "Вниз" это заполнение в столбик, а "Кросс" это построчное заполнение.
В последнем окне параметров есть пункт "Заголовок страницы". Это значение будет выводить введенный вами заголовок на той странице, куда вы переходите по этому пункту меню.
После настройки описанных параметров, нажимаем сохранить. Затем создаем новый пункт меню, опять повторяя описанные действия, только в качестве типа пункта меню указываем либо "Раздел Шаблон блога радела", либо "Категория Шаблон блога категории". Как правило, используется второй вариант, так как материалы публикуются в категориях. А в Шаблоне раздела будут отображаться имеющиеся в нем категории, а не непосредственно статьи. Как категория, так и раздел состоят из двух строчек, вторая в своем названии содержит слово не блог, а список. Выбрав данный вариант, вашим результатом отображения при переходе по создаваемому пункту меню будет список имеющихся статей (ссылками). Поэтому для публикации материала выбираем "Категория Шаблон блога категории".
После выбора типа "Шаблон блога категории" Вы перейдете в меню настройки этого пункта меню.
Данные настройки не чем не отличаются от настроек, рассмотренных в первой части статьи. Единственное, на что здесь хочется обратить внимание - это Пункт Родительский элемент. Если вы выберете строку "Вверх", то у вас рядом с пунктом "Главная" появится пункт "Статьи", а если вы Выберете строку "Главная", то пункт "Статьи" станет подпунктом меню "Главная". Кроме этого в настройках "Параметры - Основные" появляется дополнительный параметр "Категория". Если вы вспомните, то это как раз именно те разделы и категории, которые мы создавали в соответствующих менеджерах. Выбираем тут категорию, которой хотите соотнести пункт меню и публиковать материалы. Нажимаем "Сохранить".
Далее создаем еще один пункт меню, повторяя вышеописанные действия, только пункт теперь назовем "Другие" и выберем соответствующую категорию. Нажимаем "Сохранить".
Теперь опять повторяем описанные действия для создания еще одного пункта меню "Параграфы", только теперь в настройках родительского выбираем строчку "Другие статьи". Теперь данный пункт меню будет подпунктом выбранной строчки. Соответственно в параметре категория выбираем нужный нам раздел и категорию, в которой будут публиковаться статьи. Нажимаем сохранить.
Теперь структуру созданных пунктов меню мы отчетливо можем наблюдать в Нашем меню "topmenu". Обратите внимания на подпункт Параграфы. В таблице схематично показано что у него родительский элемент "Другие статьи".
После того как мы сформировали наше меню, нам нужно его вывести на страницы сайта. Для этого используется "Менеджер модулей". Переходим в него из вкладки Расширение. После того как мы создали наше меню, его модуль автоматически появился в нашем менеджере модулей.
Нажимаем в таблице на его название (topmenu) и переходим в настройку этого модуля.
Область Подробности
Тут все как и настройки других элементов. За исключением того что появляется параметр "Позиция". Для отображения нашего меню в верхней части сайта нам подходит область User3, так что выбираем ее. Напомню чтобы увидеть размеченные области страницы нужно зайти на разрабатываемый сайт и к адресу страницы в строке браузера приписать ?tp=1.
- Название меню - Выбираем из списка то меню которое хотим опубликовать.
- Стиль меню - Выбор вида меню (Горизонтальное, вертикальное).
- Начальный уровень - С какого уровня подменю начинается.
- Последний уровень - Каким уровнем вложенности подменю заканчивается.
- Всегда показывать вложенные подпункты - Если, как в нашем случае у вас есть подпункты в меню, то здесь следует поставить переключатель на "Да", а Последний уровень указать Соответственно нумерации последнего подменю. В нашем случае это значение будет "2"
- Назначение - оставляем по умолчанию. Да и чуть не забыл, перед тем как сохранить настройки, не забываем включить модуль, поставив Переключатель В параметре Включен в позицию "Да".
После этого нажимаем кнопку "Сохранить" и заходим на наш сайт.
seo-praktika.com