Обзор Community Builder 2.0 для Joomla. Личный кабинет joomla
Как создать личный кабинет пользователя в Джумла 3
Главная » Новости
Опубликовано: 17.07.2017
 Удобный нестандартный модуль регистрации на сайте Joomla
Удобный нестандартный модуль регистрации на сайте JoomlaЕсли вы открываете регистрацию на своем сайте Joomla, то может возникнуть ситуации, когда пользователей необходимо обеспечить личным кабинетом.
Joomla, конечно, имеет уже личный кабинет, но он довольно примитивен, поэтому его лучше всего заменить чем-нибудь более функциональным.
В данном материале рассмотрим некоторые расширения, благодаря которым можно организовать у себя на сайте продвинутый личный кабинет.
Community Builder – личный продвинутый кабинет пользователя
В первую очередь рассмотрим компонент Community Builder, при помощи которого можно заменить не только стандартный личный кабинет пользователя Joomla , но и создать функциональную социальную сеть.
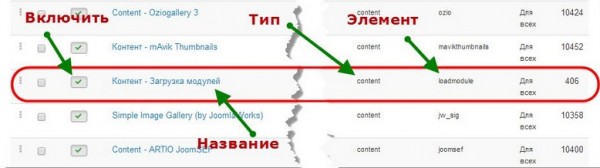
Полезные расширения для Joomla Урок 3 Community Builder Компонент соц. сети на сайте Получить компонент для версии Joomla 2.5 можно по ссылке: http://joomla.ru/images/files/cb_1_9_0-unzip1st.zip , а если вы используете на своем сайте Joomla версии 3.х, то этот линк для вас: http://joomla.ru/images/files/cb_1_9_0-unzip1st.zipТеперь опишем основные возможности и достоинства компонента для создания кабинета пользователя:
Joomla 3.2 Создание и настройка пользователя Com builder распространяется полностью бесплатно, имеет открытый исходный код; дополнительно можно поставить огромное количество бесплатных и платных расширений к основному компоненту; можно выбирать какие именно поля устанавливать при регистрации юзеров; есть возможность выбирать собственные аватары или же загружать их из встроенной галереи; функция добавления в «друзья» зарегистрированных пользователей; активация вспомогательных полей в профиле пользователя; можно менять шаблон при необходимости; есть русификатор.allfacebook.com.ua
Личный кабинет в joomla

Создавать личный кабинет будем на только что установленном движке joomla 1.5.21 (на самом деле он установлен давно и для каких целей я не помню, но раз уж стоит то пусть приносит пользу). Так же хочу сказать вот что, этот метод подходит на 100 процентов для вас если вы не хотите давайть доступ к административной части сайта, но так же вам необходимо чтоб человек мог добавлять статьи на ваш сайт.
Шаг первый
Для начала отобразим на сайте форму для входа пользователей. Для этого идем в: Расширения -->Менеджер модулей.

Далее в нем нажимаем кнопку создать и выбираем модуль с названием "Войти"

У модуля заполняем заголовок и выбираем позицию где его выводить.

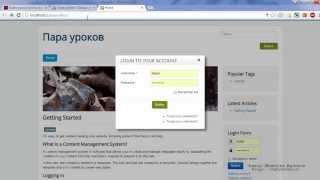
После того как все закончено нажимаем кнопку сохранить (думаю все знают где находятся эти кнопки, ну, а если и нет то проявят внимательность). Если мы все сделали правильно то на сайте появится форма входа (изображение ниже).

Вероятно не все бы хотели видедь на своем сайте такой модуль, да и массовость входа им не нужна. А нужна лишь возможность войти одному или двум пользователям для размещения статей на сайте. Для этого я вам предложу ссылку на страницу через которую они смогут осуществить вход на сайт. Ссылка строится по такому типу:
http://your-site.ru/index.php?option=com_user&view=login
Данная возможность входа присутствует у любого движка из диапазона 1.5, если конечно кто то не постарался чтоб ее не было.
Шаг два
Ну что как входить мы разобрались, теперь перейдем к созданию секретного меню (меню пользователя) которое сможет видеть лишь авторизованный пользователь joomla. Как гласит миф это меню уже есть и создавать его не надо (нужно лишь настроить его вывод), но лично я не видел ни в одной из версии которыми пользуюсь такого меню. Так что мы будем его делать сами.
Для того чтоб приступить к созданию пользовательского меню идем по следующему пути: Все меню->Менеджер меню

Там давим на кнопку "Создать" и заполняем формы к примеру таким путем:

Далее давим кнопку сохранить. Наше меню готово остается лишь наполнить его заветными пунктами.

Выбираем из списка только что созданное нами меню и нажимаем кнопку создать для того чтоб наполнить его пунктами.
Для первого пункта пользовательского меню выбираем: Пользователь ->Разметка пользовательской формы

Дальше нам необходимо будет заполнить заголовок пункта меню. Назвоем его к примеру так - Личные данные. Так же незабывайте выбрать в списке "Доступ" - зарегистрированный. За данным пунктом меню будет закреплена возможность редактировать данные своего аккуанта...итд... Жмем кнопку сохранить и создаем по аналогии еще несколько пунктов меню

Следующий пункт будет давать возможность добавлять материалы на сайт. Выбираем: Материалы->Шаблон отправки материала

Как его назвать решайте сами. В данном случае "доступ" выставьте в положение "специальный".
Больше приводить изображения не буду, думаю дальше вы не ошибетесь какие пункты нужно выбирать.
Создаем еще один пункт (если он конечно нужен вам, для добавления материала в категории данный пункт может и не понадобится). Для него выбираем: Веб-ссылки -->Расположение ссылок. Называем его к примеру так: Добавить ссылку. Доступ выбираем такой же как и для предыдущего пункта меню.
Меню готово.
Шаг третий
Раз меню мы сделали то ему нужно дать право на жизнь и вывести его в какую нибудь позицию. Для этого идем в: Расширения->Менеджер модулей.
Там мы видим новое меню user-menu, заходим в него выставляем ему позицию где хотим его видеть и ставим доступ зарегистрированным. Не забываем включить модуль.
Проверка
Для проверки создадим пользователя с группой "автор". Идем в: Сайт->Пользователи.

Там давим на кнопку создать и создаем пользователя.

Сохраняем пользователя и пробуем авторизоваться им на сайте.

На изображении выше видно что личный кабинет на joomla 1.5 у нас сделан и готов к использовани. А уж расширить возможности кабинета я думаю вам поможет ваша фантазия!
www.wemarus.ru
Com comprofiler – социальная сеть на Joomla
- Тип – компонент социальной сети на Joomla.
В предыдущей статье «Обзор Community Builder 2.0 для Joomla» мы начали обзор доступных в com comprofiler типов полей. Хочу обратить Ваше внимание на то, что до создания полей необходимо максимально чётко и всесторонне их продумать. Какие поля, для чего, где будут отображаться и т. д. Так как если спустя какое-то время Вы выясните, что нужно бы добавить ещё одно поле, то те пользователи, которые уже зарегистрированы могут его не заполнить. Если кто-то будет искать пользователей по этому полю, то он не найдёт учётные записи, в которых это поле не заполнено.
Менеджер полей
Общие
В предыдущей статье мы рассмотрели 3 типа полей:
- Чек бокс (одиночный).
- Чек бокс (многократный).
- Дата.
Перейдём к обзору оставшихся (часть из них будет рассмотрена в следующей статье):
- Datetime.
- Выскакивающий (одиночный).
- Выскакивающий (многократный).
- Адрес эл.почты.
- Текстовое поле редактора.
- Текстовая часть.
- Текстовое поле.
- Число по типу данных «integer».
- Радио кнопки.
- Веб сайт.
- Изображение.
- Пароль.
- Произвольный код HTML.
- Файл.
- Видео.
- Звук.
- Баллы.
- Условия и соглашения.
- Статус форума.
Типы полей
Datetime
Данное поле (рисунок ниже) очень похоже на тип поля Дата, рассмотренное в предыдущей статье. Отличие – наличие возможности ввода времени. Не будем рассматривать аналогичные опции.
 Community Builder 2.0
Community Builder 2.0Выскакивающий (одиночный)
Представляет из себя выпадающий список с возможностью выбора одного варианта (рисунок ниже). Опции аналогичны опциям поля Чек бокс (одиночный), рассмотренного в предыдущей статье.
 Выскакивающий (одиночный)
Выскакивающий (одиночный)Выскакивающий (многократный)
Данное поле аналогично полю Выскакивающий (одиночный) с той лишь разницей, что пользователь может выбрать несколько значений (рисунок ниже).

Адрес эл.почты
Данное поле (рисунок ниже) служит для ввода e-mail адресов.
 Адрес эл.почты
Адрес эл.почтыВ параметрах данного поля, на вкладке Показать Вы можете указать значение данного поля, которое будет отображаться по умолчанию (опция Значение заполнителя места). У данного поля достаточно много настроек, которые позволяют проверить действительность вводимых данных (рисунок ниже).
 CB Joomla
CB JoomlaВключить проверку эл.почты. Активирует проверку корректности вводимых данных. Доступны такие параметры: Нет; Да, простое; Да, расширенное. Если Вы активировали проверку (наверное, это относится к Да, простое), то будет проверяться соответствие вводимых данных «маске\шаблону» адреса электронной почты. То есть, «имя@почтовый.домен» – наличие знаков до «@», наличие самого знака «@» и почтового домена с «.» (или несколькими точками). Также будет проверяться наличие указанного почтового домена. Например, «yandex.ua», «mail.ru» и т. д. – то, что стоит после знака «@». Если я правильно понимаю, то при выборе варианта Да, расширенное, помимо всего вышеперечисленного будет происходить ещё и проверка на наличие указанного почтового адреса среди уже зарегистрированных на сайте пользователей. Это не желательно с точки зрения конфиденциальности\безопасности, так как упрощается процедура выявления зарегистрированных на сайте пользователей сторонними лицами. Также происходит проверка существования указанного адреса электронной почты. Для этого, в большинстве случаев, у Вашего сервера должен быть собственный адрес IP (выделенный, а не общий). Адрес электронной почты Вашего сайта должен быть действительным и Ваш сервер должен значиться в списке авторизированного поставщика (список SPF от англ. Sender Policy Framework (инфраструктура политики отправителя)). Для проверки записей DNS Ваш почтовый сервер должен быть способен отправлять запросы DNS и пакеты SMTP (исходящий фильтр firewall должен разрешить это). Учтите, хотя эта функция и защищена, при некоторых обстоятельствах она может быть использована во вред. Используйте её с большой осторожностью. На данный момент (25.05.2015) она находится в тестовом режиме.
Минимальная длина. Com comprofiler позволяет Вам задать минимальную длину адреса электронной почты. «0» (без кавычек) – ограничения нет. Думаю, что менее 6 символов нет смыла устанавливать ограничение. Например, «[email protected]».
Разрешенный ввод. Вы можете указать, какие символы можно вводить в поле. Доступны такие варианты:
- Любая строчка (/.*/). Можно выводить любые символы (без ограничений). На мой взгляд, для данного поля – это лучший вариант. Так как адрес электронной почты может состоять из букв, цифр и символов, например, тире.
- Отдельное слово (/^[a-z]*$/i). Для ввода доступны только строчные буквы без пробелов.
- Несколько разделённых пробелом слов (/^([a-z]+*)*$/i). Для ввода доступны только строчные буквы и пробелы.
- Отдельное a-z,A-Z,0-9,_ слово (/^[a-z]+[a-z0-9_]*$/i). Для ввода доступны строчные, прописные буквы и цифры, без пробелов.
- Как минимум 6 знаков, 1 a-z, 1 A-Z, 1 0-9, 1 специальный. Необходимо ввести, минимум, 6 знаков, из которых хотя бы 1 строчная буква, 1 прописная буква, 1 цифра и 1 специальный символ (например, «-», «_», «;» и т. д.). Подходит для проверки полей с паролями.
- Произвольные регулярные выражения языка PERL. В появившемся поле Регулярные выражения Perl Вы сами сможете задать ограничения при помощи регулярных выражений. В конце каждой опции выше Вы видите данные выражения. Например, указав «/^[0-9]*$/» (без кавычек) Вы разрешите ввод только цифр.
При выборе любой опции выше, кроме Любая строчка (/.*/), Вы сможете ввести текст сообщения, которое будет выводиться при неверном вводе (опция Ошибка в случае недействительного ввода данных).
Запрещенные при регистрации слова. Запрет на ввод в поле определённых слов (разделяйте их запятой). Так, например, можно запретить в поле имени и\или логина вводить «Админ», «Администратор» и др. Если хотите запретить запятую «,», введите её два раза «,,» (без кавычек).
Слова, запрещенные при редактировании профиля пользователя. Аналогично опции Запрещенные при регистрации слова, но относится к случаям, когда пользователь захочет отредактировать это поле после регистрации в своём личном кабинете социальной сети на Joomla.
Проверить данные поля. Если опция включена, то это поле будет продублировано на форме два раза и пользователь должен будет повторить ввод значения этого поля дважды (рисунок ниже). Плюс, будет происходить сверка значения первого поля со вторым. Это по аналогии с полем пароля.
Ярлык для поля повторного ввода адреса электронной почты. Текст, который будет использоваться в качестве заголовка второго поля (копии), если опция Проверить данные поля включена.
Обратите внимание, что вышеуказанные опции проверки ввода данных, могут быть и у других типов полей. Не будем их повторно рассматривать.
 Проверить данные поля
Проверить данные поляТекстовое поле редактора
Позволяет вывести во фронтальной части сайта текстовую область с редактором материалов Джумла (рисунок ниже). У данного типа поля нет опций, которые бы не были рассмотрены ранее.
 Текстовое поле редактора
Текстовое поле редактораТекстовая часть, Текстовое поле
Эти поля (рисунок ниже) позволяют вводить фрагменты текста (цифр, символов). Для них доступны все опции проверки, которые есть в поле тип Адрес эл.почты, но не доступен редактор материалов Joomla.
 Текстовая часть
Текстовая часть Текстовое поле
Текстовое полеЧисло по типу данных «integer»
Внешне данное поле похоже на Текстовое поле (рисунок выше). Но в опциях проверки у него есть две новые:
- Минимально разрешенное значение. Минимальное разрешённое для ввода число.
- Максимально разрешенное число. Максимальное разрешённое для ввода число.
Радио кнопки
Данное поле (рисунок ниже) аналогично полю Чек бокс (многократный), рассмотренного в предыдущей статье «Обзор Community Builder 2.0 для Joomla».
 Радио кнопки
Радио кнопкиВеб сайт
Внешне данное поле похоже на Текстовое поле. И настроек, которые бы не были рассмотрены до этого, нет.
Изображение
Данный тип поля позволяет загружать на сайт (или выбирать из галереи) аватар пользователя, изображения профилей (для холста) и др. Параметры, доступные для данного типа поля разделены на четыре вкладки:
- Ограничения изображения.
- Галерея изображений.
- Показ изображений.
- Условия и Соглашения.
Рассмотрим каждую из них детальнее.
На вкладке Ограничения изображения (рисунок ниже) можно задавать ограничения на размер файла по горизонтали и вертикали в пикселях и на размер файла в Кб. Обратите внимание, если не менять тут никаких опций (или выберите Обычные настройки CB по умолчанию), то будут действовать «глобальные» настройки com comprofiler, о которых мы поговорим в следующих статьях.
 Социальная сеть на Joomla
Социальная сеть на Joomla- Разрешить загрузку. Если эта опция включена, пользователь сможет загружать свои соственные изображения на сайт. В противном случае, он сможет выбрать аватар из галереи (которую формируете Вы).
- Всегда проводить ресамплинг. Ресамплинг (или передискретизация) – изменение размера (в пикселях и\или Кб) изображения. Он может привести к ухудшению качества изображения. Стоит отметить, что ресамплинг повышает безопасность (подробнее о безопасности Joomla Вы можете прочесть в статье «Защита Joomla (часть 1). Безопасный пароль»), но может сделать анимированное изображение неанимированным. Для корректной работы данной опции с анимированными изображениями у Вас на сервере должна быть установлена библиотека ImageMagic.
- Минимальная высота изображения. Если ресамплинг включен, то в данной строке Вы сможете указать минимальное значение высоты в пикселях, до которого будет изменено изображение аватара пользователя в личном кабинет Joomla 3.
- Максимальная ширина изображения. Если ресамплинг включен, то в данной строке Вы сможете указать минимальное значение ширины в пикселях, до которого будет изменено изображение аватара пользователя социальной сети на Joomla.
- Максимальный размер файла изображения. Максимальный размер загружаемого файла в Кб. Рекомендовано «4000» (без кавычек). Обратите внимание, что Ваш сервер может не поддерживать такое значение. Проконсультируйтесь в службе технической поддержки Вашего хостинг-провайдера, и узнайте, какой максимальный размер загружаемых файлов (по HTTP).
- Максимальная высота миниатюры изображения. Данная опция аналогична опции Минимальная высота изображения, но относится к списку пользователей, о котором мы поговорим в следующей статье.
- Максимальная ширина миниатюры изображения. Данная опция аналогична опции Максимальная ширина изображения, но относится к списку пользователей.
- Поддерживаемое соотношение размеров изображения. Вы можете указать CB Joomla, нужно ли сохранять пропорции изображений при изменении их размера. Если выбрано Нет, размер изображения будет изменён согласно указанных данных опций ширины и высоты (рассмотрены выше). Если выбрано Да, то соотношение между шириной и высотой исходного изображения будет сохранено, насколько это максимально возможно. Если выбрано Да, с подрезкой, то размер исходного изображения будет всегда изменяться на указанные в соответствующих опциях, ширину и высоту, в пределах соотношения между высотой и шириной исходного изображения, а «лишние» части будут обрезаны.
- Одобрение загрузки. Если опция включена, то все загружаемые аватары должны сперва пройти одобрение модератором, а только потом будут видны на сайте. Так можно избежать ситуаций, когда изображения аватаров нарушают правила сайта (являются порнографическими, содержат нецензурные слова, являются оскорбительными по отношению к другим людям и подобное). Правда, при большом количестве пользователей социальной сети на Joomla, Вы можете не успевать проверять все загружаемые изображения.
На рисунке ниже показан пример, как может выглядеть поле Изображение на странице регистрации пользователей Community Builder 2.0.
 Com comprofiler
Com comprofilerНа вкладке Галерея изображений com comprofiler позволяет Вам активировать возможность выбора изображения из галереи (рисунок ниже) – опция Разрешить галерею.
 Галерея изображений
Галерея изображенийПри помощи опции Путь Вы сможете указать путь к папке на сервере (относительно корневого каталога сайта), где расположены изображения, которые Вы хотите отображать в галерее.
На вкладке Показ изображений (рисунок ниже) можно настроить отображение изображения в личном кабинете Joomla 3.
 Показ изображений
Показ изображений- Стиль. Доступно пять вариантов оформления изображения: Не извещать, Округленный, Округленный с рамкой, Круг, Круг с рамкой. Все они показаны на рисунке ниже в порядке следования в предыдущем перечне.
 Стиль
Стиль- В рассмотрении по умолчанию. При помощи данной опции Вы можете задать, какое изображение будет отображаться в социальной сети на Joomla, если оно ещё не одобрено модератором (если у Вас активирована соответствующая опция). Можно выбрать опцию Изображения нет, тогда вместо него будет знак тире «-». По умолчанию в CB Joomla доступно шесть изображений.
 Изображения по умолчанию
Изображения по умолчанию- По умолчанию для пустого поля. Данная опция аналогична опции В рассмотрении по умолчанию, но относится к тем случаям, когда изображение не загружено.
- Тег 'Alt'. Если выбрать вариант Произвольно, то появится поле Текст тега 'Alt', в которое Вы сможете ввести текст, который будет отображаться в случаях, когда изображение по какой-то причине не загрузится у конечного пользователя. Например, у него в браузере могут быть отключены изображения. Под загрузкой в данном случае подразумевается не загрузка пользователем изображения на сайт, а загрузка изображения с сервера для просмотра его на странице профиля пользователя.
- Заголовок. Если выбрать вариант Произвольно, появится поле Текст заголовка, в которое Вы сможете ввести текст, который будет отображаться при наведении курсора мыши на изображение.
На вкладке Условия и Соглашения (рисунок ниже) Вы можете задать ссылку, которая будет располагаться рядом с полем загрузки изображения (во фронтальной части) и по нажатию на неё будет отображаться информация по указанному Вами URL-адресу (или просто будет показан текст). Это может быть лицензионное соглашение, инструкция и т. д.
 Условия и соглашения
Условия и соглашения- Условия и Соглашения. Позволяет включить\отключить вывод данной ссылки.
- Вывод. Можно выбрать URL или Текст. От этого зависит, какие опции будут доступны ниже.
- Тип. Текст самой ссылки.
- Если для опции Вывод выбрано URL, то будет доступно данное поле, в которое можно ввести URL-адрес страницы, которую необходимо показывать по нажатию на ссылку.
- Условия и Соглашения. Если для опции Вывод выбрано Текст, то будет доступно данное поле, в которое можно ввести произвольный тест.
- Показать. «Способ» показа текста (можно только в модальном окне или iFrame) или URL-адреса (помимо модального окна и iFrame можно указать Новое окно (ссылка откроется в новой вкладке браузера)). При выборе Модальное окно (страница\текст откроется во всплывающем окне)) или iFrame (страницы\текст будет показана под полем загрузки изображения (рисунок ниже)) у Вас появится возможность указания ширины и высоты, в пикселях, для модального окна или iFrame.
 iFrame
iFrameПароль
Особенностью типа поля Пароль является то, что данные, вводимые в него, скрываются специальными символами. В параметрах проверки поля нет ничего, чего мы не рассмотрели в предыдущей статье, кроме опции Проверять крепость пароля. При её активации CB Joomla будет проверять, какой сложности пароль ввёл пользователь. Сложность будет показана специальной шкалой под полем ввода (рисунок ниже). Подробнее о сложных паролях Вы можете прочесть в статье «Безопасный пароль».
 Пароль
ПарольПроизвольный код HTML
Данное поле позволяет Вам вставить любой произвольный HTML-код. Причём, если Вы включите в параметрах поля опцию Приготовить содержимое, используя плагины содержимого системы Joomla, то Community Builder 2.0 будет обрабатывать плагины CMS. Так, например, можно будет разместить в личном кабинете Joomla 3, в позиции шаблона CB, модуль или галерею RSMediaGallery.
Файл
Данный тип поля позволяет загружать на сайт файлы (рисунок ниже). Это аналог вложений или файлового архива, только для профилей пользователей социальной сети на Joomla.
 Файл
ФайлДополнительные параметры данного поля разделены на три вкладки:
- Показать. На данной вкладке доступна опция Принудить скачивание. Если она активирована, то все файлы будут загружаться на компьютер пользователя по нажатию на ссылку на этот файл. Если она отключена, то некоторые типы файлов, например, PDF, TXT и т. д., будут открываться в окне браузера пользователя для просмотра. Это зависит от наличия у пользователя соответствующих плагинов и настроек браузера\плагинов браузера.
- Проверка.
- Условия и соглашения. Опции аналогичны тем, что есть на одноимённой вкладке типа поля Изображение, рассмотренного выше в статье.
На вкладке Проверка (рисунок ниже) доступны следующие опции (которые не были рассмотрены ранее):
- Разрешенные типы файлов. Тут Вы можете ввести через запятую типы файлов, которые разрешены к загрузке. Обратите внимание, что с целью повышения безопасности, расширения таких файлов как: PHP, PHP3, PHP4, PHP5, ASP, EXE, PY запрещены к загрузке независимо от Ваших настроек. Стоит отметить, когда Вы используете RSFirewall, то в нём тоже могут быть указаны ограничения по загрузке определённых типов файлов.
- Максимальный размер файла. Максимальный размер загружаемого файла в Кб. Обратите внимание, что Ваш сервер может не поддерживать указанное Вами в данной опции значение. Проконсультируйтесь в службе технической поддержки Вашего хостинг-провайдера, и узнайте, какой у Вас максимальный размер загружаемых файлов (по HTTP).
- Минимальный размер файла. Минимальный размер загружаемого файла в Кб.
 Проверка
ПроверкаВ следующей статье «Обзор Community Builder. Личный кабинет Джумла» мы закончим рассмотрение оставшихся полей com comprofiler и оставшиеся настройки, общие для всех типов полей. Напомню, что, по сути, поля необходимы для создания профилей пользователей Вашей социальной сети (или другого сообщества) на Joomla. Их можно располагать во вкладках личного кабинета, выводить в списке пользователей, создавать форму регистрации и по ним можно искать участников сообщества.
Похожие материалы
Полезные ссылки:
aleksius.com
Как сделать платный вход на сайт Joomla
Автор: Влад Кузнецов Опубликовано: 28 Август 2014 Просмотров: 10724Если Вы владелец сайта, то имеете естественное желание получать со своего сайта прибыль. Один из способов монетизации сайта - платный доступ к информации. То есть, если у Вас есть что-то ценное, за что посетители сайта могут заплатить, то нужно дать им возможность за это заплатить. Будь то видео, музыка, дипломы-курсовые, техническая, научная информация, форум, объявления о недвижимости и т.д. Итак, как же открыть разделы сайта только для платного доступа?
Для этого Вам нужно только одно - компонент SttBilling. Это самое простое решение, но при этом имеющее все, необходимые функции: Закрытие любых разделов сайта от свободного доступа Организация подписки для доступа к закрытым разделам. Подписка оплачивается ежемесячно. Автоматическое закрытие разделов для пользователя, у которого закончился оплаченный период подписки. Прием онлайн платежей от пользователей сайта. Емэйл оповещения об окончании периода подписки, о принятии средств, о продлении подписки.
Как это работает?
После установки компонента (он совместим с Joomla 2.5 и Joomla 3), заходим в меню Компоненты - Платный доступ к сайту.
Управление компонентом состоит из трех вкладок: Лицевые счета пользователей, Журнал движения средств и Тарифы.

Лицевые счета пользователей
Каждый пользователь имеет свой лицевой счет. При установке компонента, таблица лицевых счетов пуста. Вы можете добавить пользователя, нажав кнопку "Создать", но делать это совсем не обязательно - пользователи будут добавляться автоматически по мере посещения Вашего сайта. В таблице представлены следующие колонки: Имя пользователя, сумма на лицевом счету, название тарифа, дата окончания оплаченного периода и дата внесения изменений. Нажав на имя пользователя, появиться карточка пользователя. В ней можно сменить тариф и баланс лицевого счета. Причем, если вы измените баланс лицевого счета, то автоматически добавятся корректирующие записи в журнал движения средств. Кстати, если в таблице "Лицевые счета пользователей" Вы нажмете на сумму, то попадете не в карточку пользователя, а в журнал движения средств пользователя.

Журнал движения средств
Любое изменение лицевого счета, отражается в "Журнале движения средств". Это может быть оплата, снятие ежемесячного платежа, внесение сумм администратором и т.д. В журнале можно удалить запись или изменить статус и название операции. Но при удалении операции, баланс лицевого счета пользователя НЕ меняется. То есть если Вы меняете баланс, добавляется запись в журнал движения, но если Вы меняете журнал движения, то на лицевом счете это не отображается.

Тарифы
В списке тарифных профилей должен быть заведен как минимум один тариф. Добавление тарифа осуществляется нажатием на кнопку "Создать", для редактирования, кликните на название тарифа. При добавлениии или редактировании указываем название, сумму оплаты и выделяем разделы, которые нужно закрыть. Тут стоит обратить внимание, что разделы бывают закрытые ( то есть те, которые никогда не доступны пользователям с этим тарифом) и условно закрытые (те, которые доступны после оплаты подписки).

Любой неавторизованный посетитель сайта считается пользователем с тарифом по-умолчанию. Поэтому в тарифе по-умолчанию имеет смысл закрыть все разделы, которые будут доступны по подписке. Чтобы не получилось так, что гостям доступны разделы, недоступные зарегистрированным пользователям. При регистрации на сайте, пользователь также получает тариф по-умолчанию. В дальнешем, администратор может сменить пользователю тариф.
Личный кабинет пользователя
Всю информацию о тарифе, дате окончания оплаченной подписки, о десяти последних операциях с лицевым счетом, пользователь может узнать в личном кабинете. Также, в личном кабинете можно оплатить подписку - для этого есть кнопки быстрой оплаты, настраиваемые в админке для каждого тарифного профиля. Оплата может быть как за целый месяц, так и за неполный, вплоть до одного часа.

Чтобы на сайте создать раздел с личным кабинетом пользователя, войдите в панели администратора в менеджер меню. В любом из меню (выбирается на Ваше усмотрение, исходя из внешнего вида сайта и функций меню) добавьте новый пункт. В списке типов меню находим Платный доступ к сайту - Личный кабинет.

необходимо закрыть этот пункт меню от незарегистрированных пользователей - они всё равно не смогут зайти в личный кабинет, пока не авторизуются.
Настройки компонента
В меню компонента, нажмите кнопку "Настройки". Здесь доступны следующие установки: Тариф по умолчанию метод оплаты (Робокасса, Интеркасса, Яндекс Касса) за сколько дней до окончания подиски отправлять предупреждение подписчику заголовок письма-предупреждения текст письма-предупреждения заголовок письма-уведомления об окончании подписки текст письма-уведомления об окончании подписки. Во вкладке "Платежные системы" настраивается интеграция с платежной системой.

Модуль Billing for Joomla
Для того, чтобы пользователь всегда видел состояние своего лицевого счета и дату окончания подписки, можно включить модуль Billing for Joomla. Это делается в менеджере модулей. Там же задайте модулю нужную позицию.

Кастомизация Личного кабинета и Модуля
Приведение дизайна страницы личного кабинета и модуля к общему дизайну сайта делается следующим образом:
1. Копируем файл components/com_sttbilling/views/lcab/tmpl/default.php в папку вашего шаблона /templates/ВАШШАБЛОН/html/com_sttbilling/lcab 2. Изменяем скопированный файл, согласно новому дизайну личного кабинета. 3. Копируем файл modules/mod_sttbilling/tmpl/default.php в папку /templates/ВАШШАБЛОН/html/mod_sttbilling/ 4. Изменяем скопированный файл, согласно новому дизайну модуля.
Если всё сделано правильно, то после обновления компонента SttBilling, Ваши изменения дизайна не пропадут. Тут нет ничего нового - так можно и нужно поступать со всеми компонентами и модулями джумлы. Если Ваш верстальщик об этом еще не знает, настоятельно порекомендуйте ему никогда не менять файлы компонентов, а копировать макеты в шаблон.
Настройки Робокассы
1. Прежде всего Вы должны зарегистрироваться на сайте робокассы. Оттуда Вы должны получить идентификатор магазина и два пароля. Все подробности - на сайте робокассы. 2. На сайте робокассы указываем: Result URL: http://www.вашсайт.ru/index.php?option=com_sttbilling&task=paid&tmpl=component Success URL: http://www.вашсайт.ru/index.php?option=com_sttbilling&task=paydone Fail URL: http://www.вашсайт.ru/ методы - POST

3. В настройках компонента открываем вкладку Робокасса. Вводим идентификатор, пароль1 и пароль2. Сервер - тестовый. Когда робокасса активирует Ваш аккаунт, переключите сервер на рабочий. 4. Для тестирования робокассы заходим в личный кабинет любого пользователя и нажимаем кнопку быстрой оплаты. Автоматически попадаем на тестовую страницу робокассы. Там три зеленых кнопки. При нажатии на первую, в окошке должно появиться "OK"+номер. В этот момент оплата должна отразиться на лицевом счете пользователя. Нажимаем вторую зеленую кнопку - возвращаемся на сайт. Если что-то пошло не так, проверяем, правильно ли ввели идентификатор магазина и два пароля. Пароль1 влияет на передачу данных с Вашего сайта на робокассу, пароль2 - с робокассы на Ваш сайт.
Настройки Интеркассы
В настройках компонента выберите оплату через Интеркассу. Далее на сайте интеркассы в личном кабинете:в разделе Настройки платежей:Проверять уникальность платежей - нетРазрешить редактирование суммы - нетв разделе Интерфейс:URL успешной оплаты: http://www.вашсайт.ru/index.php?option=com_sttbilling&task=paydoneURL ожидания проведения платежа: http://www.вашсайт.ru/index.php?option=com_sttbilling&task=paydone&wait=1URL взаимодействия: http://www.вашсайт.ru/index.php?option=com_sttbilling&task=paid&tmpl=componentURL неуспешной оплаты: http://www.вашсайт.ru/все методы - POSTразрешить переопределять в запросе - всем НЕТДополнительно:Текст успешного ответа: OKв разделе Безопасность: Алгоритм подписи: MD5Проверять подпись в форме запроса платежа: нетДля использования тестового платежа, нужно в личном кабинете Интеркассы в настройках кассы-платежные системы включить "Тестовая платежная система"
Купить компонент можно на сайте http://redozator.ru/platnyj-dostup-k-sajtu-joomla
Все возникающие вопросы отсылаем автору компонента. Если не знаете куда обращаться при неправильной работе компонента, откройте Менеджер расширений - Управление. Там есть колоночка - автор. Наведите курсор на автора и получите всю необходимую информацию.

joomlon.ru
Community Builder 2.0 – личный кабинет Joomla
- Тип – компонент для создания сайта сообщества на Джумла.
В предыдущей статье «Обзор Community Builder 2. Компонент социальной сети Joomla» мы рассмотрели основные возможности и назначение CB, а также познакомились с менеджером пользователей и массовой рассылкой писем по e-mail средствами самого компонента.
В этой части мы рассмотрим менеджер вкладок. По сути, он позволяет настроить личный кабинет Joomla путём размещения различных его элементов в позициях шаблона Community Builder (не путать с позициями шаблона самой Джумла).
Менеджер вкладок Community Builder 2.0
Менеджер вкладок (рисунок ниже), особенно его верхняя панель инструментов, инструменты поиска и обработки партиями, очень похожи на аналогичные элементы управления менеджера пользователей.
Обратите внимание, что в таблице вкладок есть столбец Плагин. Он отображает название плагина из менеджера плагинов Community Builder 2.0 (не путать с менеджером плагинов Joomla), при помощи которого была создана данная вкладка. О менеджере плагинов Community Builder мы поговорим в следующих статьях.
 Community Builder 2.0
Community Builder 2.0У большинства вкладок личного кабинет Joomla (рисунок ниже) очень похожие настройки, разделённые на две вкладки:
- Общие.
- Параметры. Тут могут быть расположены дополнительные опции для настройки вкладки. В моём примере участвует стандартная вкладка CB «Контакты», которая отображает контактные данные пользователя (мы уже их затрагивали в предыдущей статье). Для данной вкладки нет дополнительных опций.
Рассмотрим вкладку Общие (рисунок ниже).
 Joomla Community Builder
Joomla Community BuilderОписание. Тут Вы можете разместить фрагмент текста, изображения, видео, таблицы, ссылки и всё, что позволяет визуальный редактор Джумла. Это может быть отображено во фронтальной части сайта в качестве подсказки\описания вкладки в личном кабинет Joomla. Обратите внимание, что не все плагины выводят описание вкладки во фронтальной части сайта.
Опубликовать. Статус публикации вкладки. Не опубликованные вкладки не отображаются во фронтальной части сайта.
Очередность профиля. Порядок следования вкладки по отношению к другим вкладкам в одной и той же позиции. Мне немного удобнее менять порядок следования вкладок не при помощи данного спадающего списка, а при помощи инструментов в таблице менеджера вкладок (столбец Очередность профиля). Например, при помощи инструмента поиска отобразить все вкладки в нужной позиции шаблона Community Builder, а затем против каждого поля в столбце Очередность профиля задать порядковый номер следования той или иной вкладки и нажать на пиктограмму дискеты возле заголовка столбца, чтобы сохранить очерёдность (рисунок ниже).
 Сортировка вкладок личного кабинета Joomla
Сортировка вкладок личного кабинета JoomlaВ личном кабинете пользователя, во фронтальной части сайта, это выглядит так, как показано на рисунке ниже. Порядок следования вкладок в менеджере вкладок соответствует их следованию (слева направо) на сайте.
 Личный кабинет Joomla
Личный кабинет JoomlaОчередность регистрации. Аналогично вышеописанной опции, эта опция позволяет настроить порядок следования вкладок на странице регистрации пользователя, если вкладки там вообще есть (рисунок ниже).
 Форма регистрации Community Builder
Форма регистрации Community BuilderПозиция. Позиция расположения вкладки в шаблоне Community Builder. Рассматривается шаблон «По умолчанию», настройки на вкладке Профили, в настройках компонента не менялись. Доступно множество позиций:
1. Меню полотна.2. Задний фон полотна.3. Верх полотна статистик.4. Середина полотна статистик.5. Низ полотна статистик.6. Фотография полотна.7. Верх полотна заголовка.8. Середина полотна заголовка.9. Низ полотна заголовка.10. Левая главная часть полотна.11. Статичная левая главная часть полотна.12. Средняя главная часть полотна.13. Правая главная часть полотна.14. Статичная правая главная часть полотна.15. Шапка (над левой/средней/правой).16. Левая часть (средней части).17. Средняя часть.18. Правая часть (средней части).19. Главная часть (ниже левой/средней/правой).20. Подножная часть (под главной частью).21. Строчек 1 колонка 122. Строчек 1 колонка 223. Строчек 1 колонка 324. Строчек 1 колонка 425. Строчек 1 колонка 526. Строчек 1 колонка 627. Строчек 1 колонка 728. Строчек 1 колонка 829. Строчек 1 колонка 930. Строчек 2 колонка 131. Строчек 2 колонка 232. Строчек 2 колонка 333. Строчек 2 колонка 434. Строчек 2 колонка 535. Строчек 2 колонка 636. Строчек 2 колонка 737. Строчек 2 колонка 838. Строчек 2 колонка 939. Строчек 3 колонка 140. Строчек 3 колонка 241. Строчек 3 колонка 342. Строчек 3 колонка 443. Строчек 3 колонка 544. Строчек 3 колонка 645. Строчек 3 колонка 746. Строчек 3 колонка 847. Строчек 3 колонка 948. Строчек 4 колонка 1
49. Строчек 4 колонка 250. Строчек 4 колонка 351. Строчек 4 колонка 452. Строчек 4 колонка 553. Строчек 4 колонка 654. Строчек 4 колонка 755. Строчек 4 колонка 856. Строчек 4 колонка 957. Строчек 5 колонка 158. Строчек 5 колонка 259. Строчек 5 колонка 360. Строчек 5 колонка 461. Строчек 5 колонка 562. Строчек 5 колонка 663. Строчек 5 колонка 764. Строчек 5 колонка 865. Строчек 5 колонка 966. Строчек 6 колонка 167. Строчек 6 колонка 268. Строчек 6 колонка 369. Строчек 6 колонка 470. Строчек 6 колонка 571. Строчек 6 колонка 672. Строчек 6 колонка 773. Строчек 6 колонка 874. Строчек 6 колонка 975. Строчек 7 колонка 176. Строчек 7 колонка 277. Строчек 7 колонка 378. Строчек 7 колонка 479. Строчек 7 колонка 580. Строчек 7 колонка 681. Строчек 7 колонка 782. Строчек 7 колонка 883. Строчек 7 колонка 984. Строчек 8 колонка 185. Строчек 8 колонка 286. Строчек 8 колонка 387. Строчек 8 колонка 488. Строчек 8 колонка 589. Строчек 8 колонка 690. Строчек 8 колонка 791. Строчек 8 колонка 892. Строчек 8 колонка 993. Строчек 9 колонка 194. Строчек 9 колонка 295. Строчек 9 колонка 396. Строчек 9 колонка 497. Строчек 9 колонка 598. Строчек 9 колонка 699. Строчек 9 колонка 7100. Строчек 9 колонка 8101. Строчек 9 колонка 9
Итого в шаблоне Community Builder 2.0 101 видимая позиция. Позиции Не показывать на профиле 1 – 9 не отображаются в личном кабинете пользователя. Ниже приведу «карту» некоторых позиций шаблона CB (цифры на карте соответствуют названиям позиций в списке выше). Она может быть неполной, не точной и построена на основании моих собственных «экспериментов». Также Вы можете ознакомиться с частью размещения позиций в документации от разработчика (файл «CB 2.0 Primer Book 1.0» на страницы загрузок официального сайта разработчика (войдите как зарегистрированный пользователь)).
 Шаблон Community Builder
Шаблон Community BuilderЖёлтым выделено «полотно» картинка в личном кабинете пользователя. О нём мы говорили в предыдущей статье «Обзор Community Builder 2. Компонент социальной сети Joomla». Синие полосы – области позиций, которые занимают всю ширину шаблона CB.
Обратите внимание, что в разных позициях шаблона вкладки могут выглядеть по-разному, даже если Вы не меняли Тип показа.
Как видите, в шаблоне Community Builder есть разные позиции, которые находятся в одном и том же месте. Во время «эксперимента» я пробовал помещать вкладки в разные позиции, находящиеся в одном и том же месте. Вот что получилось:
- При размещении вкладок в позициях 3 (Верх полотна статистик) и 7 (Верх полотна заголовка) происходит наложение.
- При размещении вкладок в позициях 4 (Середина полотна статистик) и 8 (Середина полотна заголовка) происходит наложение.
- При размещении вкладок в позициях 5 (Низ полотна статистик) и 9 (Низ полотна заголовка) происходит наложение.
- При размещении вкладок в позициях 10 (Левая главная часть полотна) и 11 (Статичная левая главная часть полотна) вкладка, размещённая в позиции 10, отображается над вкладкой, размещённой в позиции 11.
- При размещении вкладок в позициях 13 (Правая главная часть полотна) и 14 (Статичная правая главная часть полотна) вкладка, размещённая в позиции 13, отображается над вкладкой, размещённой в позиции 14.
Возможно, это особенности отображения, связанные с таблицей стилей именно моего шаблона сайта Джумла (не шаблона CB).
Для наглядности отмечу некоторые позиции на реальном сайте (рисунок ниже).
 Шаблон Community Builder 2.0
Шаблон Community Builder 2.0Тип показа. Вы можете задать один из тринадцати доступных по умолчанию «стилей» вкладок:
- Горизонтальная вкладка (слева/справа).
- Горизонтальная вкладка вложено (слева/справа).
- Вертикальная вкладка (верх/вниз).
- Вертикальная вкладка вложено (вверх/вниз).
- Меню вкладки.
- Вложенное меню вкладки.
- Тег div с заголовком.
- Тег div без заголовка.
- Окруленный тег div с заголовком.
- Окруленный тег div без заголовка.
- Накладывание слоя указателем мышки. Содержимое вкладки появляется при наведении курсора мыши.
- Закрытие прикрепленного слоя при наведении указателя мышки. Содержимое вкладки появляется при наведении курсора мыши.
- Кнопка с закрепленным наложенным слоем.
На рисунках ниже приведу примеры, как могут выглядеть вкладки с разными типами показа (в порядке следования в списке выше) в позиции шаблона CB №19 Главная часть (ниже левой/средней/правой).
 Горизонтальная вкладка (слева/справа)
Горизонтальная вкладка (слева/справа) Горизонтальная вкладка вложено (слева/справа)
Горизонтальная вкладка вложено (слева/справа) Вертикальная вкладка (верх/вниз)
Вертикальная вкладка (верх/вниз) Вертикальная вкладка вложено (вверх/вниз)
Вертикальная вкладка вложено (вверх/вниз) Меню вкладки
Меню вкладки Вложенное меню вкладки
Вложенное меню вкладки Тег div с заголовком
Тег div с заголовком Тег div без заголовка
Тег div без заголовка Окруленный тег div с заголовком
Окруленный тег div с заголовком Окруленный тег div без заголовка
Окруленный тег div без заголовка Накладывание слоя указателем мышки
Накладывание слоя указателем мышки Закрытие прикрепленного слоя при наведении указателя мышки
Закрытие прикрепленного слоя при наведении указателя мышки Кнопка с закрепленным наложенным слоем
Кнопка с закрепленным наложенным слоемУровень доступа. Вы можете назначить, какие группы пользователей, согласно группам пользователей CMS, будут видеть ту или иную вкладку. Joomla Community Builder позволяет Вам сделать страницы учётных записей пользователей доступными публично. То есть, для их просмотра не нужно будет входить на сайт как зарегистрированный пользователь. Но при этом, при помощи опции Уровень доступа, можно скрыть часть данных пользователя.
Класс CSS. Вы можете задать стиль оформления (не путать с Тип показа) вкладки, указав здесь имя класса, а в таблице стилей задать само оформление. Для этого понадобится правка таблицы стилей и знание CSS.
Если Вас заинтересовал вопрос шаблонов для CB, то можете ознакомиться с бесплатным шаблоном JF Connecto для данного компонента от JoomForest.
Менеджер полей
Менеджер полей (рисунок ниже) позволяет Вам создавать, изменять, удалять и выполнять другие действия с полями формы регистрации и личного кабинета Joomla-пользователя. Инструменты поиска и обработки партиями аналогичны тем, что были рассмотрены в статье «Обзор Community Builder 2. Компонент социальной сети Joomla».
 Менеджер полей
Менеджер полейПоля служат для того, чтобы пользователь мог указать какие-то данные о себе. Поля отображаются во вкладках профилей, по ним можно производить поиск (из фронтальной части сайта). При помощи полей Вы создаёте форму регистрации. После регистрации пользователи могут редактировать свои данные путём изменения полей.
Общие
В этой части цикла статей о Community Builder 2.0 мы начнём рассмотрение опций, доступных при создании\редактировании поля (рисунок ниже). Отдалённо, опции полей Joomla Community Builder похожи на опции полей в RSForm Pro и в RSDirectory.
 Поле Community Builder 2.0
Поле Community Builder 2.0- Заголовок. Подпись (название) поля. Отображается на сайте.
- Название. Имя поля в таблице базы данных CB. Например, «cb_zagolovok» (без кавычек). Можно использовать только английские строчные буквы, цифры, знак нижнего подчёркивания. Должно начинаться с «cd_» (без кавычек). Это не отображается на сайте.
- Описание. Вы можете задать текст, отформатировать его, дополнить изображениями, ссылками и всем, с чем позволяет работать редактор материалов Joomla. Всё это будет отображаться в качестве подсказки к полю (рисунок ниже).
Остальные опции, доступные на данной вкладке, общие для всех типов полей, будут рассмотрены в следующей статье.
Тип. Тип поля. По умолчанию в Joomla Community Builder доступно двадцать три типа полей:
- Чек бокс (одиночный).
- Чек бокс (многократный).
- Дата.
- Datetime.
- Выскакивающий (одиночный).
- Выскакивающий (многократный).
- Адрес эл.почты.
- Текстовое поле редактора.
- Текстовая часть.
- Текстовое поле.
- Число по типу данных «integer».
- Радио кнопки.
- Веб сайт.
- Изображение.
- Пароль.
- Произвольный код HTML.
- Файл.
- Видео.
- Звук.
- Рейтинг.
- Баллы.
- Условия и соглашения.
- Статус форума.
У различных типов полей есть свои собственные настройки. Рассмотрим каждое из них более детально.
Типы полей
Чек бокс (одиночный)
У данного типа поля (рисунок ниже) нет дополнительных настроек.
 Чек бокс (одиночный)
Чек бокс (одиночный)Чек бокс (многократный)
Вы можете задать несколько вариантов значений для данного типа поля. При добавлении вариантов, обязательно надо заполнять строку Значение, а строку Ярлык – по желанию. Если Значение не заполнено, то такого Варианта не будет на сайте. Если не заполнен Ярлык, вместо него на сайте будет отображено Значение. Если заполнено и Значение, и Ярлык, то на сайте будет отображаться Ярлык.
Как я понял, Ярлык служит в качестве названия Значения, если они отличаются. Например, можно в качестве значения задать «10», а в качестве ярлыка «Скидка». Тогда пользователе выберет «Скидка», так как ему будет показано именно это, а Вы сможете использовать числовое значение.
Строки можно перетаскивать мышью для изменения их порядка следования.
 Настройки Чек бокс (многократный)
Настройки Чек бокс (многократный)На сайте это выглядит примерно так, как показано на рисунке ниже.
 Настройки Чек бокс (многократный)
Настройки Чек бокс (многократный)В параметрах данного типа поля на вкладке Показать (рисунок ниже), Вы можете задать «способ» показа значений поля в личном кабинете Joomla (опция Показать на профиле как).
 Показать
ПоказатьДоступны такие варианты:
- Запятая «,»-отдельная строчка.
- Непронумерованный список «ul».
- Пронумерованный список «ol».
При выборе 2-го и 3-го вариантов появляется опция Стилевой класс CSS списка. Она аналогична опции Класс CSS у вкладок (рассмотрено выше в статье). На рисунке ниже показаны примеры того, как могут выглядеть значения поля Чек бокс (многократный) в личном кабинете Джумла, в зависимости от значения опции Показать на профиле как (по порядку следования в списке выше).
 Показать на профиле как
Показать на профиле какДата
Данное поле предназначено для ввода дат (рисунок ниже).
 Дата
ДатаУ данного типа поля есть различные настройки в параметрах на вкладке Показать (рисунок ниже).
 Настройка поля Дата
Настройка поля ДатаПоказ просмотров профиля. Можно указать «тип отображения» значения данного поля в профиле пользователя. Доступны такие значения:
- Дата.
- Возраст.
- «Timeago», вместе с «Ago».
- «Timeago», без «Ago».
- День рождения.
- Произвольно. При выборе данного варианта появится дополнительная опция Произвольный формат дат. В ней Вы сможете указать нужный Вам формат даты, например, «Y-m-d» (без кавычек). Подробнее об этом можно прочесть тут.
На рисунке ниже показаны примеры отображения даты (27 декабря 2011) в профиле пользователя Community Builder 2.0 в зависимости от значения опции Показ просмотров профиля (варианты в порядке следования в списке выше).
 Дата в профиле пользователя
Дата в профиле пользователяРазница с часовым поясом. Если данная опция включена, то будет учтена разница во времени с учётом часового пояса Вашего сервера.
Показ поиска списка пользователей. Вы можете указать «тип» отображения даты в списке пользователей сайта. Доступно два варианта:
- Полная дата.
- Возраст.
На рисунке ниже показаны примеры отображения даты (27 декабря 2011) в списке пользователей пользователя Community Builder 2.0 в зависимости от значения опции Показ поиска списка пользователей (варианты в порядке следования в списке выше).
 Дата в списке пользователей
Дата в списке пользователейЗаголовок просмотра профиля. Это заголовок поля на странице личного кабинета Joomla. Замена значения Заголовок всего поля.
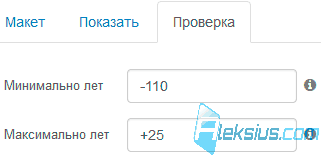
На вкладке Проверка (рисунок ниже) Вы можете задать ограничения (значения для проверки) на вводимые пользователем данные.
- Минимально лет. Какое минимальное значение (годы) может указать пользователь (или какое минимальное значение лет будет ему показано в спадающем списке выбора года). Например, если текущий год 2015, Указав «-100» (без кавычек) вы задаёте минимальное значение лет «1915». То есть, текущий год и 100 лет до этого. Задав «2011» (без кавычек), минимальным годом будет 2011 год. Задав «0» (без кавычек), минимальным годом будет текущий. В моём примере «2015».
- Максимально лет. Какое максимальное значение (годы) может указать пользователь (или какое максимальное значение лет будет ему показано в спадающем списке выбора года). Например, если текущий год 2015, Указав «+100» (без кавычек) вы задаёте максимальное значение лет «2115». То есть, текущий год и 100 лет после этого. Задав «2050» (без кавычек), максимальным годом будет 2050 год. Задав «0» (без кавычек), максимальным годом будет текущий. В моём примере «2015».
 Проверка
ПроверкаВ следующей статье «Обзор Community Builder 2.0. Личный кабинет Joomla 3» мы продолжим обзор доступных в CB типов полей и их настроек.
Похожие материалы
Полезные ссылки:
aleksius.com
Услуги и тарифы для Joomla CMS 1.5, 2.5 и 3
Возможно предоставление платных услуг с помощью системы биллинга. Услугой может быть доставка чего-то, создание товара, оказание услуги в ручном режиме, когда это нельзя автоматизировать.
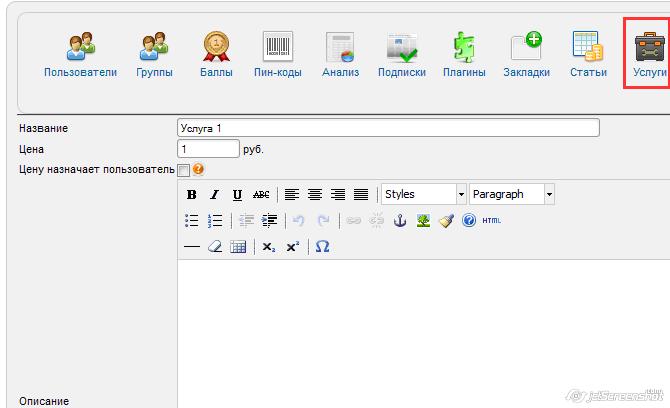
Создать услугу можно в соответствующем разделе:

Начиная с версии 2.6.5, можно указать, что цену на услугу назначает пользователь. Это может быть полезно в случаях, когда заранее неизвестно, сколько пользователь хочет потратить на оплату услуги, или услуга предоставляется в произвольном объеме.
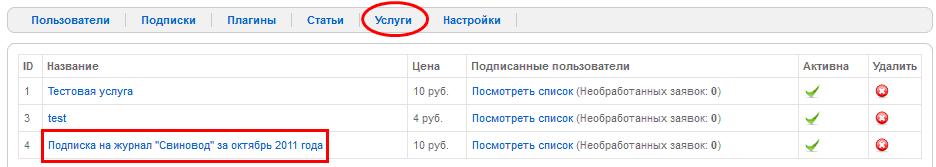
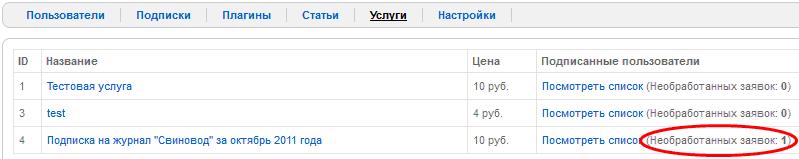
Она появляется в списке услуг в административной части:

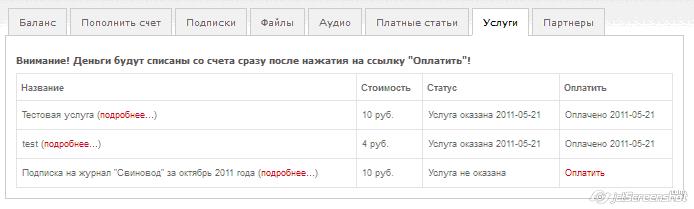
И в личном кабинете пользователя:

Нажав на ссылку «Оплатить», пользователь заказывает услугу. Если установлена такая опция, то администратор оповещается по почте, что пользователь оплатил услугу:

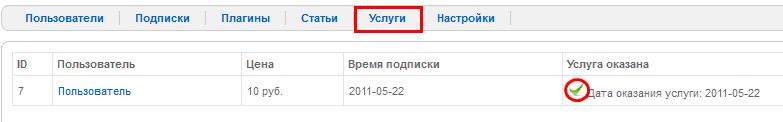
В административном интерфейсе появляется информация о том, что услуга оплачена:

Далее, администратор выполняет необходимые действия, чтобы выполнить услугу. Когда услуга оказана, можно отметить это в административной части интерфейса:

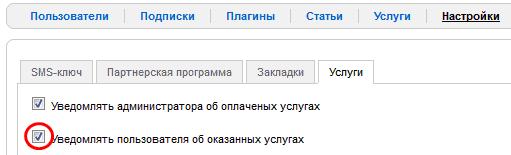
Если соответствующая опция задана, то пользователь оповещается по почте об оказании услуги:

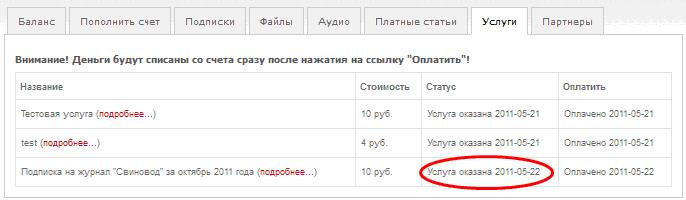
В личном кабинете пользователя отмечается, что услуга оказана:

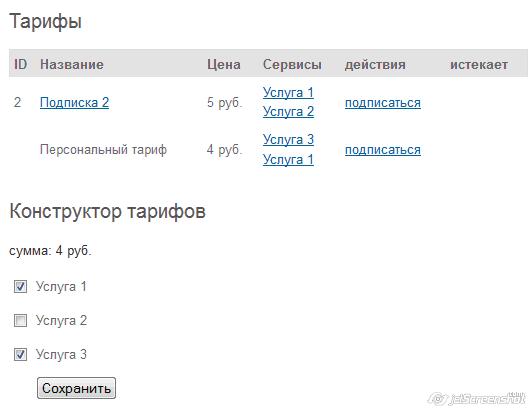
Компонент позволяет создавать тарифы для Joomla. Тариф - это подписка, которая содержит набор услуг. В случае использования тарифов можно отключить показ услуг, а показывать только тарифы. Это позволит достичь большей гибкости в ценообразовании для услуг.
Также можно позволить пользователю самостоятельно конструировать тарифы.

joomlaplus.ru