Как вставить картинки в пункты меню сайта в Joomla. Как вставить изображение в joomla
Как вставить изображение в пункт меню Joomla 2.5
В этой статье разберём как поставить картинку в пункт меню Joomla, и как совсем заменить ссылку на картинку.
Покажу на одном из реальных сайтов, копия которого находится на локальном сервере.Место расположения сайта не имеет значения.
В Joomla 2.5 это сделать достаточно просто, по крайней мере по сравнению с предыдущей версией (J1.5).
Для примера поставим картинку для пункта "Главная".

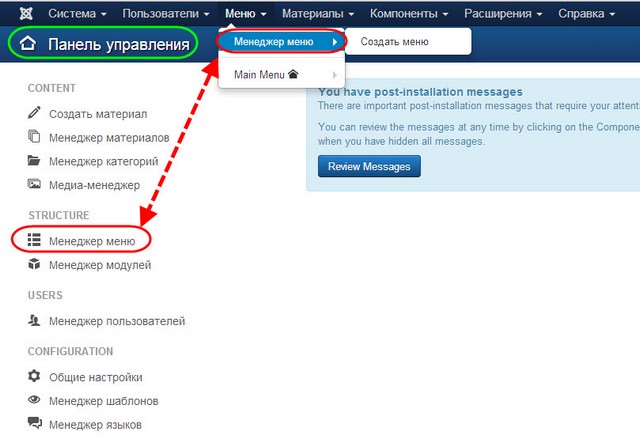
Перейдём в Меню -> Главное меню.Откроем пункт "Главная".
Нам нужны "Параметры отображения ссылки".

Немного объясню, что к чему.
Описание ссылки - это тег title для ссылки. Да, в Joomla 2.5 есть возможность указывать title для пунктов меню, говорят это неплохо сказывается на SEO.
CSS класс ссылки - здесь можете подставить собственный CSS класс, который вы придумаете для пункта. Главное, чтобы он не совпадал ни с одним классом, который уже есть в шаблоне, т.е. он должен быть уникальным.Например "home-button-menu" - уверен на 99,9% такой класс не используется в шаблонах.
Изображение ссылки - здесь собственно и выбирается изображение для пункта меню (из папки images).
Создать заголовок - эта настройка выводит надпись для пункта меню, в нашем случае - это слово "Главная".
Выбираем изображение для пункта.Создать заголовок оставляем как есть - т.е. "Да".Сохраняем!
У нас получается так:
Картинка немного прижата к тексту, но это можно легко поправить.
Для этого переходим обратно в настройки пункта меню и придумываем CSS класс для этого пункта.Я его уже придумал - это будет - home-button-menuДописываем его для пункта и сохраняем.
Теперь ссылка в пункте меню "Главная" имеет свой класс<a>
Далее открываем CSS-файл вашего шаблона, обычно это template.css или style.cssИ добавляем наш новый класс куда-нибудь в начало (или в конец), чтобы вам при необходимости, было легче его корректировать.
Примерно это будет выглядеть так:
.home-button-menu img {padding :0 5px 0 0;}
Мы задали стиль для изображения, на которое также действует класс home-button-menu и сделали отступ справа 5 пикселей.
В итоге у нас получилось:
У картинки появился отступ справа.Теперь давайте сделаем просто одну картинку, без текста.
Возьмём картинку по-больше, например такую .
Идём в настройки пункта, и выбираем её из папки images.CSS-класс оставляем как есть. Создать заголовок - ставим "Нет".
Сохраняем.
Получается вот так:
Картинка немного съезжает вниз и у пункта остаются большие отступы по бокам.
Это можно исправить двумя способами:
1. Сделать размер картинки немного меньше (подгоним по высоте, но отступы по бокам останутся)
2. Изменить CSS-стили для ссылки, находяйщейся в пункте меню.
Мы сделаем это 2-ым способом, т.е. через CSS.Ведь для этого пункта меню и его элементов у нас есть уникальный класс home-button-menu!
Переходим в CSS-файл и немного корректируем стили.
Но сначала нужно найти стили, которые действуют на пункты меню по умолчанию.Это можно сделать при помощи FireBug'a:
Впринципе, нам нужно узнать только отступы (padding).По умолчанию на все пункты меню (на их ссылки) действует отступ: сверху 12px, снизу 8px, по бокам 42pxВ вашем шаблоне может быть по другому.
Теперь мы добавляем свои стили для пункта меню "Главная", т.е. для класса home-button-menu
1. Убираем img, так как задаём стили уже непосредственно для самой ссылки.2. Уменьшаем отступы сверху и с боков (методом подбора).
В CSS это будет выглядеть так:
.home-button-menu {padding :7px 15px 13px 15px!important;}
Обратите внимание, что мы добавили !importantЭто сделано для того, чтобы наши новые стили имели больший приоритет перед стилями, которые уже действуют на этот пункт по-умолчанию.
На сайте это выглядит так:
И при наведении:
Теперь вместо слова "Главная" у нас выводиться только картинка.
Это во-первых, смотрится интереснее, а во-вторых, остаётся больше места для других пунктов :)
Здесь самое главное, подобрать нужные отступы, чтобы всё выглядело ровно.
joomla4.ru
Как вставлять изображения в материалы
В Joomla существует два способа вставки изображений в материалы. Особой популярностью пользуется вставка изображений из визуального редактора. Этот метод особенно прост для начинающих пользователей: нажатием одной кнопки вы вызываете окно, в котором можно выбрать картинку с сервера или закачать новую. Если же вы не пользуетесь редактором или, по какой-либо причине, не хотите вставлять изображения таким способом, можно воспользоваться стандартными средствами Joomla.
Для вставки изображения в текст материала стандартным методом, в режиме редактирования материала переключитесь на закладку «Изображения». Затем в списке «Галерея картинок» выберите одно или несколько изображений, которые вы хотите вставить в материал и нажмите кнопку >>.
Примечание: для выделения нескольких изображений нажмите кнопку ctrl и мышью выберите изображения.
Для выбора директории с изображениями воспользуйтесь выпадающим списком, расположенным чуть ниже списка изображений. Загрузить дополнительные изображения на сервер можно с помощью Медиа-менеджера (пункт меню «Сайт->Медиа-менеджер»).
После этого изображения появятся в списке «Картинки материала». Выбрав любое изображение в этом списке, вы можете задать выбранному изображению дополнительные параметры:
- Источник — Отображает имя выбранного изображения. Вы можете изменить имя.
- Выравнивание картинки — выберите одно из значений: «Нет», «Центр», «Лево» или «Право».
- Alt текст — Введите здесь альтернативный текст изображения.
- Рамка — Введите толщину рамки вокруг изображения в пикселях.
- Подпись — Подпись для изображения.
- Расположение подписи — выберите одно из значений: «Снизу», «Сверху».
- Выравнивание подписи — выберите одно из значений: «Нет», «Центр», «Лево» или «Право».
- Ширина подписи: Введите число пикселей ширины изображения.
- Применить: Применение выбранных параметров для выбранного изображения.
Примечание: для сохранения изменений при редактировании параметров изображения, обязательно нажмите кнопку «Применить» под списком параметров.
После того как изображения выбраны и настроены параметры отображения приступаем непосредственно к вставке изображений в текст материала. Для этого, в тексте материала, там где необходимо отобразить картинку, пишем тег {mosimage}. При отображении материала специальный мамбот Joomla автоматически заменит эти теги, на картинки с указанными параметрами.
Перед публикацией материала можно нажать кнопку «Просмотр» и посмотреть, как будет выглядеть статья. В случае неправильного порядка отображения картинок, необходимо изменить порядок в списке изображений материала c помощью кнопок «Вверх» и «Вниз».
joomlaportal.ru
Как вставить изображение в статью в Joomla - dummies - HowToDou.com
Файлы изображений, хранящиеся в Media Manager от Joomla, могут отображаться в статьях. Фактически, одна и та же картина может отображаться более чем в одной статье. Помните, что в Joomla веб-страница не существует до тех пор, пока пользователь не запросит ее. Затем Joomla захватывает все необходимые элементы из базы данных, включая файлы изображений, и строит страницу на лету. Чтобы вставить изображение в статью, выполните следующие действия:
Откройте статью, в которую вы хотите вставить изображение. (Выберите «Содержимое» → «Менеджер статей», а затем щелкните по названию статьи, чтобы открыть его в редакторе статьи.)
Выберите место, где вы хотите поместить изображение.
Нажмите кнопку «Изображение» под окном «Текст статьи».
Откроется диалоговое окно вставки изображения.
Найдите файл изображения, который вы хотите использовать в главном каталоге Media Manager или в одной из его подпапок.
Нажмите миниатюрное изображение изображения, которое вы хотите включить в свою статью.
Нажмите кнопку «Вставить» в диалоговом окне «Вставка изображения».
Joomla вставляет изображение в статью.
Теперь нажмите кнопку «Сохранить и закрыть».
После того, как вы вернетесь на страницу «Менеджер статей: статьи», используйте ссылку «Просмотр сайта» в верхней части страницы, чтобы проверить вашу работу. Перейдите на страницу политики конфиденциальности. Вы обнаружите, что ваше вновь вставленное изображение действительно украсило страницу.
Точно так же, как вы можете вставлять изображения в статьи, вы можете вставлять мультимедиа. Для этого нажмите кнопку «Вставить / Редактировать встроенные медиа» в среднюю панель инструментов редактора TinyMCE.
Обратите внимание, что вместо перехода к Media Manager каждый раз, когда вы хотите загрузить изображение для статьи, вы также можете добавлять изображения «на лету» изнутри статьи через доступные вам параметры после кнопки «Изображение» ниже Была нажата панель «Текст статьи». Теперь это удобно!
Если вы планируете использовать изображение, размещенное в любом месте, кроме вашего собственного компьютера - например, учетную запись Dropbox или Flikr - обязательно запишите HTML-адрес изображения или скопируйте его из своего веб-браузера, чтобы его можно было ввести в поле URL-адрес изображения.
Потратьте время на просмотр размеров изображения и размера файла перед добавлением какого-либо изображения на ваш сайт. Если размеры изображения слишком велики, его включение в одну из ваших статей может отвлекать от дизайна вашего сайта, а не улучшать его. Если размер файла изображения слишком велик, зрители вашего сайта могут столкнуться с большим временем загрузки, прежде чем изображение, которое вы хотите включить в статью, появится на их мониторе.
К счастью, большинство современных программ редактирования изображений, таких как Photoshop CS5 или GIMP, могут изменять размеры и размер файла любого изображения, которое вы бросаете на них.
ru.howtodou.com
Как вставлять картинки (изображения) в Joomla 3
Изображения играют очень важную роль на сайтах любой тематики. Особую важность изображения представляют на страницах с большим текстовым содержимым. В Joomla, как известно 98% содержимого создаётся благодаря материалам. Поэтому при создании именно материалов, нужно заботиться о должном наличии изображений, уметь своевременно их добавлять.
Но в Joomla все картинки добавляются по одному определенному алгоритму, что в материалах, что в модулях, категориях и тд. Этот алгоритм мы сейчас и рассмотрим.
В нашем примере вставка картинок, используется на примере материала.
1. Все изображения вставляются путем нажатия одной кнопки: "Изображение" под текстовым полем.

2.Загружается модальное окно, в котором нужно перейти вниз, по прокрутке. И выбрать файлы.

3. Дальше нужно выбрать одно или несколько изображений.

4. Загружаем выбранные картинки в текущую папку.

5. Картинка загружена, теперь необходимо выбрать её в папке и нажать кнопку: "Вставить".

6. Картинка будет вставлена в заданное место. Где дальше можно провести её корректировку и настроить отображение. Для этого выделяем и жмем по иконке.

7. Откроется диалоговое окно, в котором самые главные настройки это:
Выравнивание(Aligment): расположение относительно текста;
Размеры(Dimensions): ширина и высота изображения;
Горизонтальный отступ(HS): отступ от текста.

8. Изображение применит все установленные свойства моментально, после чего можно сохранять весь материал целиком.

Тем самым, вы можете очень быстро загружать и вставлять любые картинки в свои материалы, модули и выводить на сайте. Однако для создания папки необходимо использовать медиа-менеджер.
uscms.ru
Joomla 1.5 - Не получается вставить изображение в конкретное место.
Fanamura сказал(а): ↑MANR, Кликните по второй картинке, CRTL+C, затем DEL, затем вставляйте картинку через CTRL+V в любое место статьи.А вообще странно. html код такого случая не покажите? Нажмите на кнопку в редакторе и сюда скопируйте.
Нажмите, чтобы раскрыть...
С картинками я разобрался. В том случае, что на скринах, которые я выложил в первом сообщении дело обстоит так: копирую картинку с инета и приходится загружать ее прям в то место где открылось окно "изображения". Тогда она становится, куда я захочу.Если я загружаю свою картинку в другую папку, а потом пробую ее вставить в какое-то место в тексте, тогда и получается такая хрень как я показал выше на первых скринах. А если создаю свою папку, чтобы загружать туда именно картинки для сайта, так она потом вообще не открывается.Тут другой вопрос возник. Я не могу сделать так, чтобы текст обтекал картинку. Я так понимаю, что редактор изображения не работает. На скринах я думаю понятно:
Объясните, как решить эту проблему и если можно поподробней. Я не очень шарю в этих кодах, хоть и прочитал не раз HTML и CSS, как будто понятно, начинаю делать, а в итоге как на третем скрине. Помогите пожалуйста.В Мозиле вобще только черное окно открывается но все по текст пишу в нем, удобней. А эти скрины делал с Експловер
joomla-support.ru
Как вставить изображение в Joomla
Февраль 19, 2014 Категория: Joomla
Joomla позволяет использовать несколько способов для загрузки и вставки изображения на сайт. Не могу сказать, что разработчики сделали это совсем удачно, но если разобраться, то особых проблем не будет. С помощью первого варианта вы сможете загрузить изображение на сервер и выбрать его для ставки, указав описание и форматирование (слева, по центру или справа), второй же вариант позволяет указать только адрес картинки (либо со своего сервера, либо с другого).
Какой именно выбрать – решать вам, но мне кажется, что, например, в Wordpress загрузка изображения и работа с ним реализовано намного проще и удобнее. Ну да ладно.
В противном случае можно вообще использовать чистый html код для формирования страницы, возможно, что кому-то это будет максимально удобно.Для того, что бы вставить изображение в Joomla сразу в текст статьи, стоит выбрать в режиме редактирования пункт «Изображения» и в списке «Галерея картинок» выберите необходимое. Тут же можно указать описание к нему, способ форматирования и указать, необходимо ли подписывать картинку, а так же можно указать:
- Источник;
- Выравнивание картинки;
- Alt текст;
- Рамка;
- Подпись;
- Расположение подписи;
- Выравнивание подписи;
- Ширина подписи;
Стоит отметить, что для выбора сразу нескольких изображений необходимо нажать Ctrl и выбрать мышью те, которые необходимы. Тут же есть вариант выбора нужной директории с фотографиями. Теперь вы сами понимаете, что задача вставить изображение в Joomla не такая уж и сложная проблема.
Перед самой публикацией новой статьи на сайте с помощью кнопки «Просмотр» можно сделать предосмотр страницы с текстом и изображениями. Конечно же, полной точности ожидать не стоит, но и данная функция будет полезна. В случае, если фото размещено не так как вы хотите, можно отредактировать размещение либо переместить его с помощью Ctrl + X и Ctrl + V.
Удачной вам работы и посещаемых сайтов!
www.woolfs.ru
Как вставить картинки в пункты меню сайта в Joomla
В предыдущей статье был показан эксперимент с тем, как вставить иконки в пункты меню сайта в Joomla на примере шаблона Protostar. Эксперимент оказался не совсем удачным, поэтому оптимальным способом был выбран вставлять в пункты меню не иконки (в виде символов шрифта Font Awesome), а вставлять картинки. В этой статье как раз и пойдёт речь о том, как вставить картинки в пункты меню сайта в Joomla.
О том, какие картинки подходят для пунктов меню сайта
Последнее время я увлёкся векторной графикой для представления графической информацией на сайте. Это связано с тем, что картинка в векторе:
- легко масштабируется средствами HTML;
- вес картинки не зависит от её размера;
- векторная картинка не теряет в качестве при увеличении её размера отображения;
- отображение векторной графики поддерживается большинством современных браузеров;
- картинки в формате SVG можно редактировать в обычном текстовом редакторе, так как они состоят из XML-разметки отображаемой информации;
- просто интересно, так как за векторной графикой — будущее и доля её будет со временем расти, отжимая долю присутствия пиксельной графики.
Картинки для пунктов меню лучше сразу заготовить. И они сразу должны быть нужного размера (в пикселах). Joomla стандартными средствами не позволяет редактировать размер картинок для меню сайта, а специально лезть в CSS шаблона или в файлы движка не хотелось бы.
Для себя я выбрал размер 21x21px. И подготовил заранее картинки именно такого размера. Как проставить размер SVG-картинки в текстовом редакторе покажу в отдельно статье. Растровые картинки тоже подойдут. В Joomla есть пунктик в работе с SVG-файлами: она не отображает их превьюх в «Медиа-менеджере» и местами их вообще не видит, поэтому путь до них иногда приходится прописывать "вслепую". Но, думаю, что это будет исправлено в следующих релизах Joomla.
Постановка задачи
Вернёмся к основной теме статьи: Как вставить картинки в пункты меню сайта в Joomla.
У нас есть меню, которое ранее мы перенесли в верх сайта под шапку из боковой позиции и придали этому меню горизонтальное положение:

К тому же, как было замечено в статье про эксперимент вставки иконок (ссылка в самом начале статьи), важно отслеживать, как выглядит меню в шаблоне Protostar при ширине экрана меньше 979px. И выглядит оно тоже отлично:

Переходим к вставке заготовленных картинок в пункты меню сайта
Для того, чтобы вставить картинку в пункт меню сайта нужно:
- В «Менеджере меню» админки Joomla
- открыть на редактирование имеющийся или создать новый пункт меню
- и открыть вкладку «Параметры ссылки».
Поле «Изображение ссылки» на вкладке «Параметры ссылки»
После этого нужно в поле «Изображение ссылки» кликнуть на кнопку «Выбрать»:

Откроется окно «Изменить изображение».
Окно «Изменить изображение»
В этом окне можно загрузить файл для пункта меню (смотри внизу картинки, которая будет ниже, фиолетовые стрелки).
После этого в средней части окна выбрать загруженную картинку (если это не SVG-файлы, SVG-файлы загрузятся, но они не будут видны в этом окне) — смотри жёлтые стрелки. В этой же части окна можно создать и/или выбрать папку, куда будет загружена (или в которую уже загружена) картинка. Картинка для меню просто выбирается кликом по ней левой кнопкой мыши.
В средне части окна «Изменить изображение» находится «Адрес (URL) изображения». Красная стрелка на картинке ниже. Сюда можно вбить вручную путь до картинки или он будет введён автоматически при выборе картинки кликом по ней мышкой (см. предыдущий абзац).
Когда картинка выбрана (и путь до неё находится в поле «Адрес (URL) изображения»), нужно нажать на кнопку «Вставить» в верхней части окна:

И снова поле «Изображение ссылки» на вкладке «Параметры ссылки»
После того, как выбрана картинка в окне «Изменить изображение», можно проконтролировать, какая же картинка будет вставлена в пункт меню. Для этого можно навести курсор мыши на пиктограммку глаза в поле «Изображение ссылки». Появится всплывающее окошко «Выбранное изображение», в котором будет видна картинка, которая будет вставлена в меню:

Ну и сам путь до картинки будет виден в поле «Изображение ссылки». Раньше там было пусто. ;)

После того, как всё проверили, можно нажать на кнопку «Сохранить и закрыть» в верхнем ряду кнопок управления окна «Создание/Редактирование пункта меню».
Проверяем полученный результат вставки картинки в пункты меню сайта в Joomla
Заходим на сайт, перезагружаем страницу и наслаждаемся новым видим меню с вставленными картинками рядом с пунктом меню:

Ну и чтобы не ходить по одним и тем же граблям, проверяем, как будет выглядеть меню на узких мониторах (мобильных устройств):

Супер! =D
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru