Joomla плавный скроллинг по странице (Системный плагин для Joomla 2.5+, 3.0+). Как поставить якорь html в joomla
Ссылка-якорь
Что такое ссылка-якорь
Якорь (анкор) - это метка с уникальным именем, находящаяся в определенном месте веб-страницы, которая предназначена для перехода к ней по ссылке. Анкор от англ. anchor (якорь, привязка) - текст ссылки, расположенный между тегами <a> и </a>, таким образом становится понятно, откуда взялось название "якорь".
Якоря применяют для того, что бы направить посетителя сайта в определённое место статьи, тем самым избавляя его от перемещения по странице с большим объёмом материала. Если вы хотите изучить HTML и вникнуть в детали, я подробно объясню, как создать якорь в HTML. Если вам это не нужно, можете сразу обратиться к последнему разделу статьи "Как создать ссылку-якорь в Joomla".
Как создать ссылку-якорь в HTML
1. Вначале нужно сделать метку (вставить якорь) в соответствующем месте страницы сайта и дать ей имя. В примере ниже, якорю дано имя "link", но вы можете присвоить якорю своё имя. Обычно это слово обобщает смысл текста, на который вы даёте ссылку и пишется на латинице, может содержать и латинские буквы, и цифры. Количество якорей на странице может быть сколько угодно, но обязательное условие - имя якоря должно быть уникальным и не должно повторяться.
Для создания ссылки в HTML используется тег <a>. Атрибут <name> данного тега - задает имя якоря внутри документа.
Пример: <a name="link"></a>
Примечание: В XHTML и HTML5 вместо name для определения якоря нужно указывать атрибут id. Между <a> и </a> текст писать не обязательно, так как задача якоря указать место закладки на странице.
Пример: <a></a>

2. К якорю надо создать ссылку, кликнув по которой посетитель попадёт в то место, где находится якорь.
Для создания ссылки в HTML используется тег <a>. Атрибут <href> данного тега - задает адрес документа, куда следует перейти. Тег <a> с атрибутом <href> - обычная ссылка, к которой, для создания ссылки на якорь в конце URL адреса нужно добавить символ решетки # и имя якоря.
Пример: <a href="http://webadvisor.ru/#link">Текст для перехода </a>
Примечание: Если якорь и ссылка на него находятся на одной странице, адрес страницы в ссылке указывать не нужно.
Пример: <a href="#link">Текст для перехода </a>

Как создать ссылку-якорь в Joomla
Как создать ссылку-якорь покажу на примере своей статьи "Выбор хостинга". В этой статье мне нужно представить пользователю более подробную информацию о слове ДОМЕН, значение которого подробно описано в статье "Как создать сайт", находящейся на главной странице сайта.
Моя задача - создать якорь (закладку) в том месте страницы сайта, где начинается описание слова, а в статье "Выбор хостинга" сделать ссылку на страницу с якорем.
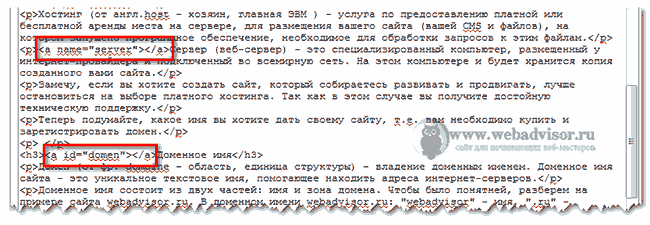
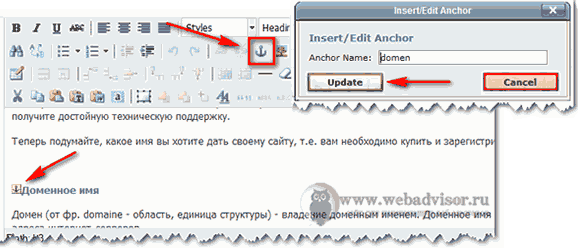
1. Вначале нужно создать якорь. Для того, чтобы создать якорь, открываю для редактирования статью "Как создать сайт", ставлю курсор в начале заголовка раздела "Доменное имя" и кликаю по иконке якоря "Вставить/редактировать якорь". Даю имя якорю - domen и жму "Обновить".
В результате, перед разделом "Доменное имя", появился значок якоря. Сохраняю статью.

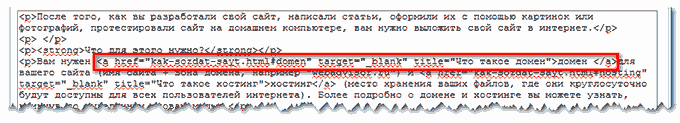
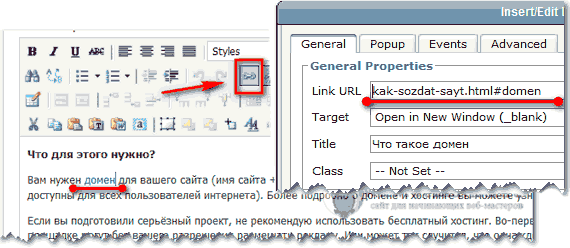
2. Затем нужно создать ссылку на страницу с якорем. Для того, чтобы создать ссылку, открываю для редактирования статью "Выбор хостинга", выделяю слово ДОМЕН и кликаю по иконке ссылки "Вставить/редактировать ссылку".
Копирую URL-адрес страницы, где находится якорь, добавляю к URL-адресу символ # и название якоря domen. Указываю, что открывать страницу нужно в новом окне и жму "Обновить"

Вот и всё. Теперь, если кликнуть по слову ДОМЕН в статье Выбор хостинга, откроется страница статьи "Как создать сайт" в том месте, где установлен якорь. Значит всё выполнено правильно.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
www.webadvisor.ru
Joomla: использование якоря (anchor) на странице | html
Якорь - средство для создания ссылки к определенному месту на странице сайта. Например, Вам нужно указать не на саму статью, а на определенный абзац в ней - для этого можно использовать якорь на этом абзаце.
Во всех системах web-программирования есть поддержка якорей, есть она также и в Joomla.
[Joomla 1.0.12]
Установить якорь просто - в режиме редактирования статьи ставим курсор в то место статьи, куда должна быть прямая ссылка, жмем на кнопку со значком якоря. ![]()
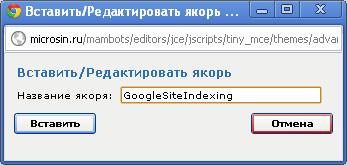
Появится следующее диалоговое окно, в котором в поле ввода "Название якоря" впечатайте по-английски имя якоря (выберите что-нибудь понятное, связанное с содержимым материала, на который помещаем якорь), без символа # в начале имени.

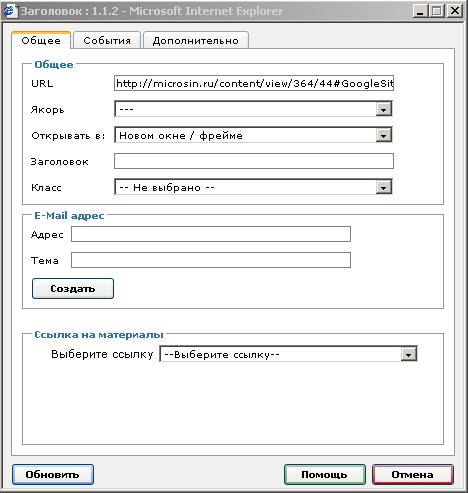
После вставки якоря появится возможность при добавлении ссылки использовать якорь:

В стандартном диалоге формирования ссылки на последнем этапе указываем якорь через выпадающий список "Якорь". Этот список становится доступным, когда в строке ввода URL появляется ссылка на страницу, где создан якорь. Иногда этот список не появляется, тогда в конец ссылки нужно вручную через знак # поместить имя якоря, например:http://microsin.net/programming/HTML/put-site-to-catalogs.html#GoogleSiteIndexing
Если переход будет осуществляться по якорю на той же самой странице, где находится ссылка с якорем, то достаточно в строке ссылки указать только имя якоря с символом # в начале ссылки, например: #GoogleSiteIndexing.
[Joomla 1.5]
Принципиально установка якоря ничем не отличается от предыдущей версии Joomla. В поле Name вбивается имя якоря без #, которое будет использоваться в ссылках, а в следующее поле Id вбивается произвольный текст идентификатора якоря (поле Id заполнять необязательно, оно может быть и пустым). Как обычно, избегайте использования русских букв для Name якоря и для Id.
После того, как якорь создан (в нашем примере якорь dup), его можно использовать при создании ссылки.
microsin.net
Редактор JCE | Создание ссылки с якорем
Дата публикации 11 Апрель 2015. Опубликовано в Редакторы Joomla
 Якорь – это закладка или метка с уникальным именем на конкретном месте страницы сайта, предназначенная для быстрого перехода к ней по ссылке. Конечно, если ваш документ помещается в окне браузера и не требует прокрутки, применять якоря бесполезно. Но если вы создали документ большого объема, чтобы можно было быстро переходить к нужному разделу, якоря просто необходимы. Система якорей и ссылок на них позволяет организовать удобную и быструю навигацию как внутри одного материала, так и создать ссылку на нужный параграф в другой статье.
Якорь – это закладка или метка с уникальным именем на конкретном месте страницы сайта, предназначенная для быстрого перехода к ней по ссылке. Конечно, если ваш документ помещается в окне браузера и не требует прокрутки, применять якоря бесполезно. Но если вы создали документ большого объема, чтобы можно было быстро переходить к нужному разделу, якоря просто необходимы. Система якорей и ссылок на них позволяет организовать удобную и быструю навигацию как внутри одного материала, так и создать ссылку на нужный параграф в другой статье.
Установить якорь в редакторе JCE достаточно просто, для этого в режиме редактирования статьи нужно поставить курсор в то место, куда должна быть прямая ссылка и нажать на кнопку со значком якоря В появившемся окне, в поле "Имя" впишите имя якоря. Как правило имя обобщает смысл текста, на который вы даёте ссылку и пишется на латинице, может содержать латинские буквы и цифры. Количество якорей на веб - странице может быть любым, но обязательное условие - имя якоря должно быть уникальным и не повторяться. Далее нажмите кнопку "Вставить".

Теперь нужно создать ссылку к якорю, кликнув по которой посетитель попадёт в то место, где находится сам якорь.Для того, чтобы создать ссылку на якорь, нужно выделить слово или часть текста на странице сайта и кликнуть по иконке с изображением звена цепи "Вставить/редактировать ссылку"  Откроется окно "Ссылка"
Откроется окно "Ссылка"

- Текст – в этом поле появится текст, который вы сделали ссылкой. Здесь можно ввести другой текст или изменить существующий.
- Якори статьи - список доступных якорей в текущей статье. Выберите якорь на который вы делаете ссылку.
- Цель - указывает, где будет загружен документ (в новом окне, в текущем окне и т.д.)
- Название - текст отображаемый в подсказке, когда мышь находится над элементом.
Далее жмем кнопку "Вставить" и ссылка в текущей статье на якорь готова.
На языке HTML имя якорю присваивается при помощи атрибута name тега<a>. HTML-код:<p><a name="road"></a></p>Атрибут href данного тега<a>- задает адрес документа, куда следует перейти по ссылке. В качестве значения href для перехода к якорю используется имя самого якоря с символом решетки (#) впереди. HTML-код: <a href="#road">bottom</a>
Как создать ссылку на якорь, установленный в другой веб-странице.
В текущей статье выделите фрагмент текста, который будет выполнять роль ссылки и кликните по иконке с изображением звена цепи "Вставить/редактировать ссылку"
В средней части окна выберите папку "Контент", далее откройте категорию, в которой находится статья с якорем. Откроется список всех статей с перечнем якорей. Кликните по нужному якорю и в поле "Ссылка" автоматически будет прописан путь к статье с указанием якоря. Остается указать в каком окне открывать ссылку и, при необходимости, заполнить название всплывающей подсказки.Далее жмем кнопку "Вставить" и ссылка из текущей статье на якорь другой статьи готова.Cсылку можно также сделать на закладку (якорь), находящуюся даже на другом сайте. Для этого в атрибуте href тега<a>нужно указать URL - адрес документа, опубликованного на другом сайте, и в конце добавить символ решетки (#) и имя якоря.

HTML код: <a href="http://htmlwhite.ru/samhtml/yakorya.html#road">Вкладка</a>Теперь, если кликнуть по слову "Вкладка", которое является текстом-ссылкой в статье одного веб-сайта, откроется страница статьи " yakorya" сайта "htmlwhite.ru" в том месте, где установлен якорь.
Надеюсь с якорями Вам теперь всё понятно. В следующей статье продолжим изучение возможностей редактора JCE.
↓↓↓ Понравилась статья? Жми на кнопки! ↓↓↓
webmasternew.ru
Как вставить ссылку-якорь в HTML. Урок - 6 (для начинающих)
Будем учиться закидывать якорь на HTML странице. Вы только не подумайте, учить мореходным штучкам я не буду ![]() .
.
Итак, что такое ссылка-якорь в HTML?
Якорь - это закладка с уникальным именем которая размещена на определенном месте веб-страницы и служит для быстрого перехода к ней по ссылке.
Если сказать простыми словами, то якорь - это что-то на подобии закладок в книге.
Для чего нужно использовать якорь в в HTML? Если у вас по тексту получилась объемная страничка, тогда можно для быстрого перехода к нужному разделу использовать якорь. Читатели вашей странички еще спасибо скажут, ведь как-то некорректно крутить колесик мышки, чтобы найти нужный раздел.
Пример, как выглядит ссылка-якорь в HTML:

На примере вы можете увидеть, что при нажатии вкладки "Перевод песни группы HIM", посетителя перекинет именно на этот раздел (на песню группы HIM).
Если вам ничего не понятно, предлагаю приступить к практике, так лучше усвоится или поймете материал.
Как создать или закинуть якорь?
Вот ссылка-якорь
<a name="имя якоря-1">Текст или заголовок</a>
а это ссылка, которая привязывается к якорю.
<a href="#имя якоря-1">Ссылка закладки на раздел</a>
Внимание:обязательно нужно использовать для привязки якоря к ссылке символ #.
Итак, давайте посмотрим, как выглядят якоря в html файле.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку в html</title> </head> <body> <h3>Перевод песен.</h3> <a href="#stih2">Перевод песни группы Type o negative</a> <BR> <a href="#stih3">Перевод песни группы HIM</a> <BR> <a href="#stih4">Перевод песни группы Nazareth</a> <BR><BR><BR><BR><BR><BR><BR><BR> <h4><a name="stih2">Перевод песни группы Type o negative</a></h4> <p> ... бла-бла-бла 1... </p> <h4><a name="stih3">Перевод песни группы HIM</a></h4> <p> ... бла-бла-бла 2... </p> <h4><a name="stih4">Перевод песни группы Nazareth</a></h4> <p> ... бла-бла-бла 3... </p> </body> </html>Результат:

[посмотреть пример]
Как бросить якорь на другую веб страницу?
Якорь можно бросить на другую страницу веб-ресурса или страницы. Для этого пропишите в атрибуте href URL-адрес страницы, добавьте к нему символ # и название якоря.
<p><a href="/primer.html#new1">Текст для перехода</a></p>
primer.html - это другая страница.#new1 - название якоря.
Теперь на странице primer.html бросаем якорь на нужный раздел текста.
<p><a name="new1">нужный раздел текста</a></p>
new1 - название якоря.
Посмотрим пример:
Создайте html документ с названием "1.html".
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body> <p>текст</p> <a href="/2.html#stih2">Перевод песни группы Type o negative</a> <p>текст</p> </body> </html>Теперь создайте html документ с названием "2.html".
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body> <p>текст</p> <p><a name="stih2">нужный раздел текста</a></p> <p>текст</p> </body> </html>[посмотреть пример]
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
bloggood.ru
УСИК ПОСЛЕ БОЯ, Послематчевая пресс-конференция (МОМЕНТЫ НА РУССКОМ ЯЗЫКЕ)
Александр Усик - Мурат Гассиев пресс-конференция (Финал WBSS) ►Ставь на 1хBet: bit.ly/2HOBSuq►Канал 1xbet - goo.gl/pz6TmJ✔Мой instagram - instagram.com/krassbox/✔Мой ВК - vk.com/krasilnikov_1996Видео материал взят с каналов-World Boxing Super Series - ukvid.net/video/відео-Y34tGtsWGk0.html►В этом выпуске следующие новости:В Москве на арене спорткомплекса "Олимпийский" завершился вечер профессионального бокса, в главном событии которого чемпион мира в тяжелом весе по версиям WBC/WBO 31-летний украинец Александр Усик победил чемпиона мира в тяжелом весе по версиям WBA/IBF 24-летнего россиянина Мурата Гассиева, став абсолютным чемпионом мира и завоевал кубок Мохаммеда Али.Старт поединка выдался вполне ожидаемым: Усик держал Гассиева на дистанции, отменно работая на ногах. Гассиев, в свою очередь, пытался разрывать дистанцию и работать на более удобной ближней дистанции. Несколько раз на старте у Гассиева проходили мощные удары по корпусу и голову. Ближе к середине боя преимущество Усика стало более явным.Понимая это, Гассиев попытался взвинтить темп, однако украинец за счет скорости переигрывал соперника - Алексадр неоднократно удавалось пробивать многоударные комбинации. В чемпионских раундах ситуация не изменилась. В 12-м раунде Усик даже зарубился с соперником. Как итог, убедительная победа Усика единогласным решением судей - 120-108, 119-109, 119-109
Спорт
Опубліковано
22 лип 2018
боксновости боксаufcкрассбоксkrassboxбоинокаутылучшие нокаутыполный бойМурат ГассиевАлександр Усикгассиев дортикосгассиевкубок алибоксерская суперсерияматч твдортикосгассиев боибой гассиевусик гассиев бойусик гассиев финалвбссусик гассиев полный бойусик обсалютный чемпионусик гассиев комментарии после бояусик словагассиев словапосле бояусик гассиев вбсс
Скачати:
Завантаження.....
Додати в:
Переглянути пізнішеukvid.net
Joomla плавный скроллинг по странице (Системный плагин для Joomla 2.5+, 3.0+)
Системный плагин для Joomla 2.5+, 3.0+ поможет в организации плавного скроллинга до элемента. С помощью этого плагина можно реализовать удобную навигацию по якорям и плавный переход к нужному блоку.
Описание плагина
Плагин может работать как с материалами Joomla, так и со сторонними расширениями. Например, вы можете в начале вашей статьи сделать удобные навигационные ссылки, при клике на которые пользователь сможет плавно спуститься к нужному блоку статьи. Также вы можете организовать меню по якорям (актуально для одностраничников). Например, при клике на пункт меню пользователь сможет плавно спустится к нужному блоку сайта (например, к модулю).
Настройка расширения
Настройка плагина в статье
Создайте в вашем материале ссылки с якорем. Название якоря в данном случае роли не играет, называйте любым уникальным значением, так чтобы вам понятно было. Каждая ссылка должна иметь свой якорь. Для части №1 нашего большого материала, мы создали ссылку #ch2. Обратите внимание, знак - # обязателен.
Далее включите режим просмотра исходного кода вашего материала (или просто отключите редактор), найдите в нем нужный блок (в нашем случае это заголовок первой части материала) и добавьте к тегу - т.е. идентификатор для блока нужно задать тот же, что и ссылка.
Настройка плагина для пунктов меню (отлично для landing page)
Создайте например модуль, отобразив его на главной странице. Найдите в нём нужный блок (или же весь модуль) и добавьте к тегу.
Далее создайте пункт меню, выбрав тип пункта меню "Внешний URL" и в поле Ссылка введите #ch6 - т.е. идентификатор ссылки нужно задать тот же, что и для блока. Обратите внимание, знак - # обязателен.
cs-studio.com.ua
Как сделать якорь в статье с html
Ссылка html якорь, по комментариям на сайте rtr24.ru, используется крайне редко начинающими вебмастерами. Хотя для seo оптимизации сайта, использование якорей очень важно. Причина же, по которой люди не ставят ссылок якорей (anchor), заключается попросту в незнании того, что такое этот якорь и с чем едят "anchor". И надо признать, есть где запутаться в этих якорях.

Ведь, "anchor", хоть и читается "а`нкё" и больше все же похоже на "анкер", с ударением на первый слог (все слышали про анкерные болты например), но в русском языке вебмастеров, прижилось слово "анкор", с ударением на последнюю гласную. Причина здесь проста.
Грамотное английское "anchor", с переводом "якорь" и произношением "а`нкё", русские сеошники заменили на уже знакомое на слух слово "анкор" (известное всем по названию кинофильма "Анкор, еще анкор!"), считая слова тождественными.
Однако, в названии фильма использовалось французское слово "encore", которое хотя и произносят как "анкор", но имеет совсем другое значение. Если говорить точно, то переводится оно "еще, еще больше, опять, снова", делая название кино попросту глупым. "Анкор, еще анкор!", "Еще, еще еще!", масло масляное получается.
В итоге, в российском сайтостроении мы имеем
anchor = якорь = анкор
и с этим мы и работаем, не смотря на неграмотность произношения (нам главное сделать сайт, которые будет приносить прибыль, а не учить кого то иностранным языкам, правда?).
Итак с грамматикой мы разобрались, переходим к практике использования анкоров.
1. Анкор. Когда вы ставите обычную ссылку, она выглядит так
Текст о seo оптимизации "Как поставить <a title="тайтл" href="http://rtr24.ru">анкор, якорь</a> и для чего он нужен?"
Видимая часть ссылки, и есть анкор (якорь). И хотя ее можно назвать и анкором и якорем, однако принято называть эту часть обычной ссылки, просто анкором.
Кстати во всех ссылках очень важно прописывать тайтлы (title). Они могут совпадать с названием статьи, на которую ведет ссылка или содержать ключевики той статьи. Много полезного про тайтлы, вы почерпнете из моей работы "Идеальная длина title".
2. Якорь. А вот это мало кто использует. И зря. Якорь это та же ссылка, но с привязкой к определенному абзацу. Например, нажав на этот якорь, вы попадаете не просто на эту статью, а на абзац, который я до этого пометил якорем. Повторю, якорь это ссылка на нужный абзац статьи. Если словосочетание с якорем, стоит в середине строки, все равно будет показана вся строка.
Итак, если у вас Joomla и вы установили редактор статей Tiny MCE в положение "Расширенный" (я советую), то при создании нового материала, вы увидите такую картину.

Вот она и есть кнопка назначения якоря. Смело нажимаем на нее. Видим следующее окошко. loadposition vteleverh}

Сюда мы должны написать имя якоря так, чтобы потом, когда у нас на сайте будут десятки якорей, мы смогли по этому имени понять, что это за якорь и куда приведет ссылка на него.
Иногда в Joomla случается конфуз и она не принимает имена якорей на русским языке. Отважно пишем название якоря латинскими буквами, по большому счету оно не имеет значения, главное чтоб вы смогли потом прочитать и понять, куда ведет этот якорь.
a) Определили место где нужно поставить якорь. Нажали на "Якорь" в редакторе, написали название для якоря.
б) В любой статье вашего сайта ("Как правильно писать статью"), если вам нужно поставить ссылку на тот материал, что помечен у вас якорем, вы делаете ссылку как обычную html ссылку. Но! Смотрим на картинку.

Вместо url в обычной ссылке, вы выбираете в выпадающем списке "Anchors", нужный вам якорь.
Внимание!
Графа "Anchors" с якорями вашего сайта, появится у вас только тогда, когда будет создан хотя бы один якорь.
Теперь, когда вы знаете все о якорях и анкорах, вы сможете более рационально ставить ссылки на своем сайте, такая работа безусловно только увеличит его вес и вы сможете зарабатывать намного больше. Используйте проверенные партнерки которые платят, пишите статьи в Блогун ("Как заработать на своем блоге в Блогуне"), используйте эротический трафик, монетезируйте свой сайт разными способами.
И якоря со ссылками html, вам в этом помогут.
- < Использовать кэш браузера в настройках htaccess
- Как раскрутить сайт >
rtr24.ru