Принцип изменения ширины шаблона. Как изменить ширину сайта joomla
Как изменить ширину шаблона[Joomla] - VardSeller
С таким вопросом сталкиваются почти все те, кто хочет сделать свой сайт на основе базового шаблона Joomla. Такой вариант решения может подойти и к другим шаблонам.
Если вам понравился другой шаблон, то ничего страшного - данный способ работает всегда. Итак, давайте перейдем сейчас на наш сайт(шаблон должен быть установлен по умолчанию). Если у вас один из этих браузеров: Chrome, Mozilla Firefox, то у вас все получится. У этих браузеров(не знаю как у других, не сталкивался) есть встроенная функция: "Просмотр исходного кода", а точнее панель для разработчиков. Вызывается она нажатием клавиш "Ctrl+Shift+I". Вот как выглядит эта панель у Google Chrome:

Рассказывать как пользоваться этой панелью я не буду, а только расскажу одну из функций, которая позволяет опознавать визуальные элементы и находить их в коде HTML. Для того, чтобы изменить ширину шаблона нужно вызвать нашу функцию и выделить нужный элемент. Для ее вызова нужно нажать на иконку курсора в левом вверхнем углу. Выделяем ширину. Обязательно надо, чтобы при выделении по краям был оранжеватый цвет. Это нужно для того, чтобы не ошибиться с выбором элемента. Заканчиваем выделение(ЛКМ).Теперь снизу у нас всё поменялось. Но нам нужна правая колонка, именно там прописываются все параметры. Листаем чуть ниже. Нам надо, чтобы было значение со словом "width" - либо просто "width", либо как у шаблона Beez - "max-width". Нажимаем на значение с px. Подбираем нужную ширину(стрелкой вниз/вверх на клавиатуре).

Наводим на примерно такую конструкцию сверху(рядом с "{"): "вашеназвание.css:ЧИСЛО". Нам выводится подсказка с полным адресом до этого файла. Откройте этот путь в вашем FTP-клиенте. И там откройте файл "вашеназвание.css", которое писалось справа. Там перейдите к строчке, которая стояла после "вашеназвание.css:". И отредактируйте значение с "width", чтобы было так, как у вас в браузере. Теперь сохраните файл и Вуаля!

На этом наш урок закончен, мы изменили ширину стандартного шаблона Joomla. Если будут возникать какие-то проблемы - пишите в комментарии, разберемся. Всем спасибо, до новых встреч!
vard-seller.ru
Joomla 3.x. Как изменить ширину модулей, меню или логотипа сайта
Из этого туториала вы узнаете, как изменять ширину модулей, меню, лого сайта используя поле настройки Bootstrap Size в шаблонах Joomla 3.x.
Joomla 3.x. Как изменять ширину модулей, меню и лого
Меню
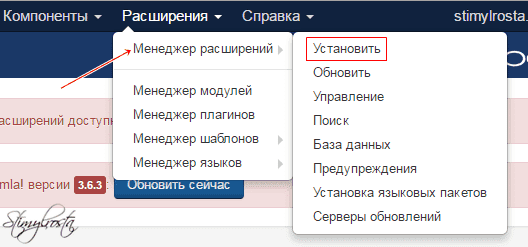
Для того, чтобы изменить ширину меню, откройте админ панель сайта и перейдите в меню Расширения -> Менеджер модулей (Extensions -> Module manager):
Откройте модуль меню (Superfish menu), вкладку Расширенные настройки ( Advanced):
Найдите поле ‘Bootstrap Size’ :
Исходя из содержания меню, выберите нужный размер в выпадающем списке. Сохраните изменения и закройте страницу настроек модуля.
Модули
Ширина модулей регулируется в меню Расширения -> Менеджер модулей (Extensions -> Module manager). Выберите нужный модуль из списка, откройте вкладку Расширенные настройки (Advanced):
Выберите ширину в поле ‘Bootstrap Size’ :
Лого
Исходя из содержания меню выберите нужный размер в выпадающем списке. Сохраните изменения и закройте страницу настроек модуля.
Ширина лого регулируется в меню Расширения -> Менеджер Шаблонов (Extensions -> Template Manager):
Откройте нужную тему theme####-Default:
Во вкладке Макет (Layout) выберите настройку ‘Ширина лого’ (‘Logo Width’). Выберите размер лого из выпадающего списка. Сохраните изменения и закройте поле настроек.
Вы также можете воспользоваться детальной видео-инструкцией:
Joomla 3.x. Как изменять ширину модулей, меню и лого
info.template-help.com
Изменение размера сайта на Joomla - Разное - Дизайн
Разное 20 сентября 2013Размера сайта это один из начальных параметров который стоит определить для своего сайта. От этого размера будет зависеть всё внутреннее одержимое сайта: блоки, меню и тд.
Если сайт вам кажется недостаточной ширины, то самое время исправить её. Единственное, нужно иметь в виду, что изменяя стандартную ширину сайт может некорректно отображаться на других разрешениях экрана. Поэтому изменять ширину нужно с умом и просматривать на разных разрешениях.
Просматривать свой сайт на разных разрешениям можно с помощью расширения Google: Windows Resizer.
Пример изменения ширины сайта
Для примера возьмем стандартный шаблон Joomla - Protostar. Данный шаблон является образцовым и доступен всем пользователям Joomla 3.
Шаблон не имеет тонких настроек в административной панели поэтому, делаем это с нуля.
1. Открываем сайт в любом браузере, например Chrome.
Наводим мышкой на верхнюю часть блока, нажимаем ПКМ и выбираем пункт: "Просмотр кода элемента".
2. В нижней части экрана открывается исходный код данного элемента. Слева HTML справа CSS.
3. Изменяем правую CSS часть. В данном случае свойство max-width на любое другое (1000px).
Так мы изменили максимально возможное значение ширины сайта. Теперь нужно изменить саму ширину.
4. Прокручиваем окошко CSS немного вниз. Изменяем свойство width на предполагаемое(1000px), но не более значения max-width.
После изменения этих значений, сайт автоматические применит данный размер. Но чтобы значения сохранились нужно прописать эти свойства в сам файл.
5. Открываем файл: сайт/template/protostar/css/template.css, переходим в указанные CSS строки (6716 и 4930).
Вносим изменения для первого значения:
И для второго:
Вот мы и изменили один из главных параметров сайта. Если вы используете другой шаблон, то сначала проверьте нет ли настроек размеров сайта в административной панели, а уже затем приступайте к подобным манипуляциям.
Читайте также:
SEO Название сайта Joomla Продвижение 05 сентября 2013Порой многие новички в Joomla не догадываются о важности названия собственного сайта. Название сайта - это дополнительный запрос по которому находят страницы вашего сайта.
Карта сайта в Joomla 3 Продвижение 11 сентября 2013Карта сайта очень важный элемент оптимизации. Наличие карты сайта определяет насколько быстро будут попадать страницы вашего сайта в поисковую выдачу.
Изменение цвета заголовков в Joomla Разное 29 апреля 2012joomla-create.ru
Как изменить ширину шаблона joomla?
Joomla является одной из самых настраиваемых и дружелюбных по отношению к пользователям CMS. Используя возможности данной системы управления сайтами можно не только наполнять сайт различным функционалом, но и изменять его внешний вид на основе установленных шаблонов. Создать сайт самостоятельно с Wix.com
Инструкция
imguru.ru
Принцип изменения ширины шаблона | Joomla Monster

В некоторых случаях, веб-разработчикам необходимо изменить ширину шаблона, чтобы готовый дизайн больше подходил под требования заказчика и с ним удобнее будет работать. Предлагаем вам ознакомиться с инструкцией, которая поможет изменить Joomla шаблоны, а точнее их ширину.
В качестве подопытного кролика, будет пользоваться узковатым шаблоном, который нам необходимо будет расширить примерно на 200 пикселей.
Первым делом открываем главную страницу веб-ресурса, и нажимаем правой кнопкой мыши по экрану. Знакомимся с исходным кодом HTML. На данном этапе, нас интересует код самого начала страницы. Он подписан как блок <body>, поисками именно этого тега мы и занимаемся.
После того, как мы его нашли, перед нами предстают несколько блоков с классами. Именно с помощью них выводится содержимое любого шаблона Joomla. Наша основная цель — узнать, в каких конкретно блоках указана ширина шаблона, так как их может быть несколько.
Открываем файл template.css, который содержат все шаблоны. Лучше всего, сделать это, используя WordPad. Нажимаем на «Правка», затем «Найти» и начинается поиск классов.
Поиск выдаст нам Класс «page_bg». Так как в нем не указывается ширина, значит он нам не подходит.
Продолжаем поиски другого класса. Результат поиска предлагает нам Класс «pill_m». В нем указывается, что текст должен располагаться по центру, а фоном послужит изображение menu.jpg. Здесь мы видим и указанную ширину в 718 пикселей. Но нам нужно еще ознакомиться с другими блоками.
Поскольку изначально мы хотели сделать шире наш шаблон на 200 пикселей, то исправляем указанную ширину до 918 пикселей и незабываем Сохранить файл.
Далее, поиск выводит нам блок, у которого id=»leftcolumn». Нам не нужно его менять, так как он отвечает за параметры левой колонки.
Практически каждая тема содержит в себе такой класс, как maincolumn, который отвечает за параметры основной колонки, в которой обычно на сайте отображается текстовое наполнение — статьи. Его нам тоже следует найти.
После того, как данный класс найдем, мы увидим, что его ширина составляет 510 пикселей. Увеличиваем ширину все на то же количество пикселей и получаем в данном классе 210 пикселей. Сохраняем изменения.
После этого момента материал начинает выводиться. Изменения во всех главных блоках мы выполнили. Теперь для подстраховки нужно сделать еще кое что: увеличим в файле template. сss все значения на 200 пикселей. Чтобы это выполнить, нажимаем на «Правка», затем на «Заменить». Сохраняем внесенные изменения.
После данного действия мы получим не привлекательный шаблон в ширину. Такой результат получился из-за того, что роль фона играют картинки, а их мы не редактировали.
Есть два варианта действий, чтобы не столкнуться с такой ситуацией:
- Нарисовать свои собственные изображения.
- Подкорректировать картинки, используя фотошоп.
С помощью таких не сложных манипуляций, можно изменить ширину шаблона Joomla. Обычно, данные инструменты легко поддаются редактированию, поэтому при правильном выполнении корректировок, сложностей у вас возникнуть не должно.
Интересное:
- Компонент jSecure Authentication – безопасность для Joomla Большинство современных сайтов как обычного, так и коммерческого назначения создают на базе CMS Joomla. Безусловно, для этого есть много причин и самая главная из которых […]
- Компонент Vidbox — видео и аудио для Joomla Как можно представить себе интересный и яркий сайт без видео и аудиофайлов? Независимо от его тематики, представление материалов в видео-формате всегда интереснее, чем […]
- Компонент Maximenu — красивое меню в Joomla Хороший сайт привлекает не только красивым и стильном дизайном, но и удобным меню для пользователя. К счастью, у вебмастеров есть много возможностей сделать меню […]
- Компонент RSform! — создание форм в Joomla Компонент RSform! - создание любых форм в Joomla – это один из профессиональных многофункциональных инструментов для создателей сайтов, которым требуется на страницах […]
joomla-monster.ru
Как изменить ширину шаблона joomla
Joomla является одной из самых настраиваемых и дружелюбных по отношению к пользователям CMS. Используя возможности данной системы управления сайтами можно не только наполнять сайт различным функционалом, но и изменять его внешний вид на основе установленных шаблонов.
Спонсор размещения P&G Статьи по теме "Как изменить ширину шаблона joomla" Как убрать главное меню joomla Как поменять шапку сайта Как редактировать флеш-сайт Как в joomla вставить счетчик Как изменить форму регистрации в joomlaИнструкция
1
Откройте главную страницу вашего сайта. В меню используемого браузера выберите функцию просмотра исходного кода страницы. В Google Chrome данный инструмент расположен в «Инструменты» - «Просмотр исходного кода», в Firefox – «Веб-разработка» - «Исходный код». Если вы используете Opera, то для просмотра HTML-кода выберите «Вид» - «Средства разработки» - «Исходный код».2
Найдите дескриптор и посмотрите все div и их названия. Откройте файл template.css вашего шаблона при помощи любого текстового редактора и найдите блок, в котором явно задана ширина width. Например, если после стоит , то в файле template ищите название block. Для упрощения поиска можно воспользоваться функцией «Правка» - «Найти» окна редактора. Просмотрите все div, указанные в исходном коде страницы.3
В параметре width введите нужное значение в процентах или пикселях. Просмотрите остальные блоки, которые имеют такие же значения ширины, и аналогичным образом измените их. Например, если вы в главном слое прибавили к ширине 200 пикселей, то нужно прибавить эти же 200 пикселей и в другие блоки.4
После окончания внесения изменений сохраните файл и посмотрите полученный результат, при необходимости подредактируйте template.css еще раз. Если в качестве фона блоков в шаблоне применяются изображения, то скорее всего придется изменить и их размер. Также для каждого div вы можете задать собственный фоновый цвет, который может заменить однотонную картинку. Если в дизайне сайта присутствует логотип, то его вы сможете растянуть при помощи любого графического редактора. В шаблонах также можно использовать свои изображения. Как простоdokak.ru