Модуль для вставки кода в Joomla. Joomla вставить модуль в модуль
Модуль для вставки любого кода в Joomla 3
Часто перед веб-мастером возникает вопрос - как вставить код в Joomla?
Стандартный редактор вырезает любой JS код и заодно прихватывает некоторые html атрибуты. Вставить iframe ещё можно, удалив этот тег из запрещённых в настройках редактора.
С остальным - проблема.
Многие вставляют код при помощи плагина Sourcerer.Я тоже так делал, но это не всегда удобно. Да, вставить легко, а редактировать потом сложно, т.к. он превращается в нечитаемый набор символов.
Немного подумав, пришёл к идее создать простой модуль для Joomla 3, который не будет фильтровать код, и будет выводить его как есть.
Модуль называется JT Code, скачать можно ниже.
Установка и настройка модуля
Установка обычная - через менеджер расширений.
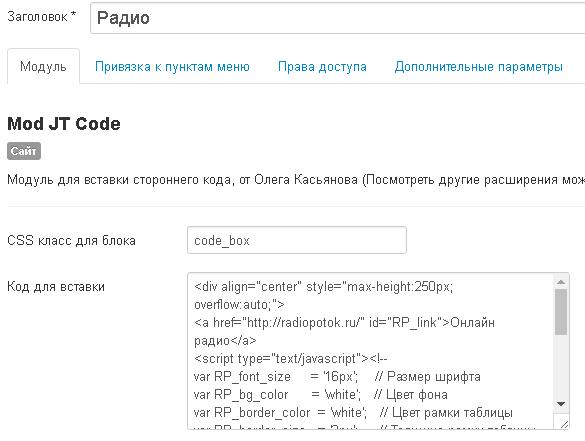
Из настроек только два поля.
1) CSS класс - можно указать CSS класс блока div, который оборачивает содержимое модуля, по-умолчанию установлен класс .code_boxЕсли не нужно дополнительной кастомизации, то оставляем всё как есть.
2) Поле для вставки кода. Сюда можно вставить любой JS, HTML, CSS код.

Как вставить код в статью Joomla?
Чтобы вставить этот модуль с кодом в статью используется стандартная Джумловская возможность - загрузка модулей.Есть такой плагин (тип Content), он должен быть включен.
Для этого модуля вписываете любую позицию из головы, например - radio И в нужном месте статьи вставляете тег:
{loadposition radio}
Просто и быстро.
Таким образом можно вывести любые виджеты, формы подписки, календари, курсы валют, погоду, карты и т.д. Не только в статьях, но и просто как модуль.

Сохраните эту информацию к себе, чтобы не потерять:
С уважением, Олег Касьянов.
joomlatown.net
Modules Anywhere вставка модуля в статьях на Joomla
При верстке сайтов на Joomla порой приходиться прибегнуть к нестандартным решениям, одним из таких решений является вставка модуля в текст статьи в joomla.
Есть два варианта вставки модуля в статью
- Автоматически
- Вручную
Автоматическая вставка подразумевает под себя вставка модуля в визуальном редакторе с помощью одной кнопки.
Для автоматической вставки модулей в статью нам необходим плагин Modules Anywhere, перейдите по ссылке и скачайте бесплатную версию она вполне достаточно для наших нужд.
Установка плагина Modules Anywhere
Установка плагина происходит в стандартном режиме
Расширения -> Менеджер расширений -> Загрузить файл пакета выбираем плагинпотом нажимаем Загрузить и Установить.
Заходим в «Менеджер плагинов» и включаем три плагина:

Включение плагинов
В «System — NoNumber Modules Anywhere» находятся все настройки, они на русском языке и все понятно. Создаем или открываем любой материал и чтобы вставить модуль просто нажимаем «Вставить модуль» на нижней части редактора.

Вставка модуля через редактор
Чтобы модули вставленные в статью они должны быть включены в менеджере модулей. Если не хотите дублирование модулей просто уберите позицию для модуля который ставиться в статью
Ручная вставка модулей в статью
В Joomla есть две возможности размещать модули непосредственно в статьях:
- loadposition позволяет публиковать все модули в определенной позиции.
- loadmodule позволяет публиковать только один конкретный модуль.
Для ручной вставки создаем материал и в нужном месте включив исходный код вставляем
{loadmodule mod_login} - модуль авторизацииТаким образом можно вставить любой модуль зная его системное имя в папке с модулями mod_login

Системное имя модуля
таким же образом можно вставить и позицию для модулей непосредственно в статью
{loadposition whoonline}Прибегая таким хитростям можно добиться желаемой настройки CMS Joomla. Если статья понравилась поделитесь с друзьями в соц.сети
habibomarov.ru
Модуль в модулях и статьях
Подробности Категория: Joomla-плагины Опубликовано 13.12.2013 18:15 Автор: Super User
Вы можете значительно увеличить функциональность своего сайта, его зрелищность, удобство пользования им при помощи установки специальных плагинов. Например можете установить плагин, который осуществит вывод в любом месте любого модуля, установленного на вашем ресурсе. Вы можете одним нажатием кнопки в редакторе материалов произвести вывод его в статье, причем в любом ее месте, там где Вы поставите курсор. А еще Вы можете вывести модуль в других модулях, Здорово? Не правда ли? И всё это при помощи очень интересного плагина modulesanywhere, что в грубом переводе означает - модули везде. Это замечательное расширение состоящее из двух плагинов в одном архиве-инсталяторе предоставлено голландской студией NoNumber (сайт www.nonumber.nl) и выпускается в двух версиях FREE и PRO. Сегодня мы рассмотрим только Free.
Конечно есть штатный плагин Joomla, которым можно это сделать, но простым нажатием кнопки, все таки удобнее. Устанавливается расширение стандартно через админпанель. Как уже говорилось выше один пакет устанавливает сразу два плагина: плагин кнопки вставки в статью или модуль HTML-код - Button - Modules Anywhere и плагин системный System - Modules Anywhere. Эта информация понадобится Вам при настройке. Установив пакет, переходите в менеджер материалов и видите внизу странички редактора (на одной линейке с кнопками "изображение" и "подробнее")
 кнопку вставить модуль. Работать со вставкой просто: Открываете материал или модуль HTML-код устанавливаете курсор в то место, где желаете вывести нужный модуль и нажимаете вышеуказанную кнопку. Вот и все.
кнопку вставить модуль. Работать со вставкой просто: Открываете материал или модуль HTML-код устанавливаете курсор в то место, где желаете вывести нужный модуль и нажимаете вышеуказанную кнопку. Вот и все.
 Если открыть системный плагин для настройки, Вы увидите, что настраивать там практически нечего, все самое интересное относится к Pro - версии. Хотя, это самое интересное вряд ли можно, или нужно применять. Вы можете пройти на сайт разработчика прямо из открытого системного плагина modulesanywhere и приобрести версию Pro или обновить существующую. Самые продвинутые могут выводить модуль в модуле не только HTML- кода, но за этим пройдите на сайт разработчика, да и мало кому это может понадобиться.
Если открыть системный плагин для настройки, Вы увидите, что настраивать там практически нечего, все самое интересное относится к Pro - версии. Хотя, это самое интересное вряд ли можно, или нужно применять. Вы можете пройти на сайт разработчика прямо из открытого системного плагина modulesanywhere и приобрести версию Pro или обновить существующую. Самые продвинутые могут выводить модуль в модуле не только HTML- кода, но за этим пройдите на сайт разработчика, да и мало кому это может понадобиться.
Расширение не работает с joomla 3 до версии 3.1 и с PHP до 5.3
Для joomla 2.5 лучше установить старую сборку плагинов, но если у Вас PHP 5.3 пробуйте новую. Они в архиве.
Посмотреть свои параметры PHP можно в настройках сайта. Панель управления/информация о системе/версия PHP Если Вы будете пользоваться этим расширением, то желательно штатный плагин loadposition отключить. Вот и весь мой отчет. До встречи, Олег
Скачать архив с расширениями
- < Назад
- Вперёд >
You have no rights to post comments
joomla-prosto.ru