Пошаговое создание сайта на Joomla с нуля бесплатно для новичков. Joomla создание сайтов
Создать сайт на joomla: пошаговое создание сайта на Джумла с нуля бесплатно с примерами и скриншотами
Всех рад приветствовать дорогие друзья! С вами Макс Метелев и в сегодняшнем уроке, а точнее даже, целом руководстве я расскажу и покажу как создать сайт на Joomla (джумла) с нуля.
Создание сайта на joomla – процесс не сложный и очень интересный, а то я все про WordPress рассказываю. Наверняка, среди вас есть поклонники и этой CMS.
Joomla по праву можно считать одним из долгих и самых известных проектов с открытым исходным кодом, идущим рядом с Вордпресс.
Имеено она (Джумла) в далеком 2000 году стояла у истоков и приняла на себя новшества в PHP/MySql пространстве, которые позже были включены в WordPress, Drupal, Magento и другие системы управления сайтом.
Продолжая свое развитие в 2015 году, Joomla остается лишь второй по популярности системой управления содержимым, уступая WordPress (читайте – Joomla vs WordPress: преимущества и недостатки).
Вы наверное слышали, что вышла последняя версия этого движка Joomla 3. Это увлекательный продукт, отзывчивый к посетителям и удовлетворяющий требованиям администраторов.
Она также адаптивна для мобильных устройств, благодаря использованию фреймворка Bootstrap. Именно поэтому Джумла + Бутстрап так притягивает фронт-энд разработчиков и дизайнеров и делает легкой работу с исходным кодом и интерфейсом для своего кода.
Процесс установки быстр, красив и снабжен целым рядом иллюстраций. Вы действительно можете быстро получить полноценно работающий сайт за несколько минут (утрирую конечно, но результат будет).
Введение в Joomla
http://joomla.org/3/ru/ — площадка для изучения нашей CMS и место где вы можете скачать самую свежую версию движка.
На этом сайте есть видео уроки и много самой классной информации о функциях Joomla. Вы увидите, что Джумла поддерживает Bootstrap, LESS (усовершенствованный CSS), Jquery в ней есть также поддержка баз данных таких как PostgreSQL.
Хотите увидеть ее в работе, тогда нажмите на большую оранжевую кнопку «Live Demo»
Чтобы создать сайт на Joomla вам нужно будет нажать на зеленую кнопку «Download» (Скачать).
http://www.joomla.org/download.html — по этой ссылке можете скачать последнюю версию системы.
Третья версия рекомендуется для новых сайтов, но также подойдет версия 2.5 и старше. Нажимайте на синюю кнопочку «Download Joomla 3.3»

Установка сайта на Джумла
Это можно сделать двумя способами – в обоих случаях вам нужен будет хостинг и доменное имя. Так как это переводная статья, то автор предлагает использовать хостинг IPage.com, как наиболее дешевый вариант.
В этой статье мы воспользуемся ручным вариантом, он займет не более 20-30 минут вашего времени.
Итак, мы уже определились, что нам нужен домен и хостинг.
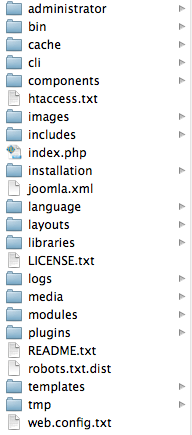
После скачивания вы получите следующий файл — Joomla_3.3.6-Stable-Full_Package.zip.
Распакуйте файлы архива и убедитесь, что вы видите те же файлы и папки, что на скриншоте ниже. Загрузите эти файлы к себе на выделенный сервер хостинга или на локальный (читайте – как установить локальный сервер Denwer).

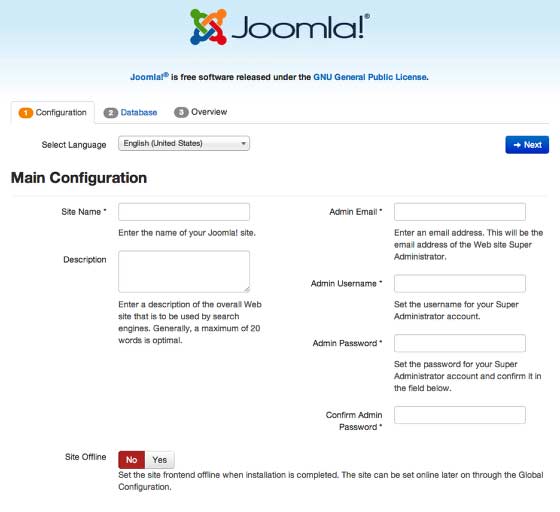
После установки файлов, в браузере вы увидите экран установщика. Это первый из 3-х шагов процесса.
Если вы не используете английский язык на вашем сайте, вы можете его поменять на русский. Введите имя вашего сайта, а также данные учетной записи администратора. Нажмите «Далее» чтобы продолжить установку.

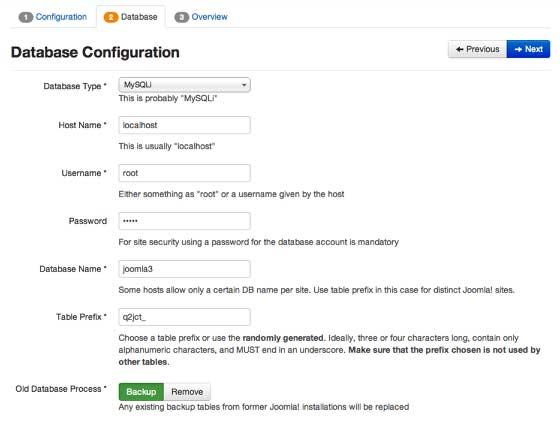
Как мы уже говорили раннее Joomla имеет поддержку баз данных таких как MySQLi и PostgreSQL.
Введите имя хоста вашей базы данных, имя пользователя, пароль и название базы. Вы можете получить эту информацию на вашем хостинге. Joomla автоматически сгенерирует таблицы с префиксами, чтобы сделать жизнь для хакеров труднее. Также нажимайте «Далее».

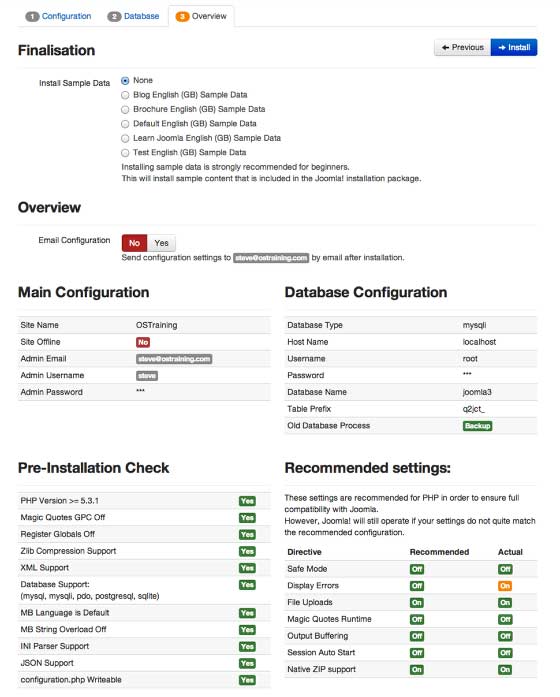
На заключительном экране инсталлятора вы можете выбрать тип данных. Наведите курсор на каждый из образцов, чтобы получить объяснение. Ниже вы увидите обзор настроек конфигураций. Джумла также проверяет правильно ли настроен сервер. Если что-то будет нуждаться в коррекции, это будет подсвечено красным цветом.

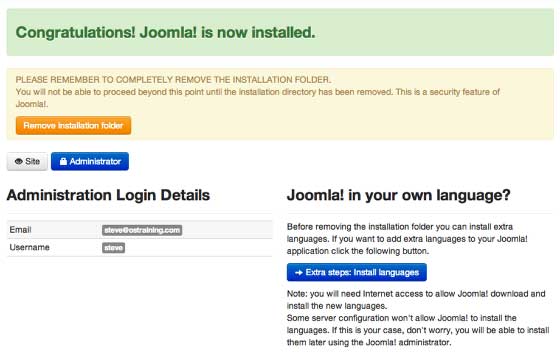
Далее идет процесс установки и сообщение с поздравлением.
Из соображений безопасности после установки мы должны будем удалить папку с установщиком.
Нажмите на ссылку «Site», чтобы увидеть главную страницу сайта на joomla.

Создание нового сайта на Joomla
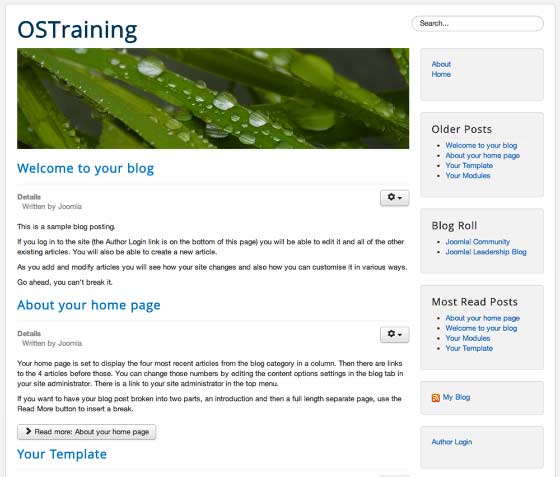
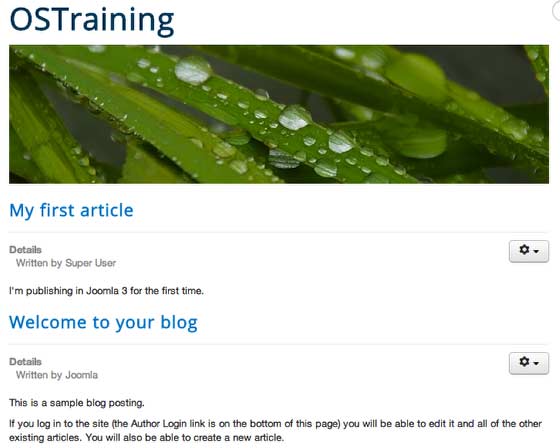
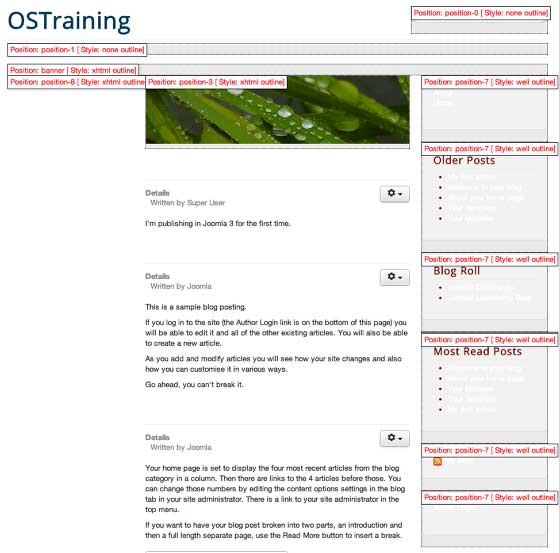
Потому как мы выбрали тип данных наш сайт настроен как блог. На нем есть 4 записи на главной странице. Нажмите на название заголовка любой записи, чтобы просмотреть полное содержание. Так же там есть и боковая колонка с типичными для блога функциями, такие как вывод последних записей, блогролл, список популярных записей.
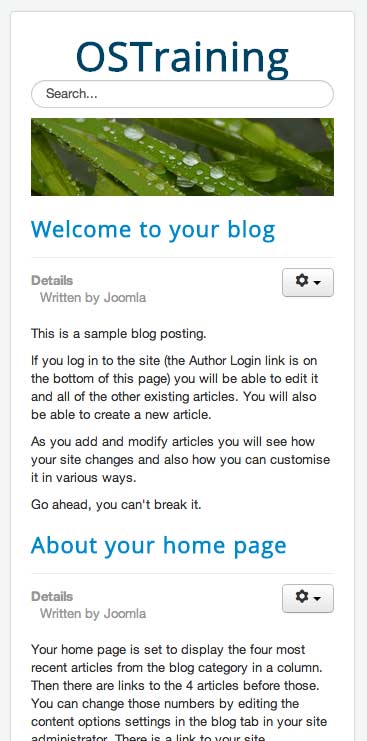
Во вступлении я упоминал, что Joomla сейчас уже использует фреймворк Bootstrap. Уменьшая размеры вашего браузера, вы можете увидеть, как сайт на joomla реагирует на разных экранах.
Поиск по сайту переходит под заголовок – логотип, изображения адаптируются эффективно под маленький экран, а сайдбар переходит под сообщения на домашней странице.

Вход в ваш сайт
Теперь давайте взглянем внутрь административной панели на интерфейс движка. Добавьте после названия вашего сайта в адресной строки слово — /administrator/. Будет примерно так – http://vash-site.ru/administrator/
Вход возможен через ввод имени и пароля, как и везде, который вы создали в процессе установки.

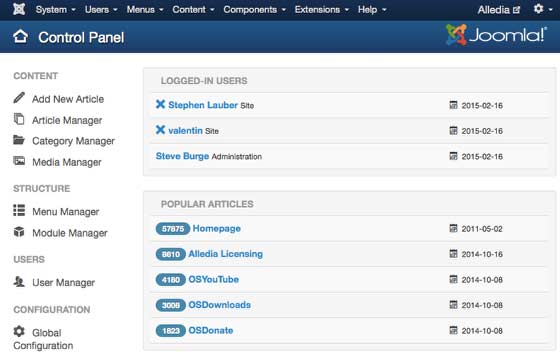
Главная панель инструментов, располагающаяся в самом верху содержит все самое необходимое для управления сайтом.
Панель управления вы увидите после первого входа в систему. Она включает в себя самые нужные шорткоды и данные, основанные на главной панели инструментов. Благодаря Бутстрап админка также адаптивная, подстраивается под любые размеры экрана.

Давайте напишем нашу первую статью на сайт. На главной панели перейдите в раздел Контент, а затем в Управление статьями (Article Manager).
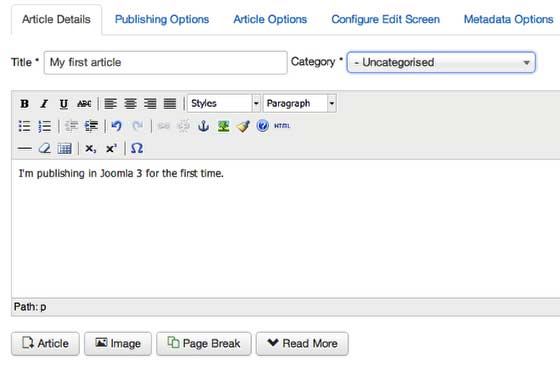
Там будут три поля, которые нужны для написания и публикации:
- Название: Моя первая статья
- Категория: Блог
- Основной текст: Я публикуюсь в Joomla первый раз.
Или что-то свое.

Нажимайте на «Сохранить», чтобы опубликовать вашу заметку. Нажмите на Имя сайта («Site name») в левом верхнем углу экрана.
Теперь вы будете видеть свою статью, в верхней части главной страницы.
В нижней ее части будет располагаться пагинация (нумерация страниц), чтобы вы могли вернуться к более ранним статьям.

Давайте снова вернемся в панель администратора и в нашу статью, чтобы мы смогли показать вам еще пару дополнительных возможностей.
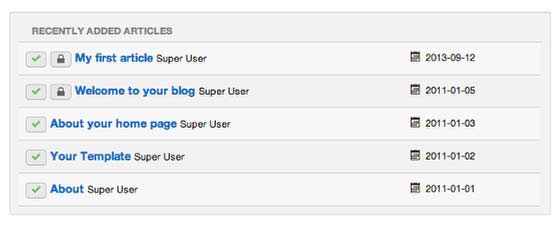
Вы можете также найти свою запись в секции «Недавно добавленные статьи» или нажав на Content («Содержание»), затем Article Manager («Управление статьями») на главной панели инструментов.

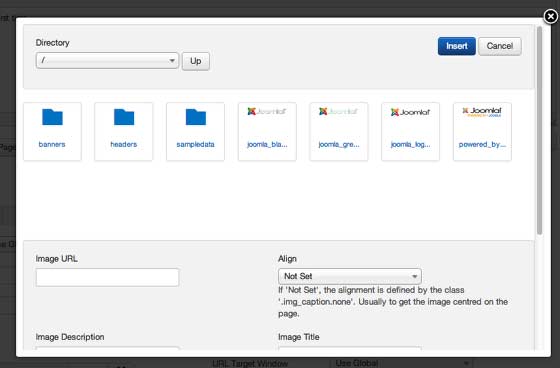
Вы можете вставить изображение в текст, нажав на кнопку с картинкой, под областью текста.
Нажмете на изображение и увидите всплывающее pop-up окно с существующими картинками на вашем сайте.
Чтобы использовать конкретное изображение, просто кликните на него, а затем нажмите на «Вставить» (Insert)
Прокрутите мышкой в самый низ этого окна и вы увидите секцию для загрузки новых изображений на сайт.

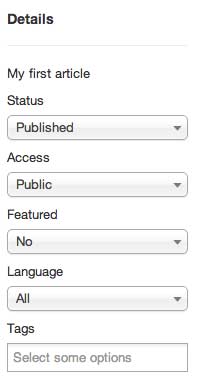
Боковая панель (Сайдбар) содержим самые важные параметры для каждой статьи.
- Статус: Публиковать статью или оставить в черновиках
- Доступ: Если установите чекбокс «Зарегистрирован», то только зарегистрированные пользователи могут видеть контент.
- Метки: как и в Вордпресс, вы можете организовать содержимое по иерархическим категориям и тегам в свободной форме.

Более продвинутые настройки для публикации статей доступны внутри вкладок в верхней части экрана.
- Опции публикации: задайте дату начала и завершения для размещения статьи
- Опции статьи: Управляйте отображением вашей заметки.
- Конфигурациия настроек редактора: Выбирает что пользователи могут видеть при редактировании статьи на главной странице.
- Внутренние параметры метаданных: добавление мета-описания (description) и многое другое.
- Доступы к статье: контроль доступа и возможность редактирования.

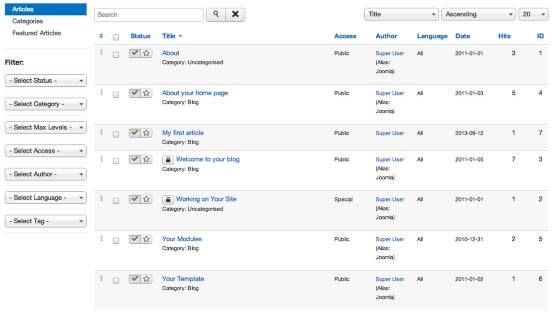
Для просмотра и упорядочивания статей на вашем сайте, закройте статью, которую вы редактировали и нажмите на Content (Контент), а затем на Управление Статьями.
Вы увидите текст записи в главной области.
На левой боковой панели вы можете использовать фильтры, развернуть его и найти искомый текст заметки.

Шаблоны для Joomla
Дизайн вашего сайта контролируется шаблонами. В панели инструментов на главной странице переходите в Расширения (Extensions), а затем в Управление Шаблонами (Template Manager).
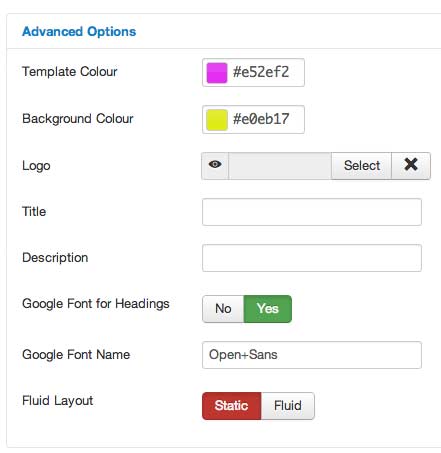
Кликните на «Мой стиль по умолчанию» (My Default style) и зайдите на вкладку Опции (Options).
Вы можете поменять цвет текста, фон вашего макета, загрузить новый логотип, добавить шрифты от Google.

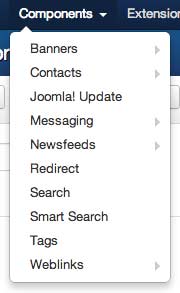
Главные особенности в Joomla мы называем Компонентами (Components). Они имеют свои собственные ссылки в главном инструментарии админки.
3 из них наиболее полезные:
- Контакты: Позволяют создавать контактную форму на сайте
- Обновления Joomla: самая свежая версия движка и «ядра» в один клик
- Метки: Организация тегов, добавляемых к статьям.
Добавляя любой другой компонент в Джумлу, он сразу же будет доступен в этом списке.

Мы уже увидели, что наш сайт на Joomla имеет боковую колонку, полную возможностей для блоггинга. Наша система использует модули слов для этих пунктов в сайдбаре.
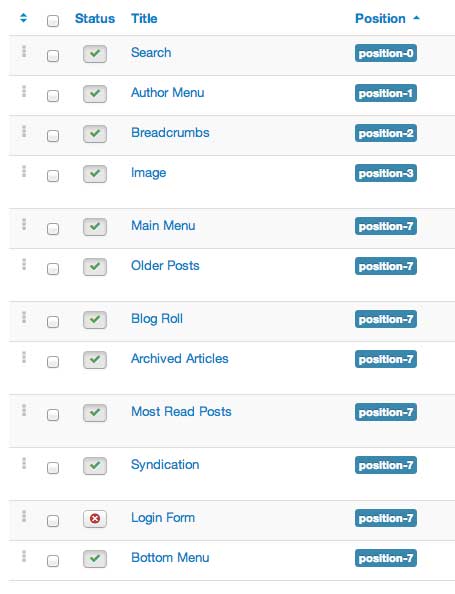
Нажмите на Расширения, затем Диспетчер Модулей (Module Manager) и там вы увидите список функций для блога: старые заметки, блог рол, самые популярные статьи и другие.
Вы их заметите сразу, они находятся в положении – position 7

Теперь, наконец-то давайте взглянет на то, как контролировать колонками в сайдбаре.
Идем в Расширения – Менеджер Шаблонов – Опции (Options) в верхней части экрана.
Устанавливаем модуль Preview (Просмотр) в режим включено (Enabled).
Теперь добавляйте к урлу следующий префикс — ?tp=1
У вас должно получиться следующее – http://vash-domen.ru/?tp=1
После этого вы сможете просмотреть названия всех областей, которые вы разместили на сайте. Глядя на модули по умолчанию, вы можете подтвердить, что многие из них действительно находятся в положении position-7

Расширения Joomla.org
В этом уроке по созданию сайтов на Joomla мы затронули лишь вершину айсберга. На самом деле этих опций 1000.
Есть место где вы все их можете найти – это площадка extensions.joomla.org
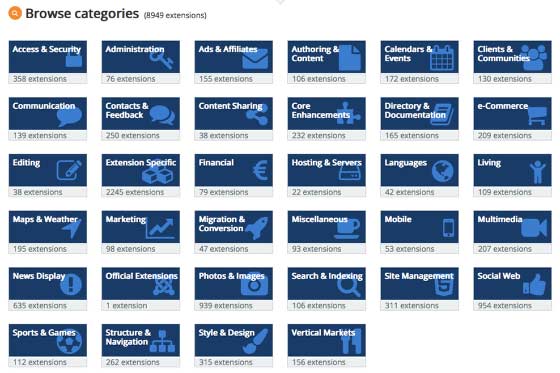
Этот каталог был запущен в 2006 году и в настоящее время имеет свыше 9000 самых разнообразных и полезных дополнений в категориях от «Доступ и безопасность» до «Дизайн и Стиль». Полное его название – Joomla Extension Directory или сокращенно JED. Давайте называть его Джидда для простоты и ясности 🙂
Одним из основных отличий JED категории Джумлы от Вордпресс в том, что любое расширение может быть перечислено, не важно, является оно платным или представлено бесплатно.

В JED есть активные отзывы и система рейтинга. Некоторые наиболее популярные дополнения идут количеством отзывов 100+ и каждый оценивается по своей функциональности, простоте использования, документации, поддержки.
Картинка ниже взята из раздела «Доступ и безопасность» по ссылке — http://extensions.joomla.org/category/access-a-security
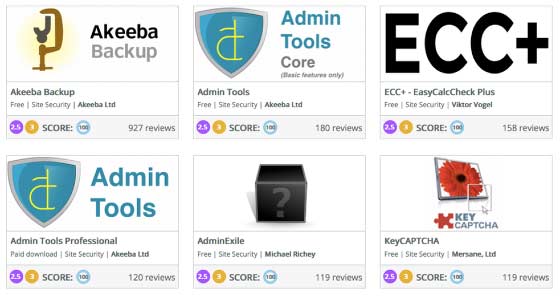
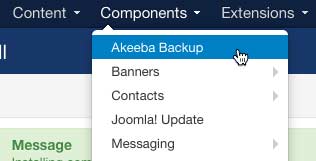
Пробежавшись глазами по порядку каждого расширения вы будете приятно удивлены количеством комментариев. Самые популярные и трастовые (вызывающие доверие) будут находиться в самом верху.

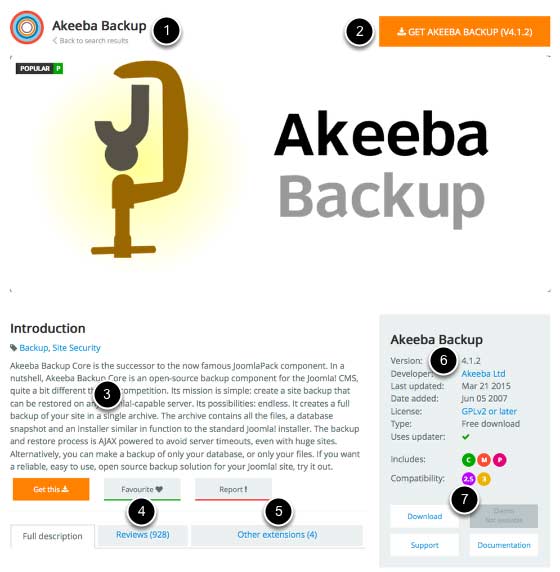
Нажмите, к примеру, на расширение Akeeba Backup и вы увидите отличный пример информации о нем. Akeeba самое популярное решение для экосистемы Joomla – многие используют его для резервного копирования файлов сайта (Читайте также – как сделать бэкап блога)
На скрине ниже вы можете просмотреть основные сведение об этом плагине для Джумла:
- Имя расширения
- Кнопка скачивания
- Детализированное описание
- Отзывы
- Другие расширения разработчика
- Номер версии, имя разработчика, последнее обновления и т.д
- Дублирование ссылки на скачивание, поддержка и документация к плагину

Давайте использовать данный плагин в качестве примера загрузки и установки.
Кликаем по желтой кнопке «Получить Akeeba Backup», что находится на скрине выше. Это действие приведет вас на страницу — https://www.akeebabackup.com/download/akeeba-backup.html
Клацайте на синюю кнопочку «Добавь меня в загрузки» (Take me to the downloads for this version)

Затем нажмите на прямую ссылку на скачивание

После этого вы получите сжатый упакованный в архив файл с именем com_akeeba-4.1.2-core.zip на свой рабочий стол. Не распаковывайте его, оставьте как есть. Если ваш компьютер в автоматическом режиме разархивировал его (местами так делает Mac), то самостоятельно добавьте его снова.
Потом загрузите это расширение:

Теперь вы увидите приветственное сообщение от Joomla и разработчика. В нашем примере Джумла говорит – «Установка компонентов прошла успешно», а расширение – «Добро пожаловать в Akeeba Backup»

Из сообщения мы узнали, что Akeeba является компонентом, поэтому давайте зайдем в одноименную вкладку и удостоверимся, что он присутствует там.

Теперь вы можете повторять эти действия сколько угодно раз, найдя для себя нужный компонент или плагин. Теперь вы это умеете делать. А у меня на этом все. Теперь создание сайта на Joomla для вас не составит никакого труда, ведь азы вы изучили, а это первый шаг на пути разработки более серьезных решений.
Всем спасибо за внимание и за то, что дочитали этот пост до конца. Не забывайте подписываться на мой канал на Youtube и делиться ссылками с друзьями через социальные сети. Всех люблю и до скорых встреч на страницах блога smarticle.ru
smarticle.ru
Разработка сайтов на Joomla от частного вебмастера

Joomla - одна из самых распространенных систем управления сайта на текущий 2017 год. Большая популярность этого движка как в Рунете, так и в интернете в целом обуславливается множеством преимуществ, по сравнению с другими CMS. Подробнее о сравнении систем управления содержимым сайтов, Вы можете прочитать в этой статье.
Из целого ряда плюсов данного движка, стоит отметить оптимизированность админинстративной панели Joomla под любые устройства (новые релизы от Joomla 3.6). То есть, для внесения большинства изменений на сайте будет достаточно мобильного телефона. Это очень удобно, когда, например, нужно срочно отредактировать страницу, а персонального компьютера нет под рукой.
Сама админ-панель достаточно дружелюбна и понятна. Пользователю, который никогда не сталкивался с Joomla, достаточно будет минимальных объяснений и пары часов времени для того, чтобы освоить данную CMS на неплохом уровне.
Цена сайтов на движке Joomla
Цены за создание сайтов на платформе Joomla стартуют от 3000 рублей за сайт визитку. Подробнее о ценах, тарифах и видах сайтов Вы можете прочитать здесь.
Выбор данной платформы при заказе сайта ни во что не обходится, то есть выбрать Joomla, как систему для своего сайта, заказчик может бесплатно.
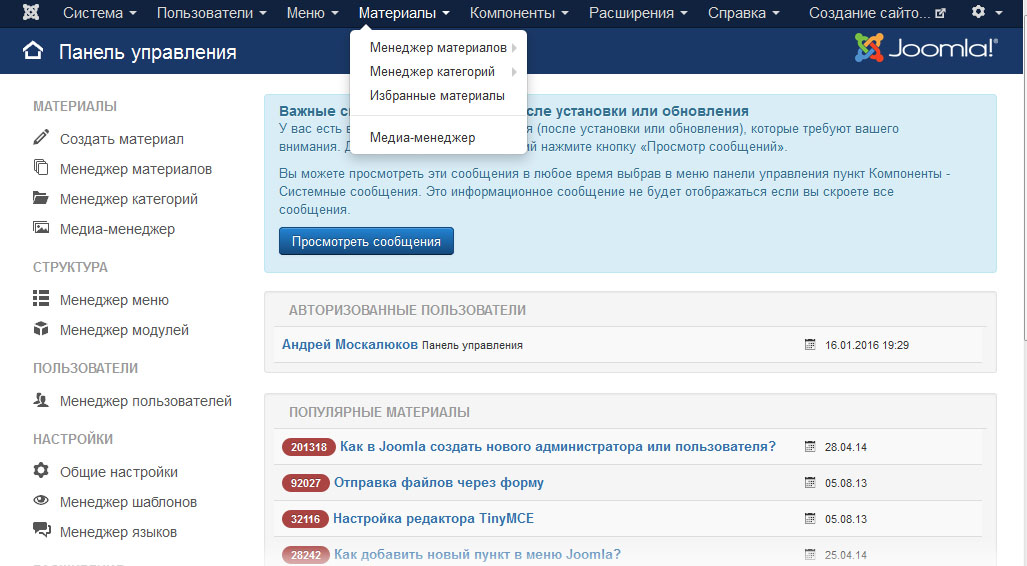
Интерфейс (админ панель) Joomla
Да данном скриншоте представлена главная страница админ панели полностью рабочего сайта на CMS Joomla 3.6, которая устанавливался на один из сайтов заказчика.

Выглядит панель стильно и понятно. Разберем по пунктам главное (верхнее) меню административной панели Joomla, которая состоит из:
- Система - позволяет менять общие настройки системы и сайта, управление блокировкой и содержит информацию о системе.
- Пользователи - редактирование текущего профиля, создание новых, создание и редактирование групп для пользователей (установка прав), заметок и инструмент массовой рассылки сообщений
- Меню - создание и редактирование меню и пунктов меню.
- Менеджер материалов - создание и редактирование материалов (страниц) сайта, создание рубрик (категорий) для материалов
- Компоненты - Создание и редактирование баннеров, контактной информации, обновление системы, поиск, системные сообщения, просмотр меток и т.п.
- Расширения - установка и настройка модулей, плагинов, шаблонов, языков, работа с базой данных и т.д.
- Справка - общая информация о системе и подсказки.
Боковой сайдбар слева дублирует функционал главного меню, но осуществляет быстрый доступ к определенным функциям. Это позволяет сэкономить время при работе с данным движком.
К примеру, вот так происходит редактирование текста в материале (на странице) в Joomla с помощью встроенного редактора текста.

Встроенный редактор Joomla достаточно гибок. И если разработчик отнесся к разработке грамотно и фундаментально, то в последствии клиенты могут легко производить изменения без помощи вебмастера, не ломая при этом сайт.
На скриншоте показывается возможность выбора всех заголовков h2, h3, h4, h5, h5, h6 и обычного текста-параграфа
На следующем скриншоте рассматривается возможность перехода в редактор кода HTML. Для этого требуется нажать на кнопку "Включить редактор".

Редактор кода ориентирован на продвинутых пользователей, которые знакомы с HTML и CSS.
После редактирования страницы, для отображения изменения на сайте, нужно нажать на кнопку "Опубликовать".
Таким образом происходит редактирование текста на страницах сайта с системой Joomla.
Для каких сайтов подходит Joomla
Из моего личного опыта Джумла более и менее подходить для следующих сайтов.
Лучше подходит:
- Сайт-визитки
- Лендинги
- Сайты малого бизнеса
- Официальные
Менее подходит:
- Новостные порталы
- Социальные сети
Заказать сайт на Joomla у частного вебмастера
Вы можете заказать сайт недорого на платформе Joomla и порадоваться результатом выполнения моей работы. Уже более 4-ёх лет я работаю с этой платформой и радую клиентов сайтами на этом движке.
При заказе сайта на Joomla советую отбирать вебмастеров тщательно, потому как создание и дальнейшая поддержка и продвижение сайта на Joomla требует определенных навыков и опыта работы разработчиков.
И помните, создать сайт может каждый, а создать его правильно - единицы.
webwonder.ru
Как создать сайт на Joomla с нуля: пошаговая инструкция
Доброго дня, уважаемые посетители блога Start-Luck. С каждым днем создавать сайты становится все проще. Многие уже поняли, что заработать деньги через интернет – реально, а потому осталось только выяснить каким образом это делается и можно приступать к делу.
Все реже встречаются люди, полностью и профессионально занимающиеся сайтостроением. И это не мешает им повысить свой средний заработок тысяч на 10-15 в месяц при помощи блога.
Сегодня я расскажу как создать сайт на joomla просто и быстро. Это будет пошаговая инструкция, благодаря которой вы поймете какие задачи сейчас перед вами стоят и как их можно разрешить. Приступим?
Как выбрать хостинг и домен
Из чего, если так можно выразиться, состоит сайт? Прежде всего это хостинг, благодаря которому у каждого пользователя интернета есть доступ к электронному порталу. Без него не обойтись. Существуют бесплатные хостинги. Вы наверняка уже слышали, что если вы хотите добиться славы и денег, то пользоваться ими не рекомендуется.

Нет, не факт, что у вас украдут сайт или он исчезнет с просторов интернета, я уже рассказывал как обезопасить себя. Проблема в том, что халявные сервера больше подходят для новичков, тестирующих свои возможности, навыки и умения. В принципе, если вы покупаете домен со стороннего источника, начинать можно и на бесплатном хостинге, а со временем переехать на платный.
Хостинг, в принципе, штука довольно дешевая, ну а бесплатные предложения слишком ограничены в плане скорости загрузки и некоторых других важных составляющих. Лучший хостинг для новичка – TimeWeb. В основном из-за стоимости: 130 рублей в месяц и простоты загрузки движка.

С ним у вас уже через 15 минут будет свой сайт на Джумле, даже если вы начинаете изучение этого движка и сайтостроения в целом с нуля.
Благодаря хостингу у людей есть возможность зайти на ваш сайт, но как искать, если не знаешь названия? На помощь приходит домен, URL. Чтобы увеличить свою независимость, я рекомендую не пользоваться никакими подарками, а покупать URL со стороннего источника. Тогда вам не будут страшны никакие переезды. Не факт, что они понадобятся, но, как говорится, лучше подложить соломку.
Мне нравится сервис продаж ReGod.ru.

С движком определились
С этим мы уже определились и, как я понимаю, выбрали Joomla. Лично у меня нет никаких возражений. Я предпочитаю WordPress. Хотя по сути, они чем-то похожи. Выбирать между ними новичку, все равно что решать картошку есть на ужин или макароны. Разница есть, но существенной ее назвать нельзя.
Разбираемся с дизайном
После установки движка на хостинг на сайте будет установлена стандартная тема. Конечно же, первое, с чем хочет разобраться новичок – сделать свой сайт красивым и уникальным. И тут вас не выбор три пути решения проблемы.
Можно нанять на сайте Fl.ru дизайнера и верстальщика, которые бы нарисовали вам шаблон, сверстали его и установили на сайт. Не вижу смысла делать это самому, так как работа требует особых навыков и знаний. Зачем получать две дополнительные профессии и тратить на это полгода жизни, когда работа обойдется в тысяч 5-10.

Если вам нужен один единственный сайт и опыт создания темы вы не собираетесь применять в будущем, не лучше ли перепоручить дизайн кому-то другому? Тому, кто действительно в этом разбирается. Это даже сложнее чем самостоятельно шить себе пиджак. Не проще ли сходить в магазин и выбрать из готового?
Кстати, о готовом. Шаблон можно купить на сайте Templatemonster.com. Лучше выбирать тему на русском. Тогда у вас точно не возникнет сложностей с настройкой из-за специфики языка.
Ну а если вы все-таки думаете о том, чтобы зарабатывать в интернете на создании сайтов под заказ, то можно все-таки обучиться верстке. Иметь о ней хотя бы поверхностное представление пока не найдете дизайнера и верстальщика.
Могу предложить вам курс «Создание успешного шаблона для Joomla». Конкретный дизайн обойдется вам в 5-10 тысяч рублей. Самая полная версия курса со всеми бонусами встанет в 7 830. Конкретную тему вы используете один-два раза, но если научитесь рисовать сайты самостоятельно, то навык никуда не исчезнет.

Можно ли утратить навык, создав несколько сайтов? Конечно нет, с каждым разом у вас будет получаться все лучше и лучше.
Курсы
На самом деле, я уже предложил вам идеальную модель создания сайта на Джумле, но подразумеваю, что некоторые хотят больше. Есть в людях такая черта, как желание изучить все в совершенстве, я не смею вам возражать. Мне остается только предложить вам несколько полезных курсов, которые помогут чуть быстрее освоить Joomla 3.
Первый видеокурс бесплатный. Называется он «Joomla 3 в деталях». В нем вы сможете узнать о том, как работать с платформой: устанавливать плагины и модули, добавлять статьи и изображения, баннеры, ленты новостей, работать с редактором и перенести с денвера (локального компьютера) на хостинг.

Видите, я предложил вам более простую модель – сразу создавать все на хостинге. В этом курсе покажут как сначала поработать на своем компьютере, а только затем выпускать ресурс в интернет. На мой взгляд, лишние телодвижения. В рамках курса вас просто знакомят с движком, так почему бы сразу не делать это на хостинге. Ну да, ладно.
Курс «Joomla 3 – профессиональный сайт за один день» более полный. Знакомство с панелью происходит более детально: создание категорий, материалов, основы сео, расширение возможностей, редактирование главной страницы, установка шаблона, рекламных баннеров, меню, поиска, тегов, комментариев, галереи с картинками, работа с хедером и футером, контакты, даже форма обратной связи и Яндекс Метрики.
Много профильных курсов вы можете найти в Центре обучения Джумле. Здесь есть отдельный курс по продвижению сайта, работы с интернет-магазинами, визитками, защита сайта, ускорение ресурса, установка и правка шаблонов, о котором я говорил ранее, а также создание сервиса рассылки. Кстати, раз уж зашла речь об этом, не забывайте подписываться на мой блог.

Напоследок я бы хотел также предложить вам обратить внимание на курс, посвященный не только Joomla, а профессии Веб-разработчика в целом.
Помимо профессионального обучения языкам программирования и работы над сайтом в конце вы можете пройти двухмесячную стажировку в одном из крупных агентств Москвы и Санкт-Петербурга. Затраты окупятся.
Ну вот и все. До новых встреч, друзья.
start-luck.ru
Создание сайта на Joomla 3. Как сделать сайт на Joomla с нуля.
Что бы лучше понять как создать сайт на Joomla 3, потребуется пройти несколько этапов каждому из которых я посвятил отдельную страницу.
1. Шаг. Веб-сервер.
Для работы любого движка на PHP, нужен веб-сервер. Он позволяет выполнять скрипты, из которых собственно состоит движок и работать с базами данных MYSQL.
Что бы поставить локальный веб-сервер на своем компьютере ознакомьтесь с инструкцией по установке Denver для ОС Windows или Установке LAMP для ОС Ubuntu.
Если хотите делать сайт сразу на хостинге в Интернете. То читайте как выбрать хостинг и домен и переходите к следующему шагу.
2. Шаг. База данных
CMS Joomla использует для работы базы данных MYSQL. При установке Joomla будет требовать данные пользователя, название БД и пароль. Что бы не отвлекаться от установки сделайте все заранее и почитайте статью Как создать базу данных.
3. Шаг. Установка Joomla
Разработчики движка позаботились об удобном и понятном установщике. Если вы выполнили первые 2 шага, она займет пару минут, читайте как установить Joomla.
4. Шаг. Знакомство с интерфейсом
Для тех кто впервые создает сайт на этом движке я подготовил небольшую экскурсию по админке Joomla. Она позволит Вам разобраться в основных возможностях и разобраться где что искать.
5. Шаг. Установка расширений
Для удобной работы с сайтом потребуются установить некоторые расширения. В их числе: визуальный редактор JCE, программа для бэкапов БД, расширение для создания каталогов и интернет магазинов, модули вставки кода и другие полезные расширения.
6. Шаг. Знакомство с шаблонами. Установка, настройка и создание шаблонов Joomla.
Мне очень нравится как устроены шаблоны в Joomla, т.к. ими легко управлять и создавать свои. Из этих статьи Вы узнаете как можно создать собственный шаблон.
7. Шаг. Перенос на хостинг.
Когда создание сайта на Joomla закончено, можно его перенести на хостинг и открыть для аудитории Интернета. Для этого потребуется совсем немного усилий.
Вот так легко делаются сайты на Joomla. Конечно легко становится не сразу, а после того как поймешь как все это работает и вырвешь пару клоков волос с головы, я за 7 лет например совсем лысый стал (шучу).
www.opengs.ru
Создание сайта на joomla – пошаговое руководство для новичков
Автор: Елена Изотова / Дата: 08-11-2016 в 19:43


Блог Eлены Изотовой
Приветствую вас, дорогой читатель моего познавательного ресурса. Вы занимаетесь продажами и хотите запустить интернет-магазин? Или вы просто мечтаете о своем информационном портале, по средствам которого сможете делиться секретами и получать доход? В любом случае вам нужно запускать личный интернет ресурс любым способом. Создание сайта на joomla – увлекательный, несложный процесс, справиться с которым сможет любой пользователь глобальной сети.
Какие варианты создания сайта существуют? В чем преимущества joomla? Как работать с этим конструктором? На эти и другие вопросы вы сможете найти ответы в представленном обзоре. А самое главное, что после его прочтения вы не захотите тратить финансы на создание сайта опытными верстальщиками, ведь научитесь делать это самостоятельно. Вы готовы погрузиться в мир знаний, способных сберечь вас от излишних трат? Оставайтесь на моем ресурсе и внимательно изучайте предоставленный материал.
Способы создания сайтов
В настоящее время воплотить мечту о получении личного интернет ресурса можно несколькими способами:
- Заказать в специализированных студиях. Это дорогостоящий вариант, ведь вам нужно возместить стоимость, выставленную за использование платформы (если она платная), отстегнуть средства на оплату труда исполнителя и т.д.
- Самостоятельно создать сайт с нуля в блокноте с помощью html – верстки. Довольно интересный метод, основанный на базовых знаниях языка программирования. Работать с ним нелегко, ведь нужно тщательно следить за кодами и парными тегами.
- Эксклюзивный подход к сотворению интернет ресурса без программирования – использование конструкторов. Вот его я и хочу рассмотреть на примере платформы «Joomla».

Преимущества Joomla
Почему я выбрала именно эту платформу, а не другую? Все довольно просто, ведь она имеет:
- Отличный функционал. Классического набора хватает, чтобы создать уникальный рабочий ресурс. Однако если вы хотите получить эксклюзивный сайт, то используйте различные расширения, которых на просторах интернета можно найти огромное количество (как платных, так и бесплатных).
- Высокая безопасность вашего будущего ресурса. Конечно, никто не даст 100 % гарантию, на разработчики данной платформы улучшают свои показатели и стремятся к высоким показателям защищенности сайтов.
- Огромное количество шаблонов в самой системе и не меньшее количество на просторах интернета, подстраиваемое под различные версии joomla.
- Присутствие позиций модулей (одна из веских причин выбрать эту платформу). Допустим, что вы создаете сайт и вам нужно, чтобы форма для регистрации располагалась в левой части экрана, а она появляется по центру. Как быть? Войти на сайт через профиль админа и кликнуть пару раз мышкой по соответствующим клавишам, а вот в других конструкторах…
- Возможность выделять фрагменты сайта, доступ к которым откроется только для зарегистрированных лиц. Получается, что большая часть ваших посетителей вынуждена будет пройти регистрацию, чтобы просмотреть интересующий их материал. С одной стороны, для вас это плюс – сбор базы данных (вы догадались, о чем я намекаю?), с другой, потеря некоторого процента пользователей, так как не все горят желанием регистрироваться и выкладывать личную информацию в интернет пространство.
- Присутствие возможности выставления мультиязычности будущего ресурса (это добавит вашему начинанию дополнительный поток интернет пользователей). Согласны?

Процедура сотворения интернет ресурса
Как вы поняли, платформа Joomla имеет ряд преимуществ, а это значит, что с ее помощью можно не только создавать сайты-визитки, но и огромные интернет-магазины. Заинтересовались? Вот вам пошаговое руководство с подробным описанием каждой ступени:
- Установка сервера Denwer. Это отличный помощник, содержащий в себе массу полезных материалов, позволяющий творить без подключения к сети Интернет.
Для его получения нужно на официальном сайте заполнить специальную форму и дождаться поступления ссылки на скачивание, прилетевшей в электронный ящик (только так вы можете гарантировать защиту личного устройства от вирусов).
- Установка Joomla последней версии на denwer. Скачивайте программы только с официального сайта, в противном случае можете заразить компьютер вирусами и потерять материалы, хранящиеся в нем. Будьте внимательны на этом этапе, а именно: входите в папку home, создавайте в ней www и только туда распаковывайте полученный архив.
Теперь нужно создать базу данных. Для этого в адресной строке пишите «localhost» ( не тратьте свои нервы и не копируйте данную задачу, а пропишите ее собственноручно), выбираете приложение «Проверка и администрирование MySQL», раздел «База данных». После этого создаете базу, кликая по соответствующей клавише, вводите ее название.
 Обязательно добавьте нового пользователя, которому дадите доступ ко всем функциям (отменяйте «Глобальные привилегии»). При этом обязательно сохраняйте все логины и пароли, которые вы придумываете, так как восстановить их проблематично.
Обязательно добавьте нового пользователя, которому дадите доступ ко всем функциям (отменяйте «Глобальные привилегии»). При этом обязательно сохраняйте все логины и пароли, которые вы придумываете, так как восстановить их проблематично.
После этого переходите к установке Joomla, вводя данные, такие как: название ресурса, свой логин, описание сайта и т.д. При этом не трогайте тип базы данных да втором этапе и проверьте сервер – должен быть localhost. На последнем этапе не забудьте «Удалить директорию», иначе загрузка пойдет заново.
- Установка на хостинг. Для этого нужно определиться с последним (если он платный, то приобрести выгодный для вас пакет). Далее получаете доступ к хостингу и заливаете туда свой сайт, придавая ему доменное имя. Этот этап отнимет у вас буквально пару-тройку минут.
- Установка шаблонов. Этот шаг довольно увлекательный ,ведь вам нужно подобрать для себя тот вариант, который лучше всего будет выражать вашу индивидуальность и соответствовать тематике. Но, не забывайте заботиться о своих будущих читателях (использовать приятный шрифт, не применять броские спецэффекты и т.д.).
Скачивайте шаблон на жесткий диск, распаковывайте его, устанавливайте и активируйте. Все довольно просто. После этого обязательно проверьте полученный результат, чтобы удостовериться в его точной установке.
- Корректирование шаблона, применение различных модулей для доведения сайта до нужного (вставка меню, установка навигации по сайту, регистрационных форм и т.д.).
- Не забудьте настроить резервное копирование, чтобы в один момент не потерять свои труды. Новички порой пропускают этот шаг, а вот опытные владельцы интернет порталов знают не понаслышке, что это такое и первым делом проворачивают эту процедуру.

- Осталось настроить сайт (уровень доступности рекомендуется указать публичный, чтобы интернет пользователи смогли его посещать). Чтобы чаще попадать в список выдачи поисковиков нужно не только выставлять соответствующий контент, но и устанавливать дополнительные настройки, прописывать «Описание и Ключевые слова».
Пожалуй, это все, что я хотела рассказать о процедуре создания сайта на движке joomla. Если вы хотите узнать больше о модулях, дополнительных плагинах, то смело регистрируйтесь на тренинг «Школа блоггеров» Александра Борисова и создавайте уникальный сайт, привлекательности и функциональности которого будут завидовать многие интернет пользователи.
Если вам что-то оказалось непонятным в пошаговом руководстве, то задавайте вопросы. Также не забывайте делиться со своими друзьями, коллегами полученными знаниями (кликайте по клавишам социальных сетей) и начинайте творить. Помните: «Знания приносят успех только тогда, когда их начинают применять на практике».
На этом все, буду рада вновь встретиться с вами на просторах своего блога.
С уважением, Елена Изотова.
blogizotovoy.ru
Joomla создание сайта
Плюсов создания сайта на Joomla огромное количество, но один из наиболее значимых и для кошелька заказчика, и для трудозатрат специалиста - это многогранность, великое множество готовых решений. Например, разработка калькулятора для веб-ресурса оценивается студиями в несколько десятков тысяч рублей, в Joomla можно отыскать нужный компонент совершенно бесплатно!
Если же необходимы более яркие решения, у Joomla всегда можно приобрести любой модуль за небольшую сумму.
Недостатков у Joomla лишь два. Одним из них - это неприспособленность оригинальной сборки к целям SEO, но все быстро разрешимо с помощью обычных процедур - оптимизацией программного кода и прописыванием всех параметров SEO. Именно здесь и кроется основной мотив для многих оптимизаторов, которые заявляют, что сайт не раскручивается, потому что на Joomla. Так говорят только дилетанты, которым нельзя доверять свой ресурс.
Вторым недостатком является создание нового меню. Действие происходит так: для начала создается материал, а потом пункт меню, к нему и привязывается материал. Проблема быстро решается с самого старта веб-разработки.
Чаще всего в комплект услуг компаний, создающих сайт на Joomla, входит создание уникального дизайна, настройка функционала CMS под желания клиента, подключение модулей или разработка уникальных.
Распространено мнение, что установить систему управления контентом с легкостью может любой, и помощь специалистов совершенно необязательна. Но это огромное заблуждение, которое нередко приводит к плохим последствиям. Сайты на стандартных системах типа Joomla, созданные без достаточных навыков и знаний веб-программирования и вёрстки, заметны сразу. Подобные ресурсы выглядят практически идентично и абсолютно не внушают доверия.
Наша компания предлагает создать сайт на Joomla полностью уникальный, который не будет схож ни с одним другим. Заказать веб-ресурс на Joomla – означает получение хорошо управляемого портала, в котором не будет никаких ошибок и глюков. Огромным плюсом работы со стандартными системами является отсутствие тяжелого процесса корректировки и отладки.
Еще один плюс – это быстрота разработки. Если сравнивать с системами, разрабатываемыми с нуля, сборка готового ресурса занимает куда меньше времени. По этой причине сайт на Joomla – это мгновенное решение возникшей потребности в сайте. Через несколько недель после заказа можно запускать сервис.
В отличие от хост-аккаунтов, на которых размещены маленькие ресурсы, хостинг для Joomla должен быть стабильным. Только тогда он обеспечит правильное функционирование системы. Необходимость использования крупных мощностей для Joomla поясняется такими причинами:
- особенностями структуры CMS;
- ее широким функционалом;
- существованием огромного количества дополнений.
itgeekz.ru
Использование CMS Joomla для создания сайта
Чтобы перечислить все особенности данной системы управления сайтом одной статьи не хватит, поэтому я назову самые основные.
Главная на мой взгляд особенность это универсальность. Joomla - может послужить основой как простого блога так и сложного интернет магазина с дополнительными модулями регистрации пользователей и системами автоматической оплаты заказанных товаров. Для использования joomla нет необходимости в специальных знаниях языка PHP, html, css. Создание и настройка сайта полностью автоматизированы и осуществляются через интуитивный веб интерфейс. Универсальность позволит вам без труда изменять структуру сайта по мере его развития.
Конечно же в процессе создания и обслуживания интернет ресурса специальные знания пригодятся, они позволят вам произвести более тонкую настройку внешнего вида вашей страницы. Также при более глубоких познаниях php и баз данных mySQL вы можете написать собственные модули и компоненты для выполнения узко-специализированных задач.
На данный момент для CMS joomla существуют множество переводов, так называемых "языковых пакетов" - "langpacks". Существуют также специальные адаптированные версии с предустановленными пакетами. Это избавит вас от необходимости русифицировать вручную и позволит забыть о проблемах с кодировками.
Эта система управления веб-страницами постоянно находится в развитии, постоянно обновляется, что говорит о компетентности и высоком уровне подготовленности сообщества разработчиков.
Распространяется joomla по лицензии GPL, что обеспечивает гибкость в работе с вашим сайтом и позволит без нарушения авторских прав менять содержимое шаблонов сайта и использовать ваш сайт в любых как коммерческих, так и не коммерческих целях.
С чего же начать создание сайта?
Необходимо определится с хостингом. Хостинг провайдер должен установить на сервере интерпретатор PHP и систему управления базами данных MySQL. Так же должна присутствовать возможность доступа к сайту посредством FTP. Все современные хостинги предоставляют эту возможность, так что вам не составит труда найти подходящее место для своей странички. Присутствуют ресурсы предоставляющие так называемый "Joomla! Хостинг",отличается он тем что для вас уже будет предустановлена CMS Joomla. Настроенная для работы, вам останется только указать логин, пароль и начать заполнять статьями. Весь процесс управления сайтом, кроме написания самих статей осуществляется с помощью нажатий клавиш мыши.
После того как вы определились с хостингом. Необходимо скачать архив с дистрибутивом CMS joomla. Архив следует распаковать и "залить" на хостинг посредством FTP-клиента. Можно использовать Total commander либо File Zilla. Данные вашего FTP аккаунта вам должен выдать хостер.
Далее набираете в строке адреса браузера ваш сайт, выбираете язык, и, следуя дальнейшим инструкциям продолжаете установку. Все очень просто. Описывать процесс послеустановочной настройки не целесообразно в данной статье, так как мастер установки снабжен подробными инструкциями на русском языке и на каждом шаге настройки все подробно описано.
После установки, если вы следовали инструкциям, набираете в строке адреса после вашего доменного имени строку "/administrator" например : "имя_вашего_сайта.ru/administrator". Вы попадаете в административную часть вашего сайта, откуда вы и будете осуществлять управление в дальнейшем. Введите ваш логин и пароль.
В администраторской части вы увидите что в верхней части страницы находится строка меню, непосредственно под ней - панель инструментов, а ниже расположено большое пространство рабочей области. Начальная страница, которая открывается сразу после регистрации при входе в административный раздел, называется Control Panel (Панель управления).Строка меню обеспечивает доступ ко всем функциям администрирования:
- Сайт. Под этим пунктом скрываются инструменты управления вашим сайтом в целом, например настройки сайта, управление пользователями сайта, медиа менеджер.
- Все меню. Тут осуществляется управления меню сайта, добавление/удаление рубрик редактирование уже существующих пунктов меню.
- Материалы. Обеспечивает доступ к менеджеру разделов, менеджеру категорий, менеджеру главной страницы, и корзине материалов.
- Компоненты. Обеспечивает доступ к элементам управления установленных компонентов.
- Расширения. Позволяет устанавливать/удалять компоненты, плагины и шаблоны.
- Инструменты. Специальные инструменты для чтения ваших сообщений, сброса блокировок статей и очистки кэша.
- Помощь.
Справа от строки меню располагается дополнительная информация и функции:
- Кнопка "Выйти".
- Кнопка для предварительного просмотра сайта.
- Ссылка на ваши частные сообщения.
- Количество посетителей, находящихся на сайте.
Под строкой меню находится панель инструментов. Она не отображается сразу после входа в административную часть, но появляется после перехода к разделам, таким как "Менеджер материалов".
На панели инструментов представлены некоторые иконки, выполняющие определенные действия. На странице менеджера материалов находятся следующие кнопки: "Из архива", "В архив", "Показать", "Скрыть", "Перенести", "Копировать", "В корзину", "Изменить", "Создать", "Параметры" и "Помощь".
Прежде чем приступить к добавлению статей, необходимо ознакомится с понятием иерархии публикаций joomla. На самом высоком уровне иерархии находятся разделы публикаций, разделы в свою очередь состоят из категорий, а в конкретной категории находится набор статей отвечающих по смыслу этой категории. Это все пригодится вам при добавлении статей. Вы можете добавлять статьи не принадлежащие какой-либо категории,но это вызовет неудобства при связи пункта меню со статьями. Дело в том что к каждому пункту меню рубрик сайта можно привязать целую категорию или раздел, и при нажатии на пункт меню пользователь получит список статей категории или раздела, что гораздо удобнее чем привязывать к каждому пункту отдельную статью.
Итак для начала работы необходимо произвести некоторые первоначальные настройки, для этого необходимо в строке меню выбрать: "Сайт -> Общие настройки". На странице настройки слева от полей и переключателей находится краткое описание свойства и , при наведении указателя, отображается более подробное описание. Переписывать эти описания в данной статье не имеет смысла, так как вы всегда сможете посмотреть это прямо на странице настроек.
После этого необходимо, определится и разработать структуру статей сайта, т.е. Разделить статьи по смыслу на категории, которые в свою очередь поместить в разделы, пройдя по пункту меню "Материалы -> менеджер разделов" и "Материалы -> менеджер материалов".
Добавить собственно сами материалы, "Материалы -> Менеджер материалов".
Поместить на сайт основные модули - "Расширения -> Менеджер модулей", такие как прогноз погоды, статистика, архив. Вот собственно и все что нужно знать для того чтобы начать создавать веб-сайты с помощью CMS Joomla. Остальное набирается с опытом. Помните никакая статья, ни какие учебники не смогут сделать из вас профессионала, для этого надо прикладывать усилия и иметь практический опыт. Ничто не может заменить знания полученные практическим путем.
allforjoomla.ru