Sourcerer – вставляем код на сайт. Joomla sourcerer
Sourcerer – вставляем код на сайт
В целях безопасности, Joomla не позволяет использовать в своем теле скрипты и режет html-код.  Поэтому, чтобы вставить код на сайт, вам нужно установить какое-либо расширение, которое позволит вставлять любой код без проблем. Из бесплатных расширений одним из лучших является плагин Sourcerer.
Поэтому, чтобы вставить код на сайт, вам нужно установить какое-либо расширение, которое позволит вставлять любой код без проблем. Из бесплатных расширений одним из лучших является плагин Sourcerer.
С помощью плагина Sourcerer вы можете вставить произвольный html, javascript, css и php код не только в статью, но и в категории, модули, компоненты и т.д.
Как установить плагин Sourcerer
Скачайте плагин по адресу: http://www.nonumber.nl/extensions/sourcerer?tab=download
Для установки плагина войдите в административный раздел - Расширения - Установить/Удалить. Найдите через «Обзор» архив с плагином и нажмите «Загрузить файл & Установить».
Таким образом, вы установили два плагина:
System-Sourcerer – отвечает за обработку кода, находящегося между тегами Sourcerer { source }…{ /source }
Button-Sourcerer – вставляет в визуальный редактор кнопку для вставки кода.
Как вставить код в статью с помощью плагина Sourcerer
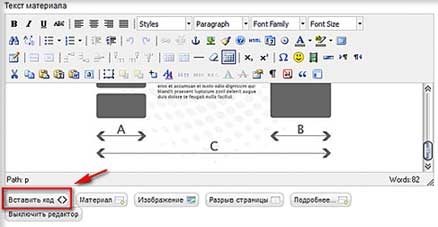
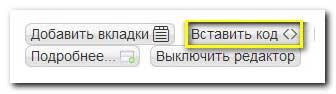
Вставить код можно с помощью кнопки «Вставить код < >»:
Войдите в Менеджер материалов, откройте нужную статью, поставьте курсор в том месте статьи, куда нужно вставить код и кликните мышью по кнопке «Вставить код < >» (кнопка находится внизу визуального редактора)

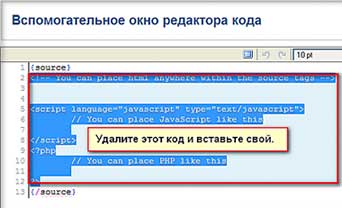
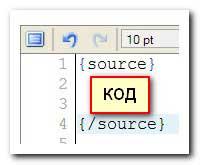
Перед вами откроется дополнительное окно редактора кода. Вместо кода, находящегося между тегами ‹source› и ‹/source›, поместите свой код и нажмите «Вставить»

После установки, настройка плагина не требуется. Для получения дополнительных возможностей нужна платная версия.
{ source } ваш код { /source }
Примечание:Код подсвечивается, цветовыделение кода не влияет на код сайта.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
www.webadvisor.ru
популярный плагин для размещения любых кодов в Joomla
Еще никогда не было так просто вставить код (PHP, HTML, CSS, JavaScript) в контент Joomla! Всего лишь нужно установить плагин Sourcerer от лидера по разработке расширений - компании NoNumber.
Карточка расширения Sourcerer:
Дополнительная информация
Тип расширения: Плагин Версия: 4.4.8Совместимость: 2.5 и 3.xПредисловие
В рамках данного проекта дважды обсуждался не простой вопрос касательно вставки кода в различные версии Joomla:
В перечисленных уроках данная проблема была решена, но довольно сложными путями. Сейчас предлагаем максимально упростить процесс вставки кода в различный контент сайта.
Шаг 1. Установка плагина
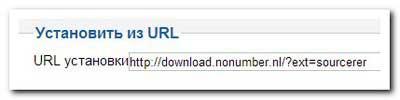
Установка по-новому: РАСШИРЕНИЯ => МЕНЕДЖЕР РАСШИРЕНИЙ => Установка из URL. Вставляем ссылку - http://download.nonumber.nl/?ext=sourcerer

Можете установить обычным способом -
РАСШИРЕНИЯ => МЕНЕДЖЕР РАСШИРЕНИЙ => Загрузить файл пакета.
Шаг 2. Включение и настройка модуля
Переходим в РАСШИРЕНИЯ => МЕНЕДЖЕР ПЛАГИНОВ и просматривая последний установленный плагин (System - NoNumber Sourcerer) обнаруживаем, что ничего включать и настраивать не нужно. Разработчик предусмотрительно все включил и наладил.

Шаг 3. Вставка кода с Sourcerer
Открываем любой материал и на нижней панели редактора теперь новая кнопка - Вставить код.

После нажатия на эту кнопку всплывает окно Вспомогательное окно редактора кода, в котором удаляем содержимое между тегами source и вставляем свой код (HTML, CSS, PHP, JavaScript).

Теперь код помимо материалов, можно также вставлять в модулях, категориях, компонентах. Везде, где присутствует редактор текста.
Поделитесь статьей со своими друзьями в социальных сетях.
vitaliykulikov.ru
Плагин Sourcerer
Для того чтобы вставлять код в текст статьи в визуальном редакторе на joomla нужно использовать сторонний плагин.
Из бесплатных для этих целей хорошо себя зарекомендовал плагин Sourcerer.
На сегодняшний день вышла версия Sourcerer-v2.8.3.
Скачать бесплатную версию можно на сайте разработчика http://www.nonumber.nl/extensions/sourcerer?tab=download
Применение такого плагина позволяет вставить код в joomla, минуя ограничения визуального редактора.
Как установить и настроить плагин Sourcerer
Устанавливается плагин Sourcerer обычным способом в админпанели через Расширение – Установить/Удалить.
После установки настройки не требует, хотя если есть желание можно кое-что поднастроить. Но в принципе сразу после установки плагин Sourcerer готов к работе.
Внизу визуального редактора появляется кнопка Insert Code, через которую собственно и устанавливается произвольный код.
Как вставить код в статью, используя плагин Sourcerer
Для того, чтобы вставить код в статью нужно выполнить следующие действия:
-- Устанавливаем курсор в то место статьи, где хотим установить код
-- Жмем кнопку Insert Code (внизу визуального редактора)
-- В появившемся диалоговом окне вверху жмем Insert
-- Код (тестовый) появляется в визуальном редакторе
-- Удаляем все, что находится между дескрипторами {source } и { /source }, а
на это место вставляем свой код
-- Сохраняем изменения
P.S
Если вы захотите изменить место установки кода в тексте статьи, то можно просто выделить установленный фрагмент кода и перетащить в новое место, без вызова плагина.
P. P.S.
Можно также не вызывая плагин Sourcerer, вставлять код сразу, прописав в нужном месте дескрипторы { source }..... { /source } и вставив между ними необходимый код . Конечно нужно проследить, что плагин Sourcerer включен.
Вставить html код в статью на сайте можно и без применения плагина Sourcerer, но это создает определенные неудобства.
giperkan.ru
Модуль + плагин Sourcerer - вставка кода в контент
| Следующая > |
Совместимость: 
Бесплатный модуль + плагин Sourcerer - place any code для Joomla 1.5. с помощью которого можно помещать PHP или любой вид HTML кода ( включая CSS и JavaScript) непосредственно в контент сайта. Это относится не только к статьям, но также касается разделов, категорий, модулей, компонентов, META тэгов и.т.д. Оригинальные коды теперь можно поместить прямо в ваш редактор WYSIWYG. Для этого надо окружить код тэгами Sourcerer. Использование скриптов PHP в контенте открывает широкий круг возможностей. Sourcerer работает с простой в использовании редакторской кнопкой, что позволит вставлять ваш код в чистый формат и избавиться от множества пробелем.
Описние:
Большинство текстовых редакторов Joomla вырезают части HTML кода со скриптами ( php , js и т.д.). У начинающих разработчиковпо этому поводу часто возникают проблемы, когда надо вставить в текст страницы модуль, форму e - mail подписки, код статистики и т.д.
После установки в менеджере плагинов Вы увидите появившийся плагин Editor Button – Sourcerer v2.4.3.

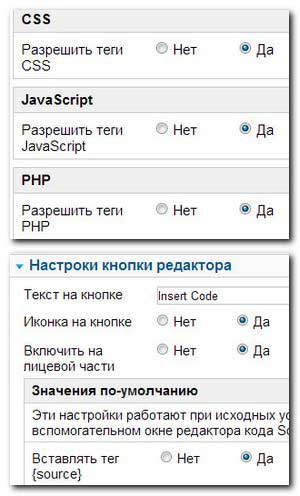
Вверху объявление о некоммерческом использовании плагина. Ниже - параметры кнопки текстового редактора, при нажатии на которую можно вставлять в контент код скриптов. Оставляем все без изменения, только включаем плагин в менеджере.
Работа Sourcerer:
В Менеджере материалов создайте любой текст. Установите курсор в то место, где Вы хотите вставить код скрипта (например подписки на рассылку). Нажимаете внизу редактора на кнопку «Insert Code», после чего откроется всплывающее окно вставки кода:

Здесь ничего не вставляем, а только жмем вверху окна кнопку "Insert" для вставки этого кода на страницу с текстом, в место нахождения курсора. Теперь в текстовом редакторе между тегами {source} и {/source} можно вставить код скрипта (например: формы подписки) и сохранить страницу.
После обновления страницы сайта видим, что в тексте появилась форма подписки:

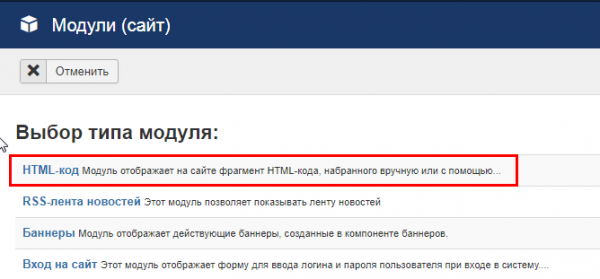
Эту же форму подписки или любой другой скрипт можно вставить в позицию модуля. Создаем модуль через Расширения - Менеджер модулей - Создать - Произвольный PHP. В появившемся окне нового модуля задаем название, позицию и внизу страницы, под текстовым редактором, нажимаем кнопку Insert Code. Между тегами {source} и {/source} вставляем код своего скрипта и сохраняем страницу. Перед тегом и за тегом можно вставлять свой произвольный текст, например описание модуля. Так вставлять можно любой скрипт: html, php, css, java и т.п.
Скачать бесплатно: Deposit
| Следующая >Плагин ModulesAnywhere - размещение модуля в контенте |
Related news items:
Newer news items:
Older news items:
joomla-lesson.ru
Sourcerer плагин для вставки кода на сайт Joomla
Sourcerer плагин для вставки кода в материалы Joomla. Если вам необходимо вставить PHP, HTML или любой другой код, в том числе CSS и JavaScript прямо в контент вашего сайта, данный плагин позволит это сделать быстро и легко. Помимо статей, плагин позволяет вставлять код также в разделах, категориях, модулях, мета-тегах и других местах сайта.
УСТАНОВКА И НАСТРОЙКА
Установка и настройка плагина происходит в автоматическом режиме стандартно. Как правило, после установки нет необходимости менять какие-либо параметры. Однако, если вы хотите поэкспериментировать, настройки Sourcerer расположены в Панели управления → Плагины → System Regular Labs - Sourcerer.
ВСТАВКА КОДА НА САЙТ
Все свои теги плагин Sourcerer обрабатывает в коде сайта. Вы можете вставлять произвольный PHP, HTML, CSS, JavaScript, включая собственные теги этих языков, между тегами Sourcerer. Для этого достаточно разместить в материале или любом другом месте код:
| {source} Ваш код {/source} |
Sourcerer считывает весь код между своими тегами и отделяет его от html-разметки страницы. Так что цветовыделение кода и т.п. не влияет на код сайта. Если вы хотите использовать код Sourcerer где-либо еще, кроме встроенного редактора, то, вероятно, вы не захотите, чтобы html-код был удален. Для этого вы можете использовать следующий синтаксис:
| {source 0} Ваш не-HTML код {/source} |
| Компьютерные новости, обзоры, решение проблем с компьютером, компьютерными играми, драйверами и устройствами и другими компьютерными программами.' title='программы, драйверы, проблемы с компьютером, играми' target='_blank'>Компьютерная помощь, драйверы, программы, игры |
Компьютерные новости, обзоры, решение проблем с компьютером, компьютерными играми, драйверами и устройствами и другими компьютерными программами.' title='программы, драйверы, проблемы с компьютером, играми' target='_blank'>Компьютерная помощь, драйверы, программы, игры |
Итак, единственное, что вам нужно сделать, это окружить код тегами Sourcerer. Большинство текстовых редакторов обрезают части кода при вставке его в материал еще на этапе создания самого материала. Sourcerer снимает эти ограничения. Таким образом, вы можете использовать PHP-скрипты в содержании ваших статей. Впрочем, это открывает дополнительные возможности для развития вашего проекта.
winternete.ru
Плагин Sourcerer 2.4.1 для вставки скриптов в текст страниц и модули Joomla 1.5
Известно, что большинство текстовых редакторов Joomla вырезают части HTML кода со скриптами ( php , js и т.д.). Из-за этого у разработчиков (особенно начинающих) часто возникают проблемы, когда надо в текст страницы (или модуль) вставить, например, форму e - mail подписки, код статистики и т.д. Сегодня я познакомлю Вас с новой версией плагина Sourcerer 2.4.1, позволяющего размещать коды php, css , js прямо в контент, а также в разделы, категории, модули, компоненты, мета-теги и т.д. Теперь Вы можете просто разместить исходные коды прямо в редакторе WYSIWYG. Официальный сайт: http://www.nonumber.nl/extensions/sourcerer Скачайте плагин на свой компьютер: http://www.nonumber.nl/extensions/sourcerer?tab=download После установки в менеджере плагинов Вы увидите появившийся плагин Editor Button – Sourcerer. Вверху объявление о некоммерческом использовании плагина, а также параметры кнопки текстового редактора, при нажатии на которую можно вставлять в контент код скриптов. Оставляем все без изменения, только включим плагин (если он еще не включен). Теперь перейдем непосредственно к работе плагина. Перейдите на страницу создания нового материала Материалы > Менеджер материалов > Создать. Вставьте любой текст. Установите курсор в место, где Вы хотите вставить код скрипта (я вставлю код подписки на рассылку Smartresponder ). После этого, нажмите внизу редактора на кнопку «Insert Code». Откроется всплывающее окно вставки кода:
Вверху объявление о некоммерческом использовании плагина, а также параметры кнопки текстового редактора, при нажатии на которую можно вставлять в контент код скриптов. Оставляем все без изменения, только включим плагин (если он еще не включен). Теперь перейдем непосредственно к работе плагина. Перейдите на страницу создания нового материала Материалы > Менеджер материалов > Создать. Вставьте любой текст. Установите курсор в место, где Вы хотите вставить код скрипта (я вставлю код подписки на рассылку Smartresponder ). После этого, нажмите внизу редактора на кнопку «Insert Code». Откроется всплывающее окно вставки кода:  Ничего здесь не вставляя, нажмите вверху окна на кнопку “ Insert ”. Контрольный код (по умолчанию) подгрузится на станицу редактора в место, где находился курсор. Теперь нам остается в текстовом редакторе между тегами {source} и {/source} вставить код нашего скрипта формы подписки и сохранить страницу. После обновления страницы сайта видим, что в тексте появилась форма подписки:
Ничего здесь не вставляя, нажмите вверху окна на кнопку “ Insert ”. Контрольный код (по умолчанию) подгрузится на станицу редактора в место, где находился курсор. Теперь нам остается в текстовом редакторе между тегами {source} и {/source} вставить код нашего скрипта формы подписки и сохранить страницу. После обновления страницы сайта видим, что в тексте появилась форма подписки:  Вставим теперь ту же форму подписки в позицию модуля. Для этого сначала создадим модуль Расширения > Менеджер модулей > Создать > Произвольный HTML-код. В появившемся окне нового модуля задаем название – Подписка, выбираем позицию – left , и внизу страницы, под текстовым редактором нажимаем кнопку Insert Code. Далее все то-же самое. Также между тегами {source} и {/source} вставляем код своего скрипта (перед тегом {source} и за тегом {/source} можно вставлять свой произвольный текст, например раскрывающий содержание рассылки). Сохраняем страницу. Перезагрузив страницу сайта смотрим появившуюся форму подписки в левой колонке.
Вставим теперь ту же форму подписки в позицию модуля. Для этого сначала создадим модуль Расширения > Менеджер модулей > Создать > Произвольный HTML-код. В появившемся окне нового модуля задаем название – Подписка, выбираем позицию – left , и внизу страницы, под текстовым редактором нажимаем кнопку Insert Code. Далее все то-же самое. Также между тегами {source} и {/source} вставляем код своего скрипта (перед тегом {source} и за тегом {/source} можно вставлять свой произвольный текст, например раскрывающий содержание рассылки). Сохраняем страницу. Перезагрузив страницу сайта смотрим появившуюся форму подписки в левой колонке.  С другими скриптами – php , css и т.д. производим аналогичные действия. И напоследок, видеоурок по установке и настройке плагина Sourcerer 2.4.1:Скачать видео
С другими скриптами – php , css и т.д. производим аналогичные действия. И напоследок, видеоурок по установке и настройке плагина Sourcerer 2.4.1:Скачать видео joomla-lesson.blogspot.com
Как отобразить html, php-код или Java-скрипт на странице в Joomla с помощью плагина Sourcerer
Иногда бывает необходимо отобразить HTLM-код (или PHP-код или java-скрипт) в статье на сайте. Обычно текстовый редактор нещадно обрезает все теги и скрипты, и создателю статьи приходится делать скриншот кода и вставлять его как картинку. С одной стороны это просто и надежно - вставить легко и код не может повредиться, пока жива сама картинка.

Но для посетителей сайта такая ситуация не очень приятная - им придется этот код или скрипт набирать на клавиатуре целиком. Нудно и долго, к тому же увеличивается вероятность опечаток. Также и поисковые системы не смогут проиндексировать данную статью, используя код - они его просто-напросто не смогут прочитать.
Для решения этой задачи существую специальные плагины, которые не дают редактору статьи удалить тест скрипта и также не дают скрипту выполняться. Для системы управления контентом Joomla для этой задачи замечательно подходит плагин Sourcerer. Помимо тривиального отображения кода Sourcerer позволяет вставить форму e - mail подписки, код статистики и т.д.
Пример использования:
<meta name="robots" content="index, follow" /><meta name="keywords" content="nonumber, peter van westen, joomla, extensions, plugins, components, modules, add, menu, adminbar, docker, advanced, module, manager, articles, anywhere, better, preview, cache, cleaner, cdn, content, templater, customenu, db, replacer, modalizer, modules, anywhere, rereplacer, slider, snippets, sourcerer, tabber, timed, styles, what, nothing" /><meta name="title" content="Sourcerer - place any code in Joomla!" /><meta name="author" content="Peter van Westen" /><meta name="description" content=" Sourcerer enables you to place PHP and any kind of HTML style code (including CSS and JavaScript) right into your content! Not only in your articles, but also in sections, categories, modules," /><title>Sourcerer - place any code in Joomla! | NoNumber! | Joomla! Extensions Directory</title><link rel="stylesheet" href="http://cdn.nonumber.nl/plugins/system/tooltips/css/style.css" type="text/css" />
Шпаргалка по использованию:
- Скачать архив с плагином с сайта производителя.
- Скачать русскую локализацию (русификатор) или другой любимый язык с сайта производителя.
- Установить последовательно плагин и локализацию обычным способом через админку: Раширения → Установить/Удалить.
- После успешной установки среди плагинов появятся Editor Button - Sourcerer и System - Sourcerer. По умолчанию они уже будут включены, как ни странно. Настройки оптимальные, при желании можно подкорретировать под себя.
- При редактировании статей внизу появится новая кнопка - "Вставить код ". Нажать ее и вставить в открывшееся окно текст кода или скрипта предварительно удалив в нем все. Для улучшенной визуализации кода можно установить галочку "Сохранять цвета".
- Для вставки кода в тело статьи, который должен выполняться нужно после нажатия кнопки "Вставить код " только нажать вверху окна на кнопку "Insert". Контрольный код (по умолчанию) подгрузится на станицу редактора в место, где находился курсор.
- Вставить код необходимого скрипта в текстовом редакторе между тегами {sоurсе} и {/sоurсе}.
- С помощью плагина Sourcerer можно реализовать вставку скриптов и в любой модуль. Для этого нужно сначала создать модуль через админку: Расширения → Менеджер модулей → Создать → Произвольный HTML-код.
- В появившемся окне нового модуля задать требуемое название, выбрать позицию для модуля (left, rught, baner и т.д.) и внизу страницы под текстовым редактором нажать кнопку "Insert Code".
- Также между тегами {sоurce} и {/sоurce} вставить код своего скрипта (перед тегом {sоurce} и за тегом {/sоurce} можно написать любой свой произвольный текст).
- Сохранить страницу. Обновить страницу сайта и проверить наличие корректно отображаемого модуля в нужном месте.
Примечание: пункты 8 - 11 также можно реализовать с помощью плагина RD Add PHP. При этом придется создавать эти php-файлы и размещать на сервере в некой директории.
skalolaskovy.ru