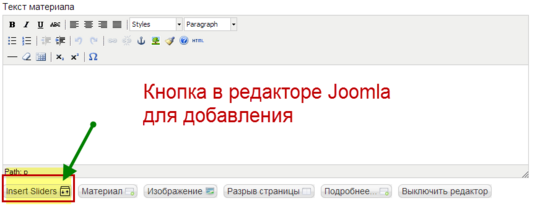
Слайдер Joomla 3.3 — обзор 4 модулей. Joomla слайдер плагин
4 слайдера для Joomla 3
Слайдеры — это неотъемлемая часть полноценного сайта. Без медиа: видео, картинок, графических новостей, сайт быстро опустит свои позиции. Поисковики прямо сказали, что в дальнейшем будут делать расчет именно на медийные сайты, которые не только предлагают пользователям текст, но и фото вместе с видео-репортажами.
И если вы хотите добиться успеха в Интернете, тогда вам нужно иметь качественное слайд-шоу для Joomla 3.
В данной статье рассмотрим 4 лучших модуля такого плана.
Модуль BT Content Slider
BT Content Slider — это бесплатный и в то же время безопасный (без вирусов) модуль, который обеспечит создание мощного слайд-шоу у вас на ресурсе. Расширение BT Content Slider очень легко настроить, оно имеет опрятный внешний вид и гибкий набор функций. По надобности вы сможете превратить слайдер BT Content Slider в настоящую ленту новостей. И самое главное — у модуля открытый программный код, который будет отображаться у вас на сайте, потому он повысит оптимизацию площадки.
Вы сможете добавлять в слайды любое содержимое: видео, новости, картинки или превью нескольких статей. BT Content Slider станет отличной заменой для привычного элемента «Смотрите также» — куда интереснее смотреть на подвижный слайдер, чем на статические ссылки. Добавляемые материалы будут автоматически регулироваться по размерности. Вы сможете изменить все, что угодно: от кнопок навигационного бара BT Content Slider до анимационного эффекта. Кроме того, BT Content Slider позволяет удобно настроить параметры автозапуска слайдера. Вы сможете поместить в модуль фрагменты статей и добавить кнопку «Read More» — это улучшит статистику ресурса.https://www.youtube.com/watch?v=i5V2kjBxQ68
Модуль Unite Revolution Responsive Slider
Unite Revolution Responsive Slider — адаптивный модуль для добавления многоуровневого слайдера с содержимом различного формата. Расширение Unite Revolution разработала компания Themepunch и многие вебмастера очень благодарны ей за это — слайдер работает прекрасно. Очень важно, что Unite Revolution можно легко настроить, так что новичок сможет создать функциональный и красивый слайдер без редактуры стилей CSS и библиотек jQuery. Вот перечень основных особенностей инструмента Unite Revolution:
- слайдер Unite Revolution использует CSS-анимации при помощи библиотек jQuery;
- вы сможете создать неограниченное число слоев в слайд-шоу;
- каждый слайд можно будет подписать любым количеством символов, так что сможете использовать Unite Revolution для публикации новостей в слайдере;
- модуль подстраивается под любую модель смартфона на базе iPhone и Android;
- легко устанавливается на сайт;
- Unite Revolution позволяет загружать в слайды видео из сервисов Youtube и Vimeo;
- во время просмотра видео пользователь сможет отключить автозапуск следующих слайдов;
- дизайн слайдера Unite Revolution можно будет настроить через админку.
Этот модуль имеет множество (больше 100) позитивных отзывов на официальном сайте Joomla. Его можно будет легко установить через «Менеджер расширений», так что проблем с пользованием у вас не должно возникнуть.https://www.youtube.com/watch?v=zVnKjoCzEWA
Модуль Nivo Slider
Nivo Slider — это всемирно известное расширение, которое с момента запуска в 2010 году скачали уже более 3 миллионов раз. А все потому, что Nivo Slider распространяется полностью бесплатно с открытым исходным кодом — по надобности вы сможете отредактировать модуль как вам угодно, изменив его базовый фунционал. Несмотря на то, что разработчики не требует от пользователей Nivo Slider денег, они постарались на славу — сделали множество эффектов перехода для слайдера: от скольжения до гармошки и нарезки кадров. Выглядит на сайте Nivo Slider совсем не как бесплатный модуль, а как профессиональный инструмент, за который вебмастер отдал кучу денег.
Вы сможете загрузить в слайдер Nivo Slider любое содержимое, будь то изображения, текст с картинками или превью статей. При этом модуль самостоятельно отредактирует размер добавляемых фотографий, чтобы слайдер не «прыгал» во время прокручивания. А еще Nivo Slider обеспечит для вашего ресурса лучшую оптимизацию — все содержимое в слайд-шоу будет индексироваться. Если на сайт зайдут пользователи с нестандартным разрешением экрана (с планшета или смартфона), модуль автоматически изменит размерность элементов. Данную опцию очень любят поисковики, так что индексация с адаптивным модулем будет проходить еще лучше, чем без него!
Модуль очень легко интегрировать на сайт. И еще одна сильная сторона инструмента — это малый вес до 15 килобайт. Такая размерность совсем не повлияет на скорость работы сайта, а значит вебмастер и поисковые роботы останутся довольными.https://www.youtube.com/watch?v=pJ9Tb3GpRug
Модуль Smart Slider
Smart Slider — еще один хороший инструмент для создания слайд-шоу на сайте. Он не пользуется такой большой популярностью, как предыдущий описанный модуль, тем не менее, не уступает своим конкурентам. У Smart Slider более 25 тысяч довольных пользователей. С этим модулем вы сможете сделать слайдер пяти типов, в том числе из видео с Youtube и Vimeo, из статей с вашего сайта и из изображений.
У Smart Slider очень простой редактор. Вы сможете перетаскивать элементы в конструкторе слайдера, а интуитивно понятное меню не заставит вас медлить. Хороший плюс настройки Smart Slider — возможность предварительно посмотреть на установленные изменения.
С Smart Slider вы сможете быстро создать адаптивный слайдер, который будет работать нормально на любом устройстве. При этом внутри слайдов могут быть видео, картинки, новости и другое содержание. Прокрутка может быть осуществлена при помощи одной из нескольких анимаций: карусель, аккордеон и другие. Вы сумеете настроить все элементы, из каких состоит модуль: иконки, бары, навигацию, стрелки, индикаторы, миниатюры, тени и т. д. Интересная черта инструмента — это возможность добавлять ползучий фон слайда — это редкость для подобных модулей.https://www.youtube.com/watch?v=FXTW4ubaO2w
Похожие статьи
joomlalib.ru
Wedal Joomla Slider v1.1 - бесплатный модуль слайдшоу для Joomla от wedal.ru (обновление)
Сегодня я хотел бы представить вам обновление модуля Wedal Joomla Slider – версию 1.1 =). Несмотря на то, что 1.1 от 1.0 отделяют всего 10%, модуль был переписан практически полностью. Я добавил в него несколько новых полезных возможностей, которых раньше не было и которых так не хватало при разработке. Надеюсь, вам они понравятся.

Дорогие друзья, прежде всего, хотел бы поздравить всех с прошедшими праздниками! На праздниках у меня появилось немного свободного времени, и я решил сделать подарок всем читателям сайта wedal.ru и остальным людям, работающим с Joomla.
Кто-то из вас, должно быть, помнит небольшой бесплатный модуль Wedal Joomla Slider, позволяющий организовать на сайте простую легкую карусель. Этот модуль, я сам использую почти во всех проектах. Он очень прост в установке, настройке и подгонке под собственные нужды. Для меня было приятным сюрпризом встретить его на сайтах некоторых заказчиков, которые ко мне обращались. Вероятно, он пользуется некоторой популярностью.
Сегодня я хотел бы представить вам обновление этого модуля – версию 1.1 =). Несмотря на то, что 1.1 от 1.0 отделяют всего 10%, модуль был переписан практически полностью. Я добавил в него несколько новых полезных возможностей, которых раньше не было и которых так не хватало при разработке. Надеюсь, вам они понравятся. Все подробности далее…
Wedal Joomla Slider v1.1. Обзор новых возможностей. Плавающая ширина.
Теперь в модуле появилась возможность задавать ширину не только в пикселях, но и в процентах. Для чего это нужно? Если вы делайте сайт с адаптивным дизайном, например, по серии статей, Создание адаптивного шаблона Joomla с использованием Bootstrap, то, скорее всего, вы захотите, чтобы слайдер сжимался вместе с размером окна и подстраивался под него. Теперь это возможно. Просто задайте ширину слайдера 100% и вы получите нужный эффект.
Не забудьте, что изображения должны иметь размер, покрывающий и большие экраны. А если вы хотите ограничить максимальный размер, то можете сделать это используя CSS-стиль max-width в вашем CSS-файле.

Wedal Joomla Slider v1.1. Обзор новых возможностей. Несколько слайдеров на одной странице.
Это довольно редкий случай, но все-таки иногда бывает необходимо вывести на странице сразу несколько слайдеров, которые показывали бы разные изображения. Теперь и это не проблема. Вы можете создать несколько копий модуля Wedal Joomla Slider, задать для каждой копии свои изображения и настройки, а затем вывести их одновременно на одной странице. Все будет работать.

Wedal Joomla Slider v1.1. Обзор новых возможностей. Автозапуск.
Теперь возможность автозапуска вынесена отдельной опцией в настройки слайдера. Вам не нужно править код. Достаточно лишь активировать автозапуск в настройках.

Wedal Joomla Slider v1.1. Обзор новых возможностей. Временной интервал переключения слайдов.
Также в настройки модуля вынесен временной интервал переключения слайдов. Вы можете задать скорость переключения, которая вам больше нравится. Скорость задается в миллисекундах.
Wedal Joomla Slider v1.1. Обзор новых возможностей. Улучшенное добавление изображений.
В первой версии модуля изображения для слайдера должны были быть помещены в строго определенную директорию, чтобы их можно было увидеть в настройках модуля. Теперь это ограничение снято. Вы можете выбрать любое изображение из директории images или даже загрузить новое, не выходя из настроек модуля.
Кроме того, после выбора изображения в настройках модуля будет отображаться его превью:

Wedal Joomla Slider v1.1. Обзор новых возможностей. MVC + Переопределение макета + Альтернативный макет.
Я переписал модуль по методологии MVC. Теперь вы можете переопределить его макет в шаблон Joomla и не бояться потерять изменения при обновлении. Также вы можете создать сколь угодно много альтернативных макетов для слайдера. Это означает, что у вас на сайте могут быть совершенно разные слайдеры с разным оформлением и для этого не нужно устанавливать модуль повторно.
Wedal Joomla Slider v1.1. Обзор новых возможностей. Кэширование.
Теперь модуль кэшируется стандартными средствами Joomla.
Вот вроде бы и всё. Для меня этот модуль слайдера теперь почти идеален. Надеюсь, он понравится и вам. Скачать обновленный модуль бесплатно вы можете по ссылке ниже:
Скачать модуль Wedal Joomla Slider v1.1 (только для Joomla 3 и выше)/ Download Wedal Joomla Slider module v1.1 (only for Joomla 3 and higher).
Об авторе

Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
Как установить модуль слайдера для Joomla
В этом материале я расскажу как скачать и установить слайдер изображений для Joomla.
1. Установка слайдера для Joomla
Скачать слайдер можно по этой ссылке. Далее откройте в панели администратора вкладку «Расширения -> Менеджер расширений»(«Extensions -> Extensions manager») на вкладке «Загрузить файлы пакета». Выберите архив «joomly_slider.zip» и установите его.

2. Создание слайдера
Теперь можно перейти непосредственно к созданию слайдера. Откройте менеджер модулей «Расширения->Менеджер модулей» («Extensions->Module manager») и найдите «Joomly slider». На вкладке «Настройки слайдера» располагается панель опций и заготовка слайдера. Чтобы добавить новый слайд или отредактировать/удалить текущий, кликните правой кнопкой мыши по слайдеру.

В всплывающем окне вы можете задать цвет или картинку для фона. Добавить и отформатировать текст или любой другой HTML контент (кнопки, поля, видео и тд). Создадим несколько слайдов в качестве примера.

На первый слайд мы добавляем обычный текст (1), задаем ему шрифт (2) и белый цвет (3), выравнивание по центру (4), при желании добавляем ссылку для перехода по клику на слайд (5). В качестве фонового изображения используем готовую картинку (6). Чтобы добавить картинку нажмите «Select», вам откроется окно с вашим медиа контентом.

Если ваша картинка уже загружена на сайт, вам остается только выбрать ее и нажать кнопку вставить (1). В противном случае, предварительно загрузите ее в нижней часте всплывающего окна (2). Первый слайд готов, нажимаем «Add»
Добавим на второй слайд видео Youtube. Для этого, в настройках видео нам нужно получить ссылку на вставку (1,2) и добавить ее в окно текст.

 При желании можно добавить слайду цветной фон. Для сохранения нажимаем «Save».
При желании можно добавить слайду цветной фон. Для сохранения нажимаем «Save».
3. Настройка слайдера
После того, как слайдер бы создан, мы можем перейти к настройке его внешнего вида.

- В полях «Ширина» и «Высота» задаются размеры слайдера. Вы можете задать как абсолютные размеры в пикселях, так и относительные в процентах. В случае, когда заданы абсолютные размеры в пикселях, слайдер остается неизменным при изменение размеров окна. Если же вы хотите, чтобы его размеры изменялись вместе с размерами окна (т.н. responsive), то поставьте галку напротив опции «соотношение сторон» и задайте размеры в процентах.
- Далее вы можете выбрать один из 9 эффектов анимации.
- Следующими опциями вы можете добавить кнопки вперед/назад («стрелочки»), кнопки переключения («кружочки»), включить перелистывание слайдов мышью.
- Опция «Миниатюры» позволяет подключить миниатюры слайдов под ним и задать их количество
- Если вы задавали названия слайдам, то можете подключить их отображение.
- При отключенной опции «Зацикливание слайдера», слайдшоу будет прекращаться на последнем слайде.
- Последние две настройки позволят включить автоматические переключение слайдов и задать его период.
4. Добавление слайдера на страницы сайта
Если вы хотите добавить слайдер в материал, то откройте нужную статью и вставьте в нужном месте {loadmodule mod_joomly_slider}, эта конструкция загрузит слайдер на страницу.

Если вы хотите отображать слайдер на нескольких страницах, привязав его к определенной позиции, задайте на вкладке «Модуль» в настройках слайдера нужную позицию (1), опубликуйте модуль (2) и на вкладке «Привязка к пунктам меню» (3) укажите нужные страницы.

На этом все.
joomly.ru
DJ-ImageSlider v3.1.2 - слайдер изображений
Подробности Категория: Joomla-компоненты Опубликовано 26.01.2017 22:23 Автор: Super User Кто пользуется слайдером айс карусель на джумле 3.0-3.6 тот наверно почувствовал на себе каким он порой бывает капризным. Стоит неправильно настроить какой либо параметр, как убеждаешься, что перенастроить его практически невозможно без полной переустановки модуля ice carosuel. Особенно я прочувствовал это в фирменном бесплатном шаблоне ICE THEME. Но немного покопавшись в недрах сети интернет я нашел замечательную замену нашему модулю. Он намного податливее и проще при настройке, хотя некоторые нюансы так же в наличии. Модуль, или скорее компонент, под названием DJ-ImageSlider v3.1.2 - бесплатный слайдер изображений для Joomlaот сайта dj-extensions.com. Он анонсирован для работы на joomla 2.5 -3.6,
Кто пользуется слайдером айс карусель на джумле 3.0-3.6 тот наверно почувствовал на себе каким он порой бывает капризным. Стоит неправильно настроить какой либо параметр, как убеждаешься, что перенастроить его практически невозможно без полной переустановки модуля ice carosuel. Особенно я прочувствовал это в фирменном бесплатном шаблоне ICE THEME. Но немного покопавшись в недрах сети интернет я нашел замечательную замену нашему модулю. Он намного податливее и проще при настройке, хотя некоторые нюансы так же в наличии. Модуль, или скорее компонент, под названием DJ-ImageSlider v3.1.2 - бесплатный слайдер изображений для Joomlaот сайта dj-extensions.com. Он анонсирован для работы на joomla 2.5 -3.6,
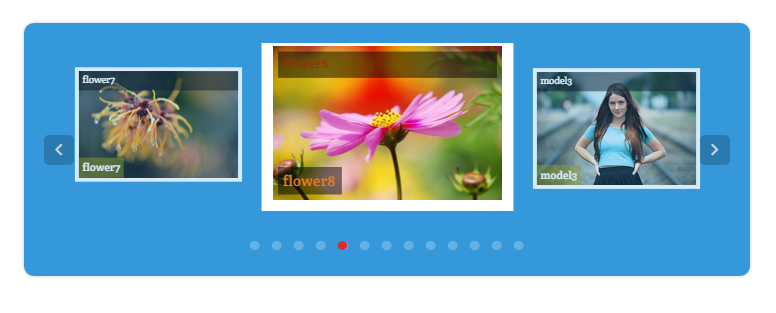
Я его тестировал на joomla 3.0 на уже известном вам шаблоне. Модуль, или скорее компонент(хотя и сильно усеченный) устанавливается следующим образом. Скачиваете архив, извлекаете из него два архивных файла собственно компонент и языковой файл. Сначала стандартным образом через мененджер расширений устанавливаем файл компонента, затем через тот же менеджер расширений устанавливаем языковой пакет. После получения сообщения об успешной установке переходите в менеджер модулей для настройки модуля DJ-ImageSlider В зависимости от того, что Вы хотите получить и производите свои настройки. Если Вам достаточно вывести просто сменяющуюся картинку без описания и ссылок, то вам будет достаточно произвести настройку только в модуле. В таком случае слайдер будет выглядеть примерно так как на рисунке.

Конечно, размер и количество одновременно отображаемых слайдов можно легко настроить по своему усмотрению. Но если Вы захотите получить в итоге нечто очень точно напоминающее модуль Ice carosuel то Вам придется создать, обратившись уже к компоненту, сначала категории слайдов, а потом и сами слайды собрав их под созданными категориями.

Это делается очень просто.
Открывается компонент DJ-ImageSlider в меню компоненты и кликнув по категории, выбираете создать. Тупо создаете категорию, прописав название и (если вам не нужно особых настроек) жмете сохранить и закрыть.
Затем в компоненте выбираете вкладку слайды которая выглядит следующим образом

Создаете слайд. Вставляете изображение, текст, ссылки и пр.,словом все что пожелаете, примерно так, как вы создавали статьи для категории карусель, для вывода в модуле карусель.
Картинки слайдов лучше положить в отдельную папку скажем carosuel, поместив ее в папку images.
На этом настройка в компоненте закончена и переходим к настройке модуля.
Заходим в менеджер модулей. Отключаем старый модуль карусель, если он у вас был. Находим и открываем установленный модуль слайдера для настройки.
Во вкладке подробно: Публикуете, выбираете показывать заголовок или нет, позицию.
Основные параметры: Назначаем источник слайдов, компонент или папка. Если вы решили выводить просто картинки из папки, назначаете папку с картинками проставив путь до этой папки. Если вы выбрали компонент, ниже в настройках для компонента выбираете категорию слайдов для показа. Ниже решаете для себя мелкие вопросы показа заголовка, описания, кнопки подробнее и прочее. Ниже параметры изображения, количество, интервалы и др.
Все на русском, так что не заблудитесь!
Настройка слайдера: Здесь настроите габариты выводимого описания, установку собственных кнопок навигации, если вам не понравятся штатные, положение кнопок относительно рисунка, эффекты показа, время движения и показа и др.
Дополнительные параметры: Здесь можно все оставить как есть.
Привязка к пунктам меню: Здесь выбираете странички сайта, где хотите видеть слайды.
Всё. Включаете слайдер на сайте и при необходимости подстраиваете так как Вам хочется.
Вот такой вот сегодня мой отчет. До встречи, Олег.
PS Если при настройке слайдов выйдут крякозябры нужно будет закомментировать или удалить строку в компоненте. Какую, Вам подскажет сервер. Я удалил строку 41 в файле edit_params.php по адресу
www/administrator/components/com_djimageslider/views/item/tmpl/edit_params.php
скачать слайдер dj_imageslider v 3.1.2
- < Назад
- Вперёд >
You have no rights to post comments
joomla-prosto.ru
Blazing Responsive Slider - бесплатный модуль адаптивного слайдера для Joomla 3

Оценка на JED: в целом - 67, функциональность - 78, удобство использования - 91, документация - 85.
Сегодня я расскажу ещё об одном адаптивном слайдере для сайта на CMS Joomla 3. При достаточно разнообразном функционале и надёжности он полностью бесплатен. Несмотря на не самые высокие оценки в JED, на мой вкус, этот модуль очень даже неплох. Думаю, что такие оценки связаны прежде всего с неочевидными настройками, в которых придётся покопаться, чтобы понять, как они работают. Но это и к лучшему: чем менее популярен модуль, тем он уникальнее выглядит и интереснее само его использование.
Этот слайдер отлично отображается как на компьютерах, так и на мобильных устройствах. 20 картинок, 27 эффектов переходов, возможность использования заголовков и ссылок, множество настроек, бесплатность - вот лишь некоторые его преимущества.
Демо модуля Blazing Responsive Slider
Здесь можно разместить надпись с ссылкой
А может быть ссылкой с кнопкой «Read more»
Скриншоты настроек модуля Blazing Responsive Slider





Настройки модуля Blazing Responsive Slider
Вкратце рассмотрю основные настройки этого абсолютно бесплатного модуля для создания адаптивного слайдера на Joomla 3.
Во вкладке «Модуль» располагаются следующие параметры:
Autoplay Slides - выбираем, будет ли слайдер запускать автоматически или его можно будет листать только вручную.
Autoplay on mobile device - то же самое, но на мобильных устройствах. Видимо, создатели этого расширения Joomla 3 предусмотрительно подумали об этом, так как интернет на мобильных часто ограничен по трафику. Очень удобно.
Effects on slide - к какому из слайдеров будет применяться эффект перехода (к предыдущему, следующему или случайно).
Slides as link - будет ли каждая картинка в слайдере использоваться как ссылка.
Thumbnails -
Slide Duration - время в миллисекундах, на протяжении которого будет отображаться один слайд.
Animation Duration - сколько будет длиться эффект перехода.
Columns for images transitions - число колонок при трансформации (смене) изображений.
Rows for images transitions - то же самое только применительно к горизонтальным линиям.
Columns for sliced images transitions -
Rows for sliced images transitions -
Choose FX Effects - здесь можно выбрать, какие из 27 эффектов перехода между слайдами будут использоваться. У меня выбраны все существующие.
Grid Difference -
Height - высота изображения (указывается в процентах относительно общего размера экрана).
Min. height - минимальная высота изображения в пикселях.
Pause on Hover - пауза при наведении.
Loader - элемент, показывающий время до загрузки следующего слайда (можно выбрать Bar - линия наверху, Pie - круглый загрузчик в левом нижнем углу или вообще отказаться от лоадера).
Bar direction - определяем направление движения линии лоадера (по умолчанию: слева направо). Работает только при выборе параметра Bar в предыдущем пункте.
Bar position - где расположится лоадер (если выбран Bar): наверху, внизу, справа или слева.
Pie diameter - диаметр круга загрузки в пикселях (используется если в качестве лоадера был выбран Pie).
Pie position - выбираем, где будет располагаться этот «загрузочный пирог»: справа наверху, слева наверху и т.д.
Loader color - цвет «бегущей» линии лоадера.
Loader background color - цвет фона лоадера.
Loader opacity - полупрозрачность лоадера (от 0 до 1).
Loader padding - отступ между линией загрузки и её фоном (указывается в пикселях).
Loader stroke - толщина всего лоадера в пикселях.
Navigation - здесь имеются ввиду только стрелки, листающие слайды вперёд или назад. Выбираем, отображать их или нет.
Navigation Hover - если активировать этот параметр, то стрелки будут появляться только при наведении курсора мыши.
Mobile Navigation Hover - то же самое только для мобильных устройств.
Play/Pause - показывать ли эту кнопку.
Opacity on grid - полупрозрачность на сетке. Сложновато вот так просто объяснить. Сам оставляю по умолчанию.
Pagination - отображать ли нумерацию страниц (квадратики внизу).
Pause on click - слайдер останавливается, если по одной из картинок в нём кликнули.
Portrait mode - этот параметр позволяет запретить обрезку картинки (так называемый портретный режим). используя его в этом бесплатном адаптивном слайдере, придётся подгонять изображения для должного его отображения.
Slide caption bottom space - расстояние между надписью и слайдом.
Slide caption width - какой процент от общей ширины слайдера будет занимать надпись (по умолчанию - 50%).
Caption background color - цвет фона под надписью.
Caption Background opacity - полупрозрачность фона под надписью (от 0 до 1).
Caption text color - цвет самой надписи.
Caption padding - отступ от текста до края рамки надписи.
Caption Fx - выбираем, какие эффекты смены надписи будут использоваться на представленном демо выбран fadeln).
Buttons hover color - цвет навигационных кнопок при наведении курсора мыши.
Borders color - цвет их же рамки.
Responsive fullwidth fix - адаптивная полноэкранность. При включении слайдер расширится до размера всего экрана вне зависимости от того, в какой позиции он находится.
Всего в бесплатном адаптивном модуле Blazing Responsive Slider для Joomla 3 можно использовать 20 изображений (слайдов). Их можно выбрать и настроить во вкладках «Slides 1-10» и «Slides 11-20». Там мы выбираем картинку. Затем, если надо, вводим ссылку. Выбираем, как она будет открываться: в том же окне или в новом. Определяем надо ли отображать кнопку «Read More». И в поле Slide caption вводим сам заголовок слайда.
Ссылки Blazing Responsive Slider - модуля бесплатного адаптивного слайдера
Официальное демо модуля Blazing Responsive SliderBlazing Responsive Slider
Страница модуля Blazing Responsive Slider в официальном каталоге расширений Joomla
Скачать модуль Blazing Responsive Slider с официального сайта
Скачать модуль Blazing Responsive Slider по прямой ссылке
joo3.jeanzzz.ru
Модуль Bt Content Slider для Joomla 3
 Для того, чтобы вывести отображение материалов на сайте аккуратно и красиво, предлагаю рассмотреть альтернативу стандартному модулю новостей - Модуль Bt Content Slider для Joomla 3. Данный модуль позволяет выводить новые или популярные материалы в любую позицию модуля. Возможно создавать эффекты анимации, настраивать размеры изображений и выбирать выравнивание. Модуль имеет ряд различных настроек и позволяет создать свой собственный уникальный стиль вывода статей с любой сортировкой. Один из самых популярных и удобных модулей на сегодняшний день для Joomla 3. Далее я расскажу о настройках модуля и вы сможете настроить всё по собственному усмотрению.
Для того, чтобы вывести отображение материалов на сайте аккуратно и красиво, предлагаю рассмотреть альтернативу стандартному модулю новостей - Модуль Bt Content Slider для Joomla 3. Данный модуль позволяет выводить новые или популярные материалы в любую позицию модуля. Возможно создавать эффекты анимации, настраивать размеры изображений и выбирать выравнивание. Модуль имеет ряд различных настроек и позволяет создать свой собственный уникальный стиль вывода статей с любой сортировкой. Один из самых популярных и удобных модулей на сегодняшний день для Joomla 3. Далее я расскажу о настройках модуля и вы сможете настроить всё по собственному усмотрению.
Bt Content Slider - настройка модуля
Первым делом, как обычно, следует указать название модуля, выбрать отображать или нет это название на сайте и назначить позицию для отображения модуля. Далее, что касается основных настроек во вкладке "Модуль". Верхний блок слева оставьте по умолчанию:

Настроить нужно только навигацию и отображение панели навигации:
- Navigation Setting - Настройка навигации
- Navigation bar - Навигатор - кнопочный, нумерация или выключен
- Move top - Переместить вверх
- Move right - Передвигать вправо
- Next Back - Вперед-Назад включить или нет передвижение

- Grid Setting - Настройка панели слайдов
- Module Width -Ширина панели слайдов
- Module Height - Высота панели слайдов
- Auto adjust height - Устанавливать автоматически высоту или нет
- Number of Rows - Количество строк
- Number of Cols - Количество колонок
После этого сделайте сохранение и перейдите сразу в следующую вкладочку "Привязка к пунктам меню". Пункт "Описание" нам не нужен, там служебная информация, которую можно пропустить. Итак, назначьте страницы для отображения модуля и снова сохраните. "Права доступа" тоже пропускаем. Следующая вкладка для настроек у нас будет Source Setting.
Bt Content Slider Joomla 3 - настройка контента (Source Setting)
Здесь настроим источник контента и изображений, выбор категорий и сортировку для отображения.

- Source From - Выбираем источник контента
- Joomla Categories - Категории Джумлы, из которых отображать материалы
- Auto-detect category - Автоматически определять категории или нет
- Number of Articles - Общее количество статей, которое будет отображаться в блоке слайдов
- Limit for each - Лимит статей для каждой категории или нет
- Filter By author - Фильтровать ли по авторам
- Featured Articles - Избранные материалы показать или нет
- Articles Sorted By - Сортировка материалов - по дате публикации, по дате создания, по самым популярным и т.д.
- Run content plugin - Включить ли плагин контента
- Images and links -
- Use intro image - Подключить ли изображение материалы
- Use caption - Название изображения показывать или нет
- Use link A - Использовать ли ссылку на изображении
Не забудьте сохранить сделанные изменения и переходите к следующей вкладке "Item Layout Setting".
Bt Content Slider Joomla 3 - настройка лимитов для отображения
Настройка лимитов и выбор опций для отображения в слайд баре настроенных материалов. Подключайте только нужное и настраивайте лимиты по своему желанию. Настройка отображения названия и текста материала.
Title Option - Настройка названия материала:
- Show Title - Показать название или нет
- Limit Title By - Лимит по количеству слов или символов
- Title Max Chars - Количество слов или символов

Intro Text Option - Настройка текстовой информации:
- Show Intro Text - Показывать текст материала или нет
- Limit Description By - Лимит по количеству слов или символов
- Description Max Chars - Количество слов или символов
- Show Category Name - Отображать или нет название категории
- Show Category Name As Link - Если да, то категория должна быть как ссылка или нет
- Show Read More - Показывать ссылку "подробнее" или нет
- Show Date - Показывать ли дату
- Show Author - Показывать ли автора
Настройка изображения материала (Image Option):

- Show Image - Показывать или нет изображение материала
- Grab img in fulltext - Выводить ли текст изображения
- Check existing image - Проверять ли существующие изображения
- Alignment of image - Как выравнивать изображения
- Auto Generate Thumbnail - Автоматически создавать миниатюры
- Thumbnail width - Ширина изображения
- Thumbnail height - Высота изображения
- Default thumbnail - Эскизы по умолчанию
Следующие настройки нужно сделать во вкладке "Effect Setting".
Bt Content Slider Joomla 3 - настройка эффектов отображения (Effect Setting)

- Image Mouseover Effect - Эффект при наведении курсора мыши
- Image ModalBox Effect - Эффект модального окна
- Next back effect - Эффект для возврата
- Navigation effect - Эффект для навигатора
- Pause hover - Отображать ли паузу
- Interval - Интервал между ээфектами
- Animation duration - Продолжительность анимации
- Page Animation Transition - Выбрать эффект анимации
- Auto Start - Автостарт
В дополнительных параметрах всё можно оставить как есть, по умолчанию, единственное, что можно там настроить - выбрать, каким образом открывать ссылки модуля - в той же вкладке или в новой.
Да, кстати, о том, как отредактировать стили модуля - изменить цвет текста, регистр символов и т.д., читайте здесь.
СКАЧАТЬ BT CONTENT SLIDER JOOMLA 3
Ну вот, теперь вы умеете настраивать модуль для слайд-вывода новостей на своем сайте. Все вопросы относительно этого модуля задавайте на форуме и оставайтесь с нами!
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
lessons-24.ru
Slideshow CK – практичный слайдер для Joomla 3

На данный момент слайдеры уже почти массово переходят на более широкий спектр возможностей. Например, вот эта разработка, способна не только осуществлять переключение изображений в виде слайд – шоу, но еще и воспроизводить видео, что уже дает шанс использовать такой модуль на проектах с самыми разными тематиками.
Такой слайдер для Joomla 3 легко справится с неограниченным количеством изображений и легко выведет видео с популярных видео – хостингов. Поскольку это достаточно новая разработка, функционально она спроектирована крайне грамотно, так что во время работы с модулем удастся использовать большое количество параметров для настройки, но при этом вообще не испытывать сложностей с их контролем. Все расположено во вкладках, которые без проблем дают все возможности для быстрой настройки и запуска слайд – шоу на сайте.
Возможности модуля Slideshow
Понятное дело, что мало кто станет использовать слишком большое количество слайдов, поскольку это не особо целесообразно, тем не менее, разработчики дают возможность загружать ничем не ограниченное количество изображений. Интерфейс для настроек хорошо сгруппирован, даже имеет структуру с выпадающими элементами, да и вообще, в плане эффектности, тут все сделано неплохо. Ранее уже упоминалось, что годится этот слайдер не только для изображений, но еще и для видео, так что если есть такая необходимость, то разместить на странице видео удастся без проблем. Конфигурировать слайд – шоу можно в нескольких вариациях, но куда более важно то, что модуль полностью подготовлен к работе с мобильными устройствами, и сенсорный дисплей, не станет преградой на пути к нормальной работе этого элемента.

Чтобы более явно выделить сильные стороны модуля, можно сгруппировать их в список:
- В распоряжении пользователя есть несколько скинов;
- К каждому слайду можно добавлять ссылку;
- Полная совместимость с RTL;
- Можно выбирать, как последовательный, так и случайный стиль отображения слайдов;
- Параметры для определения высоты и ширины;
- Прикрепление материала к слайдам;
- Для заполнения слайда информацией, можно использовать несколько полей.
Помимо того, этот слайдер для Joomla 3 дает возможность контролировать время отображения слайдов, а сами изображения, удастся загружать, как из папок, так и из категорий и статей. Есть одна «фишка», которая даст возможность быстро загрузить изображения в слайдер непосредственно из альбома Flickr. Также тут имеются настройки для текста, чтобы преподнести его в презентабельном виде. Некоторые плагины, еще больше расширят функционал, но это в большей степени касается уже мелочей, которые не сыграют большой роли в работе расширения.
Один из лучших современных слайдеров
Подобрать себе такой функциональный слайдер не всегда удается быстро, поскольку альтернатив ему очень мало. Тем не менее, именно эта разработка дает все необходимые возможности, которые пригодятся для сайтов с разными тематическими направлениями работы. Учитывая, что это бесплатная версия, она на голову выше многих предложений от других разработчиков.
atempl.com