Как поменять позицию модуля на сайте Joomla 3. Joomla позиции модулей
Как просмотреть все позиции модуля в шаблоне Джумла 3
Особенностью Joomla является возможность взаимодействия с различными внешними приложениями, которые в свою очередь оснащают площадку всем необходимым функционалом. Практически все, что видит посетитель на вашем сайте – результат работы установленных или сторонних расширений (компонентов, модулей, плагинов) Joomla.
Для вывода компонента, как правило, используется центральная область, но вот количество и расположение модулей зависит исключительно от фантазии администратора и необходимости.
Позиция модуля в шаблоне – это определённая область в шаблоне, благодаря которой отображается опубликованные модули вашего ресурса. При этом в одной позиции можно разместить столько модулей, сколько ваша душа пожелает. Настроить положение можно будет в «Менеджере Модулей» админки Джумла.

Всего существует два метода, благодаря которым можно отобразить позиции модулей в шаблоне:
- необходимо найти файл index.php, открыть его и выполнить просмотр всех вызовов функции mosLoadModules, после чего сделать просмотр первого из аргументов этой функции;
- добавить ?tp=1 в адресную строку после имени вашего сайта.
Второй метод рассмотрим более подробно, так сказать по пунктам, чтобы в случае чего у вас не возникало никаких вопросов:
- Открываем используемый вами обозреватель, переходим на ваш сайт Joomla и набираем после его имени ?tp=1;
- Нажимаем клавишу Enter, и если ничего посмотреть не удалось (речь о позициях), то не беда – это поправимо;
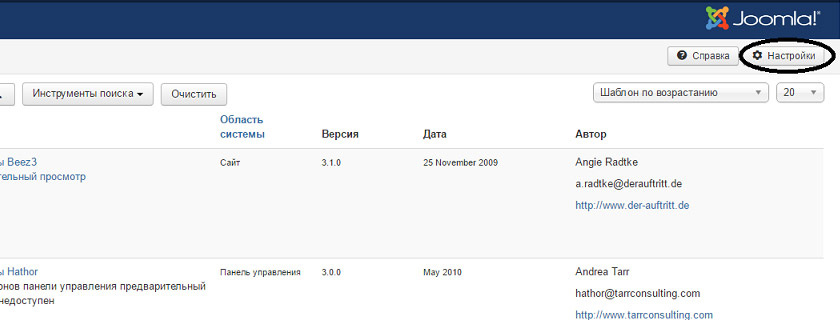
- Заходим в админку Joomla, открываем «Расширения» – «Менеджер шаблонов», находим здесь кнопку «Настройки» и жмем на нее;
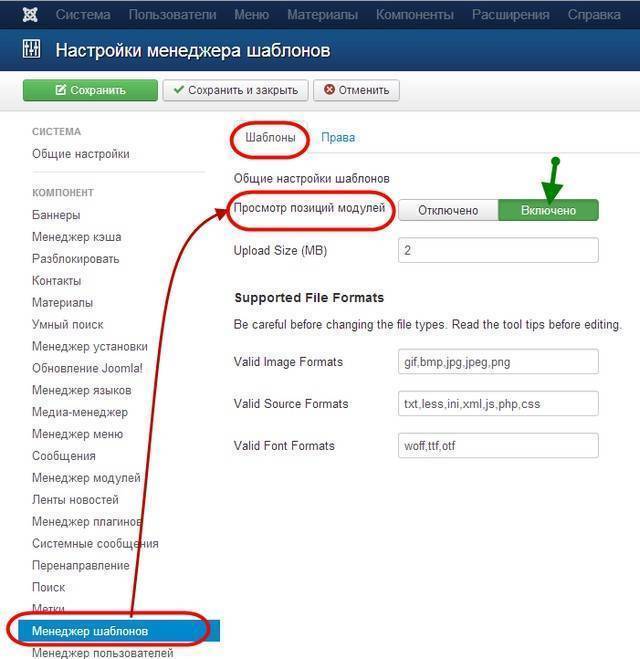
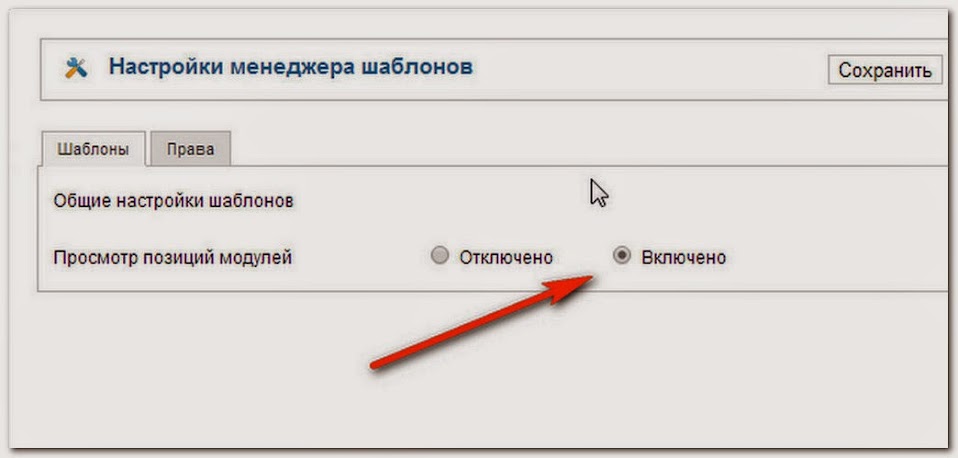
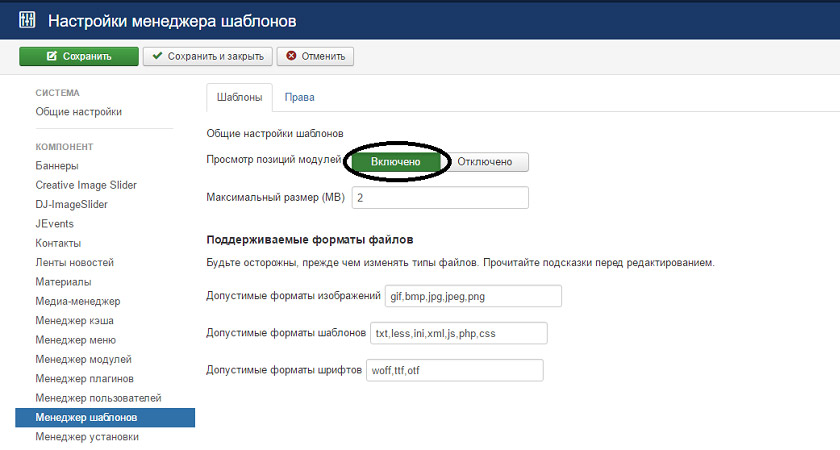
- Перед вами откроется страница «Настройка менеджера шаблонов». На ней необходимо перевести переключатель «Просмотр позиции модулей» в активное положение;
- Теперь сохраняем внесенные изменения;
- Опять переходим на ваш сайт и вводим уже знакомые символы ?tp=1;
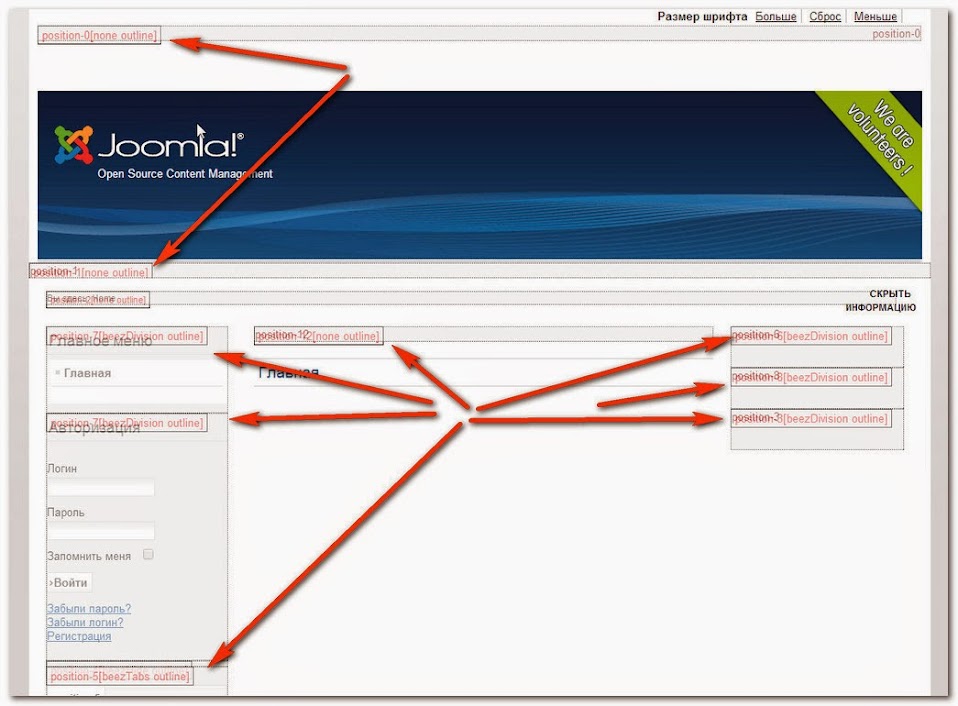
- Нажимаем клавишу Enter, сразу после чего вы сможете посмотреть/узнать все возможные позиции модулей в вашем шаблоне Joomla.
Данная незамысловатая команда является идеальным помощником при позиционировании модулей на площадке. Так, чтобы изменить расположение определённого модуля, переходим в «Менеджер модулей», где в списке всех модулей необходимо выбрать тот, который интересует вас. Для изменения его места на сайте, выберете новую позицию для этого расширения – к примеру, «Top center [position-3]». Ну и для завершения проделанной нами работы, необходимо все сохранить при помощи соответствующей кнопки.
Все, теперь вы можете перейти на свой сайт и узнать, правильно ли был размещен модуль.
Похожие статьи
joomlalib.ru
Позиции модулей в joomla, просмотр позиций модулей joomla
Всем привет. Недавно мне понадобилось Вставить новую позицию модуля в Joomla. Думал, думал и вспомнил, как это делается. Вот решил написать пост на эту тему.Начну с того, что расскажу как проверить позиций модулей joomla. Для этого нужно ввести http://Ваш сайт/?tp=1. Все просто, в основном это все знают. Пример :

А как же добавить свою позицию модулей в joomla? Все просто :
Первое - заходим в Ваш шаблон и открываем файл templateDetails.xml. Путь : /корень сайта/templates/Ваш шаблон/templateDetails.xml. Открыть его можно с помощью редактора, я использую Notepad++ .
Далее вызы ваем поиск ctrl +F, и прописываем в нем <position>. Здесь мы пишем наш код :
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>user5</position>
<position>user6</position>
<position>user7</position>
<position>user8</position>
<position>user9</position>
<position> my1 </position>
Где <position> my1 < /position> и есть новая позиция модуля Joomla.
Второе - Открываем файл шаблона "index.php" . Путь : /корень сайта/templates/Ваш шаблон/index.php . И в том диве где хотите поставить новую позицию модуля Joomla вставляем код <jdoc:include type="modules" name="user5" /> :
<div><div><jdoc:include type="modules" name="my1" /></div></div> .
Так я и вывожу в любом шаблоне позиции модуля Joomla.
А еще бонусом, чтоб вы не парились расскажу о том как его двигать. Двигать можно с помощью padding. Для этого мы его вписываем в том же диве что и новый модуль. При этом мы его вставляем в новый див. Пример :
<div><div><jdoc:include type="modules" name="my1" /></div></div>.
Если Вам этот пост помог добавьте сайт на свою страницу в социалке.
radioelectro.ucoz.com
Что такое позиции модулей в шаблонах Joomla
На сегодняшний день, система Joomla очень популярна, и у многих появляется желание поподробнее изучить её возможности. В связи с этим, начинающих в сфере веб-разработки, сегодня очень много и, конечно ж, не во всех аспектах популярного движка им удается полностью разобраться. Одним из таких аспектов являются позиции модулей. Очень часто на форумах различных порталов, можно встретить вопросы о том, что из себя представляют эти компоненты Joomla и что такое позиции модулей. По той причине, что эти вопросы встречаются уж слишком часто, мы хотели бы помочь всем нуждающимся и дать максимально исчерпывающий ответ в данной статье.
Joomla шаблоны имеют в своей основе макет, в составе которого находятся определенные модули. Поэтому, для того чтобы понять структуру шаблона, необходимо хорошо разобраться в том, что из себя представляет этот самый модуль.
Модуль можно представить в виде контейнера. Он используется для того, чтобы готовый дизайн мог отображать на веб-ресурсе всю ту информацию, которую вы хотите на нем разместить. Модуль может иметь в себе какой-то текст, изображения, меню, видео-файлы и так далее. Каждый модуль имеет своё четкое место на интернет-сайте и располагается только на нем. Это и есть та самая позиция модуля. Какой-то шаблон может иметь три модуль, а какой-то двадцать три — каждый по-разному. Например, если рассматривать сайт веб-магазина, то один модуль несет ответственность за отображение каталогов с товарами, другой — за какую-нибудь определенную позицию в каталоге, третий — за полезные статьи и так далее.
Центральный блок контента имеет каждая тема Joomla. К примеру статья, которую вы сейчас читаете, располагается именно внутри него. Центральный блок содержимого имеет свою основную задачу — отображать текст, который был создан через стандартную форму добавления материалов в Joomla. Все те категории, которые вы чаще всего встречаете на сайтах, а именно меню, вступление, анонсы статей и прочее — это все и есть модули, которые расположены на определенных модульных позициях в готовом дизайне.
Как уже было упомянуто ранее, разработчики Joomla шаблонов обновляют свои изделия не только красивым дизайном, но и новыми модульными позициями. В большинстве случаев, в комплекте с описанием каждого шаблона, мы можем увидеть схему размещения модульных позиций внутри него.
Есть и такие шаблоны, которые дают возможность размещать не один, а несколько модулей. К примеру, если посмотреть на веб-страницах на модули «Полезные статьи», «Каталог шаблонов» и прочие, то они находятся на своей модульной позиции, которая может быть справа, слева и так далее.
Самая главная информация, которую вам полезно будет знать о модулях в шаблонах Joomla, здесь выложена. Чтобы лучше усвоить прочитанную только что информацию, предлагаем вам скачать бесплатный шаблон и получше изучить его систему нахождения модулей, наглядно. Такой вариант изучения будет более эффективным, что поможет вам лучше разобраться в структуре шаблонов от известного движка.
joomla-mega.ru
Новые позиции модулей для шаблонов Joomla.
Добавляем позиции в шаблон Joomla.
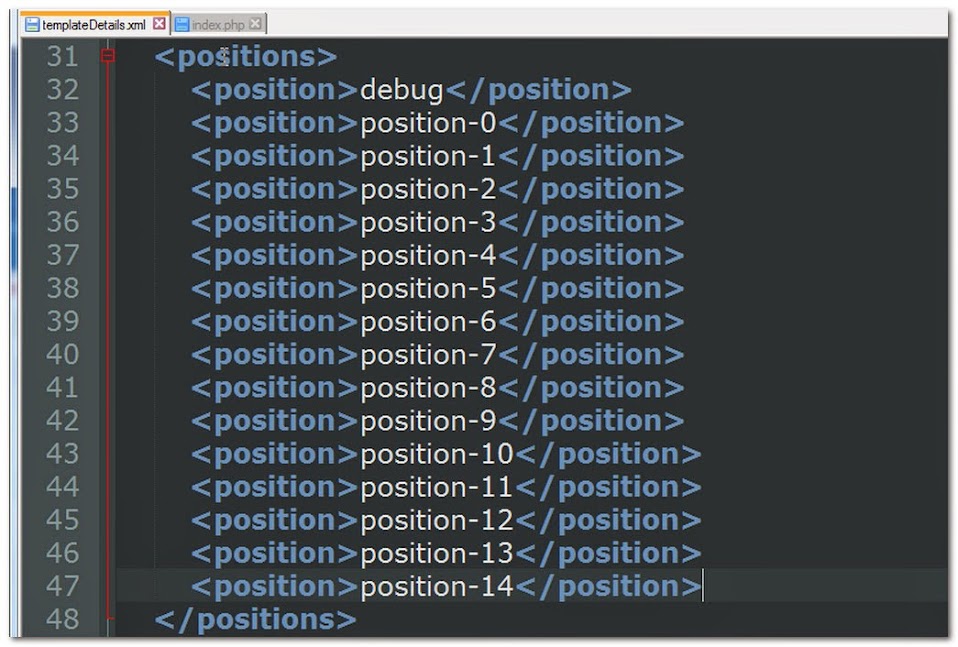
 Приветствую всех читателей. Сегодня поговорим о несколько не свойственной для меня теме. Дело в том, что меня в последнее время спрашивают, почему я не пишу о CMS. Они ведь имеют непосредственное отношение к тематике блога. Посему я решил забросить пробный камень в этот огород. Если данная тема покажется Вам интересной и заслуживающей продолжения, пишите в комментариях. Будем продолжать. А теперь, пожалуй, приступим. При установке нового шаблона на Joomla мы всегда оказываемся в зависимости от разработчиков этого шаблона. И если смена изображений является чем-то обыденным, само собой разумеющимся, то количество и расположение позиций для модулей кажется нам незыблемым, неизменяемым. И приходится подстраивать дизайн нашего сайта к уже имеющимся позициям. Однако все не так уж и мрачно, как может показаться на первый взгляд. Изменить расположение модулей и их количество не сложнее чем изменить картинку в шапке или размер шрифта в модуле. Для этого нам понадобятся только базовые знания HTML, любой редактор кода (Обычно принято говорить текстовый редактор. Однако не думаю, что стоит писать код в Ворде. Да и простой блокнот может немало крови попить с кодировкой.) и браузер с возможностью просмотра кода элементов. Практически все современные браузеры данной возможностью обладают. (Опера – Ctrl+Shift+I, Хром и Эксплорер - F12, Firefox - требуется установка Firebug и тоже F12.) В данном уроке используется Notepad++ и браузер Хром. Для примера возьмем стандартный шаблон Beez 20 входящий в базовую поставку Joomla. Сначала посмотрим на все имеющиеся в шаблоне позиции. Для этого откроем файл templateDetails.xml который находится в корневой папке шаблона. (www\templates\beez_20\ templateDetails.xml) Все имеющиеся позиции находятся внутри тега positions.
Приветствую всех читателей. Сегодня поговорим о несколько не свойственной для меня теме. Дело в том, что меня в последнее время спрашивают, почему я не пишу о CMS. Они ведь имеют непосредственное отношение к тематике блога. Посему я решил забросить пробный камень в этот огород. Если данная тема покажется Вам интересной и заслуживающей продолжения, пишите в комментариях. Будем продолжать. А теперь, пожалуй, приступим. При установке нового шаблона на Joomla мы всегда оказываемся в зависимости от разработчиков этого шаблона. И если смена изображений является чем-то обыденным, само собой разумеющимся, то количество и расположение позиций для модулей кажется нам незыблемым, неизменяемым. И приходится подстраивать дизайн нашего сайта к уже имеющимся позициям. Однако все не так уж и мрачно, как может показаться на первый взгляд. Изменить расположение модулей и их количество не сложнее чем изменить картинку в шапке или размер шрифта в модуле. Для этого нам понадобятся только базовые знания HTML, любой редактор кода (Обычно принято говорить текстовый редактор. Однако не думаю, что стоит писать код в Ворде. Да и простой блокнот может немало крови попить с кодировкой.) и браузер с возможностью просмотра кода элементов. Практически все современные браузеры данной возможностью обладают. (Опера – Ctrl+Shift+I, Хром и Эксплорер - F12, Firefox - требуется установка Firebug и тоже F12.) В данном уроке используется Notepad++ и браузер Хром. Для примера возьмем стандартный шаблон Beez 20 входящий в базовую поставку Joomla. Сначала посмотрим на все имеющиеся в шаблоне позиции. Для этого откроем файл templateDetails.xml который находится в корневой папке шаблона. (www\templates\beez_20\ templateDetails.xml) Все имеющиеся позиции находятся внутри тега positions. 
 Если позиции не хотят показываться, то в панели управления заходим в Расширения – Менеджер шаблонов – Настройки и включаем Просмотр позиций модулей.
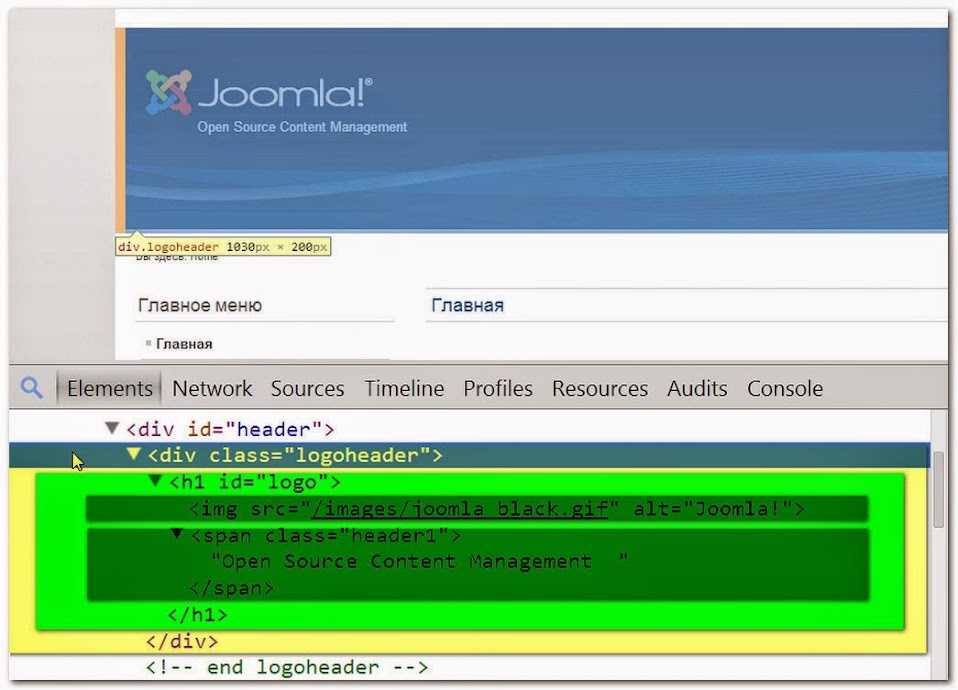
Если позиции не хотят показываться, то в панели управления заходим в Расширения – Менеджер шаблонов – Настройки и включаем Просмотр позиций модулей.  Теперь следует определиться с местоположением нужного нам модуля. К примеру, мы хотим, чтобы поиск или верхнее меню или что-то еще располагалось внутри шапки. Как видим, такой позиции у данного шаблона нет. Значит следует ее сделать. Открываем страницу без просмотра позиций, чтобы они не мешали в работе. Запускаем просмотр кода элементов (F12) и находим там нашу шапку. Смотрим из чего она состоит:
Теперь следует определиться с местоположением нужного нам модуля. К примеру, мы хотим, чтобы поиск или верхнее меню или что-то еще располагалось внутри шапки. Как видим, такой позиции у данного шаблона нет. Значит следует ее сделать. Открываем страницу без просмотра позиций, чтобы они не мешали в работе. Запускаем просмотр кода элементов (F12) и находим там нашу шапку. Смотрим из чего она состоит: 
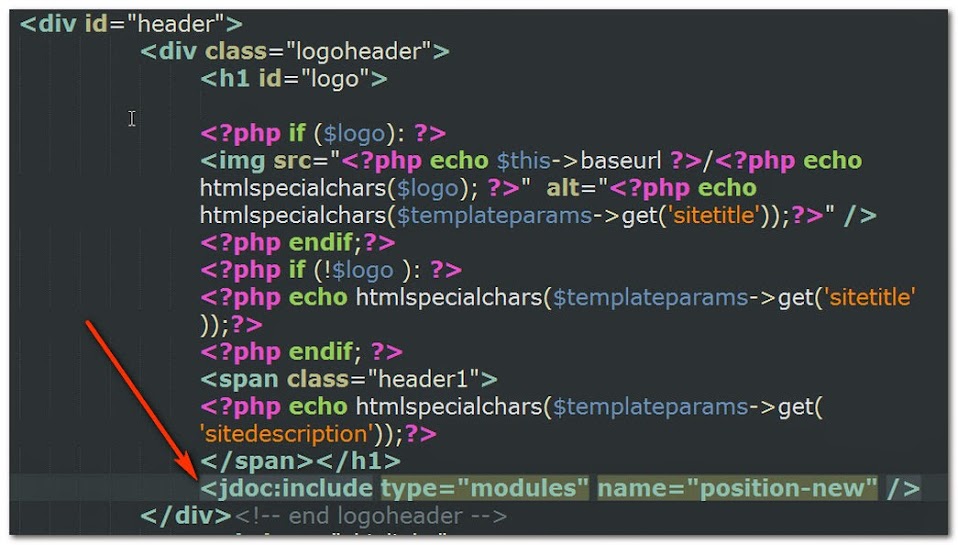
<jdoc:include type="modules" name="position-new" />
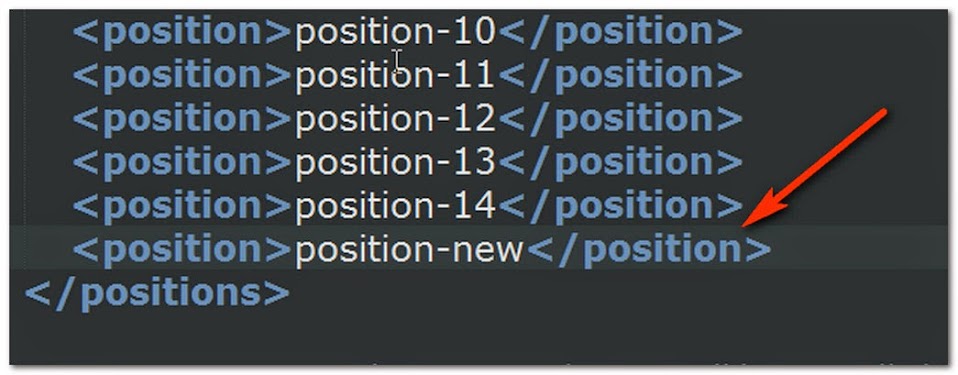
 Вместо position-new можно задать любое имя для данной позиции. Но желательно, все же, давать позициям осмысленные имена. Теперь необходимо добавить нашу новую позицию в файл templateDetails.xml в тег positions:
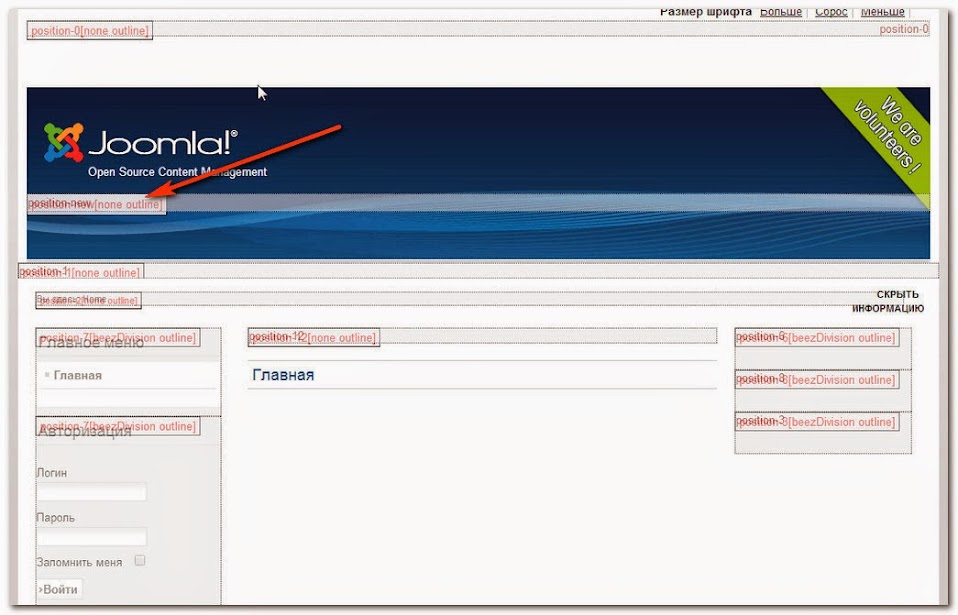
Вместо position-new можно задать любое имя для данной позиции. Но желательно, все же, давать позициям осмысленные имена. Теперь необходимо добавить нашу новую позицию в файл templateDetails.xml в тег positions:  Осталось проверить наличие новой позиции в браузере:
Осталось проверить наличие новой позиции в браузере: 
www.victorshkoda.com
Позиции модулей Joomla!
 Наиболее гибкими средствами модификации CMS Joomla можно считать модули. С помощью модулей мы можем размещать на страницах сайта самые разные элементы: меню, формы поиска, голосования, видеоплееры, цитаты, случайные изображения и т. д.
Наиболее гибкими средствами модификации CMS Joomla можно считать модули. С помощью модулей мы можем размещать на страницах сайта самые разные элементы: меню, формы поиска, голосования, видеоплееры, цитаты, случайные изображения и т. д.
Модульная структура сайта отражена в его шаблоне. Каждый шаблон имеет свою сетку модульных позиций. Что же такое позиции модулей Joomla? Можно сказать, что участок шаблона, в котором можно разместить тот или иной модуль, и называется позицией модуля.
Разные шаблоны содержат разное количество позиций, и расположены они тоже по-разному.

Как определить расположение этих позиций?
Для этого можно воспользоваться двумя способами. Рассмотрим первый способ.
- В панели управления Joomla! открываем Менеджер шаблонов.

- В Менеджере шаблонов есть две вкладки: Стили и Шаблоны. Переходим на вкладку Шаблоны.

- Теперь нужно разрешить просмотр позиций модулей. Для этого переходим в настройки Менеджера шаблонов.

- Включаем просмотр позиций модулей.

- Теперь рядом с изображением каждого шаблона появилась ссылка Предварительный просмотр.
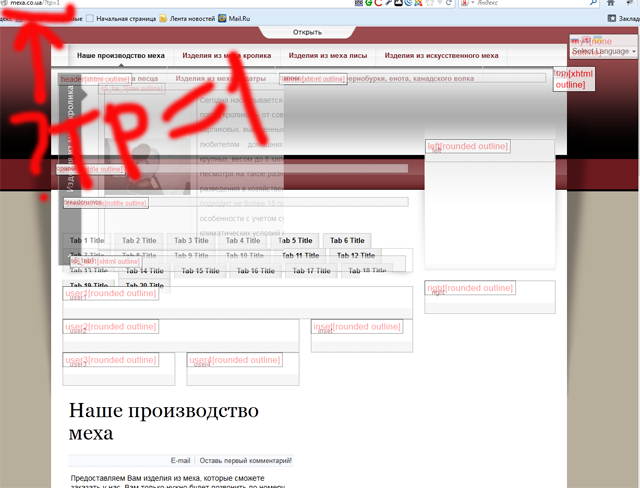
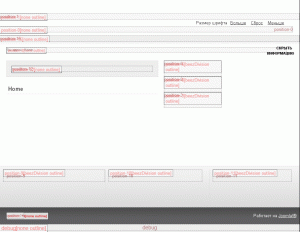
 Щелкнув на ней, мы откроем изображение страницы сайта с изображенной модульной сеткой. Каждая позиция показана красным прямоугольником с названием.
Щелкнув на ней, мы откроем изображение страницы сайта с изображенной модульной сеткой. Каждая позиция показана красным прямоугольником с названием.
Этот способ довольно длинный, но его достоинство заключается в том, что таким образом можно просмотреть все установленные шаблоны. Это удобно, когда вы выбираете шаблон, работая на локальном компьютере.
Второй способ проще, но позволяет увидеть модульную сетку только того шаблона, который в данный момент является активным. Для того, чтобы это сделать, нужно в адресной строке браузера к доменному имени сайта добавить /?tp=1. Например, http://sitename.com/?tp=1.
Но для того, чтобы открылась страница с позициями модулей, в настройках шаблонов должен быть разрешен просмотр, как описывалось выше. Следует отметить, что такое разрешение не требуется ни в первом, ни во втором способе для версий Joomla! ниже 1.6.
Следует отметить, что такое разрешение не требуется ни в первом, ни во втором способе для версий Joomla! ниже 1.6.
Итак, чтобы разместить модули на страницах сайта, нужно сначала просмотреть позиции модулей любым из описанных способов и выбрать наиболее удобное расположение.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.

kviter.ru
Как поменять позицию модуля на сайте Joomla 3
Пришло время коснуться вопроса расположения модулей на странице сайта. У каждого шаблона сайта Joomla свои позиции для модулей, и что важно: название позиций могут отличаться в разных шаблонах. Не стандартизировано пока это всё, хотя вероятность совпадения имён и расположения возможна. Но лучше знать точно, как выставлять позицию модуля в шаблоне, чем надеяться, что всё пройдёт как надо (например, при смене шаблона сайта).
В этой статье подробно остановимся на вопросе, как поменять позицию модуля на сайте, используя админку Joomla 3 на примере модуля авторизации пользователя на сайте. Перенесём выдачу этого модуля из правого столбца в левый.
Визуальное определение позиции модуля в шаблоне сайта
Как посмотреть в браузере позиции модулей в шаблоне сайта Joomla 3 было подробно разобрано в → этой статье. Откроем сайт в режиме просмотра позиций модулей и увидим, что текущее положение модуля находится в позиции position-7, а переносить мы его будем в position-8.

Находим модуль в «Менеджере модулей» в админке Joomla
Как открыть «Менеджер модулей» в админке Joomla 3 рассказано в → этой статье. Находим наш модуль (позицию которого нужно сменить). Ещё раз убеждаемся, что он пока действительно находится в позиции position-7. И открываем его на изменение.

Изменение позиции модуля на сайте в админке Joomla 3
После того, как модуль открыт на изменение, становится доступно окно и по умолчанию оно открывается на вкладке «Модуль». Если с этим возникли трудности, советую посмотреть эту статью.
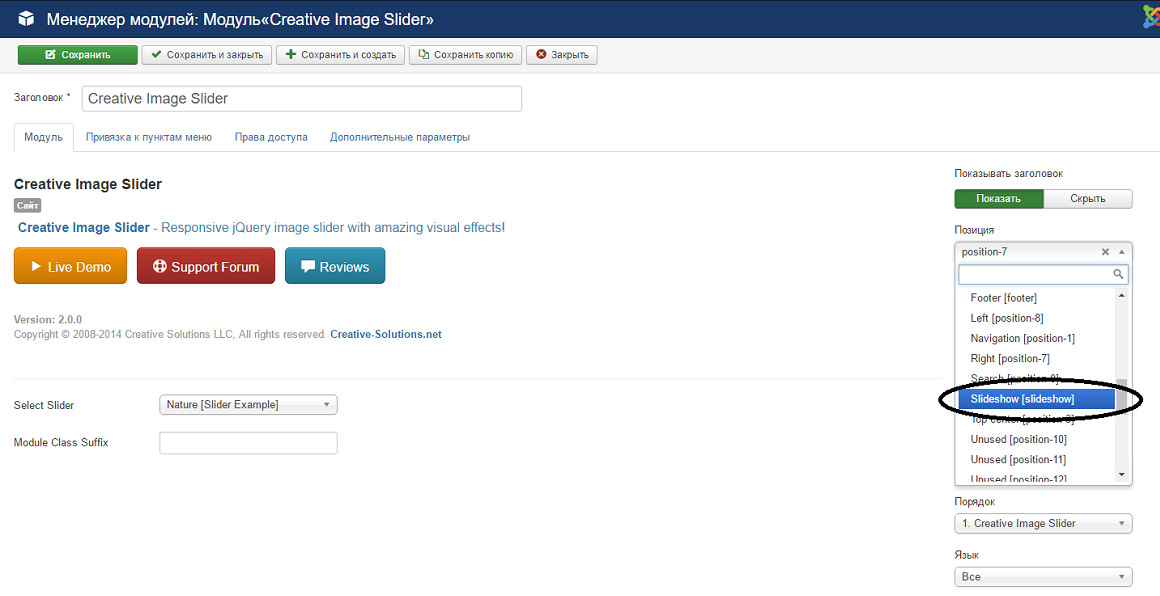
Итак, находим поле «Позиция» в правой части вкладки «Модуль» и выбираем нужную новую позицию. Для нашего случая это position-8.
Внимание!Рекомендую сразу обращать внимание на то, какую позицию выбирать из выпадающего списка. Лучше всего (и правильнее), если эта позиция будет относится к тому шаблону, который в текущий момент применён на сайте. На картинке этот момент обозначен указанием на шаблон Protostar, т.к. он у меня до сих пор используется в качестве шаблона сайта.
Ну и по завершении выбора новой позиции нажимаем на кнопку «Сохранить и закрыть», чтобы внесённые изменения вступили в силу.

Проверяем внесённые изменения в позицию модуля в админке и визуально на сайте
После того, как позиция модуля была изменена, в админке на странице «Менеджера модулей» появится зелёное сообщение о том, то модуль успешно сохранён, а в таблице в строчке с названием модуля его позиция обновится:

Ну и конечно на сайте, (не забываем обновить страницу, если она была открыта), модуль будет отображаться в новой позиции:

Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Как добавить собственную позицию для модулей в нужном месте шаблона Joomla
Модуль - это один из основных элементов любого шаблона Joomla, предназначенный для отображения какой-либо информации на разных частях сайта. Определяет места для расположения модулей сам разработчик шаблона, предоставляя пользователю выбор во время публикации. Для опытных пользователей, добавить собственную позицию для модулей не составит никакого труда. Но для тех пользователей, которые только начинают знакомиться с Joomla, это может оказаться сложной задачей.
Добавление новой позиции для модулей
Предположим, вы скачали очень красивый шаблон для Joomla, с великолепным дизайном и широким функционалом. Вы установили его на свой сайт и решили дополнить дизайн собственным слайд-шоу, чтобы придать ему индивидуальности. И вдруг, обнаруживается, что там, где вы хотели бы расположить свой слайдер, отсутствует позиция для модулей. Эту проблему можно решить, но вам потребуется отредактировать несколько файлов шаблона.
Редактирование index.php
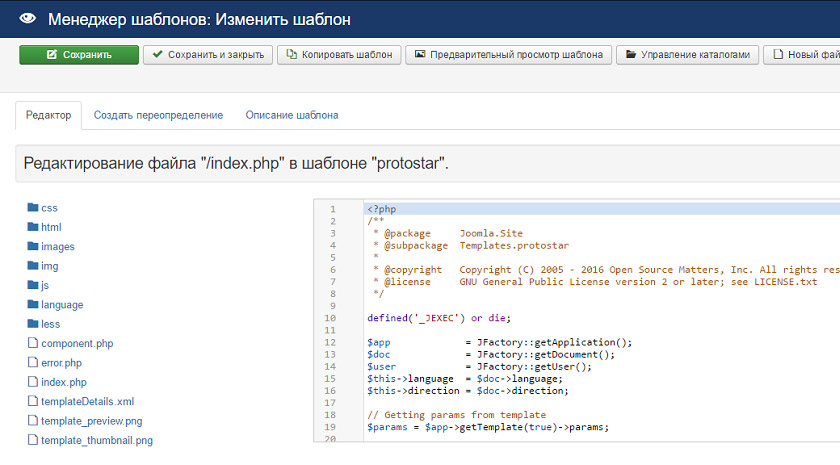
Прежде всего, вам необходимо найти файл index.php, принадлежащий тому шаблону, в котором нужно добавить отдельное место для слайд-шоу. Если вы используете FTP доступ к каталогу сайта, то сможете найти его по адресу: yoursite/templates/yourtemplate/index.php.
Также, можно найти этот файл непосредственно в административной панели Joomla, выбрав его на странице редактора, находящегося по адресу: Расширения -> Менеджер шаблонов -> Шаблоны –> Параметры вашего шаблона.

Допустим, вы хотите расположить свое слайд-шоу под меню навигации. Чтобы это сделать, нужно найти в index.php код, отвечающий за отображение меню, и добавить после него новую позицию. Код меню может выглядеть примерно так:
PHP код:
<?php if ($this->countModules('position-1')) : ?>
<nav role="navigation">
<div>
<a data-toggle="collapse" data-target=".nav-collapse">
<span></span>
</a>
</div>
<div>
<jdoc:include type="modules" name="position-1" />
</div>
</nav>
<?php endif; ?>
Возможно, что в вашем случае, этот код будет выглядеть несколько иначе, но так вы хотя бы будете иметь общее представление о нем. Теперь, добавьте после него следующие строки:
PHP код:
<?php if ($this->countModules('slideshow')) : ?>
<div>
<jdoc:include type="modules" name="slideshow" />
</div>
<?php endif; ?>
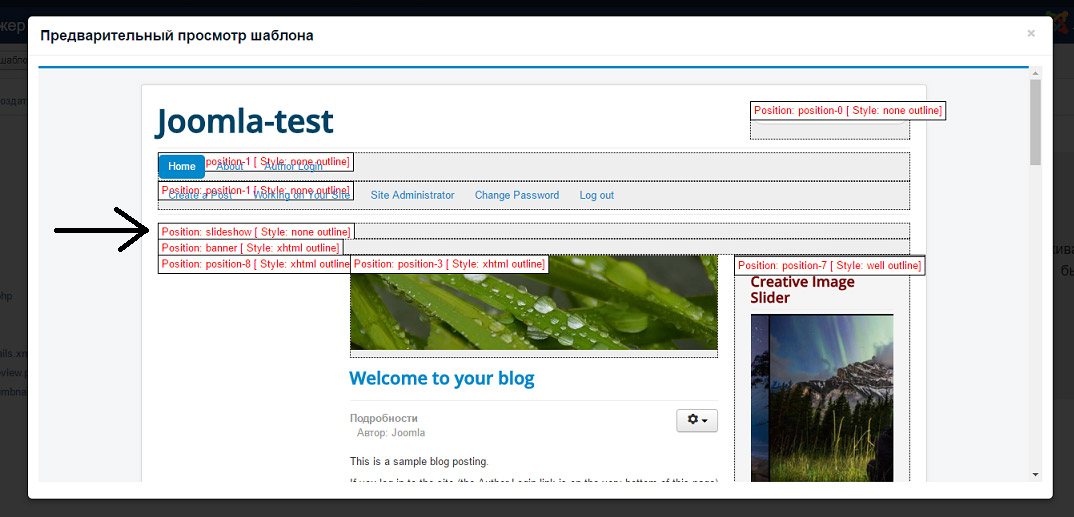
Сохраните файл и перейдите на страницу предварительного просмотра, чтобы проверить, появилась ли новая позиция.

Обратите внимание, что по умолчанию, предварительный просмотр не отображает позиции для модулей, но эту функцию можно включить. Для этого, нужно перейти к менеджеру шаблонов Joomla и нажать на кнопку «Настройки».

Откроется страница, на которой нужно включить опцию «Просмотр позиций модулей».

Теперь, если код вставлен верно, то в предварительном просмотре будет показана соответствующая позиция.
Редактирование templateDetails.xml
И так, место для слайд-шоу готово, но расположить там ничего нельзя, поскольку оно не доступно из в административной панели Joomla. Чтобы решить эту проблему, нужно открыть файл templateDetails.xml, находящийся в той же директории, что и index.php.
В файле templateDetails.xml вам нужно найти блок кода со строчками <positions>…</positions> и добавить туда следующее:
XML код:
<position>slideshow</position>
Теперь, когда вы будете публиковать любой модуль в панели администратора Joomla, вам будет доступна новая позиция «slideshow» для его размещения.

Добавление стилей
Еще одна вещь, которую вы можете сделать, добавить собственные стили для «slideshow». Найдите файл styles.css или template.css, находящийся по пути: yoursite/templates/yourtemplate/css/
Этот файл можно отредактировать также, как и предыдущие, по FPT или через панель управления сайтом. Добавьте туда свой CSS код и сохраните его. К примеру, этот код может выглядеть следующим образом:
CSS код:
#slideshow {margin: 0 auto; padding: 0; max-width:960px}
#slideshow img {width: 100%; display: block;}
Только имейте ввиду, если дизайн вашего сайта адаптивен, то нужно убедиться, что добавленные стили тоже реагируют на разрешение экрана, и новая позиция для модулей будет автоматически изменяться в размерах на маленьких дисплеях. Если этого не происходит, то нужно определить стили соответствующим образом.
Вывод
С помощью данной инструкции, можно с легкостью расположить любой модуль на нужном месте сайта, просто добавив соответствующий код в шаблон. Все, что вам потребуется, это немного терпения и внимания, чтобы избежать ненужных ошибок. Но в любом случае, перед внесением изменений желательно сделать резервные копии редактируемых файлов, тем самым обезопасив себя от непредвиденных результатов.
Опубликовано: 27-05-2016
www.joomfox.org