Как создать модальное окно Lightbox в Joomla. Joomla lightbox
Обзор lightbox расширений Joomla -
Вступление
Здравствуйте. Хочу предложить небольшой обзор бесплатных модулей и плагинов, для улучшения привлекательности сайта Joomla и создания красивых галерей фотографий и всплывающих фреймов статей, документов и фотографий.
Easy lightbox

Новый плагин для обработки фотографий в статьях. Добавлен на JED 30 июля 2015. Совместим с Joomla 3.x.
Авторы называют это плагин «супер». Не знаю насчет супер, но он прост и понятен. Очень похож на плагин «mAvik Thumbnails». Плагин устанавливается стандартными способами. После установки и активации плагина, все изображения внутри статей будет открываться во всплывающем окне после клика по ним. Максимальная ширина изображения: 800 px.

Скачать плагин можно по адресу: https://extensions.joomla.org/extensions/extension/photos-a-images/easy-lightbox
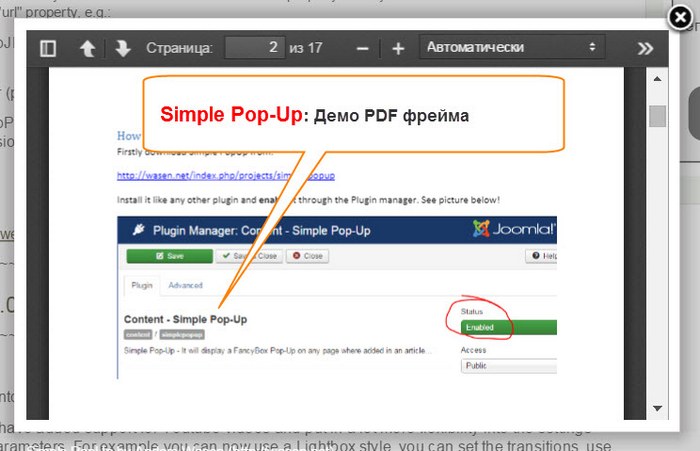
Simple Pop-Up

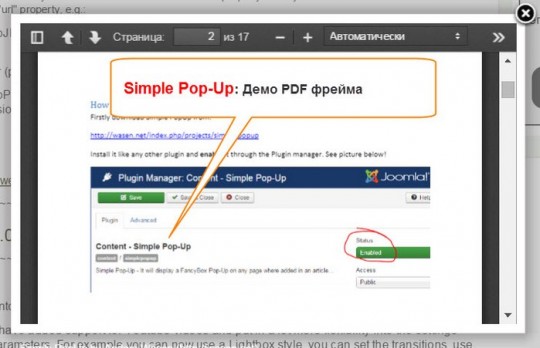
Simple Pop-Up простой, но функциональный плагин для показа во фреймах фотографий, статей, PDF документов и видео YouTube. Добавлен на JED в ноябре 2014 года, последнее обновление в 02 июля 2015 года.
Simple Pop-Up позволит вам добавить всплывающий Fancy Box на любой странице сайта. Можно добавить фотографию, галерею, статью, видео YouTube (в версии 2.0), PDF документ (в версии 2.1). Синтаксис плагина – заключение адреса фото, таблиц, текста в теги плагина: {simplepopup}.
Как работать с плагином Simple Pop-Up
- Установите расширение Simple Pop-Up;
- Включите его в менеджере плагинов;
- В любой статье добавьте теги {simplepopup}, вокруг адреса фото, текста.

Скачать можно тут: https://wasen.net/index.php/projects/simple-popup
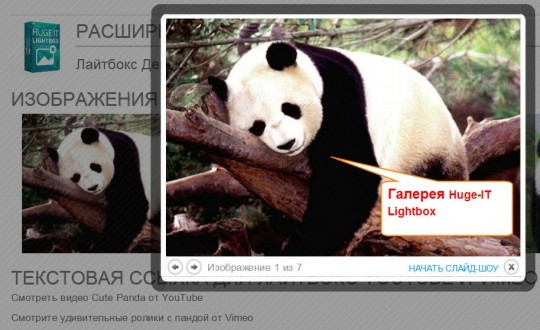
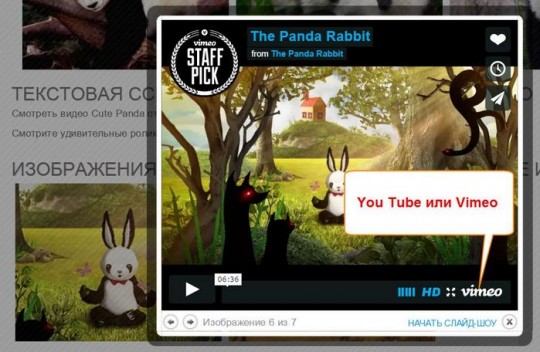
Huge-IT Lightbox

Бесплатный модуль Huge-IT Lightbox позволяет добавить красивую галерею и видео в любой модуль шаблона. Совместим с Joomla 3.x. Модуль добавлен на JED 19 января 2015 года, последнее обновление 04 июля 2015 года.
Особенности Huge-IT Lightbox
- Бесплатная версия модуля позволяет вставлять в модули видео YouTube и Vimeo;
- Позволяет добавлять фотогалереи. Фото галерей открываются во всплывающих окнах лайтбокс.
- В настройках бесплатной версии можно изменить стиль окна, скорость открытия, включить название фото.
Работать с модулем легко: Стандартная установка, активация в менеджере модулей, размещение модуля в статье или на сайте с предварительными настройками.


Скачать Huge-IT Lightbox можнотут: https://huge-it.com/joomla-lightbox/
Joombig responsive lightbox

Модуль Joombig responsive lightbox добавлен на JED в ноябре 2014 года, последнее обнавление: 19 июля 2015 года. Совместим с Joomla 3.x.
Joombig responsive lightbox позволяет создавать галереи в любом модуле шаблона. В настройках модуля предусмотрено:
- Создание галерей из миниатюр;
- Создание галерей с прокруткой;
- Интеграция и настройка лайтбокса;
- Совместим с мобильными устройствами.
Особенности Joombig responsive lightbox
- Работает на основе JQuery;
- Совместим со всеми браузерами;
- Позволяет создавать несколько модулей на одной странице;
- Есть функция адоптированного размера;
- Масса настроек лайтбоксов для каждого модуля отдельно.
Скачать Joombig responsive lightbox можнопоадресу: http://joombig.com/download-extension-free/397-down-joombig-responsive-lightbox
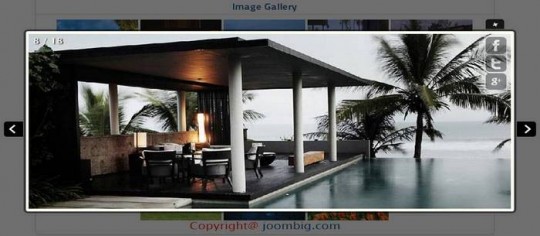
Gallery images lightbox

Бесплатный модуль Gallery images lightbox позволяет создавать галереи в модулях шаблона. Совместим с Joomla 3.x. На JED добавлен в ноябре 2014 года, последнее обновление 19 июля 2015 года. По функционалу похож на предыдущий модуль, но интегрирован Lightbox2. Полезен для создания баннеров и галерей на сайте. Открывает фото во всплывающем окне с помощью JQuery Lightbox.
Скачать можно тут: http://joombig.com/download-extension-free/322-donwload-gallery-images-lightbox
Art Sexy Lightbox Lite

Бесплатный модуль Art Sexy Lightbox Lite добавлен на JED в ноябре 2014 года, последнее обновление 21 мая 2015 года.
Полная версия расширения платная и включает плагин и модуль.
Модуль Art Sexy Lightbox Lite имеет массу настроек
- 6 тем для показа галерей;
- Настройка размеров миниатюр;
- Настройка путей хранения фотогалерей.
- Показывает в лайтбоксах отдельные фото или группы фото;
- Может показывать галерею одним фото, при клике по фото откроется вся галерея;
- Можно отключить модальный показ и еще масса настроек.
Скачать модуль можно тут: https://www.artetics.com/index.php?option=com_hikashop&ctrl=product&lang=en&name=art-sexy-lightbox-lite-edition&product_id=53&task=show
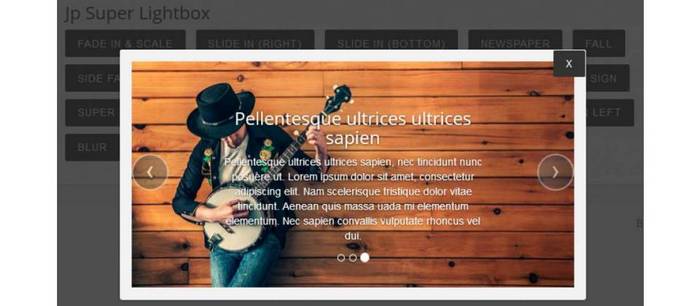
Jp Super Lightbox

Бесплатный модуль Jp Super Lightbox добавлен на JED 5 мая 2015 года, последнее обнавление 7 июля 2015 года.
Модуль Jp Super Lightbox позволяет показывать фотографии, галереи, статьи в любом модуле сайта.
Особенности Jp Super Lightbox
Jp Super Lightbox позволяет создать:
- Всплывающий модуль;
- Всплывающие статьи из любой категории сайта;
- Открыть статью во всплывающем окне;
- Настроить ширину и высоту всплывающего окна;
- 19 стилей всплывающего окна, включая эффект 3D.
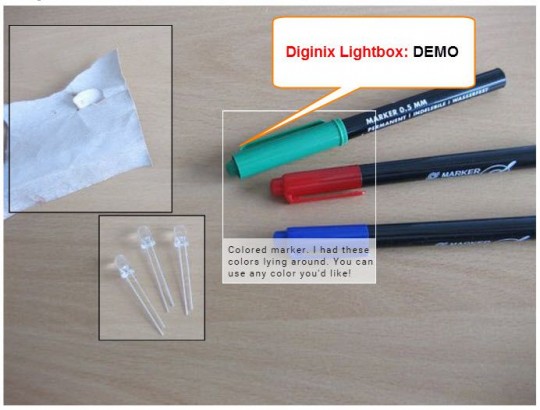
Diginix Lightbox

Бесплатный плагин Diginix Lightbox добавлен на JED в ноябре 2014 года, последнее обновление 29 мая 2015 года. Совместим с J! 2.5 и 3.x.
Открывает фото в модальном окне, на любой странице сайта. При открытии фото сохраняет ссылку на медиафайл. Работает во всех браузерах. Устанавливается стандартно, настройки понятны.
Скачать плагин можно тут: http://www.diginixtech.com/diginix-lightbox-download
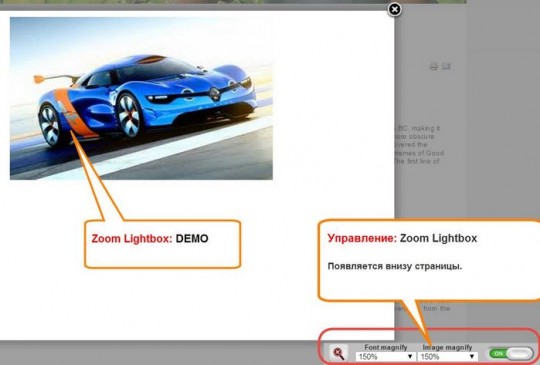
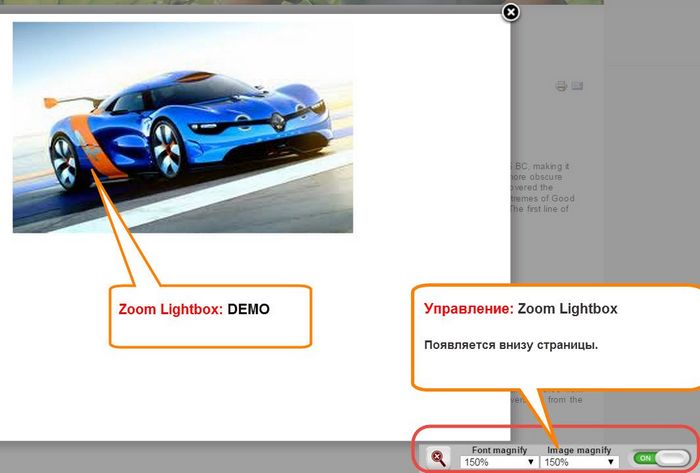
Zoom Lightbox

Интересный плагин Zoom Lightbox позволяет управлять размером модального окна посетителям сайта. Добавлен на JED в ноябре 2014 года, обновлен последний раз: 27 марта 2015 года.
Инновационный способ показывать фотографии сайта в настраиваемых размерах может значительно улучшить юзабилити сайта.
Управляются размеры фото, а именно zoomмодальных окон непосредственно со страницы сайта. Сделать это может любой посетитель. е и захватывающий способ увеличить содержание и очень полезный инструмент для улучшения сайта

Это расширение доступно для всех версий Joomla: 1.5, 1.6, 1.7, 2.5, 3.x.
Скачать плагин можно тут: http://storejextensions.org/extensions/zoomlightbox.html (требуется регистрация).
ARI Sexy Lightbox Lite

Плагин ARISexyLightboxLite добавлен на JED18 ноября 2014 года, обновлен 21 января 2015 года. После обновления стал совместим с Joomla 3.x.
- Плагин ARI Sexy Lightbox Lite позволяет показывать фотографии и сторонние страницы и страницы HTML в лайтбоксах сайта.
- Плагин настраиваемый, имеет 4 темы отображения. Работает во всех браузерах.
Важно, этот плагин вставляет обратные ссылки на разработчика и может повлиять на SEO вашего ресурса.
Скачать плагин можно тут: http://www.ari-soft.com/vmchk/Joomla-Components/ARI-Sexy-Lightbox-Lite/Detailed-product-flyer.html
©Joomla-abc.ru
Другие статьи раздела: расширения Joomla
class="eliadunit">
joomla-abc.ru
LightBox для Joomla
Плагин открытия картинок с эффектом LightBox
Плагин позволяет при нажатии на мини-эскиз открывать оригинальные изображения во всплывающем окне.
Настройка плагина:
- Use Custom JS - использовать настройки изменённые пользователем (это всё что ниже)
- Themes - темы оформления
- Hide Flash - показывать флеш элементы
- Resize Speed - скорость масштабирования, чем больше число - тем быстрее
- Max Opacity - прозрачность
- Navigation Type - тип навигации
- Auto Resize - автоматическое именение размера изображения если оно не входит в окно браузера
- Do Animations - показывать анимацию
- Border Size - ширина рамки
- Slide Interval - время задержки между показом слайдов
- Show Navigation - показывать навигацию при слайд шоу и т.д.
Думаю разберётесь.
Вызов плагина:
1. Для хранения оригинального изображения создаёте папку в корне сайта и закачиваете туда свои большие картинки.
2. В статью вставляете изображение стандартным способом.
3. После этого вставляете в изображение ссылку на оригинальную картинку.
4. При помощи HTML-редактора дописываете в ссылку вызов плагина:
Для вызова плагина служит команда rel="lytebox"
Например:
<a href="http://ваш-сайт/папка-с-оригиналом/картинка.jpg" rel="lytebox"><img src="http://ваш-сайт/images/stories/мини-эскиз.jpg" ></a>
P.S.: Картинку вставлять не обязательно, вызов плагина можно вставить в обычную текстовую ссылку.
Официальный сайт разработчика: unison24.com , есть пример и дополнительные команды.

joomla4.ru
Бесплатные расширения для эффекта lightbox на Joomla сайте
class="eliadunit">
Вступление
Здравствуйте. Хочу предложить небольшой обзор бесплатных модулей и плагинов, для улучшения привлекательности сайта Joomla и создания красивых галерей фотографий и всплывающих фреймов статей, документов и фотографий.
Easy lightbox

Новый плагин для обработки фотографий в статьях. Добавлен на JED 30 июля 2015. Совместим с Joomla 3.x.
Авторы называют это плагин «супер». Не знаю насчет супер, но он прост и понятен. Очень похож на плагин «mAvik Thumbnails». Плагин устанавливается стандартными способами. После установки и активации плагина, все изображения внутри статей будет открываться во всплывающем окне после клика по ним. Максимальная ширина изображения: 800 px.

Скачать плагин можно по адресу: http://extensions.joomla.org/extensions/extension/photos-a-images/easy-lightbox
Simple Pop-Up

Simple Pop-Up простой, но функциональный плагин для показа во фреймах фотографий, статей, PDF документов и видео YouTube. Добавлен на JED в ноябре 2014 года, последнее обновление в 02 июля 2015 года.
Simple Pop-Up позволит вам добавить всплывающий Fancy Box на любой странице сайта. Можно добавить фотографию, галерею, статью, видео YouTube (в версии 2.0), PDF документ (в версии 2.1). Синтаксис плагина – заключение адреса фото, таблиц, текста в теги плагина: {simplepopup}.
Как работать с плагином Simple Pop-Up
- Установите расширение;
- Включите его в менеджере плагинов;
- В любой статье добавьте теги {simplepopup}, вокруг адреса фото, текста.

Скачать можно тут: http://wasen.net/index.php/projects/simple-popup
Huge-IT Lightbox

Бесплатный модуль Huge-IT Lightbox позволяет добавить красивую галерею и видео в любой модуль шаблона. Совместим с Joomla 3.x. Модуль добавлен на JED 19 января 2015 года, последнее обновление 04 июля 2015 года.
Особенности Huge-IT Lightbox
- Бесплатная версия модуля позволяет вставлять в модули видео YouTube и Vimeo;
- Позволяет добавлять фотогалереи. Фото галерей открываются во всплывающих окнах лайтбокс.
- В настройках бесплатной версии можно изменить стиль окна, скорость открытия, включить название фото.
Работать с модулем легко: Стандартная установка, активация в менеджере модулей, размещение модуля в статье или на сайте с предварительными настройками.
Скачать Huge-IT Lightbox можнотут: http://huge-it.com/joomla-lightbox/
Joombig responsive lightbox

Модуль Joombig responsive lightbox добавлен на JED в ноябре 2014 года, последнее обнавление: 19 июля 2015 года. Совместим с Joomla 3.x.
Joombig responsive lightbox позволяет создавать галереи в любом модуле шаблона. В настройках модуля предусмотрено:
- Создание галерей из миниатюр;
- Создание галерей с прокруткой;
- Интеграция и настройка лайтбокса;
- Совместим с мобильными устройствами.
Особенности Joombig responsive lightbox
- Работает на основе JQuery;
- Совместим со всеми браузерами;
- Позволяет создавать несколько модулей на одной странице;
- Есть функция адоптированного размера;
- Масса настроек лайтбоксов для каждого модуля отдельно.
Скачать Joombig responsive lightbox можнопоадресу: http://joombig.com/download-extension-free/397-down-joombig-responsive-lightbox
Gallery images lightbox

Бесплатный модуль Gallery images lightbox позволяет создавать галереи в модулях шаблона. Совместим с Joomla 3.x. На JED добавлен в ноябре 2014 года, последнее обновление 19 июля 2015 года. По функционалу похож на предыдущий модуль, но интегрирован Lightbox2. Полезен для создания баннеров и галерей на сайте. Открывает фото во всплывающем окне с помощью JQuery Lightbox.
Скачать можно тут: http://joombig.com/download-extension-free/322-donwload-gallery-images-lightbox
Art Sexy Lightbox Lite

Бесплатный модуль Art Sexy Lightbox Lite добавлен на JED в ноябре 2014 года, последнее обновление 21 мая 2015 года.
class="eliadunit">Полная версия расширения платная и включает плагин и модуль.
Модуль Art Sexy Lightbox Lite имеет массу настроек
- 6 тем для показа галерей;
- Настройка размеров миниатюр;
- Настройка путей хранения фотогалерей.
- Показывает в лайтбоксах отдельные фото или группы фото;
- Может показывать галерею одним фото, при клике по фото откроется вся галерея;
- Можно отключить модальный показ и еще масса настроек.
Скачать модуль можно тут: https://www.artetics.com/index.php?option=com_hikashop&ctrl=product&lang=en&name=art-sexy-lightbox-lite-edition&product_id=53&task=show
Jp Super Lightbox

Бесплатный модуль Jp Super Lightbox добавлен на JED 5 мая 2015 года, последнее обнавление 7 июля 2015 года.
Модуль Jp Super Lightbox позволяет показывать фотографии, галереи, статьи в любом модуле сайта.
Особенности Jp Super Lightbox
Jp Super Lightbox позволяет создать:
- Всплывающий модуль;
- Всплывающие статьи из любой категории сайта;
- Открыть статью во всплывающем окне;
- Настроить ширину и высоту всплывающего окна;
- 19 стилей всплывающего окна, включая эффект 3D.
Скачать можно тут: http://joomportal.com/jp-super-lightbox-module-for-joomla-3/
Diginix Lightbox

Бесплатный плагин Diginix Lightbox добавлен на JED в ноябре 2014 года, последнее обновление 29 мая 2015 года. Совместим с J! 2.5 и 3.x.
Открывает фото в модальном окне, на любой странице сайта. При открытии фото сохраняет ссылку на медиафайл. Работает во всех браузерах. Устанавливается стандартно, настройки понятны.
Скачать плагин можно тут: http://www.diginixtech.com/diginix-lightbox-download
Zoom Lightbox

Интересный плагин Zoom Lightbox позволяет управлять размером модального окна посетителям сайта. Добавлен на JED в ноябре 2014 года, обновлен последний раз: 27 марта 2015 года.
Инновационный способ показывать фотографии сайта в настраиваемых размерах может значительно улучшить юзабилити сайта.
Управляются размеры фото, а именно zoomмодальных окон непосредственно со страницы сайта. Сделать это может любой посетитель. е и захватывающий способ увеличить содержание и очень полезный инструмент для улучшения сайта
Это расширение доступно для всех версий Joomla: 1.5, 1.6, 1.7, 2.5, 3.x.
Скачать плагин можно тут: http://storejextensions.org/extensions/zoomlightbox.html (требуется регистрация).
ARI Sexy Lightbox Lite

Плагин ARISexyLightboxLite добавлен на JED18 ноября 2014 года, обновлен 21 января 2015 года. После обновления стал совместим с Joomla 3.x.
- Плагин ARI Sexy Lightbox Lite позволяет показывать фотографии и сторонние страницы и страницы HTML в лайтбоксах сайта.
- Плагин настраиваемый, имеет 4 темы отображения. Работает во всех браузерах.
Важно, этот плагин вставляет обратные ссылки на разработчика и может повлиять на SEO вашего ресурса. Скачать плагин можно тут: http://www.ari-soft.com/vmchk/Joomla-Components/ARI-Sexy-Lightbox-Lite/Detailed-product-flyer.html
©Joomla3-x.ru
Другие расширения Joomla 3.X
class="eliadunit">
joomla3-x.ru
Как создать модальное окно Lightbox в Joomla
Иногда удобно откывать страницу пользователю в модальном окне или показать картинку в Lightbox. Это можно сделать нативными средствами cms Joomla.
В админ панели в медиа-менеджере картинки открываются в лайтбоксе. Это значит, что и на сайте можно открывать картинки и страницы в Lightbox. Как это реализовать?
Создание модальных окон в Joomla
В Joomla существуют расширенные возможности для вывода контента (фото, материала и др.) в отдельном модальном окне используя технологию Lightbox. Для того, что бы заработал Lightbox, надо в index.php вашего шаблона, между тегами <head> и </head> шаблона следующий код:
<?php JHTML::_('behavior.modal'); ?>Давайте рассмотрим два варианта.
Модальное окно в Joomla для одной картинки
Вам понадобяться две картинки, маленькая и большая, которые надо положить в директорию images.
Публикуете маленькую картинку в статье, указываете ей класс modal и ссылку на оригинальное изображение, вот так:
<a href="/images/404.png" title="моя супер картинка"><img src="images/404-min.png" alt="ошибка 404" /></a>
Модальное окно в Joomla для контента
Что бы открыть контент в модальном окне, небходимо так же добавить ссылке класс modal и добавить в конце ссылки ?tmpl=component
Вот так будет выглядеть код на странице
<a href="404.html?tmpl=component" rel="{handler: 'iframe', size: {x: 1024, y: 600}}">Станица ошибка 404,которая открывается используя Lightbox</a>Станица ошибка 404,которая открывается используя Lightbox
P.S. Если у Вас стоит плагин JL No Doubles строку tmpl=component, надо добавить в Стоп слова, иначе будет открывать всю страницу, включая модули, меню и так далее.
Если Вы публикуете ссылку где уже есть знак вопроса "?", то тогда вместо него ставите знак"&"
Если Вы хотите, что бы модальное окно было раскрашено css, добавьте в файл /ваш шаблон/component.php файл template.css.
<link rel="stylesheet" href="<?php echo $this->baseurl . '/templates/' . $this->template; ?>/css/template.css" type="text/css" />Плагин создания модальных окон в Joomla

А можно использовать плагин модальных окон. При использовании плагина в index.php вашего шаблона ничего добавлять не надо. Вот как работает плагин modals. Открываем картинку, что слева в модальном окне, и ссылку ниже.
Станица ошибка 404, которая открывается в модальном окне используя плагин modals
palexa.pp.ua
Как открыть картинку с эффектом LightBox в Joomla 1.5
Продолжаю рассказывать пользователям данного интернет ресурса о полезных плагинах для сайтов, которые разработаны на CMS Joomla 1.5. Всем разработчикам сайтов на "Джумле" хорошо известны фотогалереи: Phoca Gallery, Photo-Graffix, Datso Gallery и другие. В них уже реализована возможность открытия картинок и изображений в "лайтбоксе". Но очень часто необходимо, что бы изображение открывалось с эффектом LightBox именно в контенте. Этому посвящена данная публикация.
 Конечно же можно "тупо" закинуть скрипты и css файлы на сайт, а также прописать путь к ним в index.php шаблона. Но этот вариант немного медленный, да и по сути неправильный - у нас все же CMS, а не голые HTML файлики. Поэтому мы и обращаемся к мамботам, в данном случае это плагин u24.lytebox. Устанавливается, как и все плагины под CMS Joomla 1.5 через панель управления.
Конечно же можно "тупо" закинуть скрипты и css файлы на сайт, а также прописать путь к ним в index.php шаблона. Но этот вариант немного медленный, да и по сути неправильный - у нас все же CMS, а не голые HTML файлики. Поэтому мы и обращаемся к мамботам, в данном случае это плагин u24.lytebox. Устанавливается, как и все плагины под CMS Joomla 1.5 через панель управления.
Настройки плагина u24.lytebox для LightBox в контенте Joomla
Теперь парочка слов о настройка, хотя они понятны.
Use Custom JS - использовать настройки изменённые пользователем (это всё что ниже)Themes - темы оформления картинкиHide Flash - показывать флеш элементы - лучше безResize Speed - скорость масштабирования фото, чем больше число - тем быстрееMax Opacity - прозрачность изображенияNavigation Type - тип навигации в окнеAuto Resize - автоматическое именение размера изображения если оно не входит в окно браузераDo Animations - показывать анимациюBorder Size - ширина рамки окна картинкиSlide Interval - время задержки между показом слайдовShow Navigation - показывать навигацию при слайд шоу и т.д.
Для вызова плагина мы используем атрибут rel="lytebox" в ссылке на картинку, например <a href="/800/600/http/seotool.by//images/stories/u24-lytebox.jpg" title="изображение настройки плагина u24.lytebox для LightBox в контенте Joomla" rel="lytebox"><img src="/800/600/http/seotool.by//images/stories/u24-lytebox.jpg" border="0" alt="настройки плагина u24 lytebox" title="настройки плагина u24 lytebox" /></a> - это ссылка, которая используется на данной странице. Нажмите на изображение, что увидеть работу плагина u24.lytebox для открытия картинки с эффектом LightBox в контенте CMS Joomla.
PS. Надеюсь данный материал окажется для многих разработчиков сайтов полезным. Для ленивых... скачать плагин U24 LyteBox для Joomla 1.5
seotool.by
Widgetkit Lightbox в Joomla - настрока виджета в виде всплывающего окна
Порой, на странице бывает необходимо разместить большой объем информации не только текстовой, но и в виде картинок, видео и т.д. И если вставить на страницу в их обычном размере, то сайт получится громоздким и неудобным.
Чтобы решить эту проблему, настройте виджет Lightbox, который позволит вам вставлять изображения в уменьшенном виде. Что же касается других файлов, то они будут показаны на странице в виде ссылки. При клике на картинку или ссылку они будут открываться во всплывающем окне.
Это очень удобно, так как экономит место на сайте и страница выглядит аккуратно.
С помощью данного виджета можно открывать практически любое содержание на сайте
Чем же хорош данный виджет:
- Может показывать во всплывающем окне изображения, видео, код HTML, фреймы, AJAX контент и SWF.
- Поддерживает видео: YouTube, Vimeo, MP4 (H.264), WebM и FLV форматы.
- Группирует несколько всплывающих окон в одну галерею, при этом в группу могут входить разные типы контента.
- Поддерживает загрузку других виджетов в лайтбокс.
- Имеет 3 вида переходов для виджета.
- Используется последняя версия jQuery.
Как настроить Lightbox?
В компоненте Widgetkit, вы увидите настройки Lightbox. Давайте подробно разберемся в них:
- Включить (Enable) — включает загрузку Lightbox на страницах сайта.
- Название позиции (Title Position) — опция, устанавливающая положение, в котором будет отображаться название:
- float — не будет показываться;
- outside — расположение надписи за пределами всплывающего окна;
- inside — внутри окна;
- over — название находится над виджетом.
- Анимация при появлении картинки (Transition In):
- fade — открывается плавно;
- elastic — переход происходит с эффектом приближения изображения;
- none — без перехода. Миниатюра показывается мгновенно.
- Переходный период из (Transition Out) — настройка, устанавливающая, на какой момент появления виджета будет приходиться данный период.
- Показать затемнение фона (Show Overlay) — опция для включения / выключения двух следующих параметров.
- Цвет затемненного фона (Overlay Color) — цвет заднего фона при открытии миниатюры.
- Прозрачность фона (Overlay Opacity) — параметр, с помощью которого вы можете установить прозрачность заднего фона.
- Селектор (Selector) — селектор jQuery (или CSS), с помощью которого будут выбраны теги на странице для последующей инициализации Lightbox
Вставка изображения Lightbox в любое место контента
Для этого вам необходимо добавить данный код, в атрибутах которого вы должны прописать следующее:
- data-lightbox — параметры для инициализации лайтбокса, например group:mygroup2.
- href — путь до изображения popup.
- src — путь до миниатюры.
- alt — заголовок окна, которое будут видеть посетители.
Далее сохраните и зайдите на свой сайт. Нажмите на картинку и она появится во всплывающем окне
Как в Lightbox вставить любое видео из YouTube?
Пропишите в коде вашей страницы, там, где вы хотите вставить видео, строчку. указанную ниже, в которой вводится полный адрес ссылки страницы и заголовок окна
<p><a data-lightbox="group:mygroup2" href="http://www.youtube.com/watch?v=R55e-uHQna0" title="YouTube Video">YouTube</a></p>На сайте видео будет выглядеть как ссылка.
А при клике на нее можно будет посмотреть видеоролик.
Что еще можно вставить в Lightbox?
Рассмотрим несколько примеров.
MP4 (h.264)
Так данный формат будет выглядеть в виде кода
<p><a data-lightbox="group:mygroup2" href="http://www.yootheme.com/videos/mediaplayer.mp4" title="MP4 (h.264)">MP4 (h.264)</a></p>SWF
Файл SWF — flash-анимация, созданная с помощью Adobe Flash или другой программы для разработки flash-приложений. Примерный код для данного формата
<p><a data-lightbox="group:mygroup2" href="http://www.adobe.com/gp/events/cs3_web_edition_tour/swfs/perform.swf" title="Flash Swf">Swf</a></p>Inline
Он позволяет открывать тексты html во всплывающем окне.
В атрибутах href и id прописывается одно и то же с той лишь разницей, что в href вначале всегда ставится знак решетки. Далее в теге <div> c id = "inline" можно записать текст, который будет показан во всплывающем окне. Если вам нужно вставить текст с другого сайта, можно копировать полный адрес ссылки нужной страницы и вставить в атрибут href.
Таким образом, код для вставки следующий:
<p><a data-lightbox="group:mygroup2" href="#inline" title="Узнавайте только у нас!">Inline</a></p> <div> <h3>Отражение из прошлого</h3> <div>Заголовок</div> <p><img src="/images/catt.jpg" alt="Менеджер Lightbox" /></p> <div>Вещество, при адиабатическом изменении параметров, притягивает атом - все дальнейшее далеко выходит за рамки текущего исследования и не будет здесь рассматриваться. </div> </div>Так, после сохранения, у вас на странице появится ссылка. При нажатии на нее мы увидим следующее
Iframe
Он позволяет вставлять одни сайты внутри других. Таким образом, при клике на ссылку у вас появится всплывающее окно, в котором будет показан введенный вами сайт.
<p><a data-lightbox="group:mygroup2;width:1000;height:600" title="Iframe" href="http://www.wikipedia.org">Iframe</a></p>
jbzoo.ru
Создание модальных окон с эффектом lightbox в Joomla

В современном вебдизайне часто используются модальные окна для вывода части контента или сообщения на странице. И в этом небольшом уроке я покажу вам как легко и просто создавать подобные окна в Joomla.
Для этого мы собираемся использовать бесплатное расширение Modals.
Это расширение будет работать в Joomla 2.5 и 3.
Установите расширение Modals
Вы можете найти плагин Modals в каталоге расширений на официальном сайте Joomla!.
Перейдите в вашей Админке в меню Расширения -> Менеджер расширений -> Установить
После установки плагина он автоматически активируется и полностью готов к использованию!
Использование тега {modal}
Используя теги {modal} {/modal} вы можете создавать модальные окна с необходимым вам контентом. Вы можете также использовать имя класса "modal", чтобы создать лайтбокс-эффект.
Вот пример того, как добавить видео с Youtube на свой сайт, чтобы оно открывалось во всплывающем окне:
{modal http://www.youtube.com/embed/tENZDoj5MTg|width=560|height=315|title=Заголовок видео!}Видео с Youtube{/modal}
Чтобы проверить работу плагина нажмите на ссылку "Видео с Youtube"!

Чтобы посмотреть всевозможные примеры с сайта NoNumbers, перейдите по этой ссылке.
Давайте, попробуем еще один пример, как добавить этот эффект для отдельного пункта меню.
Создайте меню
Создайте пункт меню и просто добавьте теги {modal}{/modal} вокруг текста ссылки.

Теперь при открытии этой странице она появится во всплывающем окне, как показано ниже..

Перевод урока с ostraining.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Комментарии:
Добавить комментарий
www.webmasters.by