Карта сайта Joomla 3: как сделать xml и/или html карты сайта. Joomla карта сайта
Карта сайта Joomla 3, xml и html карты сайта
Вступление
Карта сайта любого вебсайта, в том числе карта сайта Joomla 3, это своеобразное оглавление сайта, в котором указаны все разрешенные для сканирования ссылки сайта.
Для читателей карта сайта (sitemap) создается в формате HTML, для поисковых роботов карта вебсайта создается в простом текстовом формате (Extensible Markup Language) XML. Создание этих карт сайта, а по сути списков заголовков и url производится на основе правил, заданных в текстовом файле robots.
Два формата карты сайта Joomla 3
Есть два основных формата карт сайта, которые могут «послужить» на сайте задачам оптимизации и продвижения. Это карты в форматах:
- Extensible Markup Language [xml];
- Hyper Text Markup Language [HTML].
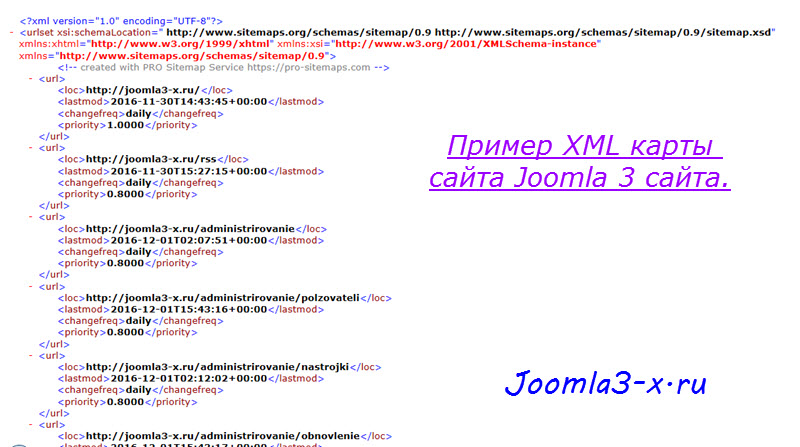
1.Карта вебсайта [xml] создается для поисковых роботов. По сути, это текстовой файл формата xml, в котором, по особым правилам синтаксиса (которые можно смотреть тут: https://www.sitemaps.org/ru/protocol.html), перечислены все доступные (не закрытые для сканирования) ссылки вебсайта (url).

Принято карте сайта xml, давать имя [sitemap], но это не обязательно.
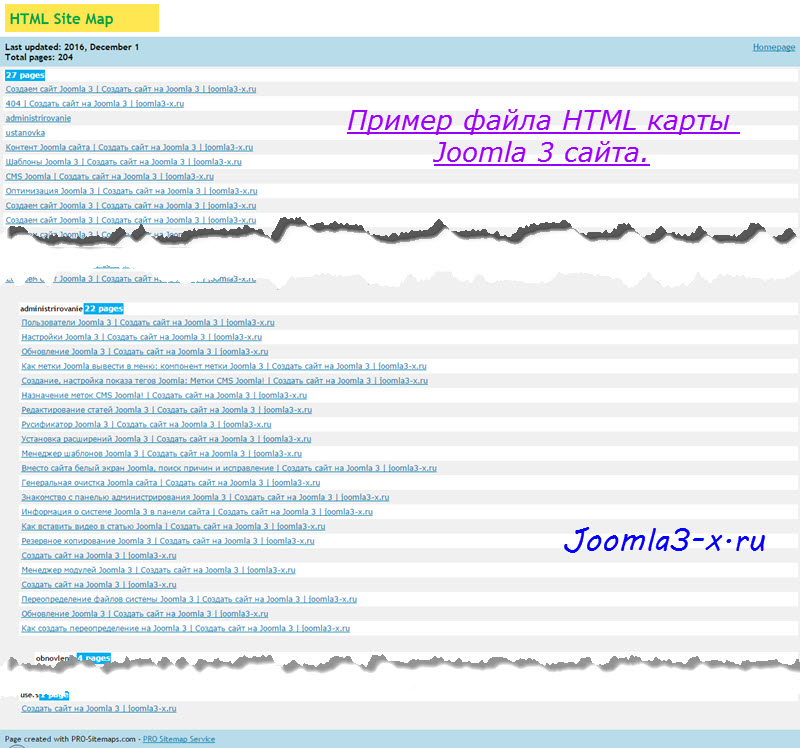
2.Карта HTML создается для посетителей сайта. По сути, это визуальное воплощение [xml] карты. Вместо адресов ссылок, мы видим список заголовков статей, разделов, возможно фото сайта.

Генераторы карт сайта для поисковых ботов
Чтобы создать карту сайта Джумла 3, для поисковых ботов, не обязательно устанавливать, специально расширение. Существуют online генераторы, которые создают xml карты через сеть.
Использовать online генераторы Sitemap элементарно: вписываете адрес вебсайта с http, и сервис генерирует (создает) карту сайта, которые можно скачать.
Примечание: большинство онлайн генераторов бесплатно создают карты сайта xml до 500 адресов, больше за плату.
Рекомендую два онлайн генератора карты сайта:
- http://www.mysitemapgenerator.com/
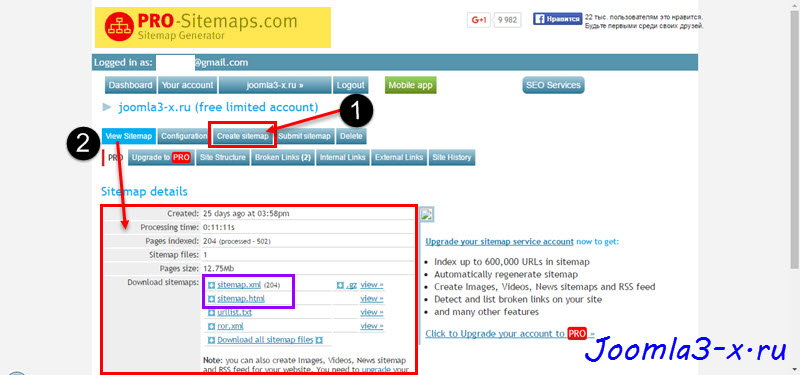
- https://pro-sitemaps.com/


Что делать с созданными картами сайта Joomla 3 формата xml
Как я уже говорил, карта сайта формата xml создается для помощи поисковым роботам. Сделав такую карту нужно сделать следующее:
- Скачанный файл, назовем его для единообразия, sitemap.xml , нужно по FTP закачать в корневой каталог вашего сайта.
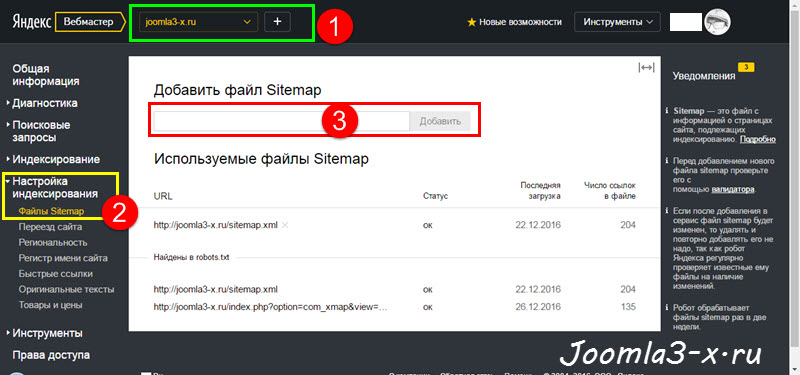
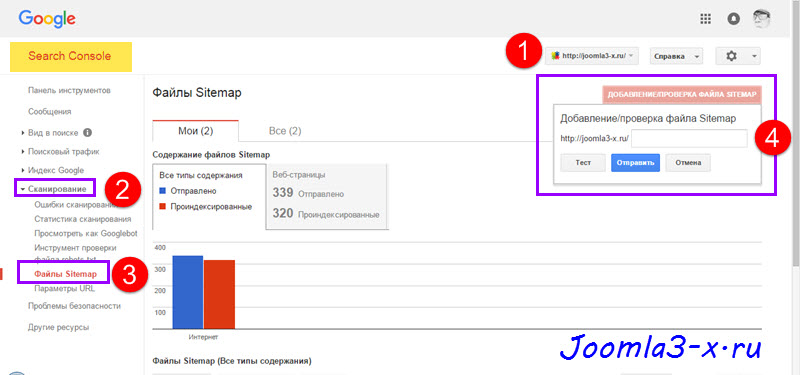
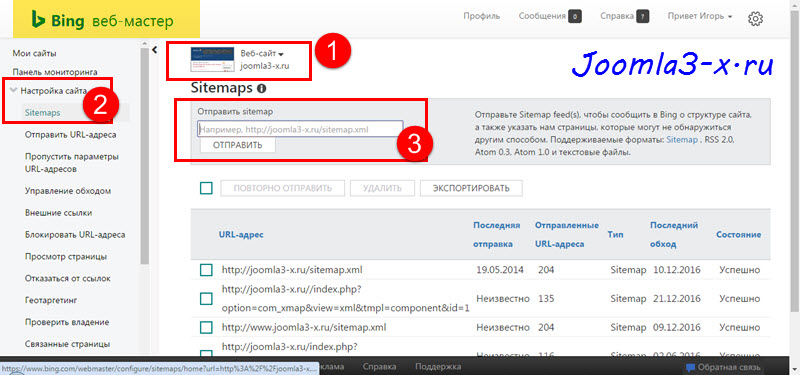
- После это зайти на свои страницы сервисов для веб мастеров (google; Yandex; bing) и вписать на соответствующей вкладке полный адрес до залитых карт сайта.



Примечание: если вы не завели и не добавили свой сайт на эти сервисы, это нужно сделать.
Расширения для создания карт сайта Joomla 3
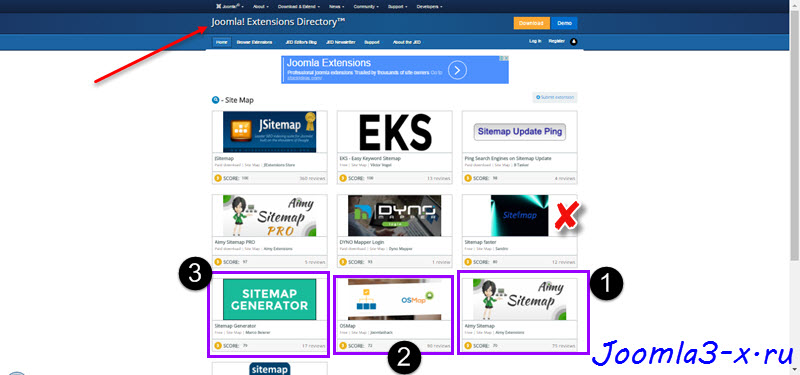
Для создания гостевой карты сайта Joomla 3, придется установить стороннее расширение. Найти их можно на странице расширений Джумла под тегом sitemap (https://extensions.joomla.org/category/structure-a-navigation/site-map).
Компонент Xmap
Самое «старое» и известное расширение Joomla 3 создания карт сайта называется Xmap. Это компонент с дополнительными плагинами охватывающие создание карт сайта интернет магазинов и других расширений.
С компонентом Xmap ситуация в следующем:
- Официальный сайт xmap больше не существует. Можете проверить его официальный адрес: http://joomla.vargas.co.cr/.
- Связано это с тем, что последняя версия Xmap 2.3.4 для Joomla! 3.x (компонент и плагины) больше не будет обновляться и поддерживаться.
- Несмотря на это скачать это расширение можно тут (http://joomla.ru/downloads/extensions/xmap).
- В завершении скажу, что это расширение стоит у меня на пол дюжине сайтов, только потому, что оно устанавливалось давно и менять его пока нет желания. Работает нормально, но устарело и по интерфейсу и по возможностям.
Расширение Ami Sitemap

Мне понравилось расширение для создания карт сайта Joomla 3, под названием Ami Sitemap. Идет расширение в двух версиях:
- AmiSitemap Free;
- AmiSitemap Pro.
AmiSitemap Free я использую. Впечатления самые хорошие и вот почему.
- AmiSitemap создает два формата карт. То есть, на вопрос как сделать xml и html карты сайта, можно ответить, установите Joomla компонент AmiSitemap.
- AmiSitemap позволяет из административной панели сайта Joomla управлять и редактировать file robots.txt. Очень удобно. Можно даже загрузить file robots.txt для Joomla по умолчанию.
- AmiSitemap позволяет (!) из панели сайта отправить созданную карту сайта xml на сервисы веб мастеров, включая Яндекс.
Компонент OSMap

Компонент OSMap создает карты сайта:
- Для поисковых ботов;
- Посетителей;
- Новости Google;
- Фото.
Заточен компонент под Google Веб мастер, как следствие под Bing. С Яндекс будут те же проблемы, что и у карт сайта генератора pro-sitemap, «тут вижу, тут не вижу», ошибки в карте. Я этот компонент не пробовал, но зная расширения joomlashack, уверен минимальный функционал в бесплатной версии, он обеспечит.
Компонент Joomla Sitemap Generator

Это компонент создает только карту сайта XML для поисковых ботов. Полный аналог online генератора pro-sitemap, о котором я упоминал в начале статьи. Даже расценки такие же:
Бесплатно до 500 ссылок, остальное по сетке. Сайт компонента тут: https://www.marcobeierer.com/joomla-extensions/sitemap-generator
Другие расширения
Остальные расширения чтобы создать xml и/или html карты сайта Joomla 3, посмотрите на официально странице расширений Joomla:
- Тут (https://extensions.joomla.org/tags/site-map) или
- Тут (https://extensions.joomla.org/category/structure-a-navigation/site-map).

Выводы
Если хотите показывать гостям сайта сформированный список статей вашего сайта и помогать поисковикам, индексировать страницы карта сайта Joomla 3 должна быть создана, в форматах xml и/или html, для поисковых ботов и для посетителей соответственно.
Другие статьи раздела: Оптимизация Joomla 3
class="eliadunit">
joomla3-x.ru
Компонент OSMap – лучшая карта сайта Joomla 3
class="eliadunit">От автора
Вместо предисловия, напомню. Компонент Joomla это многоцелевое расширение системы, работающее как веб-приложение на базе CMS. Карта сайта это структурированный список всех ссылок сайта, созданный в форматах для поисковых систем или для пользователей.
Компонент OSMap для Joomla
На сегодня компонент OSMap это единственное расширение для создания карт сайта, которое имеет бесплатную версию, работающую на файлах с шифрованием SSL. Достойный конкурент OSMap, компонент Aimy Sitemap поддерживает SSL режим только в платной версии.
Скачать OSMap для Joomla нужно у автора, тут: https://www.joomlashack.com/joomla-extensions/osmap/. Автор компонента известная компания joomlashack выпускающая шаблоны и расширения Joomla долгие годы и беспокойств о прекращении поддержки OSMap, как было с компонентом XMAP, пока нет.
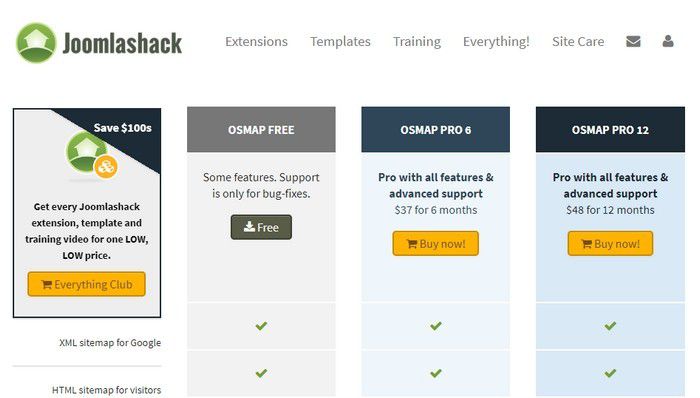
OSMap распространяется не только в бесплатной версии. Есть pro версии за 42$ и 53$ на 6 и 12 месяцев соответственно. Отличаются платные версии набором функционала и технической поддержкой. Например, в платных версиях есть кэширование, разбивка карты сайта на колонки, Noindex и Nofollow для отдельных элементов, поддержку K2, магазин Virtuemart, Kunena.

Установка OSMap
Устанавливается компонент OSMap стандартно из LED панели или через загрузчик. Если забыли, как это делать, читаем статью тут.
Далее я покажу, как настроить компонент на коробочной версии Joomla. В конце статьи, про особенности работы компонента с ArtioJoomSEF и частный пример, как поменять один компонент карты сайта на другой.
Настройка OSMap
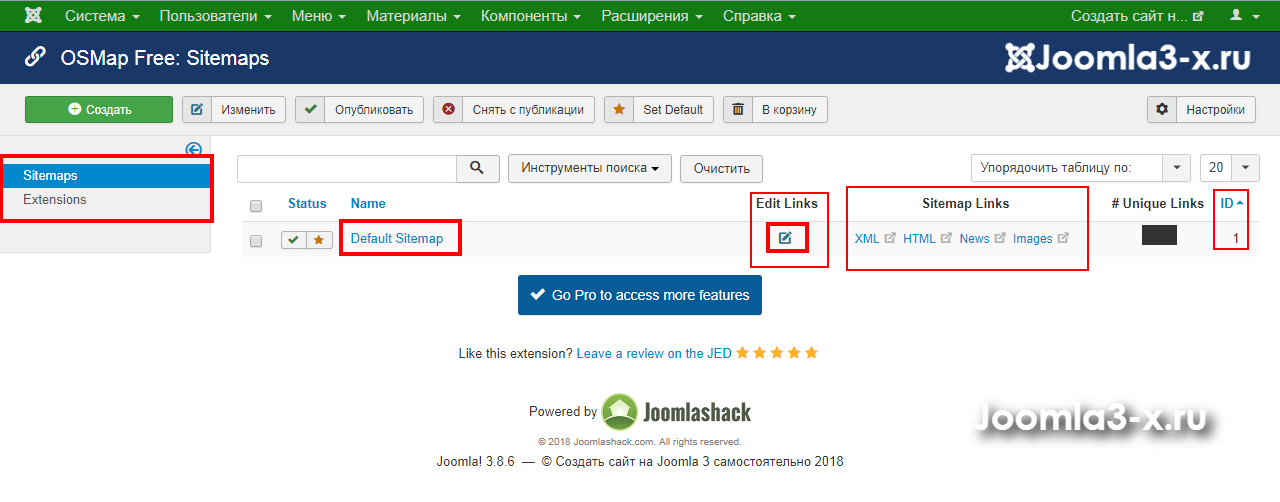
После установки компонента он появится в основном меню сайта в разделе «Компоненты». Откроем его.

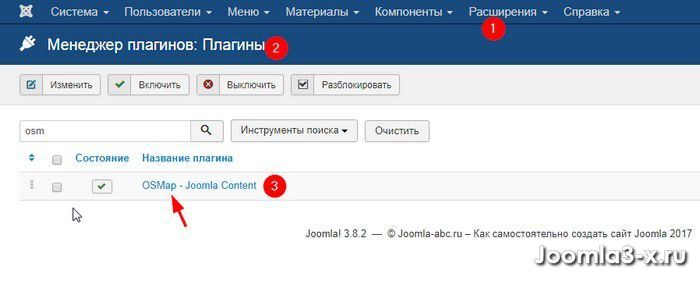
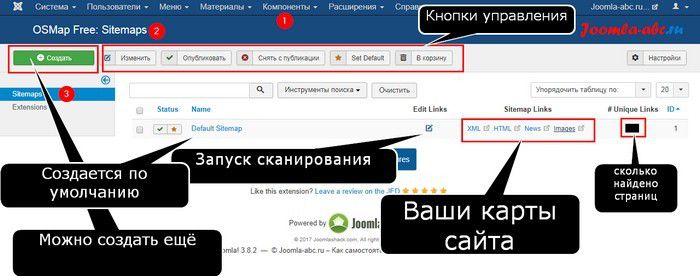
Обратите внимание, компонент по умолчанию, создал карты сайта Default. Они еще пустые и чтобы их наполнить, нужно просто нажать на значок в столбце «Edit Links». Но пока этого делать не нужно, потому что сначала нужно настроить параметры карты сайта. Для этого в левой части страницы жмём на ссылку «Extensions» и переходим на вкладку плагины, плагин «OSMap». Понятно, что добраться до этой вкладки можно их основного меню сайта, вкладка «Плагины». Называется плагин компонента «OSMap - Joomla Content», тип плагина «osmap», элемент «joomla». Это значит, что каталог плагина лежит в корне сайта в каталоге plugins, в папке osmap.


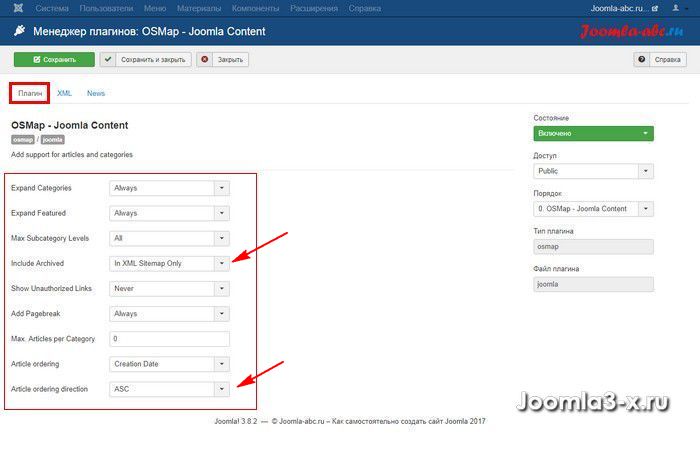
Настройки плагина не сложные, правда на английском языке. Настройки, выставленные по умолчанию вполне удовлетворительные, можно их оставить. Только обратите внимание на пункты:
- «Article ordering direction» стоит параметр ASC. Это сортировка от старых к новым. Я ставлю DESC (новые материалы вверху).
- «Include Archived» задает правило, что делать с архивами. Я ставлю, добавлять только в карту сайта XML.
На вкладке «XML» плагина интересен параметр «Add images?», который заставит компонент сканировать и добавлять все картинки сайта в карту.
Параметры «Priority» и «Change frequency» задают приоритеты формирования карты сайт и частоту её изменения. Можно заставить компонент менять карту сайта каждый час. Я оставляю по умолчанию.
Сохраняемся и выходим из настроек плагина.
Создание карт сайта
Чтобы создать карты сайта, возвращаемся на вкладку Компоненты>>>OSMap и карте сайта Default жмём на значок в столбце «Edit Links».
Компонент OSMap просканирует ваш сайт и создаст карты сайта. Посмотреть их можно через ссылки столбца «Sitemap Links», на той же вкладке.

Как показать карту сайта пользователям
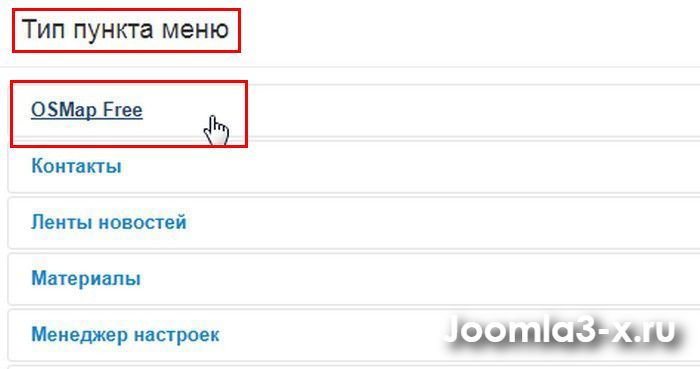
Чтобы показать карту сайта пользователям нужно создать пункт меню с новым типом «OSMap». Добавить этот пункт меню в любое меню сайта или создать новое меню. Пользователь, нажав на это пункт меню, например с названием «Карта сайта», увидит все статьи вашего сайта. Работают все стандартные настройки меню, включая мета-теги. Как создать меню и его пункты тут.

Компонент OSMap и ArtioJoomSEF
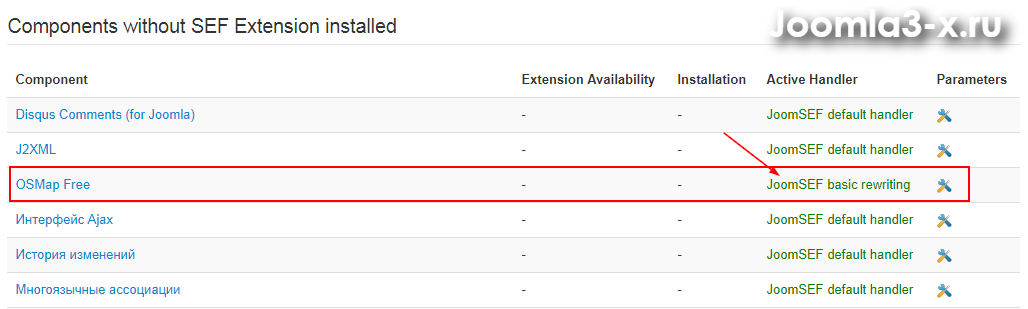
Если вы используете SEO компонент ArtioJoomSEF, то сразу после установки на вкладке «Manage Extentions» ArtioJoomSEF включи поддержку OSMap free этим компонентом. Это позволит сделать красивым URL карты сайта и лучше управлять мета тегами карты.

OSMap и поисковики
Карту сайта OSMap XML можно отправить поисковикам из кабинета вебмастеров. Google её прочитает, а вот Яндекс покажет ошибку.
Вывод
В этой небольшой статье я показал компонент OSMap для создания лучшей карты сайта Joomla 3. Если есть вопросы, пишите в комментариях.
Еще статьи
class="eliadunit">joomla3-x.ru
Карта сайта Xmap для Joomla 3
Карта сайта позволяет не только лучше ориентироваться пользователю в архивах вашего портала, но и помогает с индексированием страниц. Важность этого компонента настолько важна, что Яндекс Вебмастер и Гугл даже создали интерфейсы, где каждый пользователь может добавить xml версию карты сайта.
Данный компонент Xmap предназначен для Joomla 3 и способен вывести карту сайта как в визуальной части, для пользователя, так и xml версию для поисковиков. Рассмотрим процесс установки:
1. Скачайте Xmap и установите его через "Менеджер Расширений"2. После установки - откройте компонент через меню "Компоненты" > "Xmap". После этого откроется окно компонента, в котором пока еще ничего нет.


Создание новой карты сайтаВнутри компонента нажмите "Создать", откроется окно, в котором вам необходимо заполнить поле "Заголовок", из списка "Состояние" выбрать "Опубликовано". Теперь перейдите во вкладку "Меню" и установите галочки на те пункты меню, которые должны отображаться в карте сайта. Затем нажмите "Сохранить и закрыть". Карта сайта создастся и отобразится в списке доступных. Насчет XML карты - если вы нажмите на ссылку "XML Sitemap" откроется xml версия, именно ее необходимо добавлять в Яндекс Вебмастер и Гугл, для ускорения индексации.
Вывод карты сайта в шаблон Joomla 3Для этого переходим в "Менеджер меню" и создаем новый пункт меню, где в "Заголовок меню" впишите, например, карта сайта, "Тип пункта меню" выбираем "Xmap" - "Карта сайта в HTML", затем нажмите "Выберите карту сайта" и "Сохранить и закрыть". Ваша карта сайта будет создана и доступна по алиасу этого пункта меню.
Скачать компонент Xmap для Joomla 3.
ps
Для joomla 1.5 используйте эту карту сайта.
Для joomla 2.5 используйте эту карту сайта.
Читайте также
blogprogram.ru | 2015-09-08 | Карта сайта Xmap для Joomla 3 | Карта сайта позволяет не только лучше ориентироваться пользователю в архивах вашего портала, но и помогает с индексированием страниц. Важность этого к | http://blogprogram.ru/wp-content/uploads/2015/09/fractal_art-1280x1024-131x131.jpg
blogprogram.ru
Карта сайта (sitemap) для Joomla 3,sitemapjoomla 3

От автора: приветствую Вас уважаемые читатели. Продвижение сайта – важнейший этап в работе каждого сайта, потому как, чем больше рейтинг сайта, тем больше пользователей будет его посещать, используя поисковые системы. Поэтому в данной статье мы поговорим о том, что такое карта сайта для Joomla 3 и какова ее роль в индексации сайта роботами поисковиков.
Карта сайта для Joomla – это одна из страниц Вашего сайта, на которой представлена точная информация о его структуре. Попросту говоря – это ссылки на все разделы и страницы сайта. Соответственно возникает вопрос, зачем отдельно выносить все ссылки, если по большому счету они и так присутствуют на сайте (к примеру, в блоке меню).
Карта сайта, по сути – это проводник, как для пользователей, так и поисковых роботов. А значит, в плане индексации сайта, она обеспечивает практически 100% уверенность того, что робот поисковиков посетит все страницы и добавит их в индекс, конечно, при условии, что карта сайта содержит ссылки на все страницы.
Исходя из выше сказанного, как правило, для сайта необходимо создавать две карты: первая, в формате html, как путеводитель для пользователей, вторая в формате xml – для поисковиков. Причем последняя, должна располагаться в корневой директории Joomla и по большому счету, ее наличие обязательно, так как, повторюсь, она содержит информацию для поисковых роботов, о всех страницах веб-приложения, которое подлежит индексации.
Карта сайта для джумла 3, может быть создана двумя способами: первый – при помощи специального расширения, который мы рассмотрим в данном уроке,второй – с использованием on-line генераторов. Смысл второго способа заключается в том, что созданием карты сайта в формате xml, занимается специальный сервис – генератор карты сайта. То есть Вы указываете URL (адрес), Вашего сайта, а далее данный сервис обходит все страницы и формирует файл с готовой картой, которую Вы после генерации, сможете скачать и разместить в корне файловой структуры CMS. При этом сайт, должен располагаться на реальном хостинге в интернете.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееНо в данной статье я хотел бы рассмотреть расширение, под названием OSMap, при помощи которого очень легко создавать карты сайта для CMS Joomla (sitemap joomla 3).

Расширение распространяется на основе платной лицензии, но есть так же и бесплатный вариант. На странице описания компонента, в самом низу, приведены различные версии, а так же их отличия.

Для выбора бесплатной версии необходимо кликнуть по кнопке “Free”. При этом во всплывающем окне, необходимо указать адрес электронной почты, на который будет выслана ссылка для скачивания расширения. Скачав, компонент устанавливаем его, стандартным способом, используя менеджер расширений Joomla.

Обратите внимание, что после установки, необходимо перейти в менеджер плагинов и активировать специальный плагин, который поставляется в комплекте с расширением.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееДалее переходим в компонент OSMap.

Как Вы видите, после установки была сразу же создана карта сайта, которую Вы можете использовать для индексации сайта. То есть ссылку напротив заголовка сайта, Вы добавляете в инструменты веб-разработки поисковой системы, добавляя заявку на индексацию сайта.
Ниже хотел бы привести вид карты сайта в браузере, в формате xml.

Теперь, давайте создадим карту сайта, в формате html. Для этого переходим вменеджер меню и создадим новый пункт меню.

При этом в параметре “Тип пункта меню” необходимо для компонента OSMap, выбрать вид HTML Sitemap.

Далее, на вкладке “Sitemap Settings” активируем параметр “Include OS Map’s Style”, для подключения стилей CSS компонента и сохраняем новый пункт меню. При этом в пользовательской части, карта сайта будет отображена следующим образом.

Как Вы видите, используя расширение OSMap, карта сайта создается очень легко. Единственное, что нужно подправить – это внешний вид ссылок карты, что бы страница в целом, вписывалась в общий дизайн сайта, а для этого необходимо переопределить макет отображения данных компонента. Если Вы не знаете, как это делается, Вам будет полезен курс – Создание уникального шаблона на Joomla.
Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получить
webformyself.com
Карта сайта для Joomla 2.5 Xmap — обычная и xml
Чем важна карта сайта для вашего сайта - во-первых она помогает ориентироваться в структуре сайта пользователя зашедшего на ваш сайт, а во-вторых очень хорошо помогает индексировать все странички вашего сайта. Не секрет, что Яндекс Вебмастер просит для успешной индексации ссылку на xml версию карты сайта. Все это есть в компоненте Xmap для Joomla 2.5


Компонент карты сайты очень прост в установке и настройках. Приступим.
УстановкаЧтобы установить компонент скачайте его и плагин к нему. Затем воспользуйтесь менеджером расширений Joomla и установите сначала компонент, потом плагин - последний необходим для того, чтобы карта сайта строила подпукты для вашего сайта. По умолчанию плагин выключен - перейдите в "Менеджер плагинов" и включите плагин "Xmap - Content Plugin".
Создание карты сайтаТеперь в административной панели выберите Компоненты -> Xmap.
Нажмите "Создать" - откроется следующее окно.
В поле "Заголовок" введите название карты сайта, в списке "Состояние" выберите "Опубликовано", а справа отметьте галочками те пункты меню, которые должы отображаться в карте сайта. Теперь нажмите сохранить и закрыть. Карта сайта создана:
Кстати - заметьте маленькую ссылку напротив заголовка: XML Sitemap - если вы на нее нажмете, то откроется XML версия данной карты, которую требует Яндекс Вебмастер для нормальной индексации сайта - ссылку на эту карту вы можете смело добавить в Яндекс Вебмастер и он успешно проиндексирует карту сайта для Joomla 2.5. Теперь при любом обновлении ссылок, карта будет автоматически меняться в обоих версиях - что очень удобно.
Вывод карты сайта в пункт меню на сайте
Чтобы это сделать - выберите в "Менеджере меню" нужное, нажмите "Создать":Тип пункта меню - HTML Site mapЗаголовок меню - например, Карта сайтаChoose a site map - выбираете свою карту
Сохранить и закрыть - Пункт меню с ссылкой на карту сайта будет создан - теперь его можно запросто выводить в тему дизайна.
Скачать компонент Xmap Joomla 2.5 и плагин plg_com_content
ps
Для joomla 1.5 используйте эту карту сайта.
Для joomla 3 используйте эту карту сайта.
Читайте также
blogprogram.ru | 2015-09-07 | Карта сайта для Joomla 2.5 Xmap - обычная и xml | Чем важна карта сайта для вашего сайта - во-первых она помогает ориентироваться в структуре сайта пользователя зашедшего на ваш сайт, а во-вторых очен | http://blogprogram.ru/wp-content/uploads/2015/09/sfgh33-131x131.png
blogprogram.ru
JSitemap PRO – карта сайта Joomla 3
- Тип – платный компонент карты сайта Joomla 3 и 2.5.
В предыдущих статьях «Обзор Xmap 2 (часть 1). Карта сайта Joomla 2.5 – 3.0» и «Обзор RSseo (часть 3). Карта сайта Joomla 1.5, 2.5» мы уже рассматривали расширения, которые позволяют создавать карты сайтов для Джумла. В статье «Обзор WebSite Auditor. Программа для раскрутки сайта» мы рассмотрели программное обеспечение, которое позволяет создавать файлы sitemap.xml для любого сайта независимо от того, на чём он сделан.
Компонент Xmap больше не поддерживается разработчиками. На своём блоге для карты сайта по изображениям XML и HTML-карты сайта я использовал именно его. Но в связи со сложившимися обстоятельствами решил поискать альтернативы. Параллельно с поисками нового расширения задался вопросом «А нужна ли карта сайта вообще?». Ниже приведу ряд доводов «за» и «против» этого элемента веб-ресурса. Одни применимы для любого проекта, а некоторые - только для Joomla или CMS.
Нужна ли карта сайта?
Перечислим отрицательные моменты в использовании карты сайта Joomla 3.
- Необходимо дополнительное расширение для её создания. Любое дополнительное расширение может негативно повлиять на уязвимость безопасности сайта, уменьшить скорость его работы, добавить проблем с совместимостью приложений, усложнить сопровождение сайта.
- Некоторые расширения, которые позволяют создавать карты сайта Джумла 3, могут потребовать дополнительных плагинов, которые позволят добавлять в карту сайта страницы, сделанные при помощи сторонних расширений Joomla. В моём случае с Xmap это страницы глоссария, который сделан при помощи компонента SEO Glossary.
- Может оказаться, что подходящий компонент – платный.
- Если структура сайта достаточно логична, все страницы так или иначе связаны между собой ссылками, нет слишком большой вложенности категорий\URL, тогда поисковые системы не должны испытывать затруднения, связанные с индексацией Вашего сайта.
- Наличие карты сайта не даёт 100% гарантии, что все нужные Вам страницы будут найдены и проиндексированы поисковыми системами. По крайней мере, я не нашёл такой гарантии в руководствах для веб-мастеров от Google, Яндекс, Mail.ru, Bing.
- Есть мнение, что карта сайта может упростить автоматический процесс парсинга содержимого Вашего сайта конкурентами. Так как в карту сайта, как правило, добавляют всё самое важное, да ещё и выставляют для него приоритет и частоту обновления.
Кстати, из 13 (на 25.04.2015) расширений для создания карт сайта, которые предложены в каталоге расширений Джумла 8 подходят для Joomla 3 и 7 подходят для Joomla 2.5 и 3. Несмотря на то, что версия 2.5 уже не поддерживается, на ней сделано достаточно много сайтов и пока её не стоит сбрасывать со счетов. 5 из 13 расширений – платные.
Зачем, всё-таки, нужно использовать карту сайта?
- Поможет ускорить индексацию содержимого Вашего сайта поисковыми системами. Это хорошо по ряду причин: ускорение попадания страниц сайта в поисковую выдачу; Ваш контент будет проиндексирован до того, как его успеют украсть другие сайты, а это значит, что есть шанс быть в глазах поисковых систем автором контента – хорошо для позиций сайта в серпе.
- В рекомендациях для-веб-мастеров Google, есть такие фразы: «Когда сайт будет готов, сделайте следующее: Отправьте в Google файл Sitemap с помощью Инструментов для веб-мастеров. Используя этот файл, наша система изучает структуру сайта и в результате индексирует больше его страниц.» это относится к XML-карте сайта, а это: «Рекомендации по оформлению и подбору контента. Составьте для пользователей карту сайта со ссылками на наиболее важные его разделы. Если ссылок слишком много, разделите ее на несколько страниц.» – к HTML.
- В рекомендациях для-веб-мастеров Google есть примечание касательно полезности карты сайта для изображений: «…в файле Sitemap можно включить специальные функции для изображений, чтобы предоставить Google дополнительную информацию о картинках, размещенных на вашем сайте.».
- В статье для-веб-мастеров «Как использовать файл Sitemap для отображения версий страниц на другом языке» Google описывает полезность карты сайта для многоязычных сайтов.
- О пользе карты сайта для видео можно узнать из статьи «Создание файла Sitemap для видео». И снова Google намекает о пользе данного элемента.
- Новостным ресурсам будет полезна карта сайта новостей Google.
- Яндекс тоже говорит о пользе карты сайта: «В специальном разделе сервиса можно загрузить sitemap для вашего сайта. Это позволит влиять на приоритет обхода роботом некоторых страниц вашего сайта.».
- В рекомендациях веб-мастерам касательно структуры сайта, Яндекс пишет следующее: «Используйте карту сайта.». Весьма однозначный призыв к действию.
- Для ускорения индексации Яндекс рекомендует: «создайте файл Sitemap с дополнительной информацией о страницах сайта, подлежащих индексированию» - это относится к XML-карте сайта, а это: «создайте карту сайта, то есть страницу или несколько страниц, которые содержат ссылки на все документы сайта» - к HTML.
- В статье «Как сделать так, чтобы робот проиндексировал быстрее» Mail.ru рекомендует то же самое, что и Google с Яндексом, а именно: «Создайте файл Sitemap (или несколько файлов, если у вас большой сайт), который содержит список урлов страниц, необходимых для индексации.» - это относится к XML-карте сайта, а это: «Создайте страницу с картой сайта. На ней можно разместить ссылки на все важные страницы вашего сайта.»- к HTML.
- Bing в своём руководстве для веб-мастеров тоже пишет о пользе карты сайта.
- Можно попытаться скорректировать работу краулера поисковой системы путём задания приоритетов и частоты обновления тех или иных страниц сайта. Это поможет снизить нагрузку на сервер и ускорит попадание важного контента в индекс быстрее менее важного.
- В своей книге «Веб-дизайн» Якоб Нильсен пишет о том, какая карта и как именно могла бы улучшить юзабилити сайта: «Карты сайтов становятся чем-то вроде клише. И я ничего не имею против - все любят их, и мы знаем из исследований, что благодаря им люди быстрее находят информацию. Но нынешние карты не такие уж большие помощники. Например, в них нет одной особенности, важность которой очевидна любому, кто хоть раз оказывался в незнакомом городе: метки «вы находитесь здесь». А некоторые сайты вообще представляют в качестве карты список персонала компании. Более приемлемым решением была бы динамическая карта, показывающая, с какой страницы вы попали на нее, и которая имела бы средства выделения информации, интересной определенным категориям пользователей.» (страница 266).
- В книге «Веб-дизайн: книга Стива Круга или «не заставляйте меня думать!», 2-е издание» предложен перечень «сервисов», которыми могут обладать сайты: «Например, корпоративный сайт или интернет-магазин может иметь следующие сервисы:» и среди прочих есть «карта сайта» (страница 80). В данном случае, этот элемент рассматривается не со стороны улучшения индексации, а со стороны удобства навигации.
Не важно, делаете Вы Joomla sitemap или любую другую, думаю, что Вам будет полезно ознакомиться с рекомендациями от поисковых систем касательно содержимого карт сайта, формальных требований к ним и того, как их нужно создавать.
Вооружившись всей выше изложенной информацией, включая информацию, приведённую по ссылкам, я подобрал компонент карты сайта Joomla 3, о котором пойдёт речь в данном цикле статей – JSitemap PRO.
В обзоре будет учувствовать последняя на момент написания статьи (25.04.2015) русскоязычная версия JSitemap Professional 3.3 в Joomla 3.4.1.
Карта сайта Joomla
Сразу хочу сказать, что JSitemap PRO - это не просто компонент карты сайта, это комплексное решение для ускорения индексации всех нужных Вам материалов (контента) в различных форматах.
- Можно использовать без сторонних плагинов для добавления в карту сайта страниц, сделанных при помощи сторонних расширений Джумла.
- Позволяет создать HTML-карту сайта. Поддерживает отзывчивость, эффекты анимации, темы оформления. Можно представить в виде карты знаний (mindmap).
- Позволяет создавать обычную XML-карту сайта.
- Позволяет создавать мобильную XML-карту сайта.
- Позволяет создавать XML-карту сайта изображений.
- Позволяет создавать XML-карту сайта видео для Youtube, Vimeo и Dailymotion.
- Позволяет создавать XML-карту сайта новостей Google.
- Поддержка многоязычных карт сайта.
- Все создаваемые карты сайта обладают очень гибкими и обширными настройками: включение\исключение элементов по различным признакам, сортировка, приоритет и частота обновлений и т. д.
- Создание RSS-лент. Доступны различные настройки.
- Все XML-карты сайта оптимизированы по требованиям Google. Для Яндекса, Mail.ru и других поисковых систем это тоже актуально.
- Экспорт XML-карты сайта в файл.
- Динамическая генерация карт сайта в режиме реального времени в зависимости от изменений в контенте сайта.
- Автоматическое обновление карты сайта в инструментах для веб-мастеров Google.
- Мастер пошагового создания источников данных (URL) для карты сайта.
- Пинги поисковым системам о новом и изменённом контенте.
- Отображение статистической информации о SEO-показателях сайта: ранг Alexa, количество проиндексированных страниц в Google и др. Для отображения используются динамические графики.
- Интеграция с Google Analytics.
- Возможность создания нескольких карт сайта.
- Возможность разделения большой карты сайта на несколько частей.
- AJAX-генерация карт сайта. Позволяет гибко настроить сам процесс генерации и избежать ошибок сервера.
- Управление мета-данными страниц. Наподобие RSSeo.
- Анализатор URL-адресов, входящих в карту сайта, который позволяет выявить недоступные страницы.
- Наличие модуля, для отображения карты сайта Джумла 3 в любой позиции шаблона.
- Наличие редактора .htaccess файла. Без необходимости правки файлов на сервере.
- Наличие редактора файла robots.txt. Без необходимости правки файлов на сервере.
- Компонент позволяет автоматически добавить ссылки на карты сайта в файл robots.txt.
- Расширенная система кэширования с гибкими настройками для снижения нагрузки на сервер при генерации карты и при её последующем считывании поисковыми системами.
- Поддержка Joomla 1.5, 1.6, 1.7, 2.5, 3.х (разные версии и функциональные возможности расширения).
- Удобный интерфейс.
- Наличие справочной документации (на английском языке).
- Наличие подробных всплывающих подсказок (хинтов) на русском языке.
- Языки интерфейса: русский, английский.
- Наличие API для разработчиков.
- Использует встроенную в Joomla систему автоматического обновления.
Очень оперативная, компетентная и дружелюбная техническая поддержка (на английском языке). Отвечают даже по выходным.
Отдельно стоит отметить улучшенную поддержку взаимодействия JSitemap PRO с такими расширениями:
- Adsmanager реклама
- Adsmanager категории
- Attachments
- Community builder пользователи
- Digistore категории
- Digistore товары
- DJ-Catalog2 категории
- DJ-Catalog2 элементы
- DJ-Classifieds категории
- DJ-Classifieds элементы
- Docman1 документы
- Docman2 документы
- Easyblog записи
- Easydiscuss категории
- Easydiscuss обсуждения
- Easysocial альбомы
- Easysocial события
- Easysocial профили пользователей
- Edocman категории
- Edocman документы
- Eshop категории
- Eshop товары
- Eventbooking события
- Ezrealty свойства
- Hikashop категории
- Hikashop категории
- Hikashop товары
- Hwdmediashare медиа
- Icagenda события
- Iproperty категории
- Iproperty свойства
- Jdownloads категории
- Jdownloads загрузки
- Jea свойства
- Jevents события
- Jomclassifieds реклама
- Jomclassifieds категории
- Jomdirectory категории
- Jomdirectory категории
- Jomdirectory элементы
- Jomestate свойства
- Jomsocial события
- Jomsocial фотографии
- Jomsocial профили пользователей
- Jomsocial видео
- Joomgallery категории
- Joomgallery изображения
- Joomla контакты
- Joomla новостные ленты
- Joomla ссылки
- Joomshopping категории
- Joomshopping товары
- Jstore товары
- Jv linkdirectory категории
- Jv linkdirectory ссылки
- K2 категории
- K2 элементы
- Kunena категории
- Kunena темы
- Maqma база знаний
- Mijoevents категории
- Mijoevents события
- Mijoshop категории
- Mijoshop товары
- Mosets tree категории
- Mosets tree объявления
- Ohanah категории
- Ohanah события
- Phoca Download
- Phoca gallery категории
- Realtyna свойства
- Rokgallery
- RSDirectory категории
- RSDirectory записи
- Seblod cck
- SEO Glossary категории
- SEO Glossary термины
- Sobipro категории
- Sobipro записи
- VirtueMart категории
- VirtueMart товары
- Zoo категории
- Zoo элементы
Для других расширений есть возможность при помощи пошагового мастера создать и настроить источник данных, который поможет добавить нужные Вам страницы сторонних расширений в карту сайта. Также на сайте разработчика есть раздел с плагинами для улучшенной поддержки сторонних расширений.
В каталоге расширений Джумла (на 25.04.2015) за JSitemap PRO проголосовало 149 человек. Оценка – 100. JSitemap существует в двух редакциях:
- JSitemap Basic Edition.
- JSitemap Professional Edition.
Рассмотрим основные отличия между ними.
| Цена | 39$ | 49$ |
| Мастер настройки источников данных | - | + |
| Пинги | - | + |
| SEO-статистика и графики | - | + |
| Карта сайта изображений | - | + |
| Карта сайта для видео | - | + |
| Карта сайта новостей Google | - | + |
| Генерация RSS-лент | - | + |
| Интеграция с Google Analytics | - | + |
| Наличие модуля | - | + |
| Шаблоны оформления (темы) | - | + |
| AJAX-генерация | - | + |
| Управление мета-данными | - | + |
| Тест индексации Google | - | + |
| Разделение больших карт сайта | - | + |
| Анализатор ссылок | - | + |
| Макет HTML-карты сайта в виде карты знаний (mindmap) | - | + |
| Редактор .htaccess | - | + |
| Редактор robots.txt | - | + |
Перейдём к непосредственному рассмотрению компонента.
Панель управления JSitemap PRO
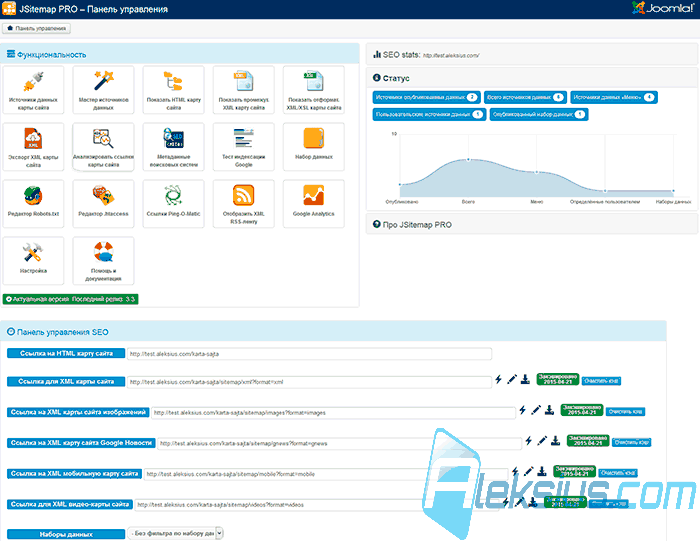
В панели управления (рисунок ниже) собраны все группы инструментов Joomla sitemap компонента.
 JSitemap PRO
JSitemap PROКратко рассмотрим те из них, которые не обладают или почти не обладают настройками. Остальные будут рассмотрены в следующих статьях. Обратите внимание, что для корректной работы данных инструментов нужно предварительно произвести определённые настройки в других инструментах. Об этом тоже поговорим в следующих статьях.
- Показать HTML-карту сайта.
- Показать промежут. XML-карту сайта.
- Показать отформат. XML/XSL-карты сайта.
- Экспорт XML-карты сайта.
- Отобразить XML RSS-ленту.
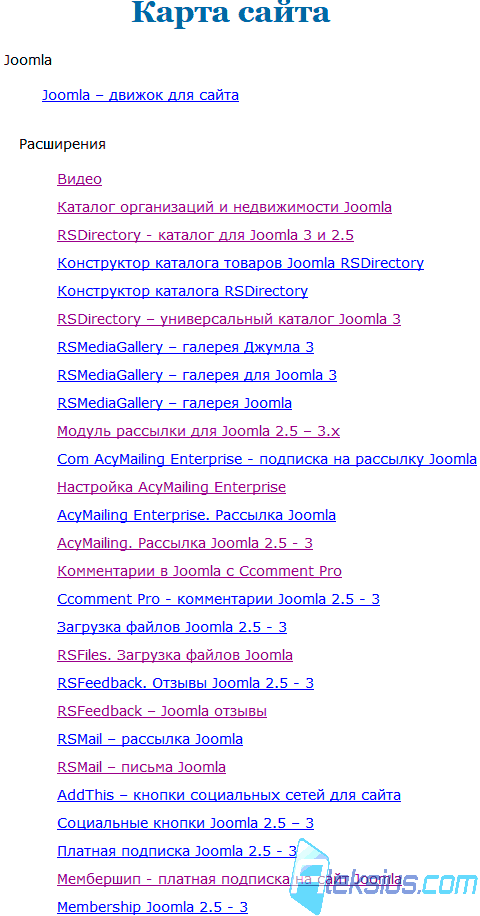
По нажатию на Показать HTML-карту сайта перед Вами откроется HTML-карта сайта (рисунок ниже). Её вид зависит не только от настроек JSitemap PRO, но и от стилей шаблона Вашего сайта.
 Карта сайта Joomla 3
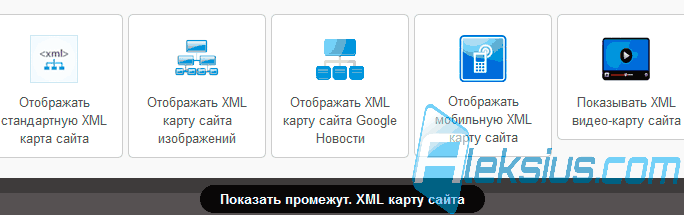
Карта сайта Joomla 3По нажатию на Показать промежут. XML-карту сайта перед Вами появятся пиктограммы (рисунок ниже), по нажатию на которые сможете просмотреть соответствующие XML-карты сайта:
- Отображать стандартную XML-карту сайта.
- Отображать XML-карту сайта изображений.
- Отображать XML-карту сайта Google Новости.
- Отображать мобильную XML-карту сайта.
- Показывать XML видео-карту сайта.
 Показать промежут. XML-карту
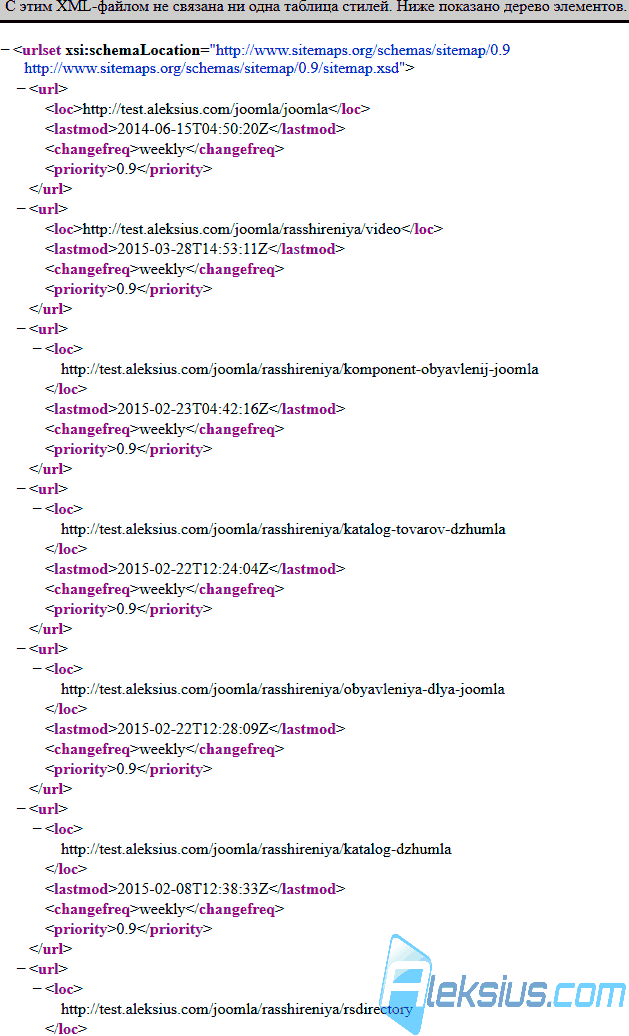
Показать промежут. XML-картуНиже показаны примеры стандартной XML-карты сайта и XML-карты сайта изображений.
 Карта сайта Джумла 3
Карта сайта Джумла 3 Joomla sitemap
Joomla sitemapПо нажатию на Показать отформат. XML/XSL карты сайта перед Вами откроется аналогичное Показать промежут. XML карту сайта окно, где Вы сможете просмотреть те же карты сайта, но уже со стилями и графиком. Ниже показаны примеры стандартной XML-карты сайта и XML-карты сайта изображений с применёнными стилями.
 Отформатированная XML карта сайта
Отформатированная XML карта сайта Отформатированная XML карта сайта изображений
Отформатированная XML карта сайта изображенийКомпонент карты сайта Joomla 3, при помощи инструмента Экспорт XML карты сайта, позволяет Вам экспортировать в статический XML-файл. Ниже приведён пример фрагмента стандартной XML-карты сайта.
<?xml version='1.0' encoding='UTF-8'?> <urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"> <url> <loc>http://test.aleksius.com/joomla/joomla</loc> <lastmod>2014-06-15T04:50:20Z</lastmod> <changefreq>weekly</changefreq> <priority>0.9</priority> </url> <url> <loc>http://test.aleksius.com/joomla/rasshireniya/video</loc> <lastmod>2015-03-28T14:53:11Z</lastmod> <changefreq>weekly</changefreq> <priority>0.9</priority> </url> <url> <loc>http://test.aleksius.com/joomla/rasshireniya/komponent-obyavlenij-joomla</loc> <lastmod>2015-02-23T04:42:16Z</lastmod> <changefreq>weekly</changefreq> <priority>0.9</priority> </url> <url> <loc>http://test.aleksius.com/joomla/rasshireniya/katalog-tovarov-dzhumla</loc> <lastmod>2015-02-22T12:24:04Z</lastmod> <changefreq>weekly</changefreq> <priority>0.9</priority> </url> … </urlset>По нажатию на инструмент Отобразить XML RSS-ленту (рисунок ниже) Вы сможете: Отобразить XML RSS-ленту, Отображать отформатированную RSS-ленту, произвести Экспорт XML RSS-ленты или узнать URL XML RSS-ленты.
 Компонент карты сайта Joomla 3
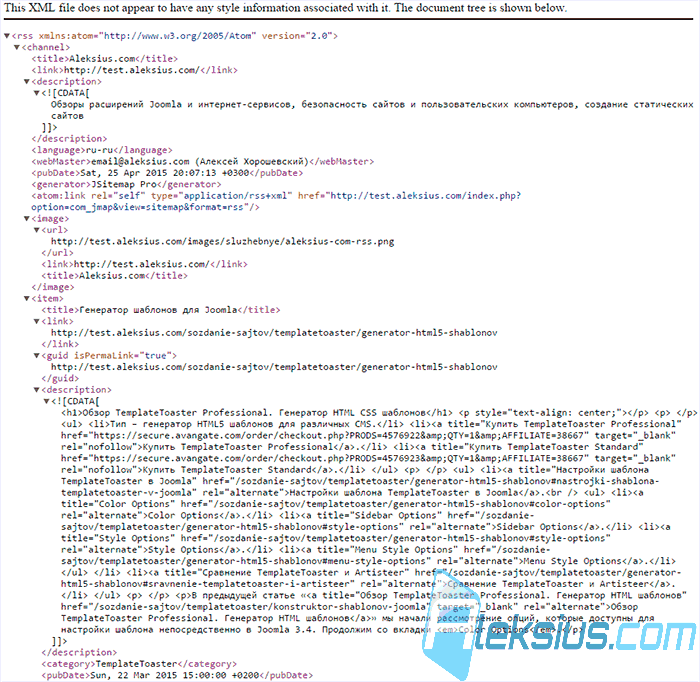
Компонент карты сайта Joomla 3На рисунках ниже показан пример XML RSS-ленты в Opera 28.0.1750.51 и отформатированной RSS-ленты в Internet Explorer 11.0.960.17728.
 XML RSS-лента
XML RSS-лента Отформатированная RSS-лента
Отформатированная RSS-лентаВ правой верхней области панели есть три вкладки:
- SEO stats. Содержит краткую статистику по SEO-показателям Вашего домена: Alexa Rank, Google PageRank, Проиндексированных в Google ссылок, Обратных ссылок на сайт и скорость загрузки сайта.
- Статус. Тут собрана статистика по элементам карты сайта: Источники опубликованных данных, Всего источников данных, Источники данных «Меню», Пользовательские источники данных, Опубликованный набор данных.
- Про JSitemap PRO. На данной вкладке собраны ссылки на автора расширения, демонстрационный сайт и указана текущая версия установленного у Вас компонента карты сайта Joomla 3.
В нижней части панели управления JSitemap PRO есть область Панель управления SEO. Там расположены такие инструменты:
- Ссылка на HTML карту сайта. URL-адрес страницы с HTML-картой сайта. Его можно настроить при помощи создания пункта меню Standard HTML Sitemap Layout в менеджере меню Joomla. По сути, заданный там алиас будет использоваться для URL-адреса, если у Вас включены ЧПУ.
- Ссылка для XML карты сайта. URL-адрес обычной XML-карты сайта. О том, как настроить этот адрес и адреса всех XML-карт поговорим в статье «Обзор JSitemap. Компонент Джумла sitemap».
- Ссылка на XML карты сайта изображений. URL-адрес XML-карты сайта изображений.
- Ссылка на XML карту сайта Google Новости. URL-адрес XML-карты сайта новостей Google.
- Ссылка на XML мобильную карту сайта. URL-адрес XML-карты сайта для мобильных устройств.
- Ссылка для XML видео-карты сайта. URL-адрес XML-карты сайта по видео-файлам.
- Наборы данных. Позволяет задать, какой из наборов данных необходимо отображать по перечисленным выше ссылкам. Это поменяет параметры URL-адресов. Что такое набор данных и как его создать, мы рассмотрим в статье «Обзор JSitemap Pro. Индексация сайта в Google».
Обратите внимание, что рядом с каждым полем URL-адресов (справа) есть три пиктограммы (слева направо):
- Отправить карту сайта в поисковые системы. Если Вы хотите отправить новую карту сайта или карту сайта после изменений, Вы можете уведомить об этом поисковые системы для ускорения индексации карты сайта. Это альтернативный метод отправки/повторной отправки карты сайта, по отношению к способу с использованием Вашего аккаунта в инструментах для веб-мастеров Google. Рекомендуется делать это не чаще раза в день или после полного обновления основного сайта.
- Добавить карту сайта в robots.txt. Нажмите на данную пиктограмму для добавления записи о карте сайта в Ваш файл robots.txt в качестве ссылки на карту сайта для индексации поисковыми системами. Если Вы используете инструменты для веб-мастеров Google или Bing, можете не указывать карту сайта в Вашем robots.txt.
- Начать новый процесс предварительного кэширования AJAX для этой карты сайта или обновите файл, если карта сайта уже закэширована. Нажав на данную пиктограмму, карта сайта, отвечающая этой ссылке, будет сгенерирована постепенно по шагам, что позволяет избежать ограничения и проблемы ресурсов сервера. Эта функция позволяет Вам генерировать большие и сложные карты сайта на серверах с низким быстродействием и сохранять их на диск для ускорения доступа к ним. Когда процесс начался, дождитесь его завершения до того, как закрыть страницу или продолжить работу. Если Вы кэшировали карты, рядом с ними будут указаны даты кэширования и кнопка очистки кэша. Подробнее о настройке кэширования и процесса генерации карт сайта мы поговорим в статье «Обзор JSitemap. Компонент Джумла sitemap».
Русификатор JSitemap PRO
Скачать русификатор JSitemap PRO.
Думаю, что JSitemap PRO будет полезен для больших и активно развивающихся сайтов, построенных на Joomla: интернет-магазинов, новостных порталов, форумов, социальных сетей, каталогов, сайтов событий, сайтов отзывов и подобное. Также данный компонент будет особенно полезен тем сайтам, на которых выкладывается авторский контент. Молодые сайты и сайты с плохой структурой и перелинковкой смогут улучшить индексацию за счёт структурированной подачи списка URL-адресов страниц поисковым системам.
А небольшим сайтам с хорошей перелинковкой и редким обновлением содержимого, на мой взгляд, Joomla sitemap не нужна, в принципе.
В следующей статье «Обзор JSitemap Professional. XML sitemap для Joomla 3» мы рассмотрим источники данных и их настройки. По сути, это основополагающие опции для создания непосредственно самих карт сайта (XML и HTML). Именно при помощи источников данных Вы указываете, какие страницы должны быть в карте.
Похожие материалы
Полезные ссылки:
aleksius.com
Установка и настройка карты сайта на Joomla
Описание урока
Для начала давайте разберемся, для чего вообще нужна карта сайта? Для этого существует две причины. Первая. Карта сайта нужна для поисковых систем, а вторая для пользователей.
В первом случае карту сайта, мы устанавливаем для поисковых роботов. Ведь по мере развития Вашего сайта, количество контента увеличивается и роботу все сложнее разобраться в структуре сайта. Для этого и генерируется sitemap для joomla 3.
Во втором случае карту используют для улучшения юзабилити сайта. Она помогает пользователю лучше ориентироваться на Вашем ресурсе, тем самым повышая поведенческие факторы.
Поисковые системы уделяют большое внимание поведению пользователя на Вашем сайте. Поэтому чем активнее посетитель, тем выше Ваш ресурс в поисковой выдаче.
Карта сайта для joomla.
Существует много способов для создания sitemap. Например, карту сайта можно сгенерировать. Для этого существует огромное количество онлайн сервисов. Либо прописать карту самостоятельно, но для этого необходимо иметь определенные навыки.
Оба этих способа хороши только в определенных случаях, но не для нас. Так как все эти действия занимают время, да и по мере развития Вашего проекта, процедуру приходиться повторять.
Мы же воспользуемся более удобным способом, мы установим специальный плагин. Который будет самостоятельно корректировать карту сайта, по мере добавления контента.
Xmap для joomla 3.
Пожалуй самым популярным расширением для этих целей, является плагин xmap. Это расширение было создано в 2008 году, Гильермо Варгасом и сразу же стало невероятно популярно из-за своей простоты и функциональности.
К сожалению Гильермо Варгас прекратил развитие и поддержку своего проекта и после появления версии joomla 3.5, плагин xmap стал работать не корректно.
Дальнейшим развитием этого плагина занялся разработчик под ник неймом ДЖЕД. Теперь плагин называется: MapX. Плагин можно скачать по ссылке в конце статьи.
Как вставить карту сайта на сайт joomla.
И так, после того ка мы скачали плагин с оф сайта, его необходимо установить. Установка стандартная поэтому в этой статье я не буду его описывать.После установки, переходим: Компоненты- mapX

Далее нажимаем на кнопку «Создать».

Настройка xmap в joomla 3
В открывшемся окне прописываем название карты сайта и помечаем меню, которые необходимо отобразить в sitemap. Здесь же можно выставить приоритет определенного меню и период обновления карты.
Период обновления карты сайта необходимо выставлять в зависимости от наполнения сайта контентом.

Так же можно ввести вводный текст. Для этого необходимо перейти в соседнюю вкладку

В соседней вкладке настраиваем показ названия пунктов меню. Включить или отключить вводный текст, а так же количество колонок для отображения самой карты сайта.

После всех настроек нажимаем «Сохранить и закрыть». Далее нажимаем на кнопку «XML»

В открывшейся новой вкладке копируем ссылку. Эту ссылку необходимо добавить в Яндекс Вебмастер и Гугл Search Console. Эта ссылка создана специально для поисковых систем.

Для того что бы показать карту сайта пользователям необходимо создать пункт меню в котором указать ту карту которая будет отображаться на сайте. После всех настроек нажать «Сохранить и закрыть».

Теперь карта сайта доступна пользователям. При переходе по ссылке из меню, пользователь увидит всю структуру Вашего сайта.
yankav.ru








