Как создать сайт на Joomla!: пошаговое руководство для начинающих. Joomla как работать
Что такое Joomla и как ей пользоваться
Joomla - система управления содержимым. Предназначена для тех кому лень заморачиваться с изучение css, html, php, либо просто нет необходимости в этом. Ведь если вам нужно создать всего, допустим, один сайт, то вполне понятно что тратить уйму времени на их изучение просто не логично.И тут нам поможет CMS. Хотя чтобы создать более менее хороший сайт, Вам все же немного придется углубиться в css, html (а может и не придется).
Вообщем Joomla классная штука, которая позволяет без каких либо технических знаний создавать сайты, а если еще и пользоваться дополнительными программами, типа Artisteer (генератор шаблонов для сайта, он в принципе и заменяет необходимые знания по CSS, HTML, но создает излишний код, что влияет на скорость загрузки сайта, но сейчас трудно найти кого-либо с медленным интернетом, поэтому это не так критично), то Вы кроме многофункциональных сайтов сможете создавать еще и сайты с оригинальным дизайном.
Да, кстати, изначально Joomla не такая уж и функциональная, всего один язык и только самые необходимые компоненты, плагины. Но это все легко изменить потратив немного времени на их поиск и установку. Сейчас уже множество версий данной программы, я пользуюсь 2.5 (кстати большинство шаблонов для 1.7 прекрасно подходят для 2.5), как по мне очень даже стабильная версия. На 3.0 пока не решился перейти. Работать с Joomla достаточно просто, хотя некоторые говорят что WordPress легче, врать не буду - не пробовал, сразу выбрал Джумлу, наверное опираясь на различные рейтинги и голосовалки, в которых обычно именно эта ЦМС занимает лидирующие позиции. И знаете, не пожалел. И Вы скорее всего не пожалеете.
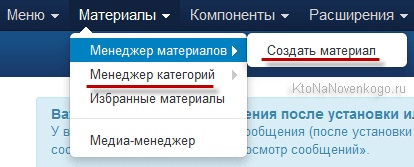
Административная панель Joomla устроена очень удобно, все под рукой. Создавать материалы проще простого, тоже самое что уметь пользоваться Вордом. Кстати, в Джумле "Создать материал" расположен на первой позиции не случайно, именно с него стоит начинать свою работу над сайтом.
Для удобства стоит создать категории, они необходимы для того, чтобы сортировать статьи т.к. некоторые плагины работают именно с материалами привязанными к конкретной категории. Ну и естественно вам самим будет удобнее ориентироваться в материалах, если они будут сортированы.
"Медиа-менеджер" служит для загрузки фото, видео, различных архивов, которые в последующем будут, а может и не будут доступны для скачивания с вашего сайта. По умолчанию там стоит лимит и загружать вы можете файлы только до 20 мегабайт, лимит вы можете изменить воспользовавшись кнопкой "Настройки" в правой верхней части административной панели. Повторюсь, я использую Joomla 2.5, поэтому в других версиях могут быть несоответствия.
Далее у нас идет "Менеджер меню". с помощью которого мы собственно говоря и будем выводить материалы для публичного доступа.
Менеджер расширений предназначен для загрузки на сайт различных расширений, которые вы без проблем найдете немного погуглив. Главное устанавливать компоненты которые соответствуют именно вашей версии Джумлы.
В Менеджере шаблонов вы найдете три стандартных шаблона для сайта и пару для административной панели, установить новые вы можете воспользовавшись все тем же Менеджером расширений, предварительно скачав их из интернета. Опять же, убедитесь, что версии шаблона и ЦМС совпадают (исключением могут быть 1.7 и 2.5).
Самое основное мы рассмотрели, остальное лучше изучать самостоятельно методом проб.
Очень рекомендую скачать Artisteer, я конечно чуток помучался в поисках нормальной рабочей версии, очень уж много нерабочих программ желающие подзаработать на файлообменниках выложили в сеть. Но я уверен что вы найдете и оцените по достоинству этот полезный веб-мастеру софт. Главное не ведитесь на рабочую версию Artisteer 4.0.0.58475 с кряком, ее просто напросто еще нету.
needsite.net
Начинающим - Joomla! Documentation
Руководство по Joomla! для начинающих
Chunk:Beginner profile/ru
Хотя можно потратить всю жизнь на изучение Joomla!, однако, если вы освоите основы, вы сможете создать очень удобный и полезный простой сайт в очень короткое время без специальных технических навыков. Вы хотитете начать работу в Joomla!, но вы не знаете с чего можно начать? Если Вы положительно ответили на этот вопрос, то Вы попали именно туда куда нужно.
Установка Joomla!
Прежде чем Вы начнете использовать Joomla! вам понадобится работающая версия Joomla! Если вы хотите, чтобы ваш сайт был доступен в Интернете, убедитесь, что у вас есть учетная запись на веб-сервере. Для большинства пользователей это означает подписание договора с хостинговой компании и покупке домена, который будет служить основным адресом вашего сайта.
- Желаете бесплатно создать веб-сайт на системе Joomla? Веб-сайт joomla.com является самым новым сервисом [проекта] Joomla!, который позволяет Вам начать, построить и поддерживать неограниченное время полностью бесплатный сайт на под-домене joomla.com. Программное обеспечение этого веб-сайта предоставляет весь стандартный функционал системы Joomla!, который делает создание сайта легким и гибким.
- Вы уже вибрали фирму предоставляющюю хостинг? Joomla! поддерживается большинством хостинг-компаниями в рамках "один клик устанавливает" (также называемые автоматические установщики) для своих клиентов. "Одним щелчком мыши" (one clilck) - это способ "мгновенной" установки ЦМС Joomla!, при этом быстро и легко. Для этого следуйте инструкциям вашего хостинг-провайдера.
- Использовать обычный метод установки. Для этого необходимо скопировать на Joomla! zip файл в Вашу учетную запись на хостинге, распаковать его, создать базу данных, а затем запустить инсталлятор. Подробные инструкции можно найти на Установка Joomla. Более подробную информацию можно найти на Ресурсы по установке Joomla!.
- Установить Joomla! на свой собственный компьютер (без доступа к Вашему сайту через интернет), вы можете с помощью пакета XAMPP. Установите XAMPP и затем используйте "обычный способ" [установки Joomla!], чтобы получить ваш рабочий тестовый Joomla! сайт.
Раз у вас есть рабочий Joomla! сайт, вы можете начать работу заполняя его собственным содержанием, заставляя его выглядеть именно так, как вы этого хотите. Прежде чем сие сделать, неплохо было бы узнать несколько больше о том, как работает Joomla!. Есть несколько очень полезных ресурсов, которые помогут Вам в этом.
- Чтобы освоить терминологию Joomla! стоит обратиться к Глоссарию.
- Начинаем работать с Joomla! это Учебное пособие из серии практических указаний по использованию Joomla! для людей, которые никогда еще ее не использовали. В нем объясняются этапы шаг за шагом, используя скриншоты.
Перед тем как Вы начнете создавать свои собственные статьи, категории, теги, веб-ссылки, контакты, баннеры и новостные ленты, Вам стоит ознакомится со статьей планирование Вашего веб-сайта. Есть много аспектов создания веб-сайта, на которые стоит обратить свое внимание. Например, решить хотите ли Вы включить дружественную поисковую систему URL-адресов, а также как включение или отключение такой поисковой системы дружественных URL-адресов в последствии может привести к потере рейтинга ваших страниц, приобретенных с поисковых систем таких как Google, MSN и Yahoo.
Одной из первых задач, которые Вы можете сделать, это изменить один из шаблонов, который поставляется с Joomla! так, чтобы он отображал название и логотип сайта.
docs.joomla.org
Joomla. Как включить поиск и работать с ним
Этот туториал показывает, как включить и работать с поиском в Joomla.
Для активации модуля поиска, установите его на соответствующую позицию и определите настройки, которые описаны ниже.
Joomla версии 1.5
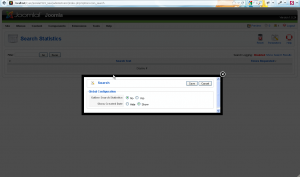
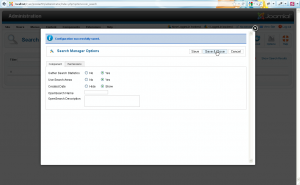
1. Откройте Components (компоненты)->Search (поиск). нажмите Parameters (параметры). Здесь Вы можете настроить опции:Gather Search Statistics (собирать статистику поиска) и Show Created Date (показывать дату создания). Gather Search Statistics будет показывать все поисковые запросы.

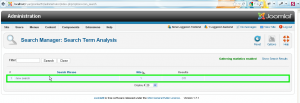
2. Откройте поисковую форму и найдите определенный текст, который появится в текстовом поле поиска.

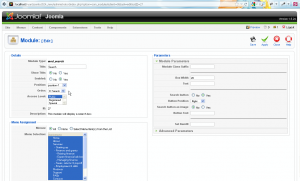
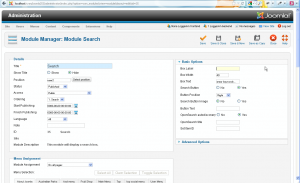
3. Для настройки модуля Поиск откройте его в Менеджере Модулей (Module manager > Search module). Здесь Вы можете настроить текст поискового поля, текст кнопки и т.д. Иногда для подобных изменений необходимо редактировать CSS или PHP файлы.

Joomla версии 2.5
1. Здесь Вы можете настроить опции: Gather Search Statistics (собирать статистику поиска) и Show Created Date (показывать дату создания). Gather Search Statistics будет показывать все поисковые запросы.

2. Откройте поисковую форму и найдите определенный текст, который появится в текстовом поле поиска.

3. Для настройки модуля Поиск откройте его в Менеджере Модулей (Module manager > Search module). Здесь Вы можете настроить текст поискового поля, текст кнопки и т.д. Иногда для подобных изменений необходимо редактировать CSS или PHP файлы. Большинство настроек такие же как и для Joomla 1.5.

Joomla версии 2.5, основанная на фреймворке Gantry
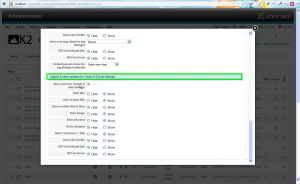
Поисковые результаты могут быть настроены в компоненте K2, если он доступен в шаблоне.
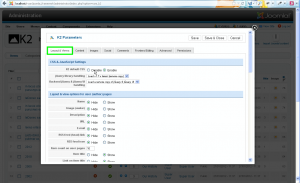
1. Откройте компонент K2, его параметры.

2. Найдите Layout & view options for Search & Date listings (настройка отображения поиска). Список опций на скриншоте ниже.

Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
Joomla. Как включить поиск и работать с ним
www.templatemonster.com
Joomla 3 для новичков — основы и с чего начать создание сайта на Джумла 3
Обновлено: 13 июля 2018
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Эта статья посвящена новичкам в сайтостроении. Когда ты сам уже давно прошел этот этап (имеющий место быть в становлении абсолютно любого вебмастера), то кажется, что все и так понятно.
Действительно, после погружения в тему все оказывается гораздо проще, чем казалось на поверхности. Но для этого нужно именно погрузиться, и лучше всего это делать с чьей-то помощью (хотя бы в виде инструкций для начинающих).

Говорить мы будем про работу с замечательным движком Joomla 3, который в своей нынешней инкарнации представляет из себя довольно-таки добротный продукт, отвечающий современным стандартам верстки (поддерживается, например, отзывчивый дизайн с помощью Bootstrap), безопасности и функциональности (с помощью расширений на этом движке можно бесплатно создавать интернет-магазины, каталоги, блоги, фотогалереи и многое другое).
Сегодня мы затронем ключевые для понимания сути работы с этой CMS моменты, побродим по админке, рассмотрим структуру размещения материалов в Джумле 3 и даже поработаем с инструментами создания иерархии категорий. В общем, познакомимся с движком, научимся его не бояться и попытаемся вникнуть в логику плодотворной работы с ним.
Как связаны сайт на Joomla и админка этой CMS
Итак, Joomla 3 (или 2.5) мы установили, а затем и русифицировали. Самое время начать с ней знакомиться. Возможно, что вы уже знаете, что при создании сайтов при помощи CMS и онлайн-конструкторов вы получаете как бы две совершенно разные версии этого самого сайта (две стороны медали):
-
Общедоступная версия, на которую могут попасть абсолютно все пользователи интернета (путем перехода по ссылке с другого сайта, перехода из поисковой системы, социальной сети, либо из закладок своего браузера). Доступ к ней можно будет получить, введя Урл адрес вашего сайта, т.е. купленное вами доменное имя c приставкой http:// впереди (например, https://ktonanovenkogo.ru). Если используете локальный сервер, то доступ к этой стороне вашего творения вы сможете получить только по временному адресу (читайте про ОпенСервер и локальный сервер Денвер).
Общедоступную версию сайта на Джумле (или любом другом движке) мы как бы формируем с нуля — устанавливаем шаблон, наполняем материалами, добавляем модули с меню и прочими необходимыми инструментами. Эта версия сайта будет такой, какой вы захотите сделать ее сами. По началу же, сразу после установки движка (если вы не ставили демо-данные), это будет что-то совсем неприглядное (название сайта, пару пунктов меню — пустой стеллаж для ваших мыслей, выплеснутых на просторы интернета). - Скрытая от всех кроме вас (и тех, кого вы посчитаете нужным туда пустить, например сотрудников вашей компании, вашей второй половинки или еще кого-то) часть называется административной панелью или, в просторечье, админкой. Ее внешний вид и имеющиеся в ней инструменты унифицированы и будут изначально одинаковы для всех, кто решит создавать свой сайт на движке Джумла. Зачем нужна админка? Для того, чтобы вам не нужно было лазить по файлам вашего сайта и вносить в них тексты ваших статей. Админ-панель позволяет работать с сайтом так же просто, как вы работаете с Вордом (во всяком случае в тех аспектах, которые касаются добавления статей). Ну, еще и тысячи других возможностей предоставляет админка, о которых мы обязательно поговорим. Однако, суть работы с ней (логику) нужно постичь, ибо в этом кроется ключ к ее освоению и успешному использованию.
Не смотря на то, что основной безусловно является та часть вашего сайта, которая будет доступна всем — в админке вы будете проводить практически сто процентов своего времени, отведенного вами на работу с вашим интернет-проектом.
Вход в админ-панель Джумлы и вопросы безопасности
Как попасть в админку Joomla 3? Довольно просто. Достаточно добавить к Урл адресу главной страницы вашего сайта через слеш «administrator». Если бы мой блог работал под управлением этого движка (на самом деле, у меня WordPress), то для доступа к административной панели достаточно было бы в адресной строке набрать:
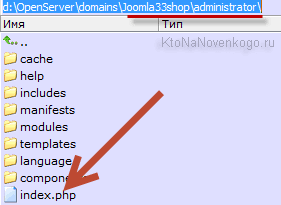
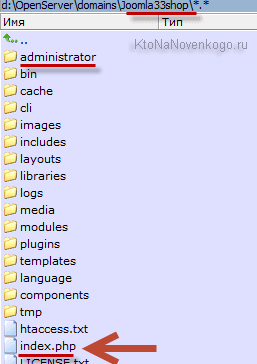
https://ktonanovenkogo.ru/administrator/Если вы подключитесь к своему сайту по Фтп (или зайдете в папку локального сервера), то в корне (это то место, куда вы попадаете сразу после подключения) действительно найдете папку «administrator», а внутри нее файл index.php, который и запускает админку. Все по-честному.

Но почему тогда мы не пишем «https://ktonanovenkogo.ru/administrator/index.php»? Можно и так, но вовсе не обязательно. Дело в том, что веб-сервер (это программа, работающая на реальном или локальном хостинге) при обращении к папке будет пытаться найти в ней файлик index (с расширением php или html), чтобы его и открыть. С этим, кстати, связан неприятный момент появления зеркал и дублей страниц (читайте по ссылке, как с этим можно и нужно бороться).
Собственно, и при вводе в адресную строку браузера Урл адреса главной страницы своего сайта также идет обращение к реальному файлу. И он опять же называется index.php, но живет уже в самом корне сайта (на том же уровне, что и папка administrator). Это как раз и есть классический пример появления зеркал (например, по двум Урлам https://ktonanovenkogo.ru и https://ktonanovenkogo.ru/index.php будет открываться одна и та же страница — почему это плохо, читайте по приведенной в предыдущем абзаце ссылке).

Естественно, что кого угодно в админку не пустят. Защита заключается в просьбе ввести логин и пароль, которые вы задали при установке данного движка (на локальный или реальный хостинг). Нужно не забывать, что сайты в интернете очень часто ломают (например, чтобы заразить сайт вирусом или использовать его в качестве дорвея). Причем, делается не целенаправленно, а «на потоке». Поэтому пока еще не большая значимость вашего ресурса не убережет его от посягательств. Сложный пароль и нетривиальный логин могут сослужить ваш хорошую службу.

Для пущей безопасности работы с сайтом можно использовать различные плагины, позволяющие, например, спрятать вашу админку. Т.е при переходе по адресу «http://vashdomen.ru/administrator/» предложения ввести пароль не последует. Для входа в админку нужно будет использовать путь, который вам укажет плагин. В данном случае я описал работу плагина jsecure, но существует и масса других вариантов, например, создание еще одной пары логина и пароля, которые потребуется вводить после официального входа от Joomla. Но не суть.
Оборотная сторона сайта на основе Joomla (зазеркалье)
Итак, мы очутились в святая-святых Джумлы — в админке. Доступ сюда имеете только вы и те, кому вы эту привилегию предоставили (можно назначить разные уровни доступа, при которых будут доступны разные наборы возможностей админки). Если вы работали ранее с Joomla 1.5, то никаких особых вопросов у вас не возникнет, ибо в «тройке» и «двойке с половиной» общая суть и принципы работы данной CMS с тех пор не поменялись. Добавилось удобства, красивостей и безопасности. Разница заключается в нюансах, о которых я не премину упомянуть.
Как устроена админка Джумлы 3?
Если же вы вообще никогда с Джумлой дела не имели, то придется немного поднапрячься, чтобы понять суть ее устройства. В общем-то, это не сложно, но для человека, никогда с ЦМС дела не имевшего, логика ее работы может оказаться не очевидной. Сужу я, конечно же, по себе, но вы можете оказаться куда более сообразительными. Тем не менее продолжу в расчете на то, что вы новичок. Остальных прощу меня простить за излишние подробности. Спасибо.

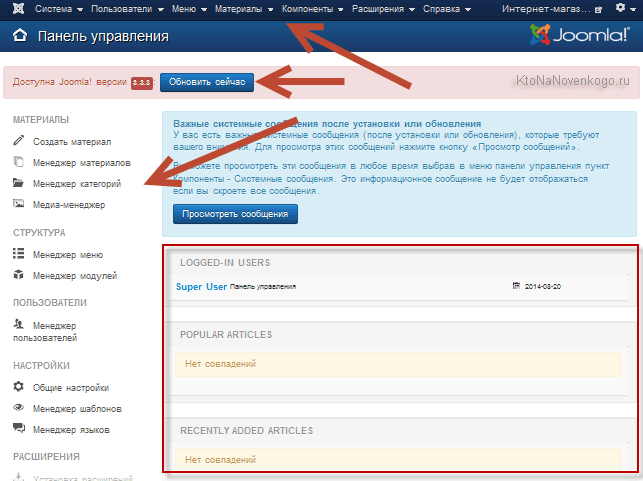
Главная страница админки Джумла 3 похожа на то, что мы видели в версии 2.5 и даже 1.5 (ее сейчас уже официально не поддерживают, что может сказываться на безопасности). Собственно, про чехарду версий Joomla вы можете почитать по ссылке. Если говорить кратко, то пока не выйдет 3.5, самой стабильной будет считаться 2.5. Все версии 3.х являются предварительными и далеко не все расширения вы сможете на них установить (например, любимый в рунете компонент для интернет-магазина VirtueMart 2 пока с трешкой не дружит, а вот JoomShopping дружит).
Вверху админки расположено неизменное выпадающее меню, в котором есть все, что вам только может понадобиться. По мере установки новых расширений это меню будет разрастаться и шириться возможностями. Принципы классификации расширений со времен Joomla 1.5 не поменялись и поэтому могу вам посоветовать ознакомиться со статьей, которая объясняет чем отличаются компоненты, модули и плагины, а также как их устанавливать.
В центральной части главной страницы админки сейчас пока особо значимой информации нет, но по мере развития сайта вы сможет тут отслеживать довольно любопытную информацию. Левое меню пришло на смену панели инструментов, которая была в полторашке и двушке с половинкой. Там находятся «быстрые ссылки», которые по своей сути дублирует некоторые пункты верхнего меню, но позволяют перейти к нужным настройкам несколько быстрее.
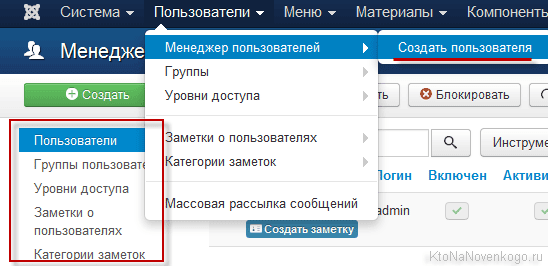
Если вы будете находиться не на главной странице админки, а перейдете по одному из пунктов верхнего меню, то в левом меню будут отображаться относящиеся к нему «быстрые ссылки», что опять же ускоряет процесс работы над сайтом в Джумле 3. Например, при переходе на вкладку создания нового пользователя, слева будет отображаться меню со всеми необходимыми вам в этом нелегком деле «быстрыми ссылками»:

Собственно все, теперь пора лезть внутрь и погружаться в прекрасный мир творчества (создание сайта).
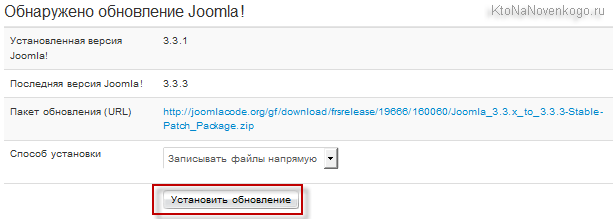
Ан нет. Еще на скриншоте отображено замечательное изменение, которого лично мне не хватало в версии 1.5 — возможность автоматического обновления Joomla до последней актуальной версии простым нажатием кнопки в админ-панели. Раньше это делать приходилось вручную (подключаясь к сайту по ФТП), сейчас же даже Джумлу 2.5 до 3.х можно обновить прямо из админки (с небольшими нюансиками). Красота. Вот я как раз и обновлюсь до новой версии 3.3.3.

Буквально за пару минут файлы обновления скачаются, распакуются и установятся (вас об этом будут информировать в реальном времени). На порядок удобнее, нежели делать это вручную.
Что интересного есть в админке Joomla 3? За что хвататься в первую очередь? Что важно, а что второстепенно? Почему так много всего и что с этим всем делать? Как, наконец, создать страницу, меню, добавить картинку или видеоролик? Ну, совершенно не понятно, глядя на всю этому путницу пунктов меню в админке. По крайней мере таково было мое личное впечатление от первого «боестолкновения» с административной панелью Джумлы.
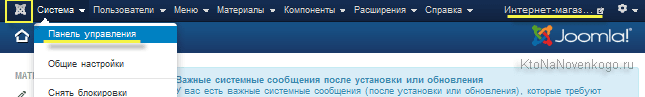
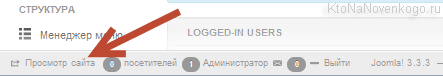
Давайте начнем с ориентации в смысле того, чтобы понять, как вернуться к начальной точке, а именно на главную страницу админки, если вы глубоко закопались в настройках чего-либо (хотя я и упоминал, что куда угодно можно попасть из верхнего меню, которое для всех страниц админки остается неизменным). Для этого служит эмблемка Джумлы, расположенная в левом верхнем углу, а также пункт верхнего меню «Система» — «Панель управления».

Вторым вопросом, который следует решить, обычно, является — как из админки перейти на сайт, чтобы посмотреть результаты того, что вы там натворили. Сделать это опять же очень просто — достаточно кликнуть по названию вашего сайта, расположенному в правом верхнем углу. Данная кнопка дублируется еще и в нижнем левом углу админки — «Просмотр сайта».

Изначально, правда, ваш сайт будет представлять из себя жалкое зрелище, но уже после его наполнения и структурирования все станет «голубым и зеленым» (в смысле, прекрасным) и ваша душа станет «петь и ликовать». Но для достижения этого придется потрудиться.
Что можно cразу поменять в общих настройках Joomla 3?
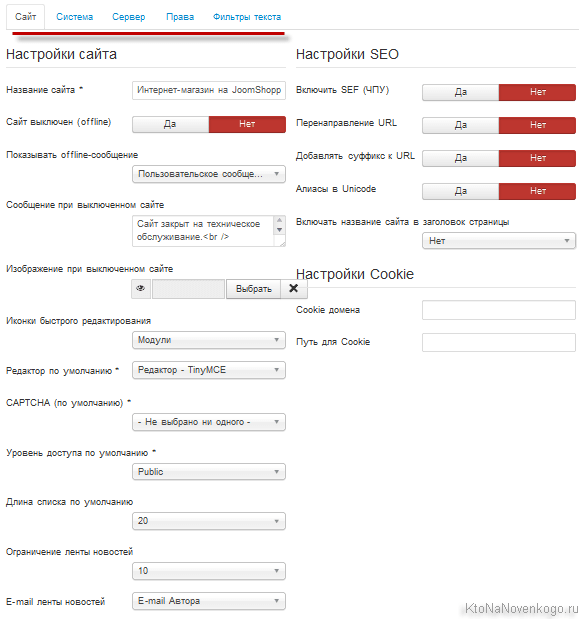
Имеет смысл сразу же перед началом работы изменить некоторые общие настройки Джумла. Давайте попробуем это сделать. Попасть в них можно из верхнего меню: «Система» — «Общие настройки». Вот прям на этом месте становится очень страшно, ибо их тут жуть как много (и это только на одной из пяти возможных вкладок — «Сайт», а что будет на других даже представлять не хочется):

Но опять же бояться не надо, ибо я постараюсь вас провести по этим дебрям наиболее простым и эффективным путем. Вместе мы сила (не забывайте подписаться на рассылку, чтобы очередная статья из этой рубрики не прошла бы мимо вас).
Итак, во-первых, вы можете тут поменять название сайта, которое придумали при установке движка (могли ведь поторопиться или просто написать что-нибудь «от балды», лишь бы отстали). Здесь же можно будете поменять используемый по умолчанию визуальный редактор, например, на JCE в одноименном поле настроек (с помощью него вы сможете форматировать тексты добавляемых статей). Правда, плагин нового редактора вам предварительно придется установить, а уже потом заходить в общие настройки и выбирать из выпадающего списка «Редактор по умолчанию». В общем-то, и встроенный TinyMCE имеет большой функционал, но его нужно будет настроить (думаю, что об этом еще поговорим отдельно).
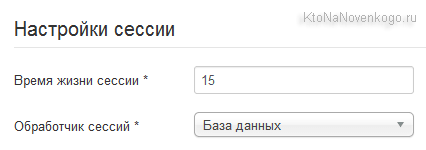
Но с этими настройками мы чуток погодим, а пока создадим удобство пользования админки. Перейдите лучше на вкладку «Система» (из верхнего меню Общих настроек) и посмотрите в области «Настройки сессии» на цифру, стоящую в строке «Время жизни сессии». По умолчанию там установлено 15 (имеется в ввиду минут):

Поначалу эта зараза все нервы истрепала, ибо стоило мне перестать проявлять активность в админке на срок более чем 15 минут (отвлекся на почту, пошел чайку попить и т.п.), то меня за раз выбрасывало из админки и приходилось вновь залогиниваться и искать место моего последнего пребывания в недрах админки. Нить проводимых действий обрывалась, а с учетом того, что я на тот момент и так вел себя как «слепой котенок» (не всегда мог вспомнить, как на эту страницу настроек я попал) — позитива данное обстоятельство в работу не вносило.
Понятно, что делается это в целях безопасности, но 15 минут (особенно для новичка) это мало. Посему советую вам на этапе разработки и знакомства с Джумлой увеличить эту цифру раз в десять (и не забыть нажать на расположенную сверху кнопку «Сохранить»), хотя бы на то время, пока вы активно работаете над созданием сайта (потом можно будет установить цифирьку поменьше). ИМХО.
Категории и материалы — что это и как ими пользоваться
Далее. В Joomla все строится вокруг такого понятия, как материалы (контент). Собственно, любой сайт это прежде всего контент, просто обернутый в разные фантики (шаблоны). Без материалов сайт никому не будет интересен (кроме вас, конечно же). Случайно попавшим на него пользователям там будет просто нечего делать, что спровоцирует их быстрый уход и ухудшение поведенческих характеристик сайта.
Поисковым системам будет не за что зацепиться, ибо они умеют анализировать и ранжировать только текст, а на фантики (шаблоны) им, по большому счету, наплевать. Хотя тут я, конечно же, утрирую, ибо для коммерческих сайтов в высоконкурентных нишах дизайн (его удобство в основном) оказывает влияние на ранжирование (читайте про это в статье — Что мешает SEO-продвижению вашего сайта).
Статьи в Джумле добавляются на вкладке «Материалы» — «Менеджер материалов». Но не торопитесь туда идти, ибо сначала нужно будет подготовиться. Что я имею в виду? Если говорить языком обывателя, то нам нужно заготовить папочки, где мы эти самые статьи будет хранить. И не только хранить. Joomla имеет замечательные инструменты для показа всего содержимого этих папочек (в виде списка или в виде небольших анонсов) пользователям, зашедшим на ваш сайт. Это очень удобно и мы об этом будет подробно говорить.

Для создания этих самых папочек нам нужно выбрать вкладку «Материалы» — «Менеджер категорий». Раньше в Джумле 1.5 можно было создавать папочки только двух уровней вложенности — здоровые папки под названием Разделы, в которых могли располагаться папки поменьше — Категории.
Многим пользователям этого не хватало и в последующих версиях данного движка от разделов отказались, но зато теперь можно вкладывать одни категории (папочки) внутрь других на любую глубину (уровень). Допустим, в категорию А, вы вложили категорию В, а уже в нее вложили категорию С — получили в итоге три уровня вложенности. Чума (хотя, пока на практике не столкнетесь с необходимостью использования такой структуры, оценить важность данного нововведения по достоинству не получится).
Итак, заходим в «Материалы» — «Менеджер категорий» — «Создать» и открываем счет категориям на своем сайте. Фактически, этим самым вы определяете структуру вашего будущего сайта — группируете будущие материалы, которые будут на нем размещаться. Эту структуру потом можно будет использовать в меню на сайте для того, чтобы вашим посетителям было бы проще в нем ориентироваться.
Какие могут быть категории? Все зависит от тематики вашего сайта. Но лучше как следует подумать над этим вопросом, чтобы сделать заделы на будущее и не перекраивать уже хорошо работающий сайт, ибо в ряде случаев это может вызвать некоторые негативные последствия (при правильном подходе всего лишь временные).
Например, для сайта по туризму можно сделать категории верхнего уровня с названиями регионов мира, а уже вложенные в них — категории с названиями конкретных стран. Можно сделать еще и третий уровень вложенности — регионы или города уже внутри самих этих стран.
Создание категорий и подкатегорий в Джумле
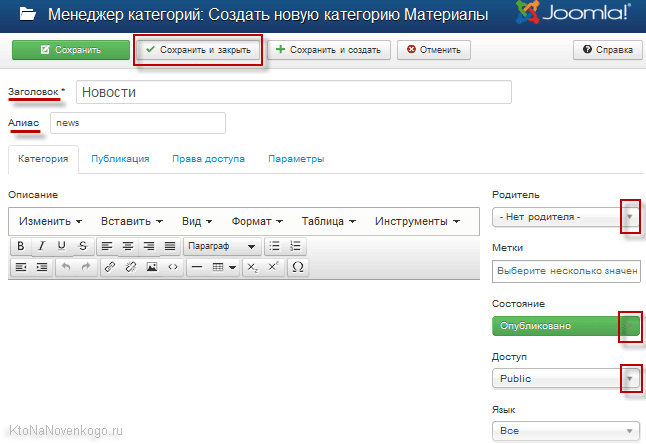
Обилие возможных настроек при создании категории в Joomla 3 несколько обескураживает, но нужно понимать, что в большинстве случаев вам достаточно будет лишь ввести ее название (это единственное обязательное к заполнению поле в этой форме) и выбрать уровень ее вложенности в поле «Родитель» (выбрать из списка одну из уже существующих категорий, внутрь которой будет вложена та, что вы сейчас пытаетесь создать), если это требуется по ранее разработанному вами плану (в нашем случае и вкладываться-то пока еще не во что, ибо эта категория будет первой).

Поле «Алиас» (псевдоним) не изменило своего назначения со времен Джумлы 1.5 и позволяет подкорректировать Урл адрес того пункта меню, который будет ссылаться на данную категорию (при этом можно использовать символы [0-9],[a-z],[A-Z],[_],[-]). На примере моего Урла это выглядело бы так «https://ktonanovenkogo.ru/news». Если это поле не заполнить, то система сама произведет транслитерацию названия категории и использует это в Урл адресе (получится примерно так — «https://ktonanovenkogo.ru/novsti»).
Поле «Описание» заполнять не требуется, но если вы это сделаете, то при выводе списка или анонсов, имеющихся в этой категории статей (путем создания соответствующего пункта меню на сайте — еще подробно об этом поговорим), будет отображаться в самом начале сделанное вами описание (можно для его оформления и картинки использовать).
Сохранять произведенные изменения теперь можно с помощью аж целых трех кнопок (в Joomla 1.5 было только два варианта):
- Сохранить — вы сохраните внесенные изменения и при этом так и останетесь на этой же странице
- Сохранить и закрыть — изменения сохранятся, а вас перебросит на уровень выше (в нашем случае в Менеджер категорий)
- Сохранить и создать — после сохранения откроется окно создания новой категории. Удобно при создании всей структуры категорий на вашем сайте.
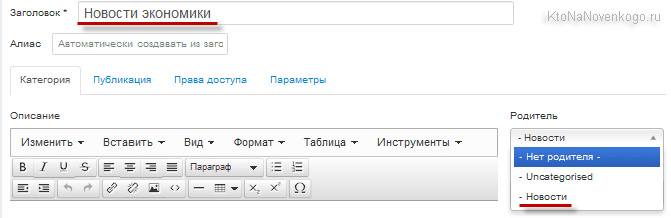
Естественно, что при создании дочерних категорий (подкатегорий) нужно будет еще выбирать родительскую категорию (в нашем примере «Новости»), внутри которой она будет в дальнейшем жить.

Если вы внимательно присмотритесь к выпадающему списка, то заметите там категорию с названием «Uncategorised». Вы ее не создавали — так откуда же она взялась? Все очень просто. Эту виртуальную категорию создала сама Joomla 3 и в ней будут храниться статьи, которые вы не решитесь отнести к какой-либо категории. Это может быть, например, страница с контактами, схемой проезда и тому подобное. Все они будут жить в Uncategorised.
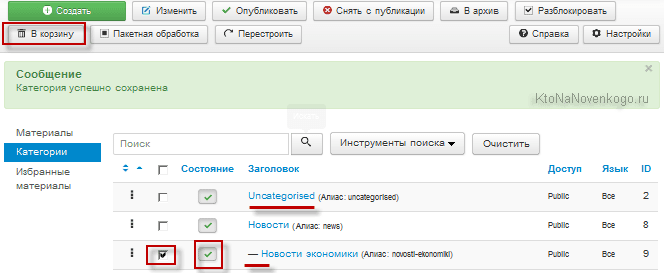
В менеджере категорий дочерние и родительские элементы легко отследить благодаря их наглядному отображению с большим тире перед названием и смещением относительно родителя вправо (название категорий еще большего уровня вложенности будет отображаться с еще более длинным тире):

Там же вы найдете и Uncategorised (без категорий). Если захотите в уже созданных что-то отредактировать, то просто кликните по их названию. Для удаления лишних категорий достаточно будет поставить галочку (слева от их названия) и нажать на кнопку «В корзину», расположенную сверху. А как попасть в эту самую корзину? Например, чтобы удалить оттуда все окончательно или восстановить случайно удаленное.
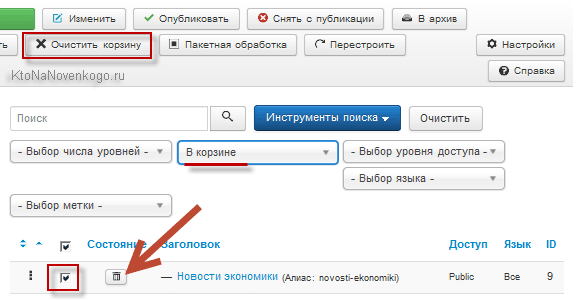
Для этого нужно будет кликнуть по расположенной чуть выше списка категорий кнопке «Инструменты поиска», а на появившейся чуть ниже панели найти в выпадающем списке «Выбор состояния» вариант «В корзине». Откроется таблица со списком содержимого корзины. Для окончательного удаления категории поставьте напротив нее галочку и воспользуйтесь кнопкой «Очистить корзину», расположенную вверху.

Если захотите что-то восстановить из ранее удаленного, то кликните по расположенной слева от названия пиктограммке корзины (Опубликовать).
Если вы что-то хотите отложить в долгий ящик не удаляя, то достаточно кликнуть по расположенной слева галочке, чтобы снять данную категорию с публикации (она не будет отображаться на сайте). Просмотреть список не опубликованных элементов можно будет точно так же, как мы только что просматривали список элементов в корзине.
Собственно, по предложенной схеме создаете структуру категорий для всего будущего сайта. Если еще все продумать не успели, то создаете то, что уже точно решили как именно будет выглядеть. Далее мы рассмотрим вопросы создания новых материалов, пунктов меню, настройку шаблонов, установку нужных расширений и многое, многое другое. Надеюсь будет интересно.
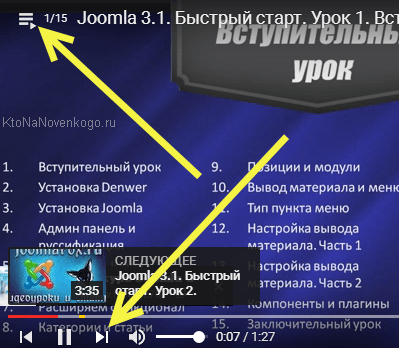
Лучше один раз увидеть, чем сто раз услышать — не правда ли? Мне вот тоже так кажется, посему предлагаю вам посмотреть 15 уроков по быстрому старту на Joomla 3. Они будут воспроизводиться один за другим автоматом, а если хотите, то можете переключаться на следующий урок с помощью соответствующей кнопки на панели плеера или выбрать нужный урок из выпадающего меню в верхнем левом углу окна плеера:

Приятного просмотра!
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Самоучитель Joomlaktonanovenkogo.ru
Создание сайта на Joomla!: пошаговое руководство для начинающих
По данным W3Techs на март 2018 года, CMS Joomla! занимает второе место в мире по популярности после WordPress. На этом движке работают 6,8 % ресурсов, использующих системы управления контентом, и 3,1 % всех сайтов в интернете. Из этой статьи вы узнаете, почему стоит обратить внимание на «Джумлу». Также вы найдете пошаговое руководство по созданию и настройке сайта на Joomla!, подключению ресурса к системам веб-аналитики и публикации контента.
Почему стоит обратить внимание на CMS Joomla!
«Джумла» — система управления контентом, распространяющаяся по лицензии GNU GPL. Проще говоря, это бесплатный движок, на котором можно делать любые сайты. CMS Joomla! функциональна и относительно проста в управлении. Выше уже сказано, что «Джумла» занимает второе место по популярности после CMS WordPress.
Владельцы сайтов выбирают эту систему управления контентом благодаря таким достоинствам:
- По простоте использования Joomla! только немного уступает WordPress. С этой CMS можно работать без знаний в области программирования и дизайна сайтов.
- «Джумла» обладает функциональностью, достаточной для создания сайтов любого размера и предназначения. На этом движке можно делать ресурсы разных типов: от сайта-визитки или блога до большого интернет-магазина или информационного портала.
- Возможность адаптировать сайт к нуждам аудитории с помощью платных и бесплатных шаблонов и расширений.
- Удобное управление меню и навигацией. Благодаря этому «Джумла» считается одним из лучших движков для интернет-магазинов. На Joomla! можно быстро создавать сайты со сложной архитектурой: большим числом категорий и подкатегорий, а также организовывать иерархии страниц.
- Адаптация к требованиям поисковых систем. Движок Joomla! считается SEO-дружественным по умолчанию. А с помощью SEO-расширений вы сможете быстро решать все технические аспекты оптимизации.
Все еще не доверяете бесплатным движкам или думаете, что поисковики их не любят? Это глупости. Поисковые системы не любят некачественные и шаблонные сайты, а функциональность Joomla! позволяет сделать ресурс нестандартным и полезным для аудитории. Возможно, вас убедят примеры сайтов на «Джумле», среди которых есть крупные солидные организации.
Шаг № 1: начинаем работать с Joomla!
Начните работу с «Джумлой» с регистрации домена и выбора хостинга. Вот рацпредложение: выбирайте хостинг с установленной CMS Joomla!, чтобы не тратить время на самостоятельное решение этой проблемы. Воспользуйтесь поиском или обратите внимание на следующие возможности:
Если читаете выгодным предложения без установленного движка, придется загрузить и установить «Джумлу» самостоятельно. Поможет описание установки WordPress, а о нюансах почитайте на сайте поддержки российского сообщества Joomla.
После регистрации домена и покупки хостинга с установленной CMS или самостоятельной установки «Джумлы» вы получили доступ к административной панели сайта.
 Как правильно заказать сайт: пошаговое руководство для чайников
Как правильно заказать сайт: пошаговое руководство для чайников
Шаг № 2: как установить шаблон Joomla!
Вы можете заказать эксклюзивный шаблон для «Джумлы» или воспользоваться готовым платным или бесплатным решением. При выборе шаблона руководствуйтесь следующими рекомендациями:
- Если у вас нет мобильной версии сайта, выбирайте шаблон с адаптивной версткой. Благодаря этому вашим сайтом смогут пользоваться владельцы смартфонов и планшетов.
- Обращайте внимание на внешний вид и функциональность шаблона. Например, если вы создаете интернет-магазин или корпоративный сайт, в этом случае не подойдут темы для блогов или сайтов-визиток.
- Если выбираете готовый шаблон, воспользуйтесь иностранными сайтами. Для этого введите в Google запрос joomla templates. Так будет больше шансов найти хорошую тему, которую не используют коллеги и конкуренты в рунете.

Если некогда пользоваться поисковиками, ищите шаблоны здесь:
После выбора шаблона скачайте дистрибутив на жесткий диск компьютера. В административной панели выберите меню «Установка расширений».

Загрузите и установите шаблон.

После успешной установки перейдите в менеджер шаблонов.

Поставьте галочку напротив выбранного шаблона и нажмите кнопку «По умолчанию» в левом верхнем углу экрана.

Убедитесь, что активировали выбранный шаблон.

С помощью менеджера шаблонов можно изменить внешний вид панели управления. Для этого в выпадающем меню «Выбор области системы» укажите значение «Панель управления», а в меню «Выбор шаблона» укажите подходящий шаблон. Поставьте напротив выбранного шаблона флажок и нажмите кнопку «По умолчанию».

Теперь переходите к настройке CMS.
Шаг № 3: как настроить CMS Joomla!
Из этого раздела вы узнаете об общих настройках движка, о создании и управлении меню. Начните с общий настроек CMS Joomla!, которые можно изменить в соответствующем разделе.
Указываем общие настройки сайта
В меню «Общие настройки» выберите вкладку «Сайт». Укажите название ресурса, убедитесь, что он включен. Напишите уведомление о недоступности сайта и при необходимости выберите изображение. В меню «Уровень доступа по умолчанию» выберите вариант «Публичный».

Укажите мета-данные сайта: описание и ключевые слова. Выберите значение для тега robots. Если не нужно ограничивать индексирование ресурса поисковыми системами, подойдет вариант Index, Follow. В поле «Авторские права» внесите данные о копирайте.

В разделе «Настройки SEO» включите ЧПУ и добавление суффикса к URL. Чтобы включить перенаправление URL, необходимо переименовать файл htaccess.txt, который находится в корневой директории ресурса. Чтобы получить к нему доступ, воспользуйтесь любым FTP-клиентом, например, Filezilla. Найдите указанный файл и переименуйте его в .htaccess.
Поставьте напротив поля «Алиасы в Unicode» отметку «Нет». Если хотите включать название сайта в заголовок страницы, сделайте отметку в соответствующем поле.
 Как создать и раскрутить форум: пошаговый план
Как создать и раскрутить форум: пошаговый план
На вкладке «Система» поставьте «Нет» напротив полей «Отладка системы» и «Отладка языка». Включите стандартное кэширование. В разделе «Настройки сессии» установите время продолжительности сессий для авторизованных пользователей. Например, если укажете значение 120 минут, система потребует от пользователя повторный ввод логина и пароля после двух часов бездействия.

На вкладке «Сервер» включите gzip-сжатие страниц. Это ускорит загрузку сайта в браузерах посетителей. Если хотите обеспечить пользователям безопасную связь с сайтом, приобретите SSL-сертификат и включите соответствующую опцию в панели управления «Джумлы». Выберите часовой пояс, подходящий аудитории вашего ресурса. Оставьте выключенными встроенный доступ к FTP и прокси-сервер. В разделе «Настройка почты» укажите адрес электронной почты и отправителя письма.
 Краткий гид по SSL-сертификатам
Краткий гид по SSL-сертификатам
На вкладке «Права» можно настроить права доступ для разных групп посетителей. Владелец сайта относится к группе суперпользователей, которым доступны все права. Незарегистрированный пользователь может только просматривать страницы ресурса. Настройте права доступа в соответствии с потребностями аудитории и администраторов. На иллюстрации указаны настройки для автора, имеющего возможность регистрироваться и входить на сайт, публиковать и редактировать собственные материалы.

Если вы работаете с сайтом самостоятельно, не изменяйте настройки на вкладке «Фильтры текста». Если другие пользователи могут добавлять публикации, отфильтруйте нежелательные теги HTML. Например, с помощью фильтров можете запретить группе пользователей встраивать в публикации видео с YouTube. Для этого напротив соответствующей группы укажите тип фильтра «Черный список», в который по умолчанию включаются теги <iframe>.

Как создать меню сайта на CMS Joomla!
Чтобы создать меню, воспользуйтесь менеджером меню в панели управления «Джумлы».

Нажмите кнопку «Создать» в левом верхнем углу экрана. На открывшейся странице укажите название, описание и тип меню. Сохраните изменения.

Чтобы создать пункты меню, необходимо сначала опубликовать соответствующие им страницы сайта.
Чтобы добавить пункты меню, перейдите по соответствующей ссылке и воспользуйтесь кнопкой «Создать». Выберите тип пункта меню. Представьте, что хотите вывести в главное меню ссылку на публикацию. Для этого воспользуйтесь опцией «Выбрать – материалы – материал».

Для выбора конкретного материала воспользуйтесь опцией «Выбрать».

Нажмите кнопку «Сохранить и создать», чтобы сохранить пункт меню.
Таким же способом создайте остальные пункты меню. Например, чтобы добавить в меню ссылку на блог, выберите тип меню «Блог категории».

Теперь нужно создать модуль отображения меню на сайте. Для этого перейдите в менеджер модулей.

Нажмите кнопку «Создать» в левом верхнем углу экрана.

На открывшейся странице выберите вариант модуля «Меню».

На странице редактирования модуля укажите его название. Выберите меню, для которого создаете модуль. Укажите базовый пункт. Включите отображение подпунктов меню. Отключите отображение заголовка, в выпадающем меню выберите позицию модуля. Сохраните изменения.

Как создать категории и меню категорий
Если создаете информационный ресурс или интернет-магазин, организуйте навигацию по сайту с помощью категорий. Для этого воспользуйтесь менеджером категорий.

Представьте, что необходимо создать категорию, которая содержит подкатегории. Чтобы создать родительскую категорию, воспользуйтесь кнопкой «Создать» в менеджере категорий. В меню редактирования укажите название раздела, добавьте описание.

На вкладке «Публикация» укажите мета-данные категории, при необходимости укажите автора.

Не меняйте дефолтные настройки на вкладке «Права доступа». На вкладке «Параметры» выберите макет страницы категории и добавьте изображение. Например, для информационного ресурса подойдет макет «Блог». Сохраните изменения.
Теперь создайте подкатегории. Для этого во время создания категории укажите родительский раздел.

Теперь создайте модуль отображения категорий. Для этого перейдите в менеджер модулей. Воспользуйтесь опцией «Создать» и выберите тип модуля «Категории».
Укажите название, при необходимости включите отображение описания раздела и количества публикаций. Выберите «Да» напротив пункта «Показывать подкатегории». Выберите подходящие значения для пунктов «Количество первых подкатегорий» и «Максимальная глубина вложения». Выберите позицию отображения категорий. Сохраните изменения.

Если все сделано верно, на сайте будет отображаться меню навигации по категориям.

Если ваш шаблон не поддерживает отображение навигационных цепочек или хлебных крошек по умолчанию, добавьте их с помощью менеджера модулей. Например, представьте, что хотите добавить хлебные крошки над контентом сайта. Для этого при создании модуля выберите тип «Навигатор сайта».

Укажите название модуля, выберите подходящие настройки и позицию элемента на сайте. Сохраните изменения.

Теперь хлебные крошки будут отображаться в верхней части страниц сайта.

Вы настроили CMS и создали меню сайта. Теперь необходимо решить практические задачи с помощью расширений.
Шаг № 4: устанавливаем и настраиваем базовый набор расширений для Joomla!
C помощью базового набора расширений для Joomla! можно решить следующие практические задачи:
- Обеспечить безопасность сайта. С помощью расширений настройте резервное копирование, уменьшите вероятность несанкционированного доступа к сайту и защитите пользователей и администраторов от спама.
- Обеспечить соответствие ресурса техническим требованиям поисковых систем. Создайте карту сайта, обеспечьте возможность легко управлять мета-данными страниц.
- Расширить функциональность и повысить юзабилити сайта. Добавьте на сайт кнопки шеринга социальных сетей, форму обратной связи, ускоренные страницы. Также обеспечьте отображение в поисковой выдаче расширенных сниппетов с помощью микроразметки Schema.org.
Как настроить резервное копирование сайта на Joomla!
Чтобы регулярно создавать резервные копии, воспользуйтесь одним из следующих инструментов:
Скачайте дистрибутив выбранного инструмента и установите его на сайт с помощью менеджера расширений. Если выбрали бесплатный компонент Akeeba Backup Core, после установки перейдите на страницу настройки. Примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы Akeeba Backup предложит создать резервную копию или вручную изменить настройки.

Создайте резервную копию сайта.

С помощью кнопки View Log можно просмотреть журнал обновлений. Кнопка Manage backups позволяет войти в меню управления бэкапами. Здесь можете фильтровать, помечать и удалять устаревшие резервные копии.

Бесплатная версия Akeeba Backup не поддерживает автоматическое резервное копирование по расписанию, поэтому придется делать копии вручную. Для этого в панели управления Joomla! необходимо воспользоваться меню «Обслуживание – Backup is up-to-date».

Выбирайте частоту создания резервных копий в зависимости от частоты обновлений сайта. Например, если вы ежедневно публикуете несколько материалов, создавайте резервные копии один или два раза в неделю. Также создавайте копии перед обновлениями движка и компонентов, установкой новых расширений и шаблонов.
Как уменьшить вероятность несанкционированного доступа к сайту на Joomla!
Уменьшить вероятность взлома сайта на «Джумле» можно с помощью таких расширений:
Установите расширение Brute Force Stop. Включите его в меню «Менеджер расширений – Плагины».

На странице настроек плагина укажите порог блокировки. По умолчанию стоит значение «10». Рекомендую уменьшить его.

На вкладке «Уведомления» укажите электронный адрес, на который будут приходить сообщения о заблокированных IP.

На вкладках «Дополнительные настройки» и «Задержка» можно оставить дефолтные значения. Сохраните настройки. После этого плагин будет защищать сайт от взлома методом перебора.
Как защитить сайт на Joomla! от спама
Вы можете защитить ресурс на CMS «Джумла» от автоматических регистраций и спам-комментариев с помощью следующих расширений:
- iAkismet. Это платный плагин, обеспечивающий защиту сайта с помощью сервиса Akismet.
- R Antispam. Этот инструмент защищает от спам-ботов форумы сайтов, работающих на Joomla!
- CAPTCHA – reCAPTCHA.
- CleanTalk (платный сервис).
В менеджере плагинов включите плагин CATCHA – reCAPTCHA.

Зарегистрируйте сайт в сервисе Google reCAPTCHA. Получите публичный и секретный ключ. Укажите их в настройках плагина.

Войдите в меню «Пользователи – Менеджер пользователей – Настройки». В поле CAPTCHA с помощью выпадающего меню укажите значение CAPTCHA – reCAPTCHA. Сохраните изменения.

После этого reCAPTCHA будет защищать формы регистрации, восстановления пароля, комментирования от спам-ботов.

Как создать карту сайта
Эту задачу можно решить с помощью следующих инструментов:
После установки Sitemap Generator перейдите в менеджер карты сайты. Его можно найти в меню «Компоненты – Sitemap Generator».

Нажмите кнопку «Generate your sitemap».

Дождитесь сообщения об успешном создании карты сайта. Чтобы просмотреть карту, воспользуйтесь кнопкой «Show the sitemap».

Обратите внимание, расширение Sitemap Generator можно бесплатно использовать на сайтах с количеством URL меньше 500. Стоимость использования модуля для сайтов с 500 URL и больше составляет от 40 евро в год.
Как обеспечить удобное управление мета-данными
По умолчанию можно добавлять и редактировать мета-данные для каждого материала отдельно на вкладке «Параметры публикации». Перечисленные ниже инструменты упрощают решение этой задачи:
Установите плагин EFSEO и включите его в менеджере плагинов. Перейдите на страницу настройки плагина. На вкладке «Дополнительные параметры» активируйте функцию Collect URL’s.

Откройте сайте во фронтенде. В правом верхнем углу экрана появился блок, с помощью которого можно контролировать мета-данные.

Щелкните по блоку и отредактируйте мета-данные страницы.

Повторите действие на каждой странице сайта.
Плагин EFSEO поддерживает автоматический режим. При его активации надстройка генерирует мета-данные для страниц. Функцию можно включить на вкладке Automatic Mode в настройках плагина. Используйте автоматический режим в крайнем случае, так как мета-данные лучше создавать вручную.

Как добавить кнопки шеринга социальных сетей
Добавить кнопки социальных сетей можно с помощью таких расширений:
Установите и активируйте модуль AddToAny Share Buttons. По умолчанию кнопки шеринга появятся на страницах публикаций под контентом.

В настройках плагина на вкладке AddToAny Placement можно изменить расположение кнопок. Доступны позиции над контентом, под контентом и над и под контентом одновременно.

Как добавить форму обратной связи
Форму обратной связи можно сделать с помощью таких расширений:
После установки расширения Form Maker Lite войдите в меню «Компоненты – Form Maker Lite – Forms». С помощью кнопки «Создать» откройте редактор новых форм.

С помощью кнопки Form Options перейдите на страницу настройки формы. На вкладке Email Options введите адрес электронной почты, на который будут приходить сообщения, созданные с помощью формы.

Добавляйте новые поля с помощью кнопки Add New Field.

В редакторе выбирайте нужный тип и внешний вид полей, а также заменяйте английский текст на русский. После завершения редактирования сохраните изменения.

Чтобы добавить форму на страницы сайта, в меню «Компоненты – Form Maker Lite – Forms» скопируйте код созданной формы. В режиме редактирования вставьте его на выбранные страницы сайта.

Если вы все сделали верно, на страницах сайта появится созданная форма.

Как добавить микроразметку на сайт поду управлением Joomla!
Структурированные данные интересны благодаря расширенным описаниям страниц в поисковой выдаче. Подробнее о расширенных сниппетах читайте здесь.
Установите и активируйте расширение Google Structured Data Markup. После активации бесплатная версия добавляет микроразметку Schema.org Breadcrumblist, Organization и Website.

С помощью бесплатной версии плагина к публикациям можно добавлять структурированные данные Schema.org Article. Для этого в меню настроек Google Structured Data выберите раздел Items и нажмите кнопку «Создать».

В открывшемся окне с помощью кнопки Select Item выберите статью, к которой планируете добавить разметку. Укажите название и описание. Сохраните изменения.

Проверьте корректность микроразметки с помощью инструмента Google.

Платная версия плагина поддерживает другие типы разметки, включая Review, Products, Recipes, Events.
Реализуйте на сайте протокол Open Graph. Он нужен, чтобы при шеринге контента в социальных сетях сниппет выглядел привлекательно.

Установите и активируйте расширение Phoca Open Graph. В настройках плагина на вкладке Main Options включите опцию Find Image in content. Укажите название сайта и сохраните изменения.

Если все сделано верно, при публикации материала в социальных сетях будет формироваться привлекательный сниппет.

Как подключить ускоренные мобильные страницы на сайт под управлением Joomla!
Это можно сделать с помощью платных расширений:
Протестировать работу ускоренных страниц на «Джумле» можно с помощью бесплатной версии расширения wbAMP для сообщества. Инструкцию по работе с расширением читайте в нашем руководстве по работе с ускоренными мобильными страницами.
Турбо-страницы «Яндекса» на сайт под управлением CMS Joomla! можно подключить с помощью платного плагина Turbozen. Стоимость расширения – 990 рублей.
Шаг № 5: как добавить код аналитических сервисов на сайт под управлением Joomla!
Чтобы отслеживать эффективность, добавьте сайт под управлением CMS Joomla! в сервисы аналитики «Метрика» и Google Analytics, а также в Search Console Google и «Яндекс.Вебмастер».
Как добавить сайт на «Джумле» в Google Analytics
Войдите в аккаунт Google Analytics. Добавьте новый сайт в систему: укажите название, URL. Воспользуйтесь опцией «Получить идентификатор отслеживания». Теперь доступен код отслеживания, который необходимо вставить на все страницы сайта.

Задачу можно решить с помощью следующих расширений:
После установки плагина Advanced Google Analytics включите его и перейдите на страницу настроек. Укажите ID идентификатора отслеживания, название домена, выберите подходящие настройки и сохраните изменения. Вы добавили код отслеживания на сайт.


Как добавить сайт на Joomla! в «Яндекс.Метрику»
Добавить на сайт код отслеживания «Яндекс.Метрики» можно с помощью плагина do Yandex Metrika.
После установки плагина do Yandex Metrika включите его и перейдите на страницу настройки. На вкладке «Модуль» введите ID идентификатора. Выберите подходящие настройки и сохраните изменения.

В «Яндекс.Метрике» проверьте, поступают ли данные с сайта.

Как верифицировать сайт на Joomla! в Google Search Console и «Яндекс.Вебмастер»
Чтобы добавить сайт в кабинеты для вебмастеров Google и «Яндекс», необходимо подтвердить права на управление ресурсом. Это можно быстро сделать с помощью расширения Webmaster site verification.
После установки включите плагин и перейдите на страницу настроек. Добавьте идентификаторы верификации сайтов и сохраните изменения.

После этого подтвердите права в кабинетах для вебмастеров Google и «Яндекс».

Шаг № 6: как публиковать контент
Чтобы опубликовать заметку на сайте под управлением CMS Joomla!, воспользуйтесь меню «Создать материал» в административной панели.

На странице редактирования укажите название публикации, добавьте текст. Выберите категорию. Чтобы добавить изображение, воспользуйтесь отмеченной на иллюстрации кнопкой на панели редактора.

В открывшемся окне можно добавить атрибут alt, выбрать способ выравнивания и разрешение фото.

На вкладке «Публикация» добавьте описание и по желанию ключевые слова страницы.

На вкладке «Изображения и ссылки» можно добавлять и редактировать изображения для превью и основного материала, а также добавлять ссылки для перенаправления пользователей. На вкладках «Отображение», «Параметры редактирования» и «Права доступа» можно изменять соответствующие настройки. В большинстве случаев подходят параметры по умолчанию. После завершения редактирования опубликуйте материал с помощью кнопки «Сохранить и создать».

В разделе «Менеджер материалов» можно управлять публикациями: редактировать, удалять, снимать с публикации, оценивать количество просмотров.

В разделе «Категории» можно создавать и редактировать категории публикаций.

Вместо заключения, или Что лучше: Joomla! или WordPress
Ответ на этот вопрос зависит от стоящих перед вами задач, личных предпочтений и привычек. Однозначное решение ищите самостоятельно. Для этого поработайте с двумя движками.
«Джумла» не так проста, логична и интуитивно понятна, как «Вордпресс». Поэтому новичку будет проще разобраться с WordPress. А Joomla! имеет больше встроенных возможностей, с помощью которых можно решать практические задачи без установки дополнительных компонентов.
Некоторые специалисты считают Joomla! более подходящей CMS для реализации масштабных проектов, например, больших интернет-магазинов или информационных ресурсов. Возможно, это как раз вопрос личных предпочтений, так как есть много примеров удачной реализации масштабных проектов на WordPress.
К преимуществам Joomla! перед WordPress можно отнести:
- Доступные без установки плагинов инструменты SEO. «Движок» поддерживает оптимизацию URL-адресов, переадресацию ссылок, управление мета-тегами robots.
- Автоматическое кэширование. Эта функция ускоряет загрузку страниц в браузерах.
- Наличие встроенного доступа к FTP.
- Управление сжатием страниц.
- Возможность редактирования контента во фронтенде.
В CMS WordPress перечисленные задачи можно решить только с помощью дополнительных плагинов.
К недостаткам Joomla! можно отнести:
- Меньшее по сравнению с WordPress количество бесплатных шаблонов и плагинов. Например, для Joomla! нет бесплатного плагина для реализации турбо-страниц.
- Нежелание некоторых расширений работать сразу после установки.
- Более сложное управление сайтом. Возможно, еще один субъективный недостаток.
Стоит ли выбирать CMS Joomla!, если вы не занимаетесь разработкой сайтов профессионально? Почему бы и нет. С помощью этого движка можно быстро создать блог или небольшой контент-проект. Возможно, придется обратиться к профессионалам, чтобы создать масштабный ресурс. Кстати, это справедливо для любой CMS.
Если у вас есть дополнения, замечания или вопросы, пишите в комментариях. Также вы можете поделиться личным опытом работы с «Джумлой».
kak-sozdat-sayt-na-joomla-poshagovoe-rukovodstvo-dlya-nachinayushchikhtexterra.ru
Как работает CMS Joomla. Создание страниц и их кэширование

Принципы работы и составляющие CMS Joomla
В этом пункте следует остановиться на самом важном моменте в логической стезе работы с Joomla, который лично у автора вызвал наибольшие затруднения в его понимании. Однако, в первую очередь, нужно все-таки постараться детально описать то, из чего состоит созданный на CMS Joomla веб-ресурс.
Во-первых, следует учесть, что во время работы с CMS Joomla мы имеем в наличии одновременно два разных сайта. Первый сайт – это, собственно, самый главный и основной ресурс, который виден посетителями и ради которого вы проделываете всю эту работу. Второй сайт – это администраторская панель CMS Joomla, в которую создатель ресурса может попасть с помощью добавления в адресную строку к адресу сайта /administrator (к примеру, http://*****.ru/administrator). Естественно, вход в раздел администрирования для обычных пользователей закрыт, а зайти в панель можно с помощью ввода логина и пароля.

С какой целью в CMS Joomla все было сделано разработчиками именно так? Для чего нужно было организовывать практически отдельный сайт (администраторская панель Joomla), у которого имеется собственный шаблона и аналогичное количество (если большее) разнообразных файлов, как и у главного сайта (CMS Joomla Front Page)? Не поверите, но для большего удобства в использовании движка! Ведь если бы второго, технического сайта не было, то веб-мастеру пришлось бы напрямую устанавливать все настройки в файлах проекта, а ссылки, тексты статей, адреса изображений и многое другое напрямую вставлять непосредственно в базу данных CMS Joomla, например, при помощи сторонней программы PHPMyAdmin.
Сложно не согласиться с тем, что это было бы крайне неудобно. Да и опыт работы и знания от сайтостроителей потребовались расширенные, чтобы напрямую работать с базой данных. В свою очередь, работа с интерфейсом панели администрирования Joomla напоминает работу с самой обычной программой. Кроме того, если сравнивать встроенный текстовый редактор CMS Joomla (настройка визуального редактора для Joomla по умолчанию) движка, то он вообще практически аналогичен MS Word. По большому счету, все это было сделано лишь для облегчения нашей с вами работы с CMS Joomla.
Front Page – видимая часть ресурса на CMS Joomla
Для начала более-менее подробно осмотрим предназначенную для простых пользователей видимую часть нашего движка – Front Page. Из чего эта часть состоит? Если рассмотреть этот вопрос с точки зрения экстерьера, то страница состоит из одного центрального блока, в котором размещаются материалы Joomla и окружающих его модулей и плагинов (в зависимости от версии движка и шаблона она могут разительно отличаться).
Если же рассмотреть этот вопрос основываясь на программной организации CMS Joomla, то Front Page состоит из шаблона (стандартного или установленного) и подгружаемой информации на различные модульные позиции шаблона.
В центральной блок контента добавляются соответствующие выбранной веб-странице статьи или же медиа-файлы (фотографии, видео), которые можно разместить посредствам специальных расширений (например, PhotoSlide или SlideShow). На модульные позиции можно поместить все, что пожелает веб-мастер (естественно, в зависимости от того, для чего выбранный модуль был создан). На модульную позицию можно поместить меню CMS Joomla, заголовки статей, полезные плагины и иную информацию.
Формирование (генерирование) страниц в CMS Joomla
Стоит обратить внимание на тот факт, что информация в этом случае будет загружаться из базы данных, если возникнет необходимость – это происходит тогда, когда посетитель открывает очередную страничку. Как это получается? Есть два способа – либо он переходит по ссылке со стороннего ресурса, либо перемещается непосредственно по вашему сайту, пользуясь его внутренней навигацией – внутренней перелинковкой или системой меню. К чему обо всем этом идет разговор? А к тому, что по логике работы с движком, в странице нельзя будет обратиться, если не будет добавлен пункт меню в Joomla, который ссылается на конкретную страницу. Если кому-то непонятно, то дальше рассмотрим этот вопрос детальнее.
Дело заключается в том, что браузеры работают исключительно со страницами в формате HTML (гипертекстовая разметка) и не хотят понимать язык PHP на котором, естественно, написана Joomla. Именно поэтому движок, после того, как посетитель обращается к той или иной веб-странице сайта, начинает генерировать данную страницу, опираясь на тот алгоритм, который был прописан в ее коде на PHP. В итоге мы получаем, что любая веб-страница Joomla существует только тогда, когда к ней обращаются. А обратиться к ней можно, если перейдем по HTML-ссылке. Как видно, круг замыкается. Как бы это парадоксально не звучало, но нас нужно иметь ссылку на то, чего не существует, пока мы к этому не обратимся по этой же ссылке.
Этот логический момент работы Joomla особенно сложен в понимании для тех, кто хотя бы немного разбирается в создании традиционного веб-ресурса, который состоит исключительно из веб-страниц на HTML. Все страницы в этом случае, конечно, существуют реально и расположены на сервере хостинга. Обратиться к ним можно в любой момент, вводя необходимый адрес в строке браузера, в том числе и физические посредствам FTP, скачав любую странице с сервера к себе на жесткий диск и открыв ее щелчком мыши. Ее, как говорится, даже можно прощупать.
Но в случае Joomla, как и с любым другим движком, который базируется на PHP, страницы в формате HTML генерируются прямо на сервере хостинга, как только к ним обращаются пользователи. Как происходит их генерирование в CMS? В прямом соответствии с содержанием запрошенной страницы, из базы данных в центральную часть загружается контент (фотографии, статьи, интернет-магазин и т.д.), а по бокам шаблона, снизу и сверху, на модульные позиции загружается та информация, которая должна по установке отображаться на конкретной странице. Подобный алгоритм прописывается в файлах CMS Joomla и настраивается непосредственно в панели администрирования движка.
Вы уже, наверное, смогли заметить, что этот метод форматирования страниц в Joomla подразумевает под собой некую проблему, которая особенно актуальна при большом числе пользователей на сайте. Код файлов Joomla, которые написаны на PHP, будут интерпретироваться в HTML непосредственно на сервере хостинга.
Если запросов относительно создания страниц в Joomla будет крайне много, то это может стать причиной зависания сервера хостинга, что существенно замедлит его работу. Если предположить, что множество посетителей, которые одновременно находятся на сайте, сразу запросили одну и ту же страницу, то она, несмотря ни на что, будет создана столько раз, сколько пользователи нажали по выбранной ими ссылке.
Включение кэширования в Joomla – метод снятия нагрузки с сервера
Выход из вышеописанной ситуации состоит в применении кэширования в Joomla. Как оно работает? Достаточно просто. После того, как по требованию пользователя на сервере хостинга будет создана страница в формате HTML, то она будет передана не только браузеру пользователя, который нажал по ссылке, но и сохранится движком в папке с кэшем CMS Joomla на сервере хостера.
И в случае повторного обращения к этой странице, сервер не будет создавать ее заново, не нагружая лишний раз хостинг (не отнимая ресурсы его процессоров), а будет ее передавать браузеру пользователя, который запросил веб-страницу, из той самой директории на сервере, в которой сохранены кэшированные страницы Joomla.
Но как же быть в том случае, если информация на страницах сайта была обновлена? Если данные берутся с кэша движка, то любые внесенные изменения, предположим, в статьи, видны пользователям не будут? Ведь по привычке вся информация передается браузеру пользователя из кэша. Да, такой момент действительно существует – в случае использования кэширования Joomla сразу внесенные изменения пользователя не увидят, но они обязательно будут отображены чуть позднее. А вот насколько затянется этот срок, будет зависеть от того, сколько «живет» кэш в Joomla – этот параметр задается веб-мастером в панели администрирования.
Для включения и изменения параметров кэширования в CMS Joomla следует зайти в панель администратора и проследовать по следующему пути: «Общие настройки» - пункт «Система» - меню «Установки кэша». Далее нужно проставить галочку в поле «Да» в строчке «Включение кэширования» и выбрать срок действия кэша. После окончания операции обязательно нажмите кнопки «Сохранить» или «Применить», иначе внесенные в админку изменения вступить в силу не смогут.

В чем отличие кнопок «Сохранить» и «Применить» в Joomla?
Кстати, многие пользователи и начинающие сайтостроители даже не подозревают о том, что между кнопками «Сохранить» и «Применить» есть определённая, хоть и не кардинальная разница. В обоих случаях все изменения, которые были осуществлены, будут обязательно сохранены, но после того, как вы нажмете кнопку «Применить», вы сможете остаться в этом же окне настроек и продолжать работу, но если нажмете кнопку «Сохранить», то меню редактирования Joomla будет закрыто и вас отправят на страницу, которая была открыта до этого. Иными словами, кнопку «Применить» нужно нажимать в тех случаях, когда вы желаете продолжить работу с настройками CMS Joomla, а кнопку «Сохранить» тогда, когда вы эту работу закончили и готовы уйти из меню.
Выключение кэширования определенных элементов в Joomla
Хотелось бы подробно остановиться еще на одном моменте, который связан с кэшированием в Joomla. Дело заключается в том, что для некоторых элементов сайта на CMS Joomla использование кэширования нежелательно. К примеру, это могут быть какие-нибудь динамические плагины или информеры на модульных позициях, в которых информация меняется очень часто (иногда после очередной загрузке страницы). Использование кэширования в этом случае будет только во вред.
Именно для подобного в настройках любого модуля предусматривается возможность отключения кэширования для конкретного модуля, одновременно с тем, что все остальные элементы сайта будут отлично кэшироваться без каких-то последствий. Такую возможность нужно искать в правой части окна в настройках модуля.

В начале статьи было сказано, что нельзя создать ссылку на веб-страницу в Joomla, если соответствующего ей пункта, который ссылается на эту страницу, не существует. Но если пункт меню с подобной ссылкой не требуется, а сама ссылка нужна и должна применяться для определенной статьи? В этих случаях можно попробовать сделать фиктивное меню, которые не будет опубликовано на сайте, и которое будет содержать пункт с необходимой ссылкой на веб-страницу CMS Joomla. Вот мы и подошли к вопросу, который может вызвать наибольшие проблемы с логическим пониманием движка.
Как сделать новой меню в Joomla, лично я понял, но после того, как в него были добавлены пункты, отображаться на сайте оно отказалось. Но решение оказалось очень простым – меню в CMS Joomla обязательно должно быть привязано к какому-то модулю, который и призван определять, где будет расположено это самое меню на веб-ресурсе.
Как просмотреть модульные позиции, которые предусмотрены в шаблоне
Как известно, в любом шаблоне под модули обязательно отводятся специальные позиции. Если вы хотите их просмотреть, то нужно добавить в конце адреса вашего сайта ?tp=1 (в качестве примера - http://****.ru/?tp=1).
Естественно, в разных шаблонах от разных студий расположение и количество модулей сильно отличается. Именно поэтому, перед тем, как вставлять на позицию какое-нибудь меню, нужно убедиться, в каком месте странице эта модульная позиция находится. Иногда случается так, что позиция right расположена слева и наоборот.
joomlaz.ru