Разработка шаблона для CMS Joomla 3.x. Joomla 3 структура шаблона
Структура шаблона | Разработка шаблона для CMS Joomla 3.x
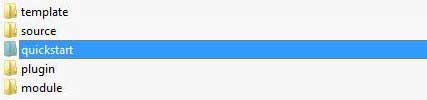
Из чего состоит наш шаблон: две папки для стилей и изображений, index.html - заглушка, index.php - будущий файл шаблона, в котором мы будем писать код, ну и файл конфигурации шаблона templateDetails.xml.
Это минимальный набор файлов, которого достаточно чтобы начать эксперименты.
Обратите внимание на то что html-заглушка лежит во всех директориях шаблона, это нужно для защиты от просмотра содержимого папки. На тот случай если настройки веб-сервера позволяют пользователям это делать.
Теперь самый важный момент - templateDetails.xml. Название файла говорит само за себя, не правда ли? Этот файл содержит описание структуры шаблона, файлов, позиций, сведений об авторе и т.д. в XML формате. Приведем типовой (минимальный) пример такого файла, которого будет достаточно чтобы Joomla узнала в нашем архиве расширение установила его как шаблон.
<?xml version="1.0" encoding="utf-8"?> <extension version="3.0" type="template"> <name>blank_j3</name> <creationDate>2012-10-09</creationDate> <author>Saity74</author> <authorEmail>info[at]saity74.ru</authorEmail> <authorUrl>https://saity74.ru</authorUrl> <copyright>Saity74 Ltd. 2016</copyright> <license>GNU/GPL 2 or Later</license> <version>0.0.1</version> <description>TMPL_BLANK_J3_DESC</description> <files> <filename>index.php</filename> <filename>templateDetails.xml</filename> <folder>images</folder> <folder>css</folder> </files> <positions> <position>top</position> <position>top1</position> <position>top2</position> <position>top3</position> <position>mainmenu</position> <position>breadcrumbs</position> <position>left</position> <position>right</position> <position>footer</position> </positions> </extension>
Давайте рассмотрим файл более детально:
Сначала идет заголовок, который дает понять Joomla! что это XML файл, далее корневой узел extention, который скажет системе что XML файл ей подойдет, у данного узла есть два параметра type и version, с их помощью мы указываем системе что это установщик шаблона и подойдет он для версии 3.0 и старше. Ниже идут сведения об авторе, контакты, лицензия и т.д. Далее идут два блока files и positions как не трудно догадаться в них описаны файлы и папки шаблона и позиции соответственно. Файлы надо перечислить и очень желательно не ошибаться в названиях иначе они не будут загружены и установщик завершится с ошибкой, а вот файлы, которые лежат внутри каталогов явно указывать не надо. Позиции не обязательно прописывать, просто будет не удобно тем, кто будет использовать этот шаблон после нас (разработчиков), Joomla! не сможет дать информацию о предусмотренных в шаблоне позициях. Для примера пропишем несколько позиций.
Теперь сжимаем в ZIP и пробуем установить наш шаблон в Joomla!
Ошибок нет, значит мы все сделали верно, но Joomla показала нам непонятное описание шаблона после установки и надо бы его красиво оформить, конечно можно было написать все прямо в XML файле установщика, но вдруг мы пишем очень популярный шаблон и в последствии хотим перевести его на разные языки? В этом поможет настройка локализации шаблона для Joomla!
saity74.gitbooks.io
Использование двух шаблонов на Joomla 3 — Житие мое
Использование двух шаблонов на Joomla 3 заложено в структуре системы и применяется для разнообразия дизайна сайта и расширения функционала его страниц. В качестве второго шаблона сайта может быть использован дубль или копия шаблона по умолчанию и/или сторонний шаблон, установленный на сайт.Замечу, на одном сайте Joomla 3, можно использовать и три и четыре шаблона. Никаких ограничений для количества шаблонов нет.
Правда, советую при выборе количества шаблонов для сайта, руководствоваться здравым смыслом и ограничится двумя, максимум тремя шаблонами. Использование двух шаблонов на Joomla 3 – общий принцип Использование двух шаблонов на Joomla 3 основано на следующей особенности системы Joomla. Материал на сайте Joomla 3, появляется, если он прикреплен к разделу, а раздел прикреплен к меню, а меню выведено на сайт в любом модуле. Так как для любого меню Joomla 3, можно задать стиль шаблона для вывода на сайт, то соответственно, для разных меню можно задать свои шаблоны. Посмотрим, как это сделать на примерах.
Использование копии основного шаблона – вторым шаблоном сайта Joomla 3
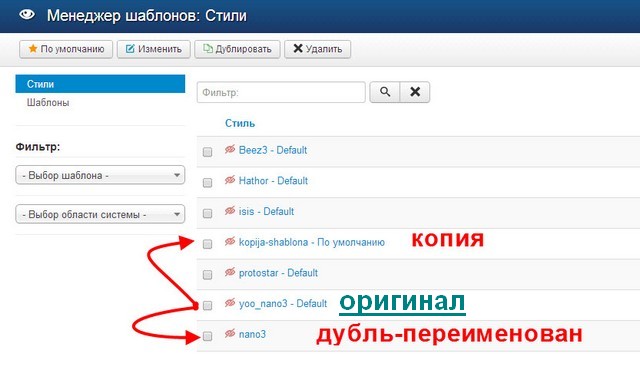
Прежде всего, сделайте копию основного шаблона в менеджере шаблонов (основной шаблон это шаблон, назначенный по умолчанию) сайта. Как это сделать, читайте статью: Как сделать копию сайта. Измените настройки копии, как вам нужно. Поменяйте цвет, ширину, расположение модулей и т.п.Определите, для себя, какие разделы вы хотите показывать в копии шаблона;Для этих разделов создайте отдельное меню со своими пунктами меню;
Измените настройки копии, как вам нужно. Поменяйте цвет, ширину, расположение модулей и т.п.Определите, для себя, какие разделы вы хотите показывать в копии шаблона;Для этих разделов создайте отдельное меню со своими пунктами меню;
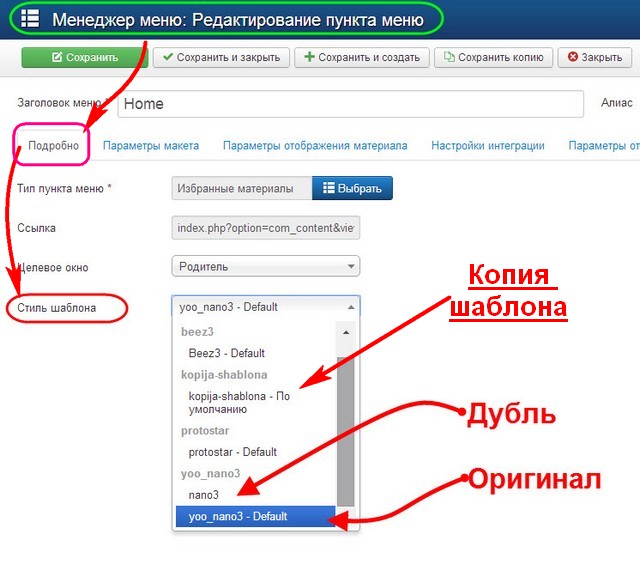
При создании этого меню, в настройках пунктов меню, в разделе «Стиль шаблона» отметьте название копии шаблона;

Если меню, которое вы хотите прикрепить к копии шаблона, было сделано на сайте ранее, то откройте все его пункты для редактирования и в настройках «Стиль шаблона» перекрепите их к копии шаблона.
Аналогичным образом можно использовать не копию шаблона, а его дубль. Об отличие дубля и копии читайте в статье: Чем отличается дублирование Joomla, от копирования.
Использование стороннего шаблона – вторым шаблоном сайта Joomla 3
В качестве второго шаблона сайта Joomla 3 можно использовать сторонний шаблон. Для этого, сначала установите новый шаблон. Далее, делается все аналогично выше изложенной техники, однако следите, чтобы шаблоны не конфликтовали друг с другом.
На этом, про использование двух шаблонов на Joomla 3, все!
©Joomla3-x.ru
Другие статьи раздела: Шаблоны Joomla 3
podolsk.xp3.biz
Создание шаблона для Joomla 3 от А до Я
Если вы решились самостоятельно создать шаблон для Joomla 3, тогда вам придется набраться терпения ведь данный процесс пусть и не самый сложный, но занимает немало времени.
На нашем сайте уже накопилось достаточно много информации на тему того как создать шаблон для Joomla 3, однако по причине того что все статьи писались в разное время найти их среди множества других задача не из легких.
По этой причине мы решили написать одну общую статью, в которой обсудим весь процесс создания шаблона для Joomla 3 с нуля и дадим ссылки на соответствующие материалы по данной теме. Эта информация будет полезна не только новичкам, но и опытным веб-разработчикам.
Создание любого шаблона для сайта начинается с его макета, макет этот можно нарисовать самостоятельно, если есть определенные навыки и фантазия, а можно доверить это дело специалистам. Со своей стороны могу посоветовать сайт фриланс-услуг Kwork, где можно заказать макет шаблона в формате PSD по минимальной цене.
После того как с макетом определились можно приступать не посредственно к созданию шаблона. Для этого потребуется:
- Создать минимально необходимый набор файлов и папок. Не обязательно создавать файлы заново, можно пойти на хитрость и скопировать их с готового шаблона. В дальнейшем эти файлы мы будем наполнять своим содержимым. К обязательным файлам можно отнести файл структуры index.php, а так же файл манифеста templateDetails.xml. Набор папок зависит от сложности шаблона и от ваших личных предпочтений.
- Создание специального установочного файла templateDetails.xml. Данный файл является неотъемлемой частью любого устанавливаемого расширения Joomla, в нем мы указываем какие файлы и папки присутствуют в шаблоне, объявляем имена позиций для модулей и некоторые другие детали. Более подробную информацию о файле templateDetails.xml и его содержимом читайте в соответствующей статье (ссылка выше).
- Верстка шаблона. Это самая интересная и в то же время самая сложная часть в создание собственного шаблона для Joomla. Изначально стоит набросать общий каркас для шаблона, а далее по порядку верстать отдельные его элементы. Этапы верстки отдельных элементов шаблона можно разбить по пунктам:
- Верстка шапки сайта – размечаем области и границы, добавляем позиции для модулей, оформляем при помощи CSS.
- Верстка области контента. После того как с шапкой разобрались, стоит уделить особое внимание основному содержимому шаблона – области между шапкой и футером. Тут так же стоит позаботиться о позициях для модулей, выделить позицию под хлебные крошки, системные уведомления, всевозможные меню и так далее.
- Верстка и создание футера сайта. Приемы стандартные, размечаем области, оформляем внешний вид при помощи CSS.
- Доработка и заключительные штрихи.
- Локализация шаблона. На данном этапе шаблон практически готов, осталось внести незначительные изменения, создать файлы локализации и языковые константы.
- Внедрение микроразметки. Семантическая разметка страниц сайта позволит выделить его среди тысячи других в поисковой выдаче, поэтому забывать про нее не стоит. Как известно в Joomla уже присутствует микроразметка Schema.org, но некоторые элементы все же придется дорабатывать собственноручно. Для того чтобы сделать ваш сайт лучше советую прочитать следующие материалы:
- Микроразметка Schema.org для материалов
- Микроразметка Schema.org для блога категории
- Микроразметка Open Graph для материалов
- Микроразметка Open Graph для блога
На этом создание шаблона для Joomla 3 завершено. Как я уже говорил процесс этот не настолько сложный, но все же занимает достаточно много времени. И чем сложнее будет макет вашего будущего шаблона, тем дольше его создание.
Если после создания шаблона вам захочется сделать его еще более уникальным, тогда советую заняться переопределением стандартных компонентов и модулей, это поможет добиться желаемого результата, не прибегая к установке дополнительных расширений.
joom4all.ru