Joomla. Начальное руководство. Изменение joomla шаблона
Урок 16. Как изменить шаблон joomla
Итак, нам осталось изменить шаблон сайта, чтобы он стал похож на образец. Для того чтобы изменить шаблон, нам необходимо знать, из каких элементов состоят наши страницы, т.е. их html-разметку и стили. Файлы нашего сайта, как вы помните, находятся в C:\Program Files\Apache Software Foundation\Apache2.2\htdocs\oboi. Интересующие нас файлы находятся в папке templates (шаблоны)\siteground-j15-1 (наш шаблон). Т.е. полный путь - C:\Program Files\Apache Software Foundation\Apache2.2\htdocs\oboi\templates\siteground-j15-1.
В этой папке мы видим несколько файлов и папок: в папке images хранятся картинки для шаблона, в папке css - таблицы стилей, за вывод страниц отвечает файл index.php. Итак, открываем в блокноте или в Notepad файлы index.php и template.css (из папки css).
Давайте рассмотрим файл index.php. В нем html-разметка отвечает за расположение элементов на странице. Все, что заключено в <jdoc /> или в <?php ?> - это программный код, отвечающий за вывод информации из базы данных или подключение других файлов. Например, тексты наших статей, название сайта... - все это хранится в базе данных и выводится на страницы с помощью программного кода. Для изменения шаблона нас интересует только html-разметка, программный код трогать не надо, иначе ваш сайт перестанет работать так, как должен.
Изучив html-разметку, мы будем точно знать, из каких элементов состоят наши страницы, а соответственно можем изменить их внешний вид. Но наверно, вы уже обратили внимание, что представить по коду внешний вид страницы крайне сложно (хотя и возможно). Конечно, есть способ облегчить эту задачу, и имя ему - плагин Firebug для браузера FireFox. Скачать его можно, например, здесь, далее открыть браузер FireFox, выбрать в меню Инструменты - Дополнения и в открывшемся окне включить расширение Firebug. После перезагрузки браузера, в его нижнем правом углу появится значок плагина (жук):
Щелкаем по нему, внизу окна браузера откроется панель:
Нам нужна вкладка HTML этой панели. На ней отображается html-код страницы, открытой в браузере. При наведении курсора мыши на элемент кода, он подсвечивается на странице. Сейчас мы видим только два тега страницы - head и body. Если мы щелкнем по плюсику рядом с тегом body, то откроется его содержимое (вложенные теги). Так открываем до того момента, пока не начнут подсвечиваться интересующие нас теги. Первый такой тег - <div>
Как видите, он отвечает за верхушку шапки сайта. Теперь ищем этот идентификатор на странице template.css
Видим, что этот div имеет фоном картинку header_top_middle.jpg (расположенную в папке images), которая повторяется по горизонтали. Идем в папку images, находим картинку header_top_middle.jpg, открываем ее в программе photoshop, увеличиваем в 3 раза (чтобы было лучше видно), выделяем синий цвет, заливаем его коричневым, как на сайте-образце (данный цвет в шестнадцатеричном коде - #671700) и сохраняем. Идем на наш сайт, обновляем страницу и видим, что коричневая полоска появилась:
Теперь надо также заменить картинки слева и справа этого div-а, возвращаемся в FireFox, щелкаем по плюсику рядом с <div> и видим его содержимое: <div> - отвечает за левый угол и <div> - отвечает за правый угол. Ищем эти идентификаторы на странице template.css
Итак, левый угол - картинка header_top_left.jpg, правый угол - картинка header_top_right.jpg. Открываем их в программе photoshop, увеличиваем в 3 раза (чтобы было лучше видно), выделяем синий цвет, заливаем его коричневым, как на сайте-образце и сохраняем. Идем на наш сайт, обновляем страницу и видим результат:
Снова щелкаем по тегам на панели Firebug, ищем тег, отвечающий за шапку сайта, и находим его - <div>
Щелкаем по плюсику рядом и смотрим, из чего состоит шапка сайта. Итак шапка сайта - это <div>, содержащий <div>, который в свою очередь содержит <div>. Ищем первые два идентификатора на странице template.css
Видим, что по сути наша шапка залита синим цветом (#06569d), вдоль нижнего края шапки (bottom) по горизонтали (repeat-x) повторяется картинка header_top_middle_shadow_bg.jpg, которая представляет собой синий квадратик с затемненным низом (эффект тени). Если мы посмотрим на сайт-образец, то увидим, что у нас по низу шапки идет белая полоса, а сам фон шапки имеет цвет #671700.
Итак, переделаем в photoshop картинку (синий квадратик с затемнением внизу поменяем на коричневый квадратик с белой полосой внизу):
А в таблице стилей поменяем синий цвет фона на коричневый:
Сохраняем и обновляем наш сайт в браузере:
Но на сайте-образце у нас расположена картинка. Для начала давайте ее добудем. Для этого идем на сайт-образец, щелкаем по картинке правой кнопкой мыши и выбираем пункт - Открыть фоновое изображение:
Это изображение мы и сохраняем, как header.jpg (правой кнопкой мыши - Сохранить изображение как). Теперь идем на страницу стилей и меняем название изображения в теге <div>:
Смотрим на результат и видим, что вставленное изображение шире нашей шапки. Действительно наше изображение имеет высоту 181 пиксел, Значит наши теги <div> и <div> должны иметь высоту 181 пиксел (высота изображения) + 2 пиксела (так как должна быть видна белая полоска внизу), т.е. 183 пиксела. К тому же сама картинка должна быть прижата к верху (top), а не к низу (bottom), как сейчас указано в стилях. Давайте добавим эти изменения:
Теперь будем разбираться с <div>, именно он отвечает за внешний вид надписей в шапке. У нас это одна надпись слева - Русобои (название фирмы), а нам необходимо сделать две надписи: одну слева - название и слоган, а другую справа - с адресом и телефоном. Итак, ищем идентификатор logo на странице стилей:
На странице index.php видим, что в <div> выводится ссылка с названием фирмы посредством программного кода, который мы договорились не трогать, да нам это и не нужно, ведь название у нас такое же (его, кстати, при желании можно изменить из администраторской зоны, поменяв название сайта).
Чтобы дописать то, что нам нужно необходимо добавить в разметку страницы index.php пару дополнительных div-ов: один будет отвечать за левую сторону, а другой - за правую, обзовем их соответственно logo_left и logo_right, а в них добавим еще по div-у logo_left_text и logo_right_text, в которых и напишем необходимый текст:
Посмотрим на результат:
Все появилось, нам осталось только добавить стили для наших div-ов на странице template.css, чтобы они отображались, как на сайте-образце:
Обратите внимание, мы немного поменяли стили для ссылок в div-e logo (уменьшили размер и добавили другой шрифт). Получилось вполне похоже на сайт-образец:
Только вот коричневая полоска наверху портит все дело. Давайте ее уберем, как вы помните за ее вывод отвечает тег <div>. Идем на страницу index.php, находим этот div и удаляем его вместе со всем содержимым:
Все, с шапкой сайта разобрались. Теперь аналогичным образом разбираемся с главным меню и меню каталога товаров. Ничего принципиально нового уже не будет, поэтому поясню кратко.
За главное меню отвечает тег <div>, в таблице стилей видим, что фоновой картинкой для этого тега является top_menu_bg.jpg, открываем ее в photoshop и меняем синие цвета на коричневые. Далее видим, что в меню есть разделитель (тонкая синяя полоска), за него отвечает, у которого есть фоновая картинка top_menu_separator.jpg, можно поменять ее цвет, но на сайте-образце разделителей нет, поэтому в таблице стилей этого класса просто удаляем свойство background.
Далее ссылки в меню надо сделать покрупнее и серыми, а при наведении курсора мыши - белыми. За ссылки в главном меню отвечает тег с, поменяем немного стили:
Теперь то же самое с меню каталога товаров, за него отвечает тег <div>. Синяя верхняя полоса - это фон для тега <h4> (menu_t.jpg), находящегося внутри тега <div>. Открываем эту картинку в photoshop и меняем цвет на коричневый. Вообще-то на сайте-образце цвет фона у меню белый, но мне кажется, что с коричневой полосой как-то симпатичнее. А вот внутри серый фон можно убрать, для этого надо поудалять свойства backgroud и border в стилях, отвечающих за пункты меню, а цвет самих пунктов сделать коричневым, а при наведении курсора мыши - подчеркнутым. Вот стили с изменениями :
И такие же изменения чуть ниже для пунктов меню, по которым мы щелкнули:
С меню все. Теперь нам надо убрать текст, который находится ниже меню каталога товаров. Эта надпись находится на странице index.php :
Как видите, это php-код, сделаем единственное исключение для этого случая и удалим его:
Теперь такая же ситуация у нас в <div>, хорошо бы убрать надпись "Русобои, Powered by Joomla! and designed by SiteGround web hosting", но она также подставляется программным кодом:
Мы также уберем этот код, но в теге с напишем название фирмы и значок копирайта:
Ну и, конечно, поменяем цвет на коричневый в стилях:
Вообще-то убирать ссылки на изготовителей шаблона считается неправильным, обычно их просто делают невидимыми, но в данном шаблоне такой возможности нет. Если вам не мешают данные ссылки, то можете их просто оставить.
Наш сайт сейчас выглядит вот так:
Очень похож на оригинал. Нам осталось только пройтись по таблице стилей и изменить стили заголовков (h2, h3, h4...) и ссылок. Надеюсь, что вы уже поняли принципы корректировки шаблона, и сделаете это самостоятельно.
Как вы понимаете, если хорошо знать html и css, то шаблон можно изменить до неузнаваемости, все зависит лишь от вашей фантазии. Тренируйтесь и у вас все получится.
Предыдущий урок Вернуться в раздел
www.site-do.ru
RSEdimo – простой шаблон Joomla
RSEdimo – универсальный адаптивный шаблон Joomla на русском языке с множеством настроек в админке. Универсальность заключается в возможности его применения для сайтов любой тематики и для сайтов разных «типов»: от лендинга до сайтов event-агентств. Он весьма гибко настраивается из административной части сайта даже без знаний HTML, CSS и PHP. У шаблона есть 4 QuickStart разной тематики, рассматривать будем на примере образовательного шаблона Joomla.
В обзоре будет участвовать последняя, на момент написания статьи (08.12.2017) русскоязычная версия RSEdimo 1.0.9 в Joomla 3.8.2. На тестовом сайте также установлены следующие расширения:
- RSMediaGallery 1.9.30. Компонент галереи, слайд-шоу и слайдера. Установлен модуль «RSMediaGallery! Responsive Slider».
- RSContact 1.1.8. Бесплатный модуль обратной связи.
- RSPageBuilder 1.0.18 (с модулем «Элементы RSPageBuilder» 1.0.3). Бесплатный компонент конструктора-контента.
Особенности RSEdimo
В основном, RSEdimo аналогичен шаблону RSBaraka, так как у них один и тот же разработчик – RSJoomla. На сайте данного разработчика имеются другие шаблоны. Несмотря на схожесть, у RSEdimo есть и отличия.
- Наличие 22 сбалансированных цветовых тем оформления и возможность создания своей.
- Наличие 20 типов анимации загрузки страницы.
Также для RSEdimo доступно четыре «Joomla QuickStart» («быстрых старта»). Их можно посмотреть на сайте разработчика:
- Образовательный шаблон Joomla (коучинг).
- Спортивный шаблон.
- Медицинский шаблон.
- Строительный шаблон.
В статье «Видео уроки Joomla (часть 1). Как создать сайт кафе» Вы найдёте видео, в котором показан процесс установки шаблона от RSJoomla, его демонстрационных данных и обзор админки шаблона (для этого нужно начать смотреть видео с 20:57).
И, естественно, свой дизайн (рисунки ниже).
RSEdimoПростой шаблон JoomlaШаблон Joomla QuickStartОбразовательный шаблон JoomlaВ RSEdimo, сравнительно с RSBaraka, в админке на вкладке Дополнительные параметры появилась опция Дата начала (рисунок ниже).
Настройка образовательного шаблона JoomlaЕсли указать там дату и время, а также активировать опцию Сайт выключен (offline) в Система – Общие настройки – Сайт, на сайте будет отображаться таймер обратного отсчёта (рисунок ниже).
Обратный отсчёт на сайте
Работа с шаблонами RSJoomla
Ниже рассмотренные примеры работы/настройки будут полезны не только в плане RSEdimo или шаблонов от RSJoomla, но и для других шаблонов Joomla от разных разработчиков.
Как сменить иконку сайта (favicon)
Иконка сайта (на англ. favicon («фавикон»)) – изображение, которое отображается в закладках и во вкладках в браузере, в поисковой выдаче Яндекс (рисунок ниже) и в других местах.
Иконка сайтаЧтобы сменить иконку сайта в шаблонах от RSJoomla нужно:
- Подготовить изображение «favicon.ico» (именно такое имя и расширение), размер изображения 16х16 пикселей.
- Скопировать это изображение в папку с шаблоном в корневой папке сайта «/templates/imya-vashego-shablona/». Где «imya-vashego-shablona» – имя Вашего шаблона, в случае с RSEdimo – это «/templates/rsedimo/».
Обратите внимание, что изменения могут быть не видны. Для этого очистите кэш Joomla и своего браузера. Стоит отметить, что для появления\смены фавикон в поисковые выдачи Яндекс нужно будет подождать. Возможно, даже около 3-5 недель.
Изменение стилей шаблона
Для изменения внешнего вида (стилей) образовательного шаблона Joomla не нужно вносить правки в исходные CSS таблицы, так как при его обновлении Ваши изменения могут быть «затёрты». Чтобы внести изменения в стили, нужно:
- Перейти в папку с шаблоном «/templates/imya-vashego-shablona/css/». Где «imya-vashego-shablona» – имя Вашего шаблона, в случае с RSEdimo – это «/templates/rsedimo/css/».
- Создать файл «custom.css» (именно такое имя и расширение).
- Внести в него нужные стили (рисунок ниже).
Рекомендую добавлять комментарии, чтобы потом не запутаться для чего предназначен тот или иной селектор (классы, идентификаторы и т.д.). Как правило, сам вношу правки при помощи Notepad++ или при помощи текстового редактора панели управления хостингом.
В Notepad++ можно настроить плагин NppFTP и вносить правки в таблицу стилей шаблона не перезагружая файл стилей «вручную» по FTP. Это очень удобно. Не сохраняйте пароли от FTP в NppFTP, поскольку это снижает безопасность и повышает риски взлома сайта).
Изменение стилей компонентов и модулей
Этот простой шаблон Joomla позволит Вам создать переопределение таблицы стилей любого компонента и модуля, как штатных, так и сторонних. Для этого:
- Перейдите в папку «/templates/imya-vashego-shablona/css/components/». Где «imya-vashego-shablona» – имя Вашего шаблона, в случае с RSEdimo – это «/templates/rsedimo/css/components/».
- Создайте там файл «com_imya-komponenta.css», если хотите переопределить стили компонента. Где «imya-komponenta» – имя Вашего компонента, например, «com_rsmediagallery». Имя совпадает с именем папки компонента в папке «components» в корне сайта.
- Если хотите переопределить стиль модуля, перейдите в «/templates/imya-vashego-shablona/css/modules/» и создайте файл «mod_imya-modulya.css». Где «imya-modulya» – имя Вашего модуля, например, «mod_rsmediagallery_responsive_slider». Имя совпадает с именем папки модуля в папке «modules» или «media» в корне сайта.
- Внесите нужные правки в файл.
Это полезно, когда Вы хотите изменить стили компонента или модуля и не хотите, чтобы они были затёрты при обновлении этих расширений.
Изменение макета шаблона
Если нужно изменить не CSS стили шаблона, модулей, компонентов, а HTML или PHP «макет», то есть два варианта.
Вариант №1.
- В админке Joomla перейдите в Расширения – Шаблоны – Шаблоны.
- Зайдите в нужный Вам шаблон на вкладку Создать переопределение (рисунок ниже).
- Создайте переопределение той или иной таблицы стилей, нажимая на соответствующий пункт в столбцах «Модули», «Компоненты», «Макеты».
- На странице появится надпись типа: «Сообщение. Переопределение создано в /templates/rsedimo/html/com_rsmediagallery/rsmediagallery Переопределение успешно создано.». Перейдите в указанную папку на сайте.
- Внесите нужные Вам изменения в тот или иной файл.
Вариант №2.
- Перейдите в нужную Вам папку компонента или модуля. Например, «components/com_rspagebuilder/views/page/tmpl».
- Скопируйте файл макета шаблона. Например, «default.php».
- Перейдите в папку «templates/rsedimo/html», где создайте вложенную папку «com_rspagebuilder», а в ней – вложенную папку «page». В итоге должен получиться такой путь: «templates/rsedimo/html/com_rspagebuilder/page».
- Вставьте скопированный ранее файл «default.php» в созданную папку «templates/rsedimo/html/com_rspagebuilder/page».
- Отредактируйте файл «default.php».
Установка шаблона на сайт
Рассмотрим разные способы установки шаблона Joomla на сайт. Это аналогично для любых расширений (компоненты, модули, плагины, русификаторы) и уже рассматривалось ранее для Joomla 1.5-3.6. В Joomla 3.8.2 доступно четыре способа установки:
- Установка из JED. Данный способ не подходит в случае установки шаблона и любого расширения, которого нет в каталоге или оно доступно платно и\или при регистрации на сайте разработчика.
- Загрузить файл пакета.
- Установить из каталога.
- Установить из URL.
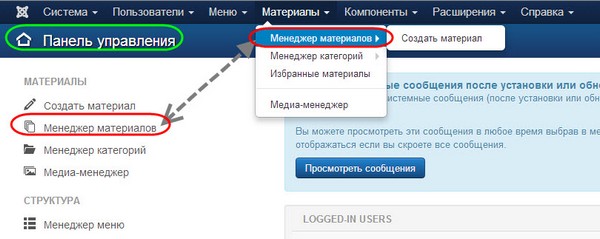
Все они доступны в Расширения – Менеджер расширений – Установка.
В статье «Видео уроки Joomla (часть 1). Как создать сайт кафе» Вы найдёте видео-инструкцию по установке шаблона и других расширений (для этого нужно начать смотреть видео с 10:18).
Если у Вас нет одного или нескольких способов, то в Расширения – Плагины убедитесь, что включены такие плагины: «Установщик - установка с загрузкой», «Установщик - установка из каталога», «Установщик - установка из URL». Также убедитесь в наличии права доступа для установки расширений (если Ваша учётная запись не принадлежит к группе «Super Users»).
Предполагается, что файл с шаблоном (или другим расширением) уже скачан на компьютер с официального сайта разработчика, и он совместим с версией Joomla, в которую его хотите установить. О недостатках ворованных шаблонов и расширений можете прочесть тут.
Установка из JED. По умолчанию, установка расширений из каталога расширений Joomla (на англ. – Joomla Extensions Directory (JED)) отключена. В разделе Установка Вы увидите сообщение: «Каталог расширений Joomla! теперь доступен с функцией Установить из JED на этой странице. Нажимая "Добавить закладку "Установить из JED"", вы соглашаетесь с Условиями предоставления услуг JED и лицензиями сторонних производителей.». Чтобы добавить эту вкладку себе в админку, просто нажмите Добавить закладку и подождите немного (5-15 секунд).
Установка из JED (1)После этого увидите примерно такую картину (рисунок ниже).
Установка из JED (2)Можно перейти в любое расширение и попытаться его установить, нажав на кнопку «Install…».
Установка из JED (3)После этого Вас попросят подтвердить установку (рисунок ниже). Сделайте это, нажав на кнопку Установить.
Если всё прошло нормально, появится надпись: «Сообщение. Установка файла успешно завершена.». А ниже может отображаться дополнительная информация об установленном расширении (возможно, с картинками и ссылками).
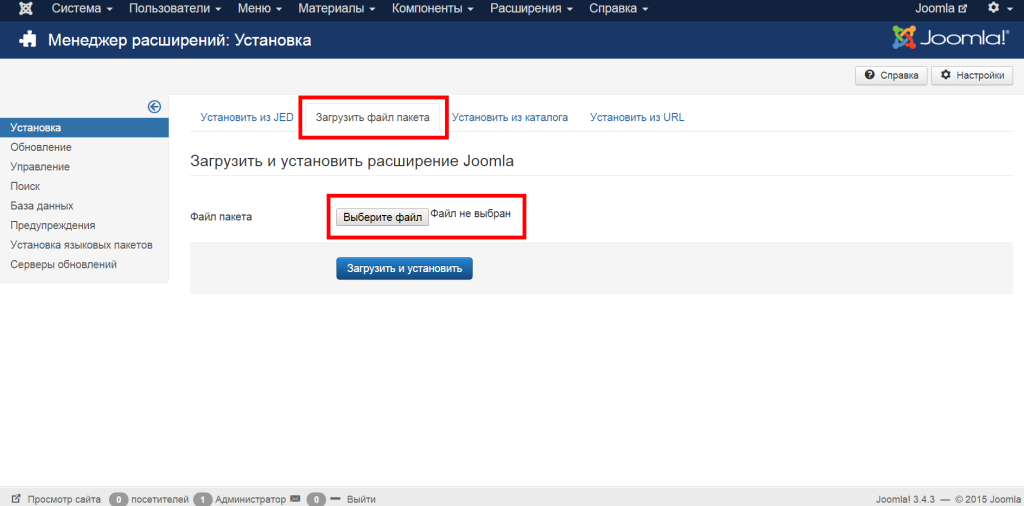
Подтверждение установки из JEDЗагрузить файл пакета. Это наиболее простой и часто используемый мною способ. Просто нажмите на кнопку «Или выберите файл» или перетащите файл с Вашего компьютера в область «Перетащите и отпустите файл сюда для загрузки».
Загрузить файл пакетаПодождите. Время ожидания зависит от размера файла и скорости Вашего интернет- соединения. Если всё прошло нормально, появится надпись: «Сообщение. Установка файла успешно завершена.». А ниже может отображаться дополнительная информация об установленном расширении (возможно, с картинками и ссылками).
Установить из каталога. Этот способ установки шаблонов и других расширений Joomla стоит применять тогда, когда размер устанавливаемого файла большой. Если не получилось установить расширение при помощи Загрузить файл пакета и Вы получили сообщение об ошибке, тогда пробуйте способ Установить из каталога. Например, файл шаблона RSEdimo 1.0.9 занимает около 19,3 Мб (так как внутри шаблон, плагины и четыре Joomla QuickStart).
- Создайте в папке «tmp» (в корне сайта) папку с названием Вашего расширения (только английские буквы, цифры и без пробелов). Например, «tpl_rsedimo-v1.0.9». Папку можно создать, подключившись к серверу по FTP или через файловый менеджер в панели управления хостингом. Как это сделать, узнайте у Вашего хостинг-провайдера.
- Скопируйте файл расширения, которое нужно установить, в созданную папку «tpl_rsedimo-v1.0.9» в папке «tmp» (в корне сайта). Это можно сделать по FTP или через файловый менеджер в панели управления хостингом. Как это сделать, узнайте у Вашего хостинг-провайдера. Если хостинг- провайдер не предоставляет возможность использовать файловый менеджер, в таком случае перейдите к пункту №7, если позволяет – к №2.
- Распакуйте архив с расширением. Это можно сделать через файловый менеджер в панели управления хостингом. Как это сделать, узнайте у Вашего хостинг-провайдера.
- Перейдите на вкладку Установить из каталога и допишите в строке Установить из каталога, после «tmp», имя созданной Вами папки с распакованным архивом расширения. В моём примере это «/tpl_rsedimo-v1.0.9». Обратите внимание на наклонную черту перед именем файла.
- Нажмите кнопку Проверить и установить и подождите немного.
- Если всё прошло нормально, Вы увидите такую надпись: «Сообщение. Установка файла успешно завершена.». А ниже может отображаться дополнительная информация об установленном расширении (возможно, с картинками и ссылками).
- Распакуйте архив с расширением у себя на компьютере.
- Выгрузьте все распакованные файлы в созданную папку «tpl_rsedimo-v1.0.9» в папке «tmp» (в корне сайта). Это можно сделать по FTP. Как это сделать, узнайте у Вашего хостинг-провайдера.
- Перейдите к пунктам №4-6.
Установить из URL. Если Вы знаете URL адрес, по которому размещён инсталляционный пакет расширения (файл ZIP архива), то можно указать его в поле Установить из URL (рисунок ниже) и нажать кнопку Проверить и установить. Если всё прошло нормально, Вы увидите такую надпись: «Сообщение. Установка файла успешно завершена.». А ниже может отображаться дополнительная информация об установленном расширении (возможно, с картинками и ссылками).
Видео обзор
Видео лучше просматривать с качеством 720 HD. Этот и другие видео уроки Вы можете найти на каналах сайта Aleksius.com в YouTube, Rutube и Mail.ru.
Надеюсь, что статья и видео обзор помогут Вам в выборе простого шаблона Joomla, а также в дальнейшей работе с ним.
Похожие материалы
Полезные ссылки:
aleksius.com
Joomla. Начальное руководство - Центр Поддержки TemplateMonster
Далее архив (joomla/fullpackage.zip) нужно загрузить на сервер, используя FTP клиент, как Filezilla или файловый менеджер панели управления хостингом. Следующий туториал покажет, как загрузить файлы на сервер.
Далее загрузите файл joomla/unzip.php в ту же папку, что и fullpackage.zip архив.
Откройте Ваш сайт в браузере и добавьте unzip.php к ссылке: yourwebsite.com/unzip.php
Откроется такая страница:
В выпадающем списке "Choose your zip file" выберите fullpackage.zip и нажмите "Unzip". Это начнет распаковку файлов на сервер. Это может занять некоторое время.
Далее откройте сайт в Вашем браузере, — yourwebsite.com начнется инсталляция Joomla.
На шаге 6 инсталляции — "Main Configuration" (Главные настройки) необходимо нажать "Install Sample Data" (установить демо-контент).
Критично важно установить демо-контент, не пропустите этот шаг.
После завершения шаблон будет точно таким же, как и демо-сайт, с такими же настройками, модулями, изображениями и т.д.
Пожалуйста, ознакомьтесь со следующими туториалами, если Вы используете движок и шаблон версии Joomla 1.6/1.7:
www.templatemonster.com