Как вставить иконки в пункты меню сайта в Joomla (Шаблон Protostar). Иконка joomla сайта
Как сделать и установить favicon на joomla 3
Всем привет!!! В этой очередной статье по настройке joomla 3, разберём как сделать и установить на сайт, немаловажный элемент под названием favicon.
Favicon это некий значок сайта. Его можно увидеть во вкладках браузера, вот пример четырёх популярных сайтов. У каждого из них имеется своя картинка фавикон.![]()
Так же поисковая система Яндекс, выводит фавикон рядом, с заголовком страницы.![]()
Подавляющее большинство сайтов имеет favicon, он помогает выделится среди других ресурсов, а так же стать сайту более узнаваемым. Используя favicon, вам будет легче отслеживать свои позиции в Яндексе.
Создание favicon с помощью онлайн генератора
Для начала необходимо подготовить картинку, размером 16 на 16 пикселей. Это стандартный размер favicon. Для этого можно использовать логотип сайта или понравившееся изображение. Чтобы подогнать необходимый размер, можно воспользоваться программой "Paint", или какой то другой сторонней программой.
Обратите внимание, при сжатии картинки в 16 на 16 пикселей. Размеры сторон оригинала должны быть одинаковы. Допустим 243 на 243 пикселя. Иначе при сжатии, получится размытость и без того маленькой картинки.
Далее воспользуемся онлайн генератором создания favicon. Пройдя по этой ссылке favicon.ru На главной странице, в пункте "Сделать favicon из изображения". Выберите на компьютере, заранее подготовленную картинку размером 16 на 16 пикселей.
![]()
Следующий шаг "редактировать картинку". Здесь жмём "Сохранить пропорции" и "далее".
![]()
Теперь наш favicon готов. Остаётся посмотреть как он выглядит в браузере и скачать его. Так же при желании, можно подредактировать изображение. Или создать его с нуля.![]()
Скачанный favicon, имеет нужный формат (.ico) и название favicon. Менять ни чего не надо. Остаётся только установить его на сайт.
Установка favicon на joomla 3
Первый и более простой способ установки, это замена родного фавикона. В большинстве шаблонов joomla, уже имеется favicon, его просто надо поменять на подготовленный нами фавикон.
Для этого нужно зайти в корень сайта. Далее в папку "templates", найти папку с шаблоном который стоит по умолчанию. У меня это родной шаблон "Beez3", и поменять имеющийся там favicon, на созданный нами.![]()
После чего зайдите на ваш сайт, и обновите главную страницу. Если фавикон не поменялся, очистите кеш браузера, закройте его и откройте вновь, заново ведя адрес страницы. Иконка должна поменяться.![]()
Но сразу ждать favicon в выдаче Яндекса, не стоит. Она появится после того как специальный бот проиндексирует вашу картинку и переведёт в формат jpg. На это может потребоваться более месяца.
Проверить проиндексировал Яндекс ваш фавикон или нет, можно набрав в браузере: http://favicon.yandex.net/favicon/normalnet.ru Вместо "normalnet.ru", впишите доменное имя вашего сайта.
Для гугла: http://www.google.com/s2/favicons?domain=normalnet.ru
Если первый способ установки не помог и favicon не отобразился на вашем сайте, то можно установить его, прописав необходимый код в файле index.php.
Второй способ установки favicon на joomla 3
Для того чтобы установить картинку, необходимо поместить подготовленный нами favicon, в корень сайта.
Далее, зайти в папку с шаблоном, который стоит по умолчанию: templates / шаблон по умолчанию. Найти и открыть файл index.php, с помощью блокнота notepad++. В этом документе, между открывающим тегом <head>, и закрывающим тегом </head> ввести вот такой код:
<link rel="icon" href="/favicon.ico" type="image/x-icon"><link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
Остаётся очистить кеш браузера, и перезагрузить сайт. После чего фавикон должен отобразится на вашем сайте.
normalnet.ru
Как создать и установить favicon сайта Joomla
class="eliadunit">
Вступление
Favicon сайта Joomla это способ визуальной идентификации сайта в адресной строке браузера, а также в закладках и на различных сервисах. Сервисы SEO анализа относят отсутствие favicon на сайте, к негативным факторам оптимизации сайта.
Favicon сайта Joomla
По умолчанию, все сайты коробочной версии Joomla имеют стандартный, всем знакомый фавикон Joomla. Основные браузеры Интернет, такие как, Chrome, Яндекс, Mozilla, Opera умеют находить и распознавать иконку favicon сайта, если она на сайте есть. Отсюда, самый простой вариант идентифицировать свой сайт Joomla иконкой, заменить стандартную иконку Joomla своей, самостоятельно сделанной, иконкой.
Как сделать иконку сайта favicon
Напомню, что favicon это файл с расширением [.ico], размером 16-24-32 px. Именно по расширению ico, браузеры находят фавикон и показывают его в адресной строке и закладках. Для изготовления иконки можно воспользоваться следующими способами:
1. Если есть навыки и программа, изготовить иконку можно при помощи программы Фотошоп.
2. Использовать онлайн программами для работы с изображениями в браузерах:
- online-fotoshop.ru;
- pixlr.com/editor;
3. Найти готовую иконку на специальных сайтах иконок:
- iconfinder.com
- genericons.com
- freepik.com/free-icons
- flaticons.net (!)
- iconbird.com
- iconsearch.ru
- iconspedia.com
- icons8.com
- glyphicons.com (вектор)
- findicons.com (!)
- iconarchive.com (!)
- flaticon.com
4. Использовать онлайн сервисы для создания иконок из фотографий:
Найдя иконку на одном из сайтов из списка выше, скачайте её на компьютер в формате [.png], размер любой. Используя генераторы иконок из списка ниже, создайте из картинки файл [.ico], для дальнейшего использования в качестве фавикона сайта.
- pr-cy.ru/favicon (!)
- iconizer.net/ru
- iconsdb.com
5. Использовать комплексный редактор для создания иконок favicon.cc (!).
На favicon.cc можно выполнить несколько задач, включая редактирование иконки. С помощью этого редактора получается очень контрастная и качественная иконка.
Как сделать, чтобы браузеры показывали favicon сайта
Наша задача не просто создать иконку сайта, а сделать так, чтобы браузеры её показывали. Для этого:
- Создаем свою иконку, используя сервисы их списков выше;
- Если не получается, смотрим пример ниже;
- Заходим на сайт по FTP, используя клиенты WinCSP или FilleZilla;
- Закачиваем в корневую папку сайта файл фавикона, дав ему название [favicon], с расширением [favicon.ico];
- Закачиваем в каталог рабочего шаблона этот же файл [favicon.ico].
В принципе, на Joomla больше делать ничего не нужно. После очистки кэша браузера вы должны увидеть иконку своего сайт в адресной строке браузера. Если этого не произошло, очистите историю браузера, перегрузите браузер, очистите кэш сайта и посмотрите еще раз. Если опять не видите favicon, посмотрите мета-теги в этой статье (тут) и добавьте один из них в <head> сайта.
Примеры создания иконки из фото
Покажу три примера:
- Как создать иконку сайта из фото
- Как создать иконку сайта из картинки
- Как создать иконку на сайте favicon.cc
Как создать иконку сайта из фото
Картинку беру произвольно из выдачи «Картинки», например, лампочку:
![]()
Иду на онлайн редактор: pixlr.com/editor. Открываю свою картинку лампочки. Задача, убрать фон картинки.
Убираю замок с фона два клика (1). Использую инструмент «волшебная палочка» (2), Выделяю фон за картинкой, кликая по нему «волшебной палочкой» (3). Вырезаю фон, используя инструменты «Редактировать».
Сохраняю картинку в формате [png].
![]()
Далее, идем на сайт: pr-cy.ru/favicon и проходим три шага создания иконки.
- Загружаем сделанную картинку лампочку;
- Создаем favicon;
- Смотрим, как иконка будет видна в браузере;
![]()
![]()
Скачиваем файл favicon.ico на компьютер.
Как создать иконку сайта из картинки
- Делаем иконку сайта из картинки.
- Идем на сайт: www.iconarchive.com;
- Ищем иконку, которая вам нравится;
- Если есть возможность скачать её в формате ico, там будет кнопка.
![]()
Если нет формата ico, скачиваем картинку в формате png и, используя генератор иконок pr-cy.ru/favicon, создаем иконку сайта из картинки, как описано в первом примере.
Как создать иконку на сайте favicon.cc
Инструмент favicon.cc очень удобен для создания иконок, как самостоятельно, так и из картинок.
- Зайдите на сайт. Вам нужна вкладка «Create New Favicon»;
- Используя инструменты справа, можно нарисовать иконку самостоятельно. Для проверки иконка будет сразу видна внизу в строке браузера. Для примера я нарисовал, знак похожий на знак вопроса;
- Если вы не художник, как я, используйте кнопку «Import Image» и загрузите в качестве шаблона иконки любую png картинку или фото;
- Картинку также редактируйте и сохраняйте в формате favicon.ico.
![]()
Как заказать иконку
Иконку сайта можно заказать у профессионалов. Для этого, идете на сайт фриланса и заказываете иконку сайта за 300-500 рублей.
Как проверить правильное отражение иконки в браузерах
Сделали иконку — проверьте правильность её отражения.
Для Яндекс — https://favicon.yandex.net/favicon/ваш_домен.ru (где меняем в конце ваш_домен.ru на свой домен).
Для Гугл — https://www.google.com/s2/favicons?domain=ваш_домен.com (а здесь в конце вместо ваш_домен.com так же вписываем имя проверяемого сайта).
Вывод
- Вариантов создать иконку массу, я показал несколько из них.
- Не вижу причин, чтобы не создать уникальную иконку favicon сайта Joomla.
- Современные браузеры, находят иконки без дополнительных кодов.
- Проблемы в показе иконок сайта, могут быть в браузере IE, но это другая история и не на этом сайте.
©Joomla-abc.ru
Еще уроки
- 10 лучших WAMP платформ для CMS Joomla под Windows, урок 3
- 12 Правил оптимизации Joomla сайта, урок 28
- 2 программы FTP клиент для создания Joomla сайта – FilleZilla, WinSCP, урок 4
- 33 первых расширения Joomla сайта — плагины и компоненты для расширения функционала сайта, урок 29
- 4 шага создания страницы 404 Not found на Joomla
- 5 Программ для работы с изображениями Joomla, урок 6
- Favicon сайта Joomla – как создать и установить favicon на сайт Joomla, урок 13
- ItemId в Joomla URL, что такое ItemId, зачем он нужен и почему он важен
- Joomla 3.8.0 доступна для установки и обновления, общее описание нового релиза
- Joomla на XAMPP — управление Joomla в автономном режиме на локальной машине, урок 7
class="eliadunit">
joomla-abc.ru
Блог Михаила Ширма » Создание фавикона (favicon) для сайта на Joomla
Фавикон (favicon) – это маленькая картинка на вкладке сайта в вашем браузере.

Также фавикон (favicon) отображается в Яндексе в выдаче.

Это полезно для узнаваемости бренда, да и вообще приятно видеть свой логотип вместо стандартного фавикона Joomla.

Сейчас расскажу о том как создать и установить на сайт фавикон на примере сайта на Joomla.
Создание фавикона
Создать фавикон можно вручную с помощью фотошопа, если вы хотите его нарисовать. Если вы хотите использовать уже имеющуюся картинку в качества фавикона, то лучше сделать фавикон с помощью специальных сайтов для онлайн создания фавиконов.
01. www.favicon.cc
Нажимайте Import Image и загружаете свою картинку.

Важно понимать, что фавикон – очень маленькая картинка и пытаться с помощью него передать много смысла глупо. Он должен быть простым и заметным.



Таблицу Менделеева не надо ставить на фавикон. Ее никто не увидит.
Этот сайт хорош тем, что можно “допиливать” готовый фавикон. Необходимо удалить лишние точки. Сделать цвет у фавикона одинаковым. Все это можно здесь сделать.

Чтоб скачать фавикон надо щелкнуть в Download Favicon. Все просто.

02. favicon.ru

Этот сайт может все тоже самое что предыдущий и даже больше, но мне он нравится гораздо хуже.
Во-первых, своим уебанским интерфейсом.
Вместо простого и понятно редактора в первом сайте тут это:

Вот редактор обрезки картинки:

Я честно пытался что-то исправить, но ничего хорошего не получилось. Хотя возможностей тут больше. Это наверное главная ошибка создателей. Пользователи делятся на две категории. Одни даже не будут пытаться разобраться и оставят все как есть. Вторые лучше это сделают в фотошопе или любом другом, более удобном, редакторе.
В этом и главный плюс этого сайта. Количество шагов для создания фавикона из готовой картинки здесь гораздо меньше. Плюс сайт на русском. Если не делать ничего лишнего, то запутаться невозможно.
Как вставить или установить фавикон на сайт?
01. Заходим на ftp-сервер с сайтом и заливаем готовый фавикон на серверт.

Все! Новый фавикон должен появится в браузере в вкладке с сайтом. Если этого не произошло, то первым делом нужно удалить кэш из браузера. Часто он грузит старый фавикон из кэша. Фавикон не отображается все равно. Да, обычно это не помогает =).
02. Если мы видим фавикон стандартный от Joomla, то значит где-то еще на сервере в папке с сайтом есть еще один фавикон. Скорее всего он находится в папке /templates/. Тут лежат все скаченные вами шаблоны для сайтов и во многих есть фавиконы. Джумла предпочитает показывать их. Их надо удалить. Это самый надежный способ сменить фавикон.
03. Первый способ. Открываем Исходный код браузера и ищем строчку
<link rel="shortcut icon" type="image/ico"href="http:путь_до_вашей_иконки_Favicon/favicon.ico" />
Остается пройти по этому пути до фавикона и удалить его. Минус этого способа в том, что мне лениво лазить в коде страницы. Я искал по другому.
Второй способ. В Total Commander включил поиск в папке с сайтом по названию favicon.

Total Commander в течении минуты нашел этот лишний фавикон и мне осталось только его удалить. В следующую секунду браузер обновил сайт с новым фавиконом. Яндекс не сразу “схавает” фавикон. Может ждать до месяца.
mopassan.com
Создать favicon для Joomla, установить favicon Joomla на сайт,
 Продолжаю работать над кулинарным сайтом, создаваемого на CMS Joomla. Вот решил задолго до появления моего сайта в интернете, решил разобраться с моей будущей иконкой — favicon Joomla: как создать, установить, добиться её отображения.
Продолжаю работать над кулинарным сайтом, создаваемого на CMS Joomla. Вот решил задолго до появления моего сайта в интернете, решил разобраться с моей будущей иконкой — favicon Joomla: как создать, установить, добиться её отображения.
Я желаю, чтобы он был виден читателям сайта, был проиндексирован роботами поисковых систем сразу же после его появления в интернете.
Но я также желаю, чтобы favicon сайта был виден мне, в то время, когда я буду работать в администраторском разделе кулинарки. Ведь закладок много, установлено несколько браузеров, и поэтому именно использование моего Фавикона оправдано, ведь он будет отображаться и возле адресной строки.
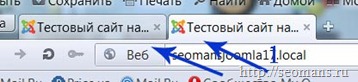
Вот так favicon Joomla сайта(1) отображается в Opera.

Как создавать favicon я рассказывал уже, когда придумывал его для этого блога. Так как рисовать не умею, я нашел красивое изображение чашечки кофе на белом фоне, уменьшил ее до размера 60×60 пикселей, затем сервис мне создал файл favicon.ico, я его скачал на жесткий диск компьютера. После этого осталось установить иконку на сайт.
Устанавливаю favicon на Joomla.
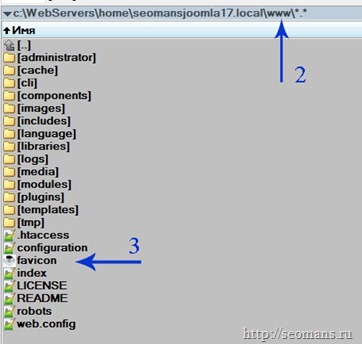
Первое, что советуют сделать, это поместить файл favicon.ico (3) в корневой каталог сайта(2), если кто не знает, что это: в корневом каталоге сайта Joomla размещается подкаталог administrator, можете ориентироваться на файл configuration.php. Я проверял, работает.

Как видите, иконка загрузилась, и Вы ее увидите(4), когда будете просматривать мой сайт. Частично я выполнил поставленную задачу.

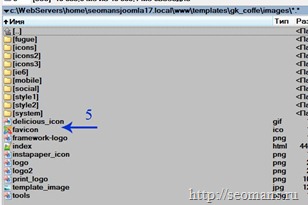
Но я стал просматривать, что размещено в каталоге с файлами установленного шаблона. И что я обнаружил? Правильно, в папке templates\gk_coffe\images\ я нашел файл favicon.ico (5).

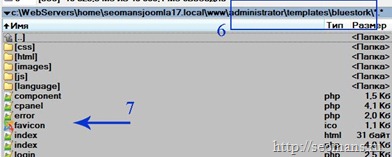
Так же я нашел, где размещаются шаблоны администраторского раздела сайта Joomla, по умолчанию на для неё установлено 2 шаблона, и в каждом каталоге размещены по файлу favicon.ico. К примеру, в administrator\templates\bluestork\(6) он находиться здесь(7).

Вот эти два файла(5 и 7) заменяю на свой файл фавикона(3).
У меня на сайте не настроено кэширование страниц. Поэтому с отображением favicon Joomla не возникло проблем. Если он у Вас включён – обязательно сбросьте его. В итоге я получил вот такой результат

Как видите на моем сайте установлена и отображается иконка favicon.ico (8) при просматривании страниц администраторской панели кулинарного сайта.
Иконка не была видна сразу же после установки, приходилось потратить немного времени: отключал кэширование страниц и включал, перегружал сайт, очищал историю браузера или открывал админку другим браузером, по очереди активировал все установленные шаблоны, возвращаясь к использованию мне нужного шаблона. Через некоторое время favicon Joomla начинал отображаться.
Если Вы замешкались с созданием favicon Joomla, и решите им заменить стандартный favicon Joomla в уже установленном шаблоне Joomla, помните, что он проиндексирован. Кроме того favicon Joomla находиться в кэше сайта, и в кэше браузера. Поэтому новую иконку можете увидеть не скоро, а в поисковой выдаче Яндекса после переиндексации сайта.
Я изучил только 2 шаблона для администраторского раздела сайта и 5 шаблонов, установленных на сайте. В каждой папке установленного шаблона я находил стандартный favicon Joomla, вот только они не согласовались с тематикой будущего интернет-ресурса, из-за чего подлежат обязательной замене.
Потратьте несколько минут, найдите их и замените на файл фавикона, который создали именно для Вашего сайта. Если сайт работает на локальном сервере Denwer новая иконка станет отображаться вскоре. Если Вы установили иконку на уже размещенный сайт на хостинге, потребуется некоторое время, чтобы favicon joomla стал доступным всем. При этом читатели иконку увидят вскоре, Вы же ее увидите, просматривая страницы админки, через несколько дней – недель. В выдаче поисковых систем увидите favicon через 2 недели – 2 месяца, все зависит от скорости индексации и переиндексации сайта.
seomans.ru
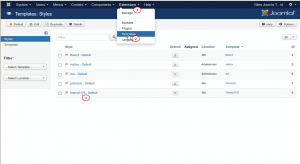
Как вставить иконки в пункты меню сайта в Joomla (Шаблон Protostar)
В этой статье рассмотрим, как вставить иконки в пункты меню сайта Joomla, чтобы отображалось не только название, но и рядом с ним была иконка, символизирующая данный пункт меню. Напомню, что работаю я с шаблоном Protostar. А материал данной статьи затрагивает стили именно этого шаблона. Но, если используется другой шаблон, то не факт, что приведённый ниже рецепт окажется бесполезным. ;)
Постановка задачи
Итак, у нас есть Главное меню сайта, которое мы уже передвинули в шапку сайта и даже придали ему горизонтальное расположение. Выглядит оно так:

В общем, стандартное меню. Но нет в нём индивидуальности, а очень хочется. =)
Поэтому, подглядев на других сайтах, что можно вставлять иконки в пункты меню рядом с их названиями, сделаем это и на нашем сайте.
Менеджер меню. Пункт меню. Вкладка «Параметры ссылки»
Для того, чтобы поменять внешний вид нашего пункта меню нам потребуется админка Joomla, а конкретно Вкладка «Параметры ссылки», которая доступна в «Менеджере меню» при редактировании или создании пункта меню. Работать будем с полем «CSS-класс ссылки» так, как показано на картинке:

- Вставим в поле название иконки, которую нам хочется видеть в пункте меню перед его названием, например, icon-users
- Сразу поставим пробел в поле «Заголовок меню» (чтобы иконка не сливалась с названием пункта меню)
- Сохраним внесённые изменения и посмотрим что получилось
Заголовок пункта меню уползает вниз (располагается не горизонтально, а вертикально)
При просмотре получившегося результата всё выглядит удручающе. Хотя иконка и появилась в пункте меню, на название пункта меню уползло вниз, вытянувшись в вертикальном расположении по одной букве:

Исправляем ситуацию. Приводим пункт меню в горизонтальный вид.
Пока не понимаю, чем руководствовались создатели шаблона Protostar и почему всплывает такой косяк. Ясно одно: свойству display пункта меню задано значение block, поэтому он поблочно и выводит каждый символ, складывая их один под другим. А нам нужно их вытянуть в строчку, значит значение свойства display должно быть inline.
Для этого нужно внести изменения в файл template.css, который находится в папке шаблона:
./templates/protostar/css/template.cssПравить можно с помощью админки Joomla, можно сторонним редактором. Важно что править, а не чем ;)
А править нужно строчку со свойством display пункта меню .nav > li > a, которая у меня в этом файле находится в районе 2910- строки. Итак,
Было:
.nav > li > a { display: block; }Стало:
.nav > li > a { display: inline; }Новый вид пунктов меню
После внесения правок в файл template.css шаблона можно насладиться новым (модернизированным) видом Главного меню сайта! =)

Но, что-то мне кажется, что этим дело не кончится и ещё придётся вернуться к этому вопросу, когда появятся вложенные пункты подменю.
P.S.
Как показала практика, меню, с подобными правками начинает хорошо выглядеть только в случае ширины экрана больше 979px. Таковы настройки шаблона Protostar. Если ширина экрана меньше (критично для планшетов и тем более мобильных телефонов), то Главное меню сайта сворачивается сворачивается в одну кнопку и потом разворачивается кликом по ней в виде вертикального списка. И в этом вертикальном списке пункты меню наползают друг на друга.
Можно ковырять шаблон дальше, дополнив нижний отступ каждому пункту меню типа так:
<li>Но это уже слишком большое вмешательство в задумку дизайнеров шаблона Protostar, и вместо иконок имеет смысл ставить картинки. Они нормально работают в пунктах меню при display: block; хотя, большое количество картинок увеличит время загрузки картинок (что снова критично для мобильных устройств из-за увеличения количества обращений к серверу).
Тут каждый волен выбирать тот вариант, который ему покажется наиболее приемлемым. Для меня наиболее приемлемым является тот, который минимально касается переработок дизайна в надежде на то, что рано или поздно у дизайнеров и до этого косяка с иконками пунктов меню дойдут руки.
Смотри статью «Как вставить картинки в пункты меню сайта в Joomla».
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Простой способ добавить иконоки профилей соцсетей на сайт

Выбор правильных иконок социальных сетей для вашего сайта более важен, чем вы думаете; эти простые и казалось бы безобидные значки служат как дверь в широкий мир, через которую ваш сайт потенциально достигает до миллионов людей. Вы можете любить или ненавидеть их, но социальные медиа являются важнейшим компонентом нашего присутствия в интернете, независимо от того являетесь ли вы одиноким писателем, ведущим блог или представляете международную компанию. Имидж вашего бренда, онлайн идентичность и даже SEO может зависеть от них, поэтому важно убедиться, что иконки ровные, чистые, а главное понятные.
В большинстве случаев мы фокусируемся на самых популярных социальных сервисах, таких как Facebook, Twitter и Google+. Однако, хотя это и работает хорошо для многих сайтов, разные страны могут иметь свои собственные популярные соцсети, которые будут требовать другой набор иконок. К счастью, есть очень простой способ расширить эту функциональность, чтобы включить дополнительные иконки.
Perfect Icons – это маленький, но очень полезный инструмент, который позволяет генерировать HTML код для широкого круга иконок и определять ссылки для каждой иконки несколькими кликами мышки. Звучит отлично? Конечно да! К тому же вы можете настроить внешний вид ваших иконок, изменяя размер, интервал радиуса и цвета, а также выбрать, нужно ли добавить hover-эффекты из четырех разных опций.
Одно из огромных преимуществ Perfect Icons – отличный выбор доступных иконок, вы можете создать до 56 иконок социальных медиа и несколько для элементов общего назначения, таких как электронная почта или RSS-каналы. Список иконок содержит почти каждый популярный сайт, который имеет общедоступный профиль, заслуживающий внимания: Facebook, Twitter, Google+, Pinterest, Foursquare, Skype, Spotify, YouTube, Instagram, WordPress, Blogger, Tumblr, Joomla, Dribble, GitHub и многие другие. Можно установить одинаковый цвет для каждой иконки или сохранить оригинальный фон по умолчанию; идеально, если у вашего сайта есть определенный цветовой стиль, который вы не хотите нарушать. С помощью параметра радиуса можно создавать круглые или квадратные иконки, подстраиваясь под дизайн сайта.
Как добавить созданные иконки к вашему сайту Joomla
Сначала нужно посетить сайт Perfect Icons и выбрать ваш набор иконок. Укажите ваши ссылки, цвета, hover-эффекты, и другие элементы. Должно получиться так:

Затем нужно загрузить специально-подготовленный шрифт, который будет включать в себя наши иконки, просто кликните на кнопку socicon.zip в правой колонке. После загрузки распакуйте архив и скопируйте все файлы внутри (через FTP или файловый менеджер сервера) такие как socion.eot, socicon.svg etc. в директорию fonts/ вашего шаблона. Правильный путь, как правило:
templates/template_name/fontsНаконец пришло время скопировать код, который находится под кнопкой загрузки. Этот CSS код следует копировать в .css файл стилей вашего шаблона (имя зависит от того, какое вы используете), который находится в templates/templat_ename/css/ директории. Лучше добавлять стили в самый конец файла. ВАЖНО: В скопированном CSS коде замените все PATH_TO на ../fonts
После этих трех шагов наш шрифт готов к использованию, и стоит лишь опубликовать иконки где-то, чтобы увидеть, как они выглядят. Для этого можно использовать Joomla’s Custom HTML module. Просто скопируйте код из шага 3 в руководстве на сайте Perfect Icons в редактор контента. Вот и все!
Если вы не можете увидеть содержимое пользовательского HTML модуля после сохранения, то скорее всего это из-за вашего настроек редактора очистки HTML. Следует отключить editor filtering.
С английского перевела Виктория Павлова.Оригинал статьи https://www.gavick.com/magazine/the-easiest-way-to-create-multiple-resolution-independent-social-icons.html
www.master-web.info