Установка в популярные CMS. Chat joomla
Joomla - установка кода чата
Способ 1. Установка через модуль JivoSite
Этот способ подходит для разных версий Joomla.
Вы можете установить модуль JivoSite в вашу CMS для размещения в нем кода чата.
Скачайте модуль для вашей версии Joomla по одной из ссылок:
Для Joomla 1.5: ссылка
Для Joomla 2.5: ссылка
Для Joomla 3.5: ссылка
Для установки модуля откройте в меню раздел Расширения / Extensions и выберите Установка модуля / Install.


Затем загрузите архив с модулем в CMS.
После установки модуля перейдите в раздел Менеджер модулей / Модули, там появится новый модуль JivoSite (если нет, то его можно будет добавить).
В новом модуле вы можете указать ваш id чата, который содержится в коде чата. Вы можете посмотреть его в Панели управления, раздел “Установка”. В коде чата id виджета будет идти следом за параметром “widget_id =”: это 10-значная комбинация букв и цифр.
Также в модуле вы можете включить код для использования функции Регионы, если она у вас уже включена на сайте.
Обратите внимание, что помимо этого в настройках модуля обязательно нужно указать название модуля, отключить отображение заголовка и выбрать необходимую позицию для модуля в шаблоне (можно любую, но она должна относиться к шаблону сайта).
Joomla 2.5/3.5:

Joomla 1.5:

После внесения всех настроек на вашем сайте должна появится форма чата.
Способ 2. Установка кода через менеджер шаблонов
Подходит для CMS Joomla 2.5+
Необходимо зайти в панель управления вашего сайта, нажать на кнопку «Расширения» и выбрать «Менеджер шаблонов».

В появившейся таблице в графе «Шаблоны» необходимо нажать на название шаблона, который вы используете. Возле него стоит звездочка в графе «По умолчанию» и «Сайт» в графе «Область системы».

В панели «Основные файлы шаблона» выбираете «Изменить шаблон главной страницы».

Вставляете код виджета перед тегом </body> в шаблон Joomla, нажимаете «сохранить». Готово!
Дополнительно: Если вы не сохранили код виджета во время регистрации, то его можно скопировать в Панели администратора JivoSite, раздел “Установка”:

Способ 3. Установка через создание нового модуля
Также подходит для CMS Joomla 2.5+
Заходите в панель управления своего сайта, нажимаете «Сайт» -> «Мой профиль».

Справа в меню «Основные настройки» выбираете вкладку редактор и ставите «редактор – без редактора». Нажимаете «Сохранить».

Нажимаете на вкладку «Расширения» и выбираете «Менеджер Модулей». Далее нажимаете «Создать новый модуль» и выбираете тип: «HTML-Код».

Вставляете в поле для текста код-виджета, устанавливаете настройки и нажимаете «сохранить». Готово! После этого можно вернуться в «Мой профиль» и восстановить состояние редактора.
Настройки:Заголовок: ПроизвольныйПоказывать заголовок: СкрыватьПозиция: выбираете позицию, которая имеет значение: «Footer + ***»Состояние: ОпубликованоПривязка модуля: На всех страницах
Способ 4. Установка через FTP
Необходимо зайти на хостинг, либо подключиться к исходным файлам сайта через FTP-клиент и внести изменения в файл «Index.php», который располагается в директории: /templates/название вашего шаблона/index.php.

Необходимо вставить код виджета перед тегом </body> и сохранить изменения. Готово!

Функциональный мини-чат для Joomla 2.5/3.x
JJ ShoutBox - редкий модуль мини-чата для Joomla 2.5/3. Разработала расширение профессиональная дизайнерская студия JoomJunk. Этот простой, а с другой стороны функциональный модуль позволит пользователям обмениваться сообщениями в режиме реального времени. Главной особенности расширения является то что для его работы не нужно использовать сторонние инструменты как это имеет место в других подобных модулях.
Шаблон расширения обладает легким и интуитивно понятным дизайном. Опубликованные сообщения могут быть удалены любым администратором сайта, для этого достаточно войти на сайт под своим логином и паролем. Незарегистрированные посетители также могут оставлять свое сообщение, но для этого они должны ввести капчу, которая состоит из простых задач на сложения и вычитания.
Модуль имеет функцию звукового оповещения, так что пользователи сразу узнают об обновлении обстановки в мини-чате. Для правильно работы расширения рекомендуется использовать PHP 5.2, MySQL 5.1.66 или более новые версии. Модуль имеет языковой файл, и, таким образом, может быть использован на многоязычных сайтах.

Основные особенности модуля:
- Создан с помощью современных Аякс технологий.
- Функция автоматической подгрузки сообщений, без необходимости перезагружать страницу.
- Наличие различных BBCode кодов.
- Наличие смайлов.
- Наличие ReCaptcha с математической проверкой.
- Наличие звукового уведомления в случае отправки нового сообщения.
- Полная интеграция с Kunena, Community Builder, К2 и JomSocial
- Интеграция с Bootstrap и UIKit.
- Пользовательские стиль модуля.
- И многое другое!
Расширение имеет множество функций, что делает его еще более уникальным. Для ознакомления с ними нужно зайти в настройки модуля, которые доступны в менеджере модулей.

Первое что мы настроим - это Link Profile. Здесь необходимо указать какой профиль мы будем использовать в мини-чате. Из доступных вариантов можно выбрать Community Builder, профиль форума Kunena, компонент социальной сети JomSocial и профиль популярного компонента K2. Вы также можете ничего не указывать, предварительно выбрав значение None. В этом случае никакой профиль не буден интегрирован в мини-чат, но он по прежнему будет работать.
Show Avatar - здесь мы может включить и выбрать аватар пользователя, который будет отображаться в мини-чате рядом с сообщение пользователя. В зависимости от того какой профиль используется на Вашем сайте указываем: Gavatar, Community Builder, Kunena и JomSocial.
В поле Maximum Shouts нас просят указать максимальное число сообщений, которое будет отображаться в мини-чате.
Name Type - тут указываем в каком в виде нам нужно отображать имя автора. В качестве полного имени или логина.
В поле Usergroups allowed to shout нас просят указать группу пользователей, которым можно общаться в чате.
В случае необходимости мы можем отобразить дату публикации сообщения, для этого используем поле Show date. Можно выбрать наиболее подходящий вариант отображение даты. В случае если нам нужно отключить дату, то выбираем соответствующую функцию Show date из списка.
Auto refresh (seconds) - очень полезная функция, позволяющая установить через какое время автоматически обновить мини-чат. Время указывается в секундах, по умолчанию стоит 10 секунд.
Sound Notifications - функция голосового оповещения в случае отправки нового сообщения. Включаем/отключаем на ваше усмотрения.
Smillies - настройка смайлов. Есть различные варианты отображения смайлов: смайлы открываются при нажатии на соответствующую кнопку(полезная функция при использовании большого количества смайлов) или наоборот - смайлы закрываются при нажатии на кнопку.
BBCode - настройки BBCode кодов. При включении данной функции, BBCode красиво отображаются внизу формы отправки сообщений. Доступно выделение текста жирным цветом, курсивом, подчеркивание и код вставки ссылок.
Enter to submit - в включенном состоянии, сообщения будут отправляться при нажатии кнопки Enter. Если отключить эту опцию, то для отправки сообщения внизу формы будет отображаться специальная кнопка при нажатии на которой сообщение будет отправлено.
Maximum Swears - не совсем понятная для меня функция, которая просит включить/отключить максимальное количество плохих слов. В случае включение этой опции указываем в поле Maximum amount of swears сколько раз это можно сделать)
В поле Maximum Message Characters указываем максимальную длину сообщения. По умолчанию установлено 200.
В вкладке "Привязка к пунктам меню" как обычно указываем страницы, на которых Вы желаете отобразить модуль

Во вкладке "Styling" Вы можете настроить стили модуля. Указать каким цветом выделить кнопку удаления сообщения, пользовательские данные, цвет границы мини-чата, ширину границы . В поле UI Framework Integration выбираем нужный фреимворк: Bootstrap или Ulkit.

И на последок во вкладке "Дополнительные параметры" можно включить/отключить имя для незарегистрированных гостей. В случае включения этой опции, при отправки сообщения гость в обязательно порядке должен будет ввести свое имя или логин в соответствующим поле. Если же данная опция отключена, то вводить имя будет не обязательно при отправке сообщения. В этом случае автоматически будет указываться имя автора сообщения со следующим названием "Anonymous". Изменить это название можно в поле "Generic name", которое отображается только при отключенной первой опции.
Если вы включили отображение большого количество сообщений, то для очистки чата разработчики предусмотрели кнопку массового удаления сообщений - Mass Delete Button.
Security Type - включаем/отключаем капчу. Есть несколько вариантов отображения капчи: в виде математических чисел Maths Question или же гугл капча. В последним случае Вам потребуется ввести открытый и закрытый ключ.

В скачанном архиве доступна два файла для Joomla 2.5 и Joomla 3.x соответственно.
joomru.com
Kide Shoutbox — Чат для Joomla
 Здравствуйте друзья блога lessons-joomla.ru. Довольно часто при создании сайтов на бесплатных CMS вебмастер сталкивается с проблемой выбора подходящих плагинов, модулей и компонентов. Бывает так, что создать какой-то нужный функционал посредством данных модулей и плагинов попросту не представляется возможным. Сегодня мы разберем подобный случай, а именно – создание онлайн-чата на сайте Joomla 2.5. Для этой цели практически нет подходящих модулей и компонентов, кроме одного-единственного, который называется Kide Shoutbox. Он сочетает в себе сразу модуль и компонент. Кроме того, Kide Shoutbox – чат для Joomla очень легкий в освоении, настройке и использовании.
Здравствуйте друзья блога lessons-joomla.ru. Довольно часто при создании сайтов на бесплатных CMS вебмастер сталкивается с проблемой выбора подходящих плагинов, модулей и компонентов. Бывает так, что создать какой-то нужный функционал посредством данных модулей и плагинов попросту не представляется возможным. Сегодня мы разберем подобный случай, а именно – создание онлайн-чата на сайте Joomla 2.5. Для этой цели практически нет подходящих модулей и компонентов, кроме одного-единственного, который называется Kide Shoutbox. Он сочетает в себе сразу модуль и компонент. Кроме того, Kide Shoutbox – чат для Joomla очень легкий в освоении, настройке и использовании.
Перечислю основные преимущества Kide Shoutbox.
Во-первых, наличие платной и бесплатной версии. Платная версия чата стоит около 5 долларов и отличается от бесплатной наличием функции обмена приватными сообщениями между пользователями (и другими незначительными улучшениями). Однако для большинства сайтов вполне будет достаточно бесплатной версии Kide Shoutbox.
- поддержка многих версий движка Joomla (c 1.5 по 3).
- поддержка большого числа разных языков. Русский язык тоже поддерживается.
- наличие историй сообщений пользователей.
- смайлики и звуковые оповещения при поступивших сообщениях.
- поддержка аватарок сервиса Gravatar.
- возможность включения защиты от спама посредством сервиса REcaptcha.
- возможность интеграции с Facebook при помощи Facebook App.
Скачать Kide Shoutbox можно напрямую у разработчиков. Вот ссылка. В скачанном архиве размещено два архива. В первом архиве располагается компонент, во втором – модуль. Поэтому для установки его необходимо разархивировать (иначе Joomla выдаст: Не удалось найти XML-файл установки) и установить компонент и модуль по отдельности.
Установка производится стандартным способом – посредством Расширения > Менеджер Расширений > Установка
Вывести чат на сайте можно двумя разными способами.
В первом случае чат выводится в отдельном модуле на нужных вам страницах (по аналогии с другими модулями).

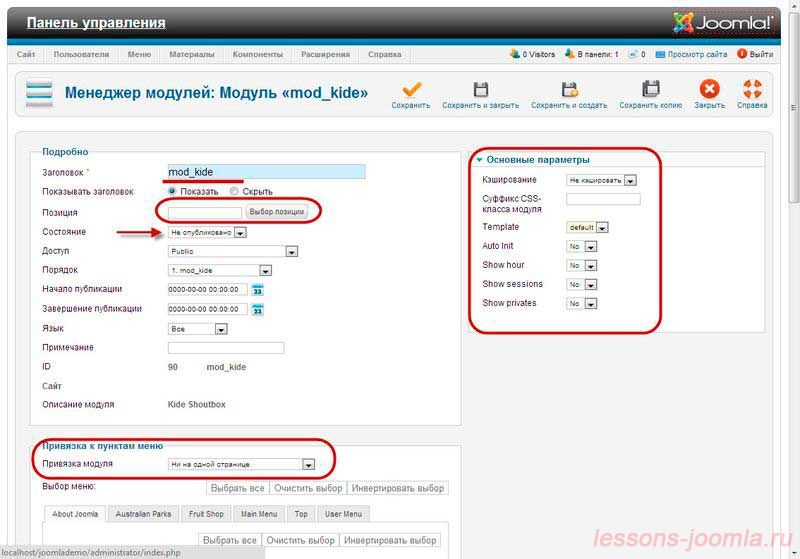
Для начала следует зайти в Менеджер Модулей и найти там наш чат – модуль называется mod_kide. Выбираем заголовок (к примеру, «Чат»), нужную позицию на странице и жмем кнопку «Опубликовано». В пункте «Привязка модуля» выбираем, на каких именно страницах будет отображаться чат. При выборе позиции для модуля следует учитывать, что по умолчанию чат является довольно широким. Если разместить его в сайдбаре, то панель для вывода сообщений будет узкой и не очень красивой (хотя это дело вкуса).
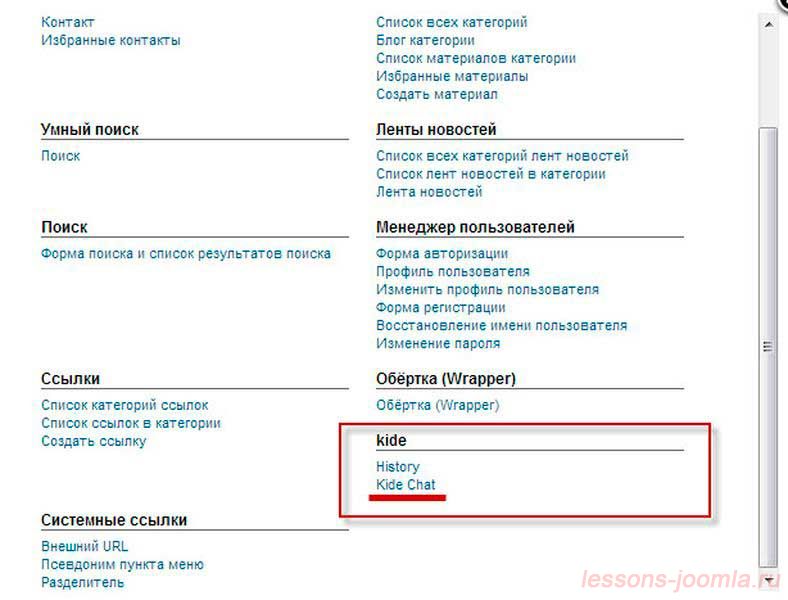
Второй способ вывода чата – при помощи отдельного пункта меню (на отдельной странице сайта).

В данном случае чат будет занимать всю ширину области основного контента, в результате чего пользоваться им станет намного удобнее. В полноэкранном режиме доступна дополнительная опция «History» или «История сообщений».
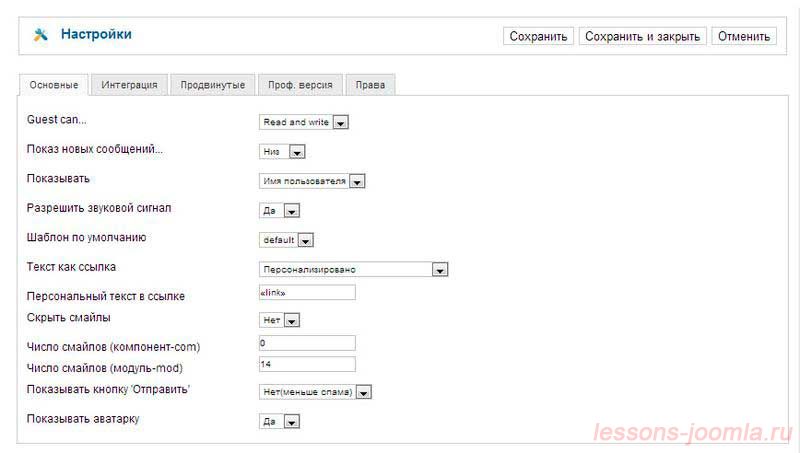
Что касается настроек, то здесь их не так много.

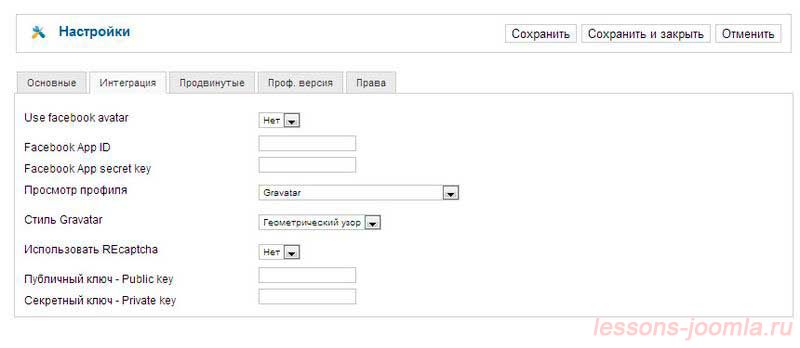
Отдельно стоит отметить лишь вкладку «Интеграция». Здесь можно привязать к чату свой аккаунт Facebook (посредством сервиса App ID).

После привязки аккаунта можно использовать аватарку из Facebook. Также здесь можно выбрать используемые стили Gravatar, включить капчу и т.д.
Что касается внешнего вида чата, то интерфейс модуля очень простой и понятный (даже для начинающих пользователей). В отдельном окне отображаются все отправленные пользователями сообщения. При этом указывается время сообщений, а ник каждого пользователя выделяется отдельным цветом. В окне набора сообщения можно использовать разнообразные теги форматирования – выделение жирным, курсивом, создание зачеркнутого текста. Кроме того, можно выбирать цвет шрифта, вставлять ссылки, изображения, спойлеры и даже видео с Ютуба. Панель с доступными смайликами располагается под окном отправки сообщения.
Вот на этом мы и закончим рассматривать Kide Shoutbox – чат для Joomla. Надеюсь данный компонент найдет свое достойное место в вашей коллекции расширений для Joomla.
Удачи Вам в ваших начинаниях!
lessons-joomla.ru
Онлайн чат для Joomla - модуль Kide Shoutbox
Здравствуйте, уважаемые читатели! Темой сегодняшней статьи будет бесплатный компонент и модуль Kide Shoutbox, позволяющий добавить на сайт под управлением Joomla онлайн чат. На самом деле, бесплатных модулей чата для Joomla 2.5, да еще и с поддержкой русского языка, днем с огнем не сыскать. Так что Kide Shoutbox является тем приятным исключением, диковинной вещью, мимо которой пройти никак нельзя.

Какими достоинствами обладает Kide Shoutbox:
- Имеет как платную, так и бесплатную версию, которая предоставляет вполне достойный функционал и не вызывает особых нареканий.
- Поддержка всех активных версий Joomla: 1.5 — 3.
- Поддержка большого количества языков, среди которых имеется и русский.
- Очень простой в освоении чат, настроить и администрировать который не составит труда даже начинающим пользователям Joomla.
- Что хочется отметить интересного из функционала:
- история сообщений;
- звуковые оповещения;
- смайлики;
- аватары для зарегистрированных пользователей, в том числе с поддержкой Gravatar;
- защита от спама с помощью REcaptcha;
- бан лист (данная функция у меня не работала — выдавала фатальную ошибку).
- Интеграция с Facebook по средствам Facebook App.
Из минусов стоит отметить, что приватные сообщения доступны только в платной версии продукта, стоимость которого составляет 4.90€.
Установка Kide Shoutbox
Скачать Kide Shoutbox можно с сайта разработчиков. Нам предлагают на выбор бесплатную (FREE) и платную (PRO) версию продукта. Лично для меня главным плюсом платной версии является поддержка приватных сообщений, но платить за нее 4.90€ совершенно не хочется. Так что рассматриваться дальше будет версия FREE.
Скачав архив и распакуйте его. В нем содержатся текстовый файл с логами и два архива:
- com_kide.zip — отвечает за компонент.
- mod_kide.zip — архив модуля.
Именно эти два архива следует использоваться для установки через Менеджер Расширений Joomla.
Вывод на страницы сайта
Сразу после установки расширения чат уже можно выводить на страницы сайта. Это делается двумя способами.
1. Модуль чата.
Заходим в Менеджер Модулей и обнаруживаем новый модуль mod_kide. Он то нам и нужен! Переходим его к настройкам.
Что следует сделать в первую очередь:
- Заменить Заголовок на более подходящий.
- Задать позицию модуля на сайте. Обязательно учтите, чат достаточно широкий, поэтому для него не так то просто найти подходящую позицию.
- Состояние меняем на «опубликовано», дабы модуль сразу после сохранения появился на сайте.
- Настраиваем привязку к пунктам меню, то есть указываем на каких страницах сайта модуль будет отображаться.


В разделе «Основные параметры» есть немного дополнительных опций, но их можно и не трогать. Наживаем «Сохранить и Закрыть» и любуемся созданным в Joomla онлайн чатом.
2. Вывод на отдельной страницы.
Чат в Joomla можно выводить не только с помощью модуля, но и с помощью пункта меню, тем самым выделяя под него отдельную страницу. Нам доступны два новых типа меню:
- History — история сообщений.
- Kide Chat — сам чат.
Чат, развернутый на всю ширину страницы, смотрится гораздо лучше, чем в модуле. Да и пользоваться им удобнее.
Дополнительные настройки и возможности
Настройки компонента скорее дополняют и несколько расширяют функционал чата, чем носят обязательный характер. Все они на русском языке, поэтому вполне понятны. Я бы хотел выделить разве что вкладку «интеграция».

1. Использование аватары из facebook (Use facebook avatar).
Для взаимодействия с facebook требуется App ID и App secret key. Получить их можно, создав в facebook новое приложение.
2. Просмотр профиля — предоставляет возможно использовать Gravatar. Стиль Gravatar — определяет аватар по умолчанию.
3. Использовать REcaptcha в качестве защиты от спама. Как зарегистрировать на www.google.com/recaptcha и получить Public и Private keys, можно прочесть в статье, посвященной созданию формы обратной связи в Joomla.
Пожалуй, это все, что я хотел бы рассказать о расширении Kide Shoutbox. Спасибо за внимание, берегите себя!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Как установить чат на Joomla. Подробная инструкция с видео.
3 минуты на установку
Вариант 1. Ручная установка чата на Joomla

- В панели администратора Joomla перейдите в раздел Менеджер шаблонов (Расширения → Менеджер шаблонов).
- В списке шаблонов найдите используемый шаблон сайта (он отмечен желтой звездочкой). Откройте его.
- В меню слева выберите файл index.php.
- В окне редактирования кода прокрутите код шаблона до тега </head>.
- В соседнем окне браузера залогиньтесь в app.chatra.io и скопируйте код виджета из раздела Установка и опции.
- Вернитесь в панель Joomla, вставьте код виджета перед тегом </head> и нажмите кнопку Сохранить.
- Готово!
Вариант 2. Установка плагина чата на Joomla
- Скачайте плагин Chatra из каталога Joomla.
- Войдите в панель администратора Joomla и откройте меню Extensions → Extension Manager (Расширения → Менеджер расширений).
- В меню слева выберите пункт Install (Установка), справа появится пункт Upload & Install Joomla Extension (Загрузка из файла пакета). Загрузите через него скачанный из каталога файл.
- Перейдите в раздел Extensions → Module Manager (Расширения → Менеджер модулей). Нажмите кнопку New (левый верхний угол), выберите пункт Chatra из открывшегося списка.
- В соседнем окне браузера залогиньтесь в app.chatra.io и скопируйте код виджета из раздела Установка и опции.
- Вернитесь в консоль Joomla, вставьте код виджета в форму Widget Code.
- Проверьте обязательные стандартные настройки модуля (колонка справа, пункты (Status, Position, Order, Menu assignment и т.д). Нажмите кнопку Save (Сохранить) в верхнем левом углу.
- Готово!
Что ещё почитать
chatra.io
Компонент Joomla 3 AVChat Video Chat Integration Kit для организации чата на Вашем сайте
AVChat Video Chat Integration Kit для Joomla предназначен для интеграции компонента AVChat в сайт Joomla версий 1.0 – 3.х.
Пользователи Вашего сайта получат возможность общаться с помощью текста, звукового и видео сигнала, отправлять частные или публичные сообщения в текстовом чате, обмениваться фотографиями, создавать их собственные приватные чаты, при этом Ваши менеджеры, администраторы и суперадминистраторы будут в состоянии выгонять или запрещать конкретных пользователей, создавать и закрывать чаты и т.д. Данный компонент позволит организовать общение пользователей на любых стационарных и мобильных устройствах: ноутбуках, нетбуках, мобильных телефонах, планшетах и т.д. Если у Вас есть проблемы с работоспособностью Ваших мобильных устройств, то Вам быстро и качественно помогут в ремонте нетбуков зеленоград.
AVChat Video Chat Integration Kit включает несколько модулей и компонентов:
AVChat компонент видео-чата (Joomla! 1.0-3.x):
- Интеграция имени пользователя/пола/аватарки. У пользователей будут те же самые имя пользователя, пол и аватарка и на сайте и в общении;
- Интеграция профиля. Вы можете получить доступ к профилям участников непосредственно из видео-чата;
- Различные свойства для групп пользователей. Вы можете управлять параметрами видео-чата независимо для каждой группы пользователей;
- Обнаружение iPhone/iPad/Android. AVChat способен обнаружить с какого устройства участник подключается к чату, и предложит установить мобильную версию AVChat;
- Безпроблемная интеграция со JomSocial и Community Builder. При возможности, ссылки на профайл, пол, аватарки , возраст и имена пользователей будут взяты из JomSocial или CommunityBuilder;
- Настраиваемый дизайн. Внешний вид чата может быть изменен, чтобы лучше соответствовать Вашему веб-дизайну;
- Простая установка. Данный компонент устанавливается как любой другой компонент Joomla.
Модуль Who's Chatting:
Этот модуль показывает на страницах Вашего веб-сайта, какие чаты открыты и какие пользователи общаются в каждом из них (Joomla! 1.5, 1.6, 1.7, 2.5 и 3.x).
Модуль Show Online Users Number:
Этот модуль показывает в области бэкенда Joomla сколько пользователей зарегистрировано в видео-чате (Joomla! 1.6, 1.7, 2.5).
joomla3x.ru
|
Чтобы установить компонент AjaxChat, необходимо распаковать архив программой, например, 7-Zip или WinRar. Далее необходимо найти и установить два модуля. Один модуль, показывает трафик посещения. Второй модуль, предоставляет возможность быстро добавить определенное сообщение в чат. Далее следует установить плагин, например, plg_uacregisteredonly.zip. Этот плагин, позволяет закрыть доступ нежелательным или незарегистрированным пользователям. Второй очень популярный чат – utChat!CE. utChat!CE — это один из самых лучших бесплатных чатов для Joomla. Установка чата в joomla, подобна к установке чата AjaxChat. Вот его главные особенности.
Хорошим чатом, также считается чат AJAX. Здесь устранены проблемы с кодировками, PHP и JAVA-скриптами. Кстати, чат AJAX, полностью русифицирован. Вот главные особенности AJAX чата.
Итак, в этой статье, мы обсудили три чата: AjaxChat, utChat!CE и AJAX. Как мы увидели, у каждого из них свои особенности. |
joomlovod.ru
 Современные технологии, позволяют общаться людям в самых разных точках планеты. Но чтобы пообщаться, необходимо иметь форум или чат. В нашей статье, мы поговорим о чате. Но как его установить? Эта статья, расскажет нам об этом. Именно в этом обзоре, мы настраиваем чат joomla.
Современные технологии, позволяют общаться людям в самых разных точках планеты. Но чтобы пообщаться, необходимо иметь форум или чат. В нашей статье, мы поговорим о чате. Но как его установить? Эта статья, расскажет нам об этом. Именно в этом обзоре, мы настраиваем чат joomla.