Блог Joomla 3. Создание и настройка макета в виде блога Joomla сайта. Блог категории joomla 3
Подробная настройка макета материалов типа блог на Joomla
Вступление
Блог Joomla 3 это один из макетов, системы Joomla для показа статей сайта. Внешний вид макета типа блог Joomla 3 вам хорошо знаком. Это показ на одной странице анонсов статей со ссылками на их дальнейшее чтение. Макет задает, как анонсы статей будут располагаться на странице, как будет показан заголовок статей, как будет показана ссылка на подробное чтение, в какой форме будет выводиться навигация по страницам блога.
Структура материалов Joomla объединяет материалы по категориям. В один блог Joomla 3 могут входить статьи одной категории (блог категории) или категории разных статей (избранные материалы). Количество обоих видов блога Joomla 3 не ограничено. Вы можете создать любое количество блогов, как категорий, так и блогов избранных материалов.
Не нужно путать блог избранные материалы и главная страница сайта. Если избранные материалы можно объединять в любое количество блогов, то главная страница на Joomlaможет быть только одна. Также, напомню, что на главной странице сайта Joomla 3, можно вывести любой из макетов Joomla, включая список материалов, блог материалов или отдельную статью.
Чтобы разобраться с настройками макета блог Joomla 3, для примера, пошагово создадим блог материалов категорий и настроим его показ на сайте.
Как создать блог Joomla 3
Создание блога Joomla 3 начинаем, как и создание любого макета Joomla, с создания пункта меню нужного типа. Пункт меню создается в любом меню сайта и, причем необязательно опубликованном.
Создаем пункт меню
При создании пункта меню для вывода блога, нужно задать его тип. Для блога, тип меню должен быть «Блог категории» или «Избранные материалы». Блог «Избранные…» может включать статьи нескольких категорий.
Для примера в меню «Mainmenu» создадим два блога: блог категории «Блог категории» и блог избранные материалы «Избранные материалы».
Создать блог категории
Создать блог категории можно и без наличия статей в этом разделе, а вот для появления блога на сайте, в этой категории должна быть, хотя бы одна статья опубликована. Вернее будет сказать, что пункт меню для этого блога не появиться на сайте, если в категории этого блога нет опубликованной статьи.
Для создания блога категории, вы должны иметь соответствующие права пользователя. Будем считать, что вы superUser, с полным набором всех прав на управление сайтом.
- Авторизуйтесь в административной панели сайта.
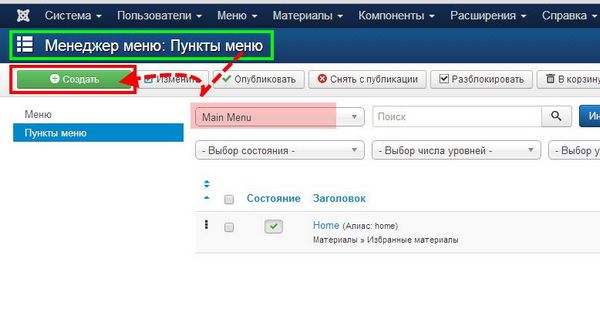
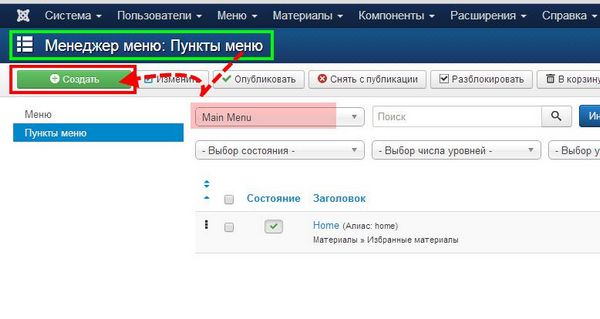
- Войдите в «Менеджер меню»;
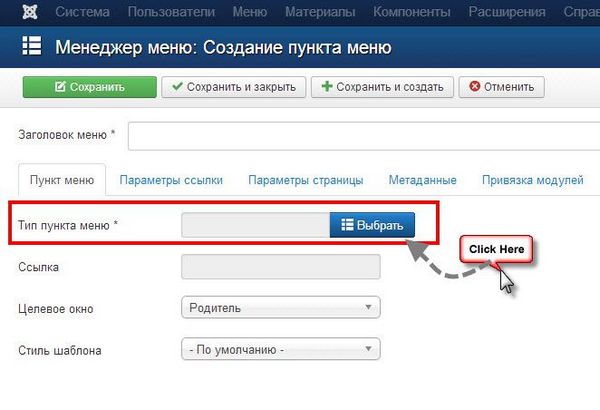
- Откройте нужное меню и нажмите "Создать" пункт меню. Пункт меню должен иметь название. Название, а вернее алиас названия, должен быть уникален в пределах сайта,
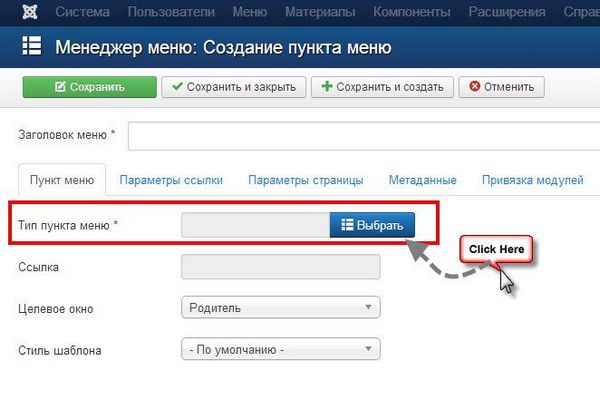
- Далее жмем "Выбрать";


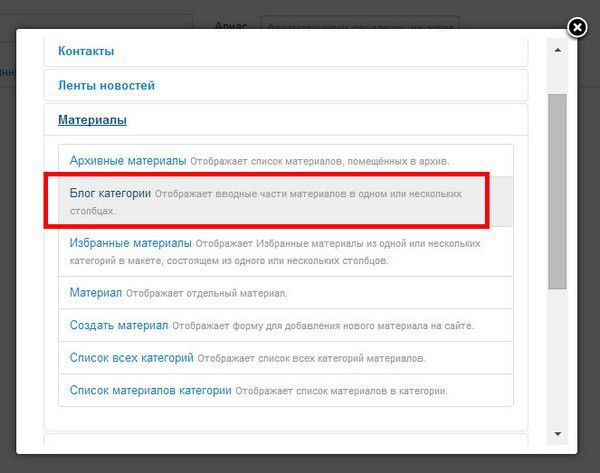
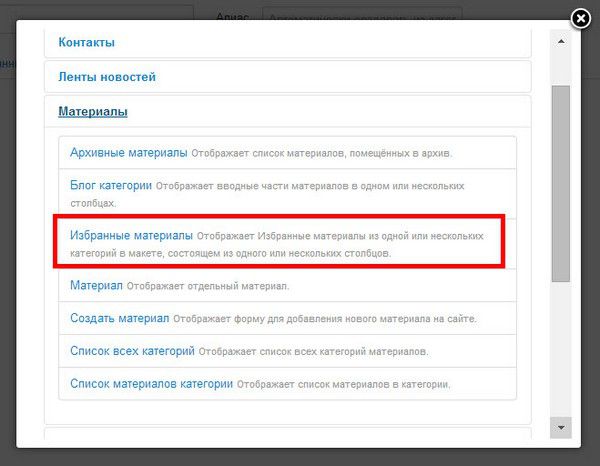
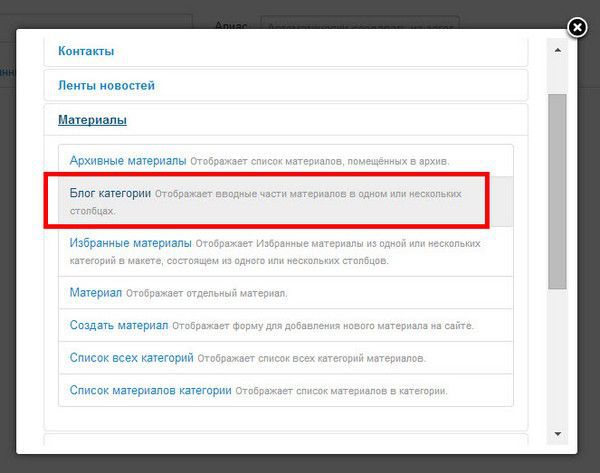
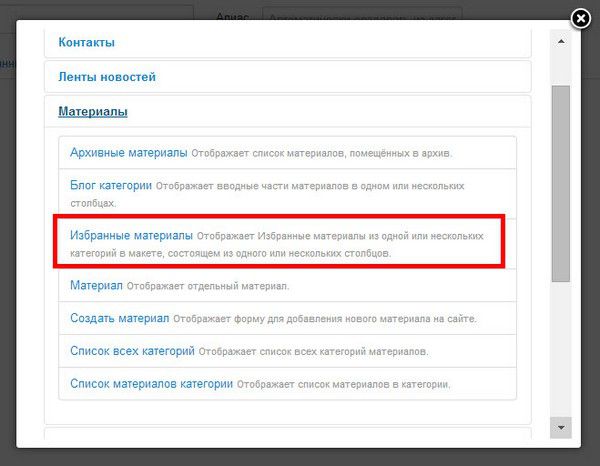
- Для создания блога, нужно выбрать тип пункта меню «Материалы»→«Блог категории».

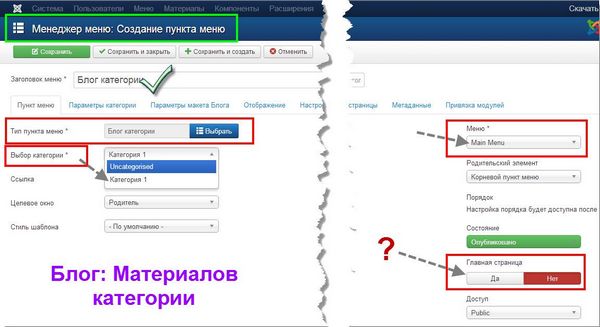
- После выбора этого типа пункта меню, страница перегрузится, и появятся настройки для блога материалов.

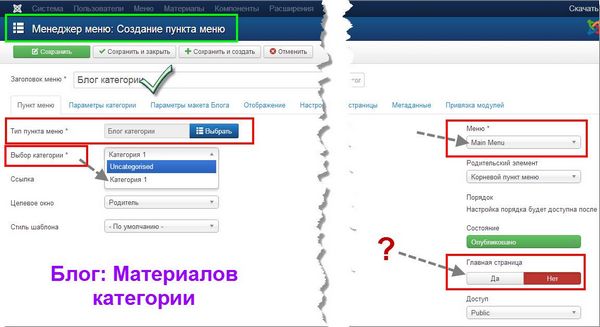
- С левой стороны страницы выставите категорию, для которой делается блог.
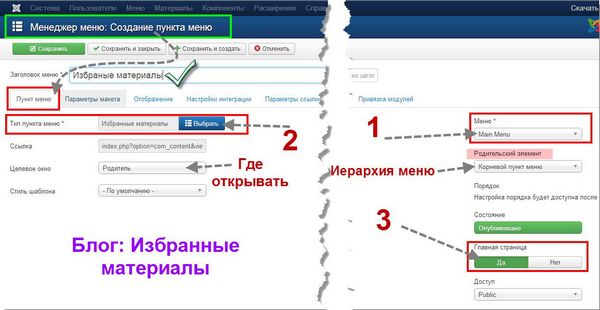
- С права выберите меню, в который входит этот пункт меню и родительский элемент в меню. Если родителя нет, то выберите «Корневой пункт меню».
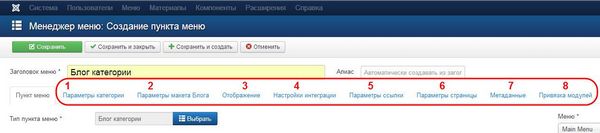
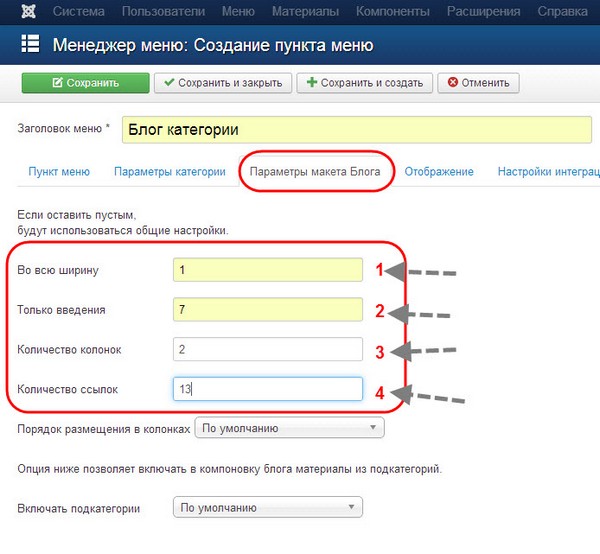
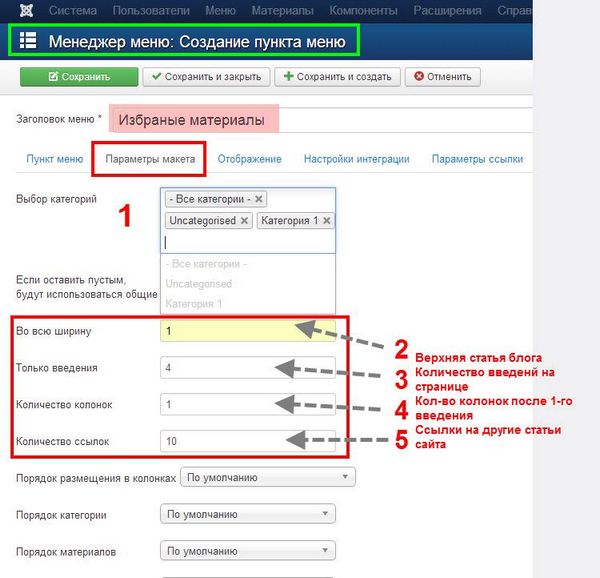
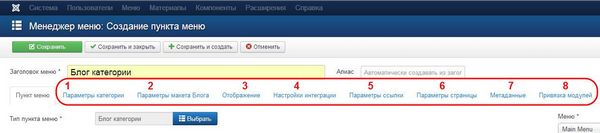
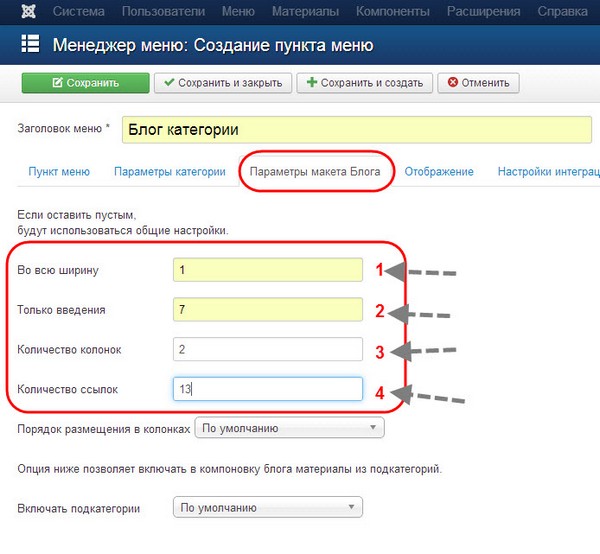
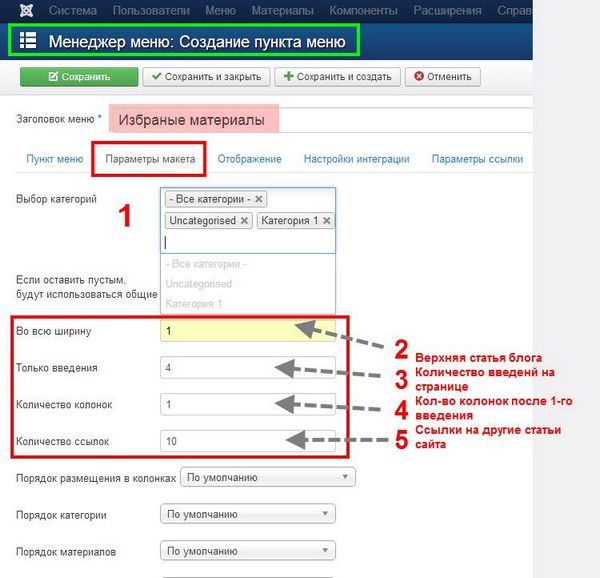
- В настройках блога категории 8 пунктов. Внешний вид (макет) блога настраивается в «Параметры макета Блога». Смотрим фото.


1- Во всю ширину: Количество материалов, которые всегда будут во всю ширину блога, не зависимо от заданных колонок.
class="eliadunit">2- Только введения: Количество введений к статьям на одной странице блога. Не включает статьи «Во всю ширину».
3- Количество колонок: Можно задать 1-2-3-4 колонок. Введения к статьям блога разместятся в этихколонках.
4- Количество ссылок: Определяет количество ссылок на другие статьи сайта.
Важно, что эти настройки показа материалов в блоге переопределят общие настройки материалов (вкладка Менеджер материалов→Настройки). Если ничего не заполнять, то к блогу применятся общие настройки материалов для блога.
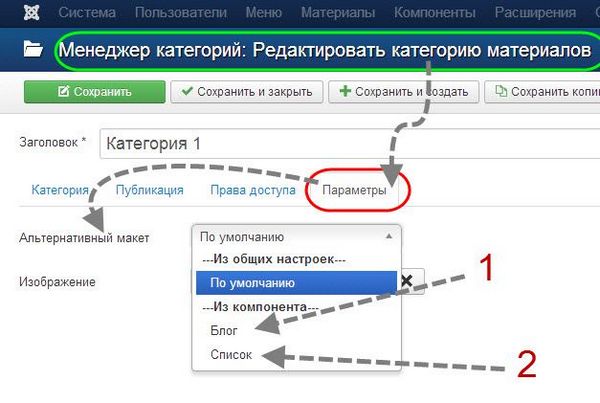
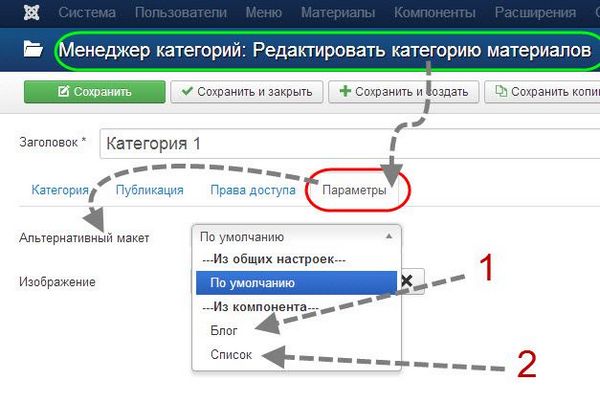
Однако, если в настройках «Параметры» этой категории, указан Альтернативный стиль шаблона, «Список», то вывести эту категорию в виде блога не получится. Для блога выставите шаблон категории на вкладке Менеджер категорий→Редакция категории→Параметры, «По умолчанию» или «Блог».

Как создать блог избранных материалов
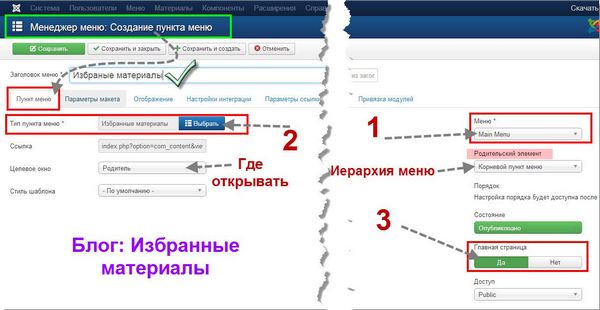
Блог избранных материалов, делается аналогично, только тип пункта меню выбирается «Избранные материалы», а при выборе категорий, выбирается не одна, а несколько категорий.



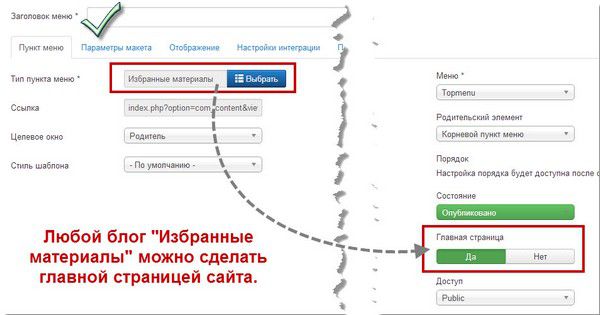
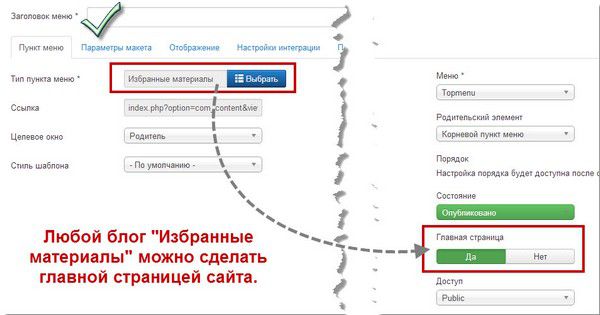
Как блог сделать главной страницей сайта
Любой блог можно сделать главной страницей сайта. Для этого при создании пункта меню этого блога, выставите кнопку «Главная страница» в зеленый сектор «Да». Повторюсь, на Joomla может быть только одна главная страница.

И еще одно замечание. Если при создании статьи, вы помещаете ее в избранные материалы, то она поместиться во все блоги «Избранные материалы», в которые входит категория этой статьи.
©Joomla3-x.ru
Другие статьи раздела: Контент Joomla 3
class="eliadunit">
joomla3-x.ru
Блог Joomla 3. Создание и настройка макета в виде блога Joomla сайта -
class="eliadunit">
Вступление
Блог Joomla 3 это один из макетов, системы Joomla для показа статей сайта. Внешний вид макета типа блог Joomla 3 вам хорошо знаком. Это показ на одной странице анонсов статей со ссылками на их дальнейшее чтение. Макет задает, как анонсы статей будут располагаться на странице, как будет показан заголовок статей, как будет показана ссылка на подробное чтение, в какой форме будет выводиться навигация по страницам блога.
Структура материалов Joomla объединяет материалы по категориям. В один блог Joomla 3 могут входить статьи одной категории (блог категории) или категории разных статей (избранные материалы). Количество обоих видов блога Joomla 3 не ограничено. Вы можете создать любое количество блогов, как категорий, так и блогов избранных материалов.
Не нужно путать блог избранные материалы и главная страница сайта. Если избранные материалы можно объединять в любое количество блогов, то главная страница на Joomlaможет быть только одна. Также, напомню, что на главной странице сайта Joomla 3, можно вывести любой из макетов Joomla, включая список материалов, блог материалов или отдельную статью.
Чтобы разобраться с настройками макета блог Joomla 3, для примера, пошагово создадим блог материалов категорий и настроим его показ на сайте.
Как создать блог Joomla 3
Создание блога Joomla 3 начинаем, как и создание любого макета Joomla, с создания пункта меню нужного типа. Пункт меню создается в любом меню сайта и, причем необязательно опубликованном.
Создаем пункт меню
При создании пункта меню для вывода блога, нужно задать его тип. Для блога, тип меню должен быть «Блог категории» или «Избранные материалы». Блог «Избранные…» может включать статьи нескольких категорий.
Для примера в меню «Mainmenu» создадим два блога: блог категории «Блог категории» и блог избранные материалы «Избранные материалы».
Создать блог категории
Создать блог категории можно и без наличия статей в этом разделе, а вот для появления блога на сайте, в этой категории должна быть, хотя бы одна статья опубликована. Вернее будет сказать, что пункт меню для этого блога не появиться на сайте, если в категории этого блога нет опубликованной статьи.
Для создания блога категории, вы должны иметь соответствующие права пользователя. Будем считать, что вы superUser, с полным набором всех прав на управление сайтом.
- Авторизуйтесь в административной панели сайта.
- Войдите в «Менеджер меню»;
- Откройте нужное меню и нажмите "Создать" пункт меню. Пункт меню должен иметь название. Название, а вернее алиас названия, должен быть уникален в пределах сайта,
- Далее жмем "Выбрать";


- Для создания блога, нужно выбрать тип пункта меню «Материалы»→«Блог категории».

- После выбора этого типа пункта меню, страница перегрузится, и появятся настройки для блога материалов.

- С левой стороны страницы выставите категорию, для которой делается блог.
- С права выберите меню, в который входит этот пункт меню и родительский элемент в меню. Если родителя нет, то выберите «Корневой пункт меню».
- В настройках блога категории 8 пунктов. Внешний вид (макет) блога настраивается в «Параметры макета Блога». Смотрим фото.


1- Во всю ширину: Количество материалов, которые всегда будут во всю ширину блога, не зависимо от заданных колонок.
2- Только введения: Количество введений к статьям на одной странице блога. Не включает статьи «Во всю ширину».
3- Количество колонок: Можно задать 1-2-3-4 колонок. Введения к статьям блога разместятся в этихколонках.
4- Количество ссылок: Определяет количество ссылок на другие статьи сайта.
Важно, что эти настройки показа материалов в блоге переопределят общие настройки материалов (вкладка Менеджер материалов→Настройки). Если ничего не заполнять, то к блогу применятся общие настройки материалов для блога.
Однако, если в настройках «Параметры» этой категории, указан Альтернативный стиль шаблона, «Список», то вывести эту категорию в виде блога не получится. Для блога выставите шаблон категории на вкладке Менеджер категорий→Редакция категории→Параметры, «По умолчанию» или «Блог».

Как создать блог избранных материалов
Блог избранных материалов, делается аналогично, только тип пункта меню выбирается «Избранные материалы», а при выборе категорий, выбирается не одна, а несколько категорий.



Как блог сделать главной страницей сайта
Любой блог можно сделать главной страницей сайта. Для этого при создании пункта меню этого блога, выставите кнопку «Главная страница» в зеленый сектор «Да». Повторюсь, на Joomla может быть только одна главная страница.

И еще одно замечание. Если при создании статьи, вы помещаете ее в избранные материалы, то она поместиться во все блоги «Избранные материалы», в которые входит категория этой статьи.
Связанные материалы
class="eliadunit">
joomla-abc.ru
Как сделать блог на Joomla(джумла)

От автора: приветствую Вас, дорогой друг. В данное время очень большой популярностью пользуются сайты-блоги. Благодаря которым, их владельцы ведут свой бизнес, или просто публикуют информацию на различные темы. Поэтому в данной статье я хотел бы показать, как создать блог на Joomla.
Слово, блог, очень хорошо знакомо практически любому веб-разработчику, так как сайты данной группы очень популярны в данное время. Но начинающие веб-мастера, достаточно часто спрашивают, “что такое блог”, и “чем он отличается от обычного сайта”.
Блог – это сайт, основное содержимое которого – это регулярно добавляемые записи, состоящие из текста и некоторых файлов мультимедиа (изображения, видео, аудио). При этом, записи как правило, упорядочены в обратном хронологическом порядке, принадлежат определенной тематике и разделены по категориям. Обычно блоги доступны для всеобщего посещения и предусматривают возможность добавления комментариев к каждой записи, что формирует некую среду общения, пользователей с автором записей, или сайта в целом.
На блоге можно располагать как личные записи автора, так и записи, которые несут некий информационный характер, к примеру, обучающие материалы и статьи.
Блог – это относительно простой сайт и для его создания подойдет практически любая система управления контентом. Как было сказано выше, в данной статье мы поговорим о том, как создать блог на Joomla, тем более, что данная CMS, в своем базовом функционале содержит инструменты позволяющие реализовать сайт типа блог. Правда, механизм добавления комментариев, без установки сторонних расширений, реализовать не получится, но это поправимо, так как в данное время создано достаточное количество готовых компонентов комментариев для Joomla.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееИтак, условимся, что CMS Joomla установлена и готова к работе. Если Вы не знаете, как установить данную CMS, то на нашем сайте, в ранее опубликованных статьях, приведена подробная, пошаговая инструкция по установке Joomla на локальный компьютер. Теперь переходим в панель администратора и открываем менеджер категорий.

Как я и говорил все материалы блога, делятся на отдельные категории, поэтому, используя данный менеджер, необходимо создать несколько категорий будущего блога. Для этого кликаем по кнопке “Создать”.

Для добавления новой категории необходимо в поле “Заголовок”, указать название будущей категории (ее заголовок) и, если необходимо, прописать краткое описание в текстовой области “Описание”.
Категории на блоге, могут быть как одноуровневыми, так и многоуровневыми. Поэтому, если Вы планируете реализовать многоуровневую систему категорий, для начала, необходимо создать категории верхнего уровня, то есть родительские. Для этого в поле “Родитель”, выбираете значение “- Нет родителя-”, что указывает CMS Joomla, на то, что создаваемая категория — родительская. Далее, для создания дочерних категорий, в вышеуказанном поле, необходимо выбрать родительскую категорию, по отношению к создаваемой (созданные категории будут добавляться в список поля “Родитель”).

Добавив необходимое количество категорий, можно переходить к созданию материалов, то есть контента будущего блога, но перед тем, я хотел бы добавить несколько меток, которые, так же как и категории, будут делить материалы сайта на отдельные группы и значительно упростят поиск нужной информации. Метки – это определенные ключевые слова, которые кратко характеризуют содержимое материала или записи. Для создания меток, переходим в специальный менеджер.

Как, обычно кликнув по кнопке “Создать” мы перейдем на страницу создания новой метки.

Для создания новой метки достаточно указать ее название в поле “Заголовок”. При необходимости в поле “Описание” можно добавить краткую информацию, а также заполнить поля на доступных вкладках, тем самым добавив дополнительную информацию, которая необходима для создания страниц отображения информации о метках и материалах, привязанных к конкретной метке.
Теперь можно приступать к созданию контента блога, а значит, переходим в менеджер материалов.

Далее, для добавления нового материала, кликаем по кнопке “Создать”.

На вкладке “Материал”, указываем заголовок будущей статьи в поле “Заголовок”, выбираем категорию, используя выпадающий список “Категория”, выбираем подходящую метку из специального поля “Метки” и добавляем текст будущего материала в текстовую область. Как Вы знаете на блоге, редко когда показывается весь материал целиком, на страницах, где отображается список статей той или иной категории. Обычно отображается только вводная часть материала, а полный текст доступен, только на странице детального просмотра. Поэтому основное содержимое записи, которое будет добавлено в текстовую область, необходимо разделить, используя кнопку “Подробнее” (поставив в нужное место текста курсор, кликаете по кнопке).
На вкладке “Публикация”, добавляем информацию, которая сформирует мета-теги, будущей страницы, что необходимо для SEO оптимизации.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
На вкладке “Изображения и ссылки”, добавляем изображения для вводной и полной части материала.

На этом создание материала завершено, можно кликать по кнопке “Сохранить” — для сохранения информации в базу данных.
На этом блог на джумла, практически завершен, за исключением страницы отображения добавленных постов, поэтому давайте ее создадим. Для этого переходим в менеджер меню, для создания нового пункта меню (я создам новый пункт мню для отображения добавленных материалов, хотя можно отредактировать уже существующий).

Далее, кликаем по кнопке “Создать”.

Первым делом выбираем тип пункта меню, в одноименном поле. Для реализации блога необходимо выбрать в компоненте “Материалы”, макет “Блог категории” и выбрать категорию (это может быть родительская категория), материалы которой будут показаны на экране. Затем в поле “Заголовок меню”, указываем название нового пункта.
На вкладке “Параметры макета Блога”, содержатся настройки внешнего вида будущей страницы.

Назначение основных полей:
Во всю ширину — количество материалов, которые будут отображаться во всю ширину центральной области страницы сайта. Данный параметр актуален, если используется разбиение на колонки.
Только введения — количество введений материалов на одной странице (остальные материалы будут отображены на следующей странице). Материал, который отображается во всю ширину, не учитывается.
Количество колонок – разбиение материалов на колонки. Можно задать 1-2-3-4 колонок.
Количество ссылок — определяет количество ссылок на другие статьи сайта.
Включать подкатегории – определяет, будут ли включены дочерние категории. Если выбрать “Все” — на странице будут отображаться материалы всех дочерних категорий.
Остальные вкладки используются для дополнительных настроек страницы показа материалов, к примеру, показывать ли заголовок категории, ее описание, изображение, описания подкатегорий и т.д.
После завершения настроек, кликаем по кнопке “Сохранить”. Теперь можно перейти в пользовательскую часть и посмотреть, что получилось.

Теперь осталось выбрать или создать шаблон для будущего сайта, и он обязательно должен быть уникальным, красивым, понятным и современным, так как шаблон сайта – это его лицо, и это первое, что видит пользователь при посещении первой страницы блога. Если Вам интересна тема создания собственных шаблонов, Вам будет полезен наш курс Создание уникального шаблона на Joomla.
Так же, по желанию, можно добавить несколько модулей, которые упростят навигацию по сайту, к примеру, модуль категорий и модуль последних добавленных материалов.
На этом вопрос как сделать блог на joomla, исчерпан. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получитьwebformyself.com
Типы пунктов меню Joomla 3. «Материалы» — «Блог категории»
При создании пунктов меню сайта на Joomla типа «Материалы» на выбор предлагается семь типов готовых решений, которые позволяют выводить имеющийся на сайте материал выборочно, сортируя его по тем или иным признакам и выводя в той или иной форме сразу после клика по выбранному пункту меню. В этой статье рассмотрим страницу и навигацию по ней типа пункта меню «Блог категории», который отображает вводные части материалов в одном или нескольких столбцах.
Выбор типа пункта меню «Блог категории» в типах пунктов меню
Как было описано в статье про выбор типов пункта меню «Материалы», развернуть список всех доступных типов можно кликнув левой кнопкой мыши по названию Материалы. Для того, чтобы выбрать типа пункта меню «Блог категории», нужно кликнуть по нему:

Внешний вид страницы типа пункта меню «Блог категории»
После описанных выше действий откроется страница создания пункта меню типа «Блог категории». Ниже на картинке показана страница уже созданного пункта меню и открытого на редактирования (для того, чтобы все доступные элементы были активны):

Страница типа пункта меню «Блог категории»
Рассмотрим подробно из каких частей состоит страница типа пункта меню «Блог категории».
В самом верху (как и на любой странице админки Joomla) располагается Главное меню админки Joomla. Оно неактивно и будет неактивно, пока редактирование пункта меню не будет завершено.
Ниже располагается название страницы «Менеджер меню: Редактирование пункта меню» или «Менеджер меню: Создание пункта меню» в зависимости от того, создаётся ли новый пункт меню или вносятся изменения в имеющийся.
Ещё ниже располагается ряд с кнопками управления:
- Кнопка «Сохранить» — для сохранения внесённых изменений в настройки пункта меню.
- Кнопка «Сохранить и закрыть» — для сохранения внесённых изменений в настройки пункта меню и выхода в «Менеджер меню» из режима редактирования.
- Кнопка «Сохранить и создать» — для сохранения внесённых изменений в настройки пункта меню и открытия новой страницы создания нового типа меню.
- Кнопка «Сохранить копию» — для сохранения внесённых изменений в настройки пункта меню для нового пункта меню. То есть в исходном пункте меню ничего не изменится, а все изменения будут применены в открывшейся страницы создания нового типа меню.
- Кнопка «Закрыть» — выход в «Менеджер меню» из режима редактирования без внесения изменений.
- Кнопка «Справка» — на английском языке.
Ещё ниже располагаются два поля, которые содержат информацию, влияющую на отображение пункта меню на сайте:
- Поле «Заголовок меню» — это название пункта меню, которое будет отображаться в меню на сайте (и в списке пунктов меню в «Менеджере меню» в админке Joomla)
- Поле «Алиас» — название пункта меню, которое будет использоваться движком Joomla для распознавания, в каком пункте меню находится пользователь. Оно отображается в URL сайта, поэтому важно для SEO.
Ещё ниже располагается ряд вкладок, на которых расположены поля с настройками пункта меню, которые будут подробно рассмотрены в отдельных статьях, а пока просто перечислю их:
- Вкладка «Пункт меню»
- Вкладка «Параметры категории»
- Вкладка «Параметры макета Блога»
- Вкладка «Отображение»
- Вкладка «Настройка интеграции»
- Вкладка «Параметры ссылки»
- Вкладка «Параметры страницы»
- Вкладка «Метаданные»
- Вкладка «Связи»
- Вкладка «Привязка модулей»
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Что нужно для создания удобного блога на Joomla?
Предисловие
Данная статья написана студией JoomlaShine - одной из популярных Joomla-студий, известной своими прекрасными шаблонами и расширениями. В одном из своих сообщений они поделились опытом ведения блога. Стоит отметить, что несмотря на некоторую давность написания статьи, все данные о расширениях были обновлены перед публикацией, а советы по организации блога как никогда актуальны. Недаром данная студия набрала большую популярность по всему миру, а также является спонсором многочисленных конференций Joomla Day во многих странах.
P.S. некоторые пункты были отредактированы и адаптированы для удобства читателя.
Многие люди хотят создать блог на Joomla. Мы знаем это, потому что когда мы "серфим" сообщества Joomla, таких как Joomla форум, мы видим такие вопросы, как "Как сделать блог на Joomla?" "Какие расширения следует использовать для блога?" и многое другое.
У нас были такие же вопросы, когда мы начали наш блог на Joomla. Теперь, после более чем 200 постов в блоге, мы хотели бы поделиться своим опытом с вами.
Мы будем писать о том:
- Что такое блог?
- Хорошие расширения для блогов
- Как мы работаем с блогом и какое расширение используем
Что такое блог?
Слово "блог" является сокращением от Weblog. На наш взгляд, существует 2 популярных типа блогов - личные и бизнес блоги. Личные блоги используются для обмена рассказами о своих увлечениях, повседневной жизни и т. д., а бизнес-блог , чтобы заполнить ваш сайт свежей интересной информацией и улучшить свой имидж в глазах ваших клиентов / целевой аудитории.
Блог должен содержать некоторые из этих важных элементов:
- Записи блога: статьи, видео, инфографика и т. д.
- Категории: аккуратная организация блога.
- Система комментирования: это позволяет читателям делиться своим мнением и позволяет Вам общаться с вашими читателями.
- Облако тегов: показывает ключевые слова вашего блога.
- RSS-лента: позволяет людям получить информацию о ваших записях в блоге и сразу открывать интересные записи.
- Интеграция социальных сетей (Facebook, Твиттер, ВКонтакте, Google+): чтобы убедиться, что вашими постами могут легко делиться в соцсетях, чтобы привести в ваш блог больше трафика.
- Трекбэки: чтобы расширить аудиторию и познакомить с вашим блогом больше людей.

Хорошие расширения для блогов
Эти расширения разработаны для целей блогов, так что они будут предоставлять вам все основные и важные функции блога. Кроме того, они поддерживают не только Joomla 3, но и Joomla 2.5. Круто, да?
|
Расширение |
Бесплатное / Коммерческое |
Рейтинг JED |
Плюсы |
Минусы |
|
|
Коммерческое |
4.96/5 - 275 пользователей |
- Простота в использовании - Хорошая поддержка |
- Ограниченное количество тем комментариев |
|
Joomblog |
Коммерческое |
4.95/5 - 19 пользователей |
- Простота в использовании - Светлый и чистый макет |
- Не функций трекбэка |
|
RSblog! |
Коммерческое |
3.93/5 - 14 пользователей |
- Простота в использовании - Множество функций |
- Система комментирования и медиа-менеджера не доступны |
|
BlogPing |
Бесплатное |
4.45/5 - 29 пользователей |
- Автоматически проверяет сервер обновления при сохранении статьи |
- Не работает для списка серверов |
|
Myjspace БС |
Бесплатное |
4.35/5 - 17 пользователей |
- Позволяет пользователям создавать личные страницы |
- Пользователи не могут настраивать свои страницы |
Примечание: значок  указывает на то ,что Easyblog - это выбранное нами решение.
указывает на то ,что Easyblog - это выбранное нами решение.
Кстати, помимо данных профессиональные расширения для блога в Joomla, вы можете рассмотреть вопрос о применении ССК (Content Creation Kit - система создания контента) расширения, такие как К2, Zoo и т. д. для создания блога.
Как вести блог с Easyblog?
Построить интерфейс
Почти все функции для создания блога систематизированы в аккуратный интерфейс. После установки easyblog нет необходимости искать инструменты.
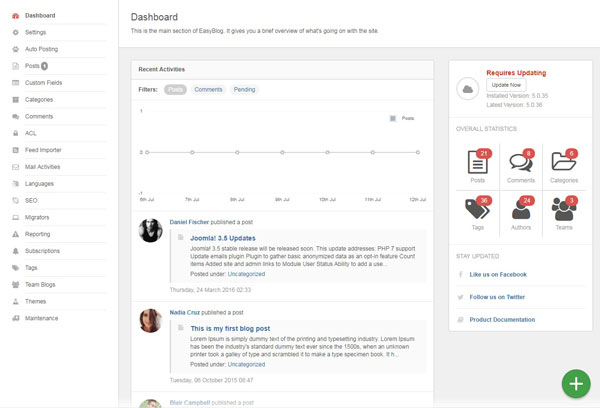
Мы создали такие области, как Облако тегов, Поиск, Категорий и Популярные записи в нашем блоге. Сделать это с Easyblog просто как никогда. Кроме того, в админке компонента присутствует очень удобный график, на котором можно отслеживать всю "активность" на сайте. Все возможные настройки находятся на левой стороне. Там вы можете найти все от автопоста в социальные сети до импорта лент новостей с других сайтов.

Панель управления Easyblog

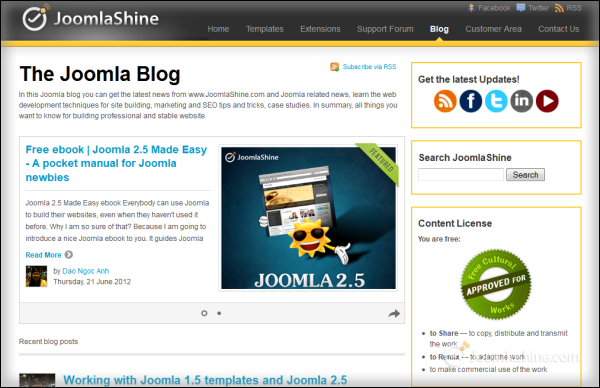
Функции на нашем блоге версии Joomla 2.5
Создать хороший контент
Наша главная цель - создать хороший контент в блоге, поэтому мы тратим много времени и усилий, чтобы его создать. Как вы видите, вся информация в блоге с фотографиями, видео и инфографикой.
Вы можете спросить: "о чем нам писать?" или "где нам найти информацию для блога?. Ответ на этот вопрос дать не очень просто. Мы пишем о Joomla, создаем уроки для новичков. Мы выбираем темы для из нашего опыта -мы пишем о том, что мы используем, о том, что нам нужно, и что нужно пользователям Joomla. Если есть какие-то определенные темы, о которых вы бы хотели узнать, а мы еще не писали об этом - сообщите нам в нашей группе ВКонтакте. Мы будем вам благодарны и рады помочь.
Расписание постов
Вы должны запланировать сообщения, чтобы убедиться, что ваш блог часто обновляется, и вы можете взглянуть на обзор блога.
Мы используем в своей работе Google календарь, чтобы отмечать и планировать те посты блога, которые будут опубликованы в ближайшие 2 недели. Это общеизвестная практика, многие Joomla-студии и известные разработчики поделились тем, что используют данную систему.

Календарь Google
Общайтесь с вашими читателями
Благодаря системе комментирования, вы сможете сразу получать отзывы читателей. Нравится ли им ваш блог или нет? Был ли ваш пост полезным для них? Была ли в нем какая-либо устаревшая информация, которая не устроила читателей? Или может они хотят, чтобы Вы больше писали о какой-то определенной теме? И так далее. Без системы комментирования, вы никогда об этом не узнаете.
Система комментариев должна быть удобной для людей, которые вас читают. Там также должны быть функции предотвращения спама. Мы используем стандартную систему комментариев от easyblog, но вы всегда можете рассмотреть и выбрать любую другую систему комментариев. Существуют специальные расширения, которые позволяют вам оставлять комментарии через ваш аккаунт в социальной сети, например, ВКонтакте. Также доступны подобные расширения для Facebook, Twitter и Google+.

Используя эффективную систему комментирования
Продвигайте блог
Есть много способов, чтобы помочь вашим читателям отслеживать ваши последние сообщения в блоге. Благодаря им, ваш блог будет полезным для большего количества людей.
- Продвигайте свой блог через:
- RSS-ленты: Создав RSS-ленту вы сможете делиться ею со своими партнерами. О том, как создать RSS в Joomla - в этой статье.
- Профили в социальных сетях, таких как ВКонтакте, Facebook.

Joomlashine на Twitter
Использование дополнительных расширений
Кроме Easyblog, мы используем некоторые другие полезные расширения, такие как sh504SEF для управления URL-адресами, модулями социальных сетей, чтобы читатели могли связаться с нами еще легче. Наши новости автоматически появляются в группах, когда мы добавляем их на сайт, чтобы наши подписчики всегда знали, что вышла новая интересная статья.
Мы также создаем еще один модуль, чтобы показать наши социальные профили.
Sh504SEF

Найти нас на Facebook
Заключение
Есть много советов и книг о блогах в Joomla; в этой статье упомянуты лишь некоторые из них. Мы надеемся, что они пригодятся вам. Если у вас есть какие-либо вопросы или вы хотите, чтобы мы рассказали вам о чем-то определенном - предложите запись с вопросом в нашей группе ВКонтакте - мы будем рады вам ответить!
joomla.ru
Менеджер категорий Joomla 3 -
class="eliadunit">
Доступ к менеджеру категорий
Для доступа к менеджеру категорий Joomla 3 выберите Материалы → Менеджер категорий из выпадающего меню в административной части сайта Joomla 3;

В Менеджере материалов или Избранные материалы выберите в левом, верхнем подменю вкладку «Категории».
Описание
Менеджер категорий, вкладка в административной части сайта, где Вы можете просмотреть существующие категории в виде таблицы, создать новые категории и редактировать уже созданные. Все статьи сайта Joomla 3, должны принадлежать определенным категориям или разделу «Uncategories» (Без категории). Категории Joomla 3 организованы по ступенчатому подчинению. Категория, далее категория 1-го уровня, далее категория 2-го уровня и т.д.
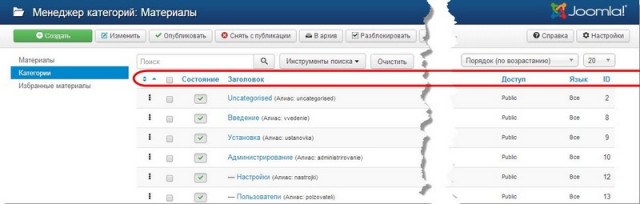
Таблица категорий Joomla 3
В таблице, содержащей категории сайта, каждый столбец имеет следующее значение.

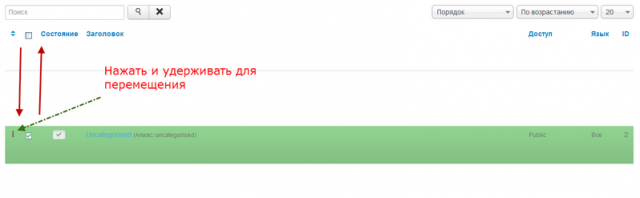
Порядок. Стрелки вверх-вниз. По умолчанию отражают порядок создания категорий. При переводе в активное состояние (клик по стрелкам) позволяет перетащить "нажмите и удерживайте" любой пункт меню, изменив его порядок.
Чекбокс (Флажок). Установите этот флажок, чтобы выбрать один или несколько элементов. Чтобы выделить все элементы, установите флажок в заголовке столбца. После отметки одного или нескольких категорий, нажмите нужную кнопку на панели инструментов, выбранное действие примениться ко всем выделенным элементам.
Для нескольких элементов работают кнопки: опубликовать, снять с публикации, разблокировать, в архив, в корзину. Кнопка редактировать работает только для одного элемента таблицы. В случае выделения нескольких категорий для редактирования, для редакции откроется первый выбранный элемент.
Состояние. Состояние категории, опубликовано и не опубликовано, изображены с помощью пиктограмм следующим образом:
- Категория опубликована
- Категория не опубликована.
Заголовок. Это имя(название) категории. Название категории создается при ее создании, тогда же автоматом создается алиас категории. При клике на заголовок (название) категория откроется для редактирования.
Доступ. Доступ просмотра всех материалов этой категории.
Язык. Пункт языка.
ID. Это уникальный идентификационный номер для данного пункта и назначается Joomla автоматически. IDиспользуется для внутренней идентификации элемента системой, и вы не можете изменить это число. При создании нового элемента, в этом поле будет 0 (ноль), пока вы не сохраните созданную категорию, после чего новый идентификатор присвоиться новой категории.
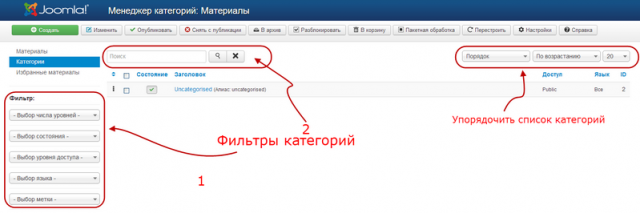
Фильтры столбцов таблицы категорий
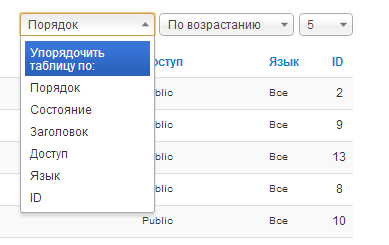
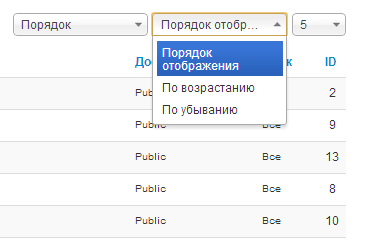
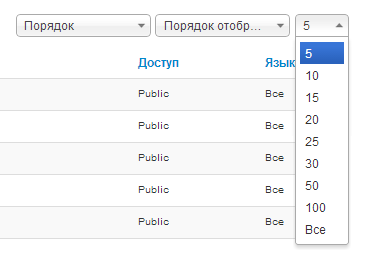
Над таблицей справа, есть 3 выпадающих поля упорядочивания списка категорий.




- Упорядочить по: порядку, состояние, заголовок, дате, ID
- Порядок отображения: по возрастанию, по убыванию;
- Показать количество категорий на странице (5,10, … Все).
Пакетная обработка
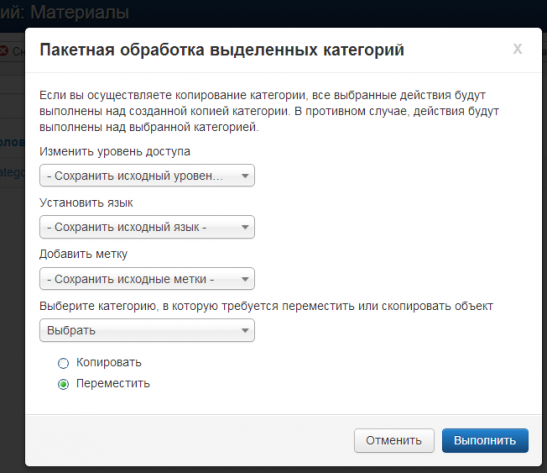
Пакетная обработка позволяет вносить изменения в настройки для группы выбранных элементов, помеченных галочкой, в соответствующих чекбоксах. Для использования выберете нужные категории. На панели инструментов нажмите «Пакетная обработка», откроется всплывающее окно, как показано ниже.

Вы можете изменить одно значение или все три значения в одно время.
Примечание: Если вы копируете элементы в новую категорию, и при этом изменяете уровни доступа и язык, то изменения коснуться копии, а не оригинала.
Пакетная обработка группы элементов
Выберите один или несколько элементов в списке, поставив галочки в нужные чекбоксы.
Нажмите кнопку "Пакетная обработка " на панели инструментов.
Установить значения в модальном окне
Изменить уровень доступа:
Для изменения уровня доступа, выберите нужный новый уровень доступа из выпавшего списка.
Установить язык:
Чтобы изменить язык, выберите нужный язык из списка.
Выбрать категорию:
Для изменения категории, выберите категорию. Чтобы выйти из категории неизменными, используйте значение по умолчанию "Выбрать".
Для копирования элементов в другую категорию, выберите нужную категорию в списке категорий и выделите «Копировать». В этом случае исходные элементы остаются неизменными и копии отнесется к новой категории и копия будет иметь установленные в этом окне параметры.
Для перемещения элементов в другую категорию, выберите нужную категорию в списке категорий и выделите «Переместить». В этом случае исходные элементы будут перенесены в новую категорию и, в случае изменения, будут назначены новые уровни доступа и языка.

Когда все параметры заданы, нажмите на процесс выполнения изменений. Сообщение "Пакетная обработка завершена успешно." Сообщит об удачном выполнении.
Обратите внимание, что ничего не случится, если вы не выберите никаких элементов и (или) не выберите уровень доступа, язык, или категории для копирования и перемещения.
Если вы хотите отменить действие, нажмите на кнопку Отмена. Это вернет пакетное управление на значения по умолчанию. Заметьте, что это не снимает флажки для элементов.
class="eliadunit">Панель инструментов
Вверху слева вы видите панель инструментов:

Функциями являются:
Создать. Открывает экран редактирования для создания новой категории для статей .
Изменить. Открывает экран редактирования для выбранной категории статей. Если вы выберете более одной категории, будет выбрана, только первая выбранная категория. Экран редактирования категории также можно открыть, нажав на ее названия.
Опубликовать. Делает выбранные (чекбокс) категории статей контент доступными для посетителей на вашем сайте.
Снять с публикации. Делает выбранные категории статей недоступными для посетителей вашего сайта.
В архив. Изменяет состояние выбранной категории помещая их в архив. Архив категории контента может быть перемещен обратно в опубликованные или неопубликованные. Для этого в окне фильтра выбрать «Архив» и изменить статус категории в опубликованные и неопубликованные.
Разблокировать. Проверки в выбранных категориях содержания. Работает с одним или несколькими категориями содержания выбран.
В корзину. Изменяет состояние выбранной категории, поместив их в корзину. Категории из корзины еще можно восстановить. Для этого в окне фильтра выбрать «Корзина» и изменить статус категории предпочтительнее на опубликованные и неопубликованные. Чтобы окончательно удалить категории с сайта, в окне фильтра (слева) выберите «Корзина» и нажмите на панели кнопку «Очистить корзину».
Пакетная обработка. Эта вкладка позволяет совершать общие действия для выбранных категорий. Работает с одной или несколькими выбранными категориями статей.
Перестроить. Восстанавливает и обновляет содержимое таблицы категории. Обычно вам ненужно восстановить эту таблицу. Эта функция предусмотрена для случая, если данные в таблице повреждены.
Настройки. Открывает окно настроек , где параметры, установленные по умолчанию могут быть изменены.
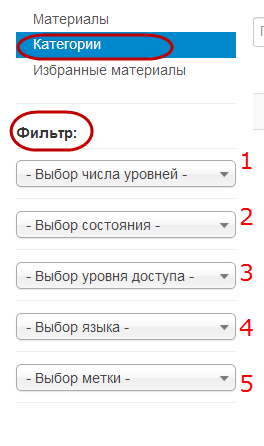
Список фильтров
Список фильтров в Joomla 3 значительно улучшен. Находится фильтр вверху слева. Эти фильтры позволяют ограничить список категорий в таблице по выбранным параметрам пяти фильтров. Фильтры могут применяться как по отдельности, так и вместе. Второй фильтр находится вверху слева таблицы категорий.
Верхний фильтр
Поиск. Фильтр по части заголовка или ID. В верхнем левом углу фильтр или поле поиска с двумя кнопками (искать и очистить).

Для фильтрации по части заголовка, введите часть названия и нажмите Поиск.
Для фильтрации по ID , введите "ID: XX", где "XX" является идентификационным номером категории (например, "ID: 8").
Нажмите кнопку X, чтобы очистить поле Фильтра и восстановить список своих нефильтрованное категорий.
Фильтр: Выбор числа уровней (1). Позволяет отображать только те категории, чьи подкатегории находятся на уровне или выше установленного уровня в иерархии категорий.

Выберите MAX уровни - Показать все товары независимо от уровня их присвоенной категории.
1: отображать только элементы, категория на самом высоком уровне в иерархии категорий (другими словами, с категориями, чья родительская категория "- Ни один родитель -".)
2-10: отображать только элементы, категория находится в верхнем 2-10 уровней в иерархии категорий.
Фильтр: Выбор состояния (2). Позволяет показывать только элементы с выбранным статусом публикации. Выбор Состояния: Показывает элементы, опубликованные и неопубликованные. Не показывает элементы, которые в корзине или архиве.
Опубликовано: Показывает только те элементы, которые публикуются.
Не опубликовано: Показывает только элементы, которые не опубликованы.
В Архиве: Показывает только те элементы, которые архивируются.
В корзине: Показывает только элементы, которые в корзине.
Все: отображаются все элементы независимо от статуса «опубликован».
Фильтр: Выбор уровня доступа(3). Позволяет показывать только те товары, которые имеют указанное для просмотра уровень доступа. В списке будут показаны уровни доступа определенные для вашего сайта.
Фильтр: Выбор языка (4). Позволяет показывать только те товары, которые имеют конкретный назначенный язык.
Фильтр: Выбор метки(5). Позволяет фильтровать категории по заданным меткам (тегам).
Навигация менеджера категорий
Когда количество элементов более одной страницы, вы увидите, навигатор управления, как показано ниже. Текущая страница будет в сером фоне.
Маленькие упрощения
- Нажмите на название категории, чтобы изменить его.
- Нажмите на зеленую галочку или красный крестик в опубликованной колонке для переключения между опубликованными и неопубликованными.
- Щелкните на заголовке столбца, чтобы отсортировать категории по этой колонке. Нажмите еще раз, чтобы сортировать по убыванию (от Я до А).
На этом про менеджер категорий Joomla 3 все!
©Joomla-abc.ru
Другие статьи раздела: Администрирование Joomla 3.x
class="eliadunit">
joomla-abc.ru
Как создать в Joomla блог на основе категории или раздела с помощью пункта меню, а так же другие варианты вывода контента
Обновлено: 13 сентября 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим тему контента в Joomla, которую уже на раз поднимали ранее, а так же научились создавать разделы и категории . Сегодня мы попробуем рассмотреть различные варианты вывода статей на страницы сайта с помощью различных пунктов меню.


Для чего нужны и как работать с пунктами меню Joomla
Это не так просто понять, особенно тем пользователям, кто имел дело со статическими сайтами, в которых роль меню была сведена лишь к обеспечению навигации. Вообще, вопрос организации контента и способы вывода содержимого, является одним из самых сложных для начинающих джумловодов.
Поначалу очень сложно уловить всю взаимосвязь между меню, его пунктами, содержимым вебстраниц и модулями, в которых они выводятся. Но давайте обо все по порядку. Во-первых, они, как и в любом другом вебсайте, могут располагаться как горизонтально (чаще всего в верхней части окна, но возможно и создание нижнего), так и вертикально (либо в левой, либо в правой колонке шаблона).
Что примечательно, пункт навигационного меню в Джумле может вести как на страницу с одной единственной статьей, так и на блог или список материалов, содержащихся в какой-либо категории или разделе. Причем, одна и та же публикация может быть доступна по разным ссылкам из меню.
По какой-то ссылке она будет открываться одна-одинешенька на вебстранице, а по какой-то будет выводиться в виде списка или в виде блога категории или раздела, к которому она относится. Наверное, пока еще вам не совсем понятно о чем идет речь, но надеюсь, что это понимание придет, когда вы дочитаете это руководство.
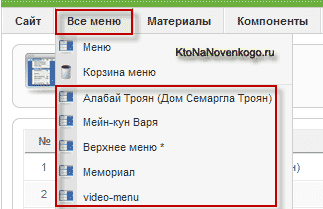
Итак, все это богатство вы сможете увидеть в одном месте – в менеджере меню. В него можно будет попасть из админки, выбрав из ее верхней строки «Все меню» — «Меню». Для каждого из них вы сможете создать пункты, которые будут формировать вебстраницы с тем или иным содержимым (контентом).
Их внешний вид задается из настроек этих самых пунктов меню. Это очень важно понимать, ибо зная, где искать те или иные настройки, вы значительно облегчите себе задачу. Про создание новых меню в Joomla читайте тут, а так же настройку модулей для них.

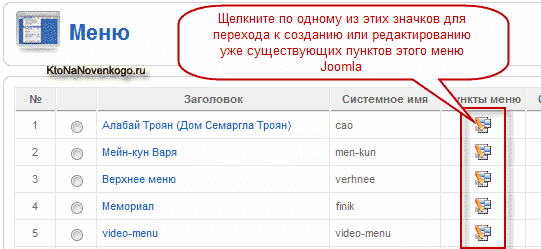
Зайдя в менеджер меню вы можете щелкнуть мышью по значку в колонке напротив нужного вам, в результате чего откроется список всех пунктов, которые уже в нем имеются. Доступ к этой странице так же можно получить, просто выбрав в админке из ее верхней строки «Все меню» — «Название нужного вам»:

В итоге откроется окно со списком:
Создание пункта меню
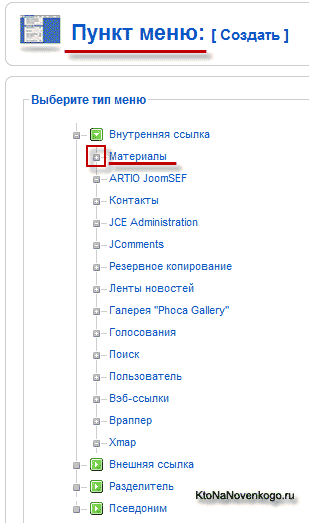
Вверху его вы увидите кнопки, среди них будет кнопка «Создать», по нажатию на которую откроется мастер создания нового элемента навигации:

В этом окне увидите древовидную структуру типов ссылок меню, которые вы сможете создать в Джумла. Дерево это содержит вложенные элементы, которые откроются после щелчка мышью по выбранной родительской ветви. Все довольно просто и наглядно.
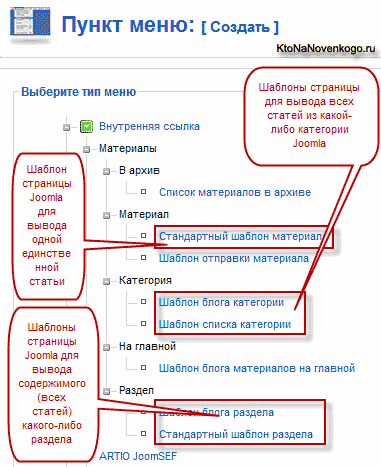
Оно служит для того, чтобы мы могли выбрать вариант представления страницы, на которую будет выполнен переход после щелчка по создаваемой ссылке меню. Иначе говоря, вы должны будете выбрать один из шаблонов страницы в Joomla. Разные шаблоны позволяют комбинировать одну или несколько статей на основе разделов и категорий, к которым они принадлежат.
Обратите внимание, что в приведенном выше дереве вариантов довольно много и разбиты они по типам компонентов (это самые мощные типы расширений для Joomla, о которых читайте тут), на основе которых будет осуществляться вывод контента на сайт. Нас в первую очередь интересуют варианты, которые предлагают создать встроенный в движок по умолчанию компонент Content, отвечающий за работу с материалами.
Но кроме основного компонента для работы со статьями имеются и другие, которые тоже, в свою очередь, добавят в это дерево свои варианты, позволяющие ссылаться на вебстраницы с контентом, формируемым нашим Content.
Но мы пока остановимся на рассмотрении вывода материалов, а все остальное будет рассмотрено по мере сил. Итак, элемент меню в Joomla может ссылаться на страницы трех основных типов: с отдельно взятой статьей, на целую категорию или на раздел.
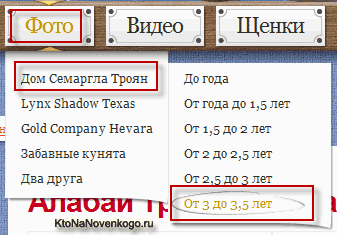
Кроме этого элемент меню может указывать как на отдельный компонент, так и на категорию этого компонента. Например, для фотогалереи Phoca Gallery можно будет создать ссылку, ведущий как на страницу со списком всех категорий созданной вами галереи, так и на страницу с содержимым (фотками) одной единственной.
Выглядеть это безобразие может так:

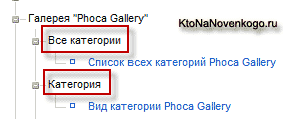
При этом в дереве были выбраны следующие варианты из тех, что добавились после установки компонента Phoca Gallery:

Главная задача при создании сайта на Joomla — это правильно организовать информационное наполнение (контент, содержимое). Я имею в виду структуру разделов и категорий, как для статей, так и, например, для компонента фотогалереи. Ну, а методов для вывода хорошо структурированного контента предусмотрено достаточно много.
Правда, зачастую именно многообразие способов вывода и вызывает сложности у начинающих пользователей. Но, надеюсь, что по окончанию чтения этой публикации у вас немного уменьшится сумбур, внесенный путаной системой, и появится ясность хотя бы по некоторым вопросам.
Элементы меню, позволяющие выводить статьи на сайт
Для вывода на сайт контента, включающего в себя статьи, вам понадобится добавить в меню новые элементы из ветви дерева под названием «Материалы». Вполне логично, я полагаю. Щелкнув по этой ветви дерева, вы увидите перечень всех возможных вариантов, которые сможете использовать для вывода материалов на вебстраницы своего сайта:

Их не так уж и много, но они позволят вам осуществить вывод статейного контента в самом разнообразном виде – начиная от отдельных публикаций и заканчивая блогом целого раздела на одной странице вебсайта.
Теперь нам осталось только понять, для чего служит тот или иной вариант в этой ветви дерева, ну и затем разобраться с их настройками, позволяющими выводить в Joomla блоги или списки статей. С помощью этих настроек можно задать внешний вид и порядок отображения материалов. Но обо всем по порядку.
Вариант вывода одной единственной статьи мы рассмотрим в конце публикации, да и нет там ничего сложного и требующего внимания. А сейчас хочу подробно остановиться на двух основных шаблонах вывода:
- Шаблон блога (категории или раздела) – называется так, потому что способ вывода статей в этом случае напоминает стандартные блоги. В этом случае вебстраница, формируемая в Joomla, в общем случае будет представлять собой серию анонсов (вводных частей) статей, которые будут заканчиваться ссылкой «Подробнее». Все они будут принадлежать либо одному разделу, либо одной категории, которую вы выберете при настройке.
- Стандартный шаблон раздела или же списка категории, что по сути одно и то же. Вебстраница, формируемая в Джумле, будет представлять собой таблицу, в которой будут перечислены либо заголовки категорий из определенного раздела, либо заголовки статей из определенной категории.
Безусловно, что шаблон блога обладает гораздо большей гибкостью, чем стандартный, который отображает содержимое страницы в таблице только в виде заголовков, являющихся ссылками на полные версии статей.
Формат блога категории или раздела позволяет отображать не только заголовки статей, но и добавить небольшой анонс, что позволяет пробудить дополнительный интерес у посетителей этой страницы к продолжению чтения и перехода по ссылке «Подробнее».
Как создать в Joomla блог на основе статей категории
Давайте сначала попробуем создать элемент меню в Joomla на основе шаблона блога категории (или раздела) и рассмотрим все настройки, которые при этом сможем изменить. Они для них будут практически идентичными. Поэтому рассмотрим только вариант на основе шаблона категории, а разобраться с разделом вы сможете самостоятельно по аналогии.
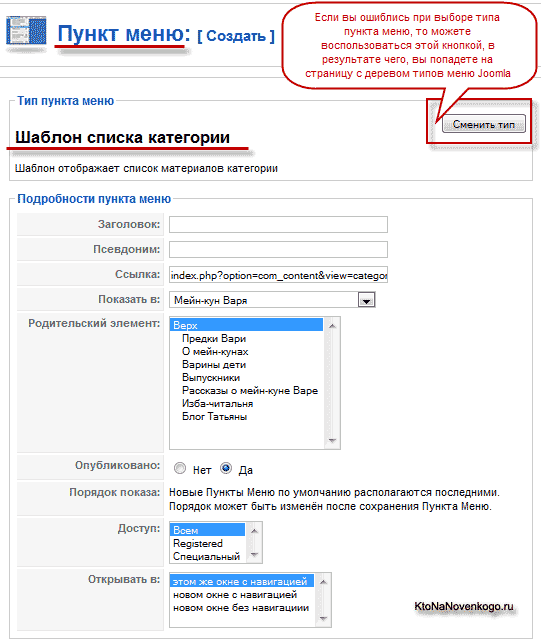
Итак, заходите в админку Joomla, выбираете их верхней строки пункты «Все меню» — «Название нужного вам». На открывшейся странице нажимаете кнопку «Создать», расположенную вверху. В открывшемся дереве щелкните по варианту «Материалы» — «Категория» — «Шаблон списка». В результате этих действий откроется окно с настройками пункта меню на основе выбранного вами шаблона:

В поле «Заголовок» как обычно вводим название для этого элемента меню, которое будет отображаться на сайте. Поле «Псевдоним» следует заполнять только в том случае, если вы используете ЧПУ (SEF) в Joomla. Тогда вам нужно будет ввести в это поле латинскими буквами без пробелов транслит названия.
В случае использования сторонних компонентов для организации SEF его заполнять будет не нужно. Я уже писал здесь об использовании ARTIO JoomSEF.
В поле «Ссылка» отображается гиперссылка на сгенерированную на основе этого элемента меню страницу. Вы можете скопировать ее и использовать для проставления вебссылок из текста других статей вашего сайта. В поле «Показать в» вы должны будете выбрать меню, в котором будет находиться создаваемый нами пункт.
В графе «Родительский элемент» можете выбрать родителя для создаваемого элемента, при нажатии на который в меню будет отображаться наш вложенный пункт. Если не хотите делать его вложенным, то следует оставить вариант по умолчанию «Верх».
Галочка в «Опубликовано» позволяет включить или отключить публикацию (показ на сайте) данного пункта. В графе «Порядок показа» вы можете выбрать его положение по отношению к другим пунктам этого же меню.
В области «Доступ» можете задать, кому из посетителей будет виден это пункт. Либо всем (используется чаще всего), либо только зарегистрированным, либо только администраторам Joomla (вариант «Специальный»).
Настройка блога на Джумле
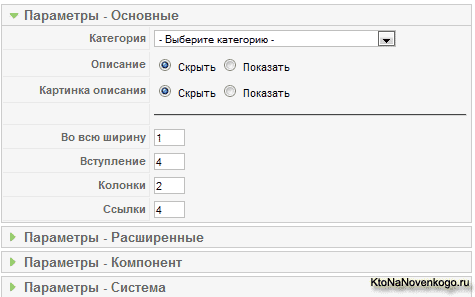
Переходим в правую часть настроек, где сосредоточены вкладки с параметрами, отвечающими за представление вебстраницы, которая будет открыта в результате перехода по данной ссылке. Начнем рассмотрение с основных параметров, расположенных на одноименной вкладке:

В поле «Категория» вы должны выбрать ту, содержимое которой будет выводиться в виде блога. В графе «Описание» можете скрыть или показать отображение описания для этой категории, которое будет выводиться вверху страницы с блогом. Тоже самое касается и «Картинка описания».
В поле «Во всю ширину» можете задать количество статей (чаще всего только их вводных частей – анонсов), которые будут отображаться во всю ширину вебстраницы, без разбиения на колонки. В графе «Вступление» вы задаете число материалов, которые будут разбиты на колонки, а в поле «Колонки» — задаете их число. Выводиться они будут за теми статьями, которые отображаются во всю ширину.
Ну и, наконец, в поле «Ссылки» задаете количество статей из этой категории Joomla, которое будет выводиться на страницу уже в виде заголовков материалов со ссылкой на полную версию.
Таким образом можете, например, проставить в эти четыре поля цифры: 1 6 2 4, в результате чего сформированная страница с блогом будет выглядеть следующим образом: в самом верху будет выводиться один анонс статьи, за ним будет выведено в две колонки еще шесть анонсов из этой категории, ну, а в самом низу будет список из еще четырех ссылок.
Понятно? Нет? Тогда попробуйте сами поэкспериментировать с цифрами в этих настройках и вам все станет ясно и понятно. Реализовать в Joomla вывод статей в блоге категории или раздела сначала в колонках, а затем на всю ширину страницы — на данный момент не возможно. Поэтому придется довольствоваться тем, что есть.
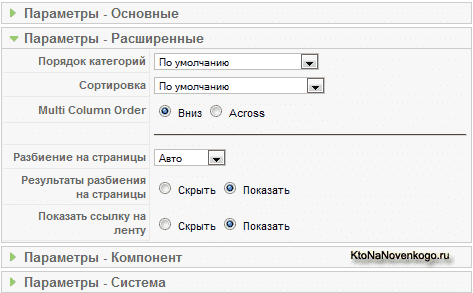
Да, кстати, цифра ноль в любом из этих четырех полей, кроме «колонки», будет означать, что ни один из материалов данной категории не будет использовать эту возможность отображения. Это мы рассмотрели основные параметры, которые можно изменять при создании пункта меню в Джумле. Теперь давайте перейдем на вкладку расширенных:

Здесь сосредоточены настройки, которые отвечают за порядок следования статей. Вариантов очень много – по дате, по алфавиту, в порядке показа, который вы задали в менеджере содержимого (данной категории).
Поле «Порядок» понадобится вам, если создаете элемент меню для раздела, содержащего более одной категории. В этом случае можете выбрать нужный вам способ сортировки категорий в разделе, согласно которому будет выводиться их список на странице, сформированный на базе шаблона блога раздела.
Поле «Сортировка» определяет способ следования самих статей при их выводе. Кстати, при создании элемента меню под кодовым названием «Шаблон блога раздела», можно отсортировать все статьи без учета их принадлежности к той или иной категории, но для этого нужно в предыдущем поле «Порядок» выбрать вариант «По умолчанию».
Если выберете вариант «Порядок показа», то статьи из выбранной вами категории Joomla будут отображать на странице в том порядке, который вы зададите в менеджере материалов, поставив фильтр только по ней.
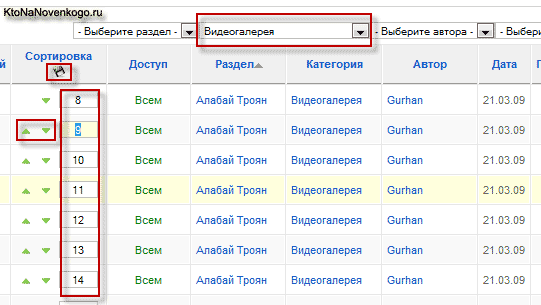
Отсортировать статьи в менеджере материалов, относящиеся к нужной нам категории, можно двумя способами. Можно расставить нужные номера в столбце «Сортировка» и нажать на дискетку, расположенную рядом с названием этого столбца. А так же можно воспользоваться зелеными стрелочками в этом же столбце, но при большом количестве статей это будет, пожалуй, неудобно.

В графе «Разбиение на страницы» и последующих нескольких графах расширенных настроек пункта меню на основе шаблона блога категории или раздела, вы можете скрыть и показать разбиение на страницы. Допустим, если материалов в выводимой категории будет больше, чем вы задали в описанных выше настройках, то Joomla добавит внизу формируемой вебстраницы с блогом нумерацию (пагинацию), если вы не запретите этого в поле «Разбиение на страницы».
Взгляните на главную страницу моего блога и вы увидите там пагинацию, т.к. материалов у меня больше, чем помещается на одной вебстранице. В поле «Показать ссылку на ленту» можете настроить показ ссылки на RSS ленту для вашего блога на основе Джумлы.
Значок подписки на RSS ленту будет виден в адресной строке браузера. Я уже довольно подробно писал про настройку RSS в Joomla, поэтому повторяться, думаю, не имеет смысла.
Вкладка «Параметры компонента» фактически дублирует аналогичные настройки менеджера материалов, которые мы уже подробно рассмотрели в предыдущей статье, ссылку на которую я приводил в самом начале.
Переходим на последнюю вкладку — Параметры системы. На ней расположено поле «Заголовок страницы», которое позволяет задать нужное вам содержимое для такого важного мета-тега, как TITLE (заголовок вебстраницы). Если это поле оставить пустым, то в качестве Тайтла будет использоваться название данного пункта меню.
Мета тег TITLE, описанный тут, имеет очень большое значение для внутренней поисковой оптимизации сайта. Я уже не раз писал о важности настройки правильного формирования мета-тега TITLE в Joomla в этой публикации, и о том, что нужно обязательно обращать особое внимание на поля, влияющие на содержимое этого мета-тега, как при написании статьи, так и при создании пунктов для меню.
В графе «Показать заголовок страницы» можете разрешить выводить содержимое заголовка на блоге. В поле «Суффикс класса страницы» можете применить для блога особое стилевое оформление, если оно было предусмотрено в используемом вами шаблоне Джумлы.
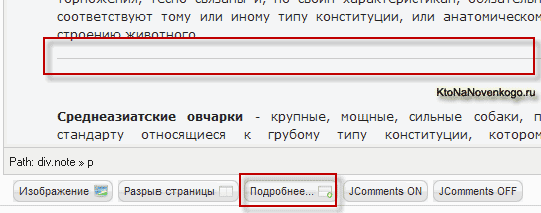
Не забывайте, что статьи, предназначенные для вывода в составе блога в Joomla, должны быть соответственно подготовлены, а именно, вам нужно будет открыть ее в визуальном редакторе на редактирование, поставить после нескольких абзацев текста курсор мыши и нажать на кнопку «Подробнее», расположенную внизу окна редактора.
В итоге, в месте положения курсора, появится черта отделяющая текст анонса. Только анонс расположенный выше этой черты будет отображаться на блоге.

Вывод отдельного материала, списка категорий или статей
Давайте теперь пробежимся по настройкам, которые вы можете задать при создании или редактировании пункта меню на основе стандартного шаблона раздела. Для начала заходите в админку, выбираете из верхней строки «Все меню» — «Название нужного вам». В открывшемся окне нажимаете кнопку «Создать», расположенную вверху.
В открывшемся дереве пунктов, которые вы сможете создать, щелкните по варианту «Материалы» — «Категория» — «Стандартный шаблон раздела». В результате этих действий откроется окно с настройками.
Что примечательно, его левая часть будет выглядеть точно так же, как и в рассмотренном нами ранее. Основное же отличие заключается в пунктах основных параметров:

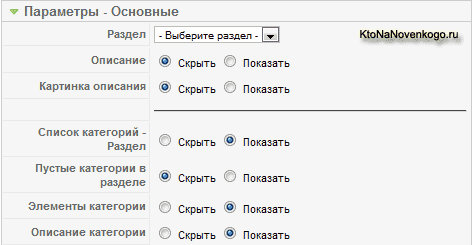
В поле «Раздел» вы должны будете выбрать раздел, список категорий которого будет отображаться при переходе по этой ссылке в меню. Кстати, посетитель, при просмотре списка категорий, сможет просмотреть список материалов в каждой из них, просто щелкнув по ее названию мышью. Назначение полей «Описание» и «Картинка» аналогично рассмотренному выше.
Назначение остальных полей вам будет проще посмотреть в действии, чем читать об этом. Все остальные настройки ничем не отличаются от рассмотренных выше.
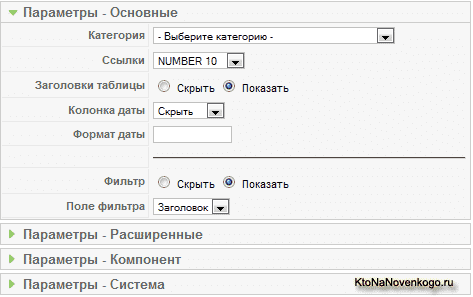
Давайте попробуем создать пункт меню в Joomla на основе шаблона списка категории и посмотрим, чем будут отличаться настройки:

В поле «Категория» выбираете нужную, список материалов которой будет отображать при переходе по ссылке этого пункта меню.
В приведенных далее настройках сможете задать количество отображаемых в списке статей, а так же разрешить или запретить показ заголовков столбцов списка, даты создания (можно задать свой формат для нее) и фильтра, который позволит отсортировать материалы по заголовкам, авторам или же по хитам (количеству просмотров материала посетителями).
Ну, и напоследок скажу пару слов про создание пункта меню в Джумле на основе стандартного шаблона материала. Тут все совсем просто, в основных параметрах имеется только возможность выбрать из менеджера материалов нужную вам статью, которая будет открываться при переходе по ссылке пункта меню.

Возможно, что это буржуйское видение успешной раскрутки блога вам пригодится (выступает автор самого популярного блога по тематике SEO в буржунете):
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Самоучитель Joomlaktonanovenkogo.ru