Как добавить статью (материал) в Joomla. Подробная инструкция. Создание страницы джумла
Как добавить статью (материал) в Joomla. Подробная инструкция.
 Здравствуйте, уважаемые читатели. Эта статья посвящена тем, кто только начинает осваивать движок Джумлы. В сегодняшнем уроке мы с вами научимся создавать и публиковать статьи (материалы) в Joomla, научимся настраивать отображение кнопки Подробнее для перехода на полную версию статьи, а также научимся вставлять картинки в статьи.
Здравствуйте, уважаемые читатели. Эта статья посвящена тем, кто только начинает осваивать движок Джумлы. В сегодняшнем уроке мы с вами научимся создавать и публиковать статьи (материалы) в Joomla, научимся настраивать отображение кнопки Подробнее для перехода на полную версию статьи, а также научимся вставлять картинки в статьи.
Создание и публикация статьи (материала) в Joomla.
Давайте для начала просто попробуем создать и опубликовать первый материал (article) на сайте и посмотрим, появится ли он на нашем сайте. Запомните, что любые операции с материалами в Joomla (создание новых, редактирование существующих, публикация, снятие с публикации и удаление статей) производятся в менеджере материалов. Чтобы туда попасть логинимся в админку Joomla, далее в верхнем меню переходим Материалы -> Менеджер материалов. Для создания материала жмем наверху на кнопку Создать.
Мы попадем на страницу создания материала. Данная страница состоит из нескольких вкладок. При добавлении на сайт новых статей я пользуюсь в основном вкладками: Материал и Публикация. Давайте пробежимся по всем вкладкам.
Вне вкладок расположено два элемента:
Заголовок. Здесь указываем название нашей будущей статьи. Содержимое данного поля по умолчанию отобразится в теге title страницы (это то, что выводится в заголовке окна браузера) и в тегах h2 (или h3, в зависимости от используемого шаблона).
Алиас. Псевдоним, использующийся для формирования URL адреса страницы с нашим материалом. Если оставить пустым, то джумла сама заполнит это поле, переведя название статьи в транслит. Можно заполнить самому латинскими буквами без пробелов, допускаются дефисы и знаки подчеркивания.
Остальные элементы расположены во вкладках.
Вкладка Материал. Это основная вкладка. В ней присутствует текстовый редактор, в котором мы и набиваем непосредственно текст статьи. По умолчанию Joomla поставляется с WYSIWYG редактором TinyMCE. Кнопки редактора очень похожи на кнопки обычного текстового редактора. При наведении на кнопку появляется всплывающая подсказка, так что думаю здесь вы и сами разберетесь.
По умолчанию текстовый редактор отображается в стандартном режиме. В этом режиме отображаются не все кнопки. Как перевезти редактор в расширенный режим для отображения всех кнопок я расскажу ниже.
Справа от редактора есть еще группа полей, которые показаны на рисунке ниже.
Давайте пробежимся по ним.
Поле Состояние является важным, т.к. позволяет публиковать или снимать статью с публикации на сайте. Не опубликованные статьи не выводятся на сайте. Выставляем данное поле в значение Опубликовано.
В поле Категория выбираем из выпадающего списка категорию к которой будет относится статья. Так как мы с вами категории еще не создавали, то по умолчанию имеем только одну единственную категорию Uncategorised. Создавать категории мы будем позже в следующих уроках.
Назначение поля Избранные разберем чуть ниже в данной статье. Пока оставляем по умолчанию в значении Нет.
В поле Доступ выставлено значение по умолчанию Public, т.е. данный материал после публикации его на сайте будет доступен всем посетителям сайта. Если вы захотите в будущем, чтобы статья была доступна только зарегистрированным пользователям, нужно выбрать из выпадающего списка Registered.
Поле Язык используется только в случае, если вы создаете мультиязычный сайт. Оставляем его настройки по умолчанию в значении Все.
Следующее поле Метки появилось в Joomla начиная с версии 3.x. Метки (их еще называют тегами, англ. tags) чем то напоминают категории, но в то же время они дополняют их, позволяя объединять в группы материалы из разных категорий. Пока оставляем это поле пустым.
Далее переходим во вкладку Публикация.
Возьмите за правило всегда заполнять поля Мета-тег Description и Мета-тег Keywords. Многие вебмастера утверждают, что поисковики уже не учитывают содержимое данных полей и их заполнять не нужно. Хочу вам сказать, что по крайней мере Гугл учитывает содержимое этих полей. Вкратце скажу, что содержимое мета-тега Description используется поисковыми системами при формировании сниппетов в поисковой выдаче, а при помощи мета-тега Keywords вы помогаете понять поисковой системе какие ключевые слова несут основную смысловую нагрузку в данной статье. Ключевые слова заполняем через запятую. Пять шесть ключевиков достаточно, указываем те слова, по которым можно составить представление о содержании статьи.
Поле Мета-тег Robots указывает поисковым роботам каким образом индексировать вашу статью и нужно ли ее вообще индексировать. Если вы хотите запретить индексирование данной статьи (т.е. чтобы она не появлялась в выдаче поисковых систем), то можете выставить это поле в значение No index. Значение No Follow означает, будут ли переходить поисковые роботы по ссылкам, содержащимся на данной странице и передавать другим страницам, на которые ведут ссылки, "вес" текущей страницы. В нашем случае оставляем это поле в значении По умолчанию, что равноценно значению Index, Follow.
Остальные поля в данной вкладке заполнять не обязательно.
Сохраняем статью и открываем главную страницу сайта, чтобы посмотреть появилась ли наша статья.
Как видим, статья не появилась. Давайте разбираться, почему она не появилась.
Нам нужно понять, что выводится на главной странице сайта сразу после его установки и как сделать, чтобы созданная нами статья появилась на сайте. Для этого в верхнем меню админки Джумлы переходим по пунктам Меню - > Менеджер меню. Открываем одно единственное меню. Открываем в нем единственный пункт меню Главная и видим, что пункт меню Главная выводит Избранные материалы.
Значит, чтобы наша статья выводилась на главной странице сайта, нам нужно пометить ее как избранную. Возвращаемся в менеджер материалов, открываем созданную нами статью на редактирование и справа от редактора выставляем поле Избранные в значение Да. Сохраняем изменения и обновляем главную страницу сайта. Мы видим, что наша статья появилась на главной странице сайта. Таким образом мы выяснили, что на главной странице сайта по умолчанию после его установки выводятся избранные материалы.
Выводим анонс статьи и кнопку "Подробнее" ("Читать далее") на полную версию статьи.
Наша статься выводится на главной странице целиком. Мы же хотим, чтобы на главной выводились только анонсы статей, а под анонсами отображалась бы кнопка Подробнее (Читать далее), которая ведет на страницу с полной версией нашей статьи. Для этого снова открываем нашу статью на редактирование. Ставим курсор мыши в том месте нашей статьи, на котором будет заканчиваться анонс и жмем на кнопку Подробнее.
В редакторе появился горизонтальный текстовый разделитель. Весь текст, который до разделителя, появится в анонсе. Сохраняем статью и смотрим. Теперь на главной выводится только часть статьи, которая до разделителя кнопки Подробнее. При переходе по кнопке Подробнее попадаем на полную версию статьи.
Вставляем картинки в статью на Joomla.
Какая же статья обходится без красивой картинки? Редактор TinyMCE, который используется по умолчанию в Joomla, позволяет легко и быстро добавить картинку в материал.
Есть два способа отображения картинки в материале:
- Первый способ - это когда мы загружаем картинку на сервер нашего сайта и затем встраиваем ее в наш материал.
- Второй способ - это когда мы заливаем картинку на какой нибудь внешний хостинг картинок типа радикала или на внешние диски (Яндекс.Диск, Google Drive, Microsoft SkyDrive, DropBox) и затем встраиваем картинку в наш материал.
| Отсутствуют исходящие ссылки на внешние ресурсы, т.к. все картинки загружены на сервер сайта. | Каждая такая картинка по сути является исходящей ссылкой на внешний ресурс, где она располагается. Чем больше картинок, тем больше исходящих ссылок на внешние ресурсы. Большое количество исходящих ссылок не любят поисковые системы. Результатом может быть снижение SEO показателей сайта и некоторое проседание позиций сайта в поисковой выдаче. |
| Картинка всегда доступна, пока работает сайт. | Внешний ресурс, где хранятся картинки может оказаться недоступным, и картинки не смогут отображаться на сайте. |
| При открытии страницы сайта картинки подгружаются быстро, т.к. грузятся с локального сервера. | При открытии страницы сайта картинки могут долго подгружаться, т.к. загружаются с внешнего ресурса. |
| Чуть большая нагрузка на сервер, чем при втором способе, т.к. при каждом открытии страницы серверу приходится выполнять работу по отдаче картинки. Заметно только на сайтах с очень большой посещаемостью, на которых много картинок. Решается правильной конфигурацией веб сервера. | Нет нагрузки на сервер вашего сайта, т.к. работа по отдаче картинки возложена на внешний сервер. |
|
Подвержен хотлинкингу. Это когда люди вставляют ваши картинки на других сайтах вторым способом, т.е. в виде ссылок на ваш сайт. В этом случае серверу вашего сайта приходится выполнять дополнительную скрытую работу по отдаче картинки каждый раз, когда кем то запрашивается страница внешнего сайта, на которой опубликована картинка вашего сайта вторым способом. Можно запретить хотлинкинг, сделав соответствующие настройки в файл .htaccess при использовании веб сервера Apache, или в файл nginx.conf в случае использования вебсервера Nginx. Но есть и положительная сторона, связанная с тем, что картинки вашего сайта, опубликованные вторым способом на других сайтах по сути являются входящими внешними ссылками на ваш сайт. Что увеличивает ТИЦ и уровень траста вашего сайта. Т.е. это бесплатная внешняя SEO оптимизация сайта картинками. А это в свою очередь влечет некоторое увеличение позиций сайта в поисковой выдаче. |
Не подвержен хотлинкингу, т.к. второй способ сам является хотлинкингом. Т.е. используются ресурсы внешнего сервера, где хранится картинка для ее отображения на вашей странице. |
Некоторые советуют использовать второй способ аргументируя это тем, что данный способ не создает никакой нагрузки на сервер сайта, т.к. картинки подтягиваются с внешних ресурсов. Но я с этим утверждением не согласен. Если вы будете оптимизировать свои картинки перед их публикацией, т.е. размер картинки будет не более 70 Килобайт и вы настроите на сервере кэширование картинок, то нагрузку на сервер они будут давать мизерную. Могу вас уверить, что основную нагрузку на сервер создает база данных, а не картинки. Поэтому, советую сохранять картинки именно на своем сервере при их публикации.
Для этого ставим курсор мыши в том месте текста, где хотим вставить картинку и жмем на кнопку Изображение. Поверх нашей открытой страницы появляется новое окошко для вставки картинки, а все пространство вокруг данного окна затеняется. Такие всплывающие окна называются модальными. В этом окне нам нужно выполнить два шага:
- загрузить с компьютера на сервер сайта нужную нам картинку;
- выбрать загруженную картинку для вставки в материал.
Все картинки, которые мы загружаем на сервер сайта и вставляем на сайт, хранятся в папке images вашего сайта. Если в папке images созданы вложенные папки, то мы можем сохранить картинки в любой из этих вложенных папок. Для этого в выпадающем поле Каталог в самом верху модального окна выбираем папку назначения. Мы также можем выбрать нужную нам папку щелкнув на синий значок конкретной папки. Сразу после установки джумлы в папке images уже имеется некоторый набор созданных папок (banners, headers, sampledata) и картинок.
Я обычно удаляю все содержимое папки images и создаю в ней свою структуру папок со своими названиями, куда и сохраняю картинки. Удалять существующие каталоги и создавать новые удобнее всего подключившись к сайту при помощи самого популярного FTP клиента FileZilla.
После выбора папки для загрузки картинки с компьютера на сервер прокручиваем модальное окно до самого низа и в разделе Загрузить файл жмем на кнопку Обзор.
Выбираем нужную картинку на компьютере, которую хотим загрузить на сервер и жмем на кнопку Загрузить. В итоге наша картинка закачается в выбранную нами папку.
Но это еще не все. Мы только закачали картинку на наш сервер и теперь она доступна для вставки в нашу статью. Теперь, чтобы вставить картинку в статью мы выбираем нашу картинку из списка загруженных в нашей папке и жмем на кнопку Вставить, которая расположена в правом верхнем углу модального окна. Вот теперь наша картинка появилась в нужном месте нашего редактора. Но мы видим, что наша картинка вставилась как то не так. Появился ненужный отступ в тексте. Нам нужно, что бы текст огибал картинку слева или справа. Для этого выбираем курсором мыши нашу картинку и жмем на маленькую кнопку insert/edit image в панели кнопок нашего редактора. Появится другое модальное окно, в котором в поле Source уже забит путь к нашей картинке. Переходим во вкладку Advanced и в поле Style вбиваем следующую строку:
Данное стилевое свойство выравняет картинку по левому краю и заставит текст обтекать ее справа.
Для выравнивания картинки по правому краю и соответственно обтекания ее текстом слева вбиваем следующую строку:
float:right;При необходимости, мы также можем задать отступ текста от картинки указав в полях Vertical space и Horizontal space соответственно отступ по вертикали и отступ по горизонтали в пикселях.
В поле Border вкладки Advanced можем указать в пикселях ширину границы вокруг картинки.
Как расширить текстовый редактор в Joomla.
Для того, чтобы перевезти текстовый редактор TinyMCE в расширенный режим, идем в Расширения -> Менеджер плагинов. Находим в списке плагин с названием Редактор - TinyMCE и открываем его. В поле Режим редактора выбираем Расширенный и сохраняем настройки.
Редактор в расширенном режиме имеет уже набор кнопок как на рисунке ниже.
Вот мы и опубликовали первую статью в категории по умолчанию Uncategorised. Наверняка на вашем сайте, который вы собираетесь создать, вы планируете создать несколько разделов и даже подразделов для статей. За это в Joomla отвечает менеджер категорий. В следующем уроке мы научимся создавать категории (разделы) и подкатегории сайта.
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Спасибо!
You have no rights to post comments
buildsiteblog.ru
как создать и вывести на сайте
 Приветствую вас на моем блоге, дорогие друзья, прохожие, любопытствующие, сочувствующие и прочие категории моих читателей! Сегодня вашему вниманию я предлагаю пост в продолжение уроков Joomla. Давно уже не публиковала статьи, посвященные этой CMS, и сейчас намереваюсь исправить это положение.
Приветствую вас на моем блоге, дорогие друзья, прохожие, любопытствующие, сочувствующие и прочие категории моих читателей! Сегодня вашему вниманию я предлагаю пост в продолжение уроков Joomla. Давно уже не публиковала статьи, посвященные этой CMS, и сейчас намереваюсь исправить это положение.
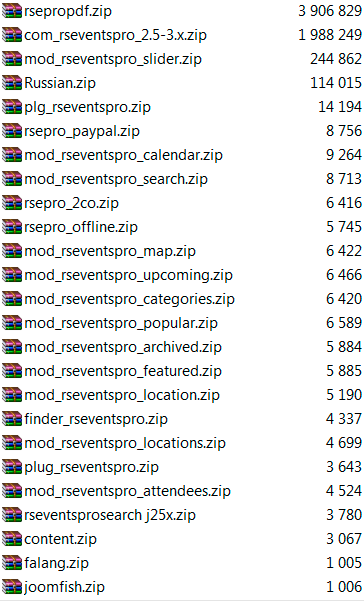
К настоящему моменту мы с вами научились устанавливать Joomla на Denwer, разобрались с первоначальными ее настройками, изучили, как, собственно, устроен сайт на Joomla, установили шаблон и удалили из него внешние ссылки.
Кроме того, мы разобрались с тем, как создавать материалы, настроить их отображение на сайте и создали меню Joomla.
Другими словами, сайт мы с вами уже создали. Теоретически, можно уже публиковать его в интернете, написав предварительно десяток-другой статей. Но на самом деле, вся основная работа по настройке сайта у нас с вами еще впереди.
Как я уже говорила, Joomla настолько расширяема и многофункциональна, что на ее основе можно создать сайт практически любой направленности: от персональной странички или личного блога до интернет-супермаркета или даже социальной сети, если слава Цукерберга не дает вам спать по ночам.
Поэтому теперь нашей с вами основной задачей станет наполнение сайта функционалом, что реализуется установкой и настройкой либо сторонних расширений Joomla, либо использованием уже имеющихся в базовой комплектации.
Понятно, что выбор тех или иных расширений целиком и полностью зависит от типа сайта, который вы создаете. К примеру, на блоге ни к чему компонент для интернет-магазина. На сайте крупной компании в большинстве случаев неуместна система комментариев…
Но вот страница контактов должна присутствовать на сайте любой направленности априори всегда. Думаю, необходимость предоставить вашем посетителям возможность обратной связи с вами (или любым пользователем, которому вы делегируете эту функцию) нет нужды пояснять, поэтому без переливания пустого в порожнее, посмотрим,
Как создать страницу контактов Joomla
Для создания страницы контактов Joomla, на которой разместим и форму обратной связи, мы воспользуемся встроенным компонентом, который абсолютно неожиданно называется «Контакты».
Но прежде посмотрим, как же будет выглядеть уже готовая страница контактов Joomla:

- Собственно контактная информация (я для примера выбрала только телефон и адрес сайта, на деле вариантов контактов намного больше, и мы чуть позже убедимся в этом)
- Кнопочка, разворачивающая во всю красу форму обратной связи для отправки на ваш электронный адрес сообщения, если по каким-то своим причинам пользователь решил воспользоваться не теми контактными данными, что вы предоставили выше, а именно этой возможностью
Сама форма обратной связи выглядит так  : На мой взгляд, достаточно прилично: красиво, аккуратно и удобно.
: На мой взгляд, достаточно прилично: красиво, аккуратно и удобно.
Теперь приступим к процессу.
Прежде всего необходимо создать сам контакт, а затем вывести страницу контактов в меню сайта.
Создание контактов Joomla
Чтобы создать контакт, идем в пункт меню «Компоненты» — «Контакты» — «Контакты»: 
Перед нами открывается до зубной боли знакомое окно менеджера, на сей раз это Менеджер контактов. Здесь можно производить легкое и удобное управление всеми контактами, уже имеющимися на сайте при помощи кнопок, выделенных на скрине.
Здесь можно производить легкое и удобное управление всеми контактами, уже имеющимися на сайте при помощи кнопок, выделенных на скрине.
Но поскольку на данный момент у нас еще не создано ни одного контакта, то список менеджера пуст, а мы нажимаем на «создать»  чтобы перейти в окно создания нового контакта Joomla:
чтобы перейти в окно создания нового контакта Joomla:
Здесь нам все тоже вполне знакомо и понятно по прошлым урокам (о создании материалов, например), поэтому остановлюсь только на принципиально важных моментах.
- Вводим имя контакта так, как оно будет отображаться на сайте (у меня «Web-Кошка»)
- Выбираем пользователя, к которому этот контакт будет привязан. Если вы хотите передать управление обратной связью на сайте другому человеку, то для него придется вначале зарегистрировать нового пользователя. Сделать это можно в меню «Пользователи» — «Менеджер пользователей». Если же у вас на сайте всего один зарегистрированный пользователь — вы сами, то при нажатии на «Выбрать пользователя» вас поджидает такая картина:
 Выбора нет, кликаем по суперюзеру.
Выбора нет, кликаем по суперюзеру. - Если у вас на сайте планируется наличие множества контактов, то логично будет разбить их по категориям. Категории можно создать в меню «Компоненты» — «Контакты» — «Категории», процесс создания мало чем отличается от создания категорий материалов. А в предлагаемом здесь поле просто выбрать нужную из выпадающего списка. Если же у вас планируется одно-два контактных лица, то можно воспользоваться уже встроенной категорией «uncategorised».
В правой части окна редактирования нас больше всего будут интересовать вот эти три вкладки: 
Опять-таки, подробно рассказывать о назначении каждой из них нет смысла, ибо там все понятно без слов.
В «Деталях контакта» вы вводите всю необходимую контактную информацию, в «Настройках отображения» указываете, какие поля будут выводиться на странице контактов (эти настройки в любой момент вы можете изменить — сегодня показываете адрес сайта, например, а завтра можете его скрыть), а в «Форме обратной связи» настраиваете отображение этой самой формы.
Можно, конечно, прописать еще и параметры публикации, и метаданные, однако для страницы контактов я особого смысла в этом не вижу.
По завершении редактировании не забудьте сохранить результат своих усилий полюбуйтесь на вновь созданный контакт в списке Менеджера контактов Joomla. 
Итак, контакт мы создали, но на сайте он пока никак не отображается, а почему? Верно, его, как и любую страницу, нужно прикрепить к какому-нибудь пункту меню. Этим и займемся.
Создаем пункт меню Контакты
Чтобы создать пункт меню «Контакты», нужно выполнить ряд простых действий:
- Идем в меню «Меню», выбираем из выпадающего списка то меню (уж простите за повтор), в котором желаем наблюдать ссылку на страницу контактов, и переходим по ссылке «Создать пункт меню»

- В открывшемся окне создания нового пункта меню в качестве типа пункта меню выбираем «Контакт»
 (при желании можно создать страницу со списком категорий контактов, списком контактов из определенной категории, или же вывести на странице контактов только избранные — решать вам, только не забудьте указать нужный тип пункта меню).
(при желании можно создать страницу со списком категорий контактов, списком контактов из определенной категории, или же вывести на странице контактов только избранные — решать вам, только не забудьте указать нужный тип пункта меню). - Придумываете заголовок для пункта меню — так, как он будет выглядеть на сайте.
- В правой части окна редактирования выберите контакт, для которого создаете страницу:

В принципе, это все обязательные настройки. Кроме них, тут еще миллион различных возможностей по тонкой настройке страницы контактов Joomla под абсолютно любые пожелания.
Например, здесь тоже можно выбрать, какие поля контакта будут показаны именно в этом пункте меню. Ну предположим, у вас на один и тот же контакт есть ссылка из двух разных меню сайта. Так вот, по ссылке из первого меню можно показывать телефон контакта, а из второго — его электронную почту.
Не могу себе представить, кому придет в голову так извращаться, но как вариант…
На самом деле, возможности Joomla намного превосходят даже самые завышенные потребности пользователей и вебмастеров. Это такой комбайн, функционал которого сложно задействовать на одном отдельно взятом проекте хотя бы процентов на 10-20.
Даже не знаю, плюс это или минус, зато знаю точно, что лично у меня такие обширные возможности вызывают чувство восхищения, граничащее с неодобрением. Часто кажется, что то же самое можно было реализовать куда проще, однако в то же время всегда знаешь, что если понадобится сотворить на сайте в точности то, что представляется в фантазиях, то Госпожа Joomla к вашим услугам!
Но это я немножко отвлеклась, впрочем, имею право, поскольку создание страницы контактов Joomla мы с вами успешно преодолели: сохраняем созданный пункт меню и идем на сайт любоваться:
На этом, пожалуй, на сегодня мы закончим, а настройку сайта на joomla продолжим в следующем уроке, который планирую посвятить созданию блока быстрого контакта. Так что подписывайтесь на обновления, дабы не пропустить!
А я прощаюсь с вами и желаю удачи во всем задуманном не только на сайте, но и в жизни вообще!
С вами была ваша Web-Кошка! До новых приятных встреч на страницах этого блога!
web-koshka.ru
Создание материала (текстовой страницы) в Joomla
В Joomla для создания текстовых страниц используются Материалы. В этой статье мы поговорим, как создавать и редактировать материалы, а так же, как сделать из материала текстовую страницу на сайте.
1. Создание материала в Joomla
Для того, что бы создать материал. Необходимо перейти в Материалы/Менеджер материалов. В этом разделе админ. панели содержаться все материалы Вашего сайта. И слева в верхнем углу есть кнопка Создать. После ее нажатия открывается новый материал. В нем выбираем Категорию (что такое Категории и как их создавать более подробно описано в этой статье). Далее пишем Заголовок материала и непосредственно сам текст материала. После этого не забываем Сохранить.
2. Создание пункта меню для текстовой страницы (Пункт меню для Материала Joomla)
После того, как Материал создан, нам необходимо вывести на наш сайт. Сделать это можно с помощью пункта меню. Для того, что бы создать пункт меню необходимо перейти Меню/Главное меню (Не обязательно добавлять именно в Главное меню. Можно создать любое. Более подробно о меню и пунктах меню рассказано в этой статье). На, открывшейся, странице видим все пункты нашего главного меню. В левом верхнем углу нажимаем кнопку Создать. Пишем заголовок меню. И выбираем Тип меню. (Более подробно о типах меню описано этой статье)
Типов меню очень много, но нас интересует именно тип Материалы. Открываем его. Видим так же несколько подпунктом этого типа. О них так же пойдет речь в следующих статьях. В данном случае, мы делаем страницу на Материал, поэтому и выбираем тип Материал. Далее нам нужно выбрать, какой именно материал мы хотим задать этому пункту меню. Нажимаем Выбрать.
Видим список всех материало, которые у нас есть. И в списке из всех материалов выбираем, который создавали в первом пункте этой статьи. Нажимаем Сохранить и закрыть. Все! Наша текстовая страница готова.
w-mix.ru
Как создать материал в Joomla
Создание материала в Joomla 2.5
Откройте панель управления, выберите "Создать материал"
или "Менеджер материалов" далее "Создать".
Откроется окно: "Менеджер материалов: Создать материал"

В графу "Заголовок" - впишите своё название материала
Алиас - отражение адреса в браузере - впишите латиницей название материала или оставьте пустым, т.к это поле автоматически заполнится, если в Joomla настроены SEF (человека понятные урл). Что это такое см. как удалить/index.php/из URL.Категория - установите нужную категорию из созданных или выберите "без категории".Далее установите состояние - "Опубликовано" если вы хотите увидеть материал на странице сайта.
Всё остальное пока можно оставить, это вы измените после, в случае надобности.
- Доступ - Для всех
- Права - права доступа к материалу. Не знаешь - не трогай.
- Избранные - "Да" материал будет в списке избранных.
- Язык и так далее.
Поля справа тоже можно заполнить в любой момент позже.
- Параметры публикации - вписывается автор статьи и т.д.
- Параметры отображения материала - вид данного материала, отличающийся от настроек по умолчанию
- Параметры редактирования - настройка формы создания/редактирования материалов
- Метаданные - здесь указывается описание, ключевые слова, параметры robots.txt для поисковых систем.
Далее в редакторе оформите текст. Здесь напишите или вставьте(Ctrl+V) скопированный(Ctrl+C) текст, и не забудьте нажать "сохранить".
Но материал не будет виден на странице пока вы не создадите для него пункт меню.
Более подробно об этом см. в статье как создать меню и пункты.
Как создать пункт меню в Joomla 2.5
Кратко: для этого следует перейти в"Менеджер меню" >> "меню" и создать новый пункт. Выбрать тип пункта меню - Материал. После этого справа появится поле, в котором нужно нажать кнопку Выбрать/ Изменить, в открывшемся окне выбрать название материала. Заголовок меню - вписать название и "Сохранить".
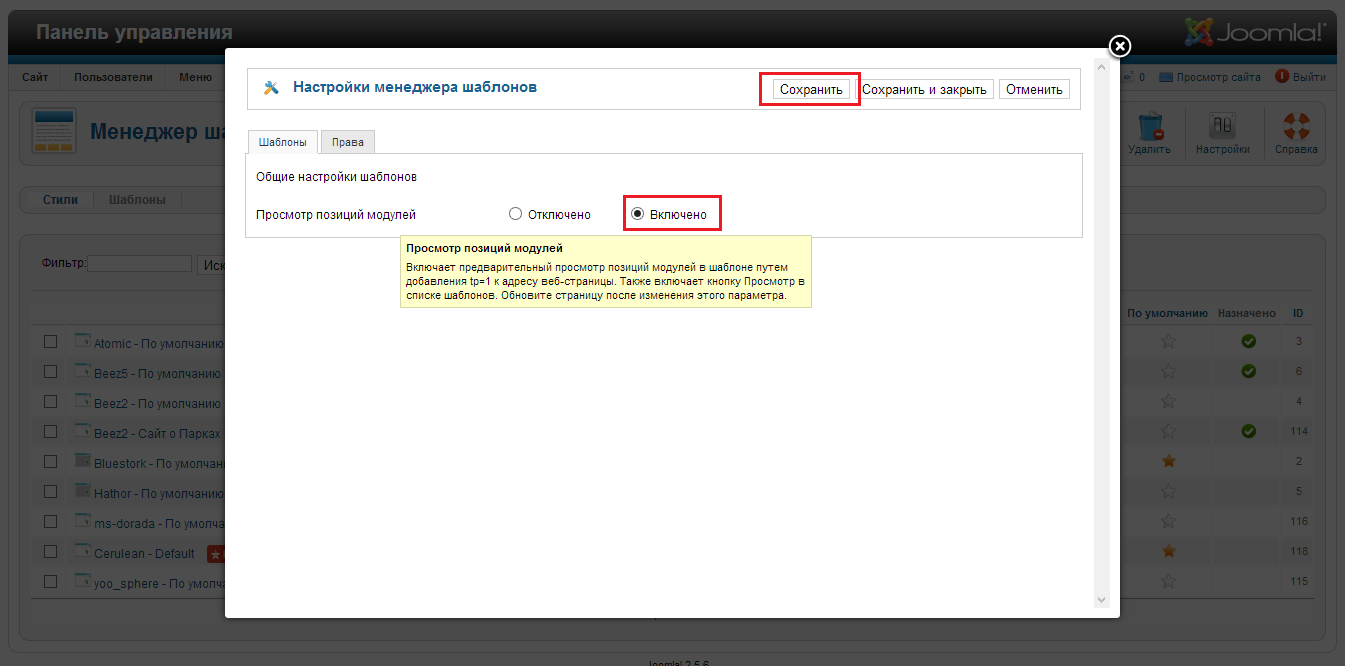
Настройки параметров менеджера материалов
Если в панели управления зайти в "Менеджер материалов" и справа вверху в "Настройки". То откроется окно: "Настройки менеджера материалов".
Здесь можно в пункте "материалы" задать параметры по умолчанию для отображения материалов на странице.

(Вы можете также изменить параметры для материалов в установках пунктов меню.)
В этом окне задаются и другие параметры.
- Материалы - параметры отображения материала на сайте
- Форма редактирования - вид формы редактирования материалов
- Категория - параметры категории на сайте
- Категории - отображение нескольких категорий
- Блог/Избранное - вида блога/ показ избранных материалов
- Макет списка - вид списка материалов/категорий
- Общие настройки - порядок, сортировка и т.д.
- Интеграция - определение способа интеграции с другими расширениями Joomla
- Права - установка уровня доступа для различных групп пользователей
Кое что о редакторе.
По умолчанию, редактор работает в ограниченном режиме. Чтобы расширить его функциональные возможности, можно изменить настройки плагина редактора.
В панели управления, зайдите в "Менеджер плагинов"Найдите и откройте плагин "Редактор TinyMCE". В правой стороне появившегося окна смотрите "Режим редактора" и установите "Расширенный" и "Сохранить".
Теперь у вас будет больше возможностей для работы с текстом.
- < Назад
- Вперёд >
povadno.ru