Как посмотреть позиции модулей . Как в джумла посмотреть позиции модулей
Посмотреть позиции модулей
Когда возникает необходимость посмотреть позиции модулей?

Посмотреть позиции модулей бывает необходимо, при модернизации сайта, если сайт создавался с использованием какой – либо CMS-системы. Сейчас очень широко применяется модульное строение или структура сайта. Такая структура предполагает достаточно быструю модернизацию сайта, когда за счет установки новых компонентов можно значительно расширить первоначальную функциональность сайта, в соответствии с вновь возникающими потребностями.
Стоимость модернизации сайта, в таких случаях бывает минимальной, а зачастую вообще бесплатна.
Это связано в первую очередь с тем, что существует очень много некоммерческих, бесплатных расширений и применение их сводит стоимость модернизации сайта к нулю.
Модуль это одна из составляющих расширения, отвечающая за вывод информации в строго определенном месте сайта. Поэтому прежде, чем устанавливать новый компонент, нужно посмотреть позицию существующих модулей. Несомненно, важно знать в каком месте страницы находится позиция модуля, отвечающего за вывод нужной информации, будь то текст или изображение.
Посмотреть позиции модулей joomla
Позицию модулей joomla посмотреть достаточно легко. Для этого нужно запустить браузер, ввести в адресную строку имя сайта и добавить к адресу, после слеша, параметр ?tp=1. При проверке позиции модулей joomla адресная строка должна выглядеть так как показано на рисунке
Тут же будут отражены позиции всех модулей, присущих используемому на данный момент шаблону сайта.
Рис1. Позиции модулей в Джумла
Таким образом, применение модульной структуры строения сайта позволяет проводить быструю модернизацию сайта, причем стоимость такой модернизации сайта сводится к нулю.
Первое, с чего нужно начинать при модернизации, это посмотреть позицию модулей.
Посмотреть позицию модулей joomla можно, добавив к адресной строке сайта параметр
?tp=1после обратного слеша (см. рис1).
P.S.
Позиции модулей сайта можно менять и добавлять, но это уже связано с редактированием файла index.php для joomla.
P.P.S.
Джумла постоянно развивается и выпускаются все новые релизы, имеющие свои особенности. Посмотреть позиции модулей в joomla 3 можно здесь.
giperkan.ru
Как быстро подправить стиль элемента в шаблоне Joomla?
Сегодня в очередной раз получил письмо от старого клиента, которому когда-то делал сайт на Joomla с просьбой "чуть-чуть подправить сайт", а именно - уменьшить отступы вокруг позиции модуля. Я думаю, эта проблема рано или поздно возникает почти у каждого владельца сайта на любом движке - хотя бы раз в год надо чуть освежать дизайн.
Если объем работы невелик, я своим клиентам делаю за символическую цену или, иногда, вообще бесплатно. Сложность в том, что у меня не всегда есть возможность сделать это быстро. Если вы хоть чуть-чуть разбираетесь в HTML и CSS, я думаю, это руководство будет вам полезно.
Возьмем простой пример - на сайте под Joomla3 нужно поменять цвет модулей в боковой колонке. В качестве примера буду использовать данный сайт.
Какой софт нам потребуется?
- Браузер, в котором можно смотреть исходный код страницы и, что важно - код отдельного элемента. Это позволяют делать почти все современные браузеры
- FTP-клиент - программа, позволяющий видеть сайт "изнутри" как папку на жестком диске. Я использую Total Commander (условно бесплатный).
- Notepad++ - текстовый редактор, оптимизированный для работы с кодом. В отличие от обычного "блокнота" имеет нумерацию строк, подсветку синтаксиса и возможность быстрого перехода к нужной строке. Подробнее о Notepad++
Алгоритм действий
1. Открываем страницу в браузере, находим на ней тот элемент, стиль которого нужно поменять.
2. Делаем по этому элементу правый клик мышкой, в появившемся контекстном меню выбираем пункт "посмотреть код элемента". Я использую Opera, в ней это выглядит так:

В нижней части окна браузера при этом появляется панель с исходным кодом страницы, в котором подсвечен код того элемента, по которому мы кликнули.

В правой панели - стиль элемента, в данном случае, это класс .well - мы видим, что в нем прописаны все цвета, отступы, границы, и прочие свойства. Более того, мы можем прямо здесь внести изменения в стиль - отключить элементы, задать им другие параметры и браузер покажет данный элемент с новыми настройками.
Только вот беда - как ни настраивай стиль через браузер, при следующей перезагрузке страницы все настройки восстановятся, что вполне логично - мы не можем через браузер вносить изменения в файле на сервере (к счастью :), нам нужно зайти на сервер по FTP и найти файл со стилями. Где искать?
В панели со стилями справа вверху указан путь к файлу css на сервере, а также номер строки в этом файле, где прописаны настройки стиля элемента. Чтобы поменять вид элемента на сайте нам нужно подправить файл стиля на сервере.
3. Подключаемся к сайту по FTP при поможи FTP-клиента. Для этого нам потребуется адрес хоста, логин и пароль к FTP-аккаунту - этой информацией вас должен снабдить хостинг-провайдер.
В нашем случае путь к файлу стиля такой: /templates/new-protostar/css/template.css (строка 2155)
Находим этот файл и открываем его в редакторе (я использую Notepad++) и ищем данную строку. В Notepad++ есть горячая клавиша Ctrl+G - перейти к строке. Вводим номер 2155 и нажимаем ОК. И вот, примерно что мы увидим:

Теперь можно вносить изменения в файл (только не забудьте сделать бэкап - мало ли что?). После сохранения файл будет закачан обратно на сервер и изменения станут видны на сайте.
Этот вариант хорош тем, что он практически универсален - он применим не только для сайта на Joomla, но и на любом другом движке - главное, чтобы у вас был FTP-доступ и обозначенный выше набор программ (или их аналогов).
Если нет доступа FTP
Если у вас нет доступа по FTP, это можно сделать в редакторе шаблона через админку сайта.
В Joomla это делается через меню "расширения" / "менеджер шаблонов" /

... откроется подобие файлового менеджера, в котором можно открывать файлы движка и вносить в них изменения.
В других движках также почти всегда есть возможность это сделать.
Этот метод плох тем, что позволяет редактировать только тот стиль, который зашит в шаблон. Если же вы используете какое-то альтернативное расширение для управления контентом, например, K2, вы не сможете добраться до файла CSS.
Да и производительность труда при использовании данного метода правки будет низкой - функциональность редактора не впечатляет.
"Element-style" - как его поменять?
Бывает так, что в окне просмотре CSS-свойств элемента фигурирует фраза element-style. Это означает, что свойства элемента прописаны не во внешнем CSS-файле, а в самом коде HTML или PHP. Поменять его сложнее, чем элемент, описанный во внешнем файле CSS, но все же выполнимо. Самая большая сложность - это найти тот самый файл, который содержит этот элемент - в Joomla они, как правило, раскиданы по всей папке public_html :)
Обычно описание элементов, общих для всего сайта, находится внутри шаблона - public_html/templates/имя шаблона/index.php, но если вы используете сторонние компоненты, то искать исходный код страниц следует в папке этих расширений public_html/components/имя компонента/views - а там уже смотреть исходный код php-файлов и html-шаблонов и искать нужный элемент и его описание. В очередной раз напоминаю - прежде чем вносить изменения в код, сделайте резерную копию.
Но самое обидное то, что даже если вы нашли и поменяли нужное свойство, при следующем обновлении компонента, все сбросится к значениям по умолчанию.
webmaster.artem-kashkanov.ru
Как увидеть позиции модулей Joomla 1.7?
 Время понемногу настраивать модули на кулинарном сайте, но вот беда установил шаблон, опубликовал статьи, в вот созданное меню не могу никак поместить на сайт, ищу ему место, определяю позиции – не работает. Мало того, ввожу специальный оператор в адресную строку браузера, как это делал, когда работал с Joomla 1,5, и опять ничего.
Время понемногу настраивать модули на кулинарном сайте, но вот беда установил шаблон, опубликовал статьи, в вот созданное меню не могу никак поместить на сайт, ищу ему место, определяю позиции – не работает. Мало того, ввожу специальный оператор в адресную строку браузера, как это делал, когда работал с Joomla 1,5, и опять ничего.
Уж думал, все изменено и нужно искать новый способ, с помощью которого можно увидеть позиции модулей Joomla 1.7. Оказывается все просто.
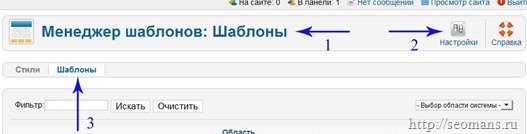
Нужно зайти менеджер шаблонов(1) , открыть вкладку “Шаблоны”(3)

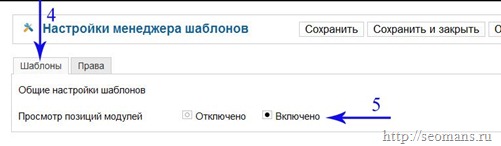
На этой странице найти иконку “Настройки”(2). В открывшейся панели нахожу вкладку(4) и включаю режим просмотра позиций модулей(5).
В этой вкладке

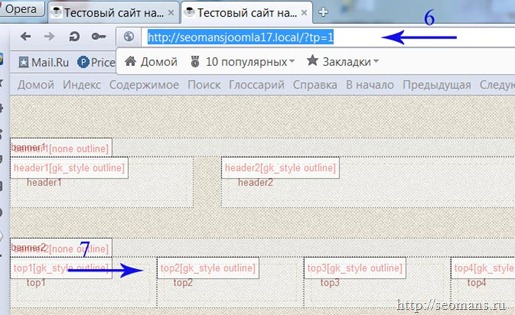
Вот теперь я могу повеселиться, в адресной строке браузера после слеша набираю оператор ?tp=1 (6), и вижу, что создателями выбранного шаблона очень много создано модульных позиций(7).

Теперь только моя фантазия остановит меня в процессе создания модулей и вывода их на все страницы сайта, или привязке каждого модуля к определенной странице либо группе страниц.
После того, как я создам каркас сайта, увижу корректность вывода всех созданных модулей, и настанет время размещения сайта на хостинге, я отключу возможность отображения позиций модулей. Самое время приняться за изучение всех модулей, создание которых определенно создателями CMS Joomla по умолчанию.
Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
seomans.ru