Как изменить настройки модуля сайта Joomla 3. Как поменять хедер в джумла 3
Создаем шапку для сайта
В предыдущем уроке мы начали разбор относительно сложной и в то же время достаточно интересной темы – редактирование стандартного шаблона Joomla. Научились работать с кодом страницы, файлами стилей и т.д.
В данном уроке мы продолжим тему редактирования стандартного шаблона, но на сей раз отбросим скучную теорию и создадим свою собственную уникальную шапку для сайта. В шапке у нас будет располагаться логотип нашего сайта, поле для поиска и главное меню, которое мы сделаем горизонтальным.
В качестве подопытного шаблона как обычно будем использовать шаблон Protostar, он стандартный, с адаптивным дизайном, не имеет левых ссылок и прочего мусора. Все это делает данный шаблон идеальным для экспериментов, но его дизайн в стандартном состоянии, мягко говоря, уныл.
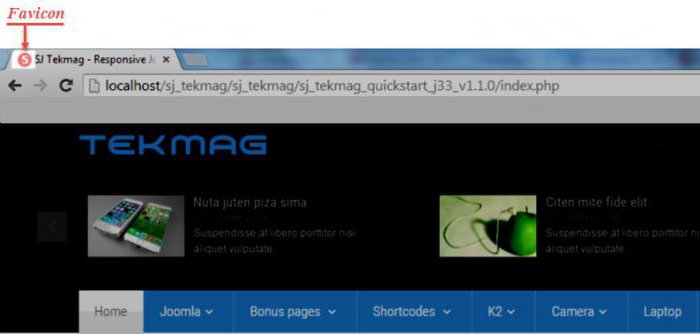
Для начала давайте посмотрим на стандартный вид шапки в шаблоне Protostar:

На скриншоте я специально обозначил, что тут есть шапка и где расположено главное меню. Если честно красоты никакой, это мы и будем исправлять.
Меняем логотип сайта
Для начала изменим логотип, в качестве которого в стандартном варианте выступает обычная надпись с именем сайта. Благо для того чтобы поменять логотип для шаблона Protostar нет необходимости редактировать код шаблона, просто выбираем нужный логотип в настройках шаблона и готово.
В панели управления переходим на страницу «Шаблоны: Стили (Site)» («Расширения» -> «Шаблоны») и открываем шаблон Protostar для изменения. На вкладке «Дополнительные параметры» ищем пункт «Логотип» и выбираем то изображение, которое Вы хотите видеть в качестве логотипа на своем сайте.
Я набросал некое подобие логотипа в фотошопе и вот что у меня получилось:

Создаем форму для поиска в шапке сайта
С логотипом разобрались, теперь нам надо разместить в шапке форму для поиска по сайту. Тут так же ничего сложного, создаем модуль с типом «Поиск», если кто не помнит, как создать модуль то читайте эту статью.
Настраиваем его по своему усмотрению, я в свою очередь оставил параметры без изменений, разве что добавил текст, который будет отображаться в строке поиска.
Осталось определиться с позицией, в которой будет выведен наш модуль поиска. Как посмотреть доступные позиции модулей в шаблоне Joomla был посвящен отдельный урок, поэтому повторяться не буду. Я выбрал позицию с именем «position-0», после чего сохранил изменения.
Теперь шапка нашего сайта выглядит вот так:

Теперь осталось изменить позицию и оформление главного меню.
Оформление главного меню на сайте Joomla
Стандартное меню в шаблоне Protostar, мягко говоря, не самое привлекательное и расположено оно не там где хотелось бы. Для начала давайте сменим позицию вывода меню.
Я поменял позицию вывода модуля с позиции «position-7» на «position-1». Теперь модуль главного меню располагается под шапкой, но не в ней! Для того чтобы переместить данную позицию именно в шапку придется несколько подкорректировать код индексного файла шаблона.
Открываем файл index.php нашего шаблона и пролистываем его до строки 146, там мы видим код, который отвечает за вывод шапки и он заканчивается на строке 158:
<header role="banner"> … </header>Сразу за ним строки 159 – 173 отвечают за вывод позиции «position-1»:
<?php if ($this->countModules('position-1')) : ?> … <?php endif; ?> 
Для того чтобы переместить нужную нам позицию в шапку просто вырезаем весь код со строк 159-173 и вставляем его перед закрывающимся тегом </header> строка 158. Получится примерно следующее:

Теперь посмотрим, что у нас получилось:

Шапка преобразилась, но главное меню по-прежнему выглядит уныло, возможно даже хуже чем было. Чтобы это исправить сделаем меню горизонтальным и более привлекательным.
Несколько способов как сделать горизонтальное меню в Joomla
Существует несколько вариантов, как можно сделать главное меню сайта на Joomla горизонтальным. Можно дописать суффикс класса меню в настройках модуля, либо оформить меню по своему усмотрению при помощи CSS. Рассмотрим оба варианта подробнее
Горизонтальное меню при помощи суффикса класса
Это самый простой из существующих способов сделать меню горизонтальным. Но подходит он не для всех шаблонов, а только для тех в которых используется Bootstrap. Благо с нашим шаблоном Protostar все в порядке и он поддерживает суффиксы классов меню.
Все что потребуется сделать это перейти в настройки модуля меню и на вкладке «Дополнительные параметры» в текстовое поле «Суффикс класса меню» написать «nav-pills» либо «nav-tabs». Обратите внимание, что перед суффиксом класса обязательно должен стоять пробел, иначе работать ничего не будет. Поставив пробел, мы добавляем к меню уже не суффикс класса, а сам класс, к которому в Bootstrap уже применены определенные стили.
Чтобы стало понятнее, смотрите на скриншот ниже:

Повторюсь еще раз, чтобы все работало, в строке суффикс класса ОБЯЗАТЕЛЬНО в самом начале ставим пробел, а следом пишем класс «nav-pills» либо «nav-tabs».
Поэкспериментируйте и посмотрите, какой из вариантов Вам больше понравится. Варианты оформления горизонтального главного меню созданного при помощи суффикса класса смотрите на скриншоте ниже:

Горизонтальное меню при помощи CSS
Данный метод создания горизонтального меню несколько сложнее, но зато он будет работать в любом из шаблонов Joomla.
Для начала давайте удалим ранее написанные суффиксы класса (если были добавлены). Теперь откроем код страницы и посмотрим, как у нас оформлено главное меню (как работать с кодом страницы мы рассматривали в данном уроке).
Как видим, меню у нас состоит из обычного ненумерованного списка ul => li. К тегу <ul> применены два класса – «nav» и «menu». С ними и будем работать для того чтобы сделать наше меню горизонтальным.
Сразу хочу отметить некую особенность, если мы будем применять новые стили именно для вышеуказанных классов, то они будут применены не только к нашему главному меню, а так же ко всем меню на сайте. Чтобы этого избежать добавим к нашему меню определенный суффикс класса, который будет идентифицировать именно его.
Я в качестве примера решил добавить суффикс «_horizontal», обратите внимание пробелы ставить уже не нужно, в итоге у нас для меню будет применены следующие два класса «nav» и «menu_horizontal».
Далее я создал новый файл стилей, для того чтобы при обновлении Joomla не потерять все изменения внесенные в стандартный шаблон и подключил его к нашему шаблону Protostar (как это сделать мы говорили в данном уроке)
Теперь можно начинать писать стили для нашего меню, для того чтобы средствами CSS сделать наше меню горизонтальным надо добавить всего одно свойство к пунктам меню заключенным в теге <li> на выбор. Это может быть либо свойство «float: left» либо «display: inline-block». Как только данное свойство будет добавлено, то меню сразу же станет горизонтальным. Но выглядеть оно будет не самым привлекательным образом.
Чтобы меню стало более привлекательным, придется дописать еще несколько свойств. Чтобы не вдаваться в подробности CSS ниже я приведу готовый пример с комментариями:
/*Главное меню*/ ul.nav.menu_horizontal li {display: inline-block;} /*Делаем меню горизонтальным*/ ul.nav.menu_horizontal {margin: 0; background: #005e8d;}/*Убираем отступы у всего меню и добавляем заливку*/ ul.nav.menu_horizontal li:hover {background: #4CAF50;transition: all 0.2s;} /*Заливка пункта меню при наведение*/ ul.nav.menu_horizontal li.active {background: #4CAF50;} /*Заливка активного пункта меню*/ ul.nav.menu_horizontal li a {color: #fff;padding: 10px;} /*Цвет пункта меню и отступы*/ ul.nav.menu_horizontal li a:hover {background: none;} /*Убираем заливку текста при наведение*/ ul.nav.menu_horizontal li ul {background: #005e8d;}/*Вложенное меню (вставить при необходимости)*/ ul.nav.menu_horizontal li ul li {width: 100%;} /*Ширина вложенных пунктов меню 100%*/ 
Для удобства я решил выложить уже готовые файлы index.php и mycss.css, которые Вы можете скачать и в готовом виде в заключительном уроке.
Как видим, ничего сложного нет, затратив немного времени, мы оформили шапку для сайта, создали логотип, форму поиска и горизонтальное меню. Кстати если переместить модуль хлебные крошки, он же навигатор сайта (Breadcrumbs) в позицию «position-3» мы переместим его с нижней в верхнюю часть страницы.
joom4all.ru
Как изменить шапку Joomla
Добрый день уважаемые пользователи блога Золотой серфер. В сегодняшней статье мы рассмотрим с вами шапки для CMS Joomla. Давайте разберем все по порядку.
Что такое шапка сайта на Joomla?
Шапкой сайта называют верхнюю титульную часть дизайна макета веб-страницы. Шапка сайта представляет собой, как правило сквозной элемент, т.е. это значит, что он проходит через все страницы сайта. Именно поэтому, в шапке сайта располагают такие основные элементы макета, как логотип, меню навигации, слоган, контактные данные (телефон, адрес, часы работы), баннеры.
Основное предназначение шапки – четкое обозначение начала страницы и гармоничное расположение рабочих элементов макета.
Какой должна быть шапка сайта на Joomla?
В первую очередь шапка должна быть уникальной, ведь посетителям наверное не очень захочется оставаться на сайте с дизайном похожим на другие сайты данной тематики. Также шапка должна быть красивой и максимально информативной, так как ее пользователь видит на каждой странице вашего сайта. Поэтому советую Вам потрудиться над создание шапки или даже заказать ее изготовление у профессиональных дизайнеров.
Как изменить логотип и шапку Joomla?
Для изменения шапки Joomla нужно открыть папку: templates/(название темы)/images/header.jpg. Файл header.jpg — это и есть шапка сайта на CMS Joomla. Копируем этот файл и редактируем фотошопом по вашему усмотрению. Желательно не изменять размеры. После изменения изображения производим замену старого файла на новый.
Для изменения логотипа сайта рассматриваемой CMS, ищем логотип сайта CMS Joomla по адресу: templates/(название шаблона)/images/logo.png видоизменяем его и производим замену на новый логотип.
Изображения и логотипы для создания шапки сайта.







goldserfer.ru
как сменить header в джумла Видео

3 г. назад
В этом уроке вы научитесь менять шапку сайта на Joomla 3 и добавлять телефоны или контакты в шапку Joomla 3. Мой...

2 г. назад
В данном уроке рассматриваются влияние заголовков h2-H6 на продвижение сайта и как нужно их правильно настра...

5 г. назад
Как поменять шапку в шаблоне Joomla. Урок для тех, кто только осваивает CMS Joomla.

3 г. назад
Ролик про то как на сайте на движке Джумла поменять шапку. Если заменить не удастся, выключить неподдающийс...

2 г. назад
На примере сайта http://maximusnn.ru/ показано как найти нужную страницу в админке Joomla 3.X и изменить ее название.

2 г. назад
В данном уроке вы узнаете как легко прописывать title и description для Joomla-сайтов с помощью компонента OSMeta. Это...

3 г. назад
В данном уроке показано путь и способ изменения текста (копирайта) на движке джумла 3 (Joomla 3) при использовани...

3 г. назад
В данном уроке показан самый простой способ изменения контактных данных на CMS Joomla в шапке сайта. При этом...

4 г. назад
Бесплатный курс - http://khomichenko.com/marafon/online-business/ Как изменять футер на сайте Joomla.

11 мес. назад
Мои контакты: http://iweb.net.ua/ Гугл шрифты: https://fonts.google.com/ Скачать шрифты: https://nomail.com.ua/ Генератор шрифтов: https://www.fon...

1 г. назад
Создание модуля Нижний колонтитул footer на Joomla 3 https://maxfad.ru/veb/joomla/231-sozdanie-modulya-nizhnij-kolontitul-footer-na-joomla-3.html ...

4 г. назад
In this tutorial we will show you how to change the language of your Joomla Admin Panel. Build Your Website with Templates from TemplateMonster.com: ...

4 г. назад
Как изменить главное меню на сайте Joomla.

2 г. назад
This tutorial is going to show you how to manage Header and Footer Logo width (via admin panel) in Joomla templates. Enjoy Premium Joomla templates from ...

3 г. назад
Как изменить родной шаблон joomla. Адаптивный шаблон. joomla.

2 г. назад
Лучший платный курс по seo, который я прошел: http://p.cscore.ru/lessons4pro/disc170.

2 г. назад
Это урок из платного тренинга "Тонкая настройка Joomla". Полную версию Вы можете купить по ссылке в каталоге...

5 г. назад
В этом видео уроке я расскажу как можно легко поменять шапку в Wordpress. Все шаблоны конечно разные, но посмотре...

4 г. назад
Инструкции и видеоуроки для блогеров - http://1zaicev.ru В этом видеуроке вы узнаете, как запрограммировать изменен...

5 г. назад
This video tutorial will show you how to change slider dimensions in Joomla templates. We've transcribed this video tutorial for you here: ...
videohot.ru
меняем хедер в джумла Видео

3 г. назад
В этом уроке вы научитесь менять шапку сайта на Joomla 3 и добавлять телефоны или контакты в шапку Joomla 3. Мой...

5 г. назад
Как поменять шапку в шаблоне Joomla. Урок для тех, кто только осваивает CMS Joomla.

2 г. назад
В данном уроке рассматриваются влияние заголовков h2-H6 на продвижение сайта и как нужно их правильно настра...

3 г. назад
Ролик про то как на сайте на движке Джумла поменять шапку. Если заменить не удастся, выключить неподдающийс...

4 г. назад
Бесплатный курс - http://khomichenko.com/marafon/online-business/ Как изменять футер на сайте Joomla.

2 г. назад
На примере сайта http://maximusnn.ru/ показано как найти нужную страницу в админке Joomla 3.X и изменить ее название.

2 г. назад
В данном уроке вы узнаете как легко прописывать title и description для Joomla-сайтов с помощью компонента OSMeta. Это...

2 г. назад
Лучший платный курс по seo, который я прошел: http://p.cscore.ru/lessons4pro/disc170.

1 г. назад
Разработка интернет-магазина на Joomla с использованием компонента Joomshopping. Сайт: https://liblessons.ru/ Группа вконтак...

3 г. назад
В данном уроке показано путь и способ изменения текста (копирайта) на движке джумла 3 (Joomla 3) при использовани...

2 г. назад
Скачать модуль можно тут: http://www.autoelectric.by/downloads/mod_jmslideshow-2.0.3.zip.

3 г. назад
В данном уроке показан самый простой способ изменения контактных данных на CMS Joomla в шапке сайта. При этом...

2 г. назад
Как создать сайт на Joomla читайте на сайте http://goo.gl/RHmo4j Во втором уроке, когда мы выбирали шаблон для будущего...

4 г. назад
Изменение Логотипа и Телефона в шапке сайта.

7 г. назад
Что такое модули в Joomla, как вставить модуль Joomla, как узнать позиции модулей - в этом видео. Изучайте, применяй...

7 г. назад
Видеоурок о замене шапки сайта Ucoz.

2 г. назад
Добавляем навигацию внутри страницы на определенные строки.

3 г. назад
Оформление контактов в шапке сайта.

4 г. назад
Как изменить главное меню на сайте Joomla.

2 г. назад
Это урок из платного тренинга "Тонкая настройка Joomla". Полную версию Вы можете купить по ссылке в каталоге...
videohot.ru
Как поменять логотип в шаблоне Joomla 3
Дата публикации 11 Февраль 2015. Опубликовано в Азбука Joomla
 В прошлом уроке мы выяснили для чего нужен и Как создать логотип для сайта?. Сегодня мы разберем несколько вариантов как можно поменять логотип в вашем сайте на Joomla 3. Первым делом необходимо заходить в настройки шаблона Joomla 3 и посмотреть, какие настройки там есть. Многие разработчики в настройках своих шаблонов дают возможность редактирования логотипа, шапки шаблона, футера и многих других примочек. Установочный пакет движка Joomla 3 оснащён демо-шаблонами Beez3, Beez5 и protostar. Выбор и установка логотипа для всех этих шаблонов предусматривается в настройках.
В прошлом уроке мы выяснили для чего нужен и Как создать логотип для сайта?. Сегодня мы разберем несколько вариантов как можно поменять логотип в вашем сайте на Joomla 3. Первым делом необходимо заходить в настройки шаблона Joomla 3 и посмотреть, какие настройки там есть. Многие разработчики в настройках своих шаблонов дают возможность редактирования логотипа, шапки шаблона, футера и многих других примочек. Установочный пакет движка Joomla 3 оснащён демо-шаблонами Beez3, Beez5 и protostar. Выбор и установка логотипа для всех этих шаблонов предусматривается в настройках.
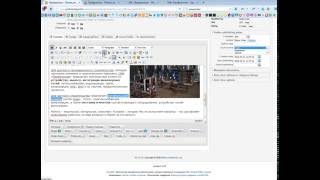
Для этого нужно перейти в "Менеджер шаблонов"→"Стили" и выбрать шаблон по умолчанию. На скриншоте ниже приведен пример как установить логотип в стандартном шаблоне protostar, который устанавливается по умолчанию в пакете Joomla 3.
Картинка, которая является логотипом, обычно имеет название logo и расширение SVG, JPG, PNG или GIF. А располагается она, как правило, в директории: ваш_сайт/templates/название_шаблона/images. Теперь давайте уточним место расположения изображения логотипа. Для удобства в работе я рекомендую сначала установить бесплатное расширение "View Image Info" для браузера Chrome.Нажимаем правой кнопкой мыши по изображению с логотипом и выбираем в выпадающем окне "View Image Info".
Откроется дополнительное окно с указанием полного пути к изображению, размеры картинки, типа расширения файла.
Получив эту информацию, вы можете легко заменить изображение с логотипом, предварительно подготовив его с нужными размерами и расширением файла. Но как быть, если вам нужно установить логотип, изображение которого имеет, например, расширение отличное от уже установленного в шаблоне логотипа? Сначала нужно определить в какой позиции вашего шаблона установлен логотип. Для определения позиций модулей в шаблонах Joomla 3 сразу после названия сайта нужно набирать такие символы:?tp=1. В строке браузера будет такой путь: localhost/ваш_сайт/?tp=1. Обновляем страницу (F5). На скриншоте приведен пример шаблона от студии YooTheme.
Если у вас не высветились позиции модулей, значит нужно в шаблоне включить просмотр позиций модулей. Для этого в административной панели сайта заходим в "Расширения" – "Менеджер шаблонов"- "Настройки" и включаем показ позиций.Некоторые разработчики шаблонов для Joomla практикуют вставку логотипа, используя модуль произвольного "HTML-кода". Зная позицию модуля, а именно "logo", нужно проверить её. Заходим в "Расширения" – "Менеджер модулей" и находим модуль в позиции "logo". Есть такой модуль и в нем указан путь к картинке logo.svg.
Дальше остаётся поменять название и, при необходимости, размеры изображения используя визуальный редактор. Мы создали свой логотип для сайта.
Пропишем размеры и путь к нашему новому логотипу:<p><img src="/images/yootheme/logo.png" alt="Создание сайтов CMS Joomla!" /></p>. Опубликуйте модуль «Произвольный HTML-код» в позиции на сайте "logo" и обновите страницу сайта. Ваш новый логотип появится в позиции "logo" на странице сайта.
Сейчас мы проведём маленький эксперимент. Щелкните в правом верхнем углу экрана по кнопке для изменеия размера окна браузера
Начинайте медленно уменьшать окно браузера потянув его за правый контур и в какой-то момент вы увидите, что у вас снова появился старый лого только маленьких размеров
Как же теперь сделать чтобы на этом месте появился наш маленький логотип? Снова заходим в "Расширения" – "Менеджер модулей" и ищем модуль произвольного "HTML-кода" в позиции "logo-small".
В графическом редакторе измените размеры созданного нами логотипа до размеров, указанных на скриншоте выше. Сохраните его под названием logo_small.png и поместите в папку images/yootheme/logo_small.png.
Пропишем размеры и путь к нашему мини логотипу:<p><img src="/images/yootheme/logo_small.png" alt="Создание сайтов CMS Joomla!" /></p>. Опубликуйте модуль «Произвольный HTML-код» в позиции на сайте "logo-small" и обновите страницу сайта. Медленно уменьшайте окно браузера Ваш мини логотип появится в позиции "logo-small" на странице сайта.
А теперь рассмотрим пример шаблона от разработчика ThemeForest. Определим по вышеприведенному принципу в какой позиции шаблона установлен логотип.
Заходим в "Расширения" – "Менеджер модулей" и выясняем, что в данном шаблоне логотип выводится не через модуль произвольного "HTML-кода".Попробуем найти другой способ замены логотипа для этого шаблона. Проинспектируем логотип шаблона с помощью плагина Firebug установленного для браузера Mozilla Firefox.
В левой колонке "Стиль" видим, что путь к картинке с логотипом, его размеры прописаны в файле layout.css. Для того, чтобы найти путь к файлу layout.css среди прочих файлов шаблона, нужно на надпись layout.css(строка 259) навести курсор.С помощью текстового редактора, например Notepad++, открываем файл layout.css и находим строку 259. Здесь можно внести нужные вам изменения для того, чтобы вывести новый логотип .
Подвелём краткий итог: сегодня мы разобрали четыре способа замены логотипа в шаблоне CMS Joomla.1-й вариант: Замена логотипа в стандартных настройках шаблона. Первым делом нужно всегда заходить в настройки шаблона и разбираться с его возможными параметрами по настройке.2-й вариант: Просмотр размера и названия вашего текущего логотипа в папке с изображениями шаблона. Подготовка логотип с такими же размерами, названием и расширением файла. Загрузка изображения с заменой старого логотипа.3-й вариант: Вывод нового логотипа в необходимой позиции на сайте, используя встроенный модуль "Произвольного HTML-кода".4-й вариант: Изменение кода шаблона и применение CSS стилей оформления. Проинспектировав логотип шаблона с помощью плагина Firebug, находим файл CSS, отвечающий за позиционирование логотипа. Прописываем в файл CSS необходимые изменения и обновляем страницу сайта.Удачи Вам в ваших начинаниях!
↓↓↓ Понравилась статья? Жми на кнопки! ↓↓↓
webmasternew.ru
Смена заголовка h3 на h2 в материалах и категориях Joomla 3
У всех, кто начинает разбираться в создании сайта на CMS Joomla 3, рано или поздно возникает один и тот же вопрос: как поменять заголовок h3 на h2 в материалах и категория. Дело в том, что по умолчанию во всех версиях (и в том числе, в третьей) Джумла главный заголовок статьи выводится в тэге h3. А это не очень хорошо для поисковой оптимизации. Ведь фактически получается, что у такого материала нет заглавия. Всё ничего, когда в статье всего один заголовок, а если используются несколько h3, то как поисковик поймёт, что они неравнозначны с самым главным, который в Joomla по умолчанию не заключается в тэг h2.
Опустим вопрос о том, почему создатели нашей системы управления сайтом настойчиво предлагают нам выводить заголовок всех материалов как h3. Подозреваю, что у них есть какие-то веские аргументы для этого, раз из версии в версию такое положение вещей настойчиво сохраняется. Однако объяснение причин этого я пока нигде не нашёл.
Меняем заголовок материала с h2 на h3
Для начала разберёмся с тем, как поменять основной заголовок самого материала. В этом нет ничего сложного, но вот я сам всё время забываю эту информацию и после обновления Joomla 3, когда все подобные изменения перезаписываются значениями по умолчанию, снова и снова ищу в поисковике, как же мне поставить тэг h2 в моих статьях вместо заголовка второго уровня. Так что, этот материал я пишу также для себя, как и для других - чтобы в любой момент заглянуть и вспомнить местонахождение заветного файла, который нужно исправить.
Итак, для того, чтобы сменить h3 на h2 в статьях нужно через FTP-клиент зайти в корень сайта, а дальше пройти по следующему маршруту:
components / com_content / views / article / tmpl / default.php
В файле default.php нужно заменить всего 2 символа. Я использую редактор Notepad++. открываю в нём файл, через поиск (Ctrl+F) нахожу h3, заменяю на h2, сохраняю и перезаливаю файл на сервер.
Проверяю - всё в порядке: заголовки материалов превратились в h2.
Меняем заголовок h3 на h2 в категориях материалов Joomla 3
Часто так бывает, что заголовок первого уровня нужно поставить вместо h3 не только в статьях, но и в категориях. Вот, например, на этом конкретном сайте разделы «Модули» и «Плагины» - это категории Joomla, в которых уже размещены статьи с описаниями соответствующих расширений Joomla 3.
Заголовок h2 в категориях устанавливается точно по такому же принципу, как и в статьях Joomla 3. Однако путь к файлу, выводящему заголовок категории несколько иной:
/components / com_content / views / category / tmpl / blog.php
Почему постоянно надо менять заголовки h3 на h2 в Joomla
Напомню то, о чём я уже вскользь упомянул: даже когда мы поменяли заголовки h3 на h2, иногда они что называются «слетают». Наблюдательные пользователи Joomla 3 наверняка заметят со временем, что это происходит какждый раз после обновения версии самой CMS.
Так что, каждый раз, когда приходит время обновить Joomla 3, нужно вспоминать о том, что правильное отображение заголовков придётся заново настроить. Впрочем, переживать из-за этого не стоит - ведь это дело буквально пары минут.
Возможно, вам также будет интересно узнать, как буквально за 10-15 минут поставить себе на сайт анимированные кнопки социальных сетей, при этом не используя никаких сторонних расширений. Всё, что нужно для этого - несколько советов, в меру прямые руки, и работающая голова. Заинтересовались? Тогда читайте статью Создание иконок соцсетей для сайта на Joomla 3 самостоятельно.
joo3.jeanzzz.ru
Как изменить настройки модуля сайта Joomla 3
В этой статье рассмотрим, как попасть на страницу изменения настроек модуля сайта в админке Joomla 3. Изменение настроек модуля может потребоваться по разным причинам, например, нужно поменять расположение модуля на странице, или привязать выдачу модуля к конкретной странице или к определённой группе страниц, или сменить заголовок модуля, или просто убрать его заголовок.
Условие для изменения модуля
Первым обязательным условием того, что модуль можно изменить является то, что модуль должен быть уже создан. Пожалуй, это единственное условие, необходимое для внесения в него изменений.
Как найти и открыть модуль, который нужно изменить
Для того, чтобы внести изменения в настройки модуля первым делом его конечно нужно найти. В этой статье подробно написано, как найти модуль, привязанный к меню. Но в самом общем случае, модули конечно следует искать на странице «Менеджер модулей» в админке Joomla 3. После того, как «Менеджер модулей» открыт, можно просто кликнуть левой кнопкой мыши по заголовку с названием модуля:

А можно сперва поставить галочку напротив нужного модуля и нажать кнопку «Изменить» в верхнем ряду кнопок управления «Менеджера модулей»:

В обоих выше описанных случаях произойдёт переход в окно с параметрами модуля, в котором можно вносить изменения. Рассмотрим его во всех подробностях.
Изменение параметров модуля в админке Joomla 3
Открывшаяся страница изменения модуля выглядит следующим образом:

Главное меню админки Joomla
Главное меню админки Joomla, находящееся в самом верху становится неактивным до тех пор, пока не будет осуществлён выход из режима редактирования модуля.
Информационная строка
Информационная строка, расположенная ниже Главного меню админки Joomla несёт в себе полезную информацию. А именно: после названия страницы редактирования модуля «Модули» идёт название модуля. Это не его заголовок! Это название модуля Joomla. Как отрыть полный список модулей Joomla подробно показано → в этой статье.
Кнопки управления
Ниже информационной строчки с названием модуля расположены кнопки управления страницей редактирования модуля:
- «Сохранить» — производится сохранение текущего состояния настроек.
- «Сохранить и закрыть» — производится сохранение текущего состояния настроек и закрытие редактирование параметров модуля.
- «Сохранить и создать» — производится сохранение текущего состояния настроек, закрытие редактирование параметров и открытие страницы для создания нового модуля.
- «Сохранить копию» — создаст копию с текущим состоянием настроек и откроется окно редактирования параметров копии модуля.
- «Закрыть» — выход без сохранения параметров редактируемого модуля.
- «Справка» — откроется новое окно со справкой на английском языке.
Поле «Заголовок»
Ниже кнопок управления находится поле «Заголовок», который можно поменять.
Вкладки с параметрами модуля
Ниже поля «Заголовок» находятся вкладки с параметрами модуля:
У каждого конкретного модуля может быть разное количество вкладок и их содержимое может отличаться. Поэтому более подробно рассмотрим параметры уже в привязке к конкретному модулю по мере необходимости в отдельных статьях, посвящённых конкретным модулям.
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru