Создание страниц сайта в Joomla. Джумла создание страницы
Создание страниц сайта в Joomla













 Лабораторная работа № 2. Создание страниц сайта в Joomla
Лабораторная работа № 2. Создание страниц сайта в Joomla 
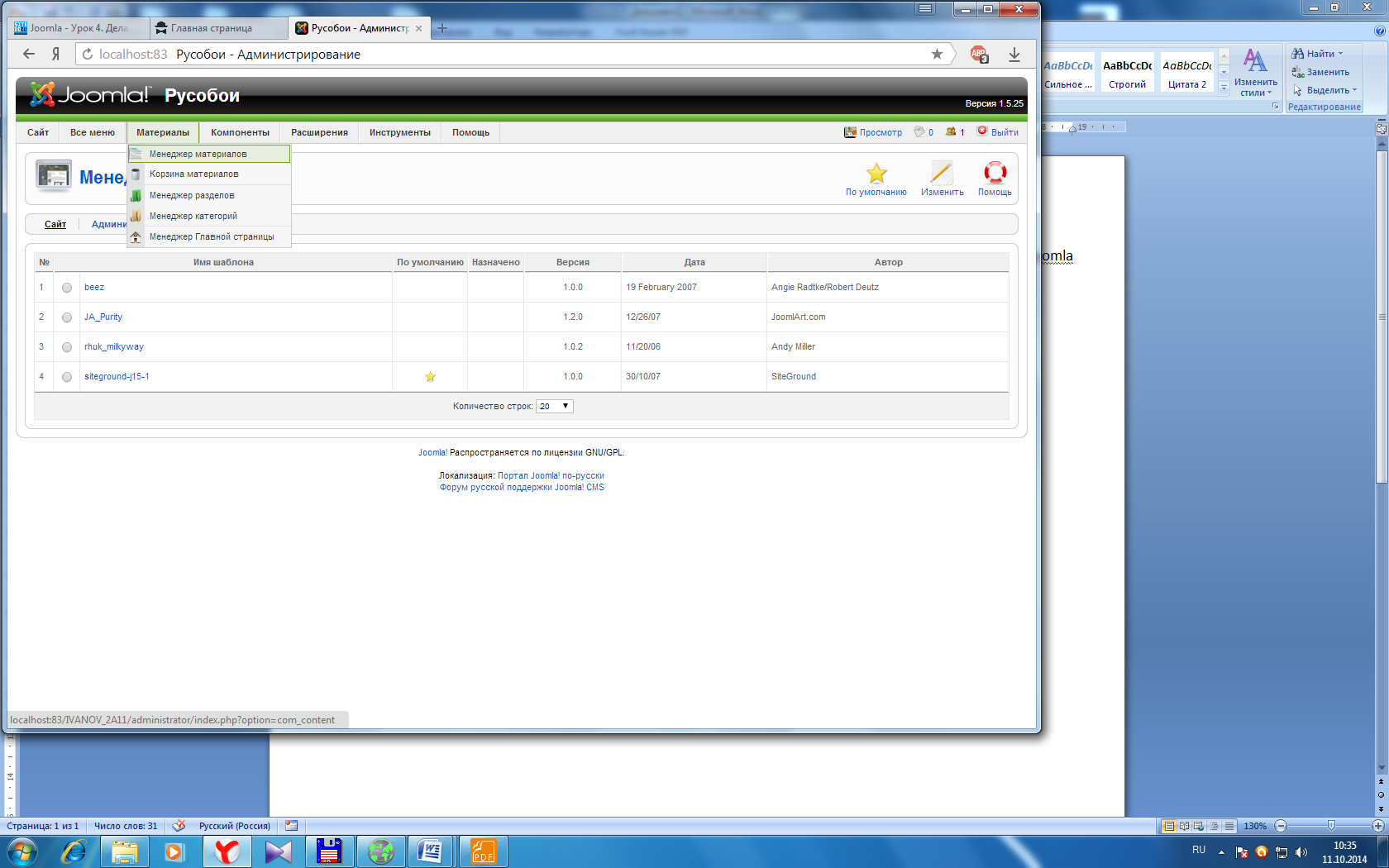
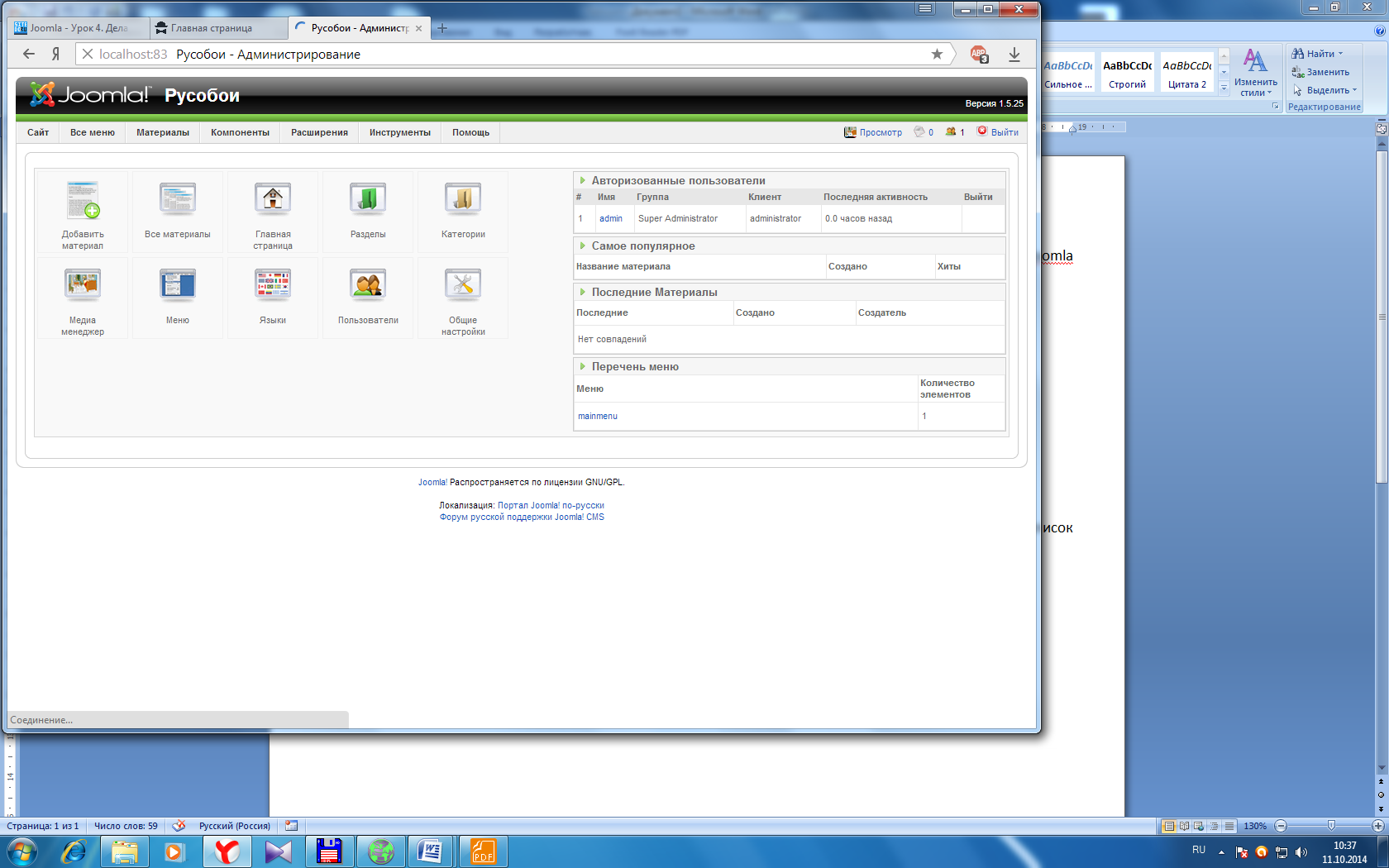
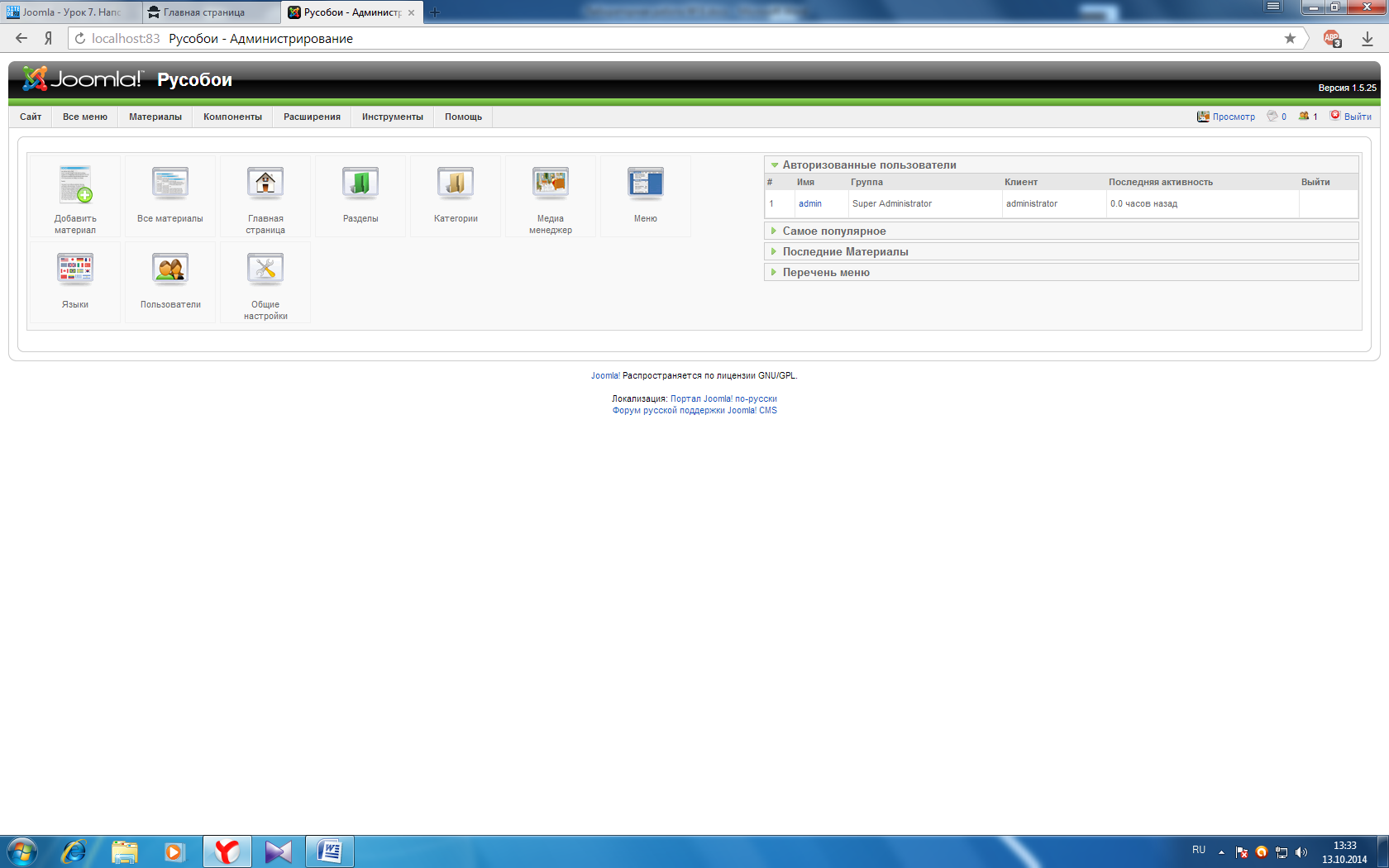
Щелкаем по нему и попадаем в Менеджер материалов. Сейчас у нас нет ни одной статьи, поэтому список пуст. Давайте создадим первую статью, для этого нажмем на кнопку Добавить материал:

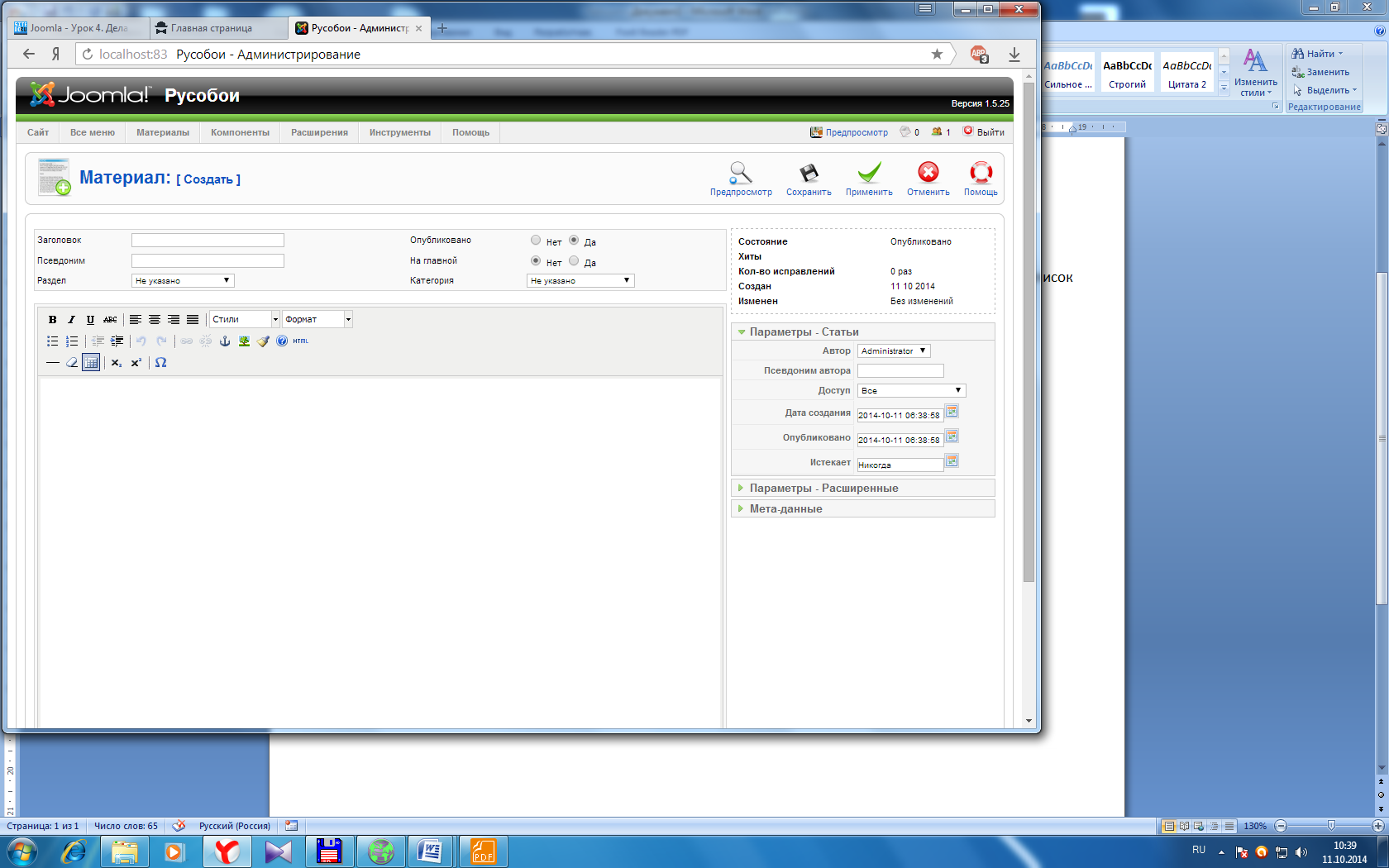
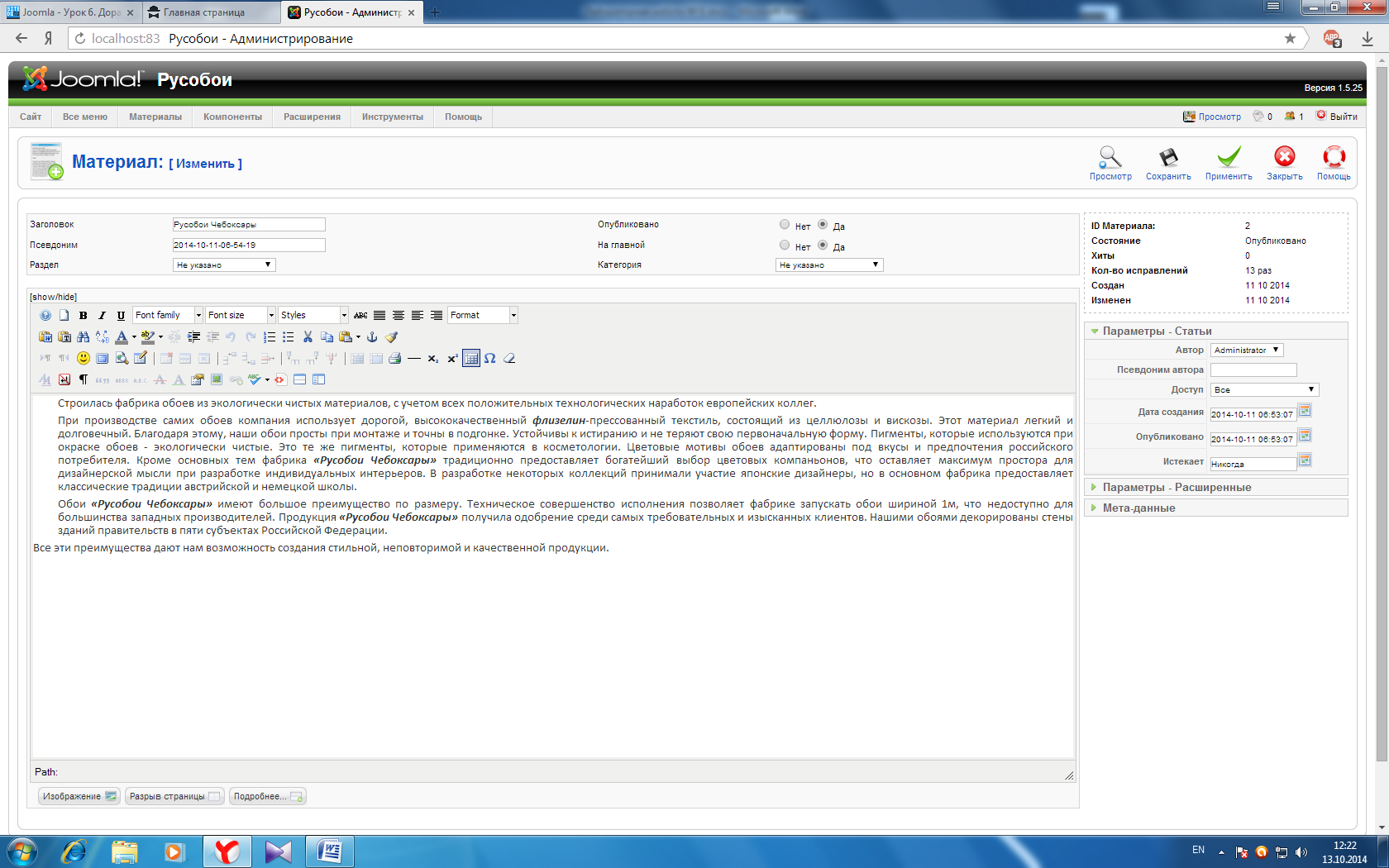
Открылась страница для добавления статьи

Здесь нужно указать ряд параметров:
Заголовок. В Joomla заголовок обязательно должен быть. Поэтому дадим нашей статье заголовок - Русобои Чебоксары.
Раздел и Категория. Эта главная страница сайта, она не входит ни в какой раздел, поэтому выбираем – Не указано.
Опубликовано. Если мы хотим, чтобы статья сразу появилась на сайте, то выбираем ДА.
На главной. По умолчанию стоит НЕТ, но мы делаем статью для главной страницы, поэтому ставим ДА.
Вводим следующий текст:
Строилась фабрика обоев из экологически чистых материалов, с учетом всех положительных технологических наработок европейских коллег.
При производстве самих обоев компания использует дорогой, высококачественный флизелин-прессованный текстиль, состоящий из целлюлозы и вискозы. Этот материал легкий и долговечный. Благодаря этому, наши обои просты при монтаже и точны в подгонке. Устойчивы к истиранию и не теряют свою первоначальную форму. Пигменты, которые используются при окраске обоев - экологически чистые. Это те же пигменты, которые применяются в косметологии. Цветовые мотивы обоев адаптированы под вкусы и предпочтения российского потребителя. Кроме основных тем фабрика «Русобои Чебоксары» традиционно предоставляет богатейший выбор цветовых компаньонов, что оставляет максимум простора для дизайнерской мысли при разработке индивидуальных интерьеров. В разработке некоторых коллекций принимали участие японские дизайнеры, но в основном фабрика предоставляет классические традиции австрийской и немецкой школы.
Обои «Русобои Чебоксары» имеют большое преимущество по размеру. Техническое совершенство исполнения позволяет фабрике запускать обои шириной 1м, что недоступно для большинства западных производителей. Продукция «Русобои Чебоксары» получила одобрение среди самых требовательных и изысканных клиентов. Нашими обоями декорированы стены зданий правительств в пяти субъектах Российской Федерации.
Все эти преимущества дают нам возможность создания стильной, неповторимой и качественной продукции.
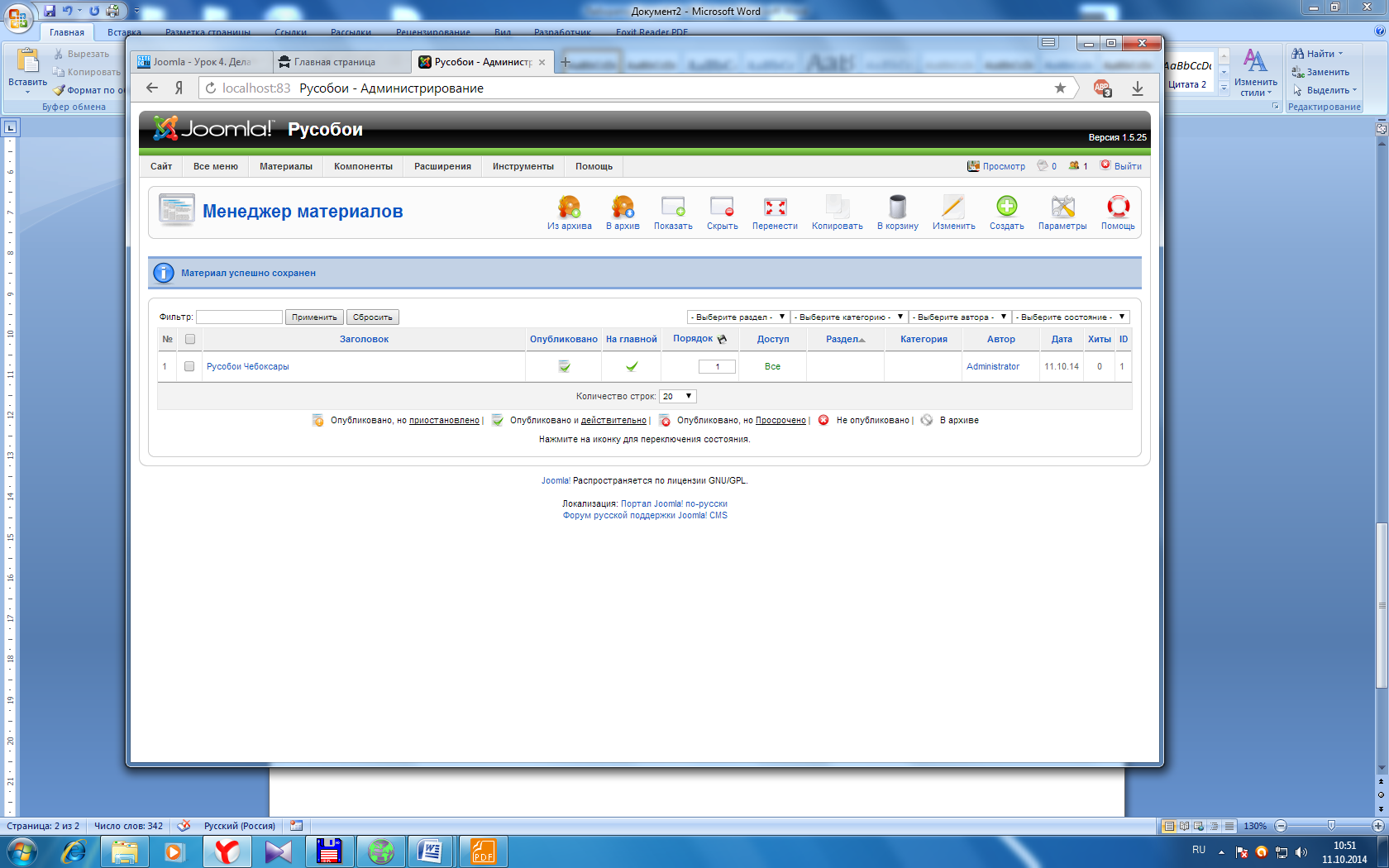
Нажимаем на кнопку Сохранить (в верхнем правом углу) и видим, что наша статья появилась в Менеджере материалов: 
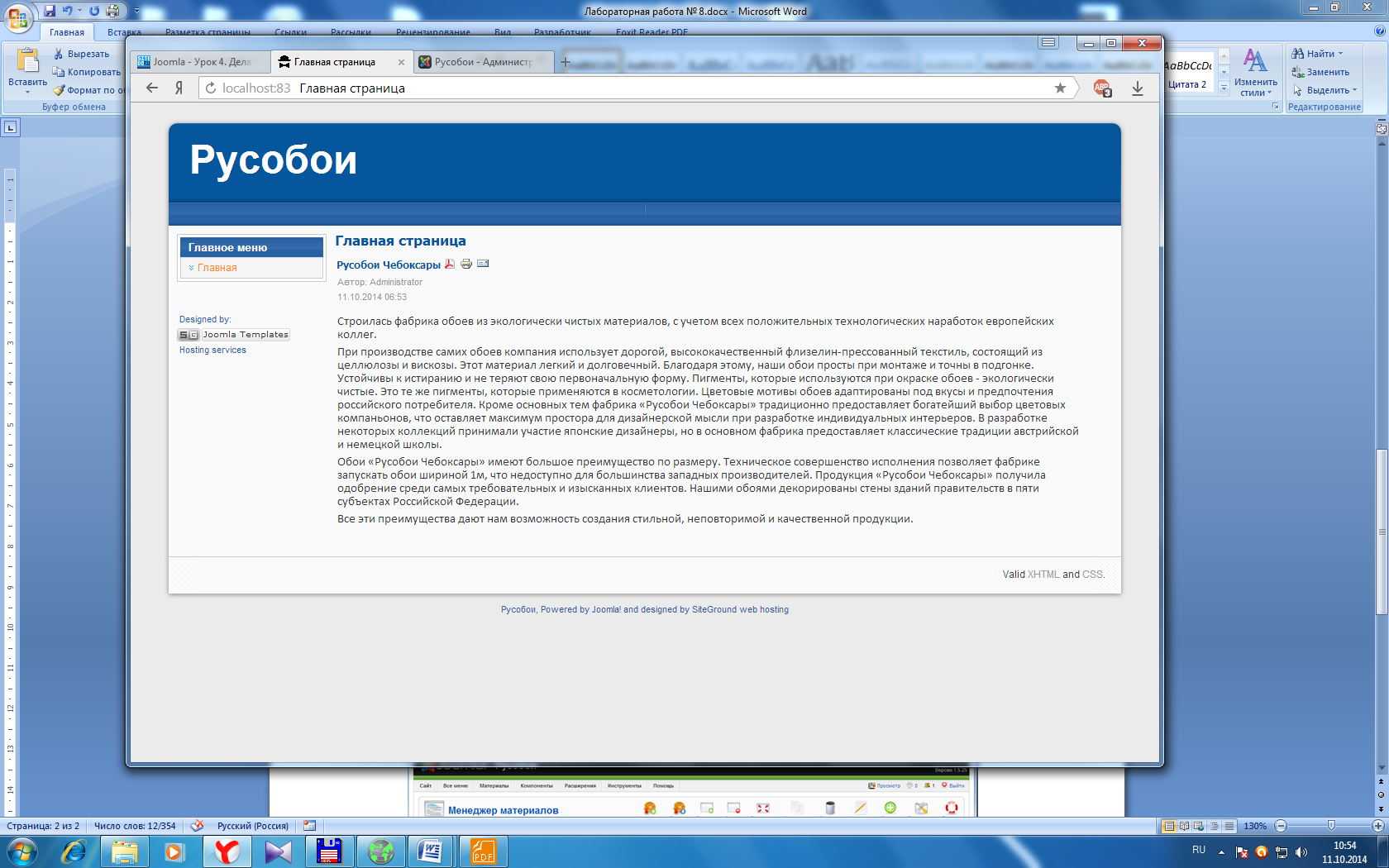
Перейдем на вкладку сайта, обновим его и посмотрим, что у нас получилось:

Отлично, текст на главной странице появился, но есть несколько недочетов:
- Отображается заголовок статьи,
- Отображаются автор статьи, дата и время опубликования, различные иконки и дата последнего обновления под статьей.
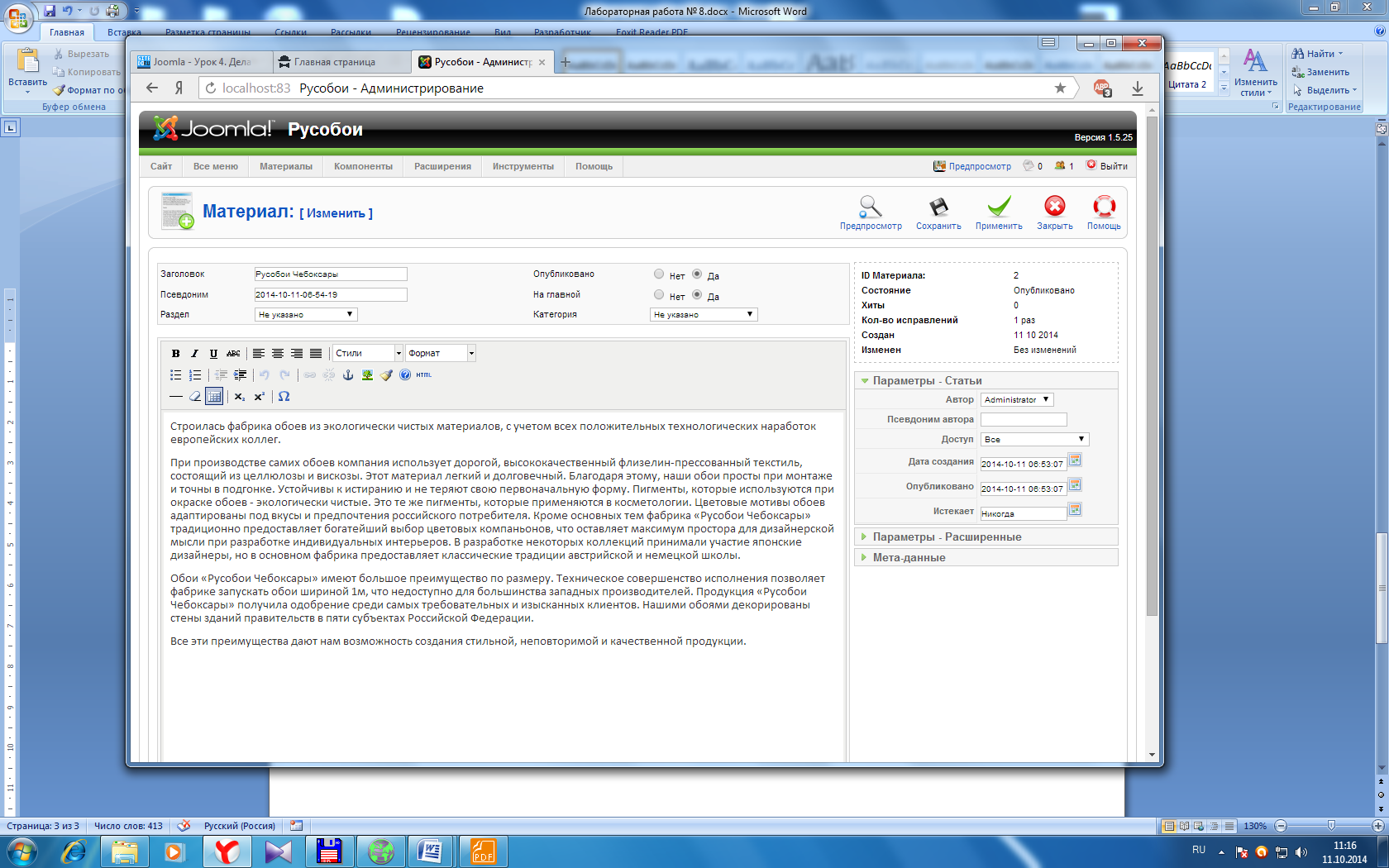
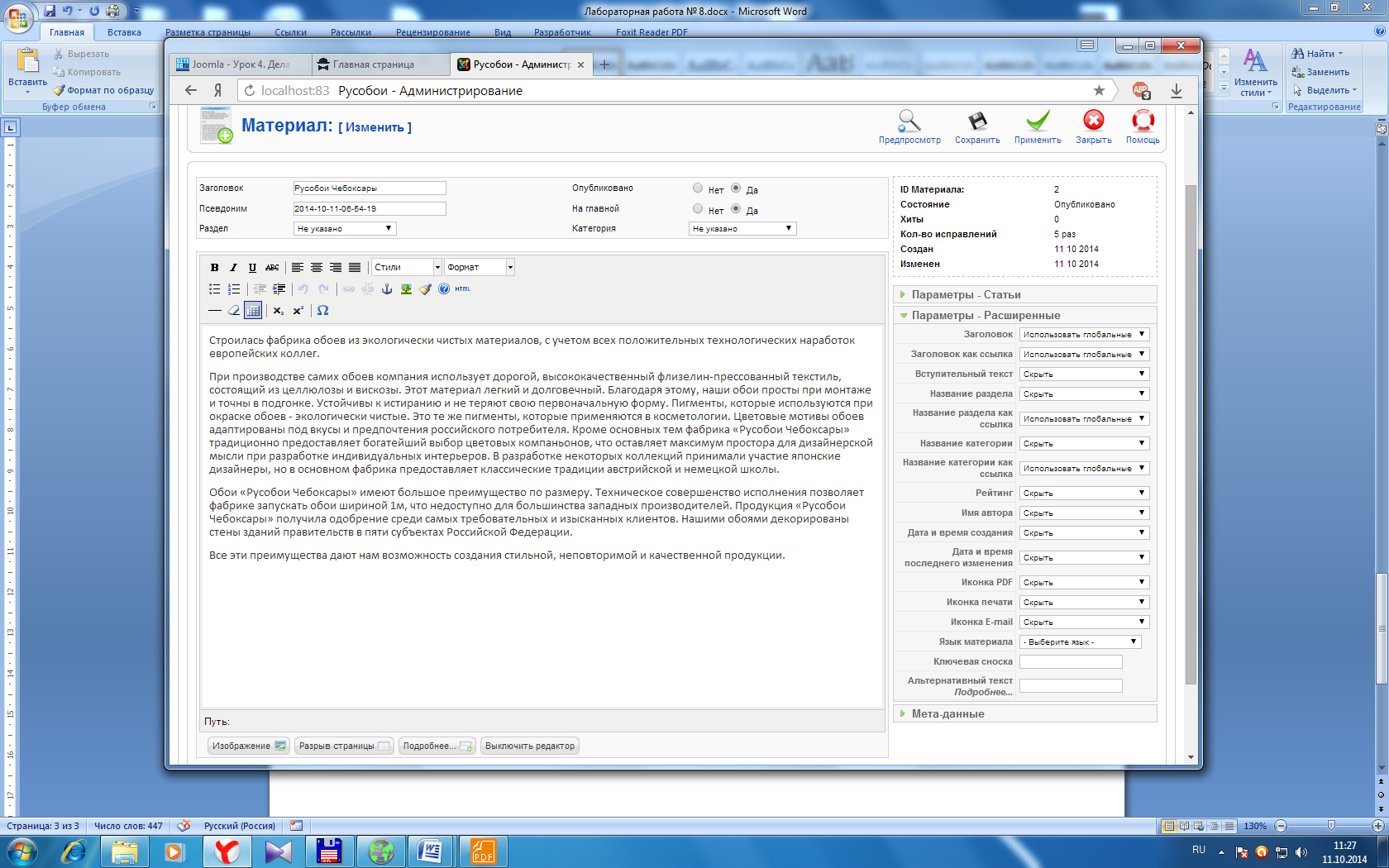
Чтобы все это убрать, снова пойдем в менеджер материалов и щелчком по названию статьи откроем ее для редактирования. В правой части есть параметры настройки статьи, они нам и нужны:

Интересующие нас параметры находятся в Дополнительных параметрах. Раскрываем список, щелкнув по зеленому треугольничку и выбираем значение Скрыть в полях: заголовок страницы, имя автора, дата создания и изменения, значок PDF, значок Печать и значок e-mail:

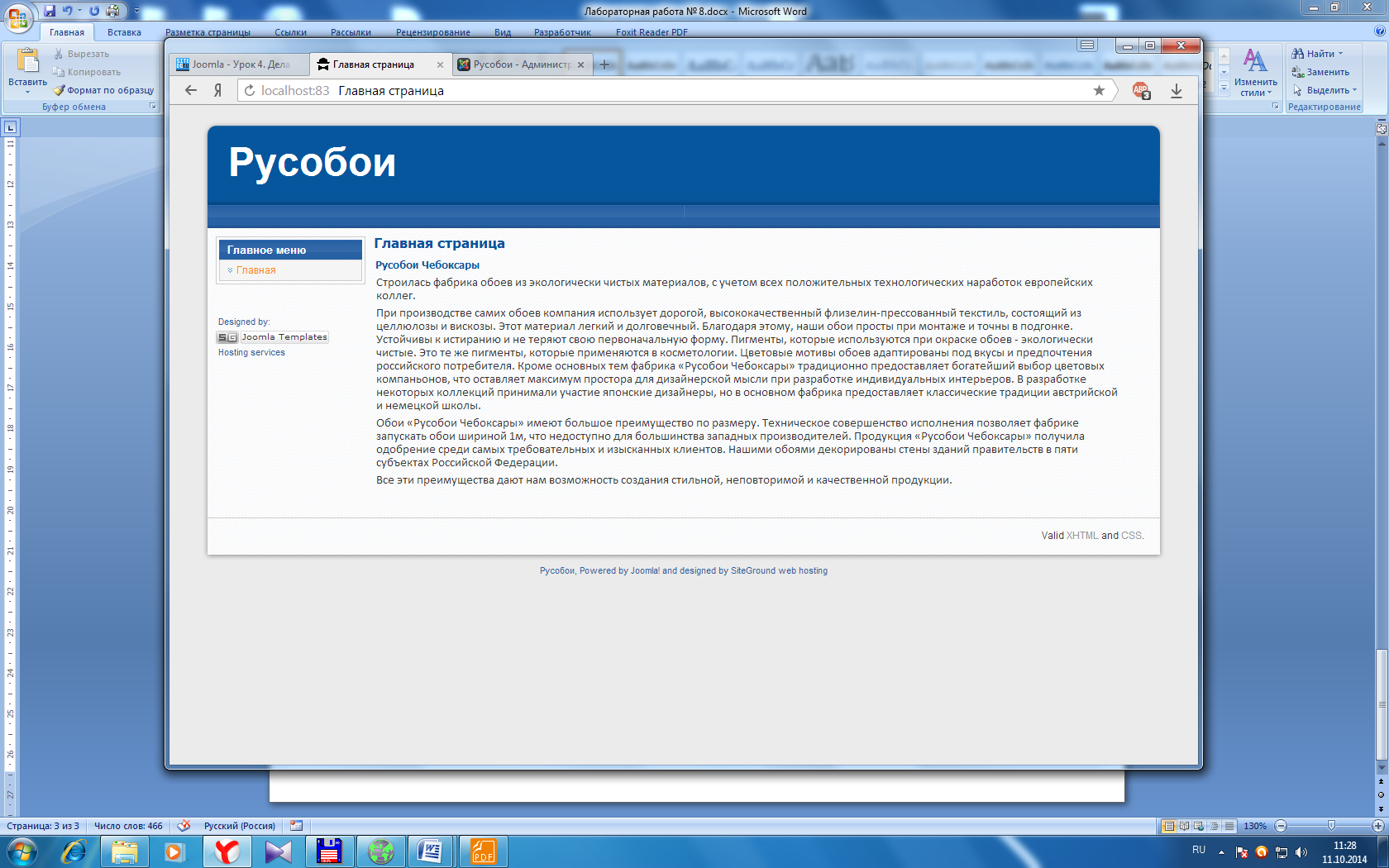
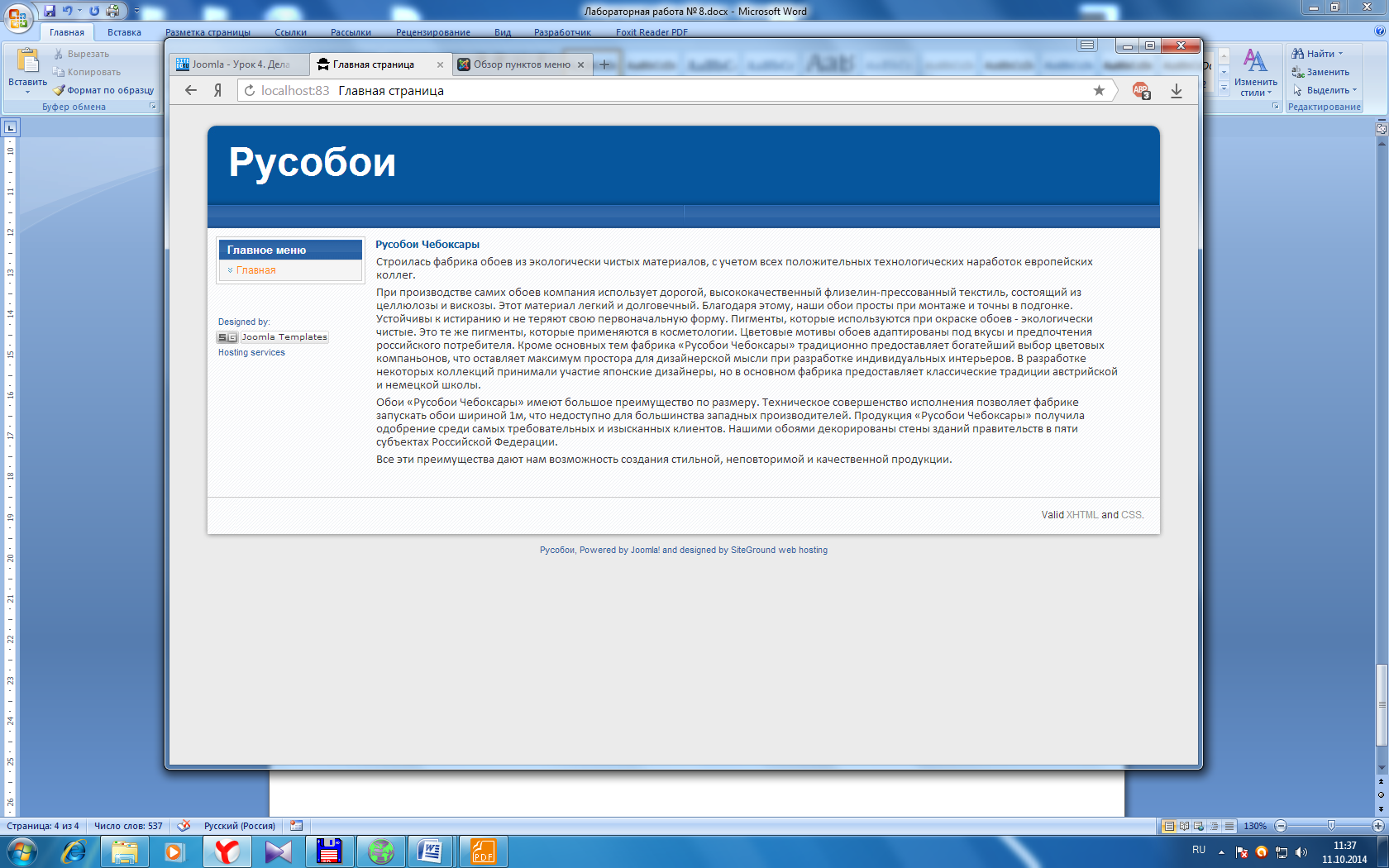
Сохраняем статью (кнопка Сохранить в верхнем правом углу), идем на вкладку сайта, обновляем его и видим, что недочеты исправлены:

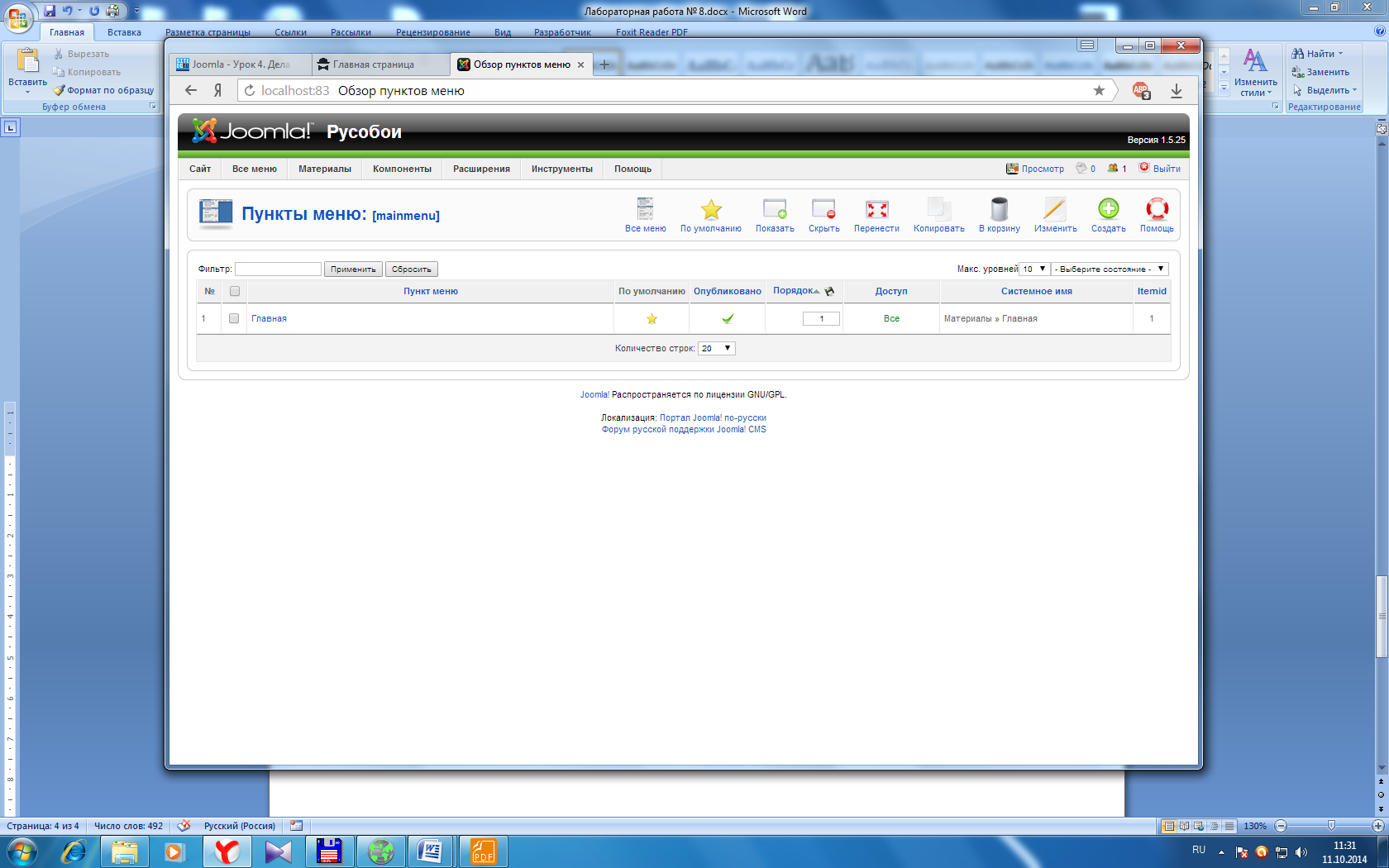
Но название сайта - Русобои - по-прежнему отображается. Давайте это исправим. Для этого идем на вкладку администрирования, в Главное меню, которое находится в пункте Все меню:

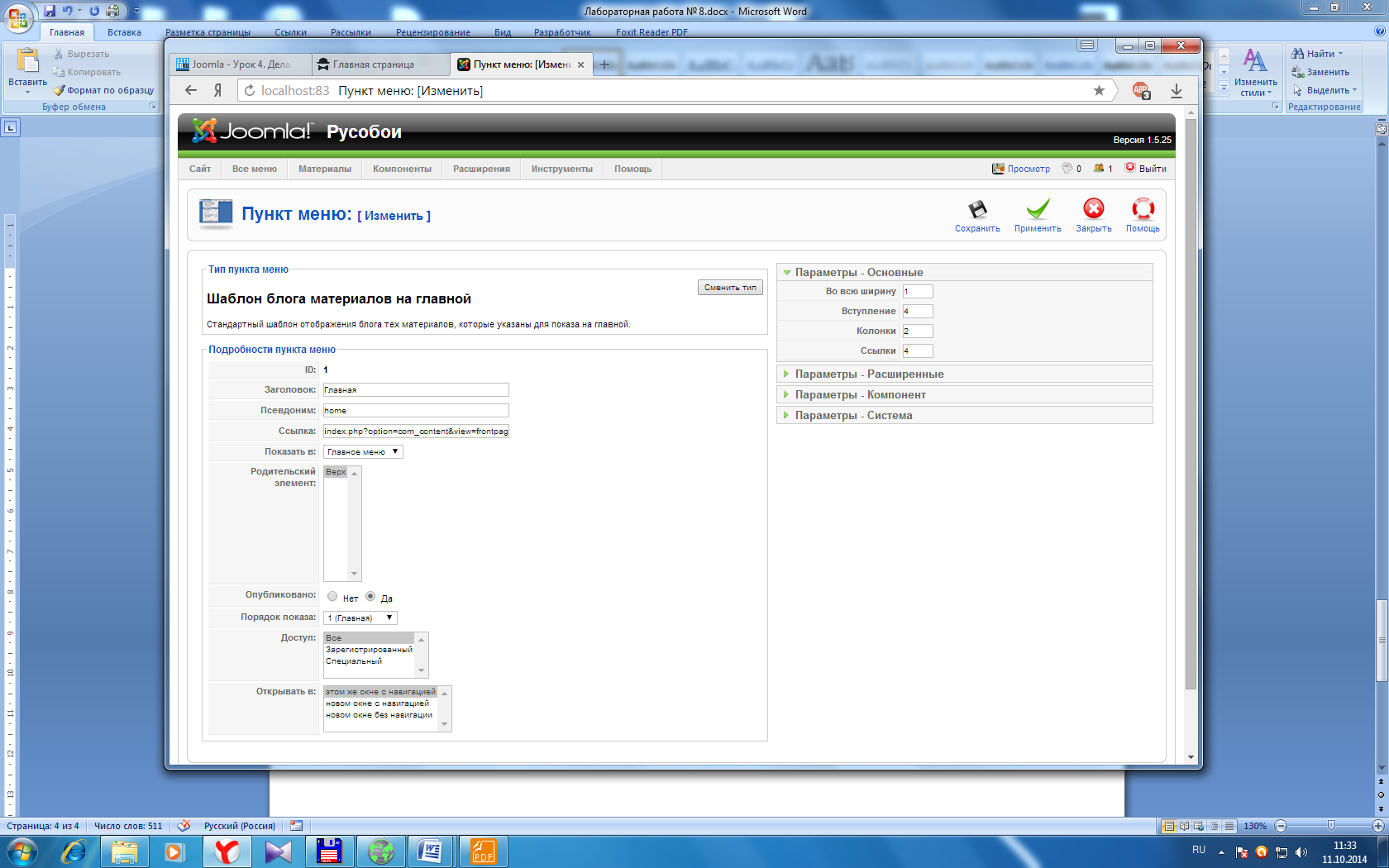
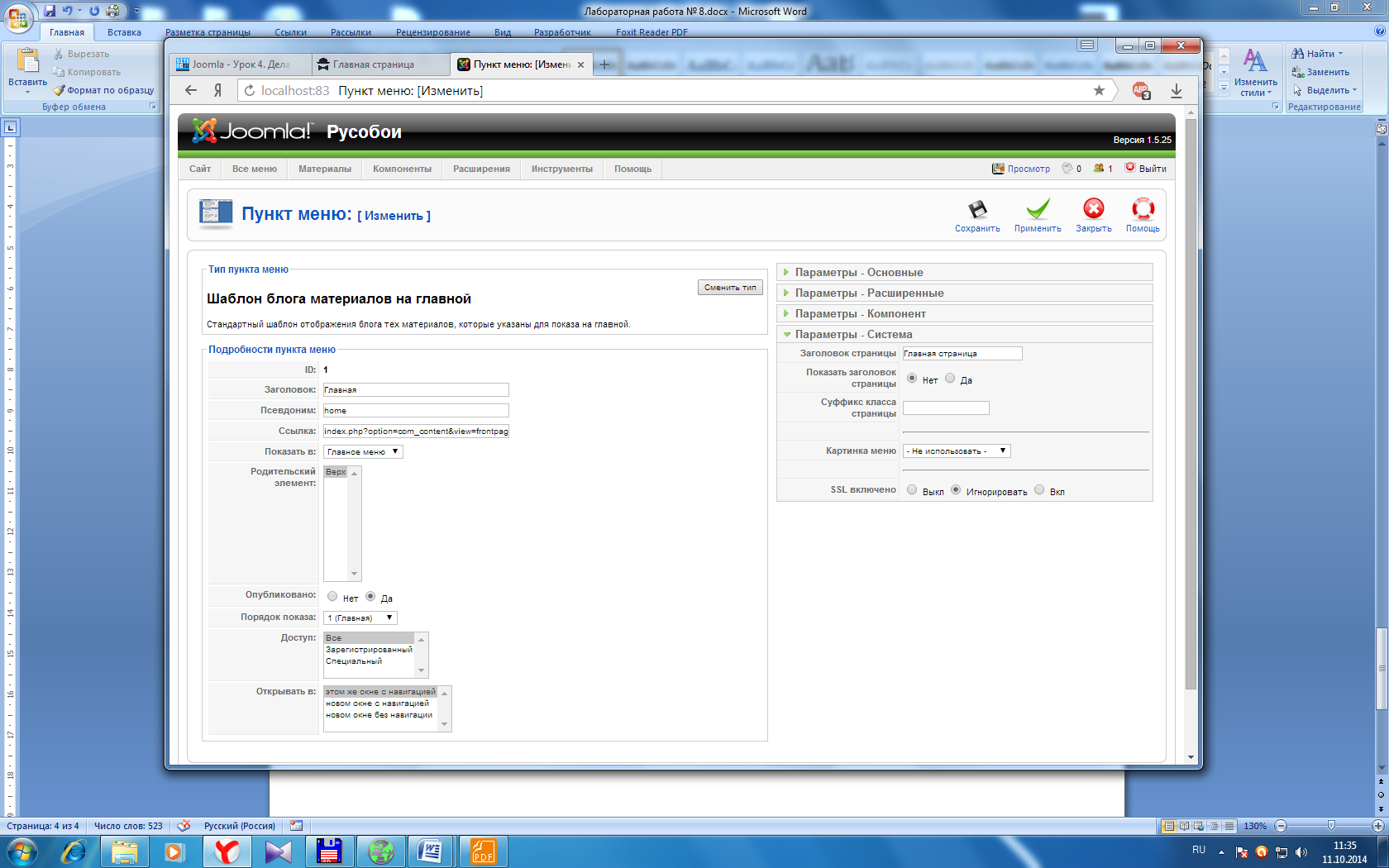
У нас пока один пункт меню - Главная страница, щелкнув по его названию (Главная), откроется страница редактирования пункта меню:

На панели Параметры системы надо поставить галочку НЕТ у Показать заголовок страницы:

Сохраняем изменения (кнопка Сохранить в верхнем правом углу), переходим на вкладку сайта и обновляем:

Осталось сделать внешний вид текста нашей статьи таким же, т.е. выделить полужирным шрифтом отдельные слова. Для этого на странице редактирования статьи можно использовать панель для форматирования текста. (Сделайте это самостоятельно).
В Joomla по умолчанию стоит редактор для форматирования TinyMCE, честно говоря не самый удачный редактор, слишком ограничен у него набор функций. Поэтому мы установим другой редактор – JCE.
Мы знаем, что Joomla - некий конструктор, который позволяет вам как из кубиков собрать сайт любой сложности. На самом деле, когда мы устанавливаем Joomla, мы устанавливаем лишь базовый набор конструктора. Он умеет отображать страницы сайта, различные меню и еще кое-чего. Но если мы хотим расширить его функциональность, например, сделать фотогалерею или музыку на сайте, то нам необходимо найти в Интернете кубик, который умеет это делать, установить его и настроить. В Joomla такие кубики так и называются - Расширения. Само расширение может состоять из нескольких частей - компонента, модуля и плагина.
Компонент - блок управления расширением (именно здесь идет настройка работы расширения).
Модуль - отвечает за то, в каком месте сайта будет отображаться информация, за которую отвечает расширение.
Плагин - внедряет расширение прямо в текст страницы сайта. Расширения могут состоять только из компонента, из компонента и плагина, из компонента и модуля или из всех трех частей.
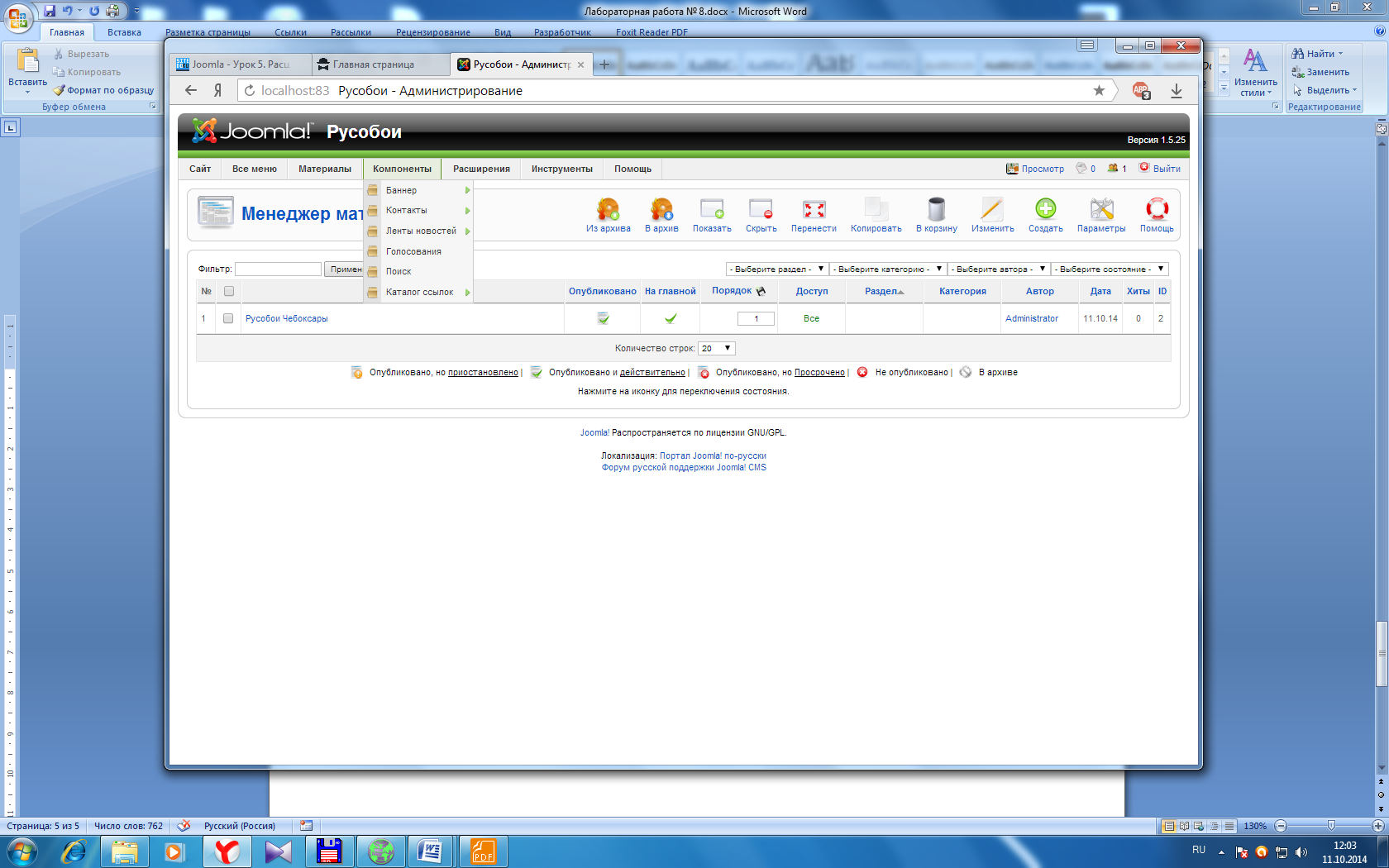
При установке Joomla устанавливается несколько базовых расширений, 6 из них имеют блоки управления - компоненты, которые вы можете увидеть в соответствующем разделе меню:

Остальные придется устанавливать самостоятельно по мере необходимости. У нас возникла необходимость установить расширение - редактор JCE.
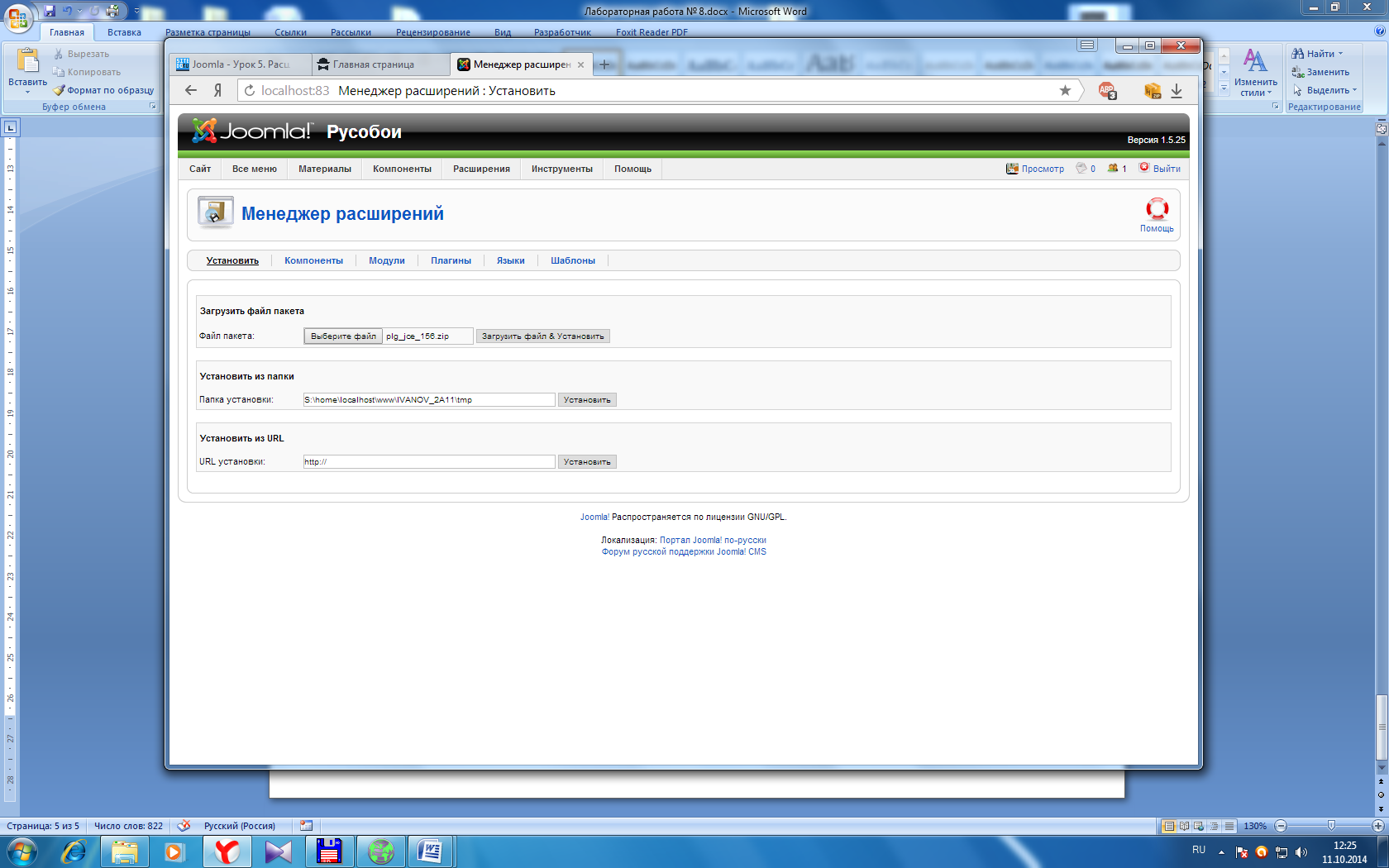
Наше расширение состоит из компонента (файл D:\Джумл\com_jce_157_156_package.zip) и плагина (файл D:\Джумл\ plg_jce_156.zip). Теперь идем в администраторскую зону: Расширения – Установить/удалить.
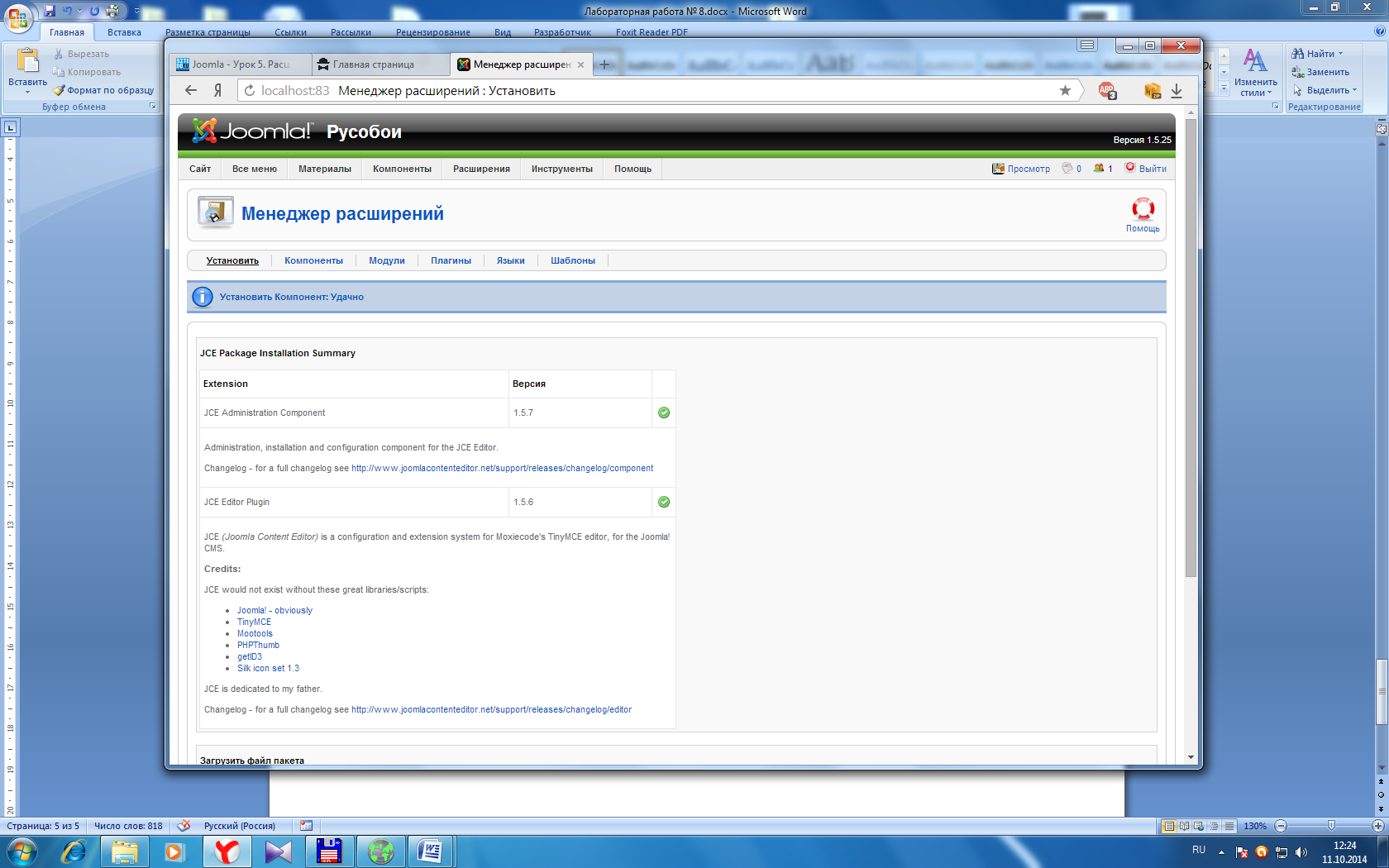
Нажимаем на кнопку Выберите файл, выбираем сначала компонент com_jce_157_156_package.zip и нажимаем на кнопку Загрузить файл & Установить:
Видим, что компонент установлен:

Теперь также устанавливаем плагин:

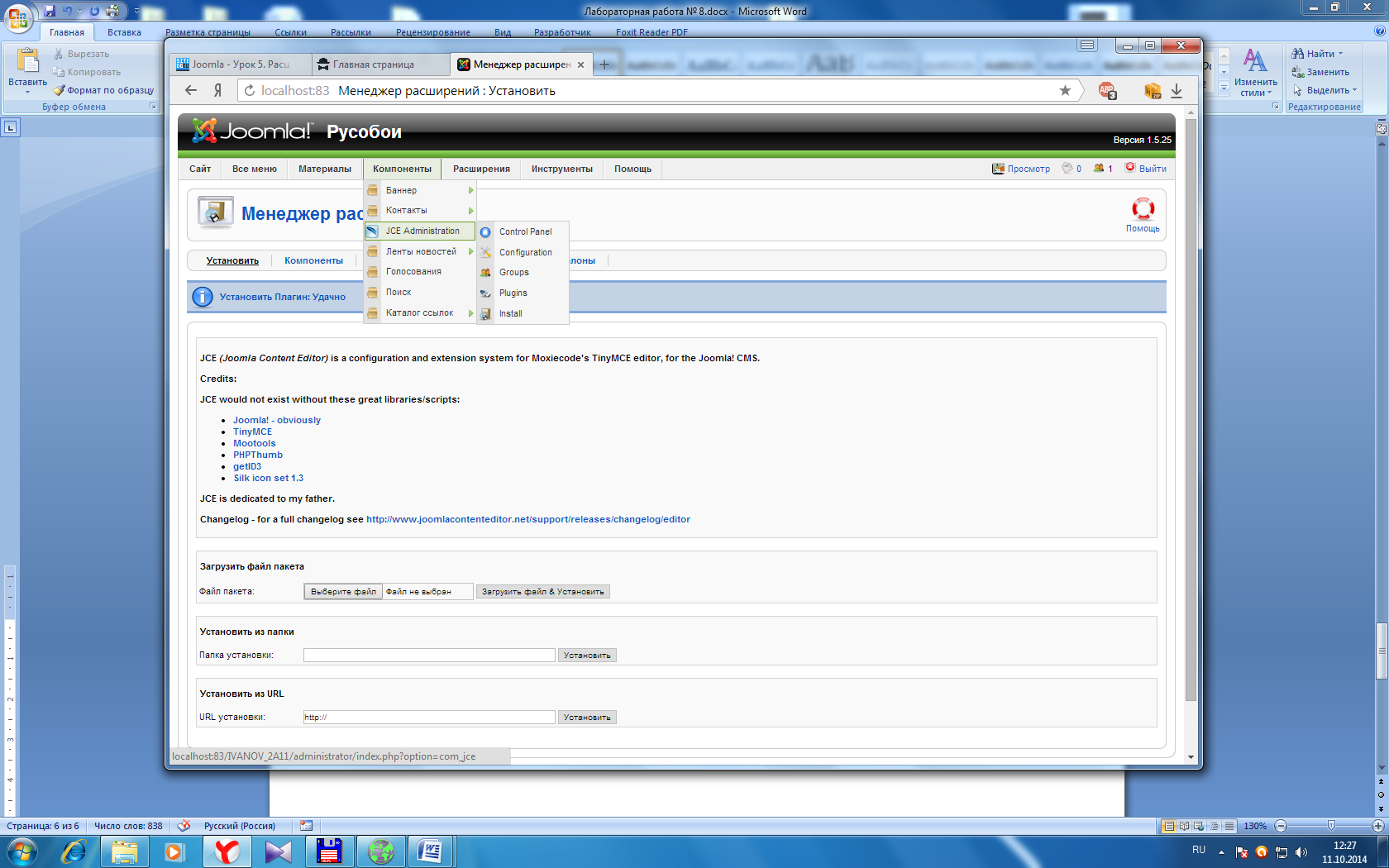
После того, как установлен и плагин, можно увидеть, что наш компонент появился в пункте меню Компоненты:

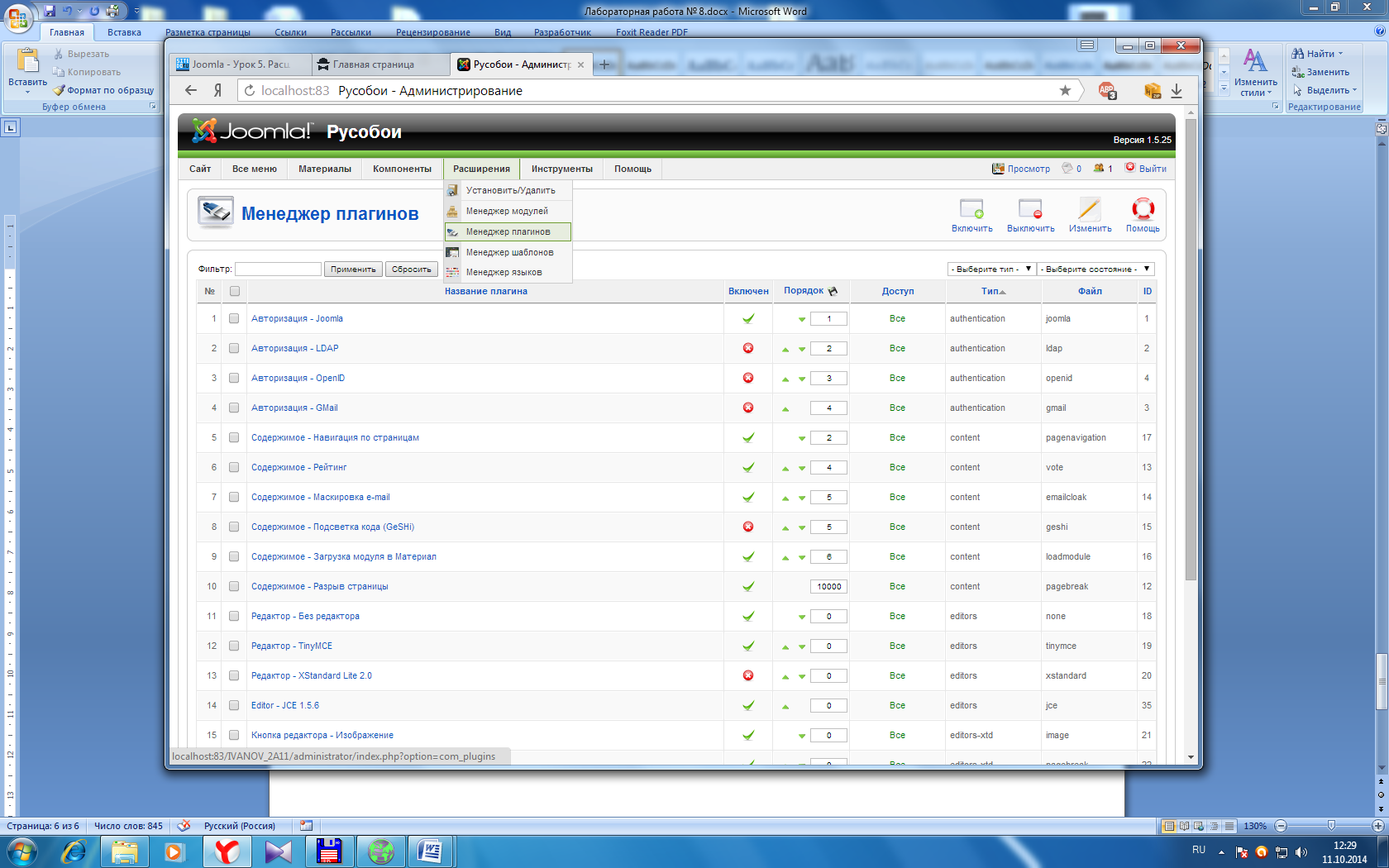
А затем убедиться в Расширения – Менеджер плагинов:

что плагин Editor - JCE 1.5.6 включен (в столбце Включен стоит зеленая галочка).
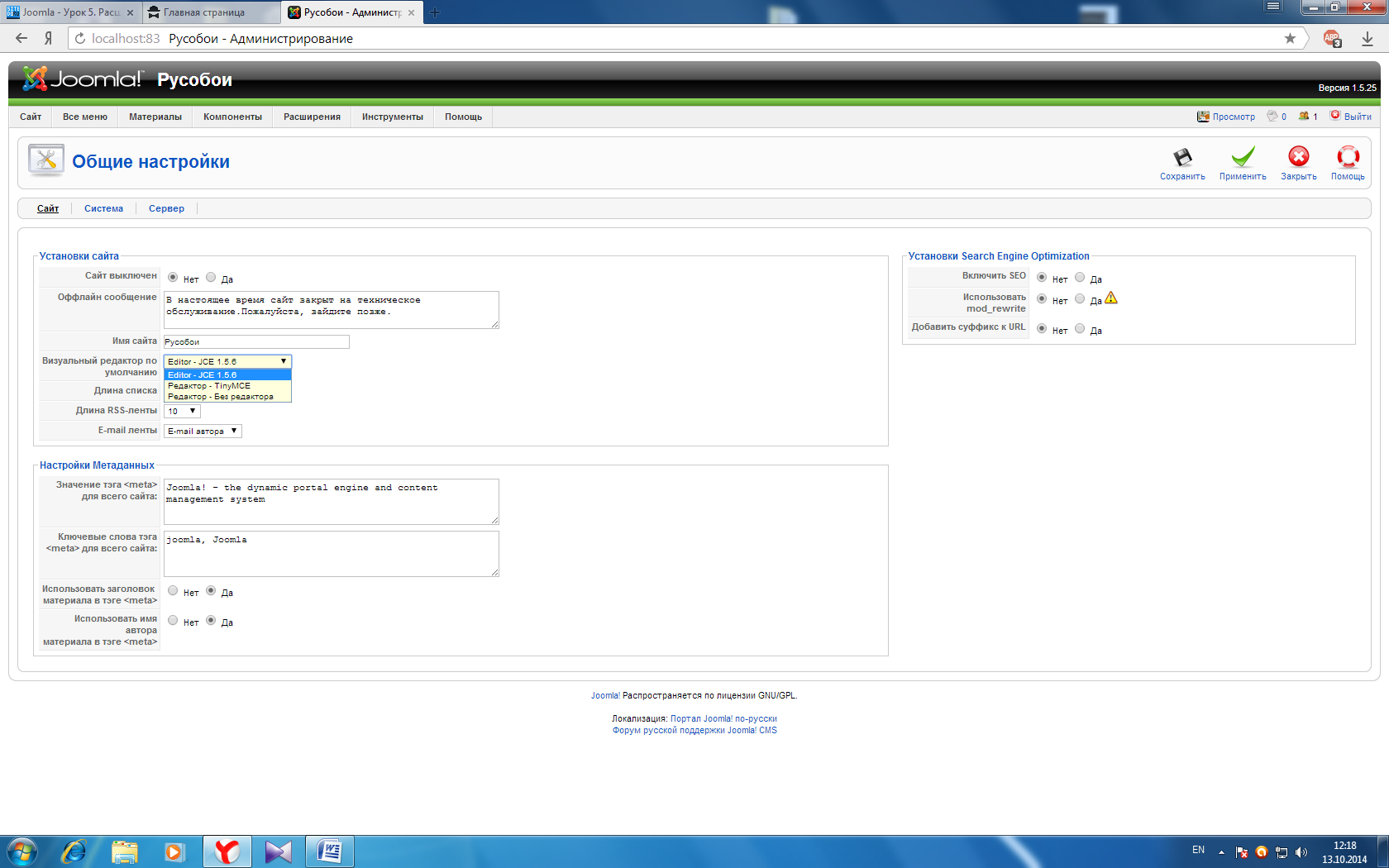
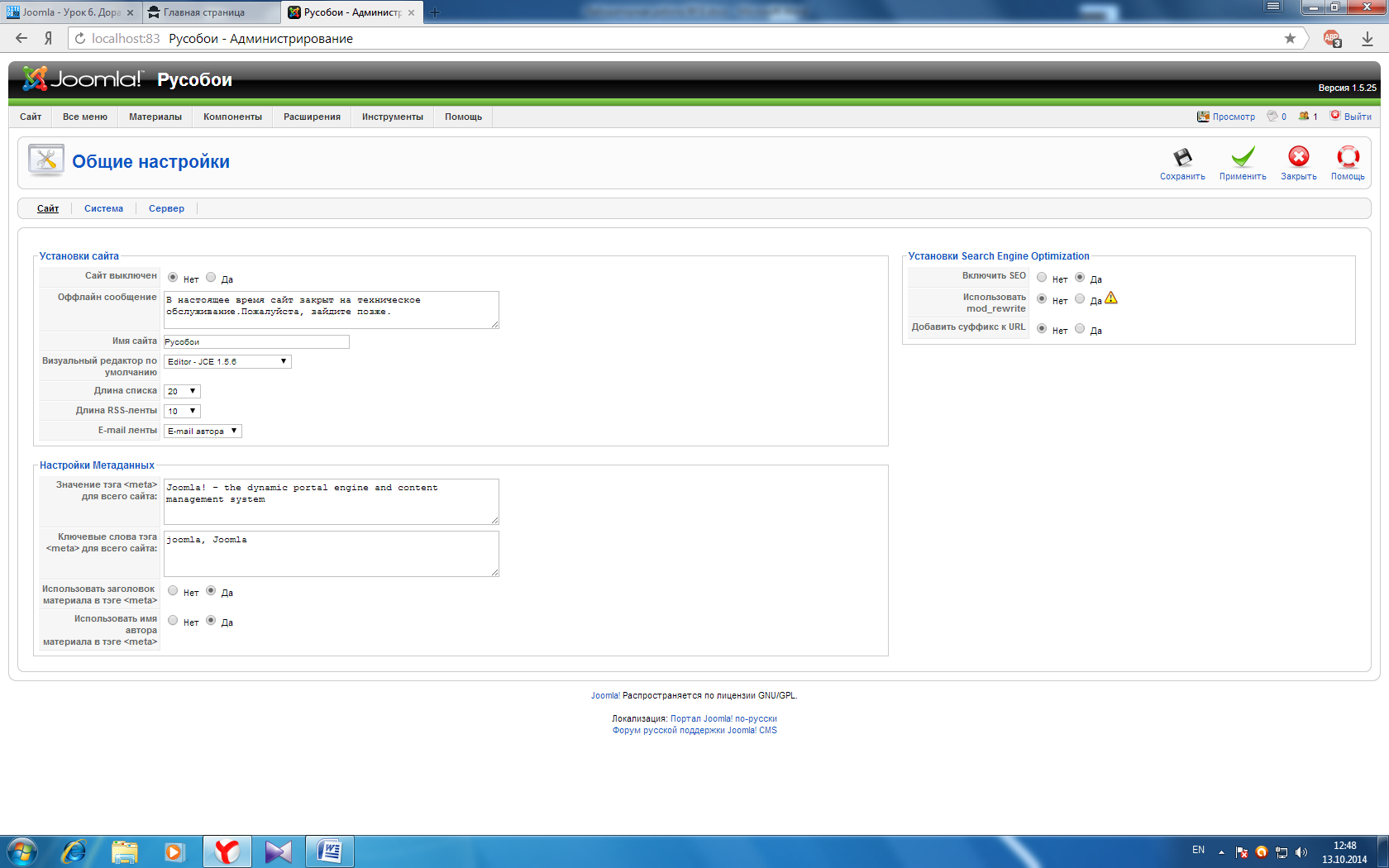
Теперь нам надо сделать наш редактор редактором по умолчанию. Для этого мы идем в пункт меню Сайт – Общие настройки:

В поле Визуальный редактор по умолчанию выбираем наш редактор Editor - JCE 1.5.6 и сохраняем изменения.
Открываем нашу главную страницу для редактирования: Материалы – Менеджер материалов - Русобои Чебоксаы. Как видете панель форматирования стала гораздо объемнее:

Вообще форматировать текст можно двумя способами:
1. С помощью визуального редактора. Он такой же, как в Worde.
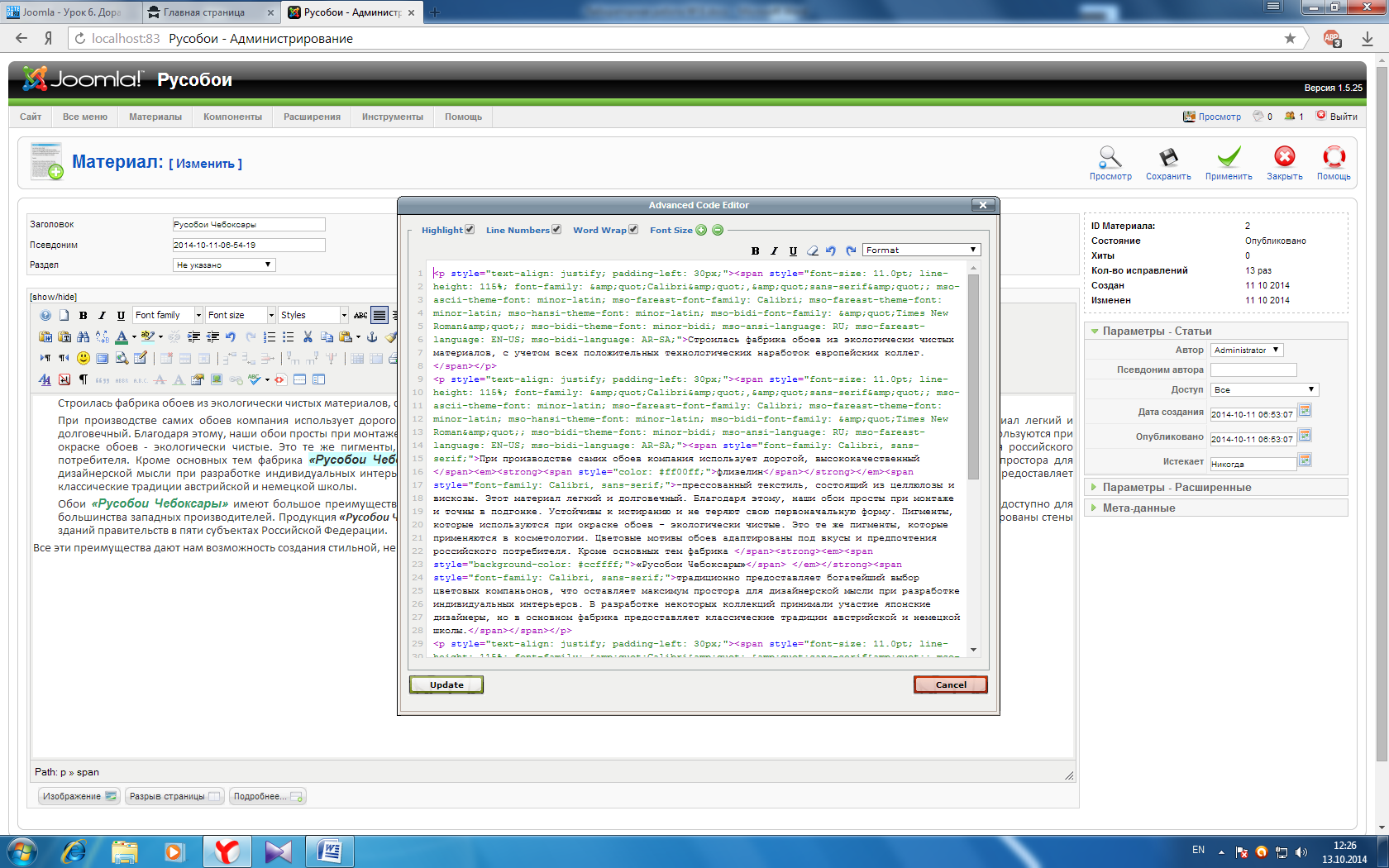
2. С помощью редактора HTML (для тех, кто знает html). Для того, чтобы перейти в редактор HTML надо щелкнуть по ссылке [edit code]

здесь вы можете писать любой html-код. Не важно, какой способ вы выберите, но отформатируйте страницу на свое усмотрение.
Итак, наша главная страница готова.
Нам осталось разобраться с двумя вопросами:
1. С полем Псевдоним.
2. С глобальными настройками.
Поле Псевдоним
Псевдоним используется в SEF-ссылках (search engines friendly url, т.е человекопонятные УРЛ). Чтобы было понятнее приведем два примера: Если оставить это поле пустым, то УРЛ страницы, сделанной на CMS Joomla, будет выглядеть примерно так: http:// www.rusoboi.net/ index.php?option = com_content & view = article&id=2&Itemid=2 а если указать псевдоним статьи (например, shop) - то УРЛ той же статьи будет вот таким: http://www.rusoboi.net/index.php/shop Согласитесь, что выглядит такой адрес куда лучше. Такой тип ссылок создается встроенным SEF расширением Joomla
На главной странице это поле можно оставить пустым, так как адрес главной страницы и так человеческий. А вот прежде, чем создавать другие статьи, надо включить SEF-расширение. Для этого мы идем в пункт меню Сайт – Общие Настройки:
В панели Поисковая оптимизация (SEO) ставим галочку ДА у Включить SEF-ссылки (ЧПУ) и сохраняем изменения:

Глобальные настройки
Ранее, когда мы создавали Главную страницу, в параметрах настройки материалов, мы скрывали имя автора, дату создания и изменения статьи, различные иконки и т.д. Конечно, можно задавать эти настройки для каждой статьи (локальные настройки). Но если мы хотим задать какие-то настройки для всех статей сайта, то необходимо воспользоваться Глобальными настройками.
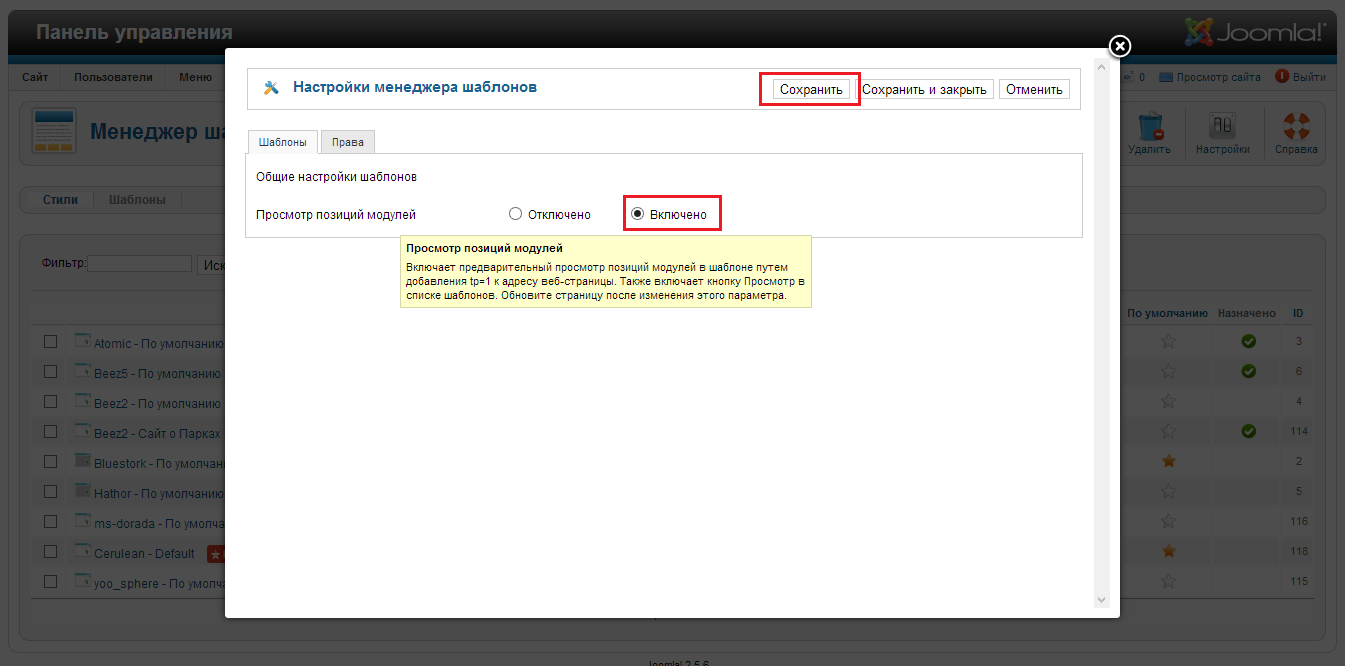
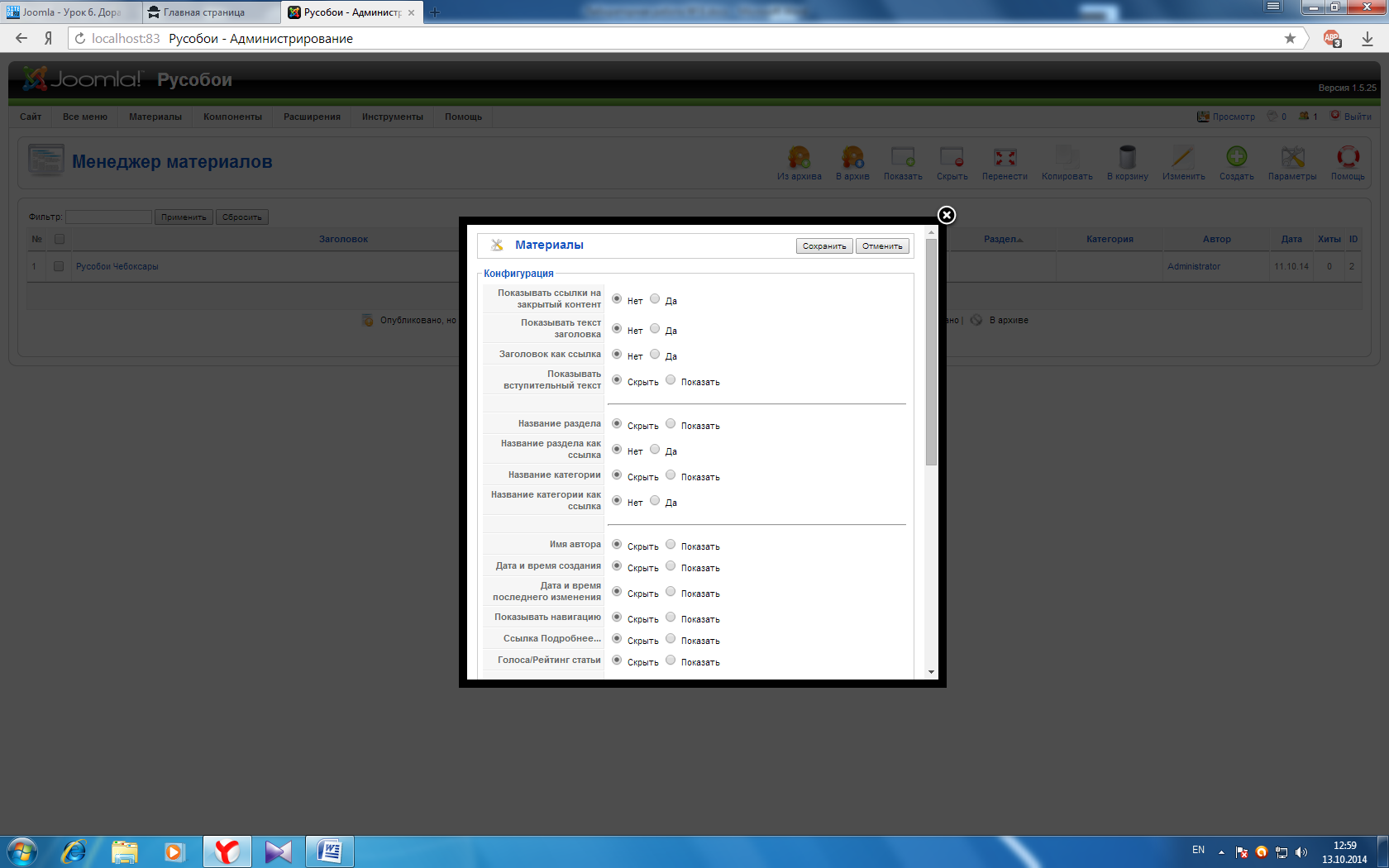
Для этого мы идем в пункт меню Материалы – менеджер материалов и щелкаем по кнопке Параметры:

Если редактируя статью, мы не укажем никаких параметров, то будут использоваться параметры, указанные здесь (глобальные параметры). Разобраться в них достаточно просто, к тому же при наведении мыши на параметр появляется подсказка, объясняющая за что отвечает данный параметр. Давайте здесь укажем те же параметры, что мы указывали при настройке Главной страницы. Т.е. скроем имя автора, дату создания и изменения статей и все значки. После чего нажмем на кнопку Сохранить в верхней части этого окна.
Наполняем сайт материалами (вставляем картинки)
В Joomla нельзя создать пункт меню, пока нет материала, на который этот пункт будет ссылаться. Поэтому мы сначала создадим 4 материала: Условия работы, Наши магазины, Контакты и Статьи (Карту сайта будем делать позже), а затем создадим меню.
Итак, создаем первую статью - Условия работы. Для этого, как вы уже знаете, идем в Административную панель и выбираем пункт Добавить материал:

Даем нашей статье:
Заголовок - Условия работы.
Псевдоним - cooperation (так эта страница называется на сайте-образце).
Раздел и Категория – Не указано.
Опубликовано - ДА.
На главной - НЕТ.
Текст:
Мы производим доставку готовой продукции по всей территории России
По г. Чебоксары и Новочебоксарск доставка осуществляется бесплатно.
В другие регионы России доставка осуществляется транспортными компаниями, любыми на Ваш выбор. В данном случае стоимость доставки Вы оплачиваете самостоятельно, по факту прибытия продукции, в конечный пункт назначения. Стоимость составит порядка 200-400 руб., в зависимости от пункта назначения.
Оплата
Оплатить заказ Вы можете несколькими способами:
Наличными или картой курьеру при получении.
Наш курьер доставит заказанную продукцию к Вам домой, в офис или другое удобное для Вас место.
Банковским переводом на карту.
Вы можете воспользоваться услугой банковского перевода для оплаты заказ.Оплату можно произвести на карту Сбербанка России или карту Банка Связной через интернет, банкомат или в любое удобное для Вас отделение банка.
Безналичным расчетом.
Вы можете оплатить Ваш заказ по безналичному расчету по счету, который Вы получите после оформления заказа.
В офисе нашей компании
Оплатить и забрать заказанную продукцию Вы можете в нашем офисе по адресу:г. Чебоксары, ул. И. Франко, д. 3
Принимаем к оплате пластиковые карты.
Аналогично, создаем следующую статью - Наши магазины (stores). Здесь встает вопрос, как вставлять картинки в Joomla. Сами картинки расположены в двух блоках. Такую разметку удобнее всего сделать с помощью таблицы из одной строки и двух столбцов. Используя визуальный редактор, таблица задается кнопочкой Inserts a New Table:
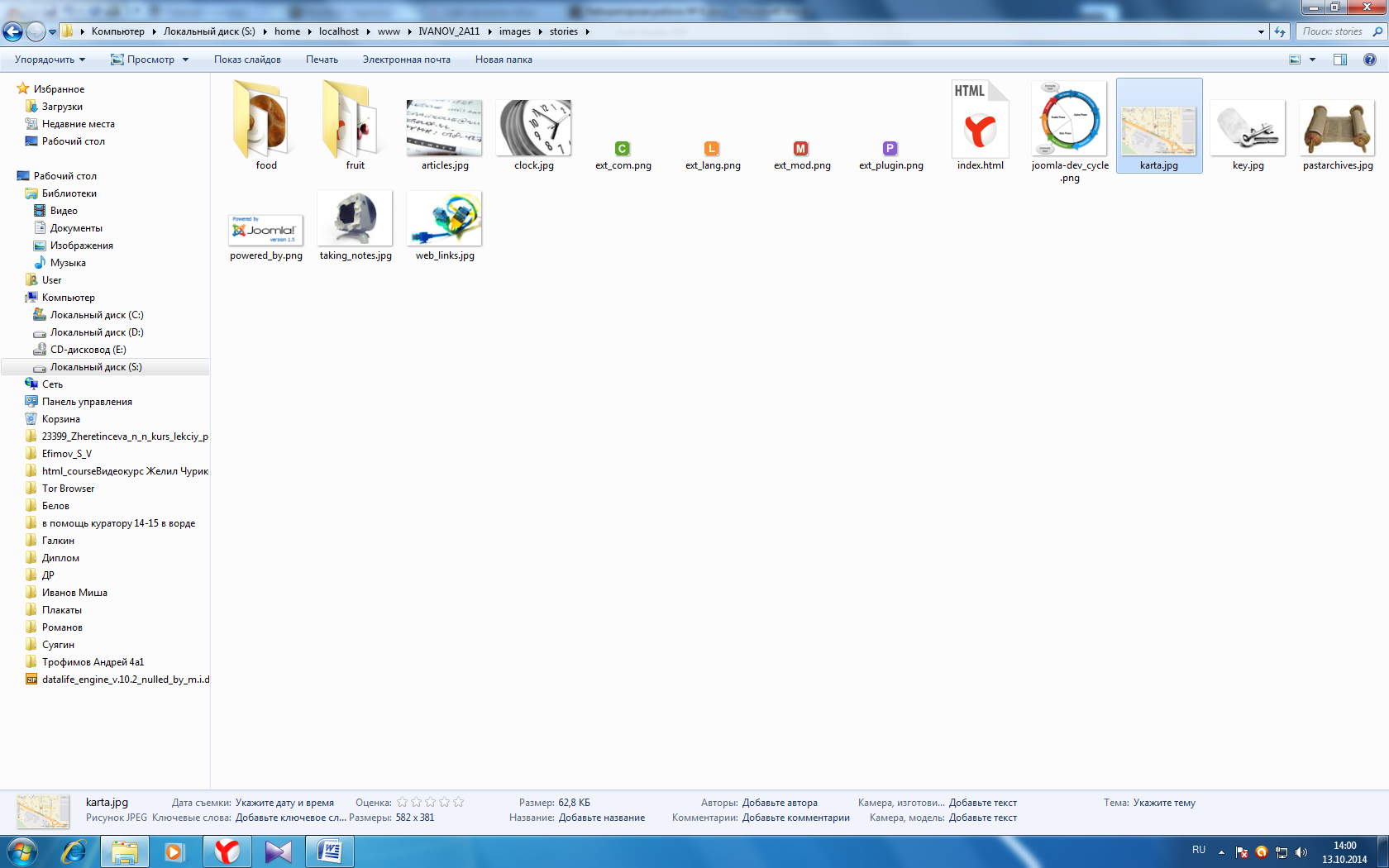
Все изображения, которые вы будете использовать для своих статей, должны храниться в папке stories. Полный путь к этой папке у нас следующий:

Сохраним сюда нашу картинку karta.jpg
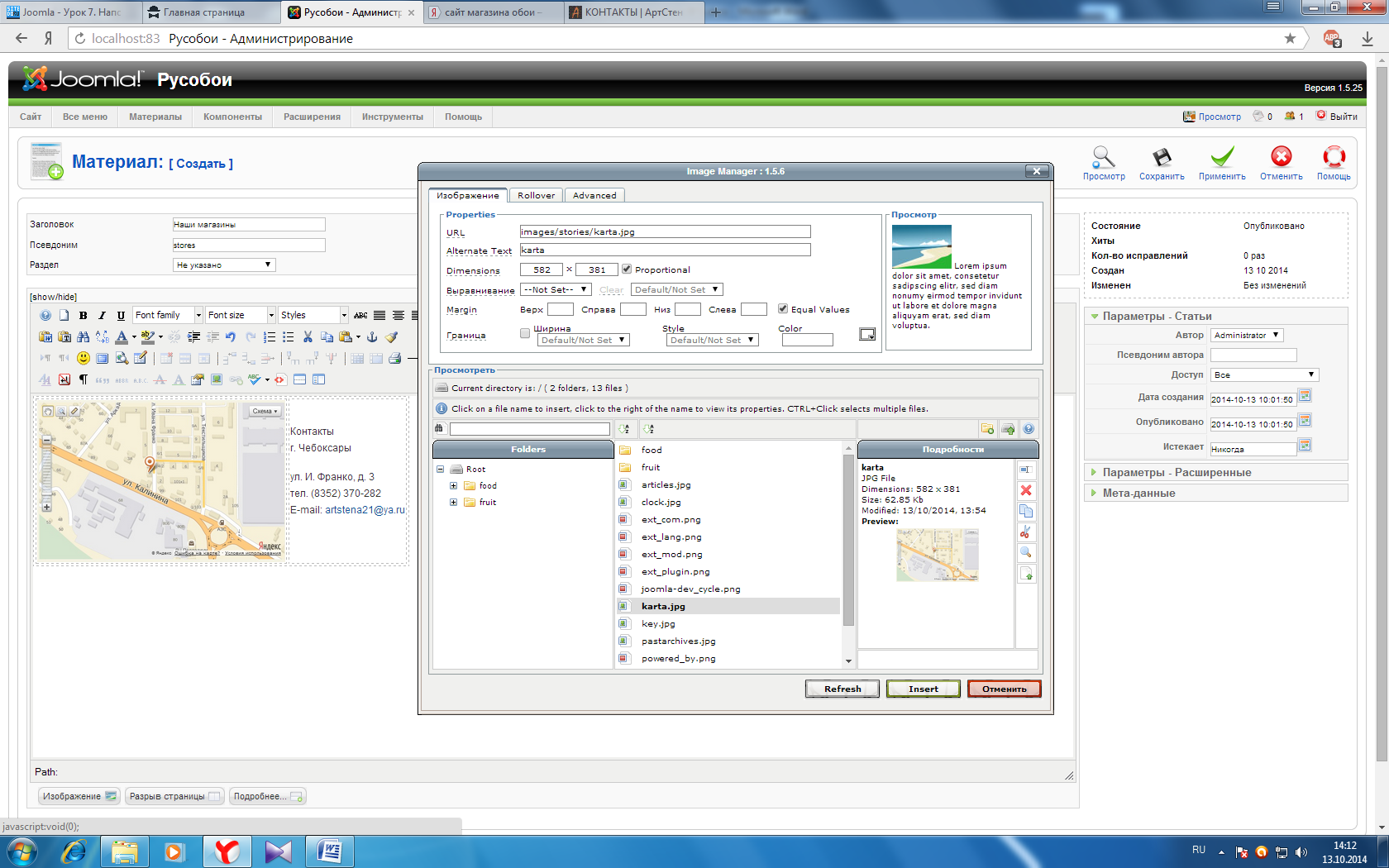
Теперь возвращаемся к нашей статье, будем вставлять в нее эти изображения. Встаем курсором мыши в место, куда хотим вставить картинку и на панели форматирования нажимаем на кнопку вставки изображения:

Здесь мы выбираем изображение, задаем необходимые параметры (описание, выравнивание...) и нажимаем кнопку Insert. Все, картинка вставлена.
Чтобы вставлять в Joomla картинки, необходимо:
Поместить картинки в папку stories.
Встать курсором мыши в то место статьи, куда хотим вставить картинку.
Щелкнуть по значку Insert/Edit image. В открывшемся окне выбрать необходимое изображение (щелкнуть по названию в списке), задать необходимые параметры (отступы, выравнивание, описание, размеры) и нажать на кнопку Insert (Вставить).
Удалить картинку можно кнопкой Del на клавиатуре.
Самостоятельно создайте для сайта Иванова Ивана Ивановича два пункта меню: О себе, Мои увлечения. Обязательно отредактируйте маиериалы (цвет, шрифт) и вставляйте картинки с использованием таблиц.
infourok.ru
Создание пунктов меню в Joomla 3 - Базовые уроки - Уроки Joomla!
Базовые уроки 25 июля 2013Пункты меню в Joomla крайне важны, т.к. они формируют всю структуру сайта. Именно по пунктам меню определяется то, что будет загружаться на странице и как. А определяется это всё, в одном из разделов Joomla - меню.
Разновидностей вывода по пунктам меню, множество, но все они конечно используются редко. О самых популярных сейчас и пойдет речь.
Добавлять пункты меню мы будем в готовое главное меню Joomla, которое представляется сразу после установки.
Базовый пункт меню
1. Переходим в создание пункта меню для единственного меню (Main Menu).
2. Первым делом вводим название предполагаемого пункта меню. Далее переходим к выбору типа пункта меню, где осуществляется выбор его назначения.
3. Перед нами весь список назначения. Самый распространенный раздел списка - "Материалы". В нем происходит вывод одного или нескольких материалов, т.е. основного содержимого сайта.
Сейчас мы выводим один единственный материал.
4. Осталось выбрать самое главное - это сам материал. Переходим по новой кнопке: "Выбрать".
5. В списке будут отображаться абсолютно все материалы, которые мы когда-либо создавали в Joomla. Выбираем тот материал, который хотим выводить.
6.Самое главное сделано! Можно сохраняться.
7. На сайте в существующем "Главном меню", появиться новый пункт, по которому можно перейти и убедиться в его работоспособности.
Другой вариант пункта меню
1. Страница на которую мы попадаем, после перехода по пункту меню может быть и абсолютно иного вида, как например блог категорий.
2. Для блога категорий появляется новая кнопка, где нужно выбрать одну из категорий. Категории необходимы, т.к. именно они разделяют всё многообразие материалов. Для примера, можно взять стандартную категорию, на которую разделяются все материалы по умолчанию.
3. На сайте, теперь доступен новый пункт меню, при нажатии на который выводятся сразу несколько материалов. На самом деле выводятся все материалы выбранной нами категории и даже разделяются на страницы.
Это лишь не большая часть возможности Joomla по выводу содержимого сайта. Настроить можно каждую мелочь и отладить страницы по вашим требованиям: вывести контакты, внешнюю ссылку, ссылку на скачивание и многое другое.
Если вы хотите превратить вертикальное меню в горизонтальное, то ознакомьтесь с уроком: Верхнее меню в Joomla 3
Читайте также:
Верхнее меню в Joomla 3 Разное 14 августа 2013В Joomla 3 стал доступен новый шаблон под названием Protostar. Шаблон позволяет задавать множество стилей оформления для различных элементов сайта. В этом уроке речь пойдет о верхнем меню. О том, как быстро можно создать навигацию сайта, прописав всего несколько новых стилей.
Стили меню в Joomla 3 Разное 14 августа 2013В Joomla 3 отлично проработаны разные стили меню, как для вертикального, так и для горизонтального меню. В данном уроке мы рассмотрим всевозможные виды, которые доступны любому пользователю.
Меню для Joomla 3 Базовые уроки 31 июля 2013Меню используется на каждом сайте и является обязательным элементом. Поэтому меню в Joomla очень важный раздел для изучения.
Создание меню можно разделять на два раздела: создание меню и создание пунктов меню.
Как создать меню в Joomla 2.5 Разное 14 октября 2011В этой статье мы научимся создавать меню на Joomla 1.7. Если Вы используете версию 3, то узнать как создать меню на этой версии можно по этой ссылке - Меню для Joomla 3. Также мы узнаем как вывести созданное меню на своем сайте, поскольку на Joomla создав обычное меню оно отображаться не будет. Чтобы это сделать используется модуль меню, как его создать мы и узнаем во второй части этого урока. Но сначала нам конечно нужно создать само меню.
joomla-create.ru
Уроки Джумла по созданию сайта (бесплатно)
- Тип – бесплатная программа для создания сайтов.
Мы продолжаем видео уроки по самостоятельному созданию сайта на Joomla. В предыдущих видео мы рассмотрели установку Joomla на локальном хостинге, её настройку, установку и настройку разных расширений, также создали главную страницу в виде лендинга, страницу меню пиццерии в виде мини-каталога с формой заказа пиццы, настроили галерею (на отдельной странице) и посмотрели, как можно добавлять галереи в модули и в текст материала.
В этом видео создадим страницу «О нас» при помощи уже знакомого бесплатного расширения RSPageBuilder, добавим видео с YouTube и социальные кнопки.
Теория к уроку
В видео показан пример добавления социальных кнопок с сервиса Uptolike.ru. Данный принцип аналогичен и для вставки других кнопок или различных кодов сторонних сервисов (чатов, «звонилок», форм подписки на новости, информеров погоды, курса валют и так далее).
В своей практике использую социальные кнопки от AddThis. Этим сервисом можно пользоваться как на платной, так и на бесплатной основе. Интеграция с Джумла аналогична тому, как показано в видео уроке. Там тоже есть разные инструменты и статистика.
В подключении внешних сервисов к сайту, путём вставки их кода в код страницы сайта, есть несколько недостатков. Например, ограниченность или даже отсутствие возможности что-то менять. Вы, по сути, не можете контролировать, что именно погрузится с сервиса. Плюс, подобная интеграция может пагубно сказываться на скорости загрузки сайта и степени его оптимизации. На это Вы тоже мало чем сможете повлиять.
Немного о том, что такое скорость и степень оптимизации скорости загрузки сайта Вы можете прочесть в этих статьях:
На рисунках ниже показаны примеры созданных страниц.
Уроки ДжумлаСоздание сайта на ДжумлаНа рисунках ниже показаны примеры созданных страниц в административной части сайта.
Как сделать сайт на ДжумлаКак создать сайт самостоятельно с нуля и бесплатноВидео уроки Джумла №5
- Создание страницы в конструкторе – с 00:48.
- Вставка видео с YouTube в статью (материал) – с 08:45.
- Вставка социальных кнопок в Joomla – с 11:46.
Видео лучше просматривать с качеством 720 HD. Этот и другие видео уроки Вы можете найти на каналах сайта Aleksius.com в YouTube, Rutube и Mail.ru.
Ссылки из видео
В следующем видео уроке «Пошаговая инструкция создания сайта на Joomla (часть 6)» мы рассмотрим создание блога и подключим комментарии.
Если у Вас есть вопросы, задавайте их в комментариях. Постараюсь ответить максимально быстро.
Похожие материалы
aleksius.com