Drupal для новичков. Друпал для начинающих. Modx или drupal
За что я не люблю Drupal
Однажды мне нужно было сделать сайт. В программировании я почти ноль и поэтому решил использовать CMS. Мой выбор пал на Drupal, будь он неладен. В сети было много отзывов о его крутизне. Какие-то люди "гуру"(об этих отморозках чуть позже) брызжа слюной утверждали, что на нём можно собрать всё что угодно - от сайта визитки до социальной сети или интернет магазина, причём, внимание, без единой строчки кода! Им бы лучше сковородки людям втюхивать, три по цене одной.Ну это же здорово, решил я. Сказано - сделано.
Качаем дистрибьютив друпала, ставим на комп денвер и запускаем установщик.Не успев как следует нарадоваться я лицезрею какие то ошибки. Какой ещё нафиг PDO ?! Блин,ну не порти мне настроение а... Ну ладно, гугл всемогущий мне поможет.Потратив дополнительный час на чтение форумов и мануалов я наконец установил все недостающие расширения этого php, сто раз перезагрузил сервер, заодно узнал и о register_globals, правда так и не понял для чего они нужны. Или не нужны.. Ну да ладно.
Далее никаких проблем не возникало и я наконец принял поздравление об успешной установке от этой зверь машины. Прям как будто квест прошел.Ну и? Куда тут дальше нажимать? Ниче не понятно, да и не по-русски всё это. С основами юзабилити разработчики видимо незнакомы. Какая то дебильная голубая шапка с надписью localhost и черная менюшка. Интересно, кто рисовал этот дизайн? Мой одноклассник Вася Чайников? А говорили то... Ну спасибо блин, обрадовали.
 Худо-бедно я перевел Drupal на русский язык, создал несколько материалов, переместил блоки в разные колонки и лёг спать,видел во сне таксономию. Материалы получились такие ужасные! Картинки выползали за размер сайта, даже не сжались. Неужели это трудно было сделать?
Худо-бедно я перевел Drupal на русский язык, создал несколько материалов, переместил блоки в разные колонки и лёг спать,видел во сне таксономию. Материалы получились такие ужасные! Картинки выползали за размер сайта, даже не сжались. Неужели это трудно было сделать?
На следующий день Drupal дал мне второй квест, а именно - сдохшая сессия денвера,или ещё кого не знаю, и отсутствие блока для авторизации в Drupal`е. И как мне зайти под админом? Заново переустановить всё? Эти разрабы ваще тестировали свой говнокод? Такие адские бажины! Выложу завтра их исходники на govnokod.ru.
Больше не смеюсь над анекдотом о сисадминах, которые по пьяне сменили пароли.
А вам слабо авторизоваться?

Отложив этот квест на потом я сразу взял новый - внедрение в сообщество drupal.ru
Создав тему на форуме я приготовился получить внятный и понятный ответ. Но на меня обрушился поток оскорблений, ссылок на гугл и угроза бана. Вам че, жалко что-ли? Я же написал "с друпалом второй день", "в программировании почти 0" и "объясните подробно". А совет снести Drupal и поставить Joomla вообще просто унизил меня, сам не знаю почему! Ну ладно,опять всё придется делать самому.
Завершив квест с авторизацией я наконец прозрел,а через три дня понял что познал философию дзен.И больше мои вопросы не будут такими глупыми, ведь я буду делать социальную сеть на Drupal.
Теперь, уже знакомый с повадками форумчан, я избегал всех не правильных слов и создал тему, всё по фэн-шую.Но я опять допустил промах, стебали меня уже более целенаправленно, задавали какие то глупые вопросы и давали ещё более глупые ответы. Утверждали завистники, что якобы моя социальная сеть никому не будет нужна, что я разорюсь на серверах и что всё это будет тормозным и медленным. А самый популярный ответ - это cck+views, универсальный ответ, встречал в каждой второй теме. Краткость-сестра таланта?!Чё мне с этим виевом делать ваще? И как он переводится? Может быть это совсем совсем кривая - ваша идея ещё вообще сырая?
Про вьев я вообще даже рассказывать не буду - это какие то блоки со ссылками и кнопками..настроек там-как индикаторов в кабине истребителя. Тупая система, ниче не понятно как его делать.

В видео уроках какие то иностранцы показывают как с ним работать, но опять же ниче непонятно.
И собрать на этом социальную сеть нельзя 100500% ! Не верите - поищите инфу об этом. В сообществе уже многие люди спрашивали - как создать соц сеть. В ответ им говорили "никак","сск+вьюс" и "жумла".Верстка в друпале тупая, темы некрасивые, дизайнеров у них видимо нет. А чтобы что-то сделать - нужно установить тыщу непонятных модулей, которые ещё зависят друг от друга! Ну не бред? Ещё и в коде потом чёто допиливать. Дальше лучше. Модули и темы, написанные для шестой версии, не будут работать в седьмой! Обратная совместимость? Не, не слышали...
- Как сделать форму обратной связи-ставь вебформ.
- Голосовать за материалы-ставь файвстар.
- Сделать ЧПУ-ставь пававто,токен и транслитерейшн.
Не многовато ли? Ещё всё это зависит друг от друга. Нельзя было один нормальный модуль сделать и включить его в ядро?
Вопрос на засыпку - скаченые модули нужно складывать в папку modules, рядом с другими модулями? Ответ в следующем номере.
А вы знаете что ЧПУ наделает вам дублей на сайте и яндекс вас пессимизирует? Ниче, это лечится модулем Global Redirect...в переводе на русский это означает - глобальное зло! Этот модуль добавил мне в адресную строку ru/ru/ru/ru/ru/ru/ru/ru/ru/ru/ru/ и с дьявольской улыбкой повесил мой браузер и вконец убил Drupal.
Как с этим маразмом бороться - даже думать не стал. Просто удалил папку с CMS и больше о ней не думал.
И что самое интересное - я ведь почти ничего и не сделал толком, а глюков словил выше крыши. Если капнуть поглубже - уверен что Drupal способен довести нормального человека до нервного срыва.
Поэтому никому не советую ставить эту херню. Одни нервы, а эффекта ноль. И никто вам не поможет. И без программирования ничего толкового на ней не сделать.
P.S. Если вы узнали себя - не обижайтесь и отнеситесь к этому с юмором
Статья написана в рамках конкурса "Конкурс статей от Template Monster и Drupal Россия".
P.P.S. Для особо одарённых, среди слабо развитых, повторяю - это конкурсная и юмористическая статья о нашей моей любимой CMS.
php-include.ru
Советы профессионала по выбору CMS для изучения
Учащиеся создавать сайты сталкиваются с вопросом — какую CMS выбрать для изучения. Ошибиться с выбором легко, потому что хороших движков мало, а плохих — много. Предлагаю несколько советов по выбору хорошего движка для сайта.
По долгу работы я ежемесячно сталкиваюсь с сайтами на разных движках и исходя из этого могу сделать некоторые выводы. Приведу несколько критериев, придерживаясь которые Вы сделаете для себя правильный выбор CMS.
Выбирайте популярную и распространенную CMS
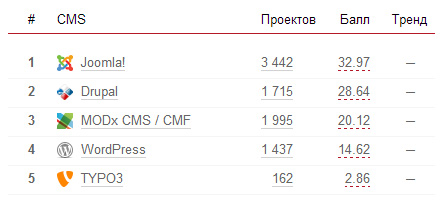
Вот как выглядит рейтинг популярности бесплатных CMS на 2016 год:

А вот рейтинг популярности на начало 2016 года в сегменте интернет-магазинов:
- Joomla 15%
- 1С-Битрикс 14%
- MODx 9%
- WordPress 7%
- Drupal 4%
- Other 51%
Здесь большую часть процентов занимают всё те же, за исключением платного Bitrix, который составляет неплохую конкуренцию Joomla, а вот Drupal напротив, лишь замыкает пятерку систем управления, наиболее часто используемых для реализации интернет-магазина. Оставшиеся 51% приходятся на остальные платные и бесплатные CMS. На каждую из них приходится не более трёх процентов, а на большинство и вовсе менее одного.
Joomla — самая популярная в мире
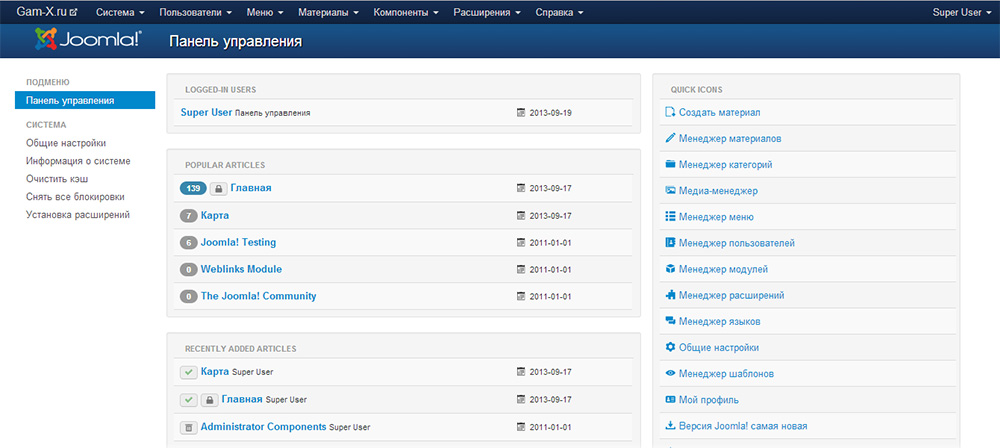
Самая распространенная CMS в мире. Самое большое сообщество. Огромное количество шаблонов и модулей. Удобная панель администрирования. На Joomla возможно сделать любой тип сайта — от блога до интернет-магазина. Но при всех плюсах профессиональные веб-разработчики негативно отзываются о ней. На это есть веские причины.
- Чтобы начать делать сайты на Joomla не требуется никаких знаний из области веб-программирования и веб-дизайна. Это ведёт к тому, что школьники и студенты выбирают именно эту систему в качестве своего инструмента. В результате в интернете появляется куча некачественных сайтов с однотипной вёрсткой и шаблонами. Найти в интернете хороший сайт под управлением joomla сложная задача.
- Вторая причина вытекает из первой. Под движок много модулей, большинство которых, написаны начинающими программистами. Качество этих модулей оставляет желать лучшего и есть большая вероятность что неизвестный модуль нарушит работоспособность сайта или сделает сайт уязвимым для вирусов и хакерских атак.
- Часто сайты на joomla работают нестабильно и медленно. Особенно это относится к старым версиям движка. Многие мои клиенты обращаются с просьбами заставить сайт загружаться хотя бы немного быстрее.
- Проблемы с переходом на новые версии движка. Создав сайт на версии 2.5 перевести в будущем сайт на новую версию будет проблематично. Каждый модуль и шаблон жёстко затачивается под определенную версию и обновление может привести к полной неработоспособности сайта.
Тем не менее, это хорошая и удобная CMS. Главное подходить с умом к разработке. На данный момент уже готовится к выходу 4 версия движка, где были исправлены многие недостатки и добавлен полезный функционал. Но всё же некоторые детские болезни никуда не делись и рекомендовать можно движок лишь для тех, кто хочет делать сайты только мышкой, собирая сайт как в конструкторе.
нажмите чтобы увеличить
Демо-площадка:
Адрес: demo.opensourcecms.com/joomla/administrator/ Логин: adminПароль: demo123Drupal — мощь в чистом виде
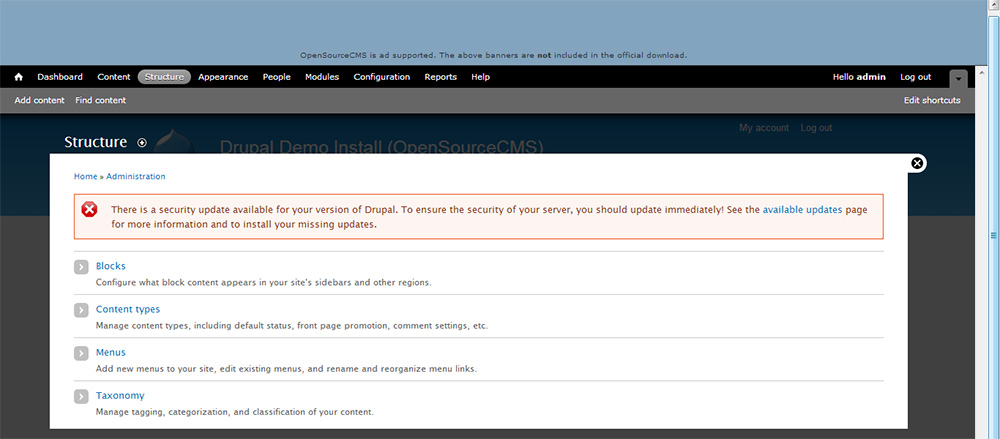
Очень мощная CMS. Её чаще всего выбирают профессиональные веб-разработчики. Начинающим веб-программистам будет сложно начинать знакомство с Drupal. Сложная структура и непонятные термины могут отпугнуть многих, но освоим его Вы сможете в дальнейшем создавать сайты любой сложности. На данном движке созданы многие крупные зарубежные порталы, например официальный сайт дистрибутива Ubuntu. К сожалению, сейчас движок теряет свою популярность. Особенно в России. Обусловлено это тем что появляется всё больше конкурентов с более простым подходом к разработке.
 Демо-площадка Drupal, нашел только англоязычную:
Демо-площадка Drupal, нашел только англоязычную: Адрес: www.opensourcecms.com/demo/2/183/DrupalЛогин: adminПароль: demo123
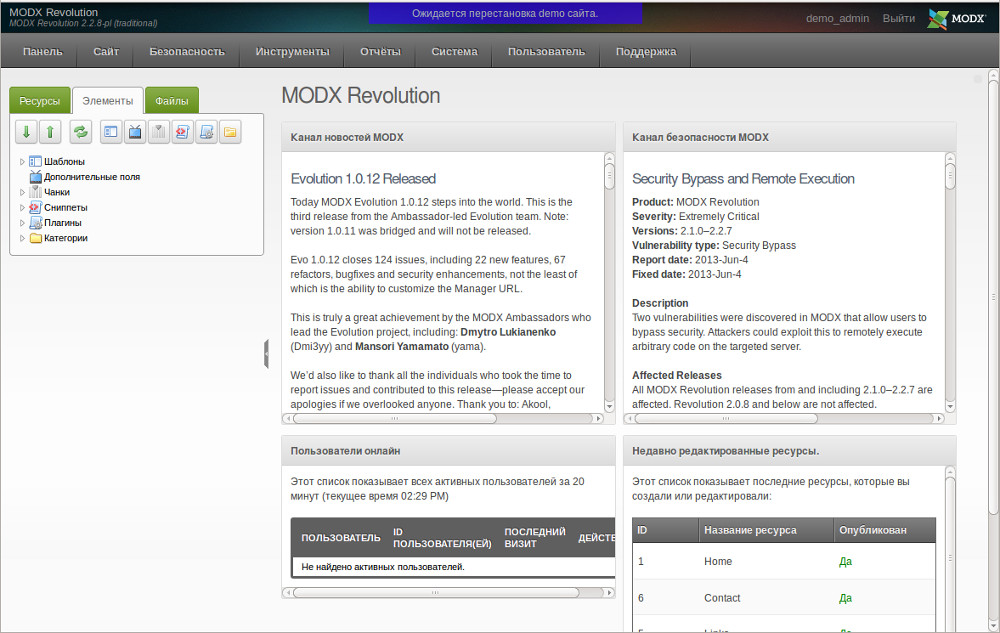
MODX — непревзойденная гибкость
MODX в СНГ стремительно набирает популярность и уже вышел по этому показателю на 3 место. Главный девиз MODX — «creative freedom», что переводится как «свобода творить». Отличительной особенностью является полная свобода действия при создании сайта. Под MODX нет шаблонов, но в то же время, шаблон c любого сайта можно «натянуть» на сайт MODX.
Замечательное решение, но для успешного создания сайтов под её управлением нужно уметь верстать. Если CSS, HTML и JS Вы знаете поверхностно, то лучше пока не начинать изучение с этого движка.

Демо-площадка MODX:
Адрес: revo.modx.ru/manager/Логин: demo_adminПароль: demo_adminWORDPRESS — блог за 5 минут
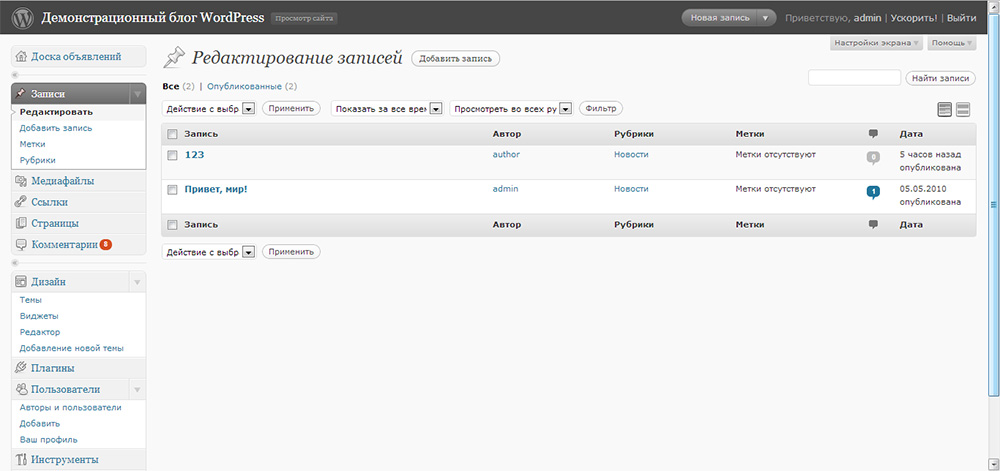
Лучший движок для тех кто только начинает знакомство с разработкой сайтов. Хотите иметь собственную страничку в интернете и публиковать на ней новости, видео или статьи какой-то тематики? В Wordpress это делается за 5 минут.
Моё первое знакомство было именно с этой системой управления и знакомство было приятным. Проста в установке, интуитивно понятная панель администрирования, логичная структура. Позиционируется как блоговый движок, но профессионалы утверждают что на ней можно сделать что угодно. Спорить с этим не буду — есть как интернет-магазины на wordpress, так и новостные порталы.
нажмите чтобы увеличить
TYPO3 — тёмная лошадка
Не сталкивался с этой CMS, но слышал что порог вхождения в нее довольно высок и что это тяжеловесный движок. В рунете мало обучающего материала по движку. Беглый взгляд по панели администрирования оставил хорошее впечатление, но этого мало для того, чтобы судить об удобстве использования.

CMS определенного назначения
Все CMS можно условно классифицировать по основному предназначению. Не хочется навязывать личные предпочтения, но в то же время, хочется поделиться своим мнением о лучшем движке в той или иной классификации:
- Общего назначения: MODX Revolution;
- Блоговый движок: Wordpress;
- Форум: phpBB;
- Галерея: MiniGal 2;
- Новостной портал: DLE;
- Интернет-магазин: Opencart или MODX Revolution + miniShop2;
- Социальная сеть: LiveStreet.
Немного про платные CMS
Несколько слов про платные CMS. Они разрабатываются отдельными компаниями, а не сообществами, и из этого вытекают как достоинства так и недостатки. Преимущество платного движка в том, что разработчики предоставляют техническую поддержку. Минусов больше — малые сообщества, много недоработок, редкие обновления, узкая направленность, плохая расширяемость. Эти недостатки присущи почти всем платным движкам, но есть и исключения. Из платных движков я бы советовал обратить внимание только на два.
Bitrix — самый популярный платный движок. Причем, отрыв от ближайшего конкурента внушителен. Используется в основном для больших интернет-магазинов и порталов с высокой посещаемостью. Имеет хорошую техподдержку и документацию. Основными недостатками являются высокая стоимость и требовательность к ресурсам хостинга.
DLE — основная концепция заключается в том, что все модули уже включены в установщик и после установки остается только активировать нужные. Легка в изучении. Позиционируется как движок для новостных порталов. В настоящее время медленно, но верно теряет популярность из-за наличия бесплатных альтернатив.
Выводы
На этом закончим этот неоднозначный обзор и подведём итоги:
- Совет первый — выбирайте популярную CMS, чтобы при изучении не было нехватки в документации и статьях по её настройке, компонентах и модулях.
- Совет второй — отталкивайтесь при выборе от собственных знаний. Если нет знаний в веб-программировании, то выбрав MODX или Drupal, Вы, скорее всего, ни к чему хорошему не придёте.
- Совет третий — отталкивайтесь от назначения сайтов, которые планируете создавать. Если это форум или картинная галерея, то есть смысл обратить внимание на специализированные движки, предназначенные именно для этих целей.
realadmin.ru
какую систему управления выбрать? || DEKSIS
Давайте обо всем по порядку. Прежде чем разбирать «по полочкам» обе системы нужно разобраться, а что же это собственное такое? Итак, система управления сайтом (CMS) – это программный продукт, предназначенный для упрощения процесса работы с веб-сайтом. Он включает в себя возможность изменения структуры любого ресурса, добавление, редактирование или удаление с него текстовой и графической информации.
Сегодня существует множество CMS: Drupal, Joomla, WordPress, NetCat, UMI.CMS, MODx и другие. Но наиболее широкую известность имеет система Bitrix. И на то есть свои причины.
Достоинства CMS Bitrix:
- Так, веб-сайты разработанные с помощью этой системы имеют большое количество модулей, сервисов и настроек, что для некоторых компаний является необходимостью.
- Одно из наиболее значимых преимуществ Bitrix это постоянное улучшение системы безопасности. Разработчики постоянно развивают данное направление, выпуская обновления, поскольку данной CMS пользуется больше количество крупных компаний.
- Наличие у Bitrix круглосуточной и бесплатной технической поддержки. Правда здесь есть небольшой нюанс. После того, как вы приобретаете лицензию на Bitrix в течении первого года операторы обязаны помогать вам круглосуточно. Однако по прошествии данного срока, тех. поддержка имеет право ответить вам спустя 24 часа.
- Совместимость системы управления с бухгалтерскими программами. Это позволяет обмениваться данными вашей базы в 1 С.
- Наличие огромного количества справочной литературы по изучению всех тонкостей работы системы Bitrix.
Недостатки CMS Bitrix:
- К сожалению, несмотря на то, что CMS Bitrix является одной из популярнейших в России систем, она имеет массу недостатков. Самый ощутимый минус – стоимость лицензии. Сегодня цена ее варьируется от пяти до ста тысяч рублей (все зависит от функционала интернет-проекта). Обратите внимание, что заказчик, помимо стоимости разработки, технической поддержки и возможно продвижения, будет вынужден ежегодно оплачивать обновления. В противном случае он рискует дестабилизировать работу сайта и допускает большую возможность взлома.
- Использование данной системы применимо лишь для больших проектов, так как она имеет высокие требования к мощности ресурсов (необходима тщательная настройка модулей).
- У этой CMS повышены требования к хостингу (в плане стоимости тарифов и грамотности разработчиков). Поэтому при выборе будущего дома для сайта будьте особо внимательны к техническим характеристикам предлагаемого тарифа. Специальный тариф для 1С Битрикс есть у компании Timeweb - лидера на российском рынке хостинг услуг
- С первого взгляда интерфейс Bitrix выглядит интуитивно понятным, однако по прошествии времени неподкованный должным образом программист рисует запутаться в функционале этой системы. И администратору сайта без должных навыков с наскоку будет разобраться трудновато, нужно будет обязательно пройти обучение по данной системе управления сайтом.
- Еще одним недостатком движка считается его периодическое «торможение» и в этом нет ничего удивительного учитывая «тяжеловесность» системы.
- Если компания по созданию сайтов ставит в приоритет работу с крупными заказчиками – то Bitrix ей вполне подойдет. Однако небольшим организациям, не имеющим тысяч заказчиков и огромных каталогов с позициями – придется отказывать, лишаясь тем самым прибыли.
И вот, ровно в тот момент, когда CMS Bitrix уходит «в закат» на горизонте маячит другая, не менее перспективная система – MODx. Этот движок в отличии от вышеупомянутого имеет открытый исходный программный код и свободно распространяется по лицензии GPL. Говоря простым языком – для разработки и дальнейшего редактирования веб-сайта, как в коммерческих, так и личных целях систему может использовать любой желающий, при этом значительно сэкономив на лицензии.
Достоинства CMS MODx:
- «All Inclusive» - бесплатная работа с системой и всеми функциями. Дорогостоящая лицензия отсутствует. Это означает, что ни веб-разработчикам, ни их клиентам не придется ежегодно платить «дань» за использование программного продукта.
- Для хранения данных используется MySQL. Проще говоря, все эти сложные профессиональные термины означают, что MODx может быть установлена на подавляющем большинстве всех существующих всех веб-серверах, а админ-зона CMS функционирует практически во всех современных браузерах.
- На сегодня MODx имеет мощнейший инструментарий для реализации любого проекта. Между разработчиками этой системы ходит такое выражение: "Если начал разрабатывать на MODx больше ни на чем другом ты не захочешь разрабатывать". В этом случае разработчики системы дали возможность грамотным программистам самостоятельно дополнить систему, подстроив ее под любое нестандартное решение.
- Еще одним плюсом этой системы управления стало то, что веб-мастера могут одновременно разрабатывать несколько ресурсов.
- В отличии от Bitrix, у MODx нет ранжирования заказчиков, поскольку при ее помощи возможно разработать как простейший сайт-визитку, так и многофункциональный корпоративный сайт.
- Достоинство MODx – отсутствие трудностей при использовании системы на хостинге. Достаточно перенести ее на удаленный сервер, создав базу данных и следовать инструкциям в процесс установки. Система легковесная для нее не нужно использовать какой-то специальный хостинг, для начала подойдет самый простой тариф на любой хостинг площадке.
- Гибкость и быстрота разработки - опытный разработчки MODx может развернуть простой интернет магазин со стандартным функционалом всего за 15 минут и при этом все будет отлично работать. Такой быстрой разработкой больше не может похвастаться не одна из систем.
- Сайты сделанные на MODx отлично продвигаются. Характеристики SEO-оптимизации позволяют задавать описания, необходимые заголовки и адреса страниц и сделать все технические настройки под любую поисковую систему.
Недостатки CMS MODx:
- Как у любого программного продукта у CMS MODx имеются как плюсы, так и минусы. Что касается последних – движок не подойдет для тренировок новоиспеченных сайтостроителей. Для создания сайта на этой системе потребуется знание всех тонкостей CMF, знание языка программирования php и навыки работы с веб-технологиями. Но тем не менее если начинающий разработчик задумывается о том на какой CMS начать делать сайты, то однозначно стоит сделать свой выбор в пользу этой системы, такую гибкость не даст больше никакая система.
- Малое распространение в России, значительно тяжелее найти веб-студию, которая работает с MODx. Значительно больше студий работающий на Битрикс.
Рассказав о достоинствах и недостатках обеих систем, мы надеялись донести до пользователей аргументацию выбора веб-студия «DEKSIS» в пользу CMS MODx. Возможно, что с нашим мнением не согласятся коллеги, однако преимущества движка для наших клиентов очевидны: снижение стоимости интернет-проекта, возможность выполнения разноплановых сайтов (в том числе нестандартных) и увеличение скорости их изготовления. Ну и в целом мы влюбились в эту систему всем сердцем и предавать ее не хотим :)
deksis.ru
ModX и Drupal: разные истории

До знакомства с CMS ModX планировалась статья сравнения этих двух систем, особенно после появления темы «Сравнение Drupal, MODx (и других систем) в рабочем проекте» на drupal.ru где предлагалось соревнования что выяснить какая система лучше.После небольшого знакомства с МодХ все вопросы отпадают сами собой и ни о каком сравнении не может быть и речи.Начнем с того что эти две CMS используются для различных целей и они не взаимозаменяемы. Друпал предназначен для сайтов мини-портал и выше, в то время как МодХ я классифицирую как хороший конструктор сайтов визиток. Область применения МодХ заканчивается на сайтах имеющих статьи и новости одновременно. И заводить спор о том что из МодХ можно создать сайты крупнее и даже крупный портал, тоже верно, но и с сопоставимыми временными затратами можно создать этот крупный портал с нуля.Зато МодХ отлично делает сайты визитки, имеет свой менеджер загрузки файлов, имеет встроенный редактор TinyMCE, многоязычный интерфейс администратора, понятный мастер установки и много чего другого. И в тоже время делать сайты визитки на Друпале немного неправильно, сам факт выделения 64Мб оперативной памяти для сайта визитки на 20 страниц и хостинг для этого «проекта» может вызвать истерический смех у многих веб-разработчиков.Вообщем как я уже и сказал выше никакого сравнения я делать не собираюсь, но МодХ достоин того что бы о нем написали.Вступление и первый подход к системеМодХ ориентирован на небольшие сайты, имеет: АПИ, Ajax, ЧПУ, мета теги, группы пользователей. Наличие некоторый технологий даже удивляет, например, встроенный аналог CCK, только под названием «переменные шаблона».Системные требования мы опустим, они не отличаются от большинства систем: PHP, MySQL, Apache/IIS, так как система рассчитана под сайты визитки то потребления ресурсов значительно ниже от Друпала/Джумлы.Документация и сообществоЯ думаю уже понятно, что система больше чем простые визитки, но начинающие разработчики при освоении системы упираются в недостаток документации. Количество напечатанных книг под Drupal, Joomla, Wordpress измеряются десятками, а то и больше под МодХ толковых книг нет.Документация скудна и большей частью на английском языке, на русском языке я не нашел ни одного сайта который бы имел всю информацию для создания сайта, поиском через гугл можно найти пару-тройку десятков сайтов на которых есть по 5-7 небольших статей.Есть форум поддержки, но мне не понравилось его читать, знающих людей можно сосчитать по пальцам руки, а тех из них которые отвечают и того меньше. Могу привести мой вопрос и ответ на него что бы прояснить ситуацию. На мой вопрос «Как реализовать термины и категории материалов?» я получил ответ «Это вопрос к телепатам?». Правда чуть позже мне дали ссылку в какую сторону рыть что бы получить ответ, а закончилось обсуждение что я сам нашел в документации уже готовое решение (использование тегов с помощью Ditto). По ходу изучения ил использования будут всплывать еще подводные камни, но не больше чем в других системах, поэтому перейдем к хорошему.Шаблон сайта глазами МодХВерстальщику под МодХ повезло куда больше чем друпалерам. Внедрение дизайна упрощено, но функционал при этом не страдает. Для верстки шаблона необходим только установленный сайт, шаблон и его части хранятся в базе данных поэтому создание редактирования шаблона делается прямо в админке что ускоряет процесс верстки, хотя преимущество внешнего редактора неоспоримо (с подсветкой проще писать).Следующее полезное упрощение это количество шаблонов – для одного сайта их может быть множество. Для каждого шаблона придумываем название и при создании страницы из списка выбираем подходящий шаблон, все просто.Сам шаблон может состоять из блоков и есть несколько видов этих блоков:
- {{Имя_чанка}}чанк (chunk) – фрагмент HTML-кода (возможно использования JavaScript-кода). который может использоваться в шаблоне.
- [[Имя_сниппета]] или [!Имя_сниппет!]сниппет (snippet) – фрагмент РНР-кода. Отличие этих вариантов в том что первый вариант кэшируется, второй нет.
- [*имя_элемента*]заменяется на соответствующий элемент документа MODx.
- [(Имя_переменной)]заменяется на системную переменную MODx.
- [~ИД~]заменяется на ссылку на документ с соответствующим ид.
- [+Имя_подстановщика+]заменяется на подстановщик.
Чанки и снипеты могут иметь многократные вложения.Теперь смотрим на наш главный шаблон:
и результат:
эта же страница в редакторе:
Немного о внутренностяхЕще скриншоты можно увидеть здесь http://wiki.modxcms.com/index.php/MODx_0.9.5_in_screen_capturesАдминка сделана с использованием Ajax и отлично справляется с возложенными на нее обязанностями. Ресурсов система потребляет меньше Друпала, кроме того как и любая современная CMS имеет систему кеширования. Кеш сохраняется в файлы, при этом файл кеша представляет собой сериализованный массив.Подробно рассматривать АПИ и делать статью о создании сайтом пока мы не будем, а только затронем процесс расширения сайта (добавление статей, новостей).При создании контента мы можем делать древовидную структуру с многократным вложением страниц. Называем одну из страниц корневой папки «новости» и все новости сохраняем в эту папку. Первая часть добавления новостей на этом закончена, теперь необходимо сделать вывод. Тут все просто сами создаем SQL запрос, сами следим за корректностью передаваемых данных и сами обрабатываем результат запроса.Навигацию страниц делаем тоже ручками старым "дедовским" методом, проверяем что нам передаю юзер в ГЕТ запросе и передаем это SQL запросе. Если программист забудет проверить, а юзер передаст «-1» в виде страницы, получим ошибку от мускула с завершением скрипта, таким нехитрым способом можно создать новости, блоги, форум и другой функционал портала.Расширение функционалаДобавить функционал можно несколькими способами, это установка плагинов или снипетов. Как они устроены внутри понятно и так (см. выше про добавление новостей).Наиболее популярны:
- eForm – создание и обработка форм
- Ditto – снипет для организации информации (блоги, новости, статьи, каталоги)
- Breadcrumbs – «хлебные крошки» путь текущий страницы
- AjaxSearch - сниппет для организации поиска по сайту с применением Ajax
- Jot – комментирование материалов
ИтогДанная система четко дает понять область своего применения и неплохо справляется со всеми задачами которые могут стать перед разработчиком. Система позволяет создавать как простые так и корпоративные сайты визитки. При этом отлично продумана система вывода информации, возможно использования нескольких шаблонов на одном сайте одновременно.Система позволяет разработчику манипулировать блоками и элементами сайта не привязываюсь к 2-х, 3-х колоночных шаблонов. После запуска сайта на сервере, все изменения можно проделывать через админку. Отдельно хочется выделить управление содержимым, на первых шагах мне как друпалеру было непривычно пользоваться админкой и все казалось не логичным, но через час освоения я бы оценил админку на 9 балов по десятибалльной шкале (один балл снимаю за отсутствие подсветки HTML/PHP кода, при том что правка его вложена в функционал).Ничего лишнего и в тоже время можно легко править любую часть сайта. Также хорошо продуман менеджер файлов, поэтому загрузка прайсов или медиа файлов легко осуществляется через админку.Вывод: ModX — отличная система для создание сайтов визиток. Drupal — отличная система для сайтов побольше.
drupal-bloggers.com
Drupal - отзывы экспертов и пользователей
Друпал это исключительно CMS для профессионалов т.к нужны глубокие познания в php, html, css для того, чтобы движок переделывать под себя для создания чего-то уникального, впрочем, даже без этого движок сложен в обычном изучении. Но, в этом все таки есть большой плюс - гибкость и легкость правок (относительно легко), сравнимо с DLE, WP... Можно сказать, что друпал хорошо подходит для информационных порталов, ибо движок сервер не сильно грузит, но от WP недалеко ушёл. Сам по себе он хорош для сайта с статьями, но не для софт-сайта и т.п ибо просто не предназначен для этого и не придуман для этого (в отличии от Ucoz, DLE), кстати, он хорош для коммерческих проектов. В целом, кроме сложности в использовании недостатков у движка просто нет, но новичкам и даже не каждому опытному лучше не лезть, это вещь очень сложная.
2016.12.05 в 01:11 написал: MrRobot (Эксперт)Да, CMS очень сложная но ее можно модернизировать так, как хочется и слепить с нее все что хочется, правда так изощрятся стоит, если вы делаете что-то действительно необычное, а так подойдет даже DLE. Друпак ну очень сложен, даже админка какая-то сложная и в ней черт голову сломит. Впрочем, я видел самые разные сайты, которые сделаны на друпаке и вправду на нем можно слепить все что хочется. Но, новичкам и даже опытным явно не советую, а вот профи самое то, но поисковиками этот движок воспринимает не так хорошо, как тот же юкоз или дле, что считаю большим минусом. И сложно найти модули в паблике, что тоже тяжко при создании сайта, да и шаблонов мало. Короче, это сложный движок, который явно для настоящих знатоков html, PHP, CSS. Впрочем, для создания крупных проектов, уникальных явно стоит делать самописный движок, так что не знаю зачем такая сложная CMS...
2016.10.14 в 17:58 написал: CPAGiG (Эксперт)Drupal - одна из самых гибких CMS, на которой можно реализовать практически все, что угодно. Но это является и большой проблемой: каждый сайт на Drupal уникален и требует индивидуального изучения. Хорошо знает такой сайт только его разработчик. Другим потребуется много времени на то, чтобы просто разобраться в сайте - при почасовой оплате работы программистов это довольно накладно. Я бы назвал Drupal хорошей системой для крупных проектов, вроде всякого рода порталов, так как на ней можно будет реализовать любой функционал. Но старайтесь далеко не отпускать разработчика сайта - он вам наверняка потребуется. Если же нужен небольшой сайт, то лучше выбрать менее функциональную, но более простую систему (например, WordPress или ModX).
Сайты, похожие на Drupal:
otzyvmarketing.ru
ModX и Drupal: разные истории

До знакомства с CMS ModX планировалась статья сравнения этих двух систем, особенно после появления темы «Сравнение Drupal, MODx (и других систем) в рабочем проекте» на drupal.ru где предлагалось соревнования что выяснить какая система лучше.
После небольшого знакомства с МодХ все вопросы отпадают сами собой и ни о каком сравнении не может быть и речи.
Начнем с того что эти две CMS используются для различных целей и они не взаимозаменяемы. Друпал предназначен для сайтов мини-портал и выше, в то время как МодХ я классифицирую как хороший конструктор сайтов визиток. Область применения МодХ заканчивается на сайтах имеющих статьи и новости одновременно. И заводить спор о том что из МодХ можно создать сайты крупнее и даже крупный портал, тоже верно, но и с сопоставимыми временными затратами можно создать этот крупный портал с нуля.
Зато МодХ отлично делает сайты визитки, имеет свой менеджер загрузки файлов, имеет встроенный редактор TinyMCE, многоязычный интерфейс администратора, понятный мастер установки и много чего другого. И в тоже время делать сайты визитки на Друпале немного неправильно, сам факт выделения 64Мб оперативной памяти для сайта визитки на 20 страниц и хостинг для этого «проекта» может вызвать истерический смех у многих веб-разработчиков.
Вообщем как я уже и сказал выше никакого сравнения я делать не собираюсь, но МодХ достоин того что бы о нем написали.
Вступление и первый подход к системе
МодХ ориентирован на небольшие сайты, имеет: АПИ, Ajax, ЧПУ, мета теги, группы пользователей. Наличие некоторый технологий даже удивляет, например, встроенный аналог CCK, только под названием «переменные шаблона».
Системные требования мы опустим, они не отличаются от большинства систем: PHP, MySQL, Apache/IIS, так как система рассчитана под сайты визитки то потребления ресурсов значительно ниже от Друпала/Джумлы.
Документация и сообщество
Я думаю уже понятно, что система больше чем простые визитки, но начинающие разработчики при освоении системы упираются в недостаток документации. Количество напечатанных книг под Drupal, Joomla, Wordpress измеряются десятками, а то и больше под МодХ толковых книг нет.
Документация скудна и большей частью на английском языке, на русском языке я не нашел ни одного сайта который бы имел всю информацию для создания сайта, поиском через гугл можно найти пару-тройку десятков сайтов на которых есть по 5-7 небольших статей.
Есть форум поддержки, но мне не понравилось его читать, знающих людей можно сосчитать по пальцам руки, а тех из них которые отвечают и того меньше. Могу привести мой вопрос и ответ на него что бы прояснить ситуацию. На мой вопрос «Как реализовать термины и категории материалов?» я получил ответ «Это вопрос к телепатам?». Правда чуть позже мне дали ссылку в какую сторону рыть что бы получить ответ, а закончилось обсуждение что я сам нашел в документации уже готовое решение (использование тегов с помощью Ditto). По ходу изучения ил использования будут всплывать еще подводные камни, но не больше чем в других системах, поэтому перейдем к хорошему.
Шаблон сайта глазами МодХ
Верстальщику под МодХ повезло куда больше чем друпалерам. Внедрение дизайна упрощено, но функционал при этом не страдает. Для верстки шаблона необходим только установленный сайт, шаблон и его части хранятся в базе данных поэтому создание редактирования шаблона делается прямо в админке что ускоряет процесс верстки, хотя преимущество внешнего редактора неоспоримо (с подсветкой проще писать).
Следующее полезное упрощение это количество шаблонов – для одного сайта их может быть множество. Для каждого шаблона придумываем название и при создании страницы из списка выбираем подходящий шаблон, все просто.
Сам шаблон может состоять из блоков и есть несколько видов этих блоков:
- {{Имя_чанка}}
чанк (chunk) – фрагмент HTML-кода (возможно использования JavaScript-кода). который может использоваться в шаблоне.
- [[Имя_сниппета]] или [!Имя_сниппет!]
сниппет (snippet) – фрагмент РНР-кода. Отличие этих вариантов в том что первый вариант кэшируется, второй нет.
- [*имя_элемента*]
заменяется на соответствующий элемент документа MODx.
- [(Имя_переменной)]
заменяется на системную переменную MODx.
- [~ИД~]
заменяется на ссылку на документ с соответствующим ид.
- [+Имя_подстановщика+]
заменяется на подстановщик.
Чанки и снипеты могут иметь многократные вложения.
Теперь смотрим на наш главный шаблон:
и результат:
эта же страница в редакторе:
Немного о внутренностях
Еще скриншоты можно увидеть здесь http://wiki.modxcms.com/index.php/MODx_0.9.5_in_screen_captures
Админка сделана с использованием Ajax и отлично справляется с возложенными на нее обязанностями. Ресурсов система потребляет меньше Друпала, кроме того как и любая современная CMS имеет систему кеширования. Кеш сохраняется в файлы, при этом файл кеша представляет собой сериализованный массив.
Подробно рассматривать АПИ и делать статью о создании сайтом пока мы не будем, а только затронем процесс расширения сайта (добавление статей, новостей).
При создании контента мы можем делать древовидную структуру с многократным вложением страниц. Называем одну из страниц корневой папки «новости» и все новости сохраняем в эту папку. Первая часть добавления новостей на этом закончена, теперь необходимо сделать вывод. Тут все просто сами создаем SQL запрос, сами следим за корректностью передаваемых данных и сами обрабатываем результат запроса.
Навигацию страниц делаем тоже ручками старым "дедовским" методом, проверяем что нам передаю юзер в ГЕТ запросе и передаем это SQL запросе. Если программист забудет проверить, а юзер передаст «-1» в виде страницы, получим ошибку от мускула с завершением скрипта, таким нехитрым способом можно создать новости, блоги, форум и другой функционал портала.
Расширение функционала
Добавить функционал можно несколькими способами, это установка плагинов или снипетов. Как они устроены внутри понятно и так (см. выше про добавление новостей).
Наиболее популярны:
- eForm – создание и обработка форм
- Ditto – снипет для организации информации (блоги, новости, статьи, каталоги)
- Breadcrumbs – «хлебные крошки» путь текущий страницы
- AjaxSearch - сниппет для организации поиска по сайту с применением Ajax
- Jot – комментирование материалов
Итог
Данная система четко дает понять область своего применения и неплохо справляется со всеми задачами которые могут стать перед разработчиком. Система позволяет создавать как простые так и корпоративные сайты визитки. При этом отлично продумана система вывода информации, возможно использования нескольких шаблонов на одном сайте одновременно.
Система позволяет разработчику манипулировать блоками и элементами сайта не привязываюсь к 2-х, 3-х колоночных шаблонов. После запуска сайта на сервере, все изменения можно проделывать через админку. Отдельно хочется выделить управление содержимым, на первых шагах мне как друпалеру было непривычно пользоваться админкой и все казалось не логичным, но через час освоения я бы оценил админку на 9 балов по десятибалльной шкале (один балл снимаю за отсутствие подсветки HTML/PHP кода, при том что правка его вложена в функционал).
Ничего лишнего и в тоже время можно легко править любую часть сайта. Также хорошо продуман менеджер файлов, поэтому загрузка прайсов или медиа файлов легко осуществляется через админку.
Вывод: ModX — отличная система для создание сайтов визиток. Drupal — отличная система для сайтов побольше.
odrupal.ru