Как создать сайт на бесплатной платформе drupal. Главная страница drupal
Перекрытие главной страницы в Drupal на свою
Иногда, при создании сайтов на Drupal, заказчики хотят вместо главной основной страницы Drupal (куда мы выводим как правило весь новый контент сайта) увидеть нечто своё. Это может быть всё что угодно, например слайд с продукцией компании или флеш анимация с кнопкой для входа на сайт и так далее. Эта страница может отличаться как дизайном так и контентом от всего сайта. Для решения такой задачи, некоторые разработчики идут (как им кажется) единственно верным путём, а именно изменение файла: .htaccess
Который находится в корне сайта, где можно переписать вместо (как правило на всех сайтах) «index.php» на название своего файла, который необходимо загружать при загрузки сайта. Работать то оно будет, но как быть если на такой странице нам необходимо вывести регион, куда в дальнейшем нужно вставить блок, да к тому же, что бы заказчик смог это проделывать самостоятельно из админки сайта?
Об этом более конкретно. Напомню вам, что в Drupal для темизации встроен движок «phptemplate», который очень гибок в работе и позволяет темизировать практически каждый кусочек Drupal. И что бы нам изменить главную страницу сайта достаточно в корне папки с вашим шаблоном сайта создать файл:
Drupal 6
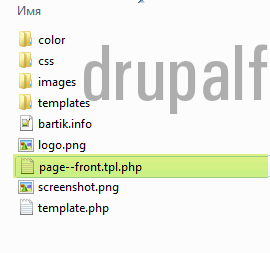
page-front.tpl.phpDrupal 7
page—front.tpl.phpВнутри которого вам необходимо вставить ту вёрстку страницы, которую хотите отображать. Так же этот файл поддерживает и регионы, поэтому вам достаточно прописать в данном файле вывод региона и он так же будет отображать в «структуре сайта» - в который вы сможете вывести всё что угодно. Не забудьте только при этом прописать регионы, скрипты и стили в файл «Название_темы.info» Иначе корректной работы вам ни кто не гарантирует.
Продемонстрирую на примере Drupal7.
1.Создаём файл page—front.tpl.php и помещаем в корень нашего шаблона

2. Впишем для примера вот такую разметку
<h3>Это теперь главная страница нашего сайта</h3>Не забудьте сохранить его в кодировке UTF-8
3.Далее переходим по пути Название_сайта/admin/appearance И пересохраняем настройки
3.Переходим на главную и видим

Что главная страница перекрыта нашим файлом. У кого не отобразиться с первого раза – то необходимо почистить кеш сайта по пути: Название_сайта/admin/config/development/performance
drupalfly.ru
Главная страница в Drupal
Главная страница является лицом всего сайта. Обычно она имеет собственное оформление, особенные графические и динамические элементы. Посмотрим как устроена главная страница в Drupal.
После установки drupal предлагает в качестве главной страницы «по-умолчанию» ленту публикаций, отмеченных флажком «отображать на главной» (promote). Адрес этого специального раздела — «/node». Это может быть не плохим решением для собственного блога. Что делать, если этот вариант вам не подходит?
Где настроить адрес главной страницы в друпал
Для сайта на Drupal 6 поменять адрес можно в разделе «О сайте» — /admin/settings/site-information. В качестве адреса можно использовать только системные имена страниц или материалов, синонимы адресов «шестерка» не понимает. К примеру, «node/1» — адрес ноды с номером 1.
Для сайта на Drupal 7 адрес главной страницы настраивается также в разделе «О сайте», который находится по иному адресу, чем в шестерке — /admin/config/system/site-information. Семерка уже понимает алиасы страниц, можете использовать синонимы в качестве адреса.
Файл-шаблон для главной страницы в Drupal
Если в качестве главной страницы выбрать какую то публикацию (node/N), то при её отображении drupal 7 проверит следующие файлы шаблона:
page--front.tpl.php page--node--N.tpl.php page--node--%.tpl.php page--node.tpl.php page.tpl.php
page--front.tpl.php page--node--N.tpl.php page--node--%.tpl.php page--node.tpl.php page.tpl.php |
В шестерке имена шаблонов другие:
page-front.tpl.php page-node-N.tpl.php page-node.tpl.php page.tpl.php
page-front.tpl.php page-node-N.tpl.php page-node.tpl.php page.tpl.php |
Файлы перечислены в порядке приоритета.
Вы можете запрограммировать нужным образом соответствующий шаблон, где и реализуете особенности главной страницы.
Конструкция главной страницы
Для главной страницы, я обычно создаю специальный тип материала, со своим уникальным набором полей. Это удобно в первую очередь для редактора. Если «зашить» все в шаблон, то каждый раз правка главной будет требовать участия программиста.
При этом главных страниц можно хранить сразу несколько. К примеру, приуроченных к каким то праздникам или связанных с временем года и т.п. Остаётся только войти в админку и сменить в нужный момент адрес главной страницы.
Например, вы предусматриваете в типе публикации поле — задний фон главной. Потом вы создаёте 4 главных страницы с разными фонами, соответствующими временам года.
Главная страница и модуль Views
Если вы пользуетесь модулем Views, то знаете, что в наборе модуля по умолчанию уже есть несколько представлений. Они перекрывают некоторые стандартные ленты Drupal, в том числе и ленту для frontpage. С помощью views, вы можете настроить эти ленты на свой вкус.
Данная запись опубликована в 20.11.2015 20:52 и размещена в drupal. Вы можете перейти в конец страницы и оставить ваш комментарий.
shra.ru
полное практическое руководство (часть 1) / Хабр
Здравствуйте!Выношу на суд хабраобщества перевод замечательной статьи Getting Started with Drupal: A Comprehensive Hands-On Guide. Данный материал является незаменимым руководством для начинающих друпальщиков, поскольку в нем рассматриваются не только установка и базовые принципы, но и два из «трех китов» Друпал-сайтостроения — Views и CCK. Самое приятное, что вся статья посвящена практическому созданию полезного сайта (доски объявлений). Право, во времена Друпала 4.7, когда я только начинал с ним знакомиться, о таких подробных и внятных руководствах можно было только мечтать. Позвольте кратко огласить друпальщиков, трудившихся над переводом и локализацией: Ch, graker (инициатор перевода), iHappy (локализация скриншотов), kyky (ваш покорный слуга), mak-vardugin, P.Selfin, trubinovskaya, vgoodvin.
Начинаем работать с Drupal: полное практическое руководство
Drupal (Друпал) — это популярная система управления контентом с открытым исходным кодом. Из-за ее мощного функционала разрабатывать сложные сайты на Друпале значительно проще, чем писать их с нуля. Неудивительно, что благодаря многочисленному сообществу пользователей и огромному количеству модулей, мы слышим о Друпале все чаще и чаще. В этом руководстве мы на практике откроем для себя Друпал и создадим сайт с новым типом содержимого и страницами для его вывода. Готовы? Погружаемся в исключительно мощную систему управления контентом!Задачи По прочтении данного руководства вы:- узнаете о достоинствах и недостатках Друпала;
- установите Друпал;
- поймете принцип его работы;
- узнаете о модулях Друпала;
- научитесь работать со страницами администрирования;
- создадите и опубликуете содержимое сайта;
- настроите свой тип содержимого с помощью CCK;
- научитесь создавать представления для вывода содержимого с помощью модуля Views;
- создадите представления со страничным отображением;
- создадите представления с блочным отображением;
- узнаете о темах оформления.
Гибкость конфигурирования. Главное достоинство Друпала кроется в его гибкой архитектуре. Вы можете применять его для построения сайтов любых типов: от социальных медиа-сайтов, позволяющих пользователям размещать собственное содержимое и голосовать за него, форумов и сайтов с вакансиями до галерей или публикаций портфолио дизайнеров. Друпал отлично справится с поставленной задачей (конечно, для этого вам придется немножко потрудиться).
Многочисленное и грамотное сообщество разработчиков. Вокруг Друпала сложилось многочисленное, яркое и открытое сообщество пользователей и разработчиков. Это значит, вам доступны отличные модули, своевременное исправление багов и обновление ядра, а также неиссякаемый поток документации и руководств в сети.
Модули. Для Друпала разработано огромное число модулей, расширяющих его исходный функционал (о том, что такое модуль, мы поговорим немного позже).
Легкость для разработчиков. Как веб-разработчик, вы не почувствуете ограничений при работе с Друпалом. Ведь Друпал разрабатывался с учетом потребностей именно разработчиков. Ошибкой некоторых основных CMS является чрезмерное акцентирование на пользовательском интерфейсе, что часто влечет недостаток внимания к нуждам тех, кто, собственно, будет разрабатывать и продвигать систему в дальнейшем. Но с Друпалом это не так.
Встроенная система кеширования. Друпал располагает встроенной системой кеширования, способной снизить нагрузку на сервер и сократить время генерации страницы. Кеширование позволяет избежать сложных запросов к базе данных, что повышает производительность сервера.
Достойная встроенная поисковая система. В отличие от других CMS, в Друпале есть очень неплохая система поиска, реализованная на уровне ядра. Конечно, она не может конкурировать с такими поисковыми сервисами как Google Search, или Yahoo! Search BOSS, но тем не менее вполне пригодна для работы.
В данном примере, я назвал базу db_drupal. Вы можете предоставить суперпользователю (root) все привилегии на работу с базой db_drupal, так что он сможет читать, записывать и изменять данные в базе. Однако использовать root-аккаунт на рабочем сайте — не лучшая практика. Лучше всего создать отдельного пользователя для данной базы данных и выдать ему только необходимые привилегии. Сейчас мы так и сделаем.
Создание отдельного MySQL-пользователя для базы данных Drupal В нашем примере я создам новый MySQL-аккаунт и назову его drupal_user. Для рабочих сайтов, однако, неплохо использовать неочевидное, случайное имя пользователя, чтобы снизить вероятность взлома при атаке перебором. И уж точно не используйте root-аккаунт, так как большинство хакеров именно его будет «пробовать» в первую очередь. Пользователь root в MySQL обладает суперпривилегиями и имеет доступ не только к вашей базе drupal_db, но и к другим базам данных. (Кстати, неплохой вариант — вообще удалить пользователя root и не использовать его нигде. Можно создать пользователя псевдо-root, но об этом как-нибудь в другой раз). Для создания нового пользователя MySQL перейдите на главную страницу phpMyAdmin, а затем щелкните на вкладку «Привилегии». Теперь нажмите «Добавить нового пользователя» и заполните поля ввода необходимыми данными.Пока вы работаете на локальной машине (то есть, Друпал установлен на вашем компьютере и работает на XAMPP), можете выбрать все доступные привилегии, но на рабочем сервере очень рекомендуется установить только те, которые действительно необходимы пользователю drupal_user. Для нашего примера я выбрал только те привилегии, которые хочу предоставить пользователю drupal_user.
- Select
- Insert
- Update
- Delete
- File
- Create
- Alter
- Index
- Drop
- Create Temporary Tables
- Lock Tables
Затем распакуйте скачанный архив в ту же директорию, куда чуть раньше распаковывали Друпал. Переводы дополнительных модулей Друпала также находятся на Drupaler.ru. Поскольку далее по ходу руководства нам потребуются модули CCK и Views, скачайте их переводы прямо сейчас со страниц «Перевод CCK» и «Перевод Views».
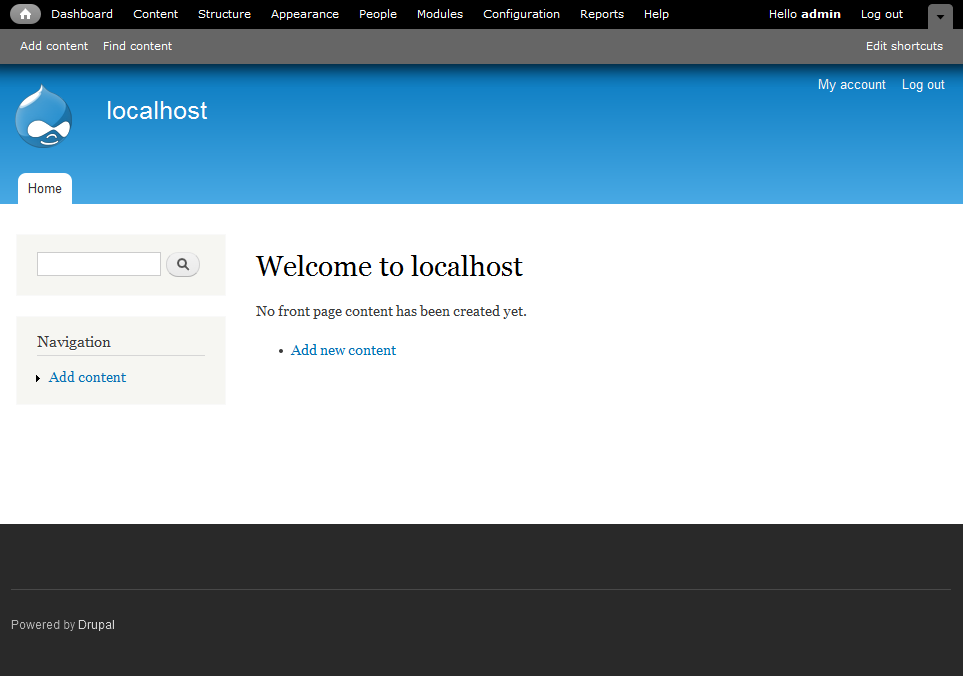
Инсталлируем Drupal с помощью мастера установки Итак, введем в адресной строке нашего браузера следующий URL:localhost/drupal Если вы не забыли переименовать распакованную директорию с Друпалом в «drupal», все должно сработать. Если забыли — замените «drupal» в URL-е тем названием папки, которое вы задали при распаковке файлов Друпала в htdocs. Как только вы перейдете по URL выше, сразу увидите меню установки Друпала. Вы можете выбрать нужный язык интерфейса Друпала на первой странице. Обратите внимание, что эту опцию можно будет изменить позже из админки. Мы продолжим установку на русском, поэтому давайте выберем «Установить Друпал на русском». На следующем экране Друпал проверит, способен ли ваш сервер (в нашем случае, локальная машина) работать с Друпалом. Если у вас на сервере не хватает нужных для Друпала приложений, будет выведено сообщение об ошибке. Далее вы увидите экран конфигурации базы данных. Здесь вам нужно предоставить ту информацию, которую вы использовали при создании таблицы drupal_db и пользователя drupal_user. Там же, на экране настройки базы данных, щелкните на «Дополнительные настройки» и увидите опцию под названием «Префикс таблиц», которая позволяет приписать к названию всех MySQL-таблиц Друпала заданную строку (напр. blackjack_drupal_table). Я рекомендую вам задать случайный префикс, понятный только вам; эта осторожность поможет снизить угрозу атаки на базу данных с помощью SQL-инъекций. Если все предыдущие действия были выполнены правильно, Друпал начнет установку необходимых модулей, после чего вы будете перенаправлены на страницу конфигурирования сайта. Параметры конфигурирования интуитивно понятны, так что я позволю вам ввести всю необходимую информацию самостоятельно.Настройка чистых ссылок Одна из опций, которая может оказаться для вас незнакомой, называется «Чистые ссылки» и располагается в разделе «Настройки сервера». Ссылки, генерируемые Друпалом по умолчанию, неинтуитивны и выглядят примерно как localhost/index.php?q=21. Когда чистые ссылки включены, URL-адреса выглядят приятнее, легче запоминаются и способствуют улучшению SEO. Например, localhost/events. Для работы чистых ссылок требуется, чтобы на сервере был установлен mod_rewrite (модуль Apache). Скорее всего, он уже у вас установлен. Если mod_rewrite не установлен или не запущен (что маловероятно, если у вас сервер Apache), Друпал выдаст ошибку и использование чистых ссылок будет недоступно. Это не помешает нам в создании сайта, но по описанным выше причинам следует включить чистые ссылки как можно быстрее.Установка завершена Если вы безошибочно следовали руководству, то увидите вот такой экран:Не переживайте, если появится ошибка функции mail(): она возникает из-за того, что мы используем XAMPP на локальной машине и попросту не настроили почтовый сервер, следовательно Друпал не сможет отправлять письма администраторам. Когда вы будете работать с настоящим сервером, эти вещи уже будут заранее настроены (если только вы не делаете собственный веб-сервер, который еще не сконфигурирован).
Заходим в админку Drupal Давайте перейдем в админку Друпала. Как только вы зайдете на новый сайт по адресу localhost/drupal, появится следующая страница: Заходите в админку, щелкнув по ссылке «Управление». Теперь, когда вы установили Друпал, пора обсудить концепцию модулей.Что такое модули Drupal?Модули — это расширения Друпала, добавляющие в него дополнительный функционал. К примеру, Друпал идет с предустановленным модулем под названием «System». Фактически, Друпал и представляет собой набор модулей ядра, которые разрабатываются и поддерживаются командой проекта. Модуль «System» — один из них, Друпал без него не может работать.
Как добавить модули Drupal Помимо модулей ядра, входящих в состав Друпала, вы можете скачать дополнительные модули из официального хранилища-репозитория. Кроме того, после получения навыков разработки на API модулей Друпала, вы можете создавать собственные модули. После того, как вы найдете нужный модуль, скачайте его на свой компьютер. Затем нужно перенести распакованный модуль в директорию drupal\sites\all\modules. По умолчанию папки для модулей нет, поэтому ее необходимо создать вручную. Создайте папку modules в drupal\sites\all. Хорошая практика — держать скачанные модули отдельно от идущих в дистрибутиве Друпала по умолчанию, так что не кладите дополнительные модули в drupal\modules.Установка дополнительного модуля: модуль CCKCCK (Content Construction Kit — Конструктор для содержимого) — очень популярный модуль Друпала, позволяющий вам создавать разные новые типы содержимого. Давайте потренируемся устанавливать модули на примере CCK, тем более что в дальнейшем он нам понадобится. Во-первых, скачайте подходящую версию CCK. Затем распакуйте архив в drupal\sites\all\modules; в ту же папку распакуйте скачанный ранее с Drupaler.ru архив с переводом модуля CCK. После скачивания и размещения модуля CCK в drupal\sites\all\modules, необходимо включить его в интерфейсе администрирования Друпала. Перейдите в меню Конструкция сайта > Модули (localhost/drupal/admin/build/modules). Здесь вы увидите модуль CCK*. Включите его. Также можете включить и подмодули CCK, если они вам нужны (позже, когда начнем работать с CCK, мы так и сделаем).* — по сложившейся в незапамятные времена традиции модуль, везде и всюду называемый CCK, в списке модулей называется Content (прим. пер.). Поздравляю! Вы только что установили модуль Друпала.
Страницы администрирования Drupal: ускоренный курс Есть два варианта просмотра административных разделов Друпала:- По задачам.
- По модулям.
- Опубликовано — отображает статус публикации. Уберите галочку, если хотите снять материал с публикации.
- Помещать на главную — материал будет выводиться на главной странице сайта. Снимите отметку, если не хотите выводить материал на главную страницу.
- Закреплять вверху списков — материал будет отображаться в верхней части главной страницы и других списков.
В адресе вы увидите слово «node»; это значит, что данная страница является нодой.
Создание нового типа материала в Drupal Создание нового типа материала — отличный способ настроить сайт для своих нужд. Для каждого типа вы можете определить способ отображения, назначить права доступа, присоединить дополнительные свойства — возможности просто бесконечны.Создадим тип материала «Вакансия» Cделаем для нашего сайта доску объявлений о вакансиях. Пользователи будут размещать вакансии и проекты, эдакий маленький Craigslist (прим. переводчика: www.craigslist.org — сервис размещения вакансий и резюме). Для каждой вакансии нам потребуются следующие поля:- наименование вакансии;
- подробное описание;
- отдел — в виде выпадающего списка;
- опыт работы — текстовое поле;
- зарплата — текстовое поле.
Почти все элементы страницы добавления нового типа материала снабжены пояснениями. Я считаю необходимым поговорить отдельно об элементе «Тип». Тип — это машинное имя нового типа материала, используемое в более сложных разработках. В нашем случае, для вакансий мы зададим машинное имя типа материала «job». Это очень важный момент: в будущем, когда вы станете мастерами-ниндзя Друпала и захотите внести комплексные изменения в свой сайт, например, изменить способ отображения объявлений, вам потребуется создать файл с именем node-job.tpl.php (это уже выходит за рамки данного руководства). Теперь заполните поля «Название», «Тип» и «Описание», и мы двинемся дальше.
Свойства формы В данной секции у вас есть возможность создать и настроите форму для ввода объявлений о вакансиях; именно ее увидят пользователи, когда будут публиковать вакансии.Настройка процесса публикации В настройках процесса публикации содержатся основные параметры публикации материала. Если вы хотите, чтобы вакансия была опубликована без предварительного просмотра администратором, отметьте пункт «Опубликовано».Продолжайте настраивать процесс публикации. В разделе «Установки комментариев» можете установить разные варианты комментирования вакансий. Если вы хотите, чтобы посетители могли комментировать вакансии, включите комментарии. Не хотите — выключите.
Создаем тип материала «Вакансия» Самое время нажать «Сохранить» и тем самым завершить создание нашего первого типа материала. Если вы следовали инструкции, в списке типов содержимого появится «Вакансия» (рядом со страницей, статьей и так далее).Настройка типов содержимого с помощью CCK Итак, у нас есть свой собственный тип материала. Теперь нам нужно настроить форму добавления вакансий с помощью крайне полезного модуля — CCK.CKK — это, как правило, первый модуль, который ставят на новоиспеченный сайт искушенные разработчики. Он настолько важен, что будет внедрен в ядро Друпала 7, после чего вам не придется больше скачивать его вручную. К этому моменту вы уже должны были установить CCK согласно описанию работы с модулями в начале руководства.Включим несколько подмодулей CCK Для начала, пройдите в меню Администрирование> Конструкция > Модули. В секции CCK вы увидите список подмодулей. Какие-то из них уже включены по умолчанию, а какие-то — нет. Почему? Архитектура Друпала — исключительно модульная, и это позволяет нам использовать в разработке только те средства, которые действительно нужны. Разработчикам модулей рекомендуется группировать их по функционалу, вследствие чего модули получаются менее громоздкими и более экономичными. Как администратор сайта, включайте только те модули и подмодули, которые вам действительно нужны. Теперь давайте включим несколько подмодулей CCK, нужных нам для формы вакансий. Вот какие подмодули нужно включить:Поскольку от пользователей может потребоваться ввод дробных чисел (например, необходимый опыт работы в годах), нам потребуется включить подмодуль Number. Также нам понадобится модуль Option Widgets, позволяющий добавлять разные элементы ввода данных, например, флажки, группы переключателей и так далее. Каждый из этих подмодулей зависит от модуля Content: вы не сможете их включить, пока Content выключен.
Добавляем поля в форму Вы включили подмодули CCK? Прекрасно, настало время настроить форму публикации вакансий. Перейдите в меню Администрирование > Содержание > Типы содержимого, затем щелкните на ссылку «Управлять полями» в столбце «Действия» напротив типа материала «Вакансия». Здесь-то мы и будем добавлять новые поля к форме.Сперва я добавлю поле «Отдел», дающее пользователю возможность выбрать из выпадающего списка отдел, в котором возникла вакансия (отдел разработки, финансовый, отдел интерфейсов, ИТ и маркетинга).
После нажатия кнопки «Сохранить», вас перенаправит на страницу, где можно окончательно подстроить поле «Отдел» и перечислить его допустимые значения.
Следущее поле — «Опыт», в него пользователь сможет вводить дробные числа (например, 3.5 года). В поле «Справочный текст» добавьте подсказку о том, как правильно заполнять поле, чтобы посетители вводили верные значения. В разделе «Общие настройки» вы можете ограничить значение поля. Например, если в поле «Минимум» задать 2.3, то при попытке разместить вакансию с опытом 1.4 пользователю будет показано сообщение об ошибке. Последнее поле в типе материала «Вакансия» — «Заработная плата». Это целое число, например, 50 000 рублей. В общих настройках поля укажите 0 в качестве минимума, чтобы не допустить отрицательных значений, (например, -1200). Почему не указать значение больше нуля? Потому что нулевая зарплата означает, что данная работа не оплачивается. После создания всех полей, их список для типа материала «Вакансия» будет выглядеть так: Перетаскивая значок крестика слева от названия полей, вы можете изменить порядок их отображения в форме добавления вакансий.
Создайте несколько вакансий Прежде чем мы двинемся дальше, создайте несколько вакансий, перейдя на страницу Создать материал > Вакансия. Их данные нам понадобятся в следующей части руководства.CCK — очень мощный инструмент Здесь мы работали с самыми простыми полями CCK, но этот модуль предоставляет и гораздо более серьезные средства организации содержимого. Например, вы можете установить модуль ImageField, чтобы пользователи могли размещать изображения (к примеру, пусть работодатели выкладывают фотографии рабочего места). Если вам нужны дополнительные поля CCK, ознакомьтесь с этим списком.Продолжение.
Обсуждение на drupal.ru
habr.com
Как создать сайт на drupal: пошаговая инструкция
Здравствуйте, мои постоянные и новые читатели! В этом материале я хотел бы рассказать вам, как создать сайт на drupal. Эта статья будет особенно интересна тем, кто впервые слышит об этом движке.
Я расскажу, что это такое и как сделать на нём полноценный интернет-ресурс с нуля.
Что такое Drupal?
Drupal – движок, на котором вы можете абсолютно бесплатно разработать полнофункциональный Интернет-ресурс. Помимо этого на Друпал можно быстро создать как многопользовательский, так и индивидуальный блог.
Разработка ресурсов на данном движке и управление ими не требует обязательного владения какими-либо языками программирования и вёрсткой. Единственное, что вам потребуется — это предварительно скачать Drupal на свой компьютер (сделать это можно на сайте http://drupal.org) и установить движок на хостинг.
Забегу немного вперед. Потом еще потребуется установить шаблон для созданного сайта. Могу порекомендовать шаблоны от компании TemplateMonster. Преимущества у нее следующие:
- Шаблоны адаптивные, т.е. отлично смотрятся на любом устройстве (ПК, планшет, смартфон и другие)
- Огромный выбор на любую тему
- Гарантия качества
- Поддержка 24 часа 7 дней в неделю
- Скидка 10% читателям моего блога по промо коду minus10
Устанавливаем движок на хостинг
Для установки вам необходимо распаковать архив, скачанный на официальном сайте Друпал, и содержимое переместить на сервер хостинга в папку public_html или www.
Далее введите в адресную строку браузера ваш домен, загрузится страница установки движка. Следуем подсказкам программы установщика. Базу данных mysql и ее пользователя с логином и паролем я предварительно создал на своем хостинге.
После этого открывается страничка приветствия от друпал. Первым шагом рекомендуется создать аккаунт администратора. Для этого перейдите по ссылке в первом пункте.
Здесь у меня выдалось несколько предупреждений. Я не стал вдаваться в подробности, с чем это связано. Необходимо заполнить два поля: username и email address. После нажатия на кнопку «Create new account» система сгенерирует вам пароль, который необходимо запомнить.
Создание и настройка сайта на Друпал
Для создания, а также управления ресурсом на этом движке необходимо осуществить вход в административную панель. Её координаты вам обязана дать ваша хостинг-компания, как правило, она имеет следующий вид: www.my_domain_name.ru/admin.
Вы должны будете ввести пароль и имя пользователя, которые вы предварительно получили. Все функции управления разделены на несколько групп (разделов), получить доступ к которым вы можете со стартовой страницы.
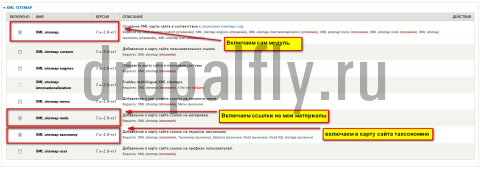
В рамках настройки надо проверить, все ли необходимые модули подключены. Чтобы это сделать перейдите по ссылке «Конструкция сайта — Модули».
Там, на начальной странице напротив Upload, Search, Path обязательно должны стоять птички. Если какой-то из них не отмечен птичкой, его надо непременно отметить. Затем выбираете «Сохранить конфигурацию».
Далее перейдите в раздел под названием «Настройка – Чистые ссылки» и проверьте, активирована ли данная опция.
Если она не включена, то включите её и выбираете «Сохранить конфигурацию».
Затем взгляните на панели, расположенные по бокам, и найдите там меню, в котором есть «Администрирование», «Создать материал» и прочие. В случае отсутствия данной панели, перейдите в раздел под названием «Конструкция сайта — Блоки», где вы сможете узнать, в какой именно из секций расположен блок «Навигация». Если он находится в секции «Отключено», то укажите, в каком месте его следует разместить, и выберете «Сохранить».
Блок, содержащий параметры управления навигацией, должен появиться на указанном участке странички.
Идём дальше. Теперь для страничек необходимо разработать удобную и не сложную навигацию. Чтобы сделать это, перейдите в раздел «Конструкция сайта – Меню», после чего кликните на «Добавить». В открывшемся новом окне введите его название и выберете «Сохранить».
Теперь, перейдите в «Конструкция — Блоки» и поместите его в то место, в котором он, по вашему, должен находиться (подобно тому, как вы сделали это выше для «Навигация»).
Если подытожить, то пошаговая инструкция создания сайта на друпал будет выглядеть так:
- Скачать и загрузить на хостинг
- Войти в административную панель
- Настроить модули и конфигурацию
- Создать конструкцию сайта
- Добавить страницы.
Как создать (добавить) страничку?
Итак, движок вы успешно настроили. Теперь уже можно переходить к главному – к разработке. Чтобы сделать это, следует вначале нажать на «Создать материал».
А потом ещё в новом окне на соответствующую ссылочку. Перед вами откроется окно для добавления новых страниц, в которое вам следует ввести заголовок и содержание страницы (статьи).
В нижней части есть еще специальные дополнительные настройки:
- комментариев
- меню
- файлов
- url
- авторизации
- публикации
После всего этого кликните на кнопку «Сохранить». Теперь она должна появиться в параметрах управления.
Редактирование (изменение) страниц
Редактирование ранее добавленных страниц осуществляется при помощи раздела «Администрирование – Содержание — Содержимое» (Content management - Content).
Модуль Path и чистые ссылки
Входящая в состав настроек Друпал опция под названием «Чистые ссылки» имеет в своём составе эмуляцию статических адресов. Они предназначены для роботов систем поиска и браузеров. Отображаются они следующим образом: www.my_domain_name.ru/node/3 (2,1 и прочие).
Благодаря модулю Path вы можете вводить url и имена статических страниц типа www.my_domain_name.ru/page.html. Путь и имя вы можете сами придумать. Отображаться оно будет для роботов поисковиков, а также браузеров.
Всё это имеет очень большое значение для качественной индексации вашего ресурса роботами поисковых систем.
Качественные шаблоны можете посмотреть, кликнув на баннер ниже:
Важно! Чтобы получить скидку 10% при покупке шаблона введите промо код minus10
Если понравился мой сайт, то поделюсь секретом: он создан на платформе wordpress. Все подробности здесь.
Как видите, ничего сложного здесь нет, так что вперёд! Дерзайте, у вас обязательно всё получится.
Поделитесь полученной информацией в соц. сетях и не забудьте на обновления подписаться, до встречи!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
abdullinru.ru
Подборка крупных сайтов написанных на Drupal / Хабр
Я очень удивился тому, что в нете мало хороших каталогов сайтов написанных на Drupal. А ведь при разработке крупных порталов хочется ориентироваться на те сайты-лидеры, написанные на Drupal, которые уже приобрели известность.Не долго гугля, я нашел интересный сервис, который может быстро сказать, написан ли сайт на Drupal или на нет:
Is this site built with Drupal?
С помощью его и нескольких других источников я собрал небольшую подборку сайтов написанных на этой очень популярной CMS.WhitehouseFrance Goverment
New York SS
Harvard Science
Ubuntu
MTV UA
Cristina Aguilera
Robbie Williams
BBC Music
Grammy
Emmys
Starwars
Intel Atom
AT&T
NVidia
CNN go
Russian Forbes
France 24
Oriflame
Abduzeedo
Graphics RPK
А вот этот последний сайт, есть творение, к которому я приложил свою руку :) Чему собственно несказанно рад, так как сайт, судя по тому, что он находится в разных крупных и не очень подборках сайтов на Друпал, явлется достаточно известным и популярным брендом на снгшном рынке.
Тех-заметка: Заметил также, что почти все сайты по какой-то причине не используют gzip css и js файлов, что наводит на мысль о том, что многие проекты были созданы оффшорными компаниями, кои как известно не всегда отличаются качественной разработкой.
Тем не менее надеюсь, что подборка и сервис будут Вам интересны. Спасибо.
habr.com
Делаем и выводим новости на сайте
Опишу способ создания и вывод Новостей - 101 урок. :)Для этого потребуются установленные и включенные модули:
- CCK - Модулем делаем новый типы материала. В нашем случае «Новость» — Главная › Управление › Содержание › Типы материалов— admin/content/types/list
- Pathauto - Модулем делаем ссылки на материал более читаемые, типа ...ru/news/pervaya_novost .(По желанию, В придачу к нему поставил:Transliteration - для транслитерации ссылок) — Главная › Управление › Конструкция сайта › Синонимы— admin/build/path/list
- Views - Модулем делаем вывод страницы с новостями, и блок последних. — Главная › Управление › Конструкция сайта › Представления— admin/build/views/list
Установил! Начнем...
- Первый шаг. Создание нового типа материала. — Главная › Управление › Содержание › Типы материалов › Добавить тип содержимого— admin/content/types/add
Имя:НовостьТип:newsДальше по желанию: Описание: Новости сайта ....Процесс:Настройки по умолчанию:+ Опубликовано+ Помещать на главную... »Сохранить тип содержимого
- Второй шаг. Настройка Синонимов. — Главная › Управление › Конструкция сайта › Синонимы › Настройки автоматических синонимов— admin/build/path/pathauto
› Настройки адреса материалаШаблон для всех адресов материалов типа Новость:[type]/[title-raw][type]/[title-raw] - что это? В первом шаге мы уже указали как будет он называться — Тип:news. [type]- это и есть та переменная которая заменит имя ссылки на news. [title-raw]- заголовок материала, если первую новость мы назовём «Первая новость» то в оконцовке мы получим ожидаемый результат вот такой ...ru/news/piervaia_novost, напомню, модуль:Transliteration - установлен и подключен... »Сохранить настройки
- Третий шаг. Создадим первую новость — Главная › Создать материал › Новость— node/add/news
Заголовок:Первая новостьСодержимое:Текст содержимого моей Первой новостиДальше по желанию:Настройки публикации:+ Опубликовано+ Помещать на главную... »Сохранить
С первой частью справились, теперь пользователь или гость (Права настраиваются: — Главная › Управление › Управление пользователями › Разрешения / — admin/user/permissions), может публиковать свои новости на сайт.Осталось, вывести весь новостной материал на страницу «Новости» (...ru/news), и вывод в блоке. Тут посложнее, так-как возможно различие в переводах, покажу на картинках.Приступим....
Views - Модулем делаем вывод страницы с новостями, и блок последних. — Главная › Управление › Конструкция сайта › Представления— admin/build/views/list
- 4.Четвёртый шаг.Добавим новое представление - Страница
... »Добавить(admin/build/views/add)Имя:newsОписание:НовостьТип:Материал... »Далее
Вот что получилось:* На картинке Новости уже сделаны.** Перевод возможно отличается от вашего.
tartareniztaraskona написал:Объясните мне, пожалуйста, почему при изменении настроек представления "Блок" значения настроек представления "Страница" принимают те же значения и наоборот???Представления:Defaults Тут настройки по умолчанию для этого преставления.Т.е. для Page(Страница) и Blok(Блок) в нашем случае Заголовок:... (или другое) примет значение от Defaults
Для индивидуального вь|вода надо в режиме редактирования заголовка (Page в моём случае) переопределить, или обновить по умолчанию то есть для всех.
продолжим....
Слева в столбике выберем Страница(мастерим сейчас вывод новостей на страницы сайта) и жмём Добавить вывод.
- Основные настройки
Имя: Страница (Можно переписать как Страница новости, этот параметр чисто для вашего удобства)Заголовок: Новости (Заголовок страницы)Стиль: Без форматированияСтиль строки: Материал (при этом поля - недоступны)Использовать AJAX: НетПостранично: ДаItems per page: 10 (отображать по 10 новостей на странице)Уникальность: НетДоступ: Multiple roles (доступ к представлению - просмотр)Exposed form in block: НетЗаголовок: НетПодвал: НетПустой текст(выводится при пустом представлении): НетТема оформления: Информация
- Настройки страницы
Путь: news (путь вывода представления (...ru/news))Меню: Normal: Ново... (заголовок в меню Новости)
- Критерии сортировки
Материал: Дата создания убыв. (сортировка по убыванию - новые вверху)Материал: Закреплен (сортировка по убыванию, закрепленный материал вверху)
... »СОХРАНИТЬ
- 5.Пятый шаг.Добавим новое представление - Блок
Слева в столбике выберем Блок(мастерим сейчас вывод заголовка новостей в блок на страницы сайта) и жмём Добавить вывод.Метод почти ничем не отличается от вывода страницы, только тем, что выводим только заголовок новости (т.е. используем поле).
- Основные настройки
Имя: Блок (Можно переписать как Блок новости, этот параметр чисто для вашего удобства)Заголовок: Последние Новости (Заголовок страницы)Стиль: Без форматированияСтиль строки: HTML List (при этом поля - доступны)Использовать AJAX: НетПостранично: НетItems per page: 10 (отображать по 10 заголовков новостей в блоке)Уникальность: НетДоступ: Multiple roles (доступ к представлению - просмотр)Exposed form in block: НетЗаголовок: НетПодвал: НетПустой текст(выводится при пустом представлении): НетТема оформления: Информация
- Критерии сортировки
Материал: Дата создания убыв. (сортировка по убыванию - новые вверху)
... »СОХРАНИТЬВаша новость готова и можно посмотреть ...ru/newsБлок для вывода настраиваем на странице блоковВот вроде и всё :)
drupal.ru