РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ СИСТЕМЫ УПРАВЛЕНИЯ САЙТАМИ UMI.CMS. Вход в админку umi cms
Не могу попасть в админку
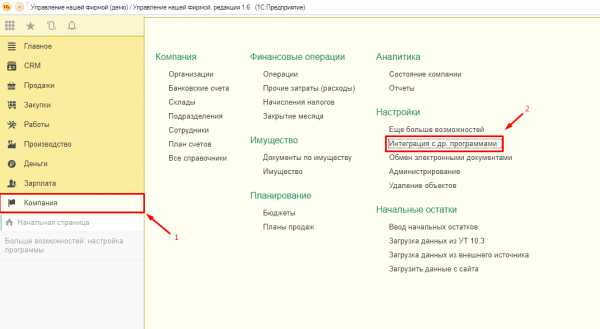
Иногда пользователи по разным причинам не могут попасть в админку. Кто-то просто не знает адрес страницы для входа в админку, но есть и более серьезные случаи, когда невозможность открытия панели управления обусловлена неправильной настройкой сервера и приводит к выводу 404 ошибки или даже 500 ошибки.
Ниже описаны основные проблемы доступа в админку Moguta.CMS и способы их устранения.
Внимание!
Авторизация на сайте, а соответственно и вход в панель управления, требуют наличия включенных COOKIES в вашем браузере и поддержку SESSION на вашем веб-сервере.Чтобы попасть на страницу входа в панель необходимо в адресной строке браузера после имени сайта написать "/mg-admin". Например так: http://www.yoursite.ru/mg-admin .
При переходе по этому адресу откроется форма для ввода логина и пароля администратора, которые были заданы при первичной установке.

В появившуюся форму введите логин и пароль администратора сайта, указанные при установке движка. Если логин и пароль утерян воспользуйтесь инструкцией по восстановлению пароля.
[Проблема 2] Не могу попасть в админку, получаю 404 ошибку, что делать?
На некоторых хостингах, можно столкнуться с подобной проблемой.
При переходе на страницу "/mg-admin" может выдаваться ошибка HTTP 404 или другая ошибка сервера. При этом главная страница сайта открывается, а все другие страницы также выдают 404 ошибку.
Причиной данной проблемы является выключенный или неправильно настроенный модуль веб-сервера, на котором размещен ваш сайт. Модуль называется mod rewrite.
Внимание!
Все, что требуется: это разрешить серверу перенаправлять все запросы на одну страницу index.php для этого должен корректно отрабатывать файл .htaccsess. Никаких индексных файлов в папке mg-admin быть не должно! Не позволяйте удалять файл .htaccess - это необходимая составляющая CMS.Необходимо обратиться в поддержку хостинга и попросить подключить данный модуль mod rewrite.
Некоторые "специалисты" поддержки хостинга могут ввести вас в заблуждение, утверждением что файл .htaccess составлен некорректно, а некоторые "специалисты" даже удаляют его. После чего главная страница сайта открывается, а остальные нет. В следствии этого "специалист" может прийти к неправильному выводу, что проблема в CMS.
Что делать если хостер не помог?
Если у вас имеется доступ к файлу конфигурации сервера httpd.conf, нужно раскомментировать строчку
LoadModule rewrite_module modules/mod_rewrite.so
После этого перезапустите сервер.
Если ошибки по прежнему возникают можно попробовать внести настройку в файл конфигурации виртуальных хостов заменив строчку.
AllowOverride None
на
AllowOverride All
*Файл может находится в директории /etc/apache2/apache2.conf или в другом месте (можно уточнить у хостера). Подробнее тут: viewtopic.php?f=21&t=3323
[Проблема 3] Не удается ввести пароль
Случается такое, что при вводе логина и пароля и нажатии на кнопку ”войти”, страница перезагружается, но панель не открывается и снова требуется ввести пароль.
Причина, как правило, в некорректно работающем механизме сессий.
- не подключен модуль для работы с сессиями;
- время хранения сессии не установлено или равно 0;
- папка для хранения сессий /tmp отсутствует или недоступна.
Чтобы устранить проблему обратитесь в поддержку хостинг-провайдера.
[Советы] Ничего не помогло
1. Если вы используете VPS, то причиной также может быть неправильно выбранный способ работы PHP. Рекомендуется установить режим работы "php как Fast CGI". Для этого зайдите во вкладку "www домены", кликните два раза на ваш домен, там нужно установить режим: "php как Fast CGI".
2. Если движок установлен в подпапку другого сайта, то в .htaccess можно попробовать дописать
RewriteBase /
сразу после
RewriteEngine on
3. Иногда помогает закомментировать строку
Options All -Indexes
в файле .htaccess.Данное действие устранит ошибку 404, но снизит степень защищенности сайта.
Совсем ничего не помогает, админка не открывается!
В таком случае нужно сменить хостинг на один из этих.
wiki.moguta.ru
Панель администратора
Для администраторов сайта предусмотрен удобный инструмент быстрого доступа ко всем основным модулям UMI.CMS и редактированию блоков страницы.
На каждой странице сайта в верхней части можно видеть панель администратора:
| • | Кнопка слева открывает выпадающее меню, в котором перечислены модули CMS, доступные данному администратору. |
| • | Кнопка включает режим «Редактирования на месте» (edit-in-place). Эта функция активируется также при нажатии клавиши F2. При включенном режиме edit-in-place будет также доступен набор кнопок: сохранить, отменить и повторить . Эти кнопки видны только в том случае, если на текущей странице есть блоки, оформленные по правилам «редактирование на месте» и у текущего пользователя есть права на управление контентом в модуле Пользователи, а у страницы, которую он редактирует, должно быть право на редактирование для группы этого пользователя). Подробнее о функции «Редактирование на месте» |
| Кнопка отображает список страниц, содержимое которых частично или полностью выводится на данной странице. Эта функция активируется также при нажатии комбинации клавиш SHIFT+D. |
| • | Кнопка отображает список последних измененных документов. Для быстрого перехода к измененной странице кликните на элементе списка. |
| • | Кнопка отображает список последних правок с точным временем и именами пользователей, внесших правки. Для отката к нужной версии кликните на соответствующем элементе списка. |
| • | Кнопка позволяет создавать заметки «в привязке» к объектам сайта. Чтобы создать заметку, нажмите на эту кнопку или комбинацию клавиш SHIFT+C. Выделите левой кнопкой мыши нужную область на экране. После этого рядом с выделенной областью появится поле, в котором вы можете оставить текстовое сообщение. Для удаления заметки достаточно щелкнуть по ссылке Удалить заметку. |
Управление всеми заметками на сайте осуществляется в модуле "Заметки".
Созданные заметки видны только администраторам сайта и невидимы для посетителей. С помощью заметок владелец сайта или администратор может помечать ошибки, найденные им на сайте, чтобы впоследствии их исправить.
| • | Кнопка позволяет редактировать МЕТА-теги страницы. При нажатии на кнопку появляется панель, в которой вы можете указать псевдостатический адрес, заголовок страницы, ключевые слова и описание. |
Подробнее о МЕТА-тегах читайте в разделе Редактирование основных настроек страницы.
| • | Значки в правой части панели администратора позволяют Перейти на сайт с документацией, Выйти из режима администрирования и Свернуть панель. |
Если вы не видите Панель администратора, убедитесь, что в шаблоне вставлен макрос: %system includeQuickEditJs()%
help.docs.umi-cms.ru
Дополнительное меню в UMI CMS с помощью usel
Для вывода главного меню в umi служит макрос "content menu()", но довольно часто возникает ситуация в создании дополнительного меню, а может даже и нескольких меню. Не проблема скажете вы, дополнительное меню можно вывести просто статично в шаблоне сайта, но что если нам надо меню редактируемое из админки? С помощью usel мы можем создать несколько дополнительных меню без особых проблем.Итак, для начала чтобы иметь возможность вызывать usel из адресной строки как и другие макросы, необходимо настроить разрешения в config.iniв секции [streams] нам надо указать параметр, usel.http.allow = "1"
Перед созданием непосредственно usel, нам необходимо создать в админке поля, в которых мы будем отмечать страницы, которые надо отображать в дополнительном меню. Например нам надо разместить дополнительное меню в футере, для этого заходим в "шаблоны данных", находим там пункт "Разделы сайта", находим необходимый раздел, например "Страница контента" и добавляем в нее поле со след параметраминазвание - "Отображать в меню в футере"идентификатор - show_footer (именно по нему мы будет проводить выборку)тип - "кнопка-флажок"Такие же поля если нужно добавляем в раздел "лента новостей", "раздел каталога" и т. д.
Также для usel нам понадобятся id разделов в которые мы добавили поля, их можно увидеть в адресной строке при редактировании(когда добавляем поля), напримерhttp://site/admin/data/type_edit/31/ - 31 это id типа страница контента, и т. д.
Ниже приведен код usel с комментариями
8Я думаю с данного кода все понятно в тегах "type" перечисляем все id разделов которые мы ищем, в property имя поля, которые мы ищем и указываем что значение должно быть равно "1", т е отмечена галочка в админке, limit количество выводимых страниц...файл usel сохраняем под любым именем с расширением xml - "menu_footer.xml", копируем в папку /templates/themename/usels/ или просто в папку /usels/Для просмотра в адресной строке используем http://site/usel://menu_footerДля вызова
Если у нас несколько дополнительных меню, чтобы на каждое не создавать свой файл, изменим немного этот чтобы в выводе мы могли передавать имя поля как параметр и соответственно вызывать разные меню из одного usel, меняем следующим образом:
и соответственно вызов будет следующим:
under-city.com
| UMI.CMS QuickStart Guide for developer. Grigoriy Dobryakov UMI.CMS QuickStart Guide 2 Готовим рабочее окружение 1. Установите систему UMI.CMS без демо-сайта (для этого выберите соответствующий пункт в процессе установки). 2. Зайдите в админку по адресу http://www.ваш-домен.ru/admin/ указав логин и пароль администратора, заданный в процессе установки. 3. Поместите пустой файл my.xsl в каталог xsltTpls. 4. В модуле “Структура”в настройках модуля укажите этот файл в качестве шаблона по умолчанию: название – любое, имя файла – my.xsl, основной – отметить, и сохранить. 5. Вернитесь в модуль “Структура”, наведите курсор на строку с доменом (в середине экрана) – появится плюсик. Нажмите на него и создайте первую страницу сайта. 6. Создайте ещё несколько страниц и подстраниц, организуя соответствующую структуру (меню) будущего сайта. Рекомендуется ставить галочки “отображать в меню”. UMI.CMS QuickStart Guide 3 Каталоги и файлы Расположение Назначение classes/modules Модули системы. xsltTpls Шаблоны дизайна в формате XSLT. tpls Шаблоны дизайна в формате TPL (устаревший). xsl Схемы XSL-преобразований и системные XSLT-шаблоны. man Тексты справки, которая выводится в админке в правой части. files Файлы, загружаемые пользователем. libs Библиотеки ядра. smu Файлы механизма обновлений. sys-temp Каталог для временных файлов системы. .htaccess Стандартный файл веб-сервера Apache, использующийся UMI.CMS для указания правил обработки запросов (mod_rewrite). config.ini Конфигурационный файл системы. Если вы устанавливали систему с демо-сайтом, в каталогах tpls и xsltTpls уже есть готовые шаблоны. Вы можете использовать их для примеров. UMI.CMS QuickStart Guide 4 Структура базы данных В отличие от других систем, в UMI.CMS не создаётся отдельная SQL-таблица на каждый тип данных. Все данные хранятся в единой модели данных, состоящей из четырёх таблиц: объекты, типы данных, свойства (поля), и их значения. Таблица Столбец Назначение Объекты cms3_objects id Идентификатор объекта name Название объекта type_id Идентификатор типа Значения свойств (полей) объектов cms3_objects_content obj_id Идентификатор объекта field_id Идентификатор свойства (поля) *_val Значение свойства Типы данных cms3_objects_types id Идентификатор типа name Название типа parent_id Идентификатор родительского типа Свойства (поля) cms3_objects_fields id Идентификатор свойства (поля) name Название свойства Разработчику сайта на UMI.CMS обычно не требуется работать напрямую с БД сайта. Начинающим разработчикам мы рекомендуем это делать только ради экспериментов для понимания её устройства. В настоящем проекте изменять БД напрямую категорически не рекомендуется - для этого есть средства API UMI.CMS. UMI.CMS QuickStart Guide 5 Модель данных Все данные в системе хранятся в виде объектов (object). Каждый объект имеет определённый тип (type). Каждый тип имеет определённый набор свойств (fields), описывающих характеристики объектов этого типа. Набор свойств (fields) конкретного объекта описывается типом (type), которому он принадлежит. Все значения свойств объектов физически хранятся в таблице cms3_objects_content, в строках с соответствующими obj_id и field_id. Например, если у вас есть объект “апельсин” (obj_id=28), он относится к типу данных “фрукты” (type_id=53). У этого типа данных есть свойство “цвет” (field_id=46). Апельсин жёлтый, поэтому представьте что в таблице cms3_objects_content есть строка: obj_id field_id Value 28 46 Жёлтый На самом деле в БД UMI.CMS не один столбец Value, а несколько – для более корректного хранения значений разных типов (строки, числа, и так далее). Здесь мы просто приводим самый доступный пример. UMI.CMS QuickStart Guide 6 Модули и методы Для того, чтобы получить у системы какие-либо данные (например для вывода в шаблоне), в UMI.CMS используются модули и методы. Каждый модуль находится в соответствующем каталоге в /classes/modules/. Основной файл модуля – class.php. Все публичные (public) методы этого класса – методы модуля. В UMI.CMS принято писать модуль и метод через слэш, например: Расположение Назначение content/menu Основное меню сайта news/lastlist Список последних новостей catalog/getCategoryList Список разделов (категорий) каталога Мы рекомендуем изучать class.php, но просим вас не менять эти файлы (и находящиеся рядом с ними тоже). При обновлении системы все системные файлы будут перезаписаны. Для ваших нужд при разработке кастомного функционала предназначены файлы с названиями вида __custom.php, которые не перезаписываются при обновлении. Следующие примеры удобно рассматривать, когда в структуре сайта создано несколько страниц первого уровня, создана “лента” новостей и добавлено несколько новостей. UMI.CMS QuickStart Guide 7 Запросы к модулю и методу Чтобы увидеть, какие данные возвращает конкретный модуль и метод, введите в строке браузера запрос к udata, например: http://www.ваш-домен.ru/udata://content/menu http://www.ваш-домен.ru/udata://news/lastlist/3/ Важно: если вы не видите результата, откройте исходный код страницы, либо попробуйте использовать формат запроса без второго двоеточия и слэша: http://www.ваш-домен.ru/udata/content/menu/ http://www.ваш-домен.ru/udata/news/lastlist/3/ Такое иногда бывает на локальном компьютере с установленным “Денвером”, например если вы установили “UMI.CMS Localpack для ознакомления под Windows”. Первый параметр после “udata://” – это название модуля. Второй параметр – название метода. Остальные параметры (они перечисляются через слэш) являются необязательными. Узнать об их предназначениях можно двумя путями: а) Посмотреть описание на http://help-dev.umi-cms.ru/ б) Посмотреть параметры функции в php-коде class.php этого модуля – они перечислены в определении этой функции (путь для истинных джедаев). В данном примере “3” – это идентификатор “ленты” новостей в системе UMI.CMS. У вас это число может быть другим. Вы всегда можете его увидеть, перейдя в админке в редактирование нужного объекта (в данном случае в редактирование ленты новостей). В следующих примерах часто используются идентификаторы объектов, страниц, категорий, - поэтому мы рекомендуем научиться смотреть их в админке прямо сейчас. UMI.CMS QuickStart Guide 8 Структура udata Запрос к модулю и методу всегда возвращает данные в формате XML. Их структура стандартизирована и единообразна для всех модулей системы. Рассмотрим XML-данные на примере вышеприведённого запроса к модулю news и методу lastlist: - содержит наименование модуля и метода. … - содержит объекты, полученные в результате запроса. lent_id="3" lent_name="Новости" lent_link="/novosti/">Zagolovok Расположение Назначение id Идентификатор объекта в системе (в данном примере /admin/news/edit/4/ ) link Путь к странице (можно использовать для вывода в меню) xlink:href Подсказка метода получения объекта publish_time Время публикации в формате unixtime lent_id Идентификатор ленты новостей (в данном примере (/admin/news/edit/3/ ) lent_name Название ленты новостей (можно использовать для вывода в шаблоне) lent_link Путь к странице (можно использовать для вывода в меню) Помните, что все элементы рассмотрены в http://help-dev.umi-cms.ru/ UMI.CMS QuickStart Guide 9 В стандарте XSLT и в документации UMI.CMS принято указывать вложенность элементов через слэш. Например, если у нас есть корневой элемент “udata”, в него вложен “items”, в который вложено несколько элементов “item”, то когда подразумевают эти элементы – пишут “udata/items/item”. Такой формат записи похож на указание пути в файловой системе. Вы можете представлять себе структуру XML-данных как “дерево” или как вложенный массив, как вам удобнее. Механизм, о котором идёт речь, называется xPath. Вам не нужно знать его в точности, чтобы понимать работу системы. Но тем не менее, мы считаем что вам это будет интересно. В том числе, есть прекрасный плагин для Mozilla Firefox https://addons.mozilla.org/ru/firefox/addon/firepath/ UMI.CMS QuickStart Guide 10 Получение одного объекта Для работы следующих примеров вам потребуется включить в файле config.ini: uobject.http.allow = "1" upage.http.allow = "1" Введите в строке браузера: http://www.ваш-сайт.ru/upage://4 для получения данных о странице с идентификатором “4”. http://www.ваш-сайт.ru/uobject://9 для получения данных об объекте с идентификатором “9”. Если вы затрудняетесь определить, запрашивать ли страницу или объект, ориентируйтесь на параметр “xlink:href”, рассмотренный в предыдущем примере. Ответ на запрос об объекте содержит важную информацию: |
kak.znate.ru
РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ СИСТЕМЫ УПРАВЛЕНИЯ САЙТАМИ UMI.CMS
Транскрипт
1 РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ СИСТЕМЫ УПРАВЛЕНИЯ САЙТАМИ UMI.CMS 1
2 Руководство пользователя. Часто задаваемые вопросы Как попасть в админку сайта?...3 Как добавить страницу или новость на сайт?...4 Как переместить страницу из одного раздела в другой?...6 Как отредактировать существующую страницу?...7 Как из админки посмотреть страницу на сайте?...8 Как удалить страницу с сайта, отключить ее, сделать невидимой?...8 Как вернуть удаленную страницу на место?...9 Как вставить текст в визуальный редактор?...10 Как вставить картинку в текст новости или на страницу сайта?...10 Как изменить размер, цвет, гарнитуру и другие параметры шрифта?...11 Как вернуть изменения текста назад?...12 Как сделать гиперссылку на страницу вашего или чужого сайта?...13 Как добавить на сайт скачиваемый файл?...14 Как удалить комментарии из форума?...15 Как добавить рекламный баннер на сайт?...16 Как отключить баннер?...18 Как создать новую фотогалерею и добавить фотографии?...19 Как загрузить много фотографий, используя Picasa от Google?...20 Как добавить товар в каталог?...22 Как создать опрос?
3 Как попасть в админку сайта? Чтобы попасть в административный интерфейс вашего сайта, нужно ввести в адресной строке /admin после доменного имени сайта, например: Затем на появившейся странице авторизации в соответствующие поля следует ввести логин и пароль к сайту, которые вы получили от разработчика. Если вы все сделали правильно, вы попадете в административный интерфейс и увидите дерево структуры сайта: 3
4 Как добавить страницу или новость на сайт? Страницы, новости и другие объекты сайта добавляются через модуль Структура (дерево структуры сайта) или через модуль, к которому они относятся. Например, новость можно добавить через модуль"новости" и т.д. При наведении курсора на нужную страницу в структуре сайта, справа появятся кнопки для управления этой страницей. Нажав на кнопку добавить страницу в дереве структуры, вы создадите подстраницу. Тип вновь созданной страницы зависит от того, какая страница является родительской. Например, при добавлении подстраницы в новостной ленте будет создана новость, в разделе каталога - объект каталога. Нажав на кнопку создать копию, вы создадите независимую от своей прародительницы копию страницы. Можно выбрать копирование страницы вместе с подразделами или без них. Кнопка создать виртуальную копию создаст «ярлык» копируемой страницы (или целого раздела). Это означает, что если вы меняете информацию в одной из виртуальных копий, она поменяется во всех. Это очень удобно в случаях, когда необходимо поместить одну и ту же страницу сразу в несколько разделов. Далее необходимо заполнить содержанием поля создаваемой страницы или новости. В поле Название вводим название страницы, в поле Контент - текст статьи. Для новости также следует 4
5 ввести текст в поле Анонс. Вы можете воспользоваться расширенными полями. Для этого нажмите ссылку Показать расширенные поля. В развернутых полях, помимо названия страницы, вы можете ввести заголовок, ключевые слова, выбрать тип страницы и др. Когда все поля заполнены, нажмите кнопку Добавить. Чтобы сразу же посмотреть, как выглядит вновь созданная страница на сайте, нажмите Добавить и посмотреть. Чтобы добавить страницу и сразу попасть в структуру сайта, нажмите Добавить и выйти. 5
6 Как переместить страницу из одного раздела в другой? Страницы можно перемещать по структуре сайта, просто перетаскивая их мышкой. С помощью мыши вы можете перенести страницу из одного раздела в другой раздел или подраздел. Например, новость (страница) из одной ленты новостей можно перенести в другую ленту новостей (другой раздел). 6
7 Как отредактировать существующую страницу? Если вы уже находитесь в административном интерфейсе: Чтобы отредактировать уже существующую страницу, нажмите кнопку Редактировать справа от редактируемой страницы в дереве структуры сайта. Вам откроется страница, в которую вы можете вносить необходимые изменения. Чтобы сохранить их, нажмите кнопку Сохранить. Если вы находитесь на сайте: Если вы авторизованы на сайте, на каждой его странице вас будет сопровождать панель редактирования, расположенная в верхней части интерфейса сайта. Вы можете выбрать страницу, которую следует отредактировать, из выпадающего списка-меню, нажав на кнопку или используя горячие клавиши «Shift+D». Редактирование на сайте, без входа в административный интерфейс: Этот вариант редактирования доступен для сайтов, где подключена функция Edit-in-place. Как пользоваться: 1. Авторизуйтесь на сайте. Перейдите в режим редактирования, нажав кнопку Редактировать на панели быстрого редактирования или используя горячую клавишу «F2». 2. В режиме редактирования «подсвечиваются» области, доступные для редактирования. Области, доступные для редактирования «на месте», определяет разработчик сайта. При одиночном щелчке левой кнопкой мыши по области, мы переходим к её редактированию. Для еще более быстрого редактирования мы предусмотрели горячие клавиши: F2 - для перевода страницы в режим редактирования и обратно Enter - для сохранения изменений в редактируемой области Shift+D вызов меню для быстрого перехода к редактированию страницы в админке 7
8 Как из админки посмотреть страницу на сайте? Из административного интерфейса перейти к просмотру сайта можно следующими способами: Нажав кнопку Посмотреть страницу на сайте в дереве структуры рядом с соответствующей страницей. Воспользовавшись ссылкой Перейти на сайт в верхней панели административного интерфейса. Главная страница сайта будет открыта в новой вкладке. Нажав кнопку Сохранить и посмотреть при редактировании страницы. Кнопка позволяет увидеть внесенные при редактировании изменения прямо на сайте. Как удалить страницу с сайта, отключить ее, сделать невидимой? Чтобы удалить страницу, необходимо нажать на кнопку удалить страницу справа в дереве структуры сайта. Страница удаляется в корзину, откуда ее можно восстановить или удалить насовсем. Чтобы сделать страницу невидимой (неактивной) для посетителей, не удаляя ее с сайта, можно воспользоваться двумя вариантами: Вариант 1: Необходимо нажать в дереве структуры Выключить страницу. Кнопка станет черной. Повторное нажатие на нее сделает страницу активной и доступной для просмотра на сайте. Вариант 2: В редактировании конкретной страницы можно в блоке редактирования прав снять галочку на право просмотра для Всех. В этом случае страница будет видна на сайте только супервайзеру. Примечание: администратор сайта может редактировать выключенную страницу, но ее нельзя посмотреть на сайте. 8

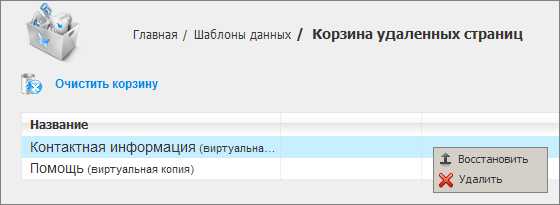
9 Как вернуть удаленную страницу на место? Все удаленные страницы хранятся в корзине, откуда их можно восстановить. Для этого необходимо перейти в корзину, иконка которой находится в верхней панели административного интерфейса. Вы увидите список удаленных страниц. Выделите нужный элемент (при помощи клавиш Ctrl или Shift можно выделить несколько элементов, аналогично Проводнику Windows ), нажмите правую кнопку мыши (кроме браузера Opera) и выберите в появившемся меню пункт Восстановить - страница восстановится там, откуда была удалена. Для полного удаления страницы необходимо нажать Удалить. Также можно удалить все файлы сразу, нажав ссылку Очистить корзину, расположенную над списком файлов. 9
10 Как вставить текст в визуальный редактор? Используйте стандартные действия Вырезать, Копировать, Вставить для перемещения и копирования текста. Если скопированный текст содержит мета-информацию (гиперссылки, стили), которая не должна сохраниться при вставке в редактор, используйте функцию Вставить только текст. Она активируется по нажатию кнопки. Если текст был скопирован из редактора Microsoft Word, его можно вставить с сохранением исходного форматирования при помощи кнопки Вставить из Word. Как вставить картинку в текст новости или на страницу сайта? Вставить картинку можно через визуальный редактор (WYSIWYG). Нажмите на кнопку библиотека изображений в визуальном редакторе. Появится панель библиотеки изображений. Нажмите на кнопку, появится поле для загрузки изображений. Выберите нужную картинку на своем компьютере и нажмите Загрузить. 10
11 После загрузки изображения в библиотеку изображений вы сможете просто перетащить мышью его в нужное место визуального редактора, и с помощью кнопки отредактировать различные дополнительные свойства изображения. Как изменить размер, цвет, гарнитуру и другие параметры шрифта? Самый быстрый и простой способ изменения параметров вывода текста - через визуальный редактор. Нажмите на кнопку панель инструментов Шрифты. Появится панель, подобная панели редактирования текста в редакторе Word. Здесь присутствуют выпадающие списки: «Шрифт» (позволит изменить гарнитуру шрифта), «Размер». 11
12 Также на панели есть кнопки выделения текста, изменения цвета текста и текстового фона. При подведении курсора к любой из кнопок появляется всплывающая подсказка с описанием функции данной кнопки. Необходимо выделить фрагмент текста, который вы хотите изменить, а затем нажать соответствующую кнопку или выбрать вариант из выпадающего списка, аналогично этим действиям в редакторе Word. Как вернуть изменения текста назад? Вариант 1: До того, как вы сохраните страницу, изменения, произведенные в тексте можно вернуть кнопкой в визуальном редакторе или сочетанием клавиш Ctrl+z. Вариант 2: Если вы уже произвели сохранение страницы, то вы можете вернуться к предыдущей версии страницы. В редактировании страницы внизу есть поле История изменений, представляющее собой список произведенных изменений по дате, времени и автору. Нажав кнопку Откатить, вы вернетесь к предыдущей версии сайта. 12
13 Как сделать гиперссылку на страницу вашего или чужого сайта? Гиперссылка является одним из основных элементов текста в сети Интернет. Она позволяет осуществить быстрый переход к фрагменту информации, на который она ссылает, при ее активации (щелчком мыши или другим способом). Ссылка связывает между собой страницы электронных текстов. Для вставки ссылки выделите нужный фрагмент текста в визуальном редакторе и нажмите на кнопку. Появится окно редактирования ссылки. Если вы вставляете ссылку на внешний ресурс, то в строке «адрес ссылки» вводите нужный вам адрес (например, Если вам нужно сделать ссылку на страницу вашего сайта, нажмите на кнопку рядом с полем, и в появившемся окне выберите нужную страницу и нажмите на кнопку Вставить. 13
14 Как добавить на сайт скачиваемый файл? Добавить на сайт файл, доступный для скачивания посетителями, можно с помощью модуля Файловая система. Этот модуль позволяет создавать папки (директории) и загружать файлы на сайт. Итак, зайдите в модуль Файловая система. В списке показаны файлы уже доступные для скачивания. Здесь вы можете редактировать файл, удалить его, либо сделать недоступным для скачивания. Теперь нажмите на ссылку Добавить файл, расположенную над списком. Откроется страница добавления/редактирования файла. Вы можете задать ему имя и описание в соответствующих полях. Загрузите сам файл при помощи поля Скачиваемый файл (нажмите значок вызова Файлового менеджера, выберите нужный файл на вашем компьютере, либо файл, уже закачанный на ваш сервер). Внимание: Из соображений безопасности работы сайта и веб-сервера запрещена закачка файлов, имеющих следующие расширения: *.ехе, *.php, *.phtml, *.php5. 14
15 Скачиваемый файл появится в дереве структуры сайта. Автоматически файл появится в корне сайта, то есть ссылка на него будет вида: Теперь в модуле Структура вы можете перетащить скачиваемый файл в любой раздел сайта с помощью мыши. Чтобы посетитель мог скачать файл с сайта, необходимо прописать ссылку на него на нужной странице сайта. Как это делается, смотрите в разделе «Как сделать гиперссылку на страницу вашего или чужого сайта?» (см. стр. 11). Примечание: если имя добавляемого вами файла написано в кириллице, оно автоматически будет транслитерировано в латинский шрифт. Как удалить комментарии из форума? Вариант 1: Сообщения можно удалить из модуля структуры сайта, подобно удалению обычных страниц нажатием кнопки Удалить Вариант 2: Сообщения можно удалить посредством модуля Форум. Зайдите в модуль Форум, выберите конференцию, выберите тему, затем выберите сообщение, которое нужно удалить. Нажмите кнопку Удалить, расположенную справа от сообщения. 15
16 Как добавить рекламный баннер на сайт? Баннеры на сайт добавляются и редактируются в административном интерфейсе, с помощью модуля Баннеры. Для добавления баннера на сайт: Зайдите в модуль Баннеры. Наведите на ссылку Добавить баннер. Нажмите на выбранный тип баннера - откроется страница «добавление баннера». На странице добавления (редактирования свойств) баннера есть несколько секций, в которых можно указать и отредактировать: Название и расположение баннера Количество и сроки показов Условия отображения(на каких страницах, показывать только посетителям с тегами) Количество переходов Содержимое баннера и ссылку Временной таргетинг (показ по дате и времени) Название баннера будет показано в списке баннеров. Далее вам будет предложено заполнить следующие поля: Тип баннера (картинка, Flash или HTML-код). - выбирается в самом начале, но его можно и изменить до начала заполнения свойств. 16
17 Описание это короткий пояснительный текст, предназначенный для администраторов. Выводится в списке баннеров в качестве примечания. Активен если это поле отмечено галочкой, то баннер показывается на сайте. Чтобы приостановить показ баннера, нужно убрать эту галочку и нажать кнопку Сохранить. URL страницы (адрес страницы, которая откроется при нажатии на баннер) сразу под ним находится галочка, которую нужно отметить, если вы хотите, чтобы страница открывалась в новом окне. Показывать пользователям с тегами данный баннер будет показан пользователям, "собравшим" соответствующие теги. Примечание: Под HTML-кодом мы подразумеваем представление на месте показа любой текстовой или графической информации при помощи куска HTML-кода. Количество и сроки показов Количество показов показывает текущую статистику по показам данного баннера на сайте. Чтобы не ограничивать количество показов баннера, оставьте это поле пустым. Максимальное количество показов введите сюда число, если вы хотите автоматически отключить баннер после определенного количества показов. Количество переходов показывает число переходов с данного рекламного баннера на страницу рекламодателя на текущий момент. Дата начала и окончания показа Позволяет сначала создать баннер, а потом автоматически включить и отключить его в заданную дату. Дата окончания показа исходно не задана, то есть баннер будет показываться без ограничения по срокам. Чтобы не ограничивать показ баннера по срокам, оставьте это поле пустым. Разделы отображения: Здесь можно выбрать те разделы и страницы сайта, на которых баннер будет появляться и страницы, на которых он появляться не будет. Для этого в дереве сайта, вызываемом соответствующей кнопкой, кликните на названия тех страниц сайта, на которых баннер будет (или не будет) размещён. В поле "Место показа" выделите название той зоны на странице, где баннер должен появляться. 17
18 Временной таргетинг (показ по дате и времени): Временной таргетинг предназначен для того, чтобы показывать баннер на сайте только в определенное время. Модуль позволяет показывать баннеры: По числам месяца. По месяцам. По дням недели. По времени суток. Управлять показом баннеров можно двумя способами: Разрешать показ в определенное время. Например, если вы хотите показывать баннер только в рабочее время, то в строке «По времени суток» напишите «9-19». Запрещать показ в определенное время. Например, если вы не хотите показывать баннер 13го числа каждого месяца, то в строке «По числам месяца» напишите «1-31!13». Восклицательный знак означает запрет показа в указанное число. Таким же образом можно запретить показ, например, по четвергам, написав «!четверг» в строке «По дням недели». Как отключить баннер? Баннер можно отключить через административный интерфейс с помощью модуля Баннеры. Его можно сделать скрытым, нажав значок активности. Его можно полностью удалить, нажав кнопку Удалить. Показ баннера можно регулировать на странице его редактирования, устанавливая дату его отключения, количество показов. 18
19 Как создать новую фотогалерею и добавить фотографии? Необходимо зайти в модуль Фотогалереи в административном интерфейсе. Созданные фотогалереи располагаются списком в таблице в главном экране модуля. Каждый фотоальбом, как и любой другой объект сайта, можно редактировать, скрывать с сайта и удалять. Нажатие на иконку позволит просмотреть содержимое альбома. Чтобы создать новый альбом, нажмите на ссылку Добавить альбом. Впишите название альбома и его описание в соответствующие поля. Все остальные поля являются стандартными для редактирования объекта в системе UMI.CMS. После того как альбом создан, вы можете наполнить его фотографиями. Для этого выделите альбом, нажав рядом с его названием в списке, а затем нажмите ссылку Добавить фотографию. Откроется страница добавления новой фотографии. Вписав название фотографии, вы можете добавить к ней описание в соответствующем поле. В области "Свойства фотографии" нажмите на кнопку, чтобы открыть Файловый менеджер. Затем выберите фотографию с вашего локального компьютера. Все остальные поля являются стандартными для редактирования объекта в системе UMI.CMS. 19
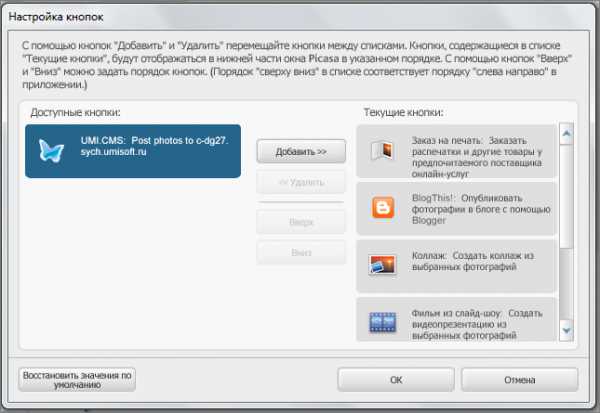
20 Как загрузить много фотографий, используя Picasa от Google? Если у вас на компьютере установлена программа Picasa для просмотра и управления изображениями ( то вы можете легко загружать целые альбомы прямо на сайт. В модуле Фотогалереи нажмите ссылку "Добавить кнопку в Picasa" (если Picasa не установлена ссылка будет иметь текст «Установить Picasa для удобной загрузки фотографий» и вести на сайт программы). 20

21 Подтвердите запуск программы на своем компьютере. В программе Picasa внизу (в панели управления) появится иконка UMI.CMS. Выберите альбом или нужные фотографии (левая клавиша мышки+shift) и нажмите на кнопку UMI.CMS. В появившемся после удачной авторизации окне укажите, хотите ли вы загрузить изображения в существующую на сайте фотогалерею или создать новую. Здесь же вы можете отредактировать названия изображений. 21
22 Когда все будет готово, нажимайте кнопку Опубликовать и ваши изображения появятся на сайте. Как добавить товар в каталог? Откройте модуль Каталог. Здесь находится список разделов товаров каталога. Выделите нужный раздел каталога, куда вы хотите добавить новый объект (товар). Нажмите ссылку Добавить объект вверху списка разделов. Откроется редактирование страницы нового объекта. Впишите название товара и его описание в соответствующие поля и сохраните. Новый объект (товар) появится в нужном разделе каталога. Данные товара в каталоге изменяются с помощью редактирования этого объекта. 22
23 Как создать опрос? Зайдите в модуль Опросы. На первой странице администратор видит список опросов, хранящихся в системе: Здесь можно добавить новый опрос или редактировать уже существующие. Чтобы создать новый опрос, нажмите на ссылку Добавить опрос над списком. Откроется окно редактирования нового опроса, где можно отредактировать следующие параметры: Свойства и текст опроса Варианты ответов Права доступа История изменений Свойства опроса Название опроса будет показано в списке голосований, в пути к странице. Поле Вопрос предназначено для того, чтобы подробнее описать посетителям сайта вопрос. Активность - если отмечена эта галочка, посетители сайта будут видеть опрос на сайте. По умолчанию опрос активен. Голосование закрыто - если отмечена эта галка, то опрос становится закрытым, то есть посетители не смогут голосовать, но по-прежнему смогут видеть результаты опроса. 23
24 Варианты ответов Конечно же, в каждом опросе необходимо дать посетителям варианты ответов. Для этого предусмотрена специальная область в свойствах опроса: Чтобы добавить вариант ответа, предусмотрена нижняя пустая строчка. Введите туда текст ответа и нажмите кнопку Сохранить. Аналогичным образом можно изменить текст других ответов и сохранить изменения. Чтобы удалить один или несколько вариантов, нужно проставить отметку Удалить в соответствующих строках и нажать кнопку Сохранить. Отмеченные варианты ответов будут удалены. 24
docplayer.ru
Меню для UMI.CMS. Разные классы для ссылок в меню. Стилизация пунктов меню средствами CSS.
Для чего это может понадобится? Ну например у Вас есть меню, которое сформированно в одном ненумерованном списке, а надо некоторые пункты этого меню оформить как-то иначе, чем всё остальное меню. Если кому-то не понятно сейчас всё поясню.
Итак, что у нас есть. Меню, в виде ненумерованного списка, т.е. например такого вида:
или в виде кода: Первый пункт меню Второй пункт меню Третий пункт меню Четвертый пункт менюА нам нужно сделать так, чтоб для каждой ссылки мы могли прописать свой класс, и оформить его через CSS. Например вот так
<ul> <li><a>Первый пункт меню</a></li> <li><a>Второй пункт меню</a></li> <li><a>Третий пункт меню</a></li> <li><a>Четвертый пункт меню</a></li> </ul>И вот теперь самое интересное. У самой UMI стандарто данного функционала нет, но это можно поправить. Для этого в админке сайта идем Модули->Шаблоны данных.
Дальше для "Типа данных" - "Страница контента" добавляем новую группу. Назовем эту новую группу "Дополнительные параметры для меню" (хотя как Вы назовете это уже Ваше дело). И в этой группе добавляем новое поле. Ну... пускай это будет "класс меню" и ставим "Тип" - "Строка".
В итоге у нас есть группа "Дополнительные параметры для меню", идентификатор которой я изменил на "more_params_for_menu", и "Поле" с идентификатором "class_menu". Основные приготовления в админке закончены. Теперь если мы зайдем в редактирование страницы контента или попробуем создать новую страницу, то увидим наше дополнительное поле, куда и нужно будет прописать название класса для CSS.
Теперь осталось немного подпилить шаблон для меню сайта, и получим окончательный результат. Для этого открываем наш шаблон с меню, который находится в папке ~/xsltTpls/modules/content и называется menu.xsl и правим блок item.
<xsl:template match="udata[@module = 'content' and @method = 'menu']//item"> <li> <xsl:attribute name="class"><xsl:value-of select="document(concat('upage://' , @id))//group[@name = 'more_params_for_menu']/property[@name = 'class_menu']/value" /></xsl:attribute> <a href="{@link}"> <xsl:apply-templates select="@status" /> <xsl:value-of select="@name" /> </a> <xsl:apply-templates select="items" /> </li> </xsl:template>Вот как бы и все. Останется в файле стилей для наших классов прописать стили, и радоваться что так все легко и красиво. Если кому-то пригодиться, то пользуйтесь. А я теперь так же не буду лишний раз вспоминать и копаться в записях что и как надо делать.
Спасибо тех.поддерже UMI за помощь в реализации данного решения.
22.06.2011
Вернуться на предыдущую страницу | Вернуться в раздел
bashev.ru