Руководство пользователя UMI.CMS. Umi cms главная страница
UMI CMS Секрет как улучшить главную страницу сайта и повысить конверсию?!

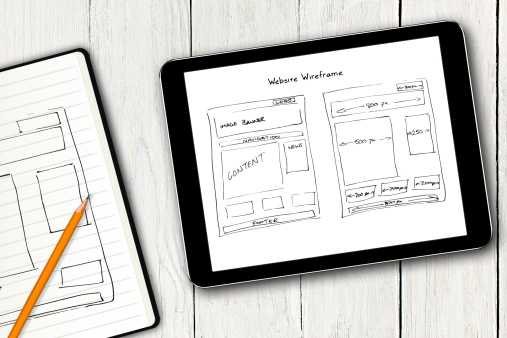
КАК улучшить главную страницу!
Главная страница сайта — это его лицо, а значит, лицо вашей компании. Для того, чтобы сформировать доверие к сайту и увеличить прибыль, необходимо сделать привлекательную главную страницу, содержащую красивые и информативные изображения, грамотный текст с четким призывом к действию. Пользователи не обязательно переходят из поисковика именно на главную, тем не менее, если они решат узнать о вашей компании и предоставляемых вами услугах больше, они обязательно заглянут и туда. Эту страницу просматривают намного чаще, чем другие, и именно она презентует весь ресурс, отражает его суть и запоминается посетителям.

Помните, что главная страница должна отвечать на следующие вопросы:
- О чем этот сайт, какой бизнес он представляет?
- Что пользователь найдет на вашем веб-ресурсе?
- Почему это выгодно, каковы преимущества перед конкурентами?
- Что пользователю делать дальше после изучения главной страницы?
На все эти вопросы должен отвечать и грамотный текст, и качественные изображения, и другие элементы, которые помогут вам усовершенствовать веб-ресурс. Следуйте перечисленным ниже рекомендациям, и вы самостоятельно и совершенно бесплатно привлечете больше клиентов и увеличите продажи с вашего сайта.
1. Грамотно подберите фоновое изображение
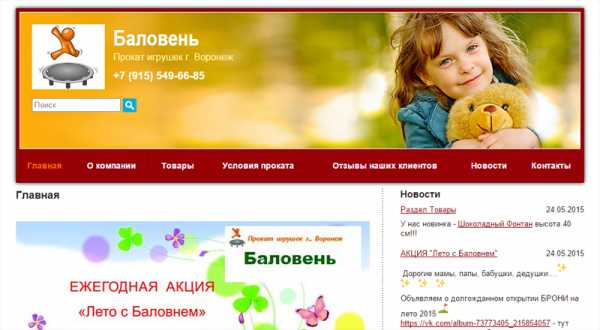
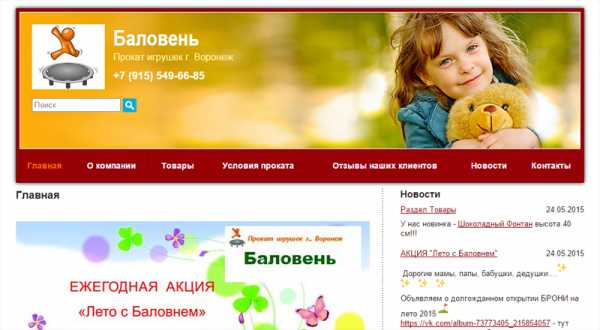
Изображение является мощным средством коммуникации только в том случае, если оно показывает то, что интересует посетителя. Если на изображении рекламируется товар, он должен демонстрировать все его преимущества. Если вы размещаете фотографии людей, то в них ваши потенциальные клиенты должны увидеть себя: пол, возраст, стиль одежды и т.д. Если вы продаете игрушки для детей, загрузите на сайт в качестве фона фотографию счастливого ребенка. Занимаетесь изготовлением свадебных платьев под заказ? Разместите изображение нарядной невесты.

2. Создайте привлекательный заголовок
В заголовке должно быть кратко изложена информация о том, что вы предлагаете. При этом ваш заголовок должен зацепить и заинтересовать пользователя, чтобы текст хотелось читать дальше.
- Используйте местоимения 2-го лица («ты», «вы») — так заголовок станет более близок к пользователю.
- Делайте более эмоциональные заголовки: вместо «Стулья для дома» — «Шикарные стулья для комфортной работы дома».
- Покажите выгоду от обладания товаром, а не его качества («Кровати для комфортного сна»).
- Конкретизируйте — избегайте абстрактных слов и круглых чисел — это покажет, что вы честны с потенциальными клиентами.
3. Добавьте краткий вступительный текст, уточняющий и раскрывающий заголовок
Не каждое предложение можно донести 8-10 словами. Если вы предлагаете покупателям целый ряд различных товаров и услуг, разместите привлекательный заголовок, а затем короткий вступительный текст, который раскроет суть заголовка и подтолкнет к прочтению основного текста.

4. Напишите грамотный и полезный текст
Известно, что пользователи не читают текст, а только просматривают его. Для того, чтобы потенциальный клиент не ушел с вашего сайта, не пожелав самостоятельно выделять главное в тексте, позаботьтесь о форматировании: выделите абзацы, маркированные и нумерованные списки, выделите жирным шрифтом наиболее важную информацию.
Что касается объема, оптимальным считается текст, состоящий из 2-3 тысяч символов. Главное, чтобы он был полезным и не содержал воды — «много букв» может отпугнуть немалое количество потенциальных клиентов. Старайтесь сделать так, чтобы текст был максимально коротким, однако при этом содержательным.
Не стоит уделять слишком много внимания себе и своим достижениям — все это вы можете подробно описать в разделе «О компании».Делайте акцент на том, какие выгоды получит клиент, обратившись к вам. Интернет-магазинам на главной странице лучше разместить информацию о товарах, а не о компании. Если вы все же хотите добавить пару строк о вашей компании, избегайте набивших оскомину шаблонных фраз типа «динамично развивающаяся компания», «успешная команда молодых профессионалов» и т.д.
Учитывайте, что текст обязательно должен быть уникальным и содержать ключевые слова.
Разместите ссылки на наиболее важные ключевые слова. Каждая ссылка на странице — это уже своего рода призыв к действию. Она упростит навигацию по сайту, облегчит для пользователя поиск нужной информации и подтолкнет к совершению целевого действия. Учитывайте, что не рекомендуется ставить на главной ссылки на все страницы сайта подряд — только на страницы разделов (и уже на страницах разделов размещайте ссылки на подразделы).
Побуждайте к действию — пишите не «Вы можете купить», а «Купите уже сегодня», не «Вы можете заказать», а «Закажите прямо сейчас!».

Если вы не ощущаете уверенности в том, что вы, ваши друзья или кто-либо из коллег справится с написанием уникального информативного текста, который будет продавать ваши услуги, просто обратитесь к UMI Ангелам, и они сделают все за вас.
***
Если главная страница не будет соответствовать вышеперечисленным критериям, вы рискуете:
- отпугнуть нужных вам клиентов;
- сформировать ощущение, что ваш бизнес — это только хобби;
- потерять доверие.
Создать главную страницу сайта, которая конвертирует потенциальных клиентов в реальных, не так и сложно. Все, что вам нужно — создать привлекательный сайт, например, воспользовавшись бесплатным сервисом UMI.ru, наполнить веб-ресурс полезным контентом и настроить рекламу.
Высоких вам продаж!
источник
911-seoweb.ru
UMI.CMS - 04. Интеграция с CRM/CMS-системами
В случае, если вы используете UMI.CMS с установленным модулем интернет-магазина (https://market.umi-cms.ru/module/shop/), то интеграция с системой аналитики Roistat будет для вас очень легкой и не займет более 10 минут.
Шаг 1. Установите расширение магазина
Расширение для интеграции интернет-магазина с Roistat устанавливается из UMI.Market, поэтому вам необходимо иметь действующий лицензионный ключ. Перейдите на страницу модуля Roistat в UMI.Market и нажмите на кнопку Бесплатно.
В открывшемся окне укажите лицензионный ключ, который вы указывали при установке CMS, и нажмите кнопку Проверить.
После этого появится сообщение, уведомляющее вас о том, что расширение добавлено в подписку.
Запустите обновления. Для этого перейдите в панель администратора, в горизонтальном меню выберите Модули → Автообновления:
Нажмите кнопку Проверить обновления.
Перед тем, как запустить обновление системы, рекомендуем сделать резервное копирование.
Для этого в UMI.CMS есть специальный инструмент, расположенный в Модули → Резервирование → Резервное копирование.
Шаг 2. Настройте расширение
После обновления, в панели управления интернет-магазина должна появится новая вкладка - Интеграция с Roistat.com. Перейдите в эта вкладку и заполните поля Имя пользователя и Пароль. Эта комбинация имени пользователя и пароля будет использоваться сервером Roistat для авторизации и выгрузки информации о заказах из магазина.
Имя пользователя и пароль нужно придумать, это не логин и пароль для аккаунта в Roistat:
Шаг 3. Установите счетчик на сайт
На каждую страницу сайта, куда заходят посетители, нужно установить счетчик, который позволит Roistat получать данные о посетителях. Сразу будет доступна функциональность промокодирования (для отслеживания продаж через телефон). Счетчик установит в cookie переменную roistat_visit, которая будет содержать номер визита.
О том, как установить счетчик на сайт, читайте в статье Установка счетчика. Если на сайте уже есть счетчик, пропустите этот шаг.
Если вам ранее не приходилось с этим сталкиваться, на сайте UMI.CMS есть подробное руководство по установке счетчика для всех страниц сайта.
Шаг 4. Подключите UMI.CMS в каталоге интеграций
- В проекте Roistat откройте Каталог интеграций.
- В блоке CRM / CMS выберите UMI.CMS и нажмите кнопку Подключить.
- Заполните поля для авторизации в UMI.CMS:
- В поле Адрес введите адрес магазина. Например: http://mysite.com/, если UMI.CMS установлена в корне сайта.
- В поле Имя пользователя введите имя пользователя, который вы указывали в настройках расширения.
- В поле Пароль введите пароль, который вы указывали в настройках расширения.
- Нажмите Сохранить.Загрузятся статусы сделок из UMI.CMS.
- Перетаскивая статусы сделок, распределите их по группам. Подробнее читайте в статье Распределение статусов сделок.
Шаг 5. Настройте автоматическую отправку сделок в UMI.CMS
Рекомендуем настроить передачу сделок в UMI.CMS через Roistat - механизм отправки сделок, при котором сделки сначала передаются в Roistat, затем отправляются в UMI.CMS. Механизм обладает рядом преимуществ. Подробнее читайте в статье Передача заявок в CRM через Roistat.
Для обмена данными с Roistat вам необходимо заполнить дополнительное поле roistat сделки значением cookie roistat_visit.
Пример кода, с помощью которого можно получить значение этой cookie:
help.roistat.com
Вывод сайта из системы 1C-UMI на лицезию UMI.CMS
Зачем выводить сайт?
Вы создали полноценный сайт за короткий срок. При желании реализовать дополнительный функционал, выходящий за рамки сервиса, есть возможность выкупа сайта. Выкуп сайта позволит вывести сайт на отдельный хостинг и продолжить его совершенствование.
Вывод сайта происходит с полным сохранением функциональности и контента сайта, включая все заказы и пользовательские настройки CSS.
Процесс вывода
-
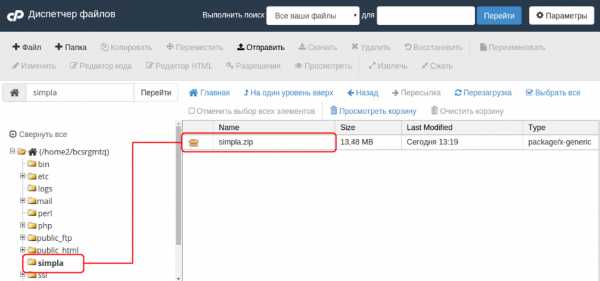
Чтобы вывести свой сайт из системы на отдельный хостинг, вам нужно оплатить стоимость соответствующей лицензии UMI.CMS в панели управления сайта в разделе «Оплата»:

ВАЖНО: Вывод сайта осуществляется только на лицензии, приобретенные через раздел «Оплата» в панели управления сайта. На одну купленную лицензию можно вывести 1 сайт.
Подробнее о редакциях читайте ниже.
- После оплаты в Службу Заботы приходит заявка на вывод сайта. Пользователю направляется сообщение с уточнением необходимых данных для вывода и оформления лицензионного ключа.
Вывод сайта означает, что пользователю будут выгружены все файлы сайта и таблицы базы данных, которые он может разместить на любом хостинге, который удовлетворяет системным требованиям UMI.CMS.
- Как только пользователь присылает все запрошенные данные для вывода сайта и создания лицензионного ключа, мы сразу приступаем к подготовке сайта. Из системы выгружаются бэкап и дамп базы данных для сайта.
-
После того, как файлы будут размещены и таблицы базы данных установлены, мы активируем систему на созданный лицензионный ключ и направляем пользователю уведомление.
Пользователь может полностью управлять своим сайтом, в том числе изменять исходный код в файлах для создания уникального дизайна или добавлять свои макросы для решения сложных задач. Так как система UMI.CMS имеет открытый код, пользователь даже может управлять функционалом и дизайном панели управления.
ВАЖНО: Не изменяйте исходный код программы, так как при последующих обновлениях файлы перезаписываются. Для создания кастомных методов используйте специально созданные в системе файлы, которые не перезаписываются при обновлении.
Варианты редакций UMI.CMS
Редакция Corporate
Идеально подходит для вывода на отдельный хостинг сайта специалиста. Выбрав эту редакцию, вы получаете 20 встроенных модулей, таких как новости, обратная связь, фотогалереи, блоги, структура, автообновления, рассылки, статистика и др.
Так же просто, как и создав сайт на 1C-UMI, сможете перенести собственный интернет-проект на отдельный хостинг. И сразу же после установки системы ваш сайт будет готов к работе. В итоге вы сможете сделать сайт с уникальным дизайном и большим набором возможностей на отдельно стоящем хостинге.
11 900 руб.
Редакция Business
Эта редакция предназначена для выведения на отдельный хостинг сайтов компаний и специалистов.
UMI.CMS Business — серьезный продукт для создания крупных корпоративных порталов, в том числе СМИ. Данная редакция включает в себя 23 модуля (рассылки, баннеры, форум, события, файловая система, резервирование, пользователи и т.д.).
Как и на 1C-UMI, редакция Business позволяет запустить ваш сайт сразу после того, как вы установите систему. С этой редакцией вы легко будете управлять сайтом с каталогом, работать с большими объемами структурированных данных и разнообразной информацией.
22 900 руб.
Редакция Shop
Именно эта редакция идеальна для вывода на отдельный хостинг малого и среднего интернет-магазина.
Как только вы установите ваш интернет-магазин на сервер и заполните его товарами, он будет готов к работе. Это делается так же просто, как и на 1C-UMI.
UMI.CMS Shop включает 21 модуль: обмен данными, каталог, структура, пользователи, файловая система и др. Здесь вам доступно мобильное приложение для управления интернет-магазином — UMI.Manager, полная двусторонняя интеграция с «1С: Предприятие», есть возможность подключения нескольких складов и интернет-магазин ВКонтакте.
Благодаря редакции Shop вы автоматически выгружаете товары на Яндекс.Маркет и принимаете онлайн-платежи через Яндекс.Деньги, Payonline System, Chronopay, QIWI, ROBOKASSA, RBK Money и PayAnyWay.
Эти и многие другие возможности открывает вам редакция UMI.CMS Shop. Обратите внимание, что вы экономите при выводе интернет-магазина на данную лицензию, но теряете модули «Фотогалерея» и «Блог».
22 900 руб.
Редакция Commerce
Это самая полная редакция, которая предназначена для создания интернет-магазинов любого масштаба и крупных коммерческих порталов на отдельном хостинге.
Главное преимущество этой редакции — сочетание в себе всех доступных модулей (более 26), что дает максимальный набор инструментов для работы вашего сайта или интернет-магазина.
С редакцией Commerce у вас есть возможности для ведения любого интернет-бизнеса — от туристической фирмы до строительной компании. С выбором этой редакции вам открываются все опции и функции, которые есть в предыдущих редакциях + благодаря логичному открытому коду вы можете создавать собственные дополнения к системе.
Редакция Commerce — это идеальное решение для вашего бизнеса!
34 900 руб.
ВАЖНО:
Модуль «Интернет-магазин» выведенного сайта несовместим со стандартными системами оплаты и доставки UMI.CMS!
После вывода сайта для включения дополнительных способов оплаты и доставки, приведенных в административном интерфейсе UMI.CMS, потребуется доработка шаблона сайта и кода макросов модуля «Интернет-магазин».
Конструктор лендингов на шаблоне «Адаптивный лендинг продажи майнеров» также несовместим с UMI.CMS.
Для выполнения доработок кода макроса и шаблона обратитесь к любому из 2500 партнеров через форму выбора разработчика.
Рекомендуемые хостинг-провайдеры
Мы рекомендуем только проверенные хостинг-компании.
umi.ru
Мультивозможности UMI.CMS
Мультивозможности UMI.CMS позволяют вам в рамках одной лицензии использовать несколько доменов, сайтов и языковых версий в разных комбинациях. Так, например, вы можете иметь в системе несколько доменов, при переходе на каждый из которых посетитель будет видеть одну и ту же информацию. Или в рамках одного домена вы можете создать две или несколько языковых версий сайта, как схожих по наполнению и структуре, так и полностью отличающихся друг от друга – в зависимости от ваших требований. Также языковые версии сайта могут быть реализованы и через мультидоменность.
Ниже представлена таблица, в которой отражены варианты компоновки мультивозможностей:
|
вариант |
домен |
сайт |
язык |
структура и наполнение |
|
1 |
1 |
1 |
2 или более |
2 или более |
|
2 |
2 или более |
1 |
1 |
1 |
|
3 |
2 или более |
1 |
2 или более |
2 или более |
|
4 |
2 или более |
2 или более |
1 |
2 или более |
|
5 |
2 или более |
2 или более |
2 или более |
2 или более |
Приведем примеры для вариантов, отраженных в таблице.
1-й вариант
| • | 1 домен: domain.ru |
| • | 1 сайт про домашних животных |
| • | 5 языковых версий: русская, украинская, английская, финская и эстонская |
| • | 5 вариантов структуры и наполнения: своя для каждой языковой версии. Для стартовой страницы вы сможете выбрать язык по умолчанию (при заходе на domain.ru будет грузиться стартовая страница в этой языковой версии) |
Примеры адресов страниц:
| • | http://domain.ru/ru/hamsters/ |
| • | http://domain.ru/ua/dogs/ |
| • | http://domain.ru/en/hamsters/ |
| • | http://domain.ru/fi/cats/ |
| • | http://domain.ru/ee/cats/ |
2-й вариант
| • | 3 домена: onedomain.ru, seconddomain.ru, thirddomain.ru |
| • | 1 сайт про домашних животных |
| • | 3 языковых версии: русская, английская, эстонская |
| • | 3 варианта структуры и наполнения (связанные с языковыми версиями, то есть на всех трех сайтах, например, русская версия будет одинаковой) |
Примеры адресов страниц:
| • | http://onedomain.ru/ru/cats/ |
| • | http://onedomain.ru/en/hamsters/ |
| • | http://onedomain.ru/ee/dogs/ |
| • | http://seconddomain.ru/en/cats/ |
| • | http://thirddomain.ru/ee/dogs/ |
3-й вариант
| • | 2 домена: domain.ru, domain.com |
| • | 1 сайт про домашних животных |
| • | 5 языковых версий: на русском, украинском, английском, финском и эстонском |
| • | 5 вариантов структуры и наполнения: для каждой языковой версии. Для стартовой страницы вы сможете выбрать язык по умолчанию (при заходе на главную страницу будет грузиться страница в этой языковой версии) |
Примеры адресов страниц:
| • | http://domain.ru/ru/hamster/ |
| • | http://domain.ru/ua/dogs/ |
| • | http://domain.ua/en/hamster/ |
| • | http://domain.com/fi/cats/ |
| • | http://domain.com/ee/cats/ |
4-й вариант
| • | 3 домена: domain.ru, domain.ua, domain.com |
| • | 3 сайта: сайт про хомячков на первом домене, сайт про собак — на втором, сайт про кошек — на третьем |
| • | 1 языковая версия: все сайты на русском |
| • | 3 структуры и наполнения: по одной для каждого сайта. |
Примеры адресов страниц:
| • | http://domain.ru/littlehamsters/ |
| • | http://domain.ua/minidogs/ |
| • | http://domain.com/blackcats/ |
5-й вариант
| • | 3 домена: domain.ru, domain.ua, domain.com |
| • | 2 сайта: сайт про хомячков на первых двух доменах и сайт про кошек на третьем |
| • | 4 языковых версий: на русском и украинском – первый сайт, на русском и английском – второй |
| • | 4 структуры и наполнения: для русских хомячков, для украинских хомячков, для русских кошек, для английских кошек |
Примеры адресов страниц:
| • | http://domain.ru/ru/littlehamsters/ |
| • | http://domain.ru/ua/littlehamsters/ |
| • | http://domain.ua/ua/littlehamsters/ |
| • | http://domain.ua/ru/littlehamsters/ |
| • | http://domain.com/en/blackcats/ |
| • | http://domain.com/ru/blackcats/ |
Подробнее о работе с данными возможностями вы можете прочитать в разделе «Конфигурация», в подразделах Вкладка «Домены» и Вкладка «Языки».
help.docs.umi-cms.ru
Удобство UMI.CMS с редактированием контента на странице
Система управления сайтами UMI.CMS создана и продолжает совершенствоваться под лозунгом «Удобство для людей». Она интуитивно понятна, проста в освоении и удобна в использовании для разработчиков сайтов, владельцев сайтов и их пользователей.

Секрет удобства и красоты работы с UMI.CMS — в наборе инновационных инструментов управления сайтами и процессом разработки:
Edit-in-place: редактирование на месте
Мы обеспечили разработчиков и пользователей системы уникальным инструментом редактирования контента — Edit-in-Place («редактирование на месте» — без входа в административный интерфейс).
Технология Edit-In-Place позволяет управлять сайтом на самом сайте, аналогично редактированию документа в Word, без использования административного интерфейса CMS. Это самый простой и быстрый способ для 95% всех наиболее частых операций по редактированию сайта.
Мы использовали навыки работы с Word, которые есть у каждого пользователя ПК. Поэтому даже самый неопытный пользователь CMS может управлять сайтом на UMI практически сразу, без всякого обучения. Если он знает Word и Windows — он уже умеет управлять сайтом на UMI.CMS.
Функционал Edit-In-Place включает:
- Блок работы со шрифтами (жирный, курсив, подчеркивание).
- Блок работы со ссылками.
- Блок работы с изображениями (вставка изображения с сервера, закачка изображения).
- Вставка текста с возможностью очистки от форматирования.
- Работа с полями.
- Добавление новых элементов, перемещение элементов в структуре и удаление элементов.
- История изменений страницы с возможностью отката.

Теперь новость или страница добавляются на сайт в три клика. Структура сайта меняется за один клик. Разделы, заголовки, текстовые блоки редактируются в один клик.
Для использования инструмента Edit-in-Place администратору сайта достаточно просто авторизоваться на сайте. Разработчик сайта самостоятельно определяет области, доступные для редактирования «на месте».
Подробнее для пользователей Подробнее для разработчиков
Тулбар в браузере
Тулбар UMI.CMS — незаменимый инструмент для владельцев таких интернет-проектов, где важна быстрая реакция администратора на события и действия аудитории сайта. Тулбар встраивается в браузер и позволяет администратору сайта на UMI.CMS получать моментальные оповещения о событиях, происходящих на сайте: новых заказах, новых зарегистрированных пользователях, постах и комментариях в блогах, сообщениях в форуме, обратной связи и др. Тулбар и все его оповещения доступны администратору сайта, даже когда сам сайт закрыт.
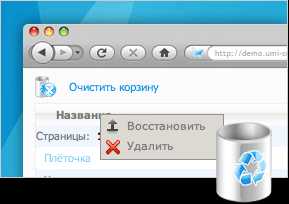
Корзина и восстановление удаленных страниц
UMI.CMS — единственная русскоязычная система управления сайтами, в которой есть возможность восстановления удаленных страниц. Мы внедрили в нашу систему важную и полезную опцию — мусорную корзину.
Все удаленные страницы попадают в «мусорный контейнер» CMS, где вы можете выбрать либо восстановление страницы, либо ее окончательно удаление. Таким образом, случайное удаление объектов исключено, и ни одна страница не исчезнет с вашего сайта безвозвратно.
Читать подробнее про модуль «Корзина»

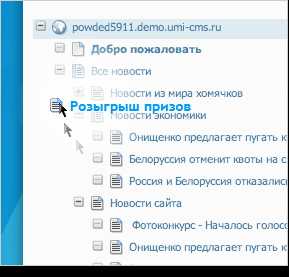
Drag&drop: возможность перетаскивания страниц по дереву сайта

Административный интерфейс в UMI.CMS построен на основе технологий AJAX.
Добавить страницу в нужное место в структуре, поменять пункты меню местами, сделать один раздел дочерним по отношению к другому или, наоборот, поднять строчку меню на уровень выше можно, просто перетащив мышью нужный пункт прямо в дереве структуры сайта — меню обновится автоматически. При этом использование XSLT сохранило легкость и быстроту работы административного интерфейса.
Время, затрачиваемое на перенос страницы на другое место структуры сайта в UMI.CMS, занимает пару секунд, в системах без drag&drop (а таких большинство) — в десятки раз больше.
Функция drag&drop. Одним движением мыши любой элемент структуры сайта можно «перетащить» в другое место корневого раздела или поместить внутрь одной из директорий.
Подробнее для пользователей
Коррекция неверных адресов URL
URL страницы можно неправильно услышать или записать. Наконец, адрес можно просто неправильно ввести в браузере. В любом случае, видеть надпись «Страница не найдена» не очень приятно. UMI.CMS не торопится выдать сообщение об ошибке.
Система сканирует сайт в поисках наиболее похожей по названию страницы и открывает именно ее. Посетитель, скорее всего, даже не заметит своей ошибки.
История изменений и возможность откатить страницу к предыдущему состоянию

UMI.CMS ведет учет всех изменений каждой веб-страницы. Часто случайная ошибка при редактировании сайта требует долгого исправления — вы и ваш персонал вынуждены тратить драгоценное рабочее время.
Еще хуже, когда ценные данные потеряны безвозвратно. В UMI.CMS есть возможность вернуть любую страницу к любому моменту времени. Кроме того, контроль версий позволяет отследить, кто именно и когда произвел то или иное изменение.
Контроль версий страницы. Внизу окна редактирования расположен список изменений, внесенных в веб-страницу. Рядом с каждой записью указан автор изменений. Страницу можно вернуть к тому или иному моменту времени с помощью кнопки «Откатить».
Подробнее для пользователей
Быстрое редактирование Shift+D
Как альтернативу редактированию Edit-in-place, любой пользователь UMI.CMS может использовать панель быстрого редактирования Shift+D.
Нажав Shift+D в любом месте сайта, вы получите в свое распоряжение удобную панель быстрого редактирования. Отсюда вы можете быстро перейти к редактированию всех доступных для изменения объектов страницы, сразу войти в любой модуль CMS или осуществить ряд настроек. Удобный интерфейс редактирования веб-страницы: меню быстрого перехода к блокам страницы.
Подробнее для пользователей
Webnotes: функция быстрых комментариев
WebNotes — это виртуальный аналог всем известных желтых клеящихся бумажек для заметок. Эта функция UMI.CMS упрощает общение заказчика с разработчиком сайта.
Благодаря использованию WebNotes пользователь с необходимыми правами может оставить свой комментарий в любом месте любой страницы сайта.
Комментарий отразится полупрозрачной надписью в нужном месте веб-страницы и не будет виден обычным посетителям. WebNotes кардинально упростили процесс групповой работы над сайтом и удаленное согласование проекта. На общение с разработчиком будут уходить считанные секунды.
www.umi-cms.ru
Сайты на UMI.CMS
Некоторые примеры сайтов в создании которых я принимал большее или меньшее участие в роли верстальщика и/или программиста.
Страницы: <<< < 1 2 3 4 5 > >>>Mershavka.Ru
2009 год. Сайт переводчика. Был перенесен с какой-то самописной cms на UMI.CMS. Добавлены функции магазина. Собственно, это и есть самое интересное.Магазин занимается продажей электронных книг (файлов, а не читалок)). Каждая книга имеет свой уникальный код активации и привязанный к нему пароль. Было необходимо разработать автоматическую выдачу паролей по коду активации, с сохранением в базе данных об активации (отслеживать повторные активации) и оплату через Робокассу.Поскольку стандартный магазин UMI.CMS в данном случае не соответствовал по функционалу требуемому, была разработана надстройка над модулем каталог, выполняющая указанные выше функции, а также упрощенную корзину товаров и предоставляющая административный интерфейс.
В настояще время магазин не работает - оказалось, что книги никто не покупает.
Сайт: http://mershavka.ru/magazin/jungian/chapters/
Путешествуй.Ру
2009 год.
Пример того, как можно эмулировать модуль «Комментарии» на обычных текстовых страницах. На модуле «Обратная связь» реализована отправка заявок и просмотр истории своих заявок клиентом. Регистрация аяксом.
На настоящее время (январь 2018) клиенты перевели сайт на джумлу.
Сайт: http://puteshestvuy-ru.ru/
Zaparketom.Ru
2009 год.
Интернет-магазин по продаже паркета.Фишка: фильтры по товарам; на верхнем уровне каталога выводятся все товары всех подразделов. При выборе подраздела, выводятся только товары, содержащиеся в текущем и нижележащих разделах. Аналогично списки производителей, цветов и проч: на странице выводятся только те, которые содержатся в нижележащей ветке.
Сайт: http://zaparketom.ru/
Партнерский сайт компании Heineken
2008 год.
Верстка, интеграция, кастомизация, эффекты на яваскрипт.
Сайт изначально был открыт только для партнеров. Основные доработки: фильтры товаров без перезагрузки страницы, галереи с прокруткой (2008 год, тогда это было в новинку).
Плюс к этому заказчик хотел давать партнерам скачивать файлы с какими-то внутренними материалами с ограничением по времени и контролем доступа. А файлы были в сотни мегабайт. Контролируемое скачивание сделано на X-Accel-Redirect с Nginx.
В настоящее время проект закрыт.
Сайт: http://heirutrademarketing.ru/
Subway
2009 год.
Верстка, интеграция, кастомизация, эффекты на яваскрипт. Из эффектов - анимация на главной странице: всплывающие баллуны, смена блюд, выпадающие меню (тогда не было CSS3). Доработки: каталог ресторанов с выборкой по регионам России и станциям метро в Москве.
К сожалению, сейчас (январь 2018) сйт переведен на Битрикс.
Сайт: http://subway.ru/
Мариинский театр
2007 - 2008 годы.
Верстка, интеграция, кастомизация.
Сейчас дизайн сайта полностью переделан силами владельца.
На момент разработки из интересного была меняющаяся заставка на главной с полупрозрачными фонами и постепенным "протаиванием" изображений при смене (это 2007 год и еще был актуален ИЕ6!). Сейчас с новыми браузерами и CSS3 все было бы сделано много проще, но тогда пришлось помучится.
Второй большой работой была афиша. Сложностью оказалось то, что к одному представлению может быть привязано несколько балетов. В нынешней ЮМИ это решается легко, но тогда была 2.5.
Третье - именно тогда я раскопал макрос %news calendar()%
Сайт: http://www.mariinsky.ru/
Страницы: <<< < 1 2 3 4 5 > >>>umi-cms.spb.su