Архив рубрики: CMS: создаем сайт. Создание сайта joomla cms
основы создания сайта в бесплатной CMS
Джумла – достойный выбор. Благодаря всевозможным плагинам, модулям, находящимся в свободном доступе в сети, с помощью этой CMS можно создать сайт любого типа, динамичный, красочный, эффективный в плане прибыли.
Доступная (бесплатная) CMS джумла легка в освоении, для работы в ней не нужны специальные знания html-кода, языка JavaScript.
Итак, рассмотрим основные моменты, разобравшись в которых вы сможете приступить к созданию своего нового сайта – сайта на джумле.
Как войти в панель администратора
Прежде чем приступить к созданию сайта, необходимо приобрести адрес в сети интернет – купить домен. После этого, заказать услуги хостинга и уже через аккаунт установить бесплатную CMS на свой домен.
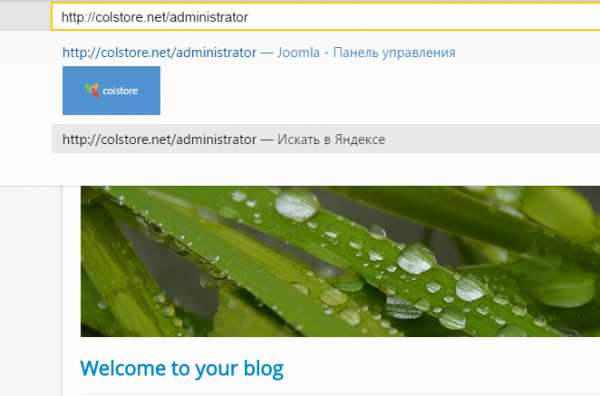
Теперь вы можете войти в Панель joomla установленной джумла. Для этого в адресной строке браузера введите свой домен, поставьте слэш (символ «/») и впишите слово administrator.

Сделав это один раз, вы легко будете входить в админпанель джумла через свой браузер: страница будет сохранена в памяти браузера и при вводе первых букв вам будет предложен полный вариант (см. рисунок – область, обведённая красным). Остальное вводить уже не придётся, достаточно нажать на предлагаемую ссылку.
Ещё проще возвращаться в Панель joomla, если вы добавите страницу html://ваш домен/administratorв закладки браузера.
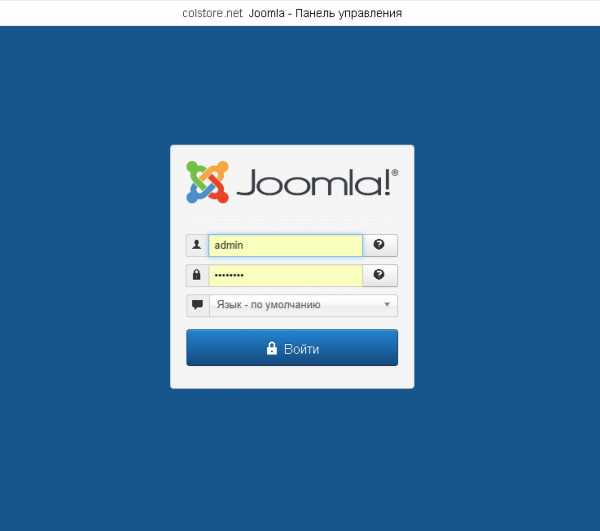
После ввода адреса страницы выйдет форма ввода логина и пароля. Если джумла установлена прямо на сайт через аккаунт в хостинге, логин и пароль автоматически будет вам предоставлен.

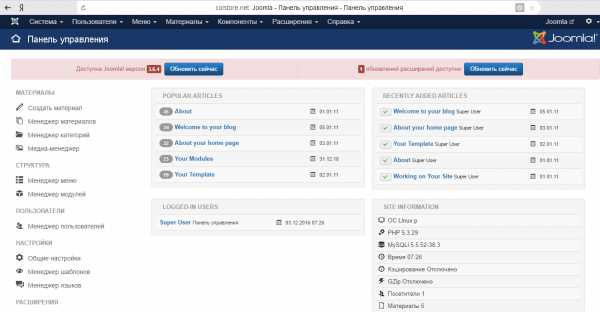
Введя свои данные, мы попадаем в панель joomla.

В первую очередь следует произвести основные настройки, чтобы сайт правильно отображался в поисковых системах, выглядел привлекательно для пользователей, а вам удобно было работать в своей джумле.
Основные настройки
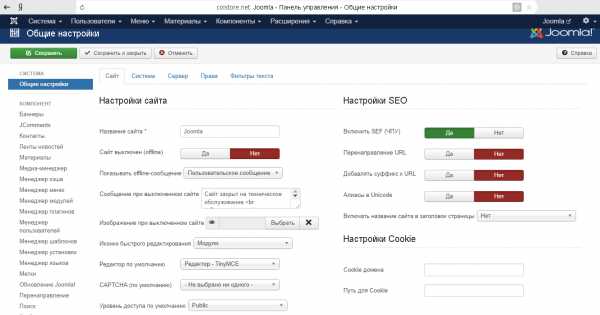
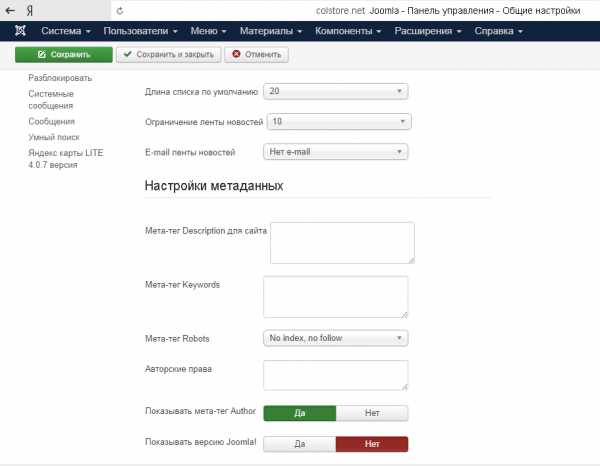
Общие настройки вы найдёте в колонке справа, нажимаем на них и приступим к введению основных параметров будущего сайта.

Самое важное и первостепенное: изменить название сайта. Укажите в этой строке то название, по которому вы бы хотели, чтобы вас узнавали. Именно эти слова будут отображаться в результатах поиска в браузере.
На время создания сайта, его можно выключить, оставив забавную или просто красивую картинку и сообщение для пользователей, которые зайдут на ваш домен. Например, «Сайт закрыт на техническое обслуживание, попробуйте зайти позже».
Редактор по умолчанию стоит TinyMCЕ. На первое время его возможностей будет вполне достаточно. Позже можно будет дополнительно установить более «продвинутый».
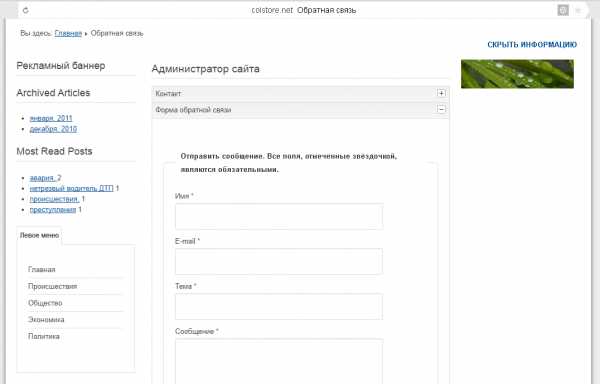
CAPTCHA вам понадобиться, когда вы решите создавать формы опроса, анкеты, обратную связь.
Уровень доступа по умолчанию стоит «Публичный», т.е. для всех: зарегистрированных и нет. Этот параметр можно изменить, предоставив доступ только зарегистрированным пользователям, либо при создании сайта для узкого круга лиц (например, для профессионального сообщества).
Спускаемся ниже.

Здесь самое важное оставить описание сайта (оно будет отображаться в поисковике под названием), прописать все ключевые слова из семантического ядра сайта (слова, по которым вас будут находить потенциальные посетители). Здесь же можно прописать фразу, указывающую на то, что материалы вашего сайта защищены законом об авторских правах. Эта надпись появиться внизу вашего сайта.
Теперь поднимаемся на верх и переходим в другую вкладку общих настроек – «Сервер». Здесь нужно вписать свой почтовый ящик, чтобы получать оповещения от системы и пользователей через обратную связь, отправлять письма от имени, например, администратора сайта. Впишите в графу «Отправитель письма» имя, под которым хотите общаться с пользователями (будет отображаться при получении письма в их почтовых ящиках).
Далее во вкладке «Права» можно задать, какие действия вы разрешаете совершать на сайте пользователям. Пока эти настройки можно оставить как есть (по умолчанию), если, конечно, вы не создаёте сайт для узкого круга лиц.
Помимо этих основных и очень важных настроек, можно также задать параметры загружаемых на сайт картинок (форматы, размер и т.д.), параметры будущих материалов (как они будут отображаться на странице), баннеров, модулей и прочее.
Главное не забудьте нажать кнопку «Сохранить и закрыть».
Шаблон сайта – это его лицо
Далее стоит поменять шаблон сайта: вместо стандартного поставить дополнительно другой, специальной найденный, подобранный (а может и купленный, если речь о серьёзном, глобальном проекте).
Заходим в «Менеджер шаблонов» (также в колонке справа в Панеле управления джумла).
Здесь вы увидите, что шаблоном для сайта по умолчанию является protostar– Default. Посмотрим насколько вас устраивает такой шаблон. Для этого в верхнем левом углу панели нажмём ссылку с надписью Joomla и значком со стрелкой. Так мы будем постоянно переходить на главную страницу сайта, чтобы наглядно увидеть результат вносимых изменений.

Так выглядит сайт с шаблоном по умолчанию. Вполне неплохо, подойдёт для информационных ресурсов, особенно если учесть, что здесь появятся рекламные баннеры, слайдеры (в которых одно изображение сменяется другим). Но… давайте сравним, как будет выглядеть сайт в другом шаблоне. Вернемся во вкладку Панели управления и назначим другой шаблон шаблоном по умолчанию.
Для этого просто нужно нажать звездочку напротив. Обратите внимание, что выбираем шаблон для сайта (их здесь всего два), а не для панели управления (их тоже два). Откроем главную страницу сайта с помощью той же ссылки joomla.

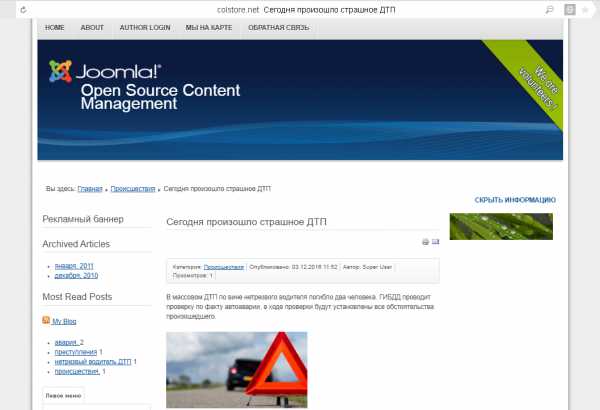
Этот шаблон лучше тем, что баннеры и дополнительное меню отображаются с обеих сторон: справа и слева. Плохо тем, что сверху красуется не нужная надпись «Размер шрифта), да и картинку в «шапке» сайта лучше бы поменять. Чтобы слегка подправить шаблон потребуется отредактировать файлы, написанные на языке программирования.
Кроме того, главное меню поднялось выше и уже не так бросается в глаза, поэтому ориентиром для пользователей оно уже служить не будет. Основное меню в таком шаблоне лучше создать справа, а в верхнее переместить дополнительные кнопки.
Можно оставить любой из доступных шаблонов, можно попытаться подправить самый подходящий из них, опираясь на свои знания, а можно скачать и установить новый с официального сайта joomla - joomla.ru (в разделе «Скачать» - «Шаблоны»). В некоторых случаях потребуется регистрация или вход через соцсети.
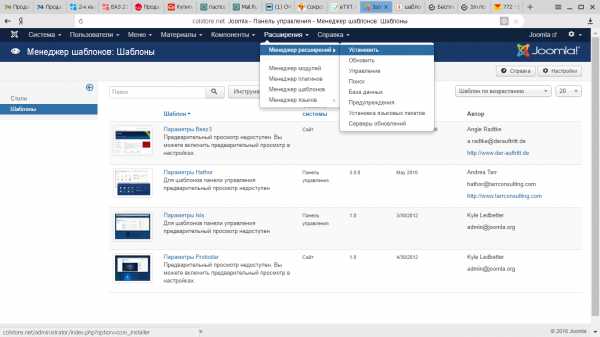
Чтобы установить в joomla новый скачанный шаблон, нужно зайти в «Расширения» - «Менеджер расширений» - «Установить».

Выбрать нужный файл на компьютере, нажать «Загрузить и установить». А затем назначить загруженный шаблон действующим «по умолчанию» (поставить в «Менеджере меню» напротив него звездочку).
Управление меню
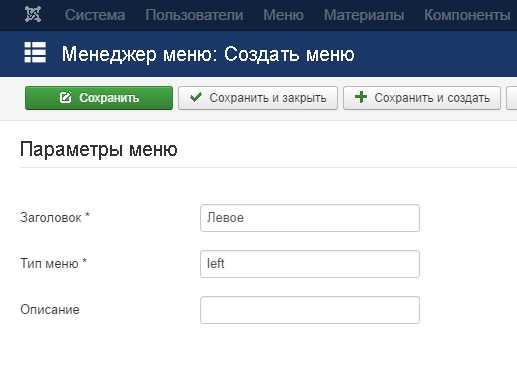
Чтобы создать меню в верху или в правой колонке (иногда и в левой), нужно зайти в «Меню» - «Создать меню». Внести в графы название меню (чтобы вы могли найти его в списке созданных, узнать по названию), тип (на английском, например, left). И нажать «Сохранить и закрыть»

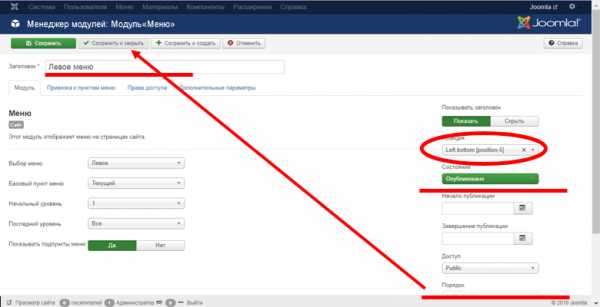
И создать соответствующий этому меню модуль. Для этого напротив созданного меню нажимаем «Добавить модуль для данного типа меню».
И настраиваем его: позиция, название, порядок (чтобы высвечивалось выше других – баннеров и дополнительных меню), «опубликовать» и не забываем сохранить. Кстати, название модуля (если не настроить по-другому) будет высвечиваться на сайте. Поэтому подумайте прежде чем ввести заголовок модуля.

Выходим на главную страницу сайта и находим своё меню…
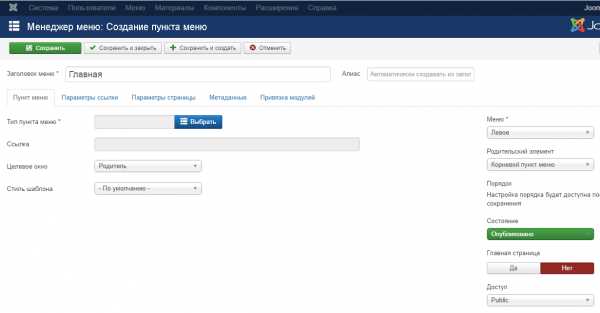
Создаём пункты меню. Представим, что мы создаём новостной портал, первым пунктом будет главная страница, затем новости о происшествиях, новости из разделов «Политика», «Происшествия», «Экономика», «Общество». Вводим заголовок – «Главная».

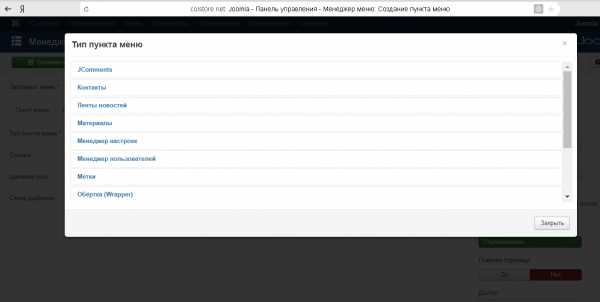
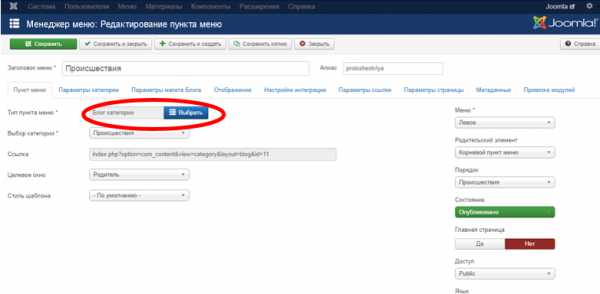
Переходим к выбору типа пункта меню. Поскольку мы создаём главную страницу, на ней может быть описание сайта и его разделов, либо перечень избранных материалов, либо перечь материалов из конкретной категории (в новостном сайте это может быть лента новостей о происшествиях). Пока у нас не создано никаких материалов и категорий, мы можем выбрать пункт меню – Избранные материалы. Для этого нажимаем кнопку «Выбрать». Откроется отдельное окно.

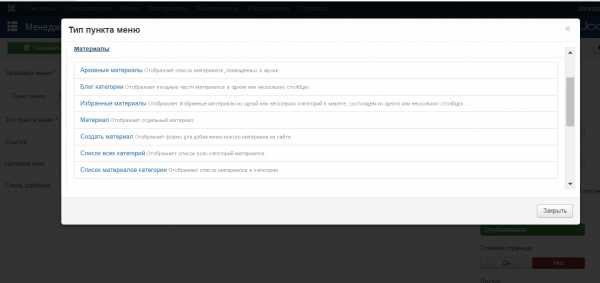
Нажмём на «Материалы» и увидим следующий перечень.

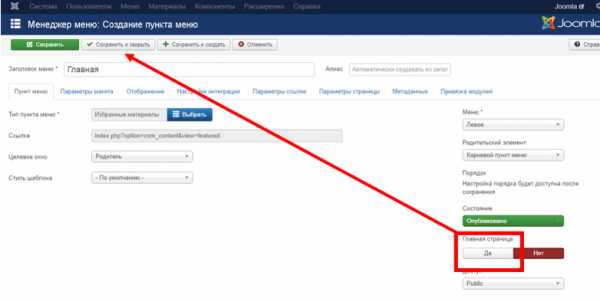
В нём выбираем «Избранные материалы». Теперь на главной будут отображаться избранные материалы, которые мы вскоре создадим. Но сначала нужно сделать ещё одну важную вещь и сохранить настройки данного пункта меню.
Мы создаём главную страницу сайта, поэтому обязательно нужно нажать «Да» под «Главная страница». Сохраним и закроем пункт меню.

Проверяем результат.
Таким же образом мы позже создадим несколько других пунктов меню («Происшествия», «Политика», «Экономика», «Общество», «О нас», «Контакты», «Обратная связь»). Пока же перейдём к наполнению сайта контентом, под который позже и создадим новые пункты меню и модули. Начнём с создания материалов.
Управление материалами
Прежде чем приступить к наполнению сайта статьями, полезной информацией, материалами, новостями нужно представить себе весь контент в системе, характерной для админки джумла. В Панели управления материалы разбиваются на категории. Создание нового материала невозможно без отнесения его к какой-либо из категорий. Поэтому прежде чем добавить новость, информацию или статью, нужно создать категорию. Вернёмся к нашему примеру и создадим категории для новостного сайта – «Происшествия», «Общество», «Экономика», «Политика». Помимо очевидных тематических нужна категория, в которой разместятся одиночные материалы – «Основная». Начнём создание категорий с основной.
Для этого заходим в «Материалы» - «Менеджер категорий» и нажимаем «Создать категорию». Открывается окно, в котором нужно задать название категории – «Основная». Затем можно «Сохранить и закрыть».

Сразу после сохранения новой категории, перед нами открывается список созданных категорий. Не удивляйтесь, если в нём окажется те, которые вы не создавали. При установке джумлы программа устанавливается со своеобразными заготовками – категорий, материалов, меню, модулей и т.д. Лишнее всегда можно удалить, поставив галочку напротив названия категории и нажав на кнопку вверху – «В корзину».
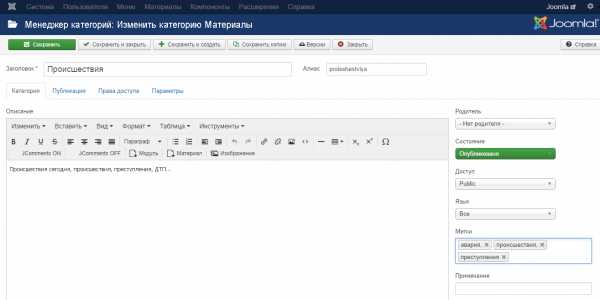
Таким же образом создадим и другие категории. Только в этот раз добавить к категории описание и метки.

Метки вводятся через Enter (каждое слово или словосочетание). Незабываем сохранять.
Описание будет отображаться на специально созданной странице (тип пункта меню «Блок категорий» - очень удобный способ для отображения в одном месте всех материалов категории, например, категории «Происшествия»). Метки нужны для удобного поиска информации на вашем сайте. Соответствующий модуль уже создан и отображается на сайте. А если нет, его можно добавить и активировать (см. Управление модулями).
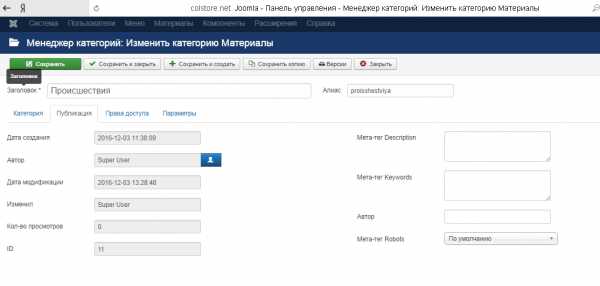
Желательно также прописать ключевые слова во вкладке «Публикация».

Можно продублировать описание категории в поле Мета-тег Description (до 160 знаков).
Посмотрим на список категорий теперь, после создания основной и тематических.
Наконец, можем перейти к созданию материалов.
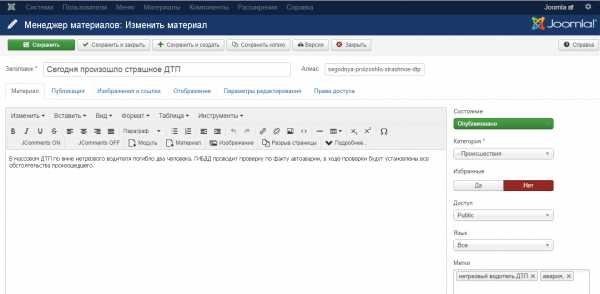
Заходим в «Материалы» - «Создать материал». Откроется окно, где нужно ввести заголовок материала, текст, выбрать соответствующую категорию, отнести его к избранным (при необходимости) и обязательно сохранить.
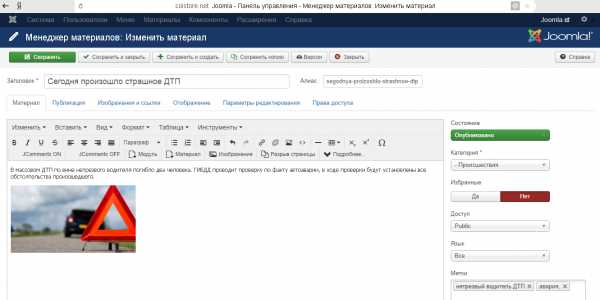
Например, создадим новость о происшествии, отнесём к соответствующей категории, введём метки (нетрезвый водитель, ДТП, авария), такие ключи и описание во вкладке «Публикация» и сохраним. Этот материал в избранные добавлять не будем.

После создания нескольких материалов в разных категориях вернёмся к меню и создадим необходимые пункты. Для «Происшествий», «Политики», «Общества» и других создаём типы меню – «Блок категорий».

Посмотрим, как теперь выглядит меню на сайте.

Также можно создать страницу для отображения избранных материалов, архивных, списка категорий, контактов, ленты новостей и т. д.
Управление модулями
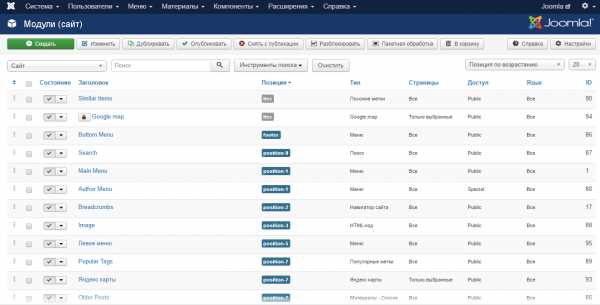
С модулями мы немного познакомились, когда создавали модуль под левое меню. Но в джумле предустановлено множество различных модулей. Чтобы посмотреть их все, зайдём в «Расширения», «Менеджер модулей».

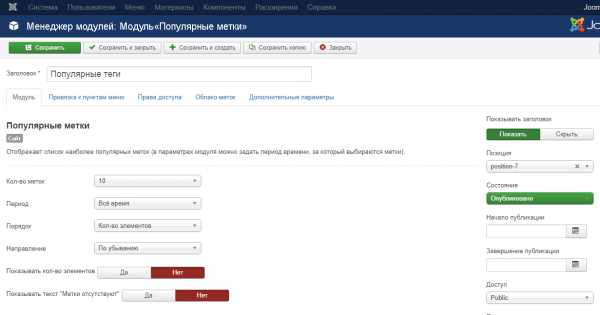
В списке мы увидим уже знакомый PopularTags(метки). Зайдём в него, чтобы изменить название.

Поменяв заголовок можно уделить внимание другим настройкам. Например, поменять количество отображаемых на странице меток, задать «показывать количество элементов» (после нажатия «Да» на сайте рядом с каждой меткой будет отображаться количество соответствующих материалов). Можно скрыть заголовок и спустить модуль ниже, чем он стоит на сайте.
Главное не забыть сохранить изменения и проверить, что получилось.
В модулях можно отображать всё, что угодно: форму регистрации на сайте, гугл или яндекс карту, любую информацию, введенную в с помощью html-кода, баннеры, количество гостей на сайте, новостную ленту, самые читаемые материалы, меню, связанные материалы, навигатор сайта, форму поиска, изображения, слайд-шоу, статистика о пользователях. В свободном доступе имеется множество плагинов, которые после установки также отображают на сайте контент в интересной форме с помощью модулей. Такие технические возможности позволяют создавать интересные сайты с увлекательной информацией, поданной в удобной форме пользователю. Модуль – это своеобразный инструмент для отображения контента на сайте.
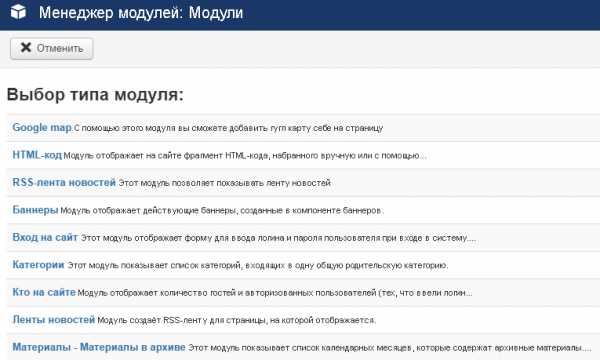
Чтобы создать один из доступных модулей, заходим в менеджер модулей и нажимаем «Создать».


У каждого модуля свои настройки. Но всегда обязательно нужно вводить заголовок, иначе модуль просто не сохраниться, и выбирать позицию, иначе он не отобразиться на сайте.

Чтобы изменить настройки созданного модуля, нужно зайти в «Менеджер модулей», найти в списке нужный, зайти в модуль, внести изменения и сохранить.
Иерархия пользователей
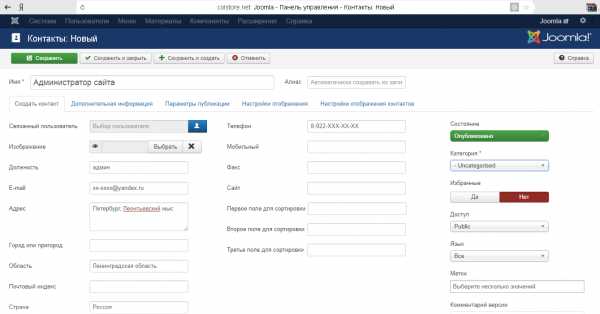
Для создания обратной связи на сайте необходимо создать «Контакт». Для этого заходим в «Компоненты» - «Контакты».

Заполняем форму в зависимости от того, какую информацию о себе/сайте/организации вы хотите показать посетителям сайта. Можно назвать себя admin. Сохраняем.
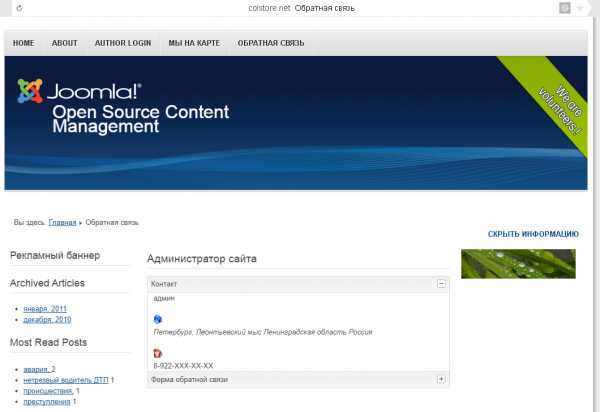
Контакты или обратную связь сделаем в верхнем меню. Создаём меню, добавляем пункт «Контакты».

Таким образом можно создать пункт со списком контактов различных людей, для сайта компании это будет очень полезная веб-страница.



Если есть необходимость, можно создать сложную иерархию пользователей в джумле. Например, вы создаете не новостной сайт, а соцсеть или портал для профессионального сообщества с разными функциями: одни могут добавлять материалы, другие только читать, а постороннему пользователю вся информация на сайте будет не доступна (регистрация оформляется по выданным логинам и паролям). Например, портал для авторов статей, где администраторы дают возможность любому добавлять свои материалы, но при этом все статьи проходят модерацию (тут вступает «в игру» ещё одна категория). Все уровни пользователей и их функции можно задать, зайдя в «Пользователи».
Медиа-менеджер
Все изображения попадают на сайт джумла через медиа-менеджер.
В одну из папок можно загрузить множество фотографий, чтобы после вставить их в материалы, баннеры, в модуль «Случайное изображение». Единственное важное условие, название изображений должно быть на латинском. Кстати, вставить картинку с компьютера в текст, можно прямо в окне создания материала.
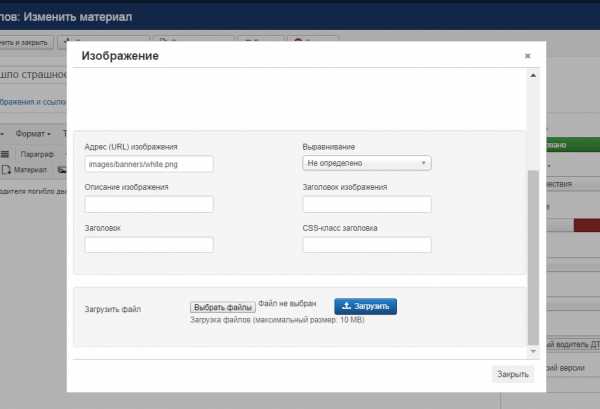
С помощью кнопки «Изображение» в текстовом редакторе мы попадаем в папки медиа-менеджера.

Загружаем с компьютера нужное фото. Оно попадает в каталог изображений джумла. А затем вставляем в материал.

Можно вставить картинку прямо из интернета, указав ссылку. В редакторе предусмотрена нужная кнопка: «Вставить/редактировать изображение».



Дополнительные возможности
С помощью установки различных расширений можно создать новые возможности на сайте, сделать его красочнее, добавить интерактивности, функциональности. В свободном доступе имеется множество плагинов, на официальных сайтах джумла: joomla.ru и joomla.org. Например, в категории общения можно найти расширение «Быстрый обмен сообщениями» или плагин голосования.
Это неисчерпаемый административный ресурс. Скачиваем нужное и устанавливаем через Панель управления джумла: «Расширения» - «Установить».
Версия программы
Основные разделы в админке джумла и функции администрирования мы рассмотрели. На последок хотелось бы обратить внимание на версию joomla. Знать версию установленной программы важно, поскольку дополнительно установленные расширения могут не подойти вашей устаревшей версии. В последних версиях joomla при входе в Панель управления программа оповещает о необходимости обновить и саму джумла, и отдельные расширения.
Нужно только нажать кнопку «Обновить сейчас».
Версию установленной джумла всегда можно посмотреть в «Информации о системе». Здесь же вы найдете и системные требования.
Обновления делать необходимо, чтобы идти в ногу со временем, чтобы сайт соответствовал меняющимся потребностям современного пользователя.
referte.net
Создание сайтов на CMS Joomla
В последнее время, создание сайтов стало уделом не только профессионалов, но и обычных пользователей сети Интернет. Такая ситуация, изначально, возникла из-за большого количества бесплатных сервисов позволяющих разместить свой сайт и благодаря наличию визуальных редакторов для создания сайтов.
Если говорить о визуальных редакторах, то легендарными стали два: FrontPage и Dreamweaver. Оба этих редактора позволяют создавать сайты за короткое время без знания языка разметки гипертекста (HTML). FrontPage и Dreamweaver предназначены для создания так называемых "статических" сайтов, что не позволяет создать сайт по технологии WEB 2.0, которая весьма популярна на данный момент времени. В подтверждение этому служит большое количество сайтов с окончанием ucoz.ru.
Подобные сайты выполняются на так называемых CMS (Content Managment System) - системах управления содержанием или проще говоря, системах управления сайтом. По другому их еще называют "движки".
Самыми популярными в мире являются две CMS: WordPress и Joomla. Что касается WordPress, то он, в первую очередь предназначен для блогов (Блоги - феномет Web 2.0). Полноценной системой управления сайтом является Joomla. При помощи этой CMS можно создать сайт практически любой сложности, начиная от персональной страницы и заканчивая социальной сетью. Справедливости ради надо заметить, что для создания социальных сетей лучше использовать другие движки, например, Drupal.
Такие возможности Joomla достигаются за счет большого количества расширений, большинство из которых можно загрузить бесплатно из Интернета.
Что касается шаблонов, то для Joomla их большое количество и многие из них выполнены на высоком дизайнерском уровне. При желании, можно выбрать шаблон практически под любую тему сайта. Вот так, к примеру, выглядит шаблон для сайта посвященного празднику halloween:

Если говорить о школьных сайтах, то на данный момент, множество сайтов сделаны на движке ucoz. Это не случайно, т.к. на сервисе www.ucoz.ru можно очень быстро создать сайт не заплатив при этом ни копейки. К сожалению, в этом случае, придется мириться с появлением на страницах рекламного баннера весьма внушительных размеров.

Если делать школьный сайт на Joomla, то стоит позаботиться о хостинге. Возможны два варианта:
- Поиск бесплатного хостинга с поддержкой баз данных MySQL и языка программирования PHP,
- Покупка платного хостинга, где все необходимое уже присутствует.
К сожалению, воспользоваться сервисом www.narod.ru не удастся, т.к. он не позволяет создавать динамические сайты. При выборе платного хостинга по низкой цене, можно воспользоваться нашими ранними рекомендациями из статьи Как выбрать платный хостинг.
В заключение хочу сказать, что при создание как личных, так и школьных сайтов, пора уже отходит от использования таких программ как Конструктор школьных сайтов. При использовании подобных программ, у пользователя сводится к нулю необходимость размышлять над процессом создания сайта, что негативно сказывается на творческой деятельности. На мой взгляд, использование движка Joomlа при создании школьных сайтов является оптимальным.
inf5.ru
CMS: создаем сайт | Шаблоны Joomla
Конечно, разработать простейший сайт-визитку высококлассные специалисты студии SitePRO могут и за 24 часа, однако если речь идёт о создании корпоративного сайта, то заказчик должен хотя бы немного заранее представлять себе из каких Читать далее →
Полезное
В наше время сайт в интернете &ndash- это одна из важных составляющих бизнеса или любого другого направления людской деятельности. Всемирная сеть дает безграничные возможности рассказать о себе, о своем деле, привлечь клиентов, заинтересованных лиц, покупателей, почитателей и даже фанатов. Читать далее →
Полезное
Как запустить интернет-магазин для продажи товаров? 2 способа. Одна дорога — налево. Другая — направо. Подробнее…
Сегодня утомительные походы по магазинам уже не актуальны. Читать далее →
Полезное
Landing page или целевая, продающая, посадочная страница &ndash- это один из самых мощных рекламных инструментов в интернет маркетинге. Более того, даже, если Ваш бизнес ведется не в сети, то с помощью продающей страницы и его можно сделать более успешным. Читать далее →
Полезное
Поговорим о том, как создать сайт с помощью конструктора. Какие есть преимущества и недостатки данного способа.
Прошли те времена, когда сайты создавали единицы вебмастеров-новаторов, в далеких 90-хх, которых еще называли гуру. Читать далее →
Полезное
Нужен ли сайт компании? Какая выгода от сайта? Преимущества создания сайта фирме.
Современный мир не мыслим без Интернета. Хорошо это или плохо, но всемирная паутина прочно вошла в нашу жизнь, заняв важное место в ней. Читать далее →
Полезное
3 способа создания сайта визитки: бесплатный, недорогой, платный дорогой.
В наше время высоких технологий и всеобщего увлечения виртуальным пространством очень важно представить свою идею, услугу или продукт в Интернете. Читать далее →
Полезное
Как повысить эффективность интернет магазина? Оптимизация и автоматизация бизнес процессов в электронной коммерции.
Поговорим о том, как сделать жизнь проще, избавив себя или Ваших подчиненных от тупой и рутинной работы, которую можно автоматизировать программным способом или как минимум поднять эффективность конкретного бизнес процесса. Читать далее →
Полезное
joomla-prof.ru
Создание сайта на CMS Joomla
В данной публкации мы подробно расскажем о том, в каких случаях можно применить CMS Joomla, а также сравним её с другими популярными CMS.
Итак, многие из читающих данную публикацию хоть раз задумывались о том, что можно создать сайт для ведения собственного блога или бизнеса. И на этой почте всегда возникает множество трудностей, одной из которой является выбор системы управления сайтом (она же CMS). Чтобы исключить множество вопросов в контексте данной темы, найдем ответы вместе на следующие вопросы.
Начнем с основ: зачем нужна CMS?
Система управления сайтом применяется в тех случаях, когда необходимо сделать сайт с удобным добавлением страниц и возможностью его комфортного ведения. Давайте сравним, что дает использование CMS и ведение сайта вручную (с использованием текстовых редакторов).
Ведение сайта с помощью CMS
- Простота добавления.При добавлении статьи в CMS Joomla доступен редактор, который позволяет добавлять и форматировать текст, картинки, списки, таблицы. Простое создание категорий, можно создать галерею. При выборе грамотного разработчика, все правки можно делать прямо в CMS, в том числе и главную страницу.
- Бесплатная поддержка.Joomla разработана и обновляется сторонними разработчиками бесплатно. Все обновления защиты движка происходят оперативно. У данной CMS хорошая защита от взлома.
- Перспективная доработка движка.Сайт можно «прокачать» с помощью фрилансеров или веб компаний-разработчиков. Опытные специалисты смогут правильно внедрить нужное дополнение с минимальными трудозатратами. Важно выбрать опытных исполнителей!
- Удобное продвижение.CMS уже со старта готова к продвижению. Не нужно устанавливать дополнительные модули. Все настройки присутствуют изначально и работают корректно.
- Экономит время.Да, это неоспоримый факт: добавление информации и ещё редактирование проходит быстрее, чем при ведении сайта вручную (без CMS).
- Легко начать.Система осваивается за несколько десятков минут при опытном учителе. Новичкам рекомендуются к использованию.
Ведение сайта без CMS
- Нужно знать HTML.При добавлении страниц вручную, необходимо знать разметку HTML. Местами могут пригодиться стили CSS. Создание категорий, разделов, галерее и любых других страниц подразумевает создание нового документа.
- Поддержка не требуется.Первая статья экономии: Вам не требуется поддержка программистов. Просто добавляем новые документы и все.
- Трудная доработка сайта.Большая статья расходов. Поддержка сайтов без движка имеет ряд трудностей. Ведение страниц в HTML ограничивает возможности по изменению сайта. Если появится необходимость внести правки, скажем, в подвал сайта или в шапку, или поменять телефон, то придется делать это на КАЖДОЙ созданной странице. Да, при внедрении подгрузки блоков с помощью PHP, можно сделать отдельные файлы с контактами, подвалом сайта или шапкой. Но не исключит другие трудности: новые страницы категорий нужно создавать с нуля, картинки добавляются через FTP или панель хостинга и тому подобное.
- Идеально оптимизировать.Каждая отдельная страница легко настраивается по нужны SEO продвижения. Нет трудностей с внедрением микроразметки.
- Отнимает больше времени.Невозможно отрицать факт того, что совокупно времени на добавления текста, картинок и дополнительных страниц уходит больше.
- Почитайте литературу.Или найдите человека, который будет постоянно рассказывать Вам о всех тонкостях в добавлении материалов с тегами.
Итог: если Вам необходимо экономить свое время, выбирайте CMS Joomla. Ведение сайта в одном лишь HTML имеет смысл в крайних случаях: быстрой загрузке сайта, реализации сложной структуры проекта.
Создание лендинга не требует CMS. При расширении проекта и внедрения блога или товаров использование CMS может быть целесообразно. Звоните в etistudio, если возникает подобная проблема. Мы поможем найти ответ на этот вопрос.Определить задачу: зачем нужен сайт?
Задача определяет лучший вариант к использованию. CMS Joomla может подойти для ведения блога, корпоративного сайта, интернет-магазина. Также подойдет для создания закрытого проекта: имеется система авторизации на сайте, задания уровней доступа к разным материалам.
Если Ваша цель совпадает с одним из вариантов, указанном выше, можете использовать данную CMS. Для блога достаточно научиться работать с CMS. Добавление виджетов соц.сетей уже потребует некоторой сноровки или помощи со стороны программиста. Для корпоративного сайта: попросить составить небольшую инструкцию по ведению или передать сайт специалисту для последующего наполнения и продвижения проекта. Для интернет-магазина необходимо добавить модули: имеются как платные, так и бесплатные. Далее настроить метрики, цели, наполнять сайты актуальными товарами. CMS подойдет для небольших магазинов на несколько тысяч товаров.

Выбрать исполнителя или сделать самому
Здесь можно ответить просто: команда разработчиков сэкономит Вам время и решит задачи правильно с вероятностью 95%. Чтобы проект работал успешно, понадобятся: программист, дизайнер, маркетолог, копирайтер. Данная команда реализует: наполнение сайта, проработку тех части, подготовку сайта к продвижению и проведет работу над конверсией ресурса. Главное здесь не ошибиться с исполнителями.
Самостоятельно создать сайт будет крайне трудно по нескольким причинам: нужен большой опыт в нескольких направлениях деятельности, а также большое количество времени.
Сравним CMS Joomla с другими CMS
Да, данная система управления не решает всех проблем на старте, но и выигрывает по отношению к другим проектам.
Joomla vs ModX

По ведению данные CMS в чем-то очень схожи. Управление в админке при грамотной разработке в ModX удобнее, но разработка требует больших усилий. Также продвигать сайт с Joomla можно без доработок движка. Поэтому данная CMS уступает в рейтинге популярных CMS.
Joomla vs WordPress
Обе CMS подходят под ведение блога, продажи товаров с добавлением нужных модулей. WordPress является самой популярной CMS, установка дополнений делается через админку аналогично ModX. Однако, Joomla легче в продвижении. Базово уже имеет нужный функционал. Для SEO настройки сайта на WP, нужно скачивать сторонние модули (чаще всего платно). WP работает немного медленнее Joomla, но CMS WordPress многие отмечают удобной в управлении (автор публикации с этим несогласен).
Joomla vs OpenCart

OpenCart при незначительных правках «уделывает» Joomla. Данная CMS отлично подойдет для магазина. Необходимо иметь небольшой бюджет на докупку модулей. Сможет выдержать около 10 тысяч товаров на сайте, сохраняя быстрый отклик при запросе пользователей. Но, эта CMS подойдет только для интернет-магазина.
Joomla vs Bitrix

Все просто: работаете с 1C - выбирайте Bitrix. CMS сугубо заточена под бизнес.
Joomla vs Joomla
Два сайта на одной и той же CMS могут работать по-разному. Поэтому, чтобы успешно продвинуться и получать пользу от сайта:
- Выбирайте достойных исполнителей.
- Оптимизируйте и продвигайте сайт в интернете.
- Будьте полезны своим клиентам или аудитории.
И успех не заставит себя долго ждать.
Заказать разработку сайта на CMS Joomla
Если Вы уверены в необходимости разработки либо поддержки сайта на CMS Joomla, обращайтесь к нам. Команда Йети имеет большой опыт работы с данной системой управления сайта. Мы можем: внедрять новые технические решения, обновлять и наполнять публикации на сайте, продвигать сайт в интернете.
По всем вопросам обращайтесь по номерам, указанным на сайте либо оставляйте заявку в окошке чата справа. Будем рады Вам помочь!
etistudio.by