Почему ваш следующий проект будет на October CMS. Сайты на october cms
Идеальная платформа для админки вашего сайта
Эта статья о том, как мы искали идеальное решение для административных задач веб-приложений. Для кого статья: для инженеров-программистов, находящихся "в поиске"; администраторов интернет-магазинов; руководителей, планирующих создать какой-либо сервис с доступом из веб. для тех, у кого есть идея и ей предстоит выбрать платформу, достаточную для быстрого старта.
Наши поиски завершились отрицательно. Идеальной платформы под каждого вашего сотрудника / менеджера не существует. Такое заключение основано на опыте внедрения административных систем October CMS и Laravel Administrator.
Типовые задачи админки, CRUD
Когда ты маленький, ничего не умеющий инженер-программист, перед тобой стоит задача выбрать платформу, на которой cделать решение для бизнеса своего босса. Первый и зачастую неразумный вариант – начать писать "свое" решение, "с нуля". Ты участвуешь в создании чего-то нового и значимого - на таких началах можно написать много когда, который 50/50 будет работать. Но без должного опыта, умения использовать готовые инструменты, а так-же в отсутствии таланта писать работающий код – самопис рискует стать проблемой. Это затормозит дальнейшую работу, в то время, когда ваша команда разработчиков наберется опыта и вы начнете искать подходящие платформы для типовых задач администрирования - CRUD «Список (табличный листинг) / добавление / редактирование».
October CMS
Поиск идеальной платформы для создания административного интерфейса берет начало с понимания того, что есть код, написанный талантливыми программистами, протестированный уже много раз и поддерживаемый сообществом. Разговор пойдет о автоматической системе создания админки с помощью плагинов для October CMS. Сейчас нас не интересует создание сайта на CMS или использование возможностей этой системы управления сайтом.
Кроме того, что October CMS – молодая "замена WordPress", в ней есть возможность формировать административный интерфейс на основе конфигов yaml и моделей Eloquent от laravel.


-
CLI-интерфейс для создания моделей и конфигурационных файлов 1
-
Определение списка колонок при табличном листинге записей
-
Фильтры записей (checkbox, список объектов по реляции, пользовательские скопы из моделей Eloquent, полнотекстовый поиск) 2
-
Пользовательская настройка колонок, отображаемых в табличном листинге записей
-
Список полей при редактировании записи, возможность настроить их взаимное расположение слева, справа
-
Поддержка загрузки изображений, thumbnails, ресайзинг
-
Много предопределенных типов полей 3
-
Тип поля списка с выбором значений с поиском по связанной модели
-
Контроль доступа 4
1 Модели Eloquent это PHP-классы, определяющие некую сущность в системе, например "Дом". Каждая модель связана с таблицей в базе данных (MySQL, PostgreSQL, SQLite). Свойства объекта (площадь дома, площадь участка) – определяются в конфигурации полей с помощью синтаксиса YAML.
2 В административном интерфейсе October CMS не реализована возможность сохранять фильтры. По части фильтров могут помочь "скопы". Подробнее о скопах можно прочитать в официальной документации Laravel: Scopes
3 Плагина meta-box для WordPress предоставляет дополнительные типы полей, которых нет в October CMS. У meta-box нет dropdown-списков основанных на реляциях БД. Зато в нем есть поля "адрес" с поиском по карте google и multi-add текстовые поле.
4 Контроль прав доступа реализован в настройках системы October. При кодинге разработчик обозначает права доступа в конфигурационном файле плагина. Поддерживаются группы прав для пользователей. Права на доступ к определенным полям объекта, к сожалению, не поддерживаются "из коробки", однако можно сделать это и многое другое, используя события моделей Eloquent.

Orchestra Platform, Pyro CMS, Zurmo
Когда существует как минимум 2 разных технологии, решающих схожие задачи, необходимо выбрать, какую технологию использовать. Мы уже знаем "слабые стороны" тех решений, которые мы используем сейчас и хотим найти такой продукт, в котором реализовано все то, что мы уже знаем, а так-же учтены и новые требования На деле выходит так, что каждая платформа решает свои задачи. Мы искали подтверждение тому, что не только у October CMS есть развитая система автоматического построения админки, но и другие решения предоставляют не меньше функций. Попытавшись определить одно из этих решений, способных "из коробки" дать столько же функций для построения административного интерфейса, мы не нашли. Просматривали Orchestra Platform, Pyro CMS, пробовали работать с открытым исходным кодом CRM-системы, написанной на PHP и RedBean Model – Zurmo.
Laravel Administrator
Следующим опробованным ПО, для решения задач заказчика, стал пакет Laravel Administrator. По-сравнению с October CMS, LA не тянул за собой CMS, тем самым обещал стабильность работы и легкость интеграции в любое окружение. Можно задать набор полей для редактирования, список колонок при табличном листиге и определить фильтры для поиска записей.
Интерфейс Laravel Administrator основан на javascript-фреймворке Knockout. Бекенд системы функционален в меру. В нем нашлись и "слабые" стороны.
-
Ajax-интерфейс на knockout.
-
Компактный внешний вид оформления списка записей 1
-
"Быстрое" редактирование/добавление записей 2
-
Фильтры списка записей, в том числе фильтры по реляции
-
Вычисление SQL-выражений для вывода их значений при табличном листинге
-
Поддержка управления / загрузкой изображений "из коробки", ресайз
1 Внешний вид списка записей в административном интерфейсе играет важную роль. Можно сказать это лицо продукта, то с чем предстоит работать пользователям веб-приложения. В October CMS не позаботились о компактности табличного листинга. Это в свою очередь делает не удобным вывод таблиц с большим количеством колонок. В этом плане, Laravel Administrator не отличается особой находчивостью, так как не позволяет легко кастомизировать свои внутренние шаблоны для построения UI.
2 Окно редактирования / добавления записи "выезжает" сбоку, занимает мало места. Возможность изменить размер окна по-умолчанию отсутствует. При большом количестве полей для редактирования – окно редактирования выглядит не эргономично.
Резюме
Опыт работы с системами для построения административных интерфейсов, показал идеального решения не нашлось. Во всех случаях не хватает тех или иных функций или интерфейс не отвечает требованиям отдельных пользователей системы. В каждом отдельном случае нужно сделать выбор, имея опыт работы с админками WordPress, October CMS и Laravel Administrator, подобрать подходящее решение.
www.wpstudio.ru
Видеокурс: Основы OctoberCMS #8 Авторизация пользователей - Блог
8 October CMS - Авторизация пользователей
Авторизация пользователей в October CMS.
Для создания механизма авторизации пользователей нам потребуется установить плагин RainLab.User.
Переходим на вкладку System главного меню CMS и в боковом меню выбираем вкладку Updates. Вводим в строку поиска название плагина - RainLab.User и нажимаем на кнопку Install Plugin.
Теперь создаем страницу account. Переходим на вкладку Components и добавляем на страницу компонент Account плагина RainLab.User.
Layout для нашей страницы будет layout по-умолчанию (default). Откроем его для редактирования и добавим / изменим следующие строки:
<!-- Content --> <section> <div> <div> <h2>{{ this.page.title }}</h2> <p>{{ this.page.description }}</p> </div> </div> <div> {% page %} </div> </section>Таким образом мы создали функционал авторизации и регистрации пользователя.
Теперь нам надо сделать возможность сайту помнить что пользователь авторизовался. Для этого переходим в наш layout и добавляем компонент плагина Session.
Так же добавляем следующий код
<ul> <li><a href="{{ 'account'|page }}">Account</a></li> {% if user %} <li><a href="#" data-request="onLogout">Logout</a></li> {% endif %} </ul>Видео курс от Дмитрия Афанасьева. Линк на страничку видеокурса: http://simple-training.com/category/october-cms/
octobercms.ru
Почему ваш следующий проект будет на October CMS
Столкнувшись с большим количеством различных систем управления контентом (CMS) мы можем условно разделить их на две группы. Как правило, такие системы бывают или удобными в разработке или удобными в эксплуатации (управлении человеком без специальных навыков).
Административная панель систем первого типа как-правило представляет собой джунгли с большим количеством скрытых опций и настроек. Неопытный контент-менеджер с трудом находит нужное место, где редактируется определённый блок, а также довольно легко может вывести сайт из строя, (условно) поставив «галочку» не в том месте.
Системы второго типа (хоть и удобны в использовании) накладывают определённые ограничения на разработчиков, навязывая свои «анти-паттерны» проектирования и «заставляя» использовать свои модули «для всего». Конечно, в простых проектах с этим больших проблем нет, но более сложные — требуют вмешиваться в код этих модулей (при этом теряя возможность их обновлять) или писать так называемые «костыли», чтобы наладить взаимодействие с собственным кодом. Нередко такие системы «радуют» нас необходимостью дробить HTML-шаблон на сотни мелких кусочков, чтобы внедрить вёрстку. А потом, спустя несколько лет, редизайн такой системы превращается в головную боль (попробуйте найти добровольца на выполнение редизайна сайта на базе Bitrix).
October CMS взяла в себя лучшее от этих подходов
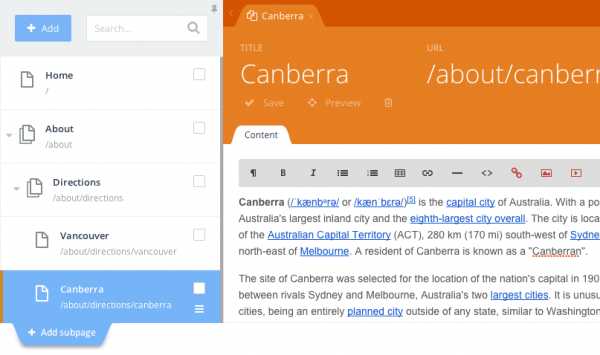
Контент-менеджеру она даёт интуитивную и красивую панель управления. Благодаря встроенному UI-фреймворку, админ-части любых сторонних модулей, созданных для этой системы, имеют схожий дизайн. Это значительно сокращает время, необходимое для того, чтоб разобраться с его работой.
На рисунке — модуль управления статичными страницами 
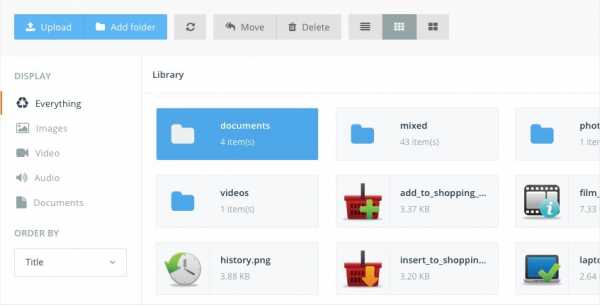
На рисунке — встроенный файловый менеджер 
«Под капотом» системы находится самый современный PHP-фреймворк Laravel. Он включает в себя набор инструментов и классов, необходимых для создания качественных веб-приложений и сайтов. Имеет отличную репутацию, быстрый и безопасный. October расширяет его базовые возможности набором собственных простых и гибких инструментов.
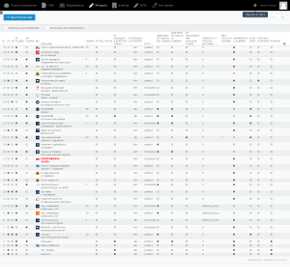
Они повышают качество и ускоряют создание проекта. Это позволяет программистам сосредоточиться на бизнес-логике вместо того, чтобы каждый раз создавать типовые страницы и кнопочки. К примеру, есть компонент, позволяющий довольно быстро создать полноценную CRUD-админку с пейджингом, сортировкой и поиском для какой-либо сущности базы данных.
На рисунке — типовой внешний вид админ-части модуля, которая управляет списком записей сущности.
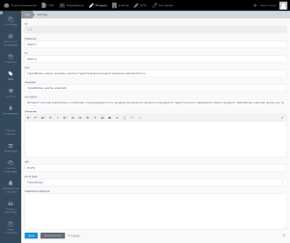
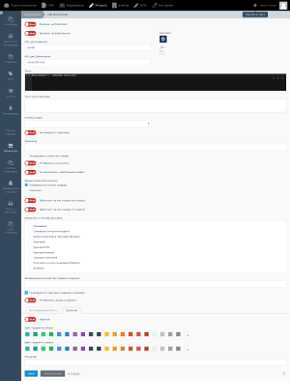
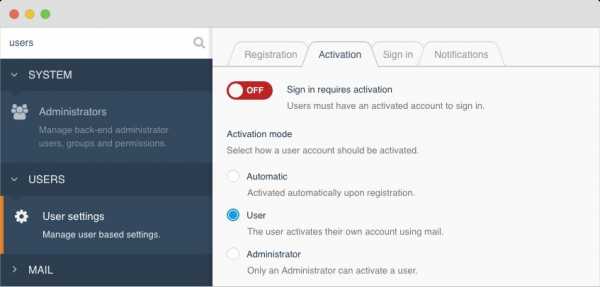
Или вот, ещё один пример: панель настроек модуля генерируется простым конфиг-файлом.
На рисунке — страница настроек модуля, созданная таким способом. Разработчику не нужно тратить время на создание стилей элементов управления, думать о хранении этих настроек и т.д. 
Кроме того, модульная структура спроектирована таким образом, что мы можем подключить сторонний модуль (если он решает нашу задачу) и переопределить его внешний вид или языковые файлы в шаблоне оформления сайта, ничего не трогая в самом модуле. Этим мы оставляем ему возможность получать обновления от своего разработчика.
Имеется встроенная система «миграций», которая описывает структуру таблиц модуля в файлах. Это даёт возможность более просто переносить модуль между тестовым и «боевым» серверами, а также не допустить ошибок синхронизации структуры базы данных при таком переносе.
October имеет отличную подробную документацию с примерами (существуют и переводы на русский язык). Специалист, который с ней раньше не сталкивался, разберётся в основах довольно быстро. Кроме того, официальный сайт системы содержит список сертифицированных студий-партнёров из разных стран, которые всегда готовы помочь с поддержкой и разработкой (Платно, естественно. Но факт в том, что разработчиков можно найти не прилагая чрезмерных усилий).
Перечисленные выше доводы определяют выбор October CMS в качестве основы для моих текущих и будущих проектов. И я рекомендую всем своим клиентам разработку именно на основе этой системы.
rizhenkov.by