Выбор CMS для создания сайта-визитки. Сайт визитка cms
Скрипт сайта визитки | Блог вебмастера. Криптовалюта.
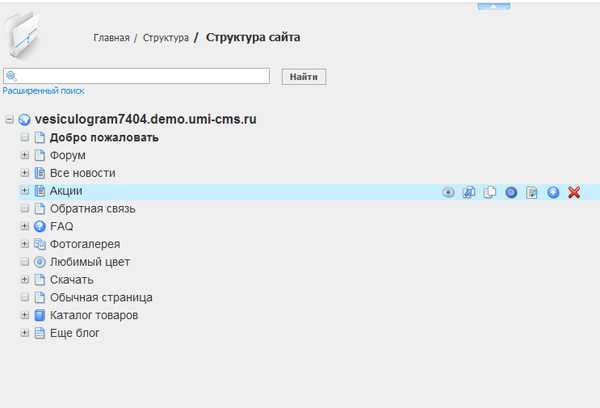
С этой CMS я познакомился еще 3 или 4 года назад, с тех пор для создания сайта визитки использую только её, и вам рекомендую. Данная система покорила меня своей простотой, она нереально простая, но и в то же время открывает большое количество возможностей для вебмастера.
Эта CMS идеально подходит для новичков и совсем чугунных чайников. Так же, это настоящая находка для любящего себя и свое время вебмастера, для этой системы можно очень быстро создать шаблон и модуль, чего не скажешь про другие движки!
Система работает на файлах, т.е. база данных не mysql, а обычный текстовый файл. Не смотря, что сейчас абсолютно каждый хостинг поддерживает mysql, практически все ограничивают в количестве БД, и если у вас большая сетка сайтов, это отличное решение.
Так же у скрипта есть встроенный редактор кода в админке, это очень удобная функция, которая есть далеко не во всех cms. Для того, что бы добавить счетчик, изменить стили и прочие работы с кодом не нужно лезть на сервер.
Есть возможность делать бекапы, это особенно очень полезно, если у вас есть серьезные конкуренты. Да и так, советую регулярно делать бекап сайта.
Установка скрипта
1 – Заливаем и распаковываем файлы на сервер
2 – Открываем сайт, у вас высветиться окно инсталляции, куда необходимо ввести ваши данные (название сайта, адрес сайта (обычно само выбирается), ваш логин, парьль и email), нажимаем install. Все, установка сайта визитки завершена!
Работа с админ панелью
Для начала нужно в нее попасть, и для этого в строке браузера – ваш.сайт/admin логин и пароль тот что указывали при установки.
Настройки скрипта. Входим в админ часть, и в верхнем меню вкладка “система” Есть все самые необходимые настройки для любого сайта.
Настройка дизайна. Длю этой части я немного позже сделаю отдельный пост, где мы разберем как создавать свой дизайн и натянуть его на движок.
Добавить страницу. Собственно самое главное, что должно быть в сайте визитке.
1 – в верхнем меню вкладка “контент” Перед вами, все страницы вашего сайта, можно отредактировать уже существующие, а можно создать новую. Нажимаем +добавить, заполняем все поля, сохраняем.
2 – добавляем нашу страницу в меню. Идем в админка/дизайн/меню и нажимаем редактировать, внизу есть поля для добавления “название” “ссылка” в названии указываем любое желаемое, а ссылку можно было посмотреть во вкладке контент. Вот и все.
Это действительно самый простой скрипт для сайта визитки, и я вам его рекомендую для использования. Если возникнут вопросы или трудности с template cms, можете задать их в комментариях.
Скачать бесплатно – https://yadi.sk/d/4_8qOE9umXLzA
werstey.ru
Создание сайта-визитки на MotoCMS | CMS и движки для сайтов
Системе управления контентом сайтов MotoCMS немногим немалым уже около 5 лет. Начиналось все с flash, но на сегодняшний день независимая команда активных и амбициозных разработчиков активно работает над новой линейкой продуктов, позволяющих создавать великолепные html сайты с многофункциональной панелью управления.
На базе шаблонов MotoCMS создаются самые разные сайты, и сделать это довольно просто даже начинающим разработчикам. Без знаний технических тонкостей и исходного кода сайта, используя одну лишь панель управления, которая является неизменным атрибутом любого выбранного из огромной коллекции компании шаблона MotoCMS, пользователь сможет легко отредактировать любой текст на страницах сайта или вставить свой собственный, изменить набор изображений и фотографий, поменять фон сайта логотип и в целом структуру, заменить обычное меню на выпадающее, загрузить медиафайлы, создать массу новых страниц, форму контактов, воспользоваться инструментами SEO и другим эффективным и полезным функционалом. Как сделать небольшой сайт-визитку и запустить его в интернете читайте ниже.
Русификация шаблона MotoCMS
Основная сложность для русскоязычного пользователя при редактировании собственного сайта заключается в англоязычной панели администрирования. Чтобы избавиться от этого неудобства, достаточно выбрать в меню Настройки панели управления и изменить язык админки на родной (Preferences — Control Panel Preferences).
Теперь панель управления полностью русифицирована и можно приступать к следующему этапу создания сайта-визитки.
Панель управления MotoCMS позволяет создавать неограниченное количество страниц и всплывающих окон для сайта, а благодаря целому набору качественных модулей, разработчик сможет сэкономить время на настройке и адаптации проекта под собственные задачи.
В целях безопасности админка MotoCMS привязывается только к одному домену, однако если у пользователя возникла необходимость перенести панель управления на другой сайт, с этим вопросом он может обратиться в службу технической поддержки компании. Сделать это можно ограниченное количество раз.
После покупки и активации шаблона MotoCMS, у пользователя появляется своя учетная запись, войдя в которую он сможет ознакомиться с историей покупок продуктов MotoCMS.
Уникальная панель MotoCMS в работе не использует базу данных, при этом общие требования к хостингу незначительные и для html шаблонов следующие:
- PHP версии 5.2 или 5.3;
- Zend Optimizer версии 3.3 (для PHP 5.2) или Zend Guard Loader версии 5.5 (для PHP 5.3).
Для редактирования шаблона до его появления в публичном доступе в настройках панели управления имеется специальный пункт «В процессе разработки». Активация данной опции позволит уведомлять пользователей зашедших на сайт, что его настройка еще не завершена.
Панель управления MotoCMS и ее структура
Основная панель с набором самого необходимого инструментария для создания сайта содержит:
- Специальная панель (слева), позволяющая добавлять на страницу сайта дополнительный функционал – картинки, тексты, видео, плагины, фигуры, видежты и т.д.
- Специальная панель (справа), позволяющая редактировать добавленный на сайт функционал – редактирование текста, виджетов, форм.
- Основное меню для управления основным сайтом и его административной частью.
Изменение шаблона MotoCMS
После того как дизайн выбран, не мешало бы его адаптировать под свою деятельность и немного поработать над его уникальностью.
Редактирование меню сайта
Дважды кликнув по основному меню, приступаем к изменению его пунктов.
При необходимости вместо горизонтального меню можно использовать вертикальное.
Смена логотипа
Безусловно, что у каждой компании существует собственный логотип, потому первоочередной задачей при создании сайта-визитки на базе шаблона является смена лого.
Двойной щелчок и текст, который был в базовом представлении изменен на нужный.
Так же просто можно вместо текста загрузить графическую картинку с логотипом компании. Залейте изображение в Медиатеку (Настройки — Медиатека) и просто добавьте его на главную страницу.
Работа над заменой текстов в слайдере
В слайдере уже добавлены некоторые базовые изображения, их довольно просто заменить на свои. Для этого используйте Медиатеку.
Помимо изображений также необходимо изменить короткие сопроводительные описания. Кликнув дважды по виджету, отвечающему за вывод слайдера на сайте, выбираем одно за другим изображения и в поле «Описание» вставляем собственный текст.
В правой панели также можно выбрать цвет, варианты отображения кнопок и т.д.
Замена и редактирование текста
Принцип замены текстов и их редактирования тот же. Достаточно дважды кликнуть по необходимому текстовому блоку и добавить туда собственный контент.
В правой панели можно выбрать нужный шрифт, его размер, положение и цвет.
Редактор мобильной версии
Все html шаблоны с админкой MotoCMS оснащены редактором мобильной версии. Чтобы пользователь, заходя на ваш сайт с мобильного устройства, автоматически перенаправлялся на его мобильную версию, в настройках сайта нужно активировать опцию, отвечающую за эту задачу.
Уже в мобильном редакторе можно выбрать наиболее оптимальный вариант для создания мобильной версии сайта. Предлагается три варианта: с чистого шаблона, с текущего сайта или мобильного шаблона с базовым контентом. Важно помнить, что медиатека для обоих сайтов – основного и мобильного – является общей. Потому, если вдруг в какой-нибудь из версий будет удален определенный мультимедийный файл, в другой он тоже исчезнет.
Работа со шрифтами сайта
Радовать глаз посетителей сайта правильно подобранными шрифтами так же важно, как размещать на его страницах уникальные тексты. Используйте менеджер шрифтов, чтобы сделать заголовки, комментарии, основные тексты и слоганы ярче и заметней.
Сам менеджер имеет две вкладки, одна из которых отвечает за те шрифты, которые уже используются, а другая позволяет «Добавить шрифт» из большого списка коллекции.
Похоже, работа окончена и пора оценивать ее результаты.
Так изначально выглядел сайт на шаблоне MotoCMS:
После описанных выше манипуляций теперь он выглядит вот так:
Готовый сайт-визитка для вашего бизнеса с персональной панелью управления MotoCMS готов. И, кстати, админка позволяет в дальнейшем расширять сайт до полноценного проекта – портала или корпоративного сайта.
www.internet-technologies.ru
Какую CMS выбрать для сайта-визитки? — SeoPult.TV
Какую CMS выбрать для сайта-визитки
Именно на этот вопрос мы дадим ответ в данном видео. Минимум ненужной информации, только самое важное. Обязательно досмотрите до конца! Итак, какую CMS выбрать для сайта-визитки?
Сайт-визитка – это простейший веб-ресурс, визитная карточка, лицо(!) вашего бизнеса в интернете. На нем размещается информация о компании, описание услуг и продукта, прайс-листы, новости, фото-галереи и форма обратной связи. Зачастую этого более чем достаточно для привлечения клиентов и получения заказов. Такой сайт не содержит сложных интерактивных элементов, все страницы – статичные. А это значит, что создать и поддерживать его можно самостоятельно, без привлечения подрядчика. Настолько все просто, да к тому же и дешево.
С чего же начать? Выбираем «движок» (CMS, “админка”, да как только не называют!), на котором будет работать ваш сайт. Выбор зависит от того, насколько «подкован» будущий владелец ресурса в вопросах сайтостроения (CMS мы уже разворачивали, счетчик ставили! В бой!).
Если вы немного знакомы с принципами верстки и предпочитаете наделить сайт-визитку уникальным дизайном, обратите внимание на такие CMS как WordPress и Joomla. Не забывайте, что здесь вам придется столкнуться и с выбором хостинга (ну мы-то уже умеем). Как это сделать – мы рассказывали в предыдущем видео.
Чем примечательны эти «движки»? Во-первых, они бесплатны. Во-вторых, интуитивно понятны и доступны начинающему разработчику. В-третьих, не нагружены лишним функционалом. Это выгодно отличает их от конкурентных CMS типа Drupal или Битрикс.
Сравнивая WordPress и Joomla между собой, первая система выигрывает по функциональности. Это и огромное число дополнений в виде плагинов, которые очень просто устанавливаются. И высокая скорость работы. И возможность SEO оптимизации страниц.
Что выбрать – решать вам. Изучайте, пробуйте, настраивайте – делайте выводы.
Переходим ко второй группе CMS – так называемым конструкторам сайтов. Это самые простые сервисы, где в одном пакете вы получаете и дизайн, и хостинг, и удобную панель управления контентом (не хватает только блэк-джека...). Навыки программирования и верстки не потребуются. Работа ведется в удобном редакторе, где по принципу лего складываются разные компоненты. Несколько минут – и функционирующий сайт готов.
В каждом таком конструкторе предусмотрен бесплатный базовый тариф. Но, честно говоря, он серьезно ограничивает возможности будущего ресурса и даже для сайта визитки подходит, разве что, в самом отчаянном случае. На бесплатной основе вы получите минимальное дисковое пространство, домен второго уровня, рекламные баннеры конструктора, скудный набор шаблонов и отсутствие полезных элементов. Например, карты проезда или виджета обратного звонка.
За приемлемую абонентскую плату уже можно сделать достойный по качеству сайт, к тому же адаптированный под мобильные устройства. Ведь все мы знаем, как это важно сегодня, когда каждый второй пользователь выходит в интернет со смартфона.
Итак, сколько это стоит? Визитка в конструкторе SetUp обойдется всего за 199 рублей в месяц. В сервисе uCoz стоимость немного выше – 5$ (да-да, доллар уже давно не 30), в Redham – 350 рублей в месяц. Западные конкуренты предлагают следующие тарифы: Jimdo – от 400 рублей, Weebly – от 8$ в месяц.
Ассортимент конструкторов довольно большой, но многие из них ориентированы на создание больших интернет-магазинов и сложных бизнес-сайтов. И это, конечно, заложено в стоимость услуг. Поэтому, выбирая сервис, внимательно читайте описание тарифов, чтобы не переплачивать за фичи, совершенно не нужные вашей визитке.
Итак, я рассказал как выбрать CMS (СиЭмЭс) для сайта-визитки. Полезные ссылки вы найдете в описании к этому видео. Если понравилось видео подписывайтесь на канал, ставьте палец вверх и будет вам счастье!
А теперь, похождения юного-маркетолога.
seopult.tv
FAQ по сайтам визитки
1. CMS (система управления контентом сайта) для сайта визитки - для чего она нужна?С помощью системы управления Вы сможете вносить на сайт изменения, дополнения в режиме реального времени. Визуальный интерфейс системы настолько удобен и прост в обращении, что Вам не понадобятся специфические навыки и знания. По завершению работ по созданию сайта визитки специалисты нашей компании проводят инструктаж по работе с сайтом.2. Что такое php сайт визитка?PHP - один из свободно распространяемых языков программирования, на котором написана большая часть сайтов в сети Интернет. Его поддержка по умолчанию включена в хостинговые планы всех хостинг-провайдеров – компаний, предоставляющих услуги хостинга сайтов. Сайт визитка идеально подходит для открытия представительства компании Заказчика в сети интернет, при этом стоимость сайта визитки невелика, а набор функциональных модулей позволяет заказчику вносить обновления в содержимое сайта самостоятельно.
3. Как правильно выбрать движок для будущего сайта?Движок сайта должен позволять вносить на сайт любую текстовую и графическую информацию, создавать новые разделы, редактировать существующие, управлять динамичными модулями (например, Новостями) в режиме реального времени. Такими свойствами обладает предлагаемая нами система управления контентом, а также другие популярные на рынке интернет-услуг «движки».
4. Недорогой сайт-визитка - его плюсы и минусы?Плюсами являются невысокая цена и достаточный для начала бизнеса в сети Интернет функционал.
Минусами являются - ограниченный функционал, например в число функций сайта-визитки по умолчанию не входит интернет-магазин с возможностью покупки товара непосредственно с сайта.
При этом сайт-визитку всегда можно доработать до интернет-магазина - в этом Вам могут помочь специалисты нашей компании.
5. Как сделать дизайн сайта-визитки, чтобы он был интересным и уникальным для посетителей?На основе переговоров заказчика с менеджерами нашей компании, а также по тем сведениям, которые заказчик сообщает в в ходе заполнения документа «Анкета заказчика сайта», мы уточняем и фиксируем в техническом задании пожелания заказчика к тому, как должен выглядеть будущий сайт . После этого дизайнер нашей компании создаст макет дизайна в стилистике тематики деятельности Заказчика. При разработке дизайна сайта в обязательном порядке будет учитываться тот факт что сайт должен быть понятен и удобен для потенциального клиента компании Заказчика.
6. Где и как можно заказать сайт-визитку?Сайт-визитку Вы можете заказать в нашей компании. Вы можете написать или позвонить в офис нашей компании и сообщить менеджеру Ваши пожелания и требования к сайту в произвольной форме. После этого Вам будет предоставлено коммерческое предложение на разработку сайта, в котором будут зафиксированы все высказанные Вами пожелания. Даже если Вы недостаточно чётко представляете то, как сформулировать Ваши требования, мы внимательно выслушаем Вас и придадим Вашим требованиям понятную структуру и форму.
7. Изготовление сайта визитки: делать самому или доверится профессионалу?В случае если Вы обладаете необходимыми знаниями, навыками, свободным временем и желанием разработать сайт самостоятельно,то Вы, разумеется, можете создать сайт самостоятельно.
Обратившись к нам, Вы получите современный сайт, отвечающий Вашим требованиям и пожеланиям, который будет приносить Вам желаемый дополнительный доход, при этом Вам не придется затрачивать дополнительных усилий и времени на разработку.
8. Продвижение сайта-визитки - что это за процедура, как она происходит и что дает?Для того, чтобы о Вашей компании узнала большая аудитория потенциальных клиентов, мы успешно применяем технологии продвижения сайта в Топ Яндекса и других поисковых систем по результатам поисковых запросов по словосочетаниям, связанных с Вашим бизнесом.
На стоимость, продолжительность и эффективность продвижения влияют два фактора – количество Ваших конкурентов, одновременно с Вами занимающихся продвижением своих сайтов, и популярность выбранных Вами словосочетаний у вашей целевой аудитории.
Например, мы быстро, легко и недорого продвинем на первые позиции Ваш сайт по экзотическому запросу «турецкие эмалированные чайники», но продвижение по запросам «туризм» или «пластиковые окна», учитывая сотни и тысячи конкурентов, будет непростым.
9. Сайт-визитка компании - путь к успеху или пустая трата денег?Для того, чтобы вложения в сайт-визитку окупили себя, надо выполнять простые рекомендации:
- Постарайтесь выбрать для своего сайта лёгкое и запоминающееся название. Мы поможем Вам в его выборе. Вряд ли кто-то из Ваших потенциальных клиентов легко запомнит название типа www.szvrz.ru или правильно запишет со слуха название www.schetyna.ru =)
- Не забудьте указать адрес своего сайта-визитки на визитках, бланках, рекламных буклетах, в подписях к электронным письмам. Способствуйте сами продвижению Вашего сайта простыми и доступными способами.
- Сделайте небольшие вложения в начальную «раскрутку» Вашего сайта. Даже самый красивый сайт будет бесполезен, если никто не знает о его существовании.
11. Какие услуги дает сайт визитка под ключ или что значит "под ключ"?- разработка сайта "под ключ" означает то, что в результате всех работ Заказчик получает полностью собранный и оттестированный сайт, со всеми свёрстанными страницами, работающим функциональными модулями. Сайт размещён на сервере у хостинг-провайдера, выбор которого также согласован с Заказчиком, и полностью готов к эксплуатации.
12. Какая стоимость сайта визитки и сроки его изготовления?Стоимость сайта визитки с индивидуальным дизайном составляет от 35 000 рублей, Вы получите готовый проект через 2-3 недели после получения аванса Исполнителем.
13. От чего зависит цена сайта визитки?- стоимость сайта визитки зависит от уровня исполнения и «выделки» (сложности) дизайна сайта, а также того дополнительного функционала который должен быть реализован на сайте.
14. Создание сайта визитки недорого - какого результата можно ждать?Наша компания предлагает разработку качественных сайтов-визиток по приемлемым ценам, при этом Заказчик получит сайт, который впоследствии можно легко преобразовать в полнофункциональный корпоративный сайт.
15. Что такое функциональный модуль?Модуль – это программный компонент системы управления контентом сайта, выполняющий определённую функцию. Например, модуль «Ведение ленты новостей» позволяет добавлять, редактировать и удалять объекты типа «Новости» – небольшие текстовые блоки, содержащие одно встроенное в текст изображение, имеющие дату публикации, заголовок, краткое содержание, полный текст, дату удаления в архив и другие полезные атрибуты.
Каждый модуль может быть доработан по требованиям Заказчика (стоимость определяется и согласовывается с Заказчиком отдельно).
16. Что такое перенос на сторонний хостинг?Это физический перенос файлов ранее размещённого и протестированного на отладочном сервере Исполнителя сайта на сервер указанного Заказчиком хостинг-провайдера. При этом обязательно предварительное согласование параметров хостинга с требованиями системы управления контентом, которая используется при разработке сайта, так как каждый хостинг имеет свою специфику, и не каждый сайт можно перенести на абсолютно любой хостинг.
Нашим Заказчикам мы предоставляем услуги хостинга на собственных серверах, размещённых на технических площадках крупных московских провайдеров, а также консультируем Заказчика по всем техническим и организационным вопросам размещения сайта на хостинге у других провайдеров.
cms-web.ru
Какую CMS выбрать для сайта-визитки?
10.10.12 Инструкции и советы
Для управления простым сайтом подойдет любая современная CMS (система управления сайтом, админка). Все они умеют создавать, удалять и редактировать страницы, подгружать иллюстрации, форматировать текст и редактировать HTML-теги. Но у каждой системы есть свои особенности, о которых вебмастера-новички и заказчики небольших сайтов-визиток не всегда знают. Давайте посмотрим, какие бывают CMS, с какими трудностями при работе с ними вы можете столкнуться и на чем стоит делать свой небольшой сайт.
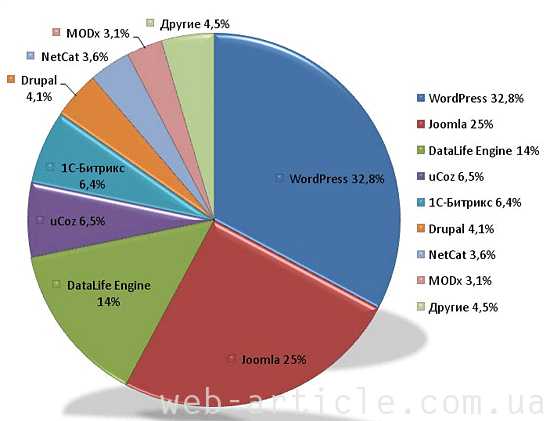
Рейтинг распространенности CMS в русскоязычном интернете (сентябрь 2012):

1. WordPress. Самая популярная админка на сегодняшний день. Под ее управлением можно создавать не только простые сайты, но и сложные информационные порталы, небольшие бизнес-сайты, фотогалереи и даже социальные сети и интернет-магазины (хотя для этих целей есть более приспособленные специализированные системы). Огромное количество плагинов и бесплатных шаблонов дизайна позволяет опытному разработчику сделать хороший сайт-визитку на Вордпрессе за несколько часов.

Интерфейс этой админки простой и интуитивно понятный, что позволяет легко разобраться со всеми функциями «методом тыка» и платить редактору вашего сайта минимально возможную зарплату. Однозначно лучший выбор для простого контентного сайта, который вы не планируете постепенно развить в большой корпоративный портал.
2. Joomla, DLE, uCoz. Эти CMS тоже очень популярны и обладают всеми теми же функциями, что и WordPress, но ничем не лучше его, а DLE еще и стоит денег. Их использование – дело привычки и вкуса. При прочих равных я бы строил на них простой сайт только в том случае, если потенциальные посетители привыкли именно к такой структуре. Например, у меня был опыт перевода сайта с Вордпресса на DLE, т.к. подавляющее число сайтов-конкурентов в этой тематике использовали именно DLE и посетители и редакторы жаловались на «непонятную админку».

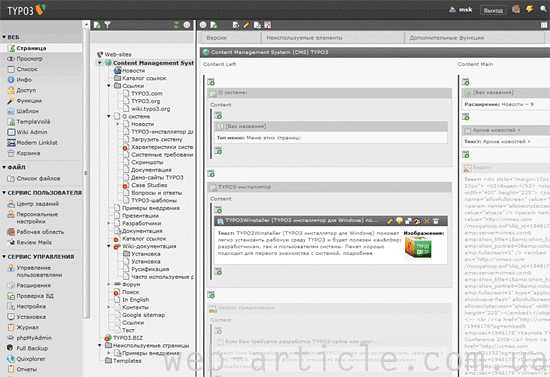
3. Typo3, Drupal. Мощные бесплатные системы управления сайтом, предназначенные для построения сайтов любой сложности. Не смотря на их популярность, я бы не рекомендовал использование этих CMS на небольших сайтах, т.к. эти админки не являются интуитивно понятными и новичку разобраться в их работе будет достаточно сложно, а разработка и обслуживание веб-визитки под управлением Drupal или Typo3 будет дороже, чем на том же Вордпрессе. Единственное исключение, когда использование сложных CMS на простых сайтах оправдано – вы твердо уверены (не просто надеетесь, а уверены на 99%), что сайт будет развиваться и усложняться в обозримом будущем, а сделать все стразу у вас не хватает времени или средств.

4. Фрэймворки и оригинальные админки. Нестандартные framework-админки лучше всего использовать в том случае, если ваш сайт – стартап (online-игра или портал для вебмастеров), не имеющий аналогов и «допиливание» существующих CMS под ваши нужды обойдется еще дороже, чем разработка системы с нуля. Уникальные админки позволяют избавиться от лишних кнопочек и функций, не нужных конкретно этому сайту, но имеют и ряд недостатков: их разработка стоит дорого, вы попадаете в зависимость от разработчика уникальной CMS и в случае недостаточной квалификации или лени вебмастера ваш сайт будет очень требовательным к ресурсам и уязвимым к взлому.

Существует и прямо противоположное использование оригинальных систем управления контентом: очень простые сайты, требующие минимум системных ресурсов сервера и предназначенные для массового использования. Как правило, большие грамотные сети сайтов-сателлитов строятся именно на таких нестандартных CMS.
5. 1С-Битрикс и другие платные CMS. Не смотря на усилия их маркетологов, у платных CMS очень редко есть те функции, которых нет у бесплатных систем. Если вы любите переплачивать за все дорогое и «эксклюзивное», тогда не сомневайтесь и покупайте Битрикс – конкуренты тут же проникнутся к вам уважением, перестанут продвигать свои «бесплатные» ресурсы и все клиенты будут ваши.

А если серьезно, то у платных CMS есть очень важное преимущество: они работают «из коробки». Т.е. для сложных, но типовых веб-сайтов имеет смысл платить за лицензию, а не веб-программисту за доработку бесплатной админки до того вида, что вам нужно. Но в случае с простой интернет-визиткой платить за админку точно бессмысленно.
Выводы: Если вам нужен простой сайт-визитка за минимальную стоимость разработки/обслуживания с максимальными возможностями – выбирайте WordPress. Если сайт будет большой и сложный, но без нестандартных функций, на его разработку пока нет денег и вы хотите начать с малого, лучше всего использовать Drupal или Typo3. А для сложных нестандартных проектов, у которых нет или очень мало аналогов и которые очень требовательны к ресурсам, лучше всего написать оригинальную админку, используя популярный framework.
Хостинг на выделенном сервере для больших и маленьких сайтов от компании Hostpro: http://hostpro.ua/ru/servers.html.
Читайте также:
www.web-article.com.ua
Движок для сайта-визитки.
В этом материале я сравню несколько наиболее популярных движков (CMS — систем управления контентом) в качестве основы для создания сайта-визитки для вашей компании.Сравнивать я буду на основании личного опыта в использовании этих систем. В статье рассматриваются наиболее простые и эффективные решения.Также я столкнулся с серьезными функциональными недостатками в платных решениях, которые мне приходилось использовать, и замкнутостью платной «экосистемы», поэтому платные решения я также не рассматриваю. Кому непонятен мой выбор, читайте статью «Почему Open Source».Я не вижу смысла использовать и рассматривать ASP.NET и Windows server, когда есть PHP и вебсервер Apache.Для начала надо поставить задачу. Как известно, правильно поставленная задача - это не менее половины решения.
Посмотрим, что мы хотим получить.
Требования к движку сайта-визитки.
Сайт-визитка — это простой сайт, с которого многие компании начинают свое присутствие в сети интернет ( более подробно см. тут и тут ). Несмотря на свою простоту, для достижения результата от использования сайта к нему должны предъявляться некоторые требования:Отсутствие сторонней рекламы.
- Дизайн, удобный для восприятия информации и создающий позитивный настрой.
- Возможность обратной связи через сайт.
- Возможность последующего развития, и, как следствие, удобство администрирования; наличие дополнительных модулей и простота их подключения.
- Защищенность от взлома и заражения вирусами.
- Возможности поисковой оптимизации.
- Удобство мониторинга посещаемости.
Основные варианты движков для простых сайтов.
1. Бесплатная платформа как средство создания сайта-визитки.
Если вы не хотите платить за хостинг, то вы можете использовать для своего сайта бесплатную платформу, такую, как narod.ru или ucoz.ru. У подобного решения есть очевидный недостаток - реклама владельца платформы. Сторонняя реклама совершенно не добавит положительного имиджа вашей фирме.Как правило, подобные платформы предлагают убрать рекламу за деньги, но суммы соизмеримы со стоимостью платного хостинга . Кроме того, системы управления подобными платформами, как говорится, «на любителя».Из достоинств стоит отметить наличие готовых дизайнов (среднего качества) и быстроту разворачивания простого сайта. Из недостатков – предопределенность функциональных возможностей сайта, т.е. вы не можете добавить ничего, кроме уже имеющегося в системе.
2. Простой HTML.
Несмотря на присутствие в названии слова «простой» - это наиболее сложный и трудоемкий вариант. Дело в том, что такой сайт-визитка очень сложен в администрировании и даже в написании. Ради одной-двух страниц вам придется потратить уйму времени. Кроме того, в таком сайте интерактивность очень ограничена. Вы можете выполнять только клиентский код в браузере посетителя. Выполнение серверных действий невозможно. Не зря подобные сайты сейчас большая редкость, компьютеры сейчас дешевы, а человеческое время все дорожает. В связи с этим наблюдается перекладывание работы с человека на компьютеры.
3. Простые CMS без баз данных –как основа для сайта-визитки.
В качестве примера можно привести GetSimple, Cmsimple.В подобных движках для хранения данных используются текстовые файлы. Фактически в CMS встраивается простой движок базы данных, в котором текстовые файлы используются в качестве БД. Например, движок txtSQL . Естественно, быстродействие и надежность таких решений остается под большим вопросом.Понятно, что смысл такого решения - обойтись без БД (обычно это MySQL ) на хостинге, что в денежном эквиваленте выливается в 100 рублей в месяц ( на 2013 год). Также понятно, что ради таких копеек мало кто готов напрягаться. Соответственно, такие решения имеют слабое сообщество разработчиков, соответственно - слабые функциональные возможности, небольшой выбор готовых шаблонов для дизайна.Итак, простые системы управления контентом имеют существенные недостатки – слабую функциональность и трудность поиска специалиста для последующей доработки.
4. CMS с использованием баз данных – наиболее эффективная основа для сайта-визитки.
Наиболее используемые движки данного типа: Joomla! , WordPress, Drupal, MODx.
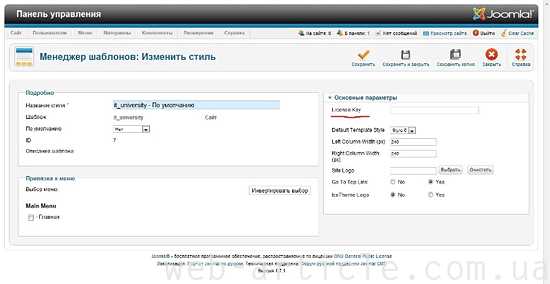
4.1 Joomla! – один из самых распространенных движков.
К сожалению, Joomla! часто ломают. Что это – следствие низкого качества кода? или особенное внимание хакеров? Я не знаю, но факт остается фактом. Если вы хотите быстро получить простой сайт, то выбирайте Joomla! .Из достоинств Joomla! стоит отметить:
- удобную и красивую панель управления;
- внятную и удобную структуру человекопонятных URL (удобство мониторинга посещаемости)
- базовые возможности, достаточные для создания сайта-визитки
- достаточно большое количество расширений
- удобство работы с текстами
- Удобная система установки дополнений ( в терминологии Joomla! – дополнения, плагины и модули, в зависимости от даваемого функционала)
Из недостатков Joomla! стоит отметить:
- Подверженность вирусным атакам
- Сложность или даже невозможность обновления дополнений
- Заточенность под торговлю дизайнами и простые сайты
- Не совсем удобная работа с изображениями
- Неудобная работа с переводами
- Некоторые проблемы поисковой оптимизации ( отсутствие h2 в шаблонах и трудность вставки)
- Низкая нагрузочная способность
4.2 WordPress - достаточно распространенный движок.
Из недостатков, существенных для сайта-визитки, стоит отметить его направленность на блогинг. Если вы планируете развивать свой сайт как блог, то выбирайте WordPress.
Из достоинств WordPress стоит отметить:
- Удобную панель управления
- Базовые возможности, достаточные для создания сайта-визитки
- Удобство работы с изображениями
- удобство работы с текстами
- Простота настройки и установки
- Наличие интересных бесплатных дизайнов
- Удобная система установки дополнений (в терминологии WordPress – плагинов ) и дизайнов
- Наличие тегов и прочих средств дополнительной перелинковки. ( SEO)
Из недостатков WordPress стоит отметить:
- Неудобство работы с переводами
- Некоторое неудобство обновления ( слетают переводы)
- Совместимость поздних версий не гарантируется, т.е плагин, работающий на версии 3.5, на версии 3.6 может не работать.
- Однотипность генерации ЧПУ: если вы хотите разбить URL по категориям, то вам придется делать это вручную.
- Заточенность под блогинг
4.3 Drupal – наиболее гибкое и эффективное решение для построения сайта – визитки.
Сложен при первичной установке, но очень гибок. Имеет множество дополнений ( в терминологии Drupal – модулей). Множество бесплатных дизайнов.Выбирайте Drupal как основу для бурно развивающегося сайта.
Из достоинств Drupal стоит отметить:
- Высочайшая гибкость и расширяемость
- Базовые возможности, достаточные для создания сайта-визитки
- Удобство работы с переводами
- Удобство поиска и установки дополнений (для версии 7 и выше, в 6 Друпале через FTP, но тоже неплохо, по сравнению с Joomla!)
- Прекрасно реализована работа с переводами, как интерфейса, так и контента.
- Встроенные возможности изменения цветов дизайна
- Прекрасное сообщество
- Существуют сборки Drupal для множества задач
Из недостатков Drupal стоит отметить:
- Не всегда логичная админка, особая логика Drupal
- Некоторая скудость базовых возможностей по работе с текстом
- Возможность работы с изображениями в базовой установке отсутствует
- Все удобства реализуются за счет дополнительных модулей.
5. CMS – с генерацией статичных html страниц.
Если все ранее рассмотренные движки генерируют код отдаваемой страницы на лету или используют кеш некоторых страниц или частей страниц, то рассматриваемые в этом пункте системы «одним махом» создают все страницы и помещают их в папку веб-сервера. Веб-сервер работает уже с простой файловой структурой, а не со скриптом, что позволяет получить высочайшую производительность. В виде CMS реализуются средства редактирования и генерации страниц. Как пример, можно привести движок MovableType. Подобные движки явно избыточны для создания сайта визитки.
Выводы:
Несмотря на кажущуюся простоту задачи, к ней стоит подойти серьезно.Действовать нужно из следующих соображений:
- как будет развиваться сайт в последующем
- как сайт будет продвигаться
- какой имидж компании вы хотите иметь в сети.
Мое предложение сайт на Drupal , как наиболее гибкое и перспективное решение.
www.mkuznecov.ru
Выбор CMS для создания сайта-визитки
Современное сайтостроение становится ближе и доступнее для обычных пользователей, что не может не радовать! Теперь создавать сайты может каждый и помогут в этом системы управления контентом. И, сегодня, я расскажу вам о том, как подобрать подходящую CMS для своего сайта.Стоит начать с того, что существуют бесплатные, коммерческие и самописные CMS, каждая из которых имеет ряд своих преимуществ. Все они созданы для того чтоб максимально упростить процесс создания сайта и сделать его понятным для каждого пользователя, даже для тех, которые не знакомы с веб-разработкой и программированием.
WordPress
Начнем наш обзор с одного из самых популярных бесплатных движков WordPress, который распространяется по свободной лицензии и поможет в создании сайтов любой сложности. Сразу хочется отметить, что на его основе в Рунете создана треть сайтов, и сегодня это число постоянно растет.
Все дело в том, что это один из самых удобных движков, который является мультиязычным и кроссплатформенным, а также обросший огромным количеством дополнительных виджетов и модулей. Работает с открытым исходным кодом и базами данных MySQL, позволяет создавать мобильные версии сайтов с адаптивным дизайном и многое другое, и все это в удобной и визуализированной форме.
Движок не привередлив в выборе хостинга, что позволит вам при необходимости создавать качественные сайты и на бесплатном хостинге.
Joomla
Еще один популярный бесплатный движок, который предназначен для создания различных сайтов от простых и одностарничных сайтов-визиток до больших интернет-магазинов. Как и WordPress, имеет ряд плагинов и шаблонов, которые облегчают процесс создания сайта, а также удобную и понятную в работе административную панель.
Кроме того, в Joomla достаточно мощный ACL, который позволит вам создавать более серьезные информационные порталы, но для этого понадобиться и более мощный хостинг.
Drupal
Еще одна система-монстр, которая умеет все. Его даже сложно назвать системой управления контентом, скорее это ядро для создания собственного движка. Помимо этого, Drupal успел обрасти различными плагинами на все случаи жизни, что несомненно облегчит жизнь любому разработчику. Кроме того, в движке достаточно развитая система хуков, которая позволяет преодолеть любое событие системы.
Минус в том, что Drupal является очень мощным и привередлив в выборе хостинга, поэтому вам придется раскошелиться на аренду качественно хостинга, который сможет обеспечить быстродействие системы.
MotoCMS
А, напоследок, хочется вам рассказать о молодой платной системе, которая активно развивается и радует своей функциональностью, простотой управления и возможностями. MotoCMS (motocms.ru) является системой для создания сайтов как на HTML, так и на флеше, обладает достаточным количеством плагинов, которые позволят добавить на сайт весь необходимый для эффективной работы функционал. Также в админке предусмотрено редактирование страниц и дизайна, наполнения и изменения контента. Еще, есть большой и очень приятный бонус - шаблоны сайтов, которых сегодня насчитывается более 2 000 штук. Все они обладают разнообразным дизайном с различной тематикой, что позволяет подобрать подходящий вариант для любого вида деятельности.
Например:
http://www.motocms.ru/html-templates/moto-cms-html-templates-type/51157.html

* * *
http://www.motocms.ru/html-templates/moto-cms-html-templates-type/50827.html

* * *
http://www.motocms.ru/html-templates/moto-cms-html-templates-type/50831.html

* * *
В завершении, хочется сказать, что выбор CMS зависит только от вас и ваших потребностей, так если вам необходим достаточно простой сайт-визитка или блог, то, конечно, лучше всего выбирать WordPress, а если вы хотите создать мощный портал или корпоративный сайт — то лучше Drupala вам не найти.
delexp.net