Где взять шаблон для сайта – рекомендации для чайников. Для чайников cms joomla
Пошаговая инструкция создания сайта с помощью CMS Joomla!
В данной статье я хочу рассказать Вам о том, как создать сайт с помощью CMS Joomla! Статья написана в формате пошаговой инструкции. Поэтому если Вы будете проделывать все то, о чем в ней говорится, то в итоге у Вас будет готовый сайт, который можно уже смело выложить в Интернет и он будет доступен для пользователей всемирной паутины…
Сразу оговорюсь, что в данной статье будет рассмотрен только процесс создания сайта с помощью системы Joomla! Здесь не будет инструкций о том, как установить локальный сервер, но будет инструкция (в конце статьи) по переносу Joomla-сайта на реальный сервер (на хостинг).
Итак, приступим!
Установка Joomla.
Шаг 1. Первым делом нам нужно создать отдельную папку для нашего joomla-сайта на локальном сервере.
Для этого Вам нужно зайти в директорию, в которой хранятся все Ваши сайты.
Обычно путь этой директории такой: Z:homelocalhostwww
Заходим туда и создаем внутри этой директории папку для нашего joomla-сайта. Я назвал ее просто «Joomla»
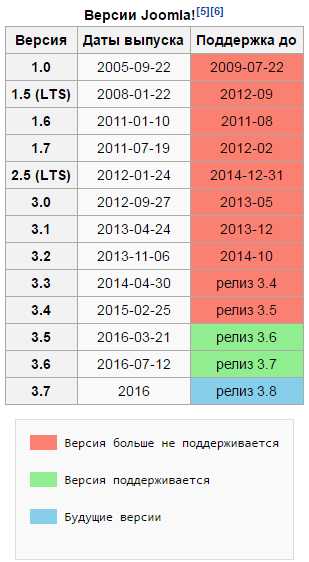
Далее нам нужно запустить локальный сервер (или перезапустить, если он уже был у Вас запущен). Для этого нажимаем по ярлыку «Start Denwer».Шаг 2. Скачиваем систему Joomla.Заходим вот по этой ссылке (http://joom.ru/downl....download/6/165) и скачиваем систему Joomla на свой компьютер. На момент написания данной статьи, последняя версия Joomla - 1.5.25. С ней мы и будем работать…
Шаг 3. Извлекаем все файлы архива в директорию с ранее созданной папкой.Зайдем в только что скачанный архив с CMS Joomla.
Вот так выглядят файлы Joomla:Выделяем все файлы (Ctrl+A) и извлекаем их в нашу папку.Шаг 4. Открываем браузер и вводим в строку: http://localhost/joomla/. Начинается процесс установки Joomla.Весь процесс установки состоит из 7 этапов:
- Выбор языка
- Проверка системы
- Лицензия
- База данных
- Конфигурация FTP
- Основные настройки
- Завершение
Выбираем «Русский язык».
Нажимаем по кнопке «Далее».На этом этапе происходит проверка необходимых компонентов (php, xml, mysql и.т.д.). Если все нормально, то жмём «Далее».
Этап 3: «Лицензия».Жмём «Далее» (можете почитать!).
Кстати, лицензия отобразилась у меня иероглифами, возможно у Вас будет также. Чтобы это исправить, Вам нужно переименовать файл «htaccess.txt» в «.htaccess». Этот файл находится в корне сайта.
Этап 4: «База данных».На этом этапе нам необходимо настроить соединение с базой данных. Но для начала ее еще нужно создать.
Поэтому:
Шаг 1. Заходим в phpmyadmin (http://localhost/tools/phpmyadmin). Это специальный инструмент, который позволит нам работать с базами данных на локальном сервере (на реальном сервере – хостинге, будет точно такой же инструмент).
Шаг 2. Вводим имя базы данных (чтобы не путаться в дальнейшем, я ввел имя БД – «joomla») и нажимаем по кнопке «Создать».
Шаг 3. Возвращаемся на главную страницу PHPMyAdmin, нажав по изображению «домика».Нам необходимо добавить нового пользователя к нашей базе данных. Для этого мы переходим по ссылке «Привилегии».После этого, нажимаем по ссылке «Добавить нового пользователя».- Вводим «имя пользователя» (я ввел также – «joomla»)
- Выбираем «хост», нажимаем на выпадающее меню и выбираем «Local». В текстовое поле справа автоматически подставится «localhost».
- Вводим пароль (2 раза!)
- Нажимаем по кнопке «Отметить все», чтобы у нашего нового пользователя базы данных были ВСЕ привилегии.
- Нажимаем по кнопке «Пошел»
У нас теперь есть имя базы данных, имя пользователя БД, пароль доступа к БД.
Заполняем все текстовые поля и нажимаем по кнопке «Далее».
Кстати, там есть еще «Дополнительные настройки», но мы их трогать не будем.Этап 5: «Конфигурация FTP».
Т.к мы создаем сайт на локальном сервере, то мы можем этот этап просто пропустить. Напоминаю, что в конце данной статьи будет пошаговая инструкцию по переносу joomla-сайта на хостинг (реальный сервер).
Жмём по кнопке «Далее»Этап 6: «Основные настройки».
Здесь нам необходимо указать «Название сайта», «Наш e-mail» и «Пароль администратора». Можете сразу указать уже существующий e-mail адрес.
Нажимаем по кнопке «Ок»
Этап 7: «Завершение»Все, поздравляю! Joomla успешно установлена!
Теперь нас попросили удалить папку «installation», чтобы обезопасить свой сайт от попыток повторной установки Joomla…
Удаляем папку «installation»! Имя пользователя: admin, пароль – тот, который мы задали.Обратите внимание, что на последней странице установки Joomla (справа-вверху) у нас появились 2 красивые кнопочки: «Просмотр сайта» и «Админцентр».
Давайте посмотрим только что созданный сайт. Выглядит он так:Т.е здесь сразу установлен стандартный шаблон, который естественно можно поменять!Если мы нажмем по кнопке «Админцентр», то попадем на страницу localhost/joomla/administrator. Вот как выглядит панель входа в администраторскую зону:
Итак, небольшое подведение итогов:Мы скачали и успешно установили Joomla на локальном сервере. Естественно в данной статье невозможно рассказать обо всех возможностях CMS Joomla, но я расскажу о самых основных возможностях Joomla, которые пригодятся всем новичкам, решившим создать свой сайт с помощью этой системы…
Поехали дальше!
Администраторская зона (административный раздел, админка).
В административном разделе находится вся панель управления сайтом. Давайте вкратце ознакомимся с тем, что нам позволяет делать административный раздел.
Вот так выглядит панель администратора:
Меню.Самым важным элементом любого сайта является – меню (навигация, категории, рубрики). Все что связано с созданием меню, находится в разделе «Меню».
Управление пользователями.Если Вы захотите реализовать на своем Joomla-сайте возможность регистрации пользователей, то сделать это Вы можете через отдельные настройки в админке.
Управление статьями.Что позволяют нам делать эти настройки?
Мы можем:
- Добавлять новые статьи на сайт
- Редактировать/удалять старые статьи
- Управлять статьями, которые выводятся на главной странице нашего сайта
- Управлять разделами и категориями, на которые у нас разбиты наши статьи
- Включить/отключить сайт
- Настроить сообщение при выключенном сайте
- Изменить название сайта
- Добавить/изменить мета-данные сайта (описание, ключевые слова, title)
- Настроить ЧПУ (постоянные ссылки)
- Изменить настройки системы, пользователей, файлов, сервера и.т.д
Расширения – это все, что увеличивает функциональность Joomla. Например: гостевая книга, галереи и.т.д.
Часть расширений уже встроены в Joomla (контакты, опросы и.т.д.), а часть расширений устанавливается отдельно и их можно скачать на официальном сайте или в сети Интернет.
Вот такие функции нам предоставляет административный раздел. Ничего сложного там нет! Главное понять, как они работают и как они устроены…Меняем стандартный шаблон на свой.
Шаг 1. Ищем интересующий нас шаблон в Интернет.
Можете посмотреть на официальном сайте, в разделе шаблоны для Joomla 1.5.x. (http://www.joom.ru/d...viewcategory/16).
Есть кстати очень интересная программа – Artisteer. С ее помощью Вы можете самостоятельно создавать шаблоны для Joomla (а также для wordpress и других cms). Очень удобная программа. Рекомендую!
Я нашел интересный шаблон для Joomla версии 1.5, поэтому буду показывать на его примере…
Шаг 2. Установка шаблона.
Все шаблоны у нас устанавливаются через пункт «Расширения - Установка и удаление». Т.е шаблон по сути является расширением.
С помощью кнопки «Обзор» выбираем шаблон, который мы скачали в Интернет. Затем нажимаем по кнопке «Закачать файл & Установить».
Система выдает нам сообщение: «Установка Шаблон: Успех».Шаг 3. Активируем новый шаблон.
Активировать новый шаблон мы можем на вкладке «Расширения - Шаблоны». Там мы видим – какие шаблоны у нас есть в наличие и можем выбрать новый шаблон.
Кстати, при наведении на название шаблона у нас появляется миниатюра шаблона (очень удобно!).
Выбираем наш шаблон и нажимаем по кнопке «По умолчанию».«Звездочка» сместилась и теперь мы можем посмотреть наш сайт с новым шаблоном…У меня он выглядит так:
Над дизайном конечно же можно (даже нужно) поработать. Подогнать дизайн «под себя» скажем так. Вспоминайте html и css и вперед!Добавление статей.
Этим пунктом Вы будете пользоваться очень часто, поэтому советую Вам сразу понять, как работает в Joomla добавление статей и присвоение им категории и разделов.
Чтобы добавить новую статью – нажимаем по кнопке в главном меню «Панели Управления» - «Добавить статью»
Здесь нам необходимо указать Заголовок статьи (псевдоним указывать не обязательно) и выбрать к какому разделу и категории будет «привязана» статья.- Предпросмотр
- Сохранить
- Применить
- Отмена
- Помощь
Нажимаем по кнопке «Применить»
Если мы зайдем в раздел «Статьи», то увидим, что у нас появилась одна статья, которая опубликована на Главной странице нашего сайта.
Точно также, если мы перейдем на наш сайт и обновим страницу, то увидим там нашу статью!Вот по такому принципу создаются и опубликовываются новые статьи на сайте…
Меню.
Меню – это очень важный элемент сайта.
Если, например в Wordpress’e меню – это вообще не проблема, там все зависит от темы оформления и количества сайдбаров, то в Jooml’e меню создать не так-то просто…
Давайте зайдем в раздел с настройками меню нашего сайта (меню -> меню).
Мы видим, что у нас на сайте уже есть одно меню («Главное меню»).
В том шаблоне, который я установил, меню находится в самом верху сайта (выше шапки сайта).Для того, чтобы отредактировать пункты этого меню, нам нужно зайти в настройки меню, нажав по кнопке «Пункт меню».Далее мы видим, что у нас есть 1 пункт нашего ГЛАВНОГО меню – «Главная». Этот пункт стоит «по умолчанию», значит мы не можем его удалить (только редактировать). Нажимаем по данному пункту меню, чтобы изменить его…Все настройки довольно-таки простые и понятные. Я думаю Вы разберетесь…Едем дальше!Стоит отметить, что создать меню – это еще только полдела! Если мы создадим меню, то это еще не говорит о том, что мы можем его сразу же увидеть на сайте.
У каждого меню есть свой собственный модуль.
Модуль – это некий такой контейнер, который отвечает за 5 основных параметров:
- Внешний вид (горизонтально или вертикально)
- В каком месте сайта будет выводиться меню
- На каких страницах сайта меню должно отображаться, а на каких нет (бывает, что нужно сделать так, чтобы на одних страницах сайта – было одно меню, а на других - другое)
- Кому должно быть видно меню (всем, только зарегистрированным пользователям и.т.д.). Также очень удобный параметр, с его помощью можно сделать чисто клиентский сайт.
- Показывать ли вложенные пункты меню или нет.
При создании нового меню, этот модуль создается автоматически, но он создается как бы «не видимым». Его еще нужно настроить и включить.
Давайте создадим новый пункт меню.
Заходим в «Пункт меню» и нажимаем по кнопке «Создать»
Следующий момент также нужно немного объяснить…Мы создаем новый пункт меню. Нам нужно указать здесь то, куда будет этот пункт вести (что это за пункт меню-то вообще такой?).Joomla дает нам на выбор множество пунктов того, куда может вести новый пункт меню, который мы сейчас создаем. Выглядит это так:
Т.е это может быть:- Внутренняя ссылка
- Веб-ссылки
- Каналы новостей
- Контакты
- Опросы
- Пользователь
- Статистика поиска
- Статьи
- Фрейм (Wrapper)
- Внешняя ссылка
- Разделитель
- Псевдоним (ссылка)
Кстати, обычно в меню помещают не статьи, а категории и разделы статей.
Хотелось бы еще рассказать о том, как создать вертикальное меню в нужном для нас месте нашего сайта. Но статья получилась итак очень большой, поэтому я буду закругляться…
В конце статьи Вы найдете ссылку, которая ведет на более пошаговое и детальное изучение CMS Joomla.
Перенос Joomla-сайта на реальный сервер (на хостинг)!
Здесь я не буду долго рассказывать о том, как покупать домен и хостинг. Наверняка Вы итак уже знаете, как это сделать. Если не знаете, то можете поискать эту информацию на данном форуме, либо в ПС Яндекс.
Здесь я дам Вам пошаговую инструкцию по переносу Joomla-сайта на реальный сервер.
Шаг 1. Покупаем домен.Шаг 2. Покупаем хостинг.Шаг 3. Создаем на сервере базу данных для нашего сайта.Шаг 4. Экспорт нашей БД с локального сервера, смена кодировки БД, импорт БД на хостинг.
Заходим в PHPMyAdmin на локальном сервере (http://localhost/tools/phpmyadmin/)
- Выбираем нашу базу данных (у меня она называется «joomla»). У меня в ней целых 36 таблиц.
- Заходим по вкладке «Экспорт»
- Нажимаем по кнопке «Отметить все» (имеется ввиду «все таблицы» нашей БД)
- Ставим галочку в чекбоксе «Послать»
- Нажимаем по кнопке «Пошел»
- Сохраняем файл на компьютер
- Открываем данный файл текстовым редактором (например, Notepad++) и меняем его кодировку на «UTF-8 без BOM».
- В панели управления хостингом (CPanel) заходим в тот же самый инструмент «PHPMyAdmin»
- Выбираем уже созданную БД для нашего нового joomla-сайта и заходим во вкладку «Импорт».
- Выбираете файл, с которым мы только что работали (нашу БД в текстовом документе) и нажимаем по кнопке «Ок» (или «Пошел», или «Вперед» - везде по-разному!)
Шаг 5. Закачиваем все файлы нашего joomla-сайта на хостинг через FTP (в папку public_html или httpdocs – у разных хостинг-провайдеров по-разному!). Все, кроме файла configuration.php (его нужно подкорректировать!).
Шаг 6. Вносим изменения в файл configuration.php.
Остановимся на этом более подробно…
Нам необходимо внести некоторые изменения в файл конфигурации нашего сайта.
Во-первых, вот эти параметры:
var $user = 'joomla'; var $password = '123454321'; var $db = 'joomla'; Задаем здесь имя пользователя БД, пароль БД и название БД.Во-вторых, вот эти параметры:
var $log_path = 'Z:homelocalhostwwwjoomlalogs'; var $tmp_path = 'Z:homelocalhostwwwjoomlatmp'; Нам нужно узнать путь до нашего сервера (Вашего хостинга!) и прописать его в этой строке.Для этого Вы можете:
- Скачать вот этот файл
- Закачать его в корневую папку на Вашем сайте
- Обратиться к этому файлу через браузер (например: www.АДРЕС _ВАШЕГО_САЙТА/code.php)
- Скопировать строку, которую он Вам выдаст.
Т.е у Вас должно получиться примерно следующее:
- Закачать файл configuration.php на хостинг
На этом можно считать процесс переноса joomla-сайта выполненным!
Напоследок хочу сказать вот еще что:
- Зайдите в административную зону
- Перейдите в пункт «Помощь – Системная информация»
- Перейдите в раздел «Права доступа к папкам»
- Проверьте, везде ли у Вас стоит зеленый статус «Доступен для записи». Если не везде, то подключайтесь к FTP, найдите нужную директорию и выставите права для записи (обычно это: 666).
Я надеюсь, Вам понравилась данная пошаговая инструкция по созданию сайта с помощью CMS Joomla! Инструкция получилась очень большой. Старался объяснять на доступном языке, чтобы новичкам сайтостроения было понятно…Спасибо всем за внимание!
С Уважением, Константин.
P.S Как я и обещал, даю ссылку на более подробный и детальный материал по созданию сайтов на Joomla. Успешного Вам обучения!
Admitad.com - агрегатор партнерских программ с оплатой за действие пользователя. Выбор множества выгодных предложений для вашего трафика. Обсудить на форуме.
Maxtrust.ru - сеть по продаже VIP-товаров. Высокий заработок для качественного трафика - от 270$ за 1000 посетителей Обсудить на форуме.
www.masterwebs.ru
|
Первый вариант и самый простой – обратиться к профессиональным разработчикам шаблонов. Плюсы :
Минусы:
Если вы не готовы выложить кругленькую сумму, то этот вариант вам явно не подходит. Второй вариант, бесплатный, не трудозатратный, и наиболее подходящий для совсем деревянных чайников, – это сделать свой шаблон при помощи программы Artisteer. Artisteer – это генератор шаблонов для Joomla, WordPress, Drupal, DotNetNuke, Blogger.com . Плюсы :
Минусы:
Если у вас есть особые требования к дизайну шаблона, то Artisteer вам не поможет. Третий вариант – воспользоваться готовым шаблоном. Плюсы :
Минусы:
Четвертый вариант. Если у вас нет денег, но есть сильное желание сделать свой сайт – разработайте уникальный шаблон для сайта самостоятельно. Плюсы :
Минусы:
Хоть этот вариант весьма трудоемкий, но он абсолютно бесплатный, а самое главное, если вы хотите стать настоящим веб- мастером, то изучение HTML, PHP и CSS будет серьезной инвестицией в ваше будующее. Если у вас нет денег, чтобы платить мастерам, за разработку шаблона и нет большого количества свободного времени, чтобы потратить его на детальное изучение HTML, PHP и CSS, предлагаю воспользоваться моим вариантом создания шаблона. Пятый вариант – сделать свой уникальный шаблон для сайта на основе готового универсального шаблона Likom, который был разработан специально для чайников, чтобы помочь им изучить детально процесс создания шаблонов. Плюсы : Установочный пакет шаблона не содержит мусора;
Минусов у данного метода я не увидела. Итак, если вы решили воспользоваться моим методом разработки своего собственного шаблона для CMS Joomla, предлагаю вам изучить уроки на сайте Ликбез: «Как сделать шаблон для Joomla 1.5», "Как сделать шаблон для Joomla 2.5", «Как сделать шаблон блога для Joomla 1.5», "Как сделать шаблон для Joomla 3.0 с нуля". Надеюсь, что мои уроки помогут вам избавиться от диагноза «чайник»! |
notebook-net.ru
Джумла для чайников: простота и удобство создания сайта на этой CMS
 Как можно с нуля создать сайт? Каким образом это можно сделать за один день? И можно ли сделать это самостоятельно? Поисковые системы каждый день обрабатывают тысячи похожих запросов, что говорит о значительном росте интереса к сайтостроению. Многие пользователи желают создать собственный веб-сайт самостоятельно, поэтому и начинают искать во всемирной паутине соответствующую информацию. Помочь в создании сайта может помочь джумла для чайников.
Как можно с нуля создать сайт? Каким образом это можно сделать за один день? И можно ли сделать это самостоятельно? Поисковые системы каждый день обрабатывают тысячи похожих запросов, что говорит о значительном росте интереса к сайтостроению. Многие пользователи желают создать собственный веб-сайт самостоятельно, поэтому и начинают искать во всемирной паутине соответствующую информацию. Помочь в создании сайта может помочь джумла для чайников.
И так с чего следует начинать создание сайта. Есть два основных способа создания собственного сайта.
- Первый – создание сайта полностью в ручном режиме.
- Второй – использование при создание сайта системы управления веб-сайтом CMS.
Создание сайта вручную
Самые первый ресурсы в интернете создавались исключительно вручную, так что они являлись по-настоящему эксклюзивными. Создать подобный сайт в одиночку довольно непросто, поскольку для этого необходимо быть универсальным специалистом и профессионально владеть веб-программированием и веб-дизайном, а также иметь навыки сео-специалиста и html-верстальщика, ведь чтобы качественно создать сайт необходимо владеть множеством навыков.
При ручном создании сайта создается собственная система управления и каждая веб-страница пишется вручную, так что создание собственного ресурса занимает много времени и сил. Также в ручном режиме производится уникальное внешнее оформление ресурса, которое связано с механической работой разрабатываемого ресурса.
Подобный самостоятельно созданный ресурс, конечно, имеет свои преимущества.
- Во-первых, это штучная продукция, которая не имеет аналогов и будет существовать в сети интернет в единственном экземпляре.
- Во-вторых, ручной способ создания ресурса позволяет в наибольшей степени реализовать все свои идеи и создавать инструменты под определенные потребности. Подобное касается как внешнего оформления, так и функциональной части.
На сегодняшний день ручное создание сайтов довольно редкое явление, которое производится только в случае необходимости создания исключительно продукта, которое невозможно при разработке сайтов при помощи CMS. Такие сайты создаются профессионалам, знающими технологию разработки сайта вручную, что называется, от и до.

Создание сайта при помощи CMS
Программы CMS помогают создать сайт в максимально короткий срок, всего-то несколько дней. Что необходимо для создания ресурса на CMS-движке?
Нужно сначала приобрести хостинг и произвести установку на своем аккаунте одной из программ CMS. Подобной программой может быть Drupal, Joomla, WordPress, все зависит от назначения разрабатываемого ресурса.
К примеру, программа Joomla позволяет создать практически любой сайт, существуют даже инструкции джумла для чайников, однако, если производится разработка блога, то необходимо выбрать WordPress, при создании форума лучше выбирать PHP BB.
На сегодня большинство поставщиков хостинг-услуг предлагают автоматически устанавливать CMS, которая производится за каких-то пару минут. Нужно освоить joomla для чайников. После этого необходимо выбрать шаблон и основа для сайта готова. Нужно только внести контент, что делается опять же при помощи CMS-движка.
Разработать простой ресурс при помощи данного движка не составит особого труда. Шаблоны для движков можно найти во всемирной сети. Шаблоны могут быть как бесплатные, так и платные.
Однако нельзя забывать, что с помощью CMS невозможно разработать полностью уникальный, с точки зрения оформления, сайт, поскольку даже ресурсы, которые были созданы с использованием дорогих шаблонов, о бесплатных шаблонах и говорить нечего. Сайт, который построен на движке, не во всех случаях оказывается таким, каким он изначально задумывался. Подобное касается не только оформления, но и работы сайта.
Однако данный способ разработки сайта обладает своими преимуществами. Созданные при помощи CMS получаются достаточно красивыми и респектабельными, для их разработки не нужно много знаний или времени.
Можно ли сделать сайт своими руками? Конечно, можно. С подобной задачей по силам справится даже новичку, достаточно лишь освоить создание веб-сайта для чайников. Для этого следует приобрести хостинг с предустановленные управленческими системами и доменное имя. Далее нужно выбрать движок и тему для оформления, после чего можно начинать создание веб-страниц для своего ресурса.
Видео: Работа с материалами в Джумла 2.5
bu-mu.ru
| Решила продолжить тему разработки шаблонов для Joomla. Когда я писала уроки «Как сделать шаблон для сайта Joomla», то не думала, что они будут пользоваться такой популярностью. И это понятно, гораздо проще сделать свой собственный шаблон, в котором ты знаешь назначение каждой строчки кода, нежели использовать чужие шаблоны, которые достаточно сложно настроить под свои нужды, т.к. раскопки чужого кода дело весьма неблагодарное и трудоемкое. Если вы изучили уроки «Как сделать шаблон для сайта Joomla», то уже знаете, что из себя представляет шаблон для Joomla, из чего он состоит и как работает. Шаблон Likom, который мы разбирали очень простой, с достаточно примитивным дизайном. Предлагаю двигаться дальше и заняться разработкой шаблона с более сложным дизайном. Следующую серию уроков я посвящаю созданию шаблона блога для Joomla. В сети живет множество блогов, но не каждый из них отличается оригинальным дизайном. Я согласна, что для любого веб-ресурса самое главное – это контент, однако именно уникальный дизайн, может выделить ваш блог или сайт из множества других ресурсов. Предлагаю вашему вниманию шаблон блога «Myblog» на его основе мы создадим три разных по дизайну блога. Самое замечательное, что при этом PHP код шаблона существенно не измениться и останется таким же простым и понятным.«Фото на песке» «Письма друзьям» «Записки на заборе»На уроках мы подробно разберем, из каких файлов состоит установочный пакет шаблона, назначение этих файлов, блоковую схему шаблона, разберемся в PHP-коде и в таблицах стилей CSS , изучим связку кода и элементов дизайна, научимся настраивать шаблон после установки на Joomla, а также, как настроить Joomla, чтобы наш блог, выглядел, как блог. В заключение, попробуем поэкспериментировать с дизайном. Один раз разобрав, как выстаивается подобный шаблон, вы сможете создавать свои оригинальные шаблоны сайтов или блогов с уникальным и сложным дизайном.Итак, вперед! На первом уроке мы разберем, какие файлы входят в установочный пакет шаблона «Myblog». Скачать установочный пакет шаблона "Myblog" |
likbez-net.ru
 Вы решили сделать свой первый сайт на движке Joomla. Рано или поздно перед вами встанет вопрос «Где взять шаблон для сайта?». У вас есть, несколько вариантов решения этой проблемы.
Вы решили сделать свой первый сайт на движке Joomla. Рано или поздно перед вами встанет вопрос «Где взять шаблон для сайта?». У вас есть, несколько вариантов решения этой проблемы.