Как подключить метрику к сайту. Cms как подключить к сайту
Подключить сайт к CDN
Данная инструкция подойдёт вам, если:
- ваш сайт без CMS;
- или для вашей CMS нет модуля для подключения CDN или инструкции к нему, но вы можете настроить сайт вручную;
- у вас есть доступ до исходного кода вашего сайта и вы можете изменять его.
Подключите через CDN те ресурсы, которые меняются не часто, но часто запрашиваются: изображения, скрипты Javascript, стили CSS. Посетитель вашего сайта получит закэшированные статичные файлы с ближайшего к нему сервера в сети CDN с максимальной скоростью. Сервис cdnnow может сжимать кэшируемые js и css файлы с помощью gzip, что уменьшает их вес.
Как подключить ваш сайт к CDN?
- Оставьте заявку на тест CDN или напишите нам в чате, указав ваш email и адрес вашего сайта. Наш менеджер создаст для вас учетную запись в личном кабинете cdnnow и настроит проект. Вы получите письмо с инструкцией и адресом вашего проекта в сети cdnnow.
- Вы получили адрес проекта в CDN в виде userXXXXX.clients-cdnnow.ru.
- Проверьте, что CDN подключен. Откройте в браузере сайт с новым адресом userXXXXX.clients-cdnnow.ru, проверьте адреса у статичных файлов. Например, если у вас есть файл http://<domain>/<uri_path>, то должен открываться такой же файл по адресу http://userXXXXX.clients-cdnnow.ru/<uri_path>
- Мы рекомендуем делать резервную копию сайта перед началом интеграции.
- В исходном коде вашего сайта нужно поменять адреса к статичным файлам (стилям css, скриптам js, изображениям) на новые.
Например, в коде вашего сайта есть подключения стиля CSS, скрипта js и изображения img:
Вместо пути до файла на вашем сервере:<link rel="stylesheet" href="/css/style.css"/>укажите полный путь до этого же файла на сервере CDN: <link rel="stylesheet" href="http://userXXXXX.clients-cdnnow.ru/css/style.css"/>
- Если ваш сайт доступен только по протоколу HTTPS, то обязательно указывайте его в пути к файлам:https://userXXXXX.clients-cdnnow.ru/<uri_path>
- Если сайт доступен по обоим протоколам HTTP и HTTPS одновременно, то не указывайте протокол, оставляйте только две косые черты в начале адреса://userXXXXX.clients-cdnnow.ru/<uri_path>
- После изменения путей до статичных файлов проверьте работу сайта. Обновите страницу сайта — ее внешний вид не должен поменяться. Все изображения должны отображаться как раньше, стили и скрипты работать. Если это так, то вы успешно подключили сайт к CDN и больше ничего не требуется.
- Если что-то пошло не так в процессе подключения, задайте вопрос нашему специалисту в чате или напишите нам на почту.
P.S. Остальные способы указания адреса до файлов зависят от того, на каком языке написан ваш сайт (html, php...), и требуют определенных знаний в области разработки. Мы не рекомендуем использовать тег <base href="http://userXXXXX.clients-cdnnow.ru/" /> т.к. он не только обновит путь до статичных файлов, таких как картинки или стили, но и изменит все адреса ссылок на вашем сайте на новый адрес.
Читайте также:
← Назад в разделcdnnow.ru
Как научиться "сажать" свой сайт на движок популярных CMS? - Сайтостроительство
У многих движков есть свой шаблонизатор, на мой взгляд простой шаблонизатор у DLE под названием Smarty
Это кто вам такое сказал? У дле свой велосипед, не имеющий ничего общего с smarty.
Понимаю как программируются многие вещи на сайте, могу их написать с нуля (авторизация, комментарии, новости и всё в этом роде)
Почему то после следующей фразы мне кажется что вы не очень это понимаете:
Но встает огромный вопрос: хорошо, я всё это знаю, но как прикручивать сайт к CMS
Расскажу кратко, буквально в 3х словах. Нужно подробней - гуглы вам в помощь, начните с html/css не на уровне "hello world`a" или копирования кода из каких-либо гайдов/уроков.
Под сайтом сейчас принято принимать комплекс из(как минимум, не учитывая маньяков пишущих на c++/других прикладных языках свой веб-сервер с нужной логикой):
- Веб-сервера, способного обработать запрос пользователя
- Программного кода приложения, который будет выполнен(или нет) в результате запроса пользователя
Так вот вашей целью будет являться написание программного кода, если, конечно вашему сайту необходима динамичность обработки запросов.
HTML и CSS являются языками разметки(первый - гипертекстовой, второй - стилевые каскады) web-страниц. В свою очередь браузер (у пользователя) преобразует набор из html/css кода в изображение/текст/прочее(если очень примитивно).
Теперь мы подошли плавно к CMS. По сути это реализация интерфейса(ов) управления содержимым сайта - они созданы для того, чтобы упростить программирование веб-сайтов для разработчика. Независимо, какую CMS (в априори) вы используете - пользователь при обращении к вашему сайту всеравно будет получать HTML/CSS/JS код, который сгенерирует система (CMS).
Подскажите, пожалуйста, как можно научиться ставить свои сайты "с нуля" на CMS?
Поэтому вы не будете "ставить свои сайты" на CMS, а должны будете адаптировать код вашей HTML заготовки(а тут ее принято называть "шаблоном" или "темой") под стандарты той или иной CMS.
В настоящее время большинство разумных разработчиков CMS систем придерживаются общепринятой MVC модели, которая позволяет разделить бизнес-логику сайта от его контроллеров и представлений(шаблонов). Поэтому, чаще всего в шаблонах используется определенный набор специфичных тегов или конструкторов для определенной CMS как и своеобразная архитектура файлов шаблона, их наследование как вертикальное так и горизонтальное.
Как это делать с "нуля"? Да никак. Берите CMS которая вам по душе, ищите на сайте создателей документацию по шаблонизации внутри системы и пытайтесь адаптировать ваш шаблон под код системы.
talk.pr-cy.ru
Как подключить к серверу Notepad++
Здравствуйте уважаемые веб-мастера.
Продолжим знакомство с редактором Notepad++
Рассмотрим опцию ощутимо облегчающую работу с файлами сайта, если таковой у вас имеется.
Называется эта опция плагин NppFTP, который является полноценным FTP менеджером.
Конечно, почти у всех современных хостингов имеется свой встроенный редактор для работы по редактированию файлов.
У сайтов на CMS, в админке тоже есть доступ к файлам шаблона в редакторе, но согласитесь — в Notepad, в силу его идеального интерфейса, мощной панели инструментов и с классной подсветкой синтаксиса, делать это гораздо удобнее и приятнее.
NppFTP позволяет обойтись без таких телодвижений как скачивание файла с сервера на компьютер, или копирование его содержимого для переноса в Notepad, с последующим возвращением на место.
Одноразово такой процесс провести не сложно, но при отладке, когда файл приходится гонять туда сюда по многу раз, такая канитель напрягает нешуточно, поэтому лучше обойтись без неё.
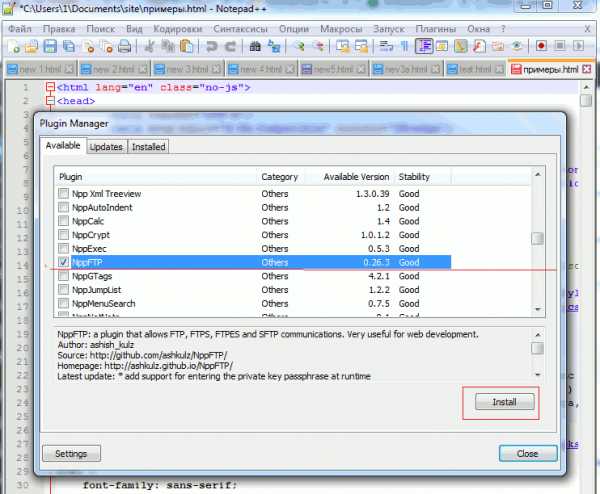
Итак, открываем Notepad++ и переходим в меню Плагины — Plugin Manager — Show Plugin Manager, находим в списке плагинов NppFTP, отмечаем его галочкой в чекбоксе и щёлкаем по кнопке Install.

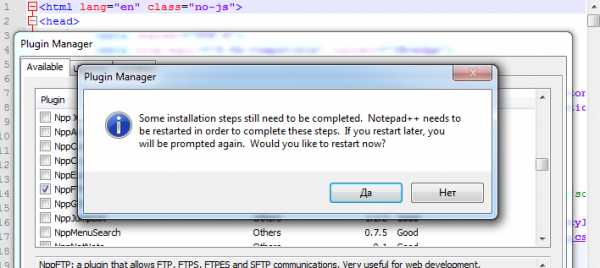
После чего появится окно с уточнением ваших намерений относительно установки плагина. Выбираем Да.

Вслед за этим появится диаграмма загрузки, в процессе которой появится окно Учётных записей, в котором тоже нужно будет нажать Да. (Учетные записи на скриншёт не отпечатались)

Затем появится запрос на перезагрузку редактора. Выбираем Да.

После перезагрузки в конце панели инструментов появится иконка плагина NppFTP.
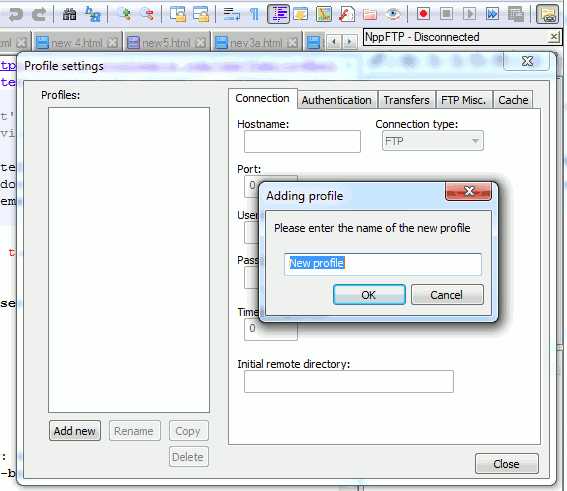
В инструментах выбираем шестерёнку и далее Profile Settigs.
Откроется окно настроек в котором первым делом кликаем по кнопке Abb Nev и в открывшемся дополнительном окне пишем имя вновь создаваемого профиля (любое на латинице), затем ОК.

А вот для внесения следующих данных Вам придётся обратиться к своему хостеру, так как потребуются IP или название сервера, логин и пароль для входа на сервер и порт установки (не обязательный).
Эти данные лучше запросить у хостера.

В поле Timeout ставим желаемое время соединения в секундах.
Если вы решите поменять имя аккаунта, то это можно сделать щёлкнув по кнопке Rename.
После внесения имени сервера, логина и пароля нажимаем Close, тем самым сохраняем созданный аккаунт, после чего в окне плагина станет активным значок (Dis)Connect.

Нажимаем на него, и в течении заданного времени происходит соединение с нашим сервером, после чего в окне плагина появляется корневая директория сайта.

Остаётся найти нужный файл и щёлкнув по нему открыть в редакторе.

Теперь можно его комфортно отредактировать и сохранить как и любой другой файл с компьютера.
Желаю творческих успехов.
starper55plys.ru
Как подключить метрику к сайту — Техническое обслуживание сайтов
Как подключить метрику к сайту
Яндекс Метрика — это не просто счетчик, а инструмент аналитики сайта. Простой и бесплатный. С его помощью вы можете увидеть состав и поведение посетителей, источники переходов, конверсию и эффективность рекламы. Установка кода и настройка аккаунта легко делаются самостоятельно.

В этой статье вы узнаете как подключить Яндекс Метрику на свой сайт за 10 минут и как привязать ее к кампании в Яндекс Директ.
Регистрация аккаунта
Если у вас есть почта Яндекс, значит, у вас есть личный аккаунт, к которому привязана Метрика. Если нет — регистрируйтесь и переходите по адресу metrika.yandex.ru, где нажимаете на кнопку «Получить счетчик».

Да, к одному профилю можно привязать неограниченное количество ресурсов. По ссылке «Добавить счетчик» заполняем новые данные:

Кроме статистики, метрика уведомляет владельца о проблемах с доступностью сайта. Поэтому обязательно поставьте соответствующую отметку в настройках. Способ связи — электронная почта и SMS.
Настройки и получение кода
Следующий шаг после принятия условий пользовательского соглашения — страница с настройками.

Прежде чем копировать код метрики, выберите нужные параметры.
Вебвизор записывает все действия пользователей. Вы можете посмотреть видео-запись или увидеть в режиме онлайн, что делает посетитель, какая информация его интересует. Вебвизор — незаменимая вещь для анализа конверсии.
Запись рекомендуется для страниц с уникальным содержанием (корзина заказа, например). Запись из браузера — менее ресурсоемкий вариант, при этом возможны искажения. Загрузка с сайта — записывает более точную копию того, что видит пользователь, но создает дополнительную нагрузку и тормозит работу.
Карта кликов наглядно показывает предпочтения посетителей, конкретные места, куда они кликают. Это позволяет определить, насколько удачно расположены те или иные ссылки, формы, баннеры.
Отметка «Внешние ссылки» подключает статистику переходов на сторонние ресурсы. Если установлены кнопки соцсетей, то вы увидите количество лайков и репостов.
Точный показатель отказов — это данные по страницам, где пользователи провели менее 15 секунд.
Информер — собственно счетчик посещений. Рекомендуем ставить на более-менее раскрученный ресурс. В этом случае счетчик будет социальным доказательством его популярности. Вставить информер можно независимо от кода Метрики.

Асинхронный код необходим для стабилизации скорости загрузки страниц.
Установка кода
Подключение Яндекс Метрики считается завершенным после установки кода на все страницы сайта. На предыдущем скриншоте вы уже видели, как он выглядит. Стандартный вариант — между тегами body… /body.
Можно вставлять код на каждую страницу сайта, но это займет достаточно много времени. Особенно на многостраничном сайте. Проще всего вставить сразу в шаблон, в footer.php, тогда код автоматически установится на все страницы.
Для этого (на примере cms wordpress) заходим в консоль – внешний вид – редактор – подвал (footer). И размещаем код Метрики перед закрывающим тегом /body. После чего обновляем файл.
Да, все действия лучше делать не напрямую, а через редактор, например, Notepad++. Это позволит избежать проблем при ошибочном редактировании файлов.

Чтобы убедиться в правильности установки, смотрим исходный код. Переходим на главную страницу сайта, нажимаем CTRL+U, затем CTRL+F и в появившееся поле вписываем Yandex.
Видим код Яндекс Метрики, значит, все в порядке.
Настройка фильтров
Еще одна важная настройка — это фильтры, где необходимо поставить галочку «Не учитывать мои посещения». Так вы будете получать точные данные, без учета собственных заходов.

Можно добавить операции и фильтровать конкретные IP-адреса, реферальные ссылки, URL или заголовки страниц. На один счетчик доступно 30 фильтров с последовательным использованием.
Фильтры накладываются на исходные данные, а произведенные изменения не имеют обратной силы. Поэтому применяйте их обдуманно.
Как подключить Яндекс Метрику к Директу
Для тех, у кого работает рекламная кампания в Яндекс Директ, мы рекомендуем связать ее с Метрикой. Это позволит контролировать эффективность и делать своевременные изменения.
Вы увидите:
- 1) По каким запросам приходят на сайт посетители через контекстную рекламу.Если вы видите, что запросы не соответствуют вашим целям, сразу же убирайте их из рекламной кампании.Например, вы продаете натяжные потолки. В числе источников трафика — запрос «Как установить натяжные потолки своими руками».Очевидно, у пользователей нет задачи купить продукт, а лишь получить информацию. Поэтому исключаем фразу со словами «Как установить». Так вы не просто фильтруете целевую аудиторию, а эффективно расходуете рекламный бюджет.
- 2) Поведение пользователей с помощью вебвизора.На записи вы также видите, с какого запроса пришел человек.
- 3) Конверсии.Для этого необходимо настроить цели. Например, заполнение и отправка контактов в форме заявки. Или оформление заказа.В первую очередь актуально для посадочных страниц (лендингов) и интернет-магазинов.В новой версии Метрики 2.0 есть функция «Целевой звонок», когда вы привязываете к рекламной кампании определенный номер телефона.Если ваша рекламная кампания в Директе и Метрика работают с одного аккаунта, дополнительных действий не потребуется.При настройке на разные аккаунты или ошибке передачи данных, поставьте код вручную. Для этого нужно зайти в расширенные настройки Яндекс Директ и в поле «дополнительные счетчики» вставить номер счетчика из Метрики.
Заключение
Все действия занимают не более 10 минут. Вот так быстро и легко вы получаете инструмент контроля эффективности своего сайта.
prodvizheniyesaytov.ru