Блог. Cms для лендинга textolite
Textolite — система управления статическим сайтом
Система для редактирования сайтов, основанных на статических HTML-файлах. Ориентирована на небольшие сайты, требующие периодического обновления. Все изменения на сайте сохраняются прямо в HTML-файлах, что избавляет от необходимости иметь сервер базы данных. Не требует какой-либо интеграции с сайтом, достаточно разместить каталог с системой в корне сайта.
Основной особенностью Textolite является визуальный редактор с возможностью редактировать содержимое сайта без каких-либо форм ввода. Для более серьезных изменений предусмотрен редактор исходного кода с подсветкой синтаксиса и нумерацией строк. Есть также удобный файловый менеджер с функцией многопоточной пакетной загрузки файлов на сервер.
Лицензионное соглашение
Пользователь имеет право использовать систему по прямому назначению на любых проектах, в том числе коммерческих. Допускается создание альтернативных ссылок на оригинальный архив с системой или прямая передача третьим лицам. Пользователь не имеет право:
- Вносить какие-либо изменения в исходный код системы (textolite.php, textolite.js, textolite.css).
- Распространять или использовать модифицированные копии системы.
- Создавать собственные продукты, основанные на исходном коде системы.
- Распространять или использовать исходные файлы или какие-либо части системы отдельно.
- Переименовывать, изменять или удалять копирайты системы.
Использование системы означает полное согласие с условиями данного соглашения.
Системные требования
Для нормальной работы системы нужен веб-сервер Apache с PHP версии не ниже 5.2 и действующим модулем mod_rewrite. После дополнительной настройки система может работать под Nginx и IIS, а также без модуля mod_rewrite и его аналогов. Если на сервере есть модуль mod_pagespeed, его нужно отключить.
Системе нужны права на запись для своего каталога и для всех файлов сайта. Чтобы не было проблем с отображением нелатинских символов, все редактируемые файлы должны быть в кодировке utf-8. Имена файлов и каталогов также должны быть в кодировке utf-8, если в них есть нелатинские символы (для PHP 7 неактуально).
Установка
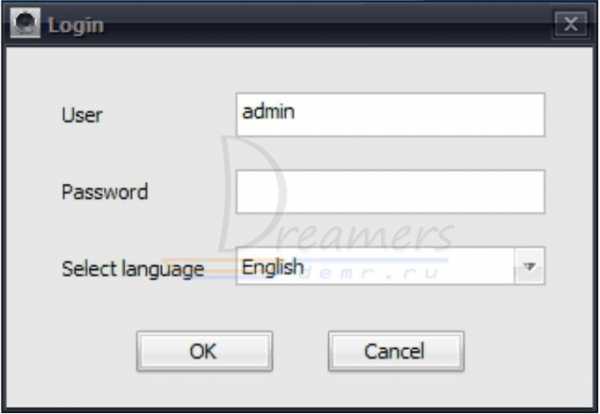
Необходимо распаковать скачанный архив в корневой каталог сайта. После распаковки в корне сайта должен появиться каталог textolite. Далее через адресную строку браузера нужно перейти в каталог системы http://адрес_сайта/textolite/. Если все сделано правильно, система выведет форму авторизации. Пароль по умолчанию "admin". После первого входа пароль необходимо изменить в настройках системы.
Каталог системы можно переименовывать. Можно устанавливать одновременно несколько систем. Можно устанавливать отдельную систему для каждого раздела сайта, систему необязательно устанавливать в корне сайта.
Для запуска системы под Nginx без Apache нужно настроить сервер по параметрам из файла .htaccess. Файл .htaccess в этом случае можно удалить. Для стандартной установки можно использовать следующий код:
index textolite.php;if (!-e $request_filename) {rewrite ^/textolite/(.*)$ /textolite/textolite.php?q=$1}location ~ \.(ini|log)$ {deny all;}
Для запуска системы под IIS нужно создать в каталоге системы файл web.config по параметрам из файла .htaccess. Файл .htaccess в этом случае можно удалить. В большинстве случаев должен подойти готовый web.config.
Для запуска системы на любом сервере без файла .htaccess нужно переименовать файл textolite.php в index.php, а файл .htaccess удалить. В этом случае нужно закрывать прямой доступ к ini-файлам каким-либо иным способом.
Полезные советы
Если сайт будут редактировать несколько человек, можно установить для каждого отдельную систему. В этом случае у всех будут отдельные настройки, пароль, страница входа. Есть также возможность разграничения прав между такими пользователями. В файле conf.ini есть параметр allowed_ext, в котором можно перечислить расширения файлов, к которым разрешен доступ из этой системы.
На некоторых сайтах встроенные скрипты могут мешать установке фокуса на элементах в визуальном редакторе, если они привязаны к левому клику. Например, при попытке установить фокус появляется всплывающее окно или какая-нибудь анимация, которая в итоге мешает редактированию. В таких случаях можно ставить фокус средней кнопкой мыши. Клик средней кнопкой мыши блокирует все события сайта, что можно использовать для обхода таких скриптов.
Часто задаваемые вопросы
1. Как восстановить забытый пароль? Восстановить доступ в случае утраты пароля можно переустановкой системы. Для этого нужно иметь доступ к серверу. Хеш пароля хранится в файле conf.ini. Если заменить файлы системы новыми из архива, пароль сбросится на стандартный "admin". На работе сайта данная процедура никак не отразится. 2. Что означает сообщение "Нет прав на запись в файл"? Некоторые хостинг-провайдеры по умолчанию ограничивают права скриптов на запись в файл. В этом случае права доступа нужно настраивать вручную через панель управления хостингом или FTP-клиент. Инструкции по изменению прав доступа можно найти либо в интернете, либо в разделах помощи на сайте своего хостинг-провайдера.Настройки
Технически все настройки хранятся в файле conf.ini. Файл имеет стандартный INI-синтаксис. Панель настроек в интерфейсе системы в основном просто перезаписывает содержимое этого файла. Через интерфейс можно менять не все существующие настройки, некоторые параметры можно менять только ручным редактированием этого файла. Есть также исключительно технические параметры, не предназначенные для ручного редактирования.
auth_error_limit (Попыток авторизации с неверным паролем) Ограничивает максимально допустимое количество ошибок при введении пароля. Если количество ошибок с одного IP-адреса превышает это значение, пользователь блокируется на период, который можно настроить в следующем параметре (auth_lockout_duration). auth_lockout_duration (Длительность блокировки в часах) Отвечает за длительность блокировки пользователей, превысивших максимально допустимое количество ошибок при введении пароля (auth_error_limit). После истечения указанного периода пользователь получает одну дополнительную попытку авторизации. auth_session_reset (Завершение сессии после бездействия в минутах) Ограничивает время жизни сессии после потери системой возможности поддерживать соединение с сервером. logout_to_site (Перенаправлять на сайт после выхода из системы) В случае включения выход из системы будет сопровождаться перенаправлением пользователя на сайт по адресу последней редактируемой страницы или файла. site_scripts (Включить скрипты сайта во время редактирования) Скрипты сайта могут мешать редактированию некоторых элементов в визуальном редакторе. Отключение скриптов может сделать такие элементы доступными для визуального редактирования. site_styles (Включить стили сайта во время редактирования) Стили сайта могут мешать редактированию некоторых элементов в визуальном редакторе. Отключение стилей может помочь добраться до таких элементов в визуальном редакторе. image_rewriting (Перезаписывать старый файл, если имена файлов совпадают) (расширенная версия) Данная опция контролирует функцию замены картинок перетаскиванием файла в окно браузера. В случае включения система будет автоматически перезаписывать файл, имя которого совпадает с именем вставляемой картинки. В случае отключения новый файл переименовывается. link_replacing (Автоматически менять адреса ссылок у картинок-ссылок) (расширенная версия) Опция определяет поведение всех функций замены картинок перетаскиванием на картинках-ссылках. В случае включения система будет вместе с картинкой менять адрес ссылки на адрес вставленного файла-картинки, но только в тех случаях, когда существующая ссылка так же имеет адрес файла-картинки. name_correction (Удалять нелатинские символы в именах вставляемых картинок) (расширенная версия) Опция контролирует функцию замены картинок перетаскиванием файла в окно браузера. В случае включения система будет автоматически убирать нелатинские символы в именах вставляемых файлов-картинок. code_redraw_delay (Обновлять код после бездействия в миллисекундах) Когда пользователь вводит новый код в редакторе исходного кода, система ждет паузу в процессе ввода, чтобы проверить и оформить новый код. Данный параметр определяет, какой должна быть пауза, чтобы система могла начать переоформление. Чем меньше его значение, тем чаще будет переоформляться новый код в процессе ввода. Увеличение значения может заметно снизить нагрузку на браузер. code_undo_limit (Количество шагов для отката изменений через Ctrl+Z) Определяет максимальную глубину отката изменений в редакторе исходного кода через Ctrl+Z. code_highlighting (Включить подсветку синтаксиса и нумерацию строк) Подсветка синтаксиса и нумерация строк облегчает редактирование кода. Отключение может заметно снизить нагрузку на браузер. folder_size (Отображать размер каталогов в файловом менеджере) Получение данных о размере каталогов может замедлять работу файлового менеджера на больших сайтах со сложными структурами. На таких сайтах можно отключить отображение размера каталогов. default_file (Главная страница или файл сайта) Значение должно содержать имя реально существующего в корне сайта файла. Система будет открывать в редакторе этот файл в качестве главной страницы сайта, а также во всех случаях, когда файл для редактирования не выбран или не может быть открыт. recovery_points (Максимальное количество точек восстановления) (расширенная версия) Параметр ограничивает максимальное количество точек восстановления, которые система может хранить на сервере. Если количество точек превысит его значение, каждая новая точка будет перезаписывать одну самую старую из всех существующих. Нулевое значение полностью отключает систему резервного копирования и восстановления. update_final (Сообщать о появлении новых версий системы) В случае включения система будет сообщать о появлении новых версий системы. update_beta (Сообщать о появлении новых beta-версий системы) В случае включения система будет сообщать о появлении новых beta-версий системы. lang (Язык интерфейса) Значение должно содержать список двухбуквенных кодов языка (ISO 639-1), которые имеют соответствующую секцию с переводом в файле lang.ini. Язык из этого списка, совпадающий с языком браузера, автоматически включается системой в качестве языка интерфейса, во всех остальных случаях включается первый язык из этого списка. auth_bot_filter В случае включения система будет блокировать все запросы, имеющие типичные признаки ботов. Отключать имеет смысл только в случае каких-либо проблем с данным механизмом. document_root Если сервер возвращает неправильный DOCUMENT_ROOT и нет возможности на это повлиять со стороны сервера, можно указать правильный DOCUMENT_ROOT с помощью этого параметра. В этом случае DOCUMENT_ROOT сервера будет игнорироваться системой. url_rewrite В системе есть механизм автоматического определения возможности строить упрощенные пути в адресной строке в соответствии с правилами модуля mod_rewrite. Если добавить этот параметр, решение об использовании упрощенных путей будет приниматься в соответствии с его значением. Добавлять имеет смысл только в случае каких-либо проблем с данным механизмом. editable_attributes (расширенная версия) Значение должно содержать список HTML-атрибутов, которые должны быть доступны для редактирования в визуальном редакторе. editable_ext Значение должно содержать список расширений файлов, которые система должна открывать в редакторе в случае выбора этого файла в файловом менеджере. visual_ext Значение должно содержать список расширений файлов, которые содержат HTML-код. Для таких файлов будет доступно визуальное редактирование. allowed_ext Значение должно содержать список расширений файлов, к которым разрешен доступ из этой системы. Все операции с файлами, расширение которых не указано в этом списке, будут запрещены. Отсутствие значения соответствует свободному доступу ко всем файлам. Присутствие в этом списке расширений исполняемых на сервере файлов, которые могут самостоятельно менять другие файлы, создает условия, соответствующие полному доступу ко всем файлам.История изменений
2.12/12.08.2018- Переписана серверная часть системы, решено несколько комплексных проблем, улучшен файловый менеджер.
- Добавлена возможность отключить механизм получения информации о размере каталогов в файловом менеджере.
- Добавлена возможность указать в conf.ini открываемые в визуальном редакторе расширения файлов.
- Добавлен механизм принудительного обновления кэша страниц после изменения для некоторых браузеров.
- Исправлено несколько проблем с функцией редактирования атрибутов (расширенная версия).
- Исправлена проблема с обработкой некоторых специфических символов (эмодзи).
- Исправлена проблема с обработкой символических ссылок в структуре файлов сайта.
- Исправлена проблема в механизме выбора случайного файла для редактирования.
- Исправлена проблема в работе некоторых механизмов сразу после активации (расширенная версия).
- Исправлено множество мелких проблем.
- Добавлена возможность редактировать атрибуты в визуальном редакторе (расширенная версия).
- Добавлена возможность редактировать элементы форм, svg, canvas, audio, video и другие (расширенная версия).
- Добавлен механизм автоматической корректировки имен вставляемых картинок (расширенная версия).
- Исправлена проблема с заменой видео, ссылка которого имеет параметры (расширенная версия).
- Исправлена проблема с распознаванием картинок, имена которых имеют символы пробела (расширенная версия).
- Исправлена проблема с распознаванием строк, содержащих некоторые специфичные символы.
- Исправлена проблема с распознаванием элементов, HTML-разметка которых написана в верхнем регистре.
- Исправлена проблема с распознаванием некоторых сочетаний строчных элементов.
- Исправлена проблема с установкой системы в каталог с кириллическим названием.
- Исправлено множество мелких проблем.
- Добавлена возможность обновлять и активировать систему через защищенное HTTPS-соединение.
- Добавлена поддержка атрибутов srcset и sizes для функций замены картинок (расширенная версия).
- Улучшена система активации, изменение каталога системы больше не сбрасывает активацию (расширенная версия).
- Улучшен упаковщик исходного кода, уменьшен общий размер системы.
- Изменена последовательность загрузки скриптов, панель теперь должна загружаться быстрей и равномерней.
- Исправлено несколько проблем в механизмах манипуляции разметкой (расширенная версия).
- Исправлена проблема с пропаданием участков кода при визуальном редактировании в некоторых ситуациях.
- Исправлена проблема с появлением служебных тегов системы в коде страниц в некоторых ситуациях.
- Исправлено несколько проблем в работе системы на серверах с PHP 7.
- Исправлено множество мелких проблем.
- Добавлена возможность отключать скритпы и стили сайта во время визуального редактирования.
- Добавлена возможность вручную отключать подсветку синтаксиса и нумерацию строк в редакторе исходного кода.
- Добавлена возможность отключать сообщения о новых версиях в настройках системы.
- Добавлена возможность скрывать группы настроек и восстанавливать настройки по умолчанию.
- Улучшен механизм активации расширенной версии, привязка доменов теперь происходит с подтверждением.
- Улучшен механизм взаимодействия с пользователем по проблеме динамических элементов в визуальном редакторе.
- Улучшен механизм взаимодействия с пользователем по проблеме неправильного DOCUMENT_ROOT на сервере.
- Добавлена возможность указать системе свой DOCUMENT_ROOT в файле conf.ini.
- Добавлена возможность использовать систему без mod_rewrite и аналогов.
- Исправлено множество различных проблем.
- Добавлены всплывающие подсказки с подробным описанием параметров на панели настроек.
- Добавлен механизм автоматической сортировки файлов в файловом менеджере.
- Улучшена совместимость визуального редактора с некоторыми HTML-конструкциями.
- Улучшены некоторые моменты в функции замены картинок перетаскиванием (расширенная версия).
- Исправлено несколько проблем с системой резервного копирования (расширенная версия).
- Изменен блок с информацией о системе на панели.
- Добавлена система резервного копирования и отката последних изменений (расширенная версия).
- Добавлена возможность менять iframe-видео перетаскиванием ссылки с видео-хостингов (расширенная версия).
- Добавлена возможность менять картинки перетаскиванием с других сайтов (расширенная версия).
- Улучшен механизм обновления кэша картинок после замены с перезаписью (расширенная версия).
- Добавлена возможность редактировать PHP-файлы со статичным HTML-кодом в визуальном редакторе.
- Добавлена возможность настроить в conf.ini разрешенные для редактирования расширения файлов.
- Добавлена возможность настроить в conf.ini открываемые в редакторе расширения файлов.
- Добавлен механизм автоматической блокировки ботов на странице авторизации.
- Исправлено множество различных проблем.
- Добавлена возможность редактировать элементы c iframe-вставками (расширенная версия).
- Добавлена возможность автоматически менять адреса ссылок у картинок-ссылок (расширенная версия).
- Добавлена возможность настроить перезапись картинок, если имена файлов совпадают (расширенная версия).
- Добавлено автоматическое изменение атрибута alt при перетаскивании картинок (расширенная версия).
- Исправлена проблема с редактированием картинок с определенным сочетанием атрибутов (расширенная версия).
- Добавлена подсветка исходного кода выделенного в визуальном редакторе элемента (расширенная версия).
- Добавлена возможность настроить перенаправление на сайт после выхода из системы.
- Исправлена проблема с запуском системы на некоторых конфигурациях сервера.
- Исправлена проблема с запуском системы под IIS.
- Переписан визуальный редактор, теперь возможно редактирование любого HTML-кода любого качества.
- Добавлена поддержка мобильных устройств, создан адаптивный интерфейс.
- Добавлена возможность ставить фокус средней кнопкой мыши для обхода всплывающих окон и тому подобного.
- Добавлено перенаправление на ближайшую доступную страницу, когда главная страница отсутствует.
- Добавлена автоматическая проверка прав на запись в файл.
- Исправлена проблема с отображением тега script в редакторе исходного кода.
- Добавлен механизм автооптимизации редактора исходного кода на случай редактирования больших файлов.
- Добавлены новые настройки для режима автоматической оптимизации редактора исходного кода.
- Добавлена возможность изменить доступное количество шагов для отката изменений через Ctrl+Z.
- Исправлена проблема с установкой фокуса на картинки-ссылки в визуальном редакторе (расширенная версия).
- Исправлено несколько мелких проблем с перетаскиванием элементов в визуальном редакторе (расширенная версия).
- Добавлена возможность откатывать изменения в редакторе исходного кода сочетанием клавиш Ctrl+Z.
- Исправлена проблема с передачей исходного кода при переключении режимов на некоторых конфигурациях сервера.
- Исправлена проблема с распознаванием некоторых XHTML-элементов в визуальном редакторе.
- Исправлено несколько мелких проблем, улучшена оптимизация редактора исходного кода.
- Улучшена форма оплаты на сайте, теперь на почту должно приходить уведомление.
- Добавлена возможность менять картинки местами перетаскиванием в визуальном редакторе (расширенная версия).
- Улучшен интерфейс функции замены картинок в визуальном редакторе (расширенная версия).
- Добавлена возможность изменить через панель настроек стартовый файл для редактирования.
- Исправлена проблема с редактированием строк с HTML-мнемониками в визуальном редакторе.
- Исправлена проблема с появлением лишних пробелов в некоторых ситуациях в Opera/Presto.
- Улучшена совместимость визуального редактора с некоторыми сайтами.
- Добавлена возможность редактировать элементы с картинками в визуальном редакторе (расширенная версия).
- Добавлена возможность заменять картинки перетаскиванием файла в окно браузера (расширенная версия).
- Добавлена возможность настроить функцию автозавершения сессии.
- Добавлена возможность отключить уведомление о новой версии.
- Исправлена проблема с распознаванием HTML-разметки некоторых сайтов.
- Добавлена возможность удалять, клонировать и перемещать блоки в визуальном редакторе (расширенная версия).
- Улучшены ключевые механизмы системы, переписан визуальный редактор.
- Добавлена возможность редактировать файлы с расширением xml.
- Исправлена проблема с сохранением HTML-мнемоников в визуальном редакторе.
- Улучшена работа системы на старых версиях Apache и PHP.
- Добавлена английская версия сайта.
- Улучшена панель настроек, появились новые параметры.
- Улучшен механизм сохранения скриптов для серверов с фильтрацией или модификацией запросов к серверу.
- Исправлена проблема с запуском системы на некоторых конфигурациях Nginx.
- Исправлена проблема с сохранением страницы в браузере Firefox.
- Улучшена совместимость с некоторыми CSS-фреймворками.
- Добавлена возможность редактировать файлы с расширением php, js, css, shtml, shtm, stm.
- Улучшен механизм подсветки синтаксиса. Созданы отдельные цветовые схемы для каждого типа файлов.
- Добавлена возможность обновлять систему одним кликом через веб-интерфейс.
- Создан конфигурационный файл lang.ini для создания переводов интерфейса системы на другие языки.
- Добавлена возможность сохранять изменения сочетанием клавиш Ctrl+S.
- Исправлена проблема с сохранением страницы на некоторых конфигурациях сервера.
- Добавлена возможность вставлять символ табуляции клавишей Tab в редакторе исходного кода.
- Исправлена проблема с путями, из-за которой система не работала на некоторых конфигурациях сервера.
- Исправлена проблема с появлением неверных ссылок в файловом менеджере.
- Исправлены различные ошибки.
- Добавлен механизм автоматического конвертирования страниц из кодировки windows-1251 в utf-8.
- Добавлена поддержка страниц с расширением htm и названиями в верхнем регистре.
- Добавлена поддержка файлов с кириллическими названиями в кодировке utf-8.
- Исправлены все известные проблемы с файловым менеджером и редактором исходного кода.
- Исправлены различные ошибки.
- Исправлены различные ошибки.
textolite.ru
Textolite код активации: система управления статическим сайтом
CMS, Блог компании Textolite, Разработка веб-сайтов
Предлагаю для начала разобраться, зачем для лендинга CMS. Если вы разработчик и создаете сайт для себя, то можно обойтись без CMS. Создаем лендинг в виде статического сайта и обновляем все это через FTP. Для разработчика это должно быть совершенно обычной процедурой. Если вы разрабатываете сайты на заказ, обновлением сайта будет заниматься заказчик. Заказчик может не обладать необходимыми для этого навыками, а может вообще с трудом обращаться с компьютером. В этом случае очевидно, что нужен некий простой интерфейс, с помощью которого такой человек сможет самостоятельно обслуживать свой сайт. Вот приблизительно от такой задачи и будем отталкиваться.Для начала эксперимента выбран типичный HTML-шаблон в стиле Landing Page. Он имеет сложную для обычных CMS структуру, оторванные от общего стиля текстовые вставки и форму обратной связи. Все выводы основаны на примерке этого шаблона к различным системам. Обзора самих систем не будет. Несмотря на мою причастность к одной из рассматриваемых систем, постараюсь аргументированно рассмотреть и сравнить все возможные варианты. Стоит отметить, что статья может быть актуальна не только для лендингов, но и для любых других похожих сайтов.
Конструкторы сайтов
Если попробовать поискать что-нибудь на тему CMS для Landing Page, можно сразу обнаружить, что выдача забита различными платными конструкторами лендингов. Для нашей задачи они подходят меньше всего, но попытки хоть как-то оценить их все же были предприняты. На первый план в их случае выходит проблема платности и всех сопутствующих защит от копирования. Если предположить, что я стал обладателем некой подарочной лицензии, нет желания даже пробовать, покупать тем более. Но опустим пока эту проблему и попробуем оценить, на кого эти системы ориентированы и какие задачи решают.
Основной акцент в описании ставится на визуальном оформлении сайта. Посмотрим на такую возможность в рамках нашей задачи. Если обычный пользователь без навыков дизайна или верстки будет оформлять свой сайт, сайт скорее всего будет испорчен. С другой стороны, если у пользователя есть навыки и дизайна и верстки, зачем нужен такой инструмент, тоже не совсем понятно. Для чистоты эксперимента надо было привязать к системе свой сайт, но какой-либо информации на эту тему не нашел.
В итоге поставленную задачу решить не удалось.
Минусы:
1.
Нашел только платные решения, но особо не искал.2. Различные механизмы защиты от копирования, если платно.3. Возможности оформления сайта, которые в лучшем случае будут мешать.
Универсальные CMS
Если пробраться через выдачу с платными конструкторами, можно обнаружить повальные рекомендации в пользу WordPress, а также Joomla и аналогов. Сложно поверить, но, судя по всему, это самое популярное решение. Много тем, плагинов, инструкций на эту тему, фрилансеры предлагают услуги привязки лендингов к подобным системам. Раз так, попробуем проверить, на сколько это удобно. Я проверял WordPress, но это не имеет особого значения. Аналоги будут иметь приблизительно одинаковые плюсы и минусы.
Первое, что хочется отметить в пользу WordPress — это популярность. Как результат, можно найти готовое решение на все случаи жизни. Если хорошо повозиться с ней, то с помощью настроек и различных плагинов можно расширять сайт в любом направлении. Но в итоге мы получаем излишне перегруженный интерфейс и совсем неподходящее решение для неопытного пользователя, тратим много времени на настройку и привязку сайта, получаем лишние нагрузки и общую неповоротливость системы.
В итоге поставленная задача решается весьма условно и не самым лучшим образом. Заказчик должен быть готов к такому решению.
Плюсы:1. Популярная система, есть готовые решения на все случаи жизни.
Минусы:1. Перегруженный интерфейс, не имеющий отношения к Landing Page.2. Много лишнего кода, несоразмерная задаче сложность.3. Теряем время на настройке и привязке сайта к системе.4. Общая неповоротливость и лишние нагрузки на сервер.
Мини CMS
Если отбросить варианты с универсальными системами, можно встретить множество вариантов с различными мини CMS. Особо популярных решений среди этих CMS выявить не удалось. Все эти системы объединяет простой интерфейс, быстродействие и какая-либо особенность. Я для эксперимента остановился на sNews. Ее особенность — вся система в одном файле. Для тех, кому такой вариант близок, есть множество аналогов с другими особенностями.
Этот вариант выглядит значительно более уместным, чем WordPress. Меньше времени уходит на настройку и привязку сайта, более простой интерфейс, меньше нагрузки на сервер и общее быстродействие системы. С другой стороны, в сравнении с универсальными системами, значительно меньше гибкости. К выбору системы надо подходить более тщательно. Редактировать можно только несколько заведомо подготовленных областей. Интерфейс хоть и простой, к Landing Page он все так же не имеет отношения.
В итоге, если не нужна возможность редактировать весь текст, заказчик готов к блоговому интерфейсу, поставленная задача решается.
Плюсы:1. Не перегруженный интерфейс и общее быстродействие системы.2. Меньше времени уходит на настройку и привязку сайта к системе, чем в WordPress и аналогах.
Минусы:1. Редактировать можно только несколько заведомо подготовленных областей.2. Блоговый интерфейс неудобный для Landing Page.3. Время на настройку и привязку сайта к системе все-таки придется тратить.
Textolite
Далее я предлагаю посмотреть на систему Textolite в рамках поставленной задачи. Сразу хочется отметить, что система работает без установки, настройки и привязки сайта к системе. Заливаем все на сервер и пользуемся. Интерфейс точно подходит для такой задачи. Пользователю для редактирования текста не нужна какая-либо подготовка. В отличии от предыдущих систем, редактировать можно сразу весь текст на странице.
Стоит также отметить, что в коде не остается каких-либо специфичных для этой системы тегов. В любой момент можно взять редактируемый сайт и посадить на какую-либо другую CMS. К примеру, если выбирается CMS для интернет-магазина, к выбору системы надо подходить очень осторожно, иначе переход на другую CMS в дальнейшем может стать настоящей проблемой. В Textolite такой проблемы нет. В качестве минуса я бы отметил отсутствие встроенного решения для формы обратной связи. Эту задачу придется решать отдельно.
В итоге задача решается наилучшим образом и отнимает минимум времени у разработчика.
Плюсы:1. Простой интерфейс, точно подходящий для Landing Page.2. Общее быстродействие системы и полное отсутствие лишних нагрузок на сервер.3. Не тратим время на установку, настройку и привязку сайта к системе.4. В любой момент можем легко перейти на другую систему.
Минусы:1.
Textolite 1.05
Отсутствие встроенного решения для формы обратной связи.
В целом Textolite хорошо подойдет для любых статических сайтов. Лендинги это хоть и популярный, но далеко не единственный вариант использования этой системы. Более подробное описание можно найти на сайте проекта или в обзоре на Хабре.
textolite, cms, landing page, wordpress, snews, статические сайты
rpilot62.ru
Как установить CMS на сайт - conversion
Как прикрутить к вашему лендингу CMS не имея никаких знаний в программировании? Представляем Ввашему вниманию систему управления статическим сайтом - Textolite.
Это система (CMS) для редактирования сайтов, основанных на статических HTML-файлах. Её основной ориентир - небольшие сайты, требующие периодического обновления, в частности, это отличный инструмент для работы с лендингами. Все изменения сохраняются прямо в HTML-файлах, что избавляет от необходимости иметь сервер базы данных. Textolite не требует какой-либо интеграции с сайтом, достаточно разместить каталог с системой в директории сайта. Таким образом, для подключения Textolite к вашему сайту или лендингу, вы полностью освобождаетесь от необходимости иметь даже базовые навыки в программировании.
Основной особенностью Textolite является визуальный редактор с возможностью редактировать содержимое сайта без каких-либо форм ввода. Для более серьезных изменений (если всё же вы умеете немного "кодить"), предусмотрен редактор исходного кода с подсветкой синтаксиса и нумерацией строк. На тот случай, если вы решите заменить одну или сразу все существующие картинки вашего сайта/ленда, предусмотрен удобный файловый менеджер с функцией многопоточной пакетной загрузки файлов на сервер.
Естественно!
- для начала, нам нужно пойти на сайт разработчика и скачать архив с самой системой. Кстати, очень важный плюс этой CMS в сравнении с другими - это её размер: всего 161 килобайт!
- теперь распаковываем архив
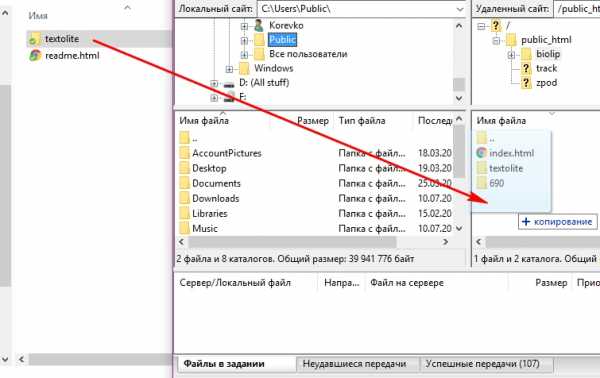
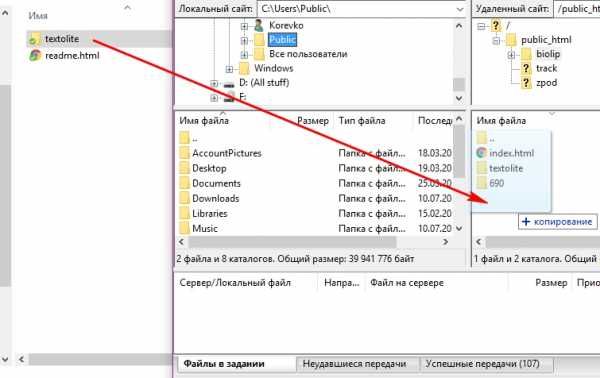
- при помощи менеджера ftp, которым вы пользуетесь, копируем на хостинг из распакованного архива папку textolite в корневую директорию вашего сайта/лендинга

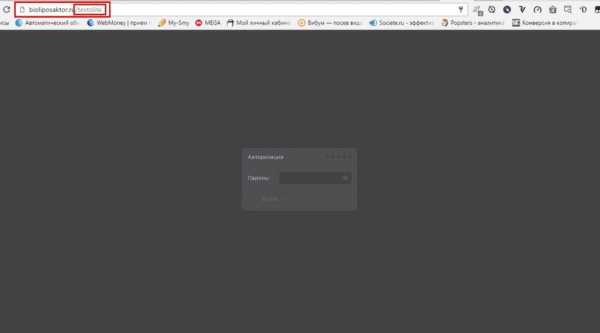
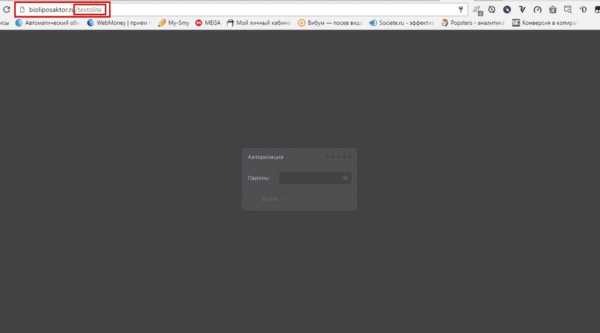
- после успешного копирования идём в браузер, вводим адрес_вашего_сайта.ру/textolite и попадаем на страницу входа в панель администрирования:

- А никак! Не нужно ковырять код, не нужно прописывать макросы в те части сайта, которые Вы хотите менять, даже знать не нужно, что такое макрос, по большому счёту :-) Всё, что нужно было сделать - это скопировать папку textolite в корневую директорию Вашего сайта!
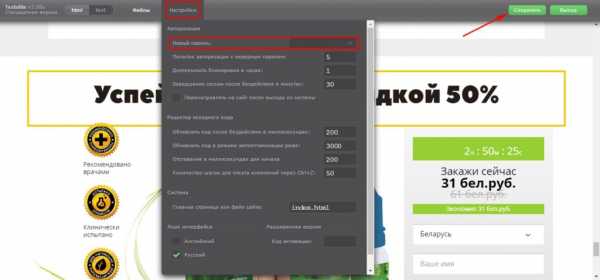
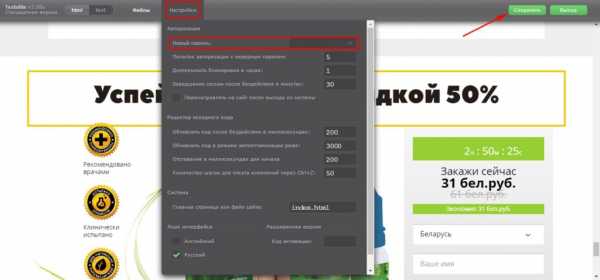
- вводим дефолтный пароль - admin и попадаем уже в саму панель администрирования (самые бдительные могут сразу зайти в настройки, поставить свой собственный пароль и, как вариант, настроить дополнительные параметры безопасности):

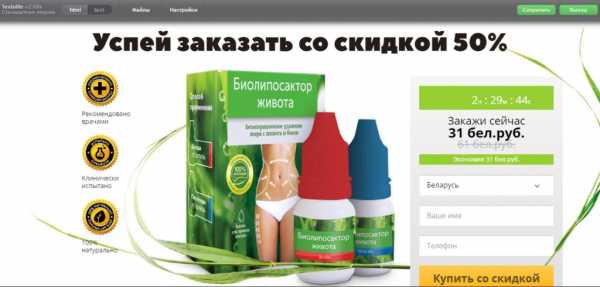
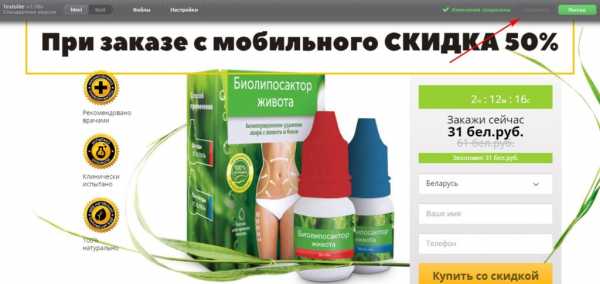
Так как на этот оффер я планирую лить трафик исключительно из инсты, моя аудитория априори мобильные пользователи. Скидка 50%? Мг, здорово. Но мне кажется, этот триггер уже давным давно замылил глаза большинству пользователей...

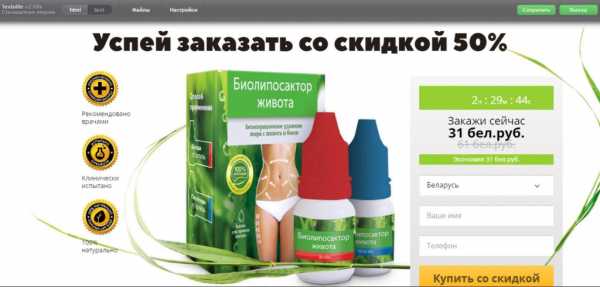
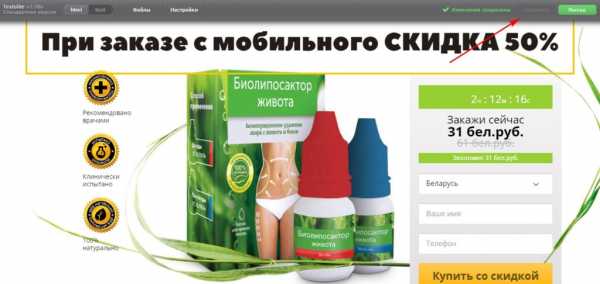
...поэтому я протестирую триггер "при заказе с мобильного скидка 50%". Как мне кажется, человек вряд ли в момент посещения моего лендинга будет думать о том, что в инстаграм в принципе заходят с мобильного, скорее всего, это будет мгновенный импульс: "о, я же как раз сейчас с мобильного!". Как будет на практике - покажет тест, так что я кликаю на заголовок и меняю его:

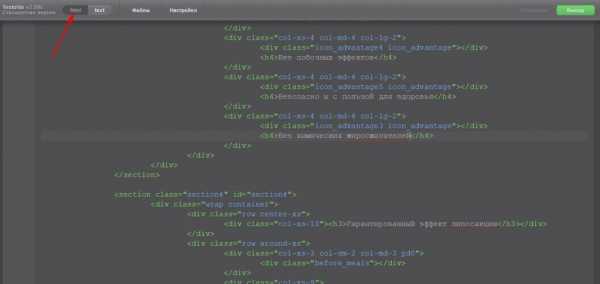
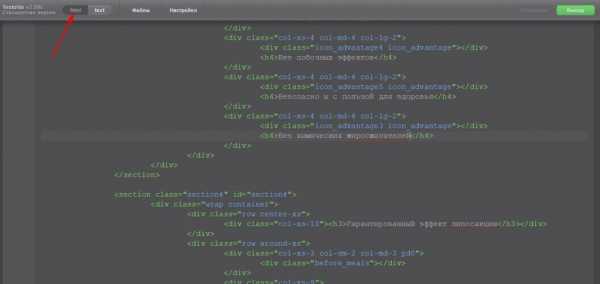
Вносить изменения на лендинге оказалось куда проще, чем можно было себе представить, не так ли? Всего 1 минута, и Ваш проект оснащён довольно неплохой CMS! Для тех, кто дружит с кодом, предусмотрена функция "редактор исходного кода":

А если Вы ткнёте на вкладку "файлы", Вы сможете удалять/добавлять/изменять любые картинки или другие файлы своего ленда:
Работайте с лендингами на своем хостинге или сервере, тестируйте любые гипотезы, способные увеличить вашу конверсию и лейте в плюс!
conversion.im
Как установить CMS на сайт - Conversion
Как прикрутить к вашему лендингу CMS не имея никаких знаний в программировании? Представляем Ввашему вниманию систему управления статическим сайтом — Textolite.
Что это такое?
Это система (CMS) для редактирования сайтов, основанных на статических HTML-файлах. Её основной ориентир — небольшие сайты, требующие периодического обновления, в частности, это отличный инструмент для работы с лендингами. Все изменения сохраняются прямо в HTML-файлах, что избавляет от необходимости иметь сервер базы данных. Textolite не требует какой-либо интеграции с сайтом, достаточно разместить каталог с системой в директории сайта. Таким образом, для подключения Textolite к вашему сайту или лендингу, вы полностью освобождаетесь от необходимости иметь даже базовые навыки в программировании.
Основной особенностью Textolite является визуальный редактор с возможностью редактировать содержимое сайта без каких-либо форм ввода. Для более серьезных изменений (если всё же вы умеете немного «кодить»), предусмотрен редактор исходного кода с подсветкой синтаксиса и нумерацией строк. На тот случай, если вы решите заменить одну или сразу все существующие картинки вашего сайта/ленда, предусмотрен удобный файловый менеджер с функцией многопоточной пакетной загрузки файлов на сервер.
А на конкретном примере можно увидеть?
Естественно!
- для начала, нам нужно пойти на сайт разработчика и скачать архив с самой системой. Кстати, очень важный плюс этой CMS в сравнении с другими — это её размер: всего 161 килобайт!
- теперь распаковываем архив
- при помощи менеджера ftp, которым вы пользуетесь, копируем на хостинг из распакованного архива папку textolite в корневую директорию вашего сайта/лендинга

- после успешного копирования идём в браузер, вводим адрес_вашего_сайта.ру/textolite и попадаем на страницу входа в панель администрирования:

— А как же… — А никак! Не нужно ковырять код, не нужно прописывать макросы в те части сайта, которые Вы хотите менять, даже знать не нужно, что такое макрос, по большому счёту 🙂 Всё, что нужно было сделать — это скопировать папку textolite в корневую директорию Вашего сайта!
- вводим дефолтный пароль — admin и попадаем уже в саму панель администрирования (самые бдительные могут сразу зайти в настройки, поставить свой собственный пароль и, как вариант, настроить дополнительные параметры безопасности):

Директорию системы можно переименовывать. Можно устанавливать одновременно несколько систем. Можно устанавливать отдельную систему для каждого раздела сайта, систему необязательно устанавливать в корне сайта.
Можно работать
Так как на этот оффер я планирую лить трафик исключительно из инсты, моя аудитория априори мобильные пользователи. Скидка 50%? Мг, здорово. Но мне кажется, этот триггер уже давным давно замылил глаза большинству пользователей…
 …поэтому я протестирую триггер «при заказе с мобильного скидка 50%». Как мне кажется, человек вряд ли в момент посещения моего лендинга будет думать о том, что в инстаграм в принципе заходят с мобильного, скорее всего, это будет мгновенный импульс: «о, я же как раз сейчас с мобильного!». Как будет на практике — покажет тест, так что я кликаю на заголовок и меняю его:
…поэтому я протестирую триггер «при заказе с мобильного скидка 50%». Как мне кажется, человек вряд ли в момент посещения моего лендинга будет думать о том, что в инстаграм в принципе заходят с мобильного, скорее всего, это будет мгновенный импульс: «о, я же как раз сейчас с мобильного!». Как будет на практике — покажет тест, так что я кликаю на заголовок и меняю его:
 Вносить изменения на лендинге оказалось куда проще, чем можно было себе представить, не так ли? Всего 1 минута, и Ваш проект оснащён довольно неплохой CMS! Для тех, кто дружит с кодом, предусмотрена функция «редактор исходного кода»:
Вносить изменения на лендинге оказалось куда проще, чем можно было себе представить, не так ли? Всего 1 минута, и Ваш проект оснащён довольно неплохой CMS! Для тех, кто дружит с кодом, предусмотрена функция «редактор исходного кода»:
 А если Вы ткнёте на вкладку «файлы», Вы сможете удалять/добавлять/изменять любые картинки или другие файлы своего ленда:
А если Вы ткнёте на вкладку «файлы», Вы сможете удалять/добавлять/изменять любые картинки или другие файлы своего ленда:
Работайте с лендингами на своем хостинге или сервере, тестируйте любые гипотезы, способные увеличить вашу конверсию и лейте в плюс!
old.conversion.im
Редактируем лендинг без фрилансера | CMS для статического сайта
День добрый, дорогие друзья!
Основная моя специализация - сайтостроение.
И довольно часто клиенты хотят много и сразу: и чтоб быстро, и чтоб красиво, и еще вот анимацию, и еще трафик, и еще, желательно, бесплатно
Но основной пул требований к лендингу нпрост:
- быстрый
- легкий
- красивый
- ЧТОБ ПРОДАВАЛ :)
И личное мое мнение, что первые 2 требования закрывает лендинг на статических html файлах, без каких-либо CMS, аля WP или Joomla, баз данных и прочих усложнений.
В целом, подход устраивает клиентов, но иногда бывают своеобразные запросы. И приходится выкручиваться, искать пути решения довольно неоднозначных задач, особенно с учетом бюджета клиента.
Однажды, клиент пришел с запросом на лендинг. Мы отработали прототип, дизайн, верстку и на финишной прямой оказалось, что необходима CMS для проекта.
Естественно, в изначальном ТЗ этого указано не было. Проект горит, заказчик умоляет о CMS, бюджет на разработку 0.
И тут есть 2 пути:
- отказать и извиниться, мол есть ТЗ, все четко по заданию
- найти дешевое и простое для внедрения решение и выйти из ситуации победителем
Собственно, ниже представляю Вам решение, которое мне крайне пригодилось в данной ситуации
Textolite http://textolite.ru
Что это такое?
Цитата с сайта:
Система для редактирования сайтов, основанных на статических HTML-файлах. Ориентирована на небольшие сайты, требующие периодического обновления. Все изменения на сайте сохраняются прямо в HTML-файлах, что избавляет от необходимости иметь сервер базы данных. Не требует какой-либо интеграции с сайтом, достаточно разместить каталог с системой в корне сайта.Есть 2 версии:
- бесплатная версия, которая скорее редактор
- платная версия, которая уже ближе к CMS
Платная версия 10$, лицензия на 1 домен.
В платной версии можно редактировать картинки, изменять положение блоков, и еще какие-то фишки.
Лично я рекомендую для товарных лендингов использовать бесплатную, функционала на небольшие правки хватит.
Установить и начать использование крайне просто:
- Скачиваем архив редактора с оф сайта textolite.ru
- Распаковываем архив на хостинге в папке с лендингом
- Переходим на лендинг, добавляя в конце /textolite (например http://textolite.ru/textolite)
Несколько скринов из редактора:
Лично мне инструмент очень понравился и если есть запрос на CMS - я знаю, как решить вопрос быстро и без бюджета
Пользуйтесь, крайне рекомендую - сэкономит Вам деньги, если часто правите свои лендинги.
Если возникнут вопросы или предложения, пишите комментарии, обсудим)
P.S. Статья не реклама, не имею никакого отношения к данному инструменту, партнерки тоже, насколько я знаю, нет.
Личный опыт + Законченный проект + Довольный заказчик = Данная статья
P.S.S. Статья моя, с конкурса на одном из ресурсов.
Ссылка на оригинал
P.S.S.S. Это мой первый пост здесь, буду благодарен за разумную и обоснованную критику и предложения.
Если подобная тема интересна, то продолжу публиковать здесь свои статьи на тему разработки в плоскости бизнеса и продаж.
halls.cpeda.space